
Google アナリティクス:曜日・時間帯別のセッション数をセグメントごとにヒートマップで可視化する
Webサービスやeコマースを運営していくうえで、ユーザーからのアクセスが集中する曜日や時間帯を理解しておくことは非常に重要です。
もちろん因果関係に気をつける必要はありますが、例えばモバイル経由のアクセスが集中しやすい曜日や時間帯が分かったら、そういったタイミングでモバイルで閲覧されることが多いSNSに記事を投稿して、集客の増加を狙うということがあります。
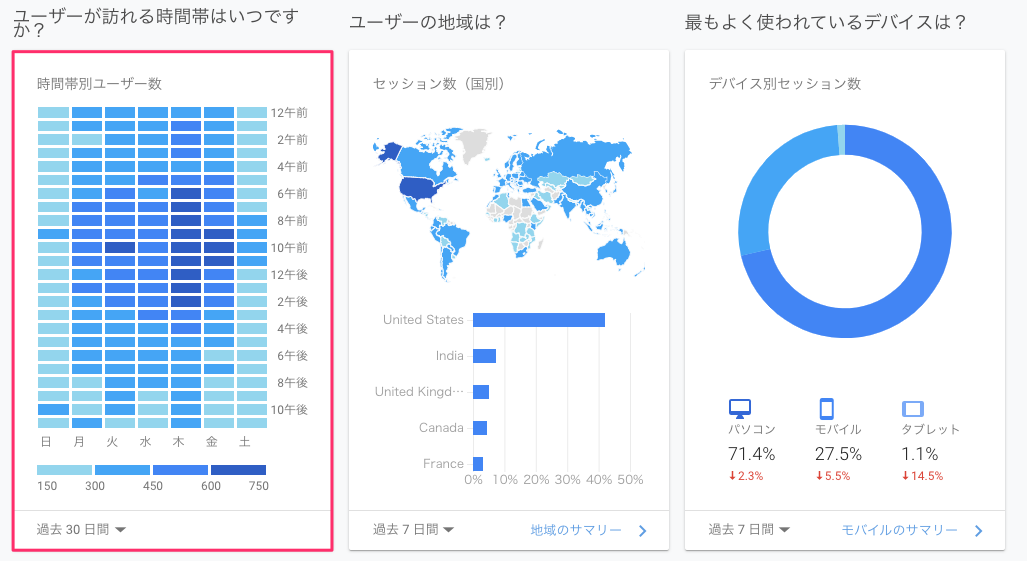
そこでGoogleアナリティクスでも、このような指標を可視化したヒートマップをサービス上で提供していますが、一つ問題があります。

それはWebサイトへのアクセスと一口にいっても、モバイル端末からのアクセスもあれば、パソコンからのアクセスもあるわけで、特徴の異なるグループを全て同じ集団として集計をしているということです。
こういったグループのことを、セグメントと呼んだりするわけですが、本日は曜日・時間帯別のセッション数をセグメントごとに可視化する方法を紹介していきます。
曜日・時間帯別のセッション数を可視化するステップ
今回は以下のステップで曜日・時間帯別のセッション数をセグメントごとに可視化していきます。
- データを取得する 2 . ヒートマップで可視化する
- ヒートマップをセグメントごとに「繰り返す」
1. データを取得する
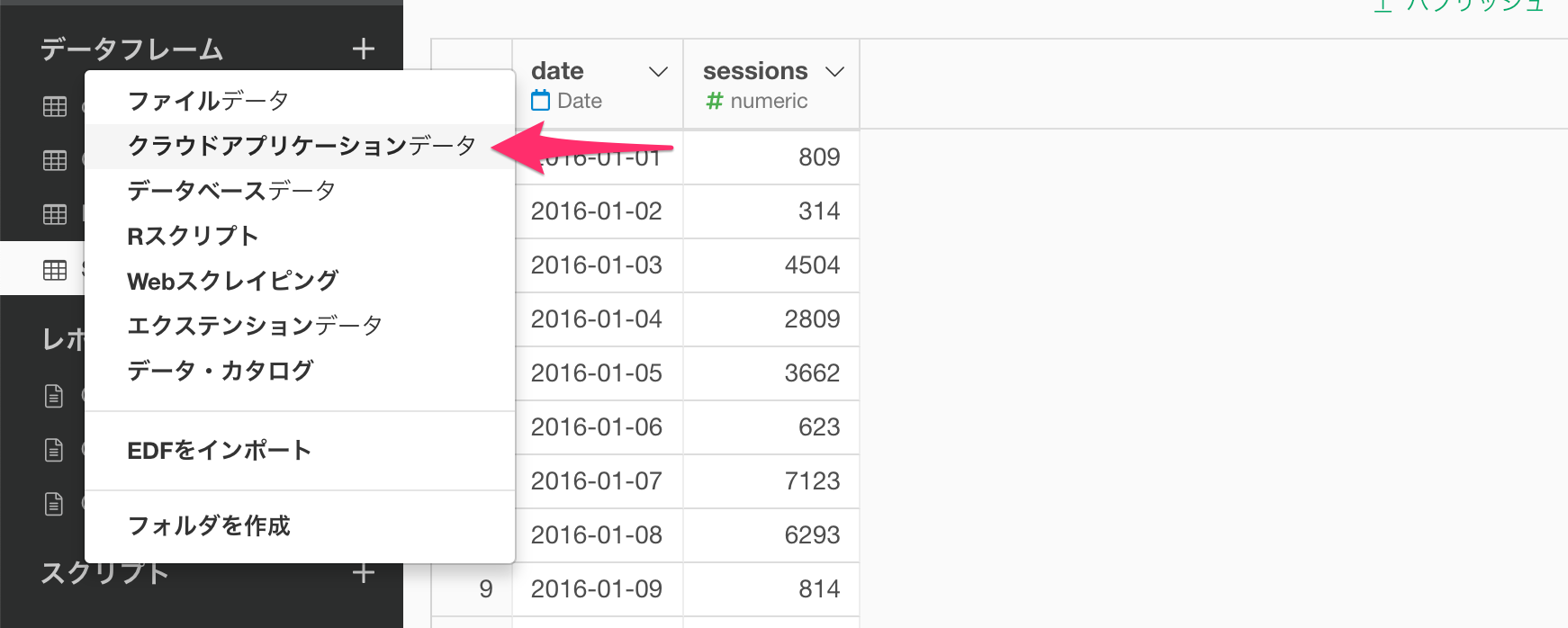
それでは早速、Google アナリティクスからデータを取得していきます。Exploratoryで新規プロジェクトを作成したら、データフレームの横にある+(プラス)ボタンをクリックして「クラウドアプリケーションデータ」を選択します。

- ExploratoryとGoogle アナリティクスの接続方法 - Link
続いてクラウドアプリケーション・データソースからGoogle Analyticsを選択します。

するとGoogle アナリティクスのデータ・インポート・ダイアログが表示されるので、データを取得するアカウント、プロパティ、ビュー、セグメントを選択します。

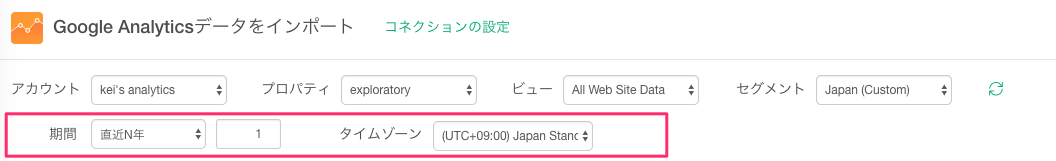
続いてデータを取得する期間を設定します。今回は直近1年のデータを取得して、曜日・時間帯別のセッション数を可視化していきたいので、期間に「直近N年」、数値「1」を選択します。
またタイムゾーンには日本の標準時間である「(UTC+09:00)Japan Standard Time」を選択します。

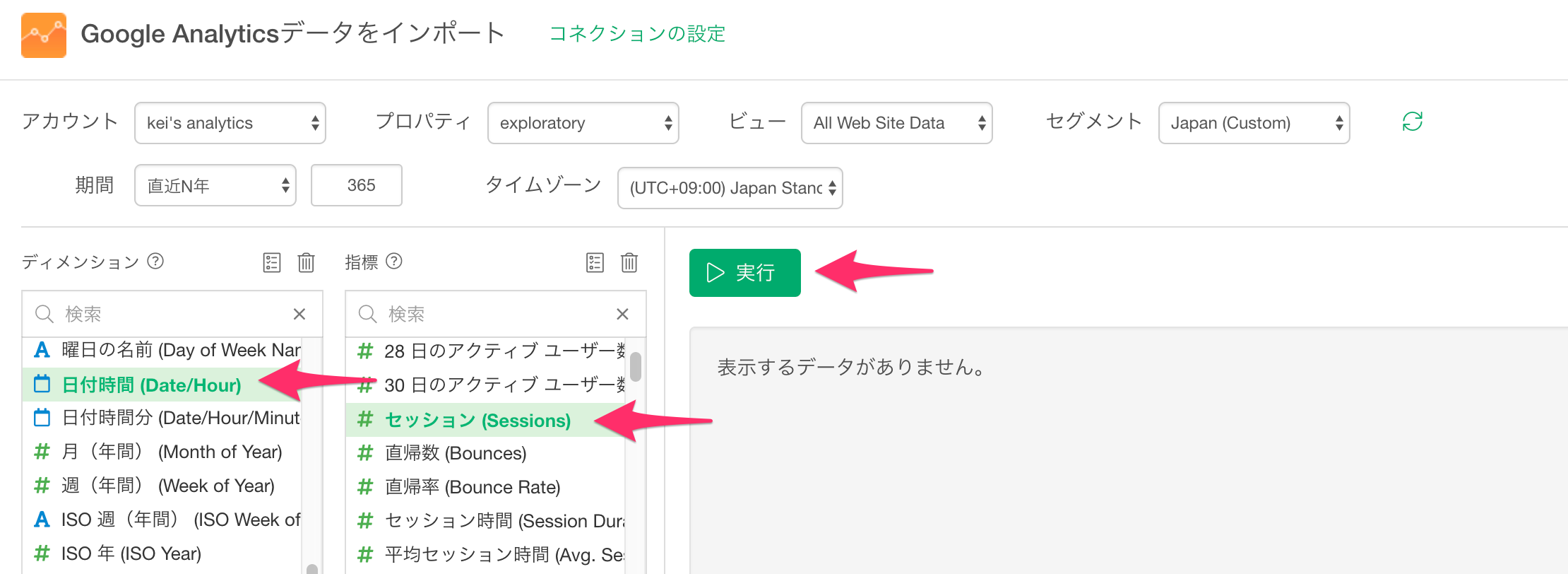
続いて日付ごとのセッション数の取得です。
ディメンションに「日付時間(Date Hour)」を選択し、次に指標から「セッション」を選択し、実行ボタンをクリックします。

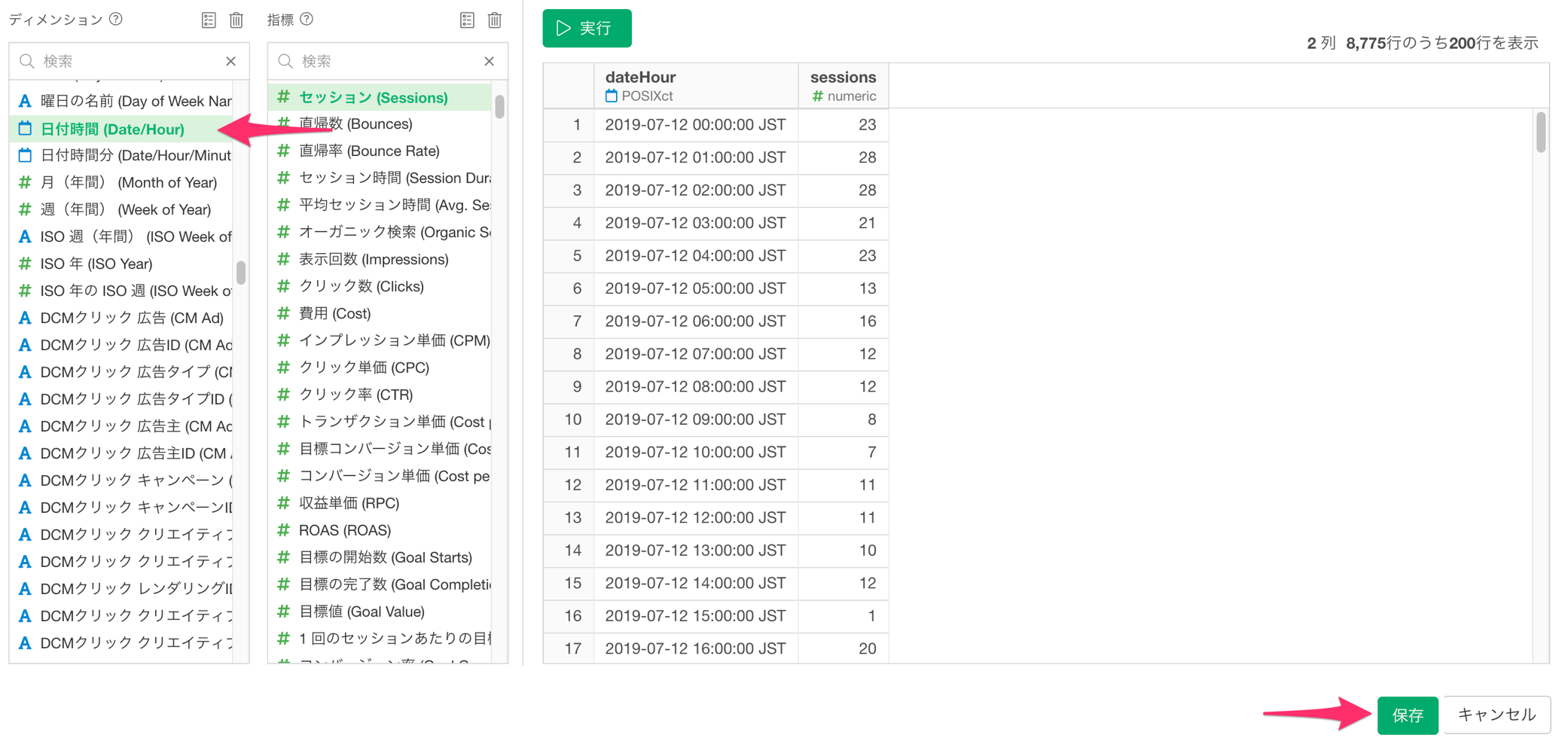
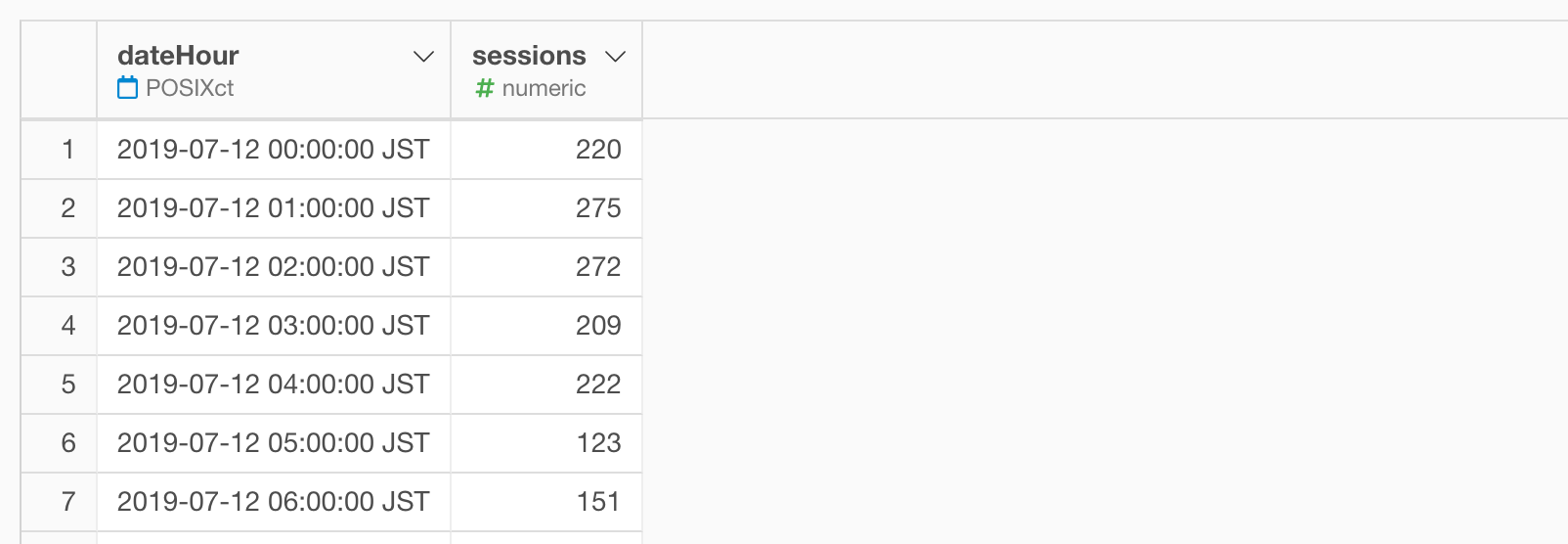
すると直近一年の日時ごとのセッション数が表示されるので、保存ボタンをクリックします。

続いてデータフレームの名称設定ダイアログが表示されるので、今回は「access」という名前にして、作成ボタンをクリックします。

これでデータの取得は完了です。

2. ヒートマップで可視化する
いよいよ取得したデータを利用して、曜日・時間帯別のセッション数をヒートマップで可視化していきましょう。
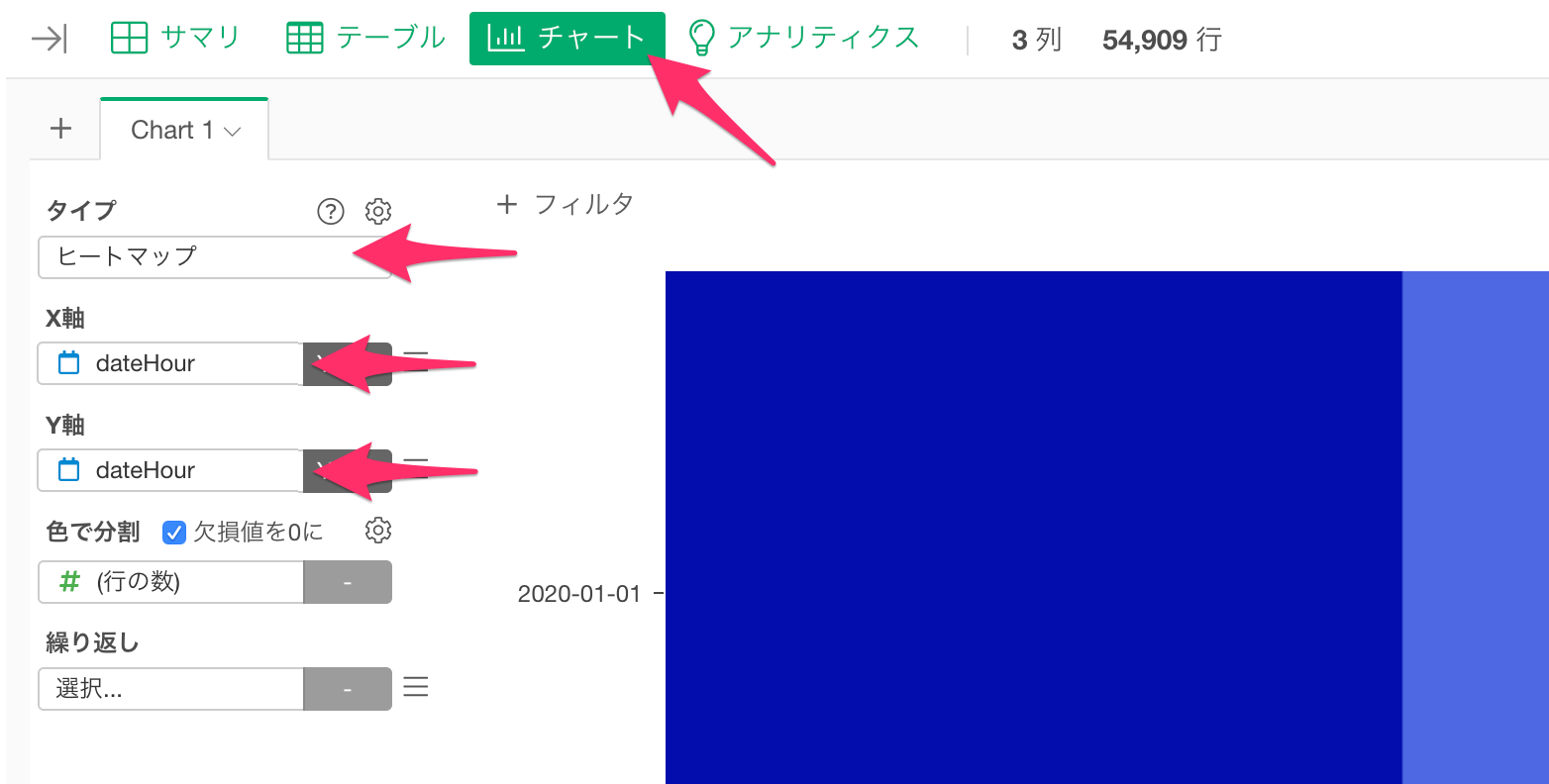
チャートビューに移動して、タイプに「ヒートマップ」を選択します。続いて、X軸に「dateHour」を、さらに同様にY軸にも「dateHour」を選択します。

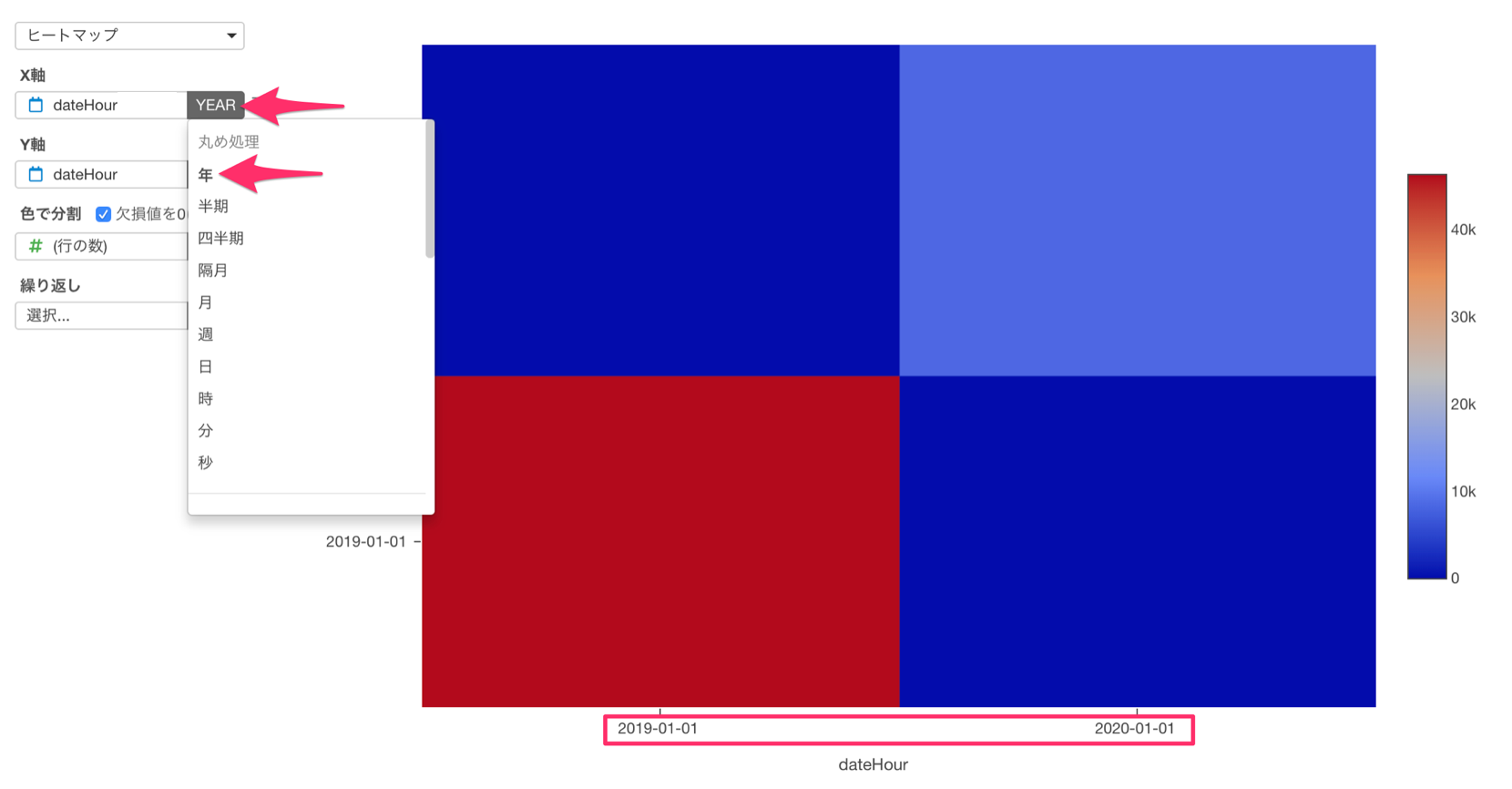
すると以下のようなチャートが表示されます。今回は「曜日・時間帯別」のセッション数を可視化したいのですが、「dateHour」スケールが「年」で丸められているため、思うような形で可視化ができていません。

そこで次は「dateHour」から曜日の情報や、時間帯の情報を抽出していきます。
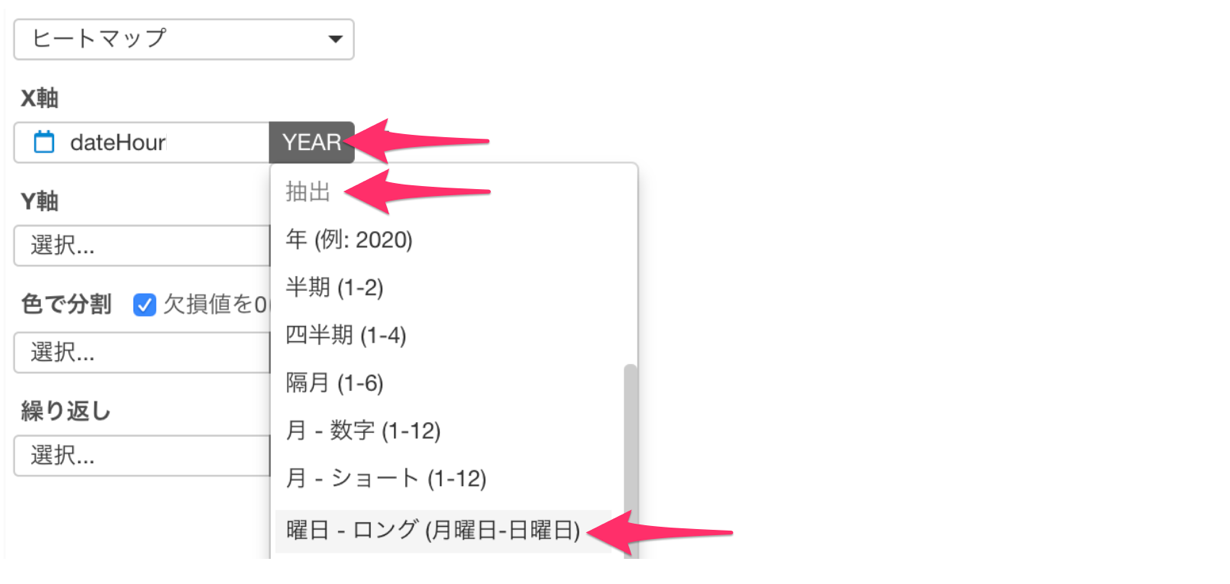
X軸の「dataHour」のスケールをクリックします。まずは曜日情報を抽出したいので、抽出メニューから「曜日 - ロング(月曜日-日曜日)」を選択します。

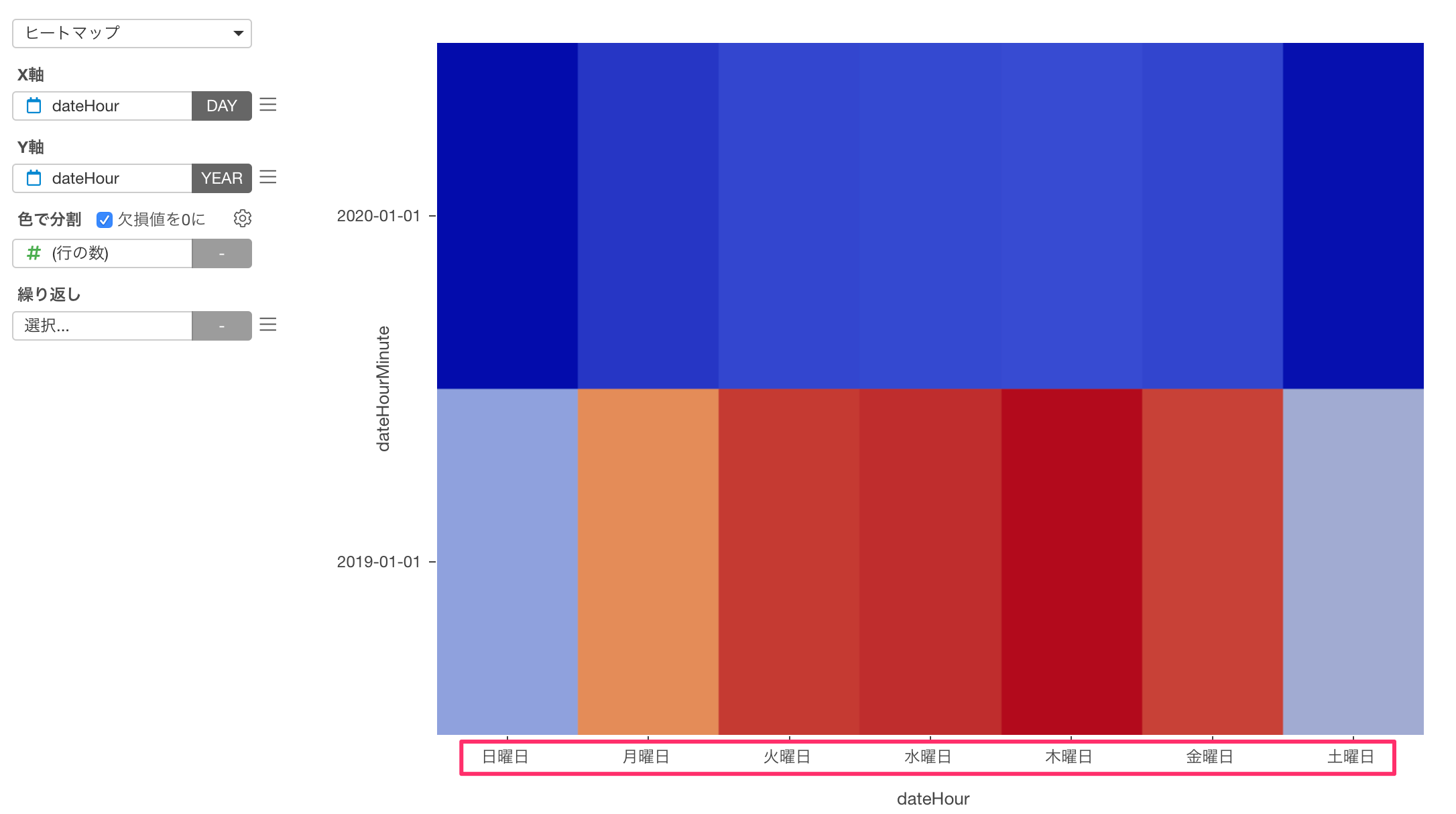
するとX軸の「dataHour」から曜日情報が抽出され、曜日ごとのスケールになっていることが分かります。

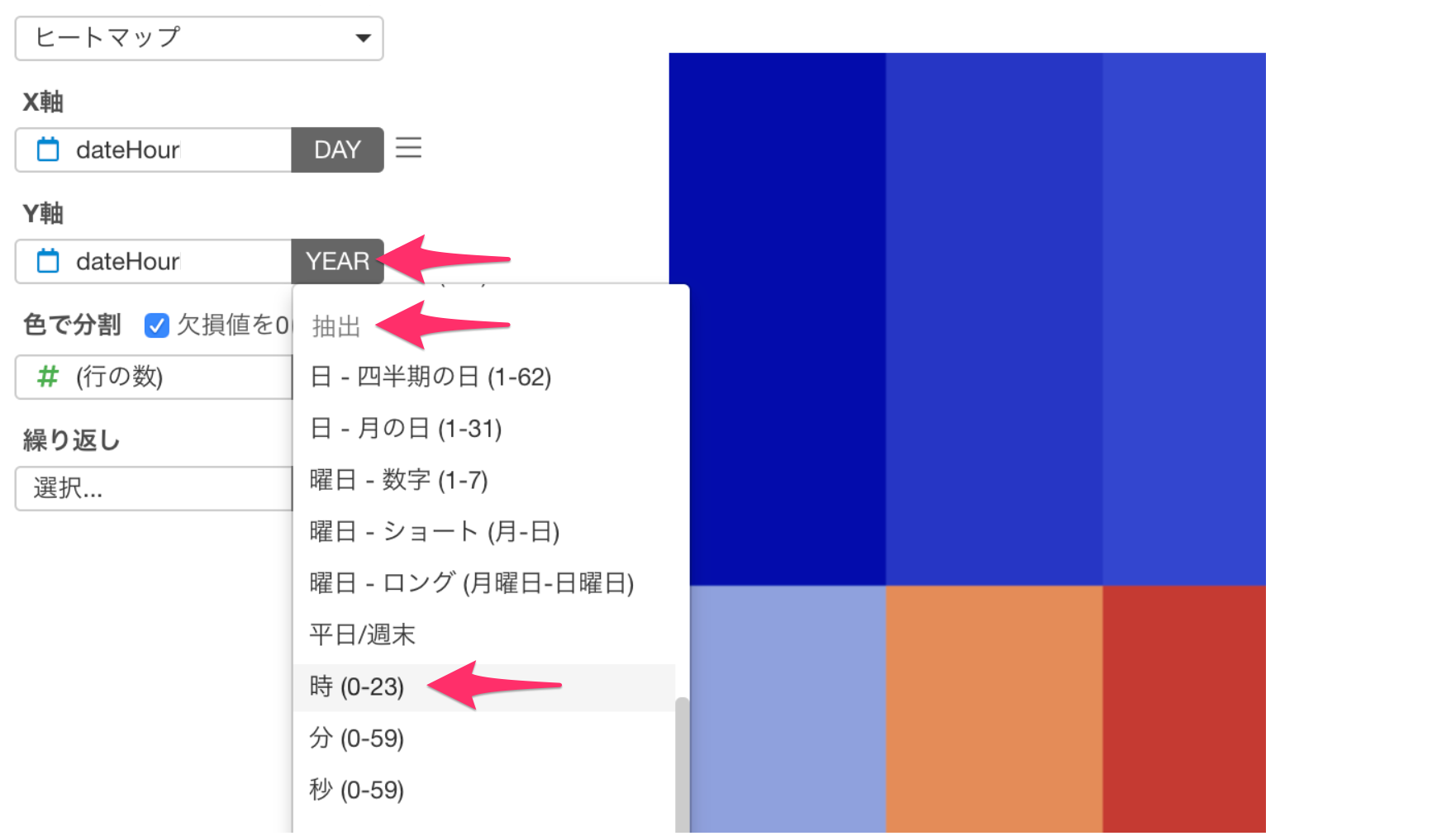
続いてY軸の「dataHour」から時間帯の情報を抽出していきます。「dataHour」のスケールをクリックして、抽出メニューから「時(0-23)」を選択します。

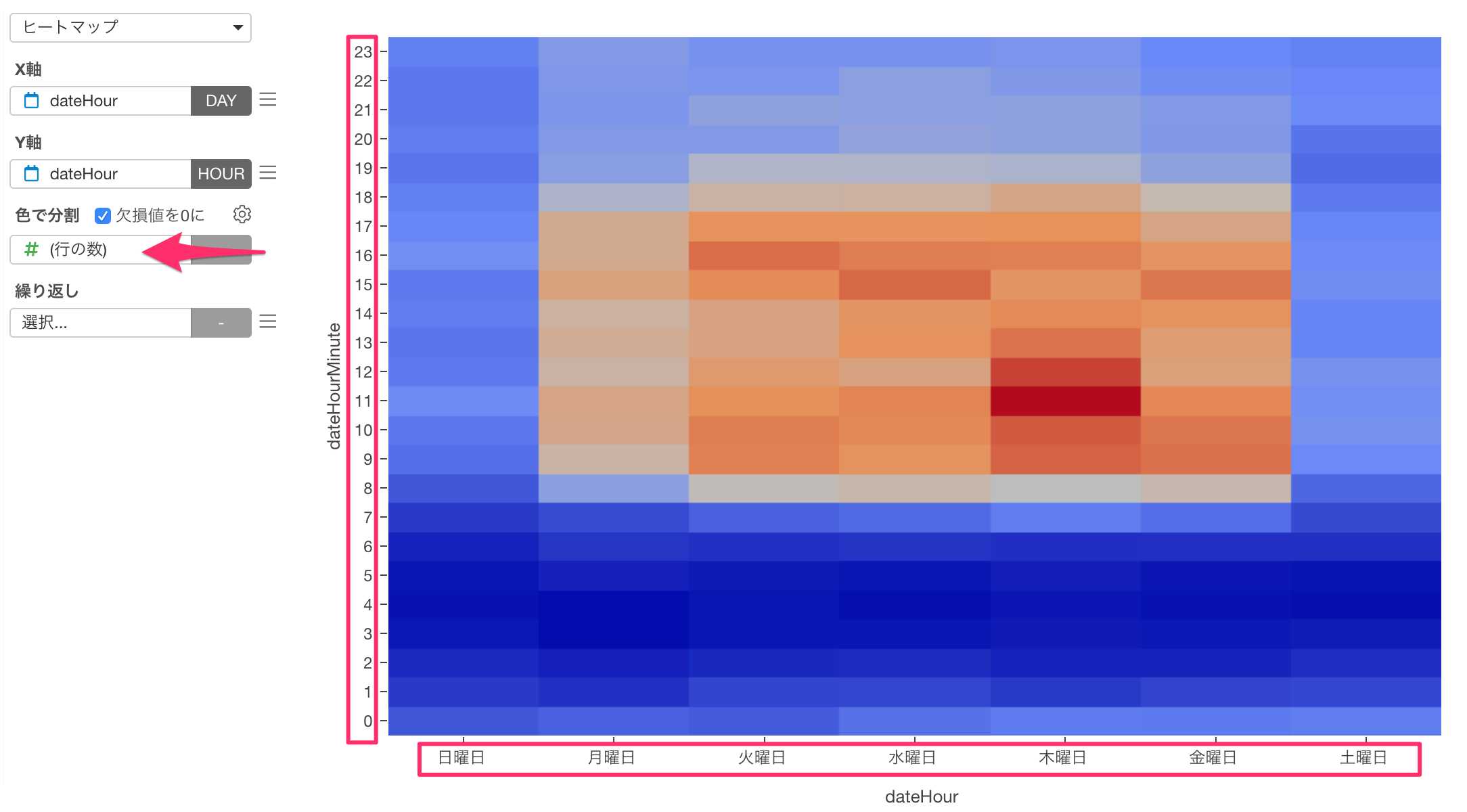
これで時間帯・曜日ごとのヒートマップが作成できました。
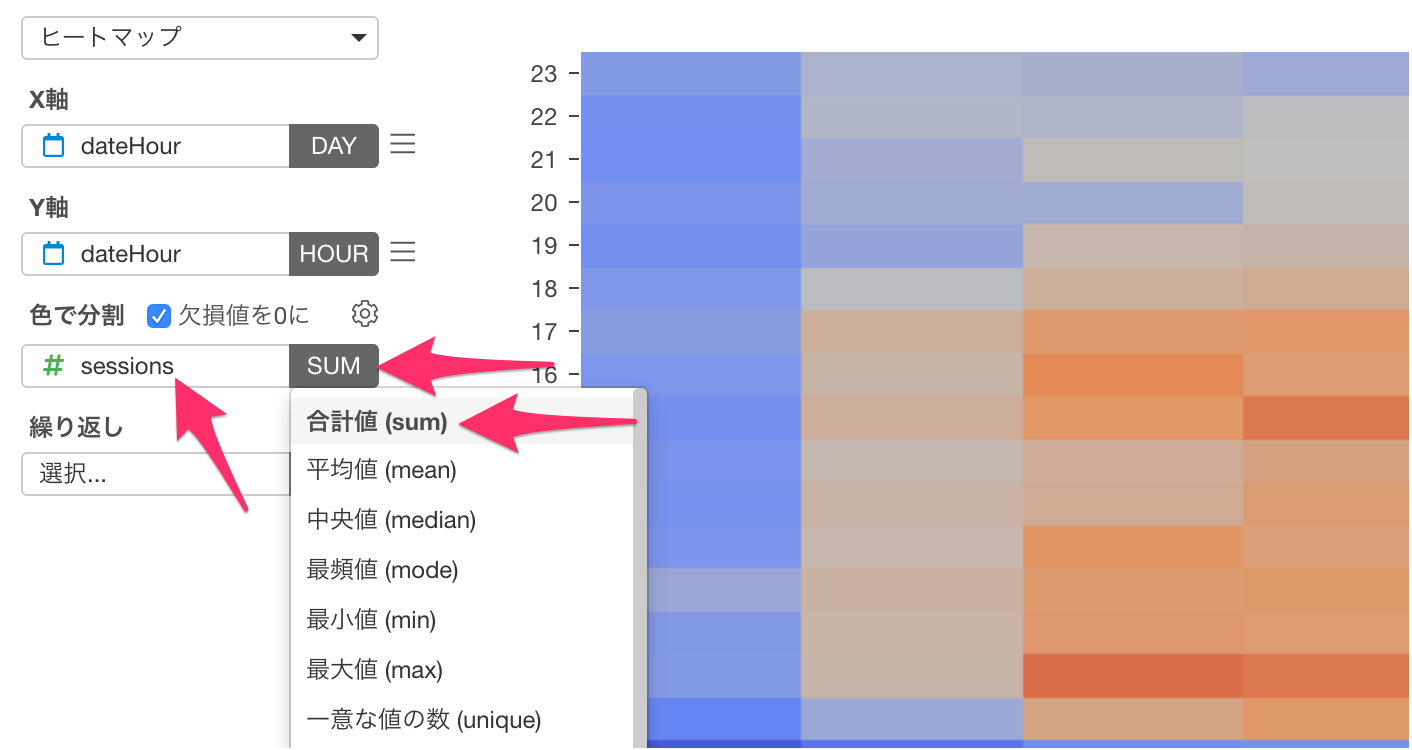
ただし、今回知りたいのは曜日・時間帯ごとの「セッション数」です。現在のチャートでは曜日・時間帯ごとの「行の数」の集計結果が色で分割で選択されているので、セッション数に変更していきます。

色で分割に「sessions」を選択し、集計関数に「合計値(SUM)」を選択します。

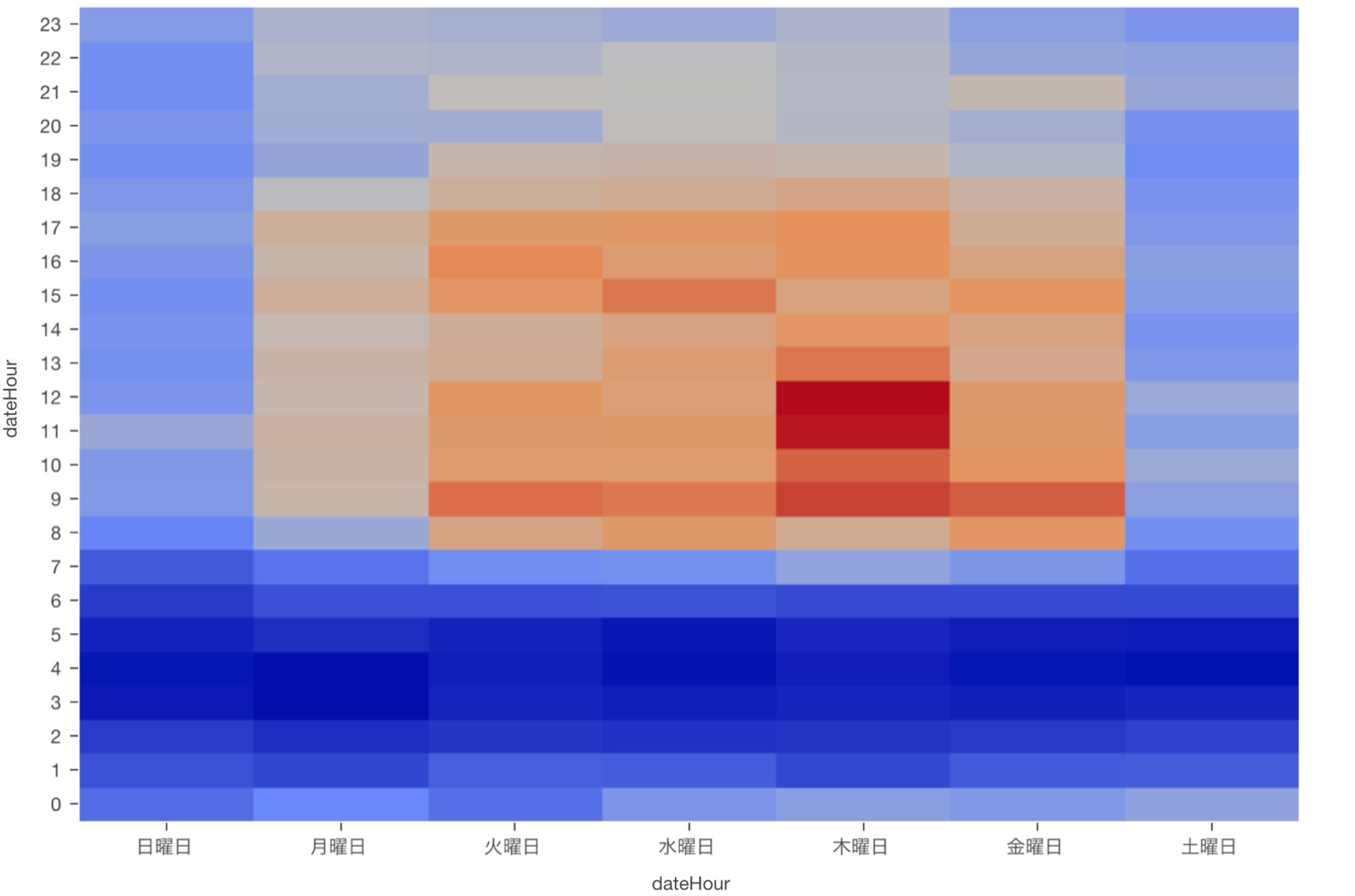
これで時間帯・曜日ごとのセッション数の合計値が可視化できました。

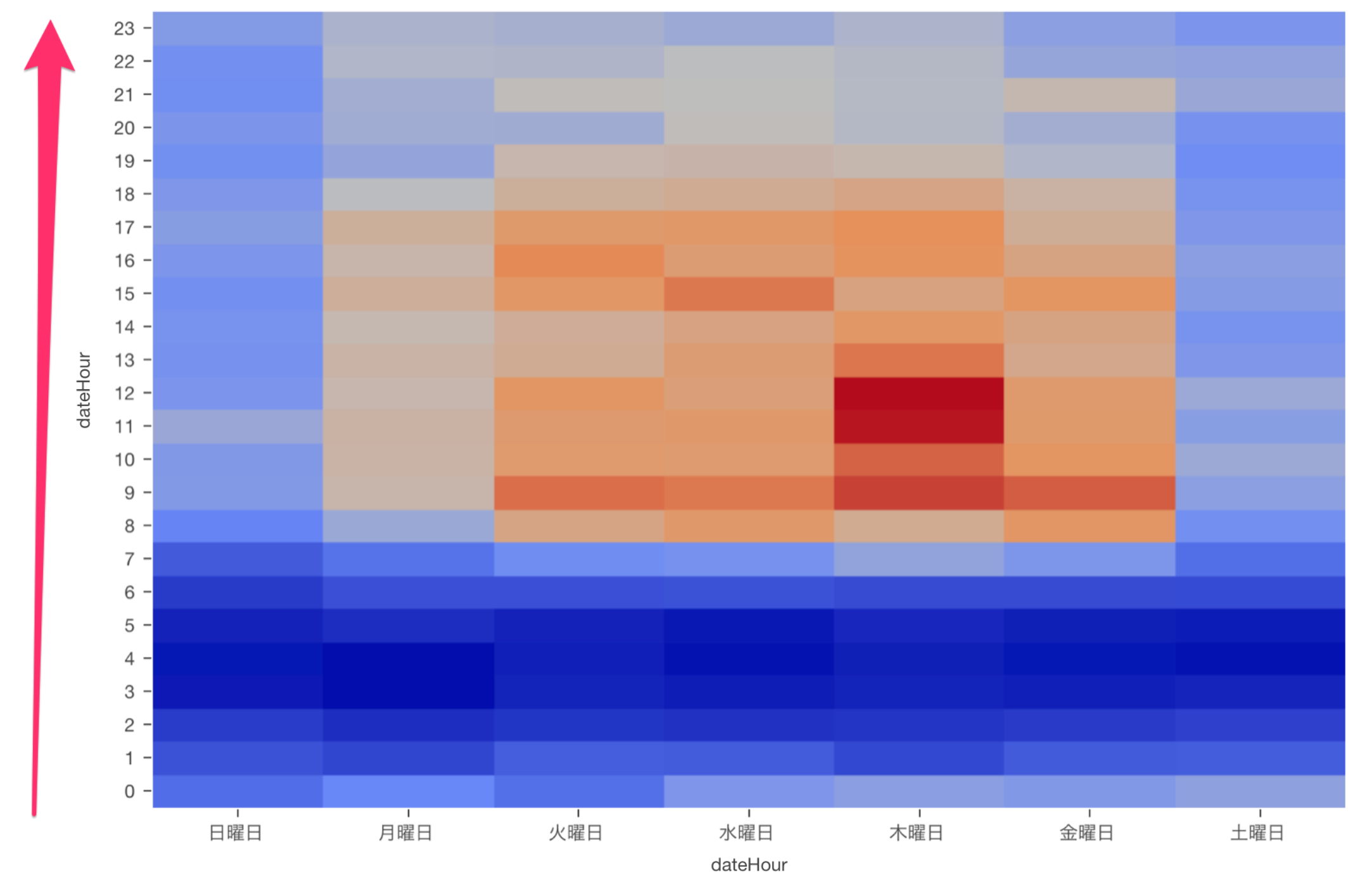
ただ実はもう一つ問題があります。それは現在のチャートが「下から上に」時間が進んでいるということです。
カレンダーや手帳の表記がそうであるように、時間についての情報を可視化するときは「左から右」ないしは「上から下」に並んでいる方が人間は直感的に理解ができるということがあります。

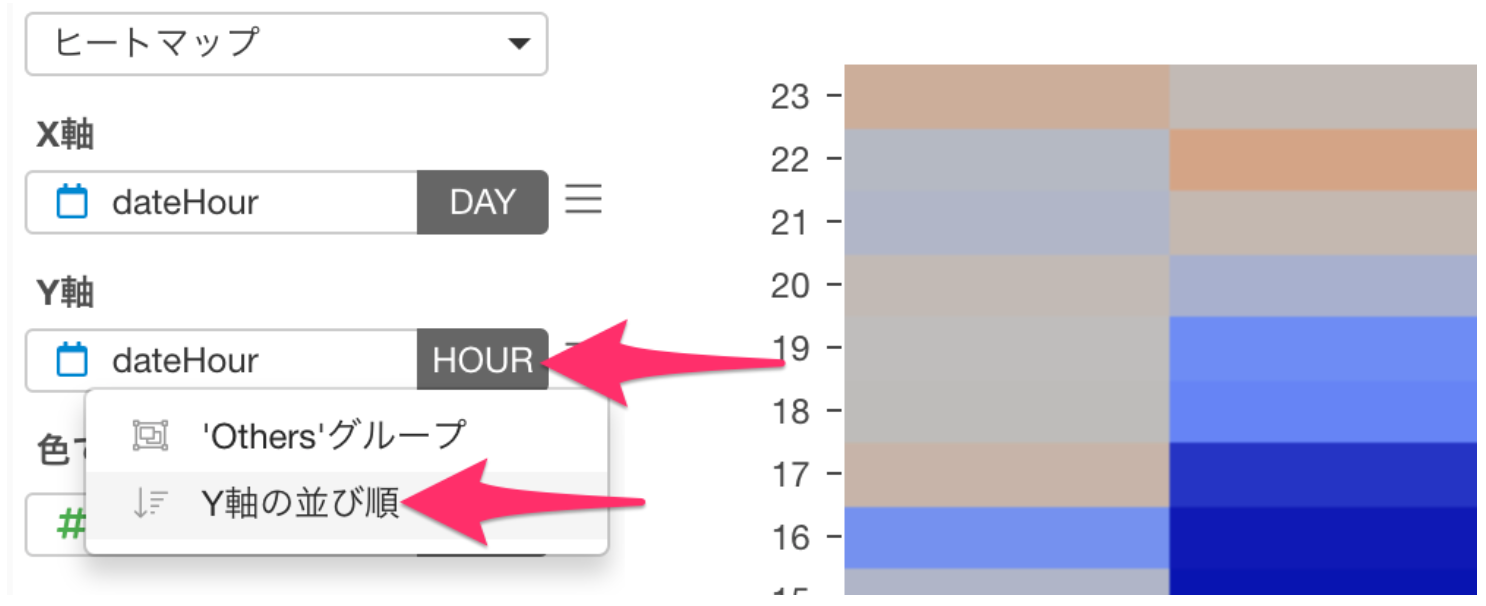
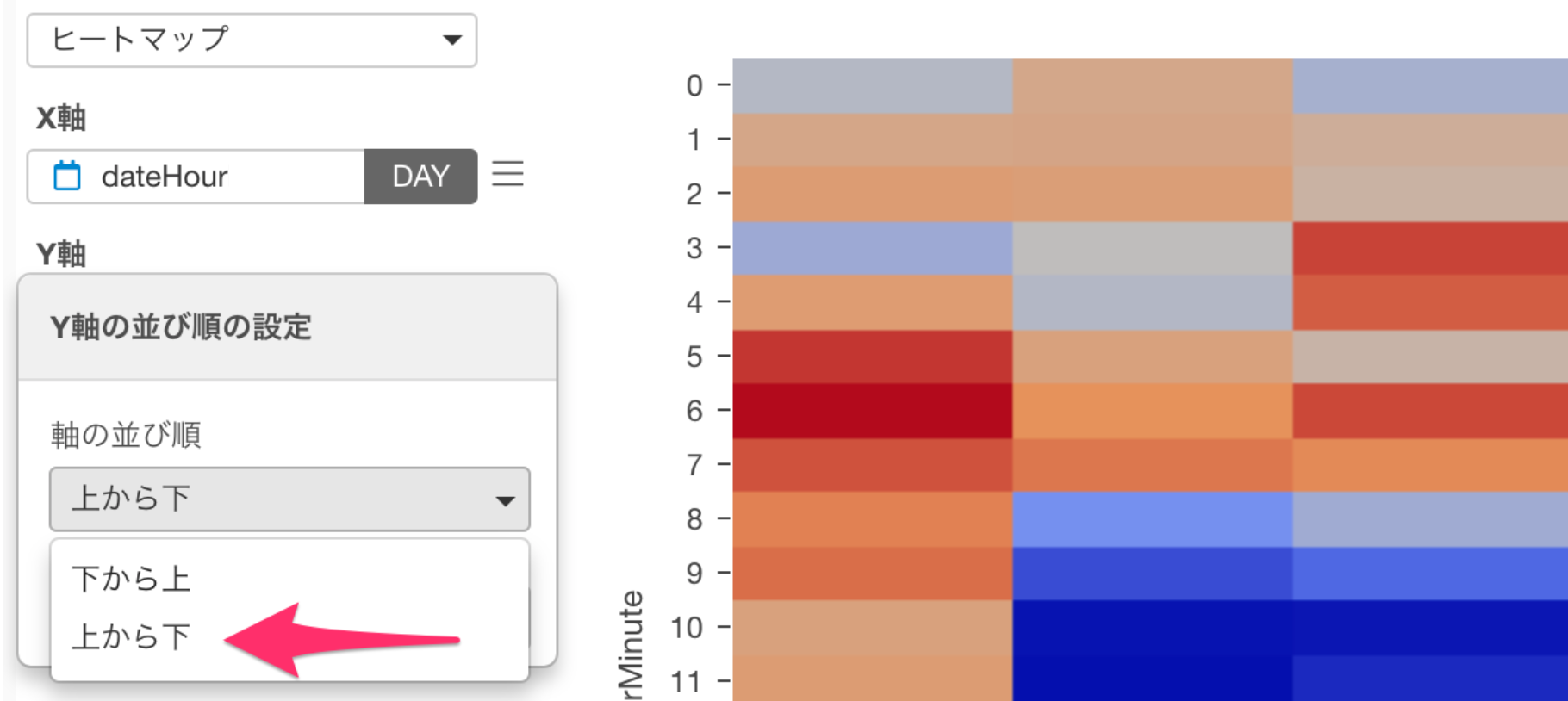
では、実際にY軸の順番を変えていきましょう。Y軸メニューから「Y軸の並び順」を選択します。

そして軸の並び順に「上から下」を設定します。

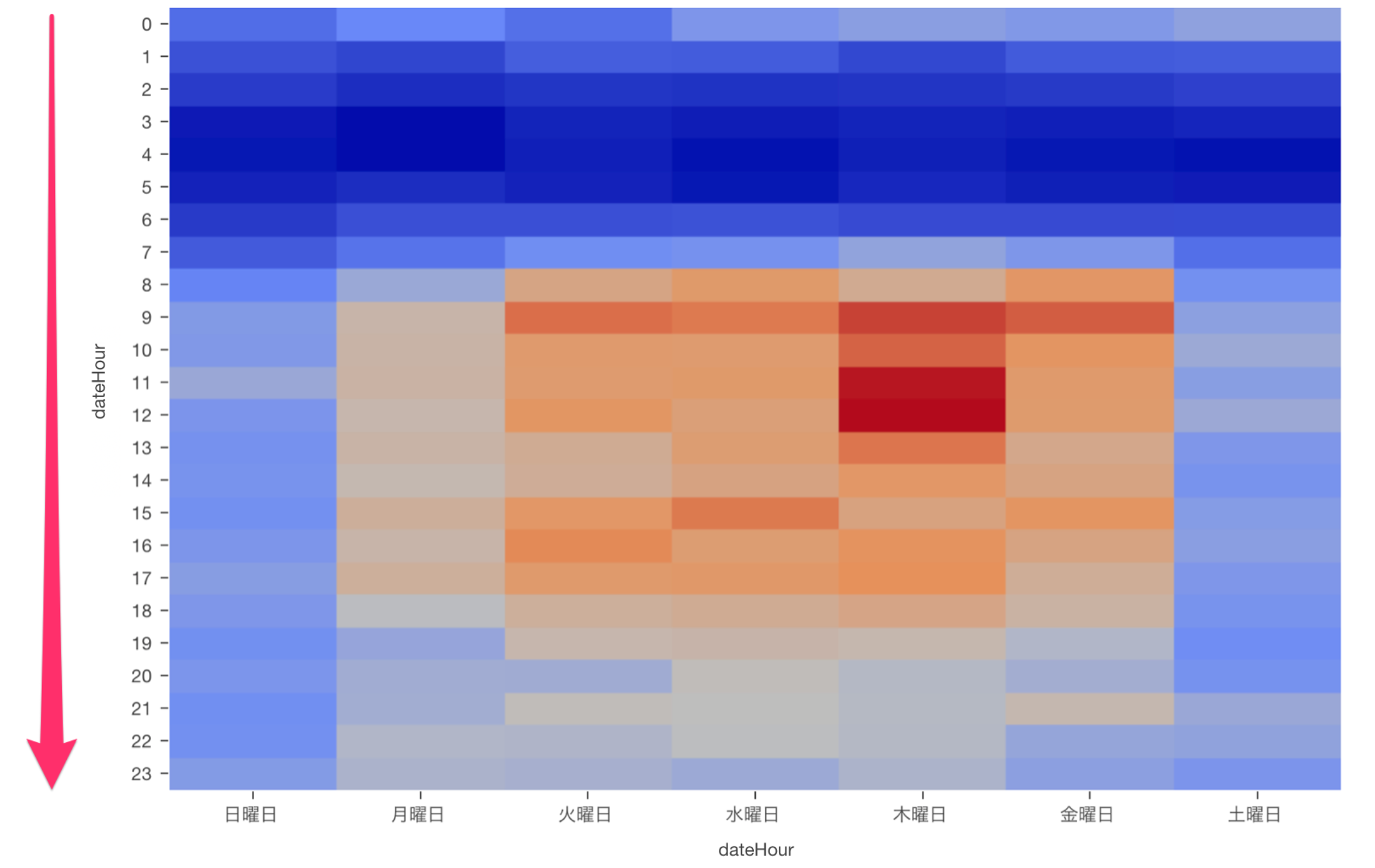
これで、曜日・時間帯別のセッション数の可視化ができました。

3. ヒートマップをセグメントごとに繰り返す
ただし、もう一つ問題が残ったままです。冒頭で書いたように、本来の目的は「セグメントごと」に曜日・時間帯別のセッション数を可視化することでした。
今回は「デバイス」ごとに曜日・時間帯別のセッション数を可視化していきたいので、まずはデバイスの情報を追加で取得していきます。
Google Analyticsデータのステップ内のトークンをクリックします。

すると、冒頭でデータを取得したインポート画面が表示されるので、ディメンションに「デバイス カテゴリ(Device Category)」を追加で選択し、実行ボタンをクリックし更新ボタンをクリックします。

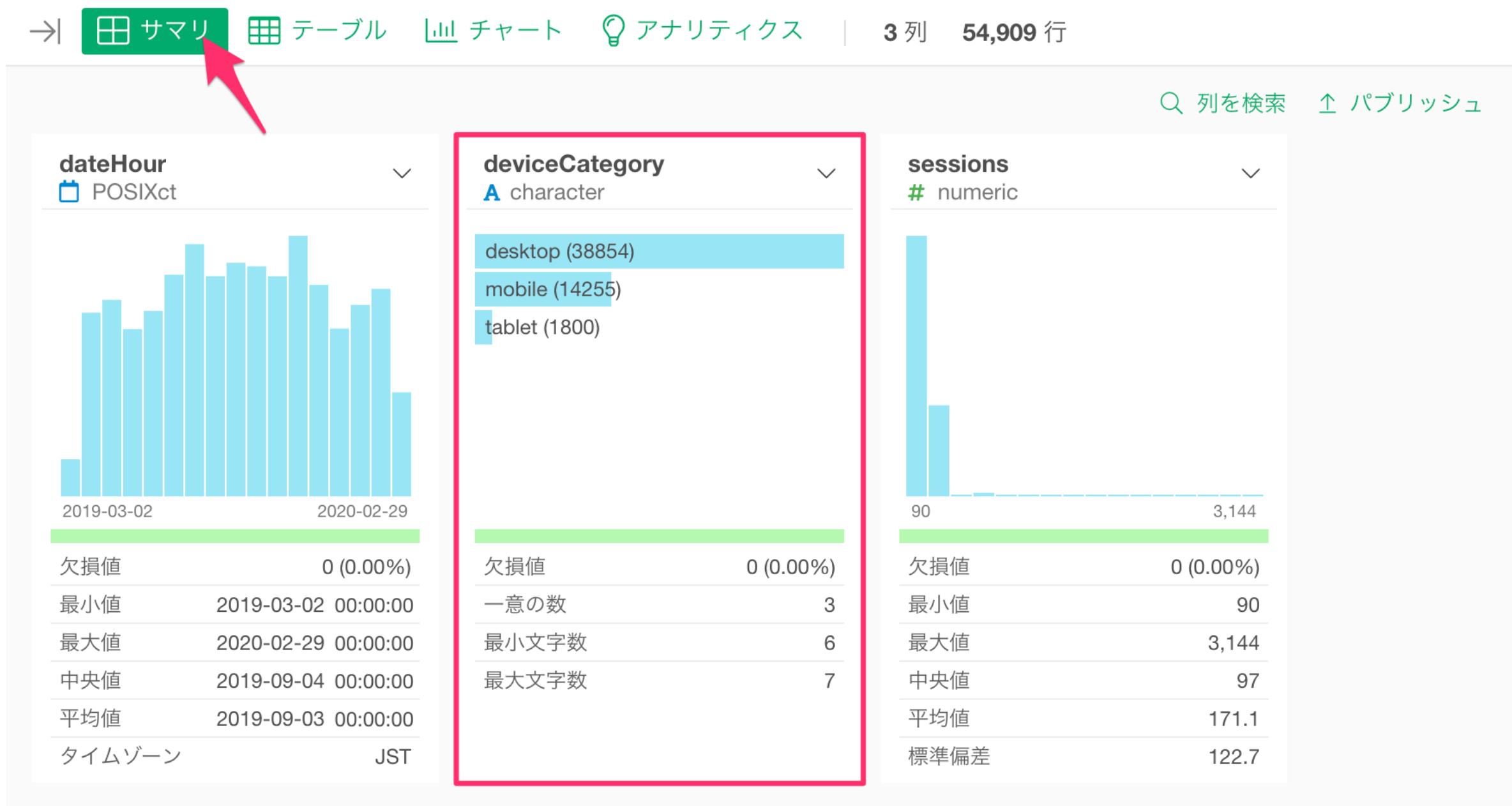
サマリビューに移動すると、デバイス情報も追加で取得できたことがわかります。

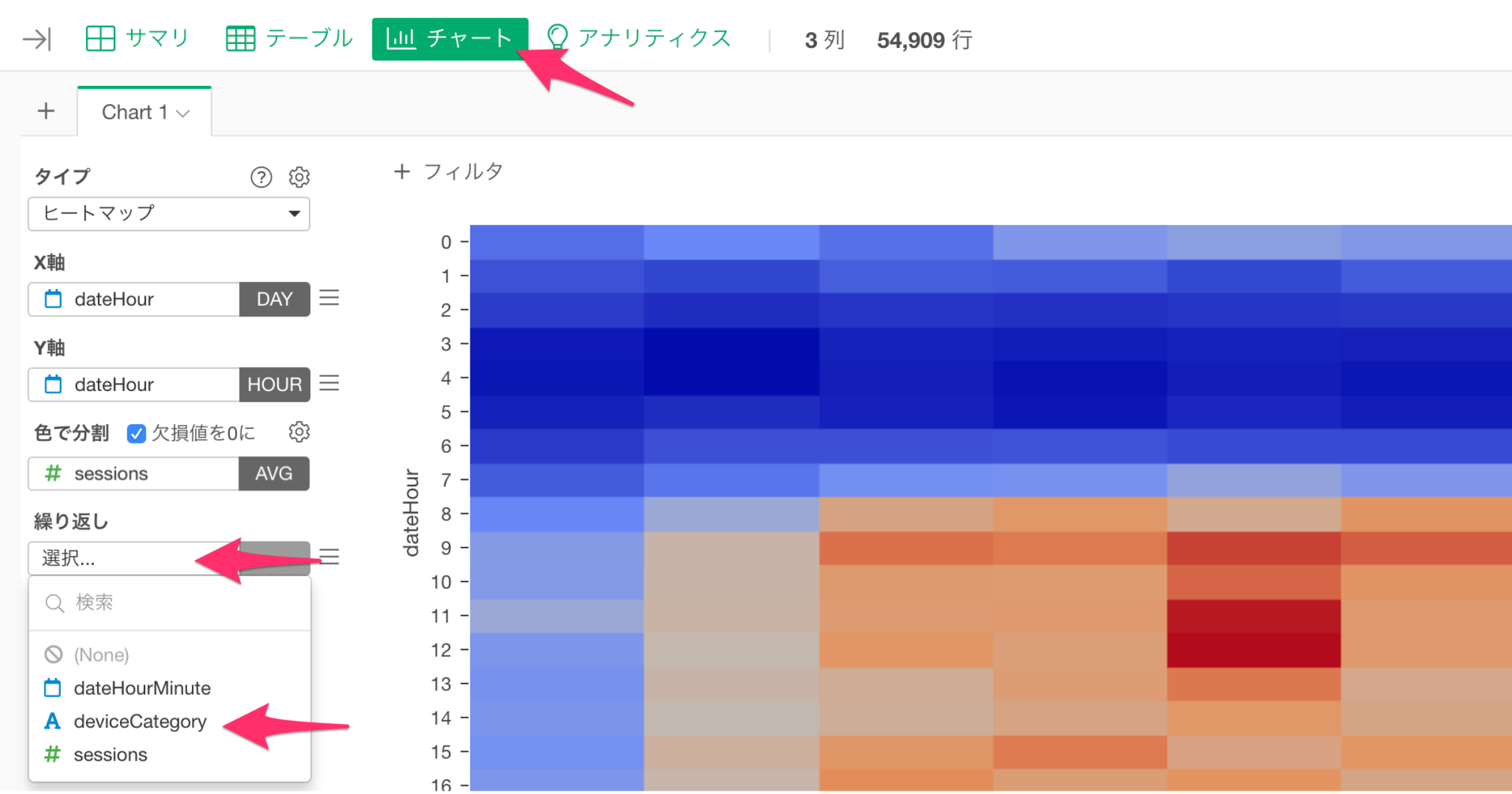
続いてチャートビューに移動して、繰り返しに、分けたいセグメントである「deviceCategory」を選択します。

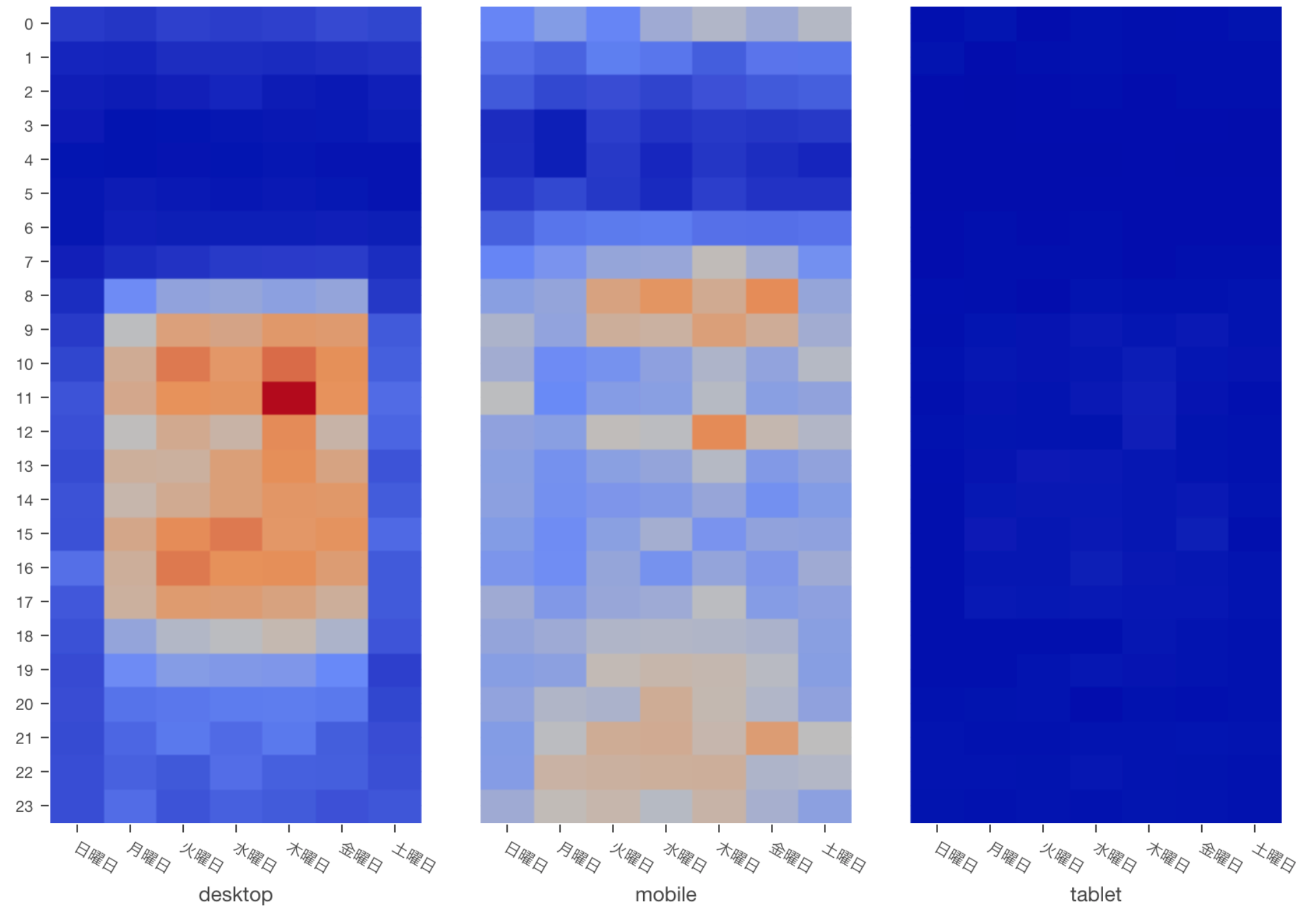
これでデバイスごとに曜日・時間帯別のセッション数が可視化できました。

なお多くの場合、tablet(タブレット)のセッションはdesktop(パソコン)やmobile(スマートフォン)と比べて非常に少なく、可視化する必要がないということがあったりします。
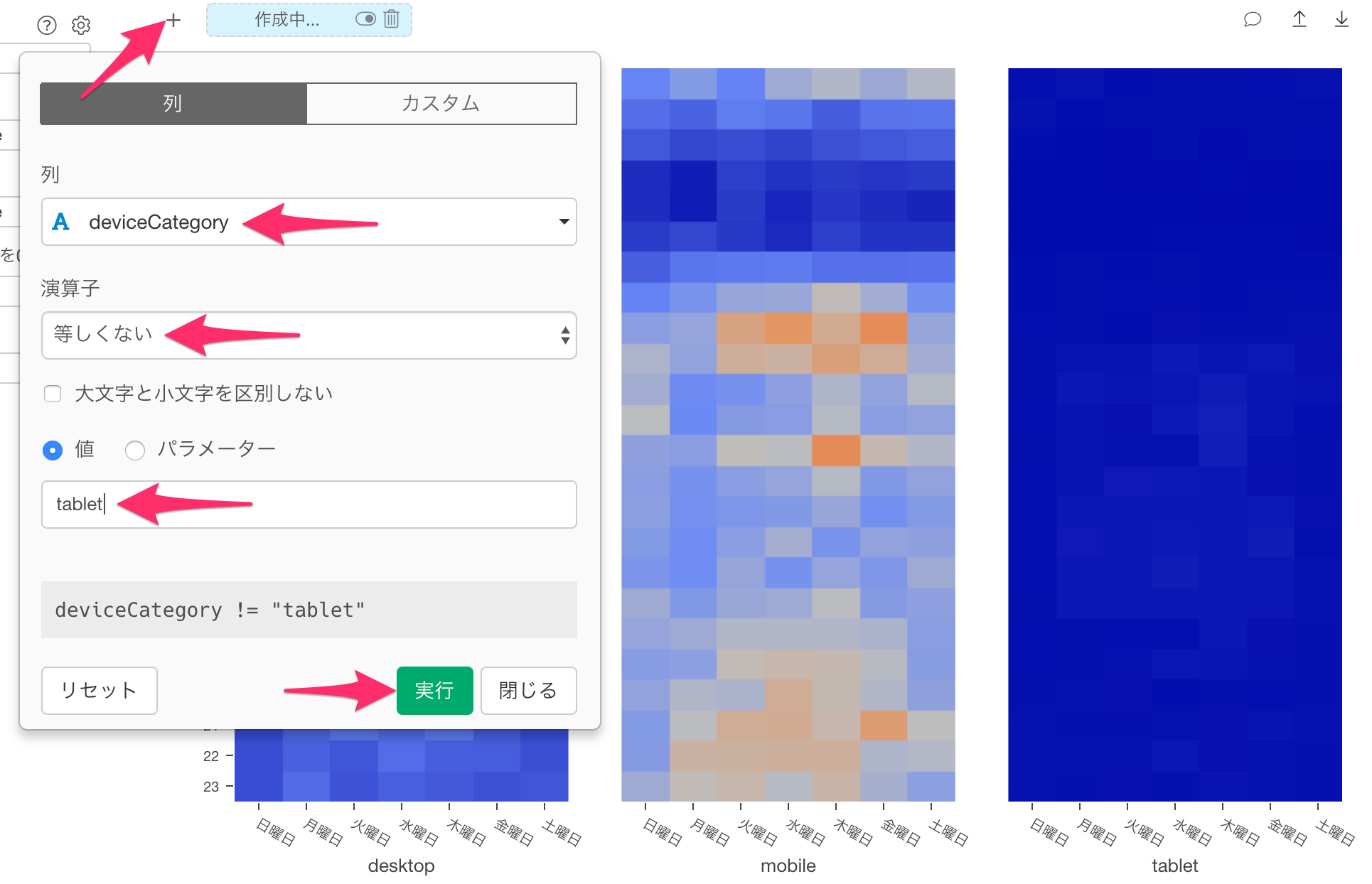
そういったときはチャートレベルフィルタを利用して、desktop(パソコン)やmobile(スマートフォン)だけのヒートマップの可視化が可能です。
チャート上部のフィルタボタンをクリックすると、フィルタダイアログが表示されるので、列に「deviceCategory」、演算子に「等しくない」、値に「tablet」を選択し、実行します。

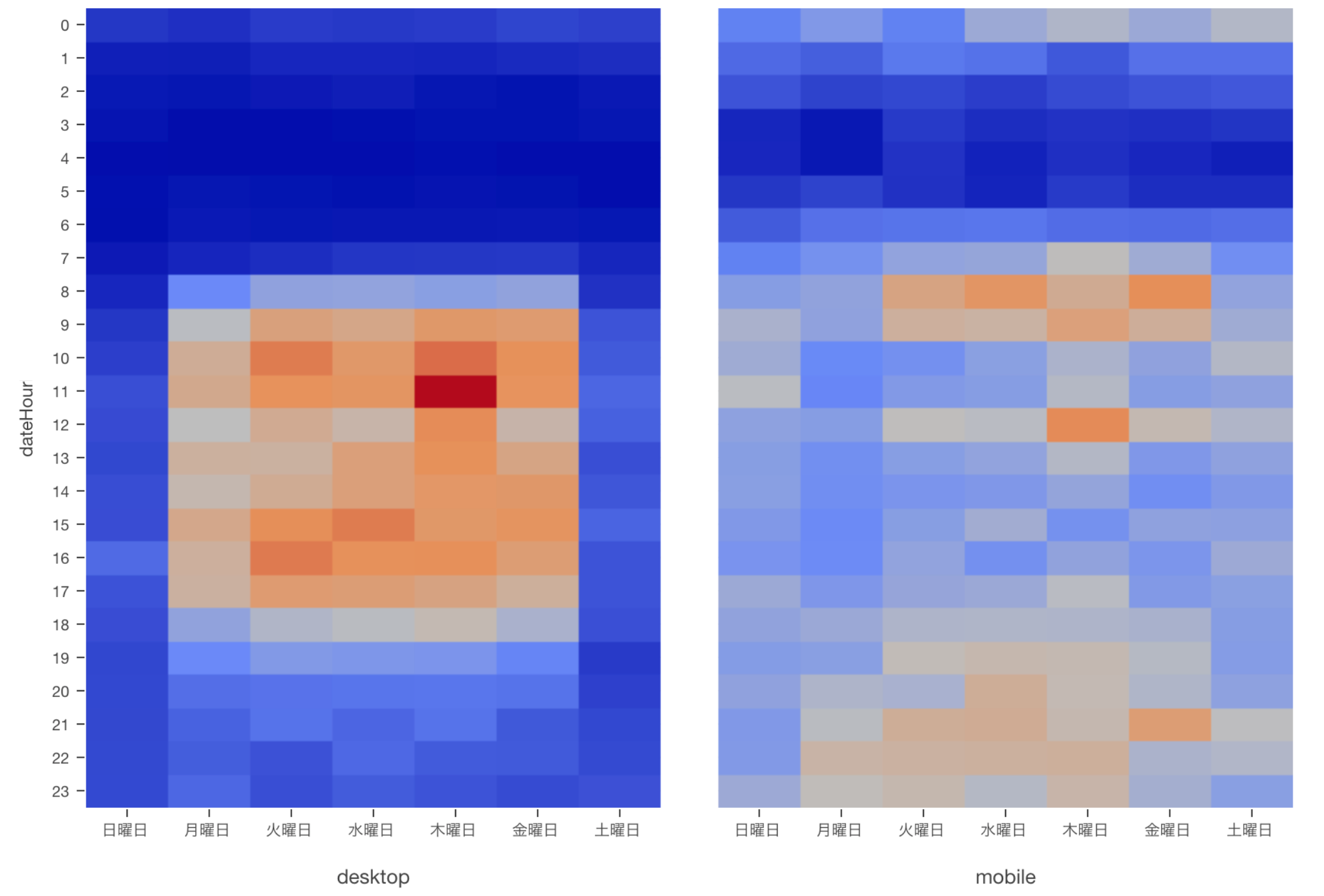
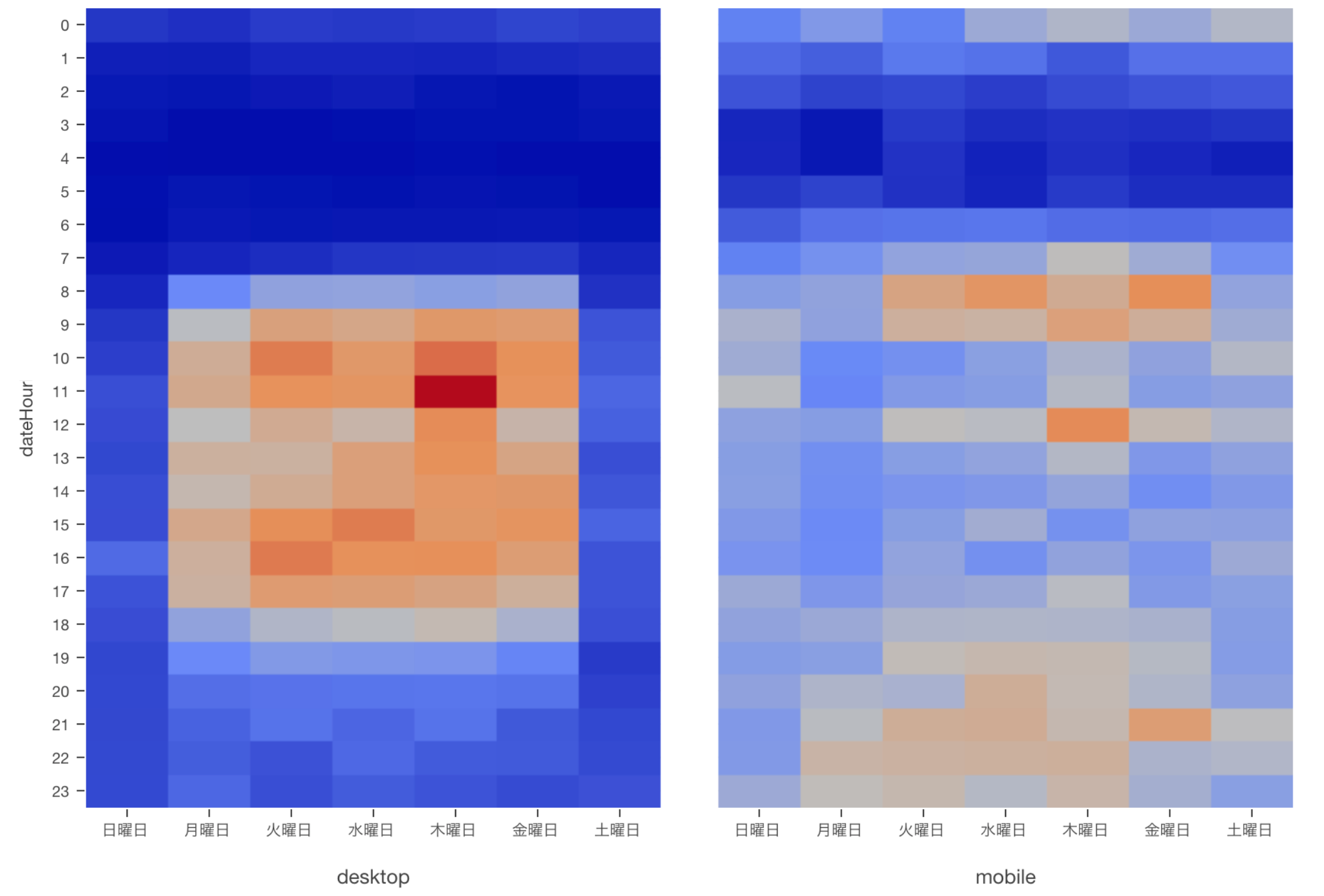
これで曜日・時間帯別のセッション数をセグメントごとにきれいにヒートマップで可視化することができました。

例えば今回のケースでいうと、desktop(デスクトップ)からのアクセスはビジネスタイムにアクセスが集中しており、mobile(モバイル)はビジネスタイム前後昼の時間アクセスが集中しており、各々の傾向が異なることが確認できました。
Googleアナリティクスのデータを活用した分析
Googleアナリティクスに保存されているデータは他にも様々な分析に活用することが可能です。
これらの詳しい内容については、オンライセミナーやこちらのインサイトページでも紹介していますので興味がある方は是非ご参考ください!
データサイエンス・ブートキャンプ、5月開催!
データサイエンスの分析手法を一から体系的に学び、現場で使える知識とスキルを身につけていただくためのトレーニング、データサイエンス・ブートキャンプを5月に開催します。
データを使ってビジネスを成長させたい、または問題を解決したいという方は、ぜひこの機会に参加をご検討ください! 詳細はこちらになります。