
Googleアナリティクス:時系列予測のアルゴリズムProphetを使ってページビュー数を予測する
Webサービスやeコマースを運営していると、特定の指標が将来上がるのか下がるのかが重要となることはよくあります。
例えば、将来のWebサイトのページビュー数を予測することができれば、Webサーバーのリソースを管理するIT部門では、ビジネスの成長を犠牲にしない範囲でWebサーバーのリソースをコントロールして、コストを最適化できますし、マーケティング部門ではビジネス上のターゲットの達成に向けてアクションを最適化することができます。
このように将来を予測することが、様々な部門のビジネスの意思決定に役に立つということはよくあることです。
そこで今日はリクルートテクノロジーズや、SmartHRなど日本の企業でも活用ケースが増えている、Facebookがオープンソースしている時系列予測アルゴリズムのPropehtを予備知識なしで利用して、Googleアナリティクスに蓄積されているデータから将来のページビュー数を予測する方法について紹介します。
Prophetの特徴
Prophetの特徴は統計や時系列予測の専門知識がなくても、以下を考慮したモデルを簡単に作成できることにあります。
- 大局的な成長トレンド
- 年周期の季節性 (Seasonality)
- 週周期の季節性 (曜日による影響)
- 祝日効果 - クリスマス, 新年,みどりの日, etc.
Prophetで時系列予測のモデルを作成するステップ
今回は以下のステップで時系列予測のモデルを作成して、予測結果を可視化していきます。
- ページビュー数の取得
- モデルを作成して、ページビュー数を予測する
- 作成したモデルからトレンドや周期性などの特徴を理解する
1. ページビュー数の取得
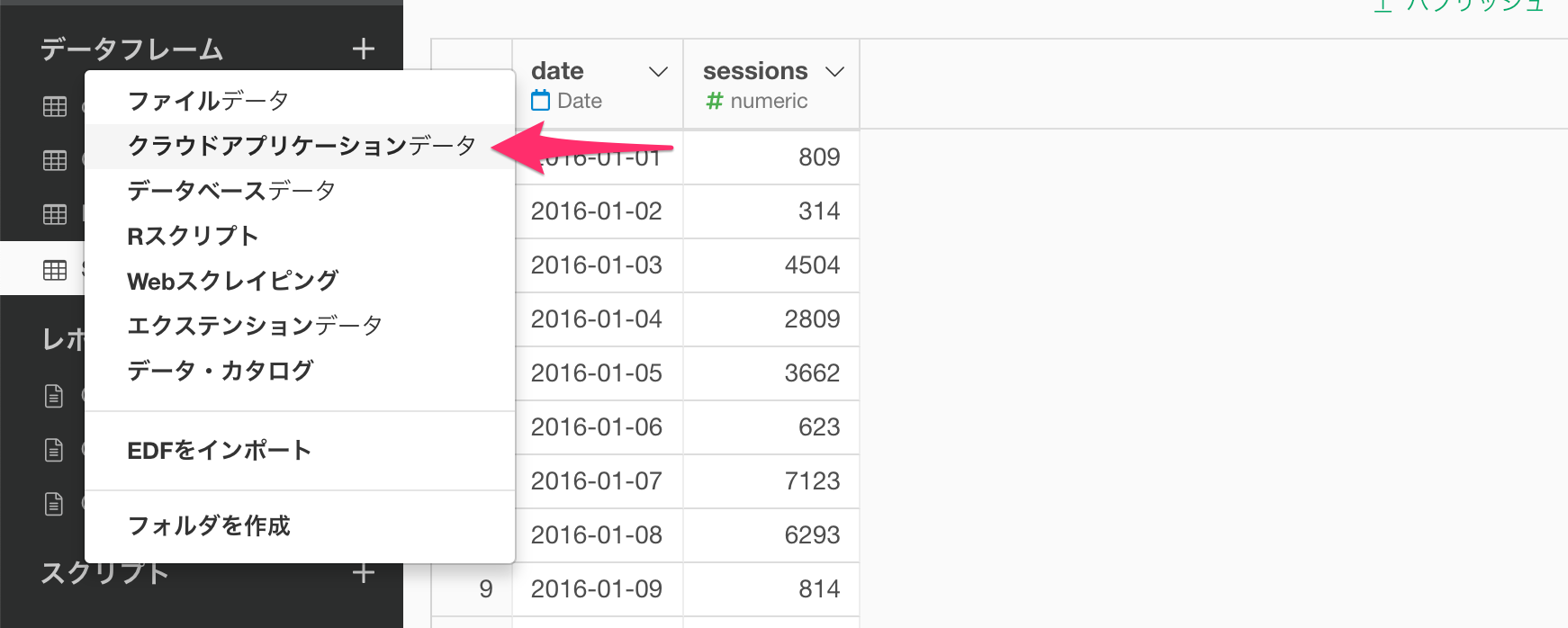
それでは早速、Google アナリティクスからデータを取得していきます。Exploratoryで新規プロジェクトを作成したら、データフレームの横にある+(プラス)ボタンをクリックして「クラウドアプリケーションデータ」を選択します。

- ExploratoryとGoogle アナリティクスの接続方法 - Link
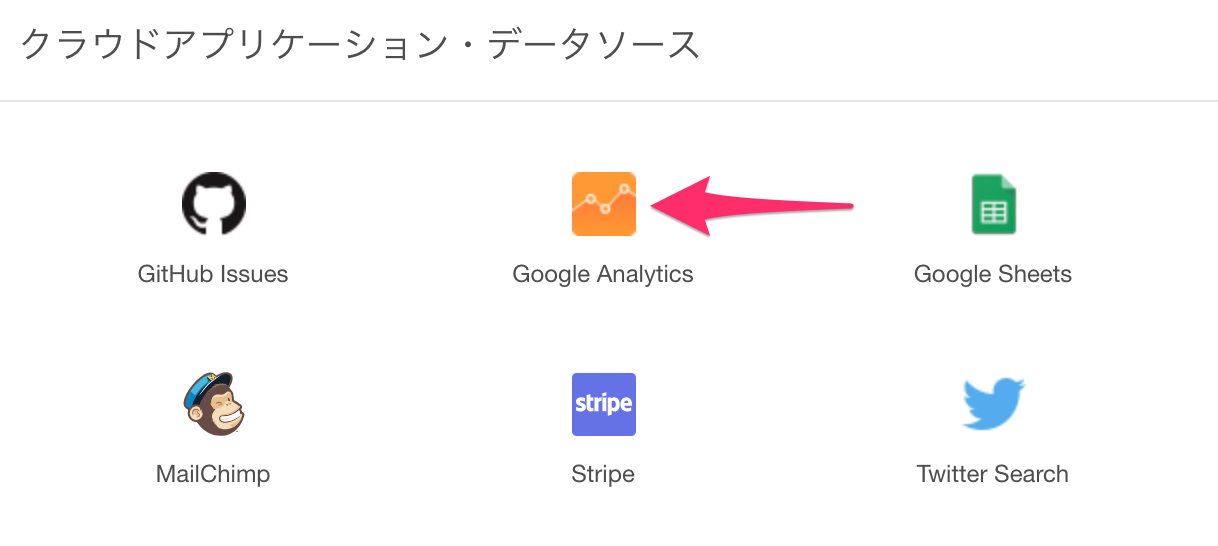
続いてクラウドアプリケーション・データソースからGoogle Analyticsを選択します。

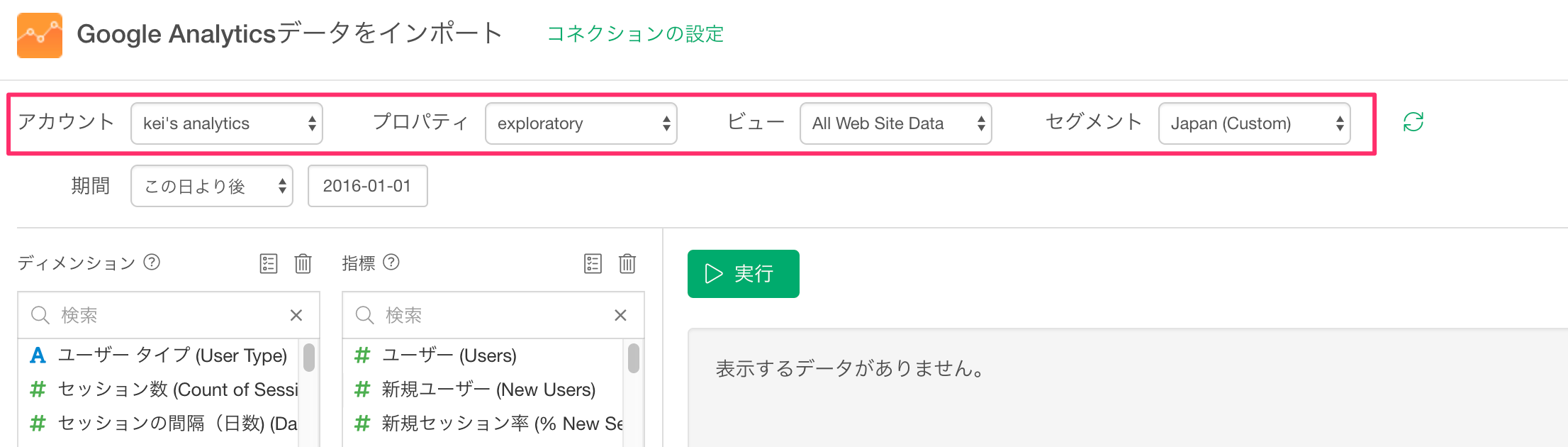
するとGoogle アナリティクスのデータ・インポート・ダイアログが表示されるので、データを取得するアカウント、プロパティ、ビュー、セグメントを選択します。

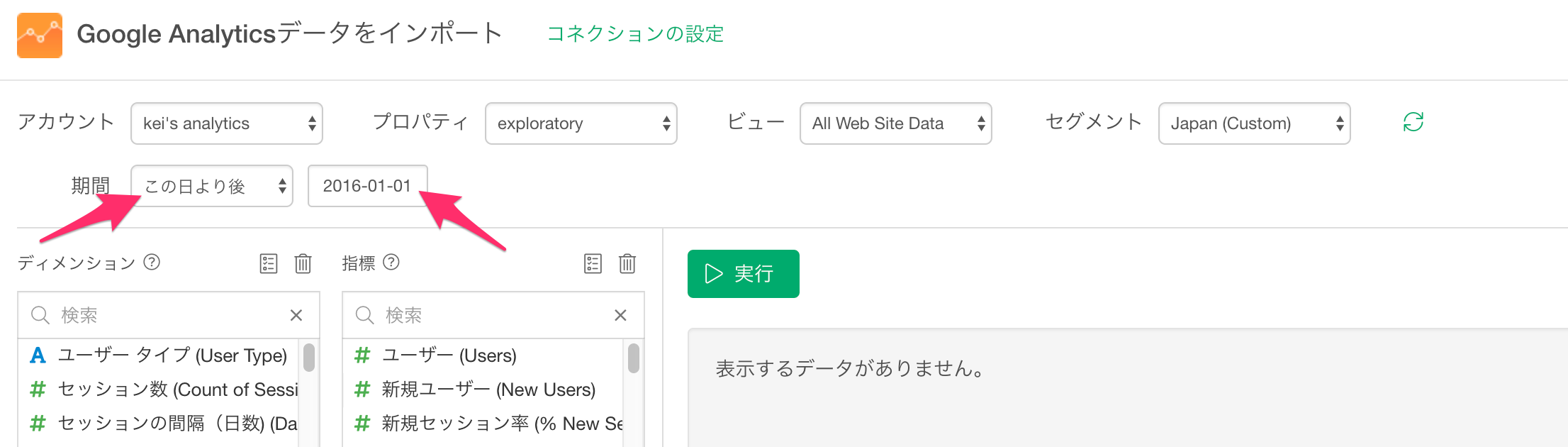
続いてデータを取得する期間を設定します。今回は2016年1月1日からのデータを取得して、2020年1月1日以降のページビュー数を予測していきたいので、期間に「この日より後」を選択し、日付を「2016-01-01」に設定します。

続いてページビュー数の取得です。
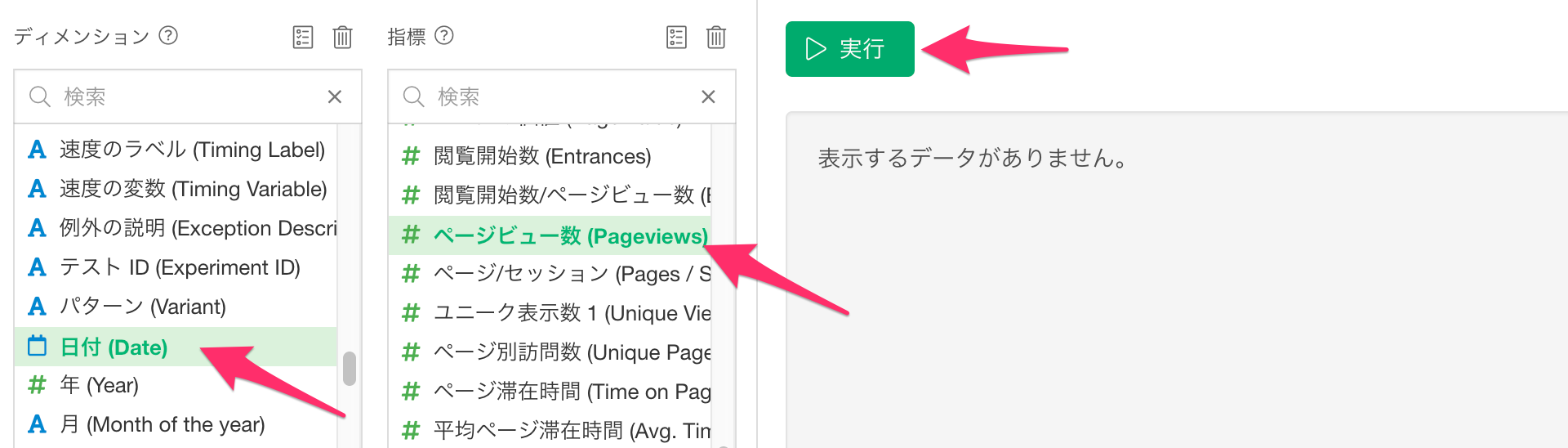
Prophetは時系列の予測を行うモデルなので、ディメンションに「日付(Date)」を選択します。次に指標から「ページビュー数(Pageviews)」を選択し、実行ボタンをクリックします。

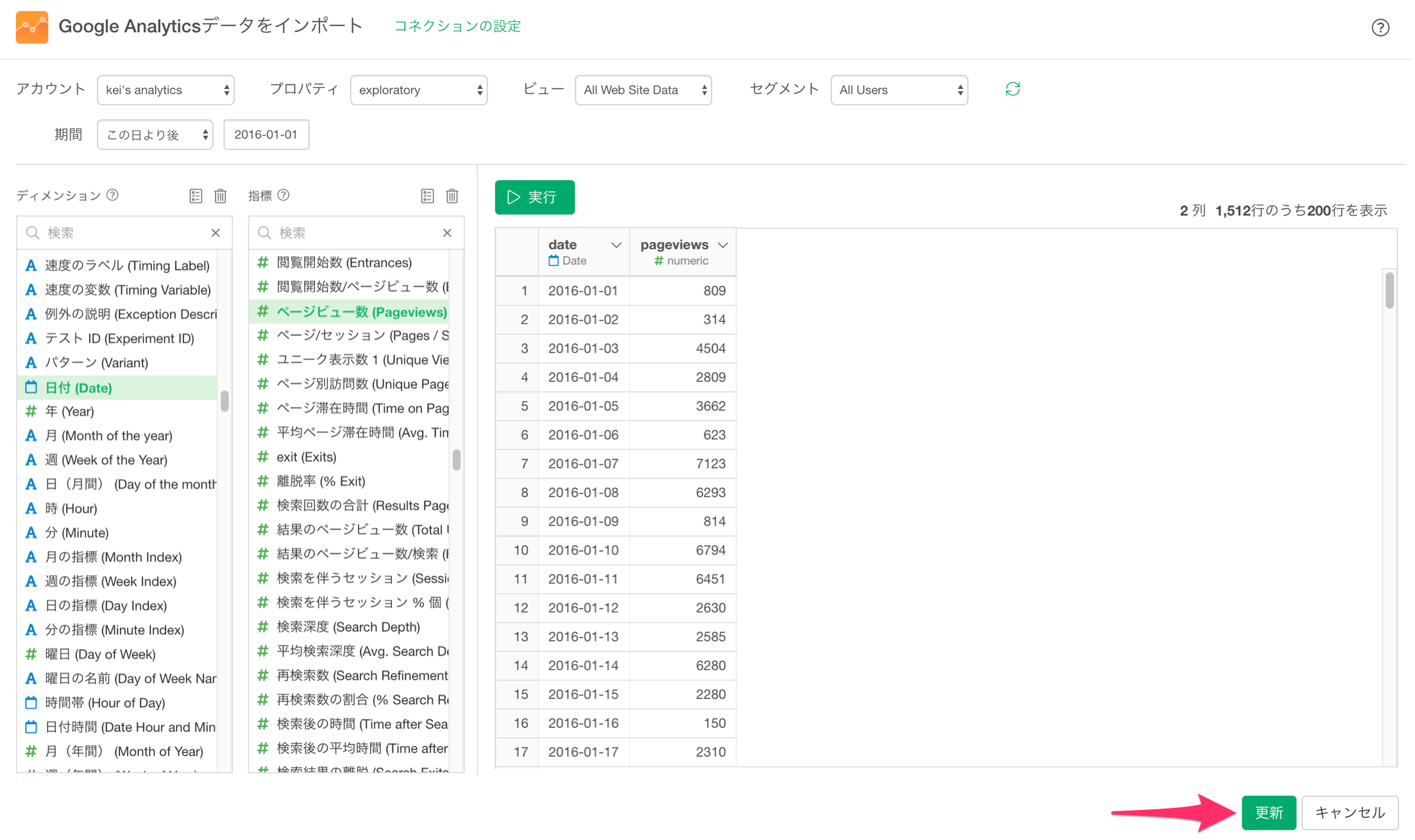
すると2016年01月01日以降の日ごとのページビュー数がプレビュー画面に表示されるので、保存ボタンをクリックします。

続いてデータフレームの名称設定ダイアログが表示されるので、今回は「pageview」という名前にして、作成ボタンをクリックします。 これでデータの取得は完了です。

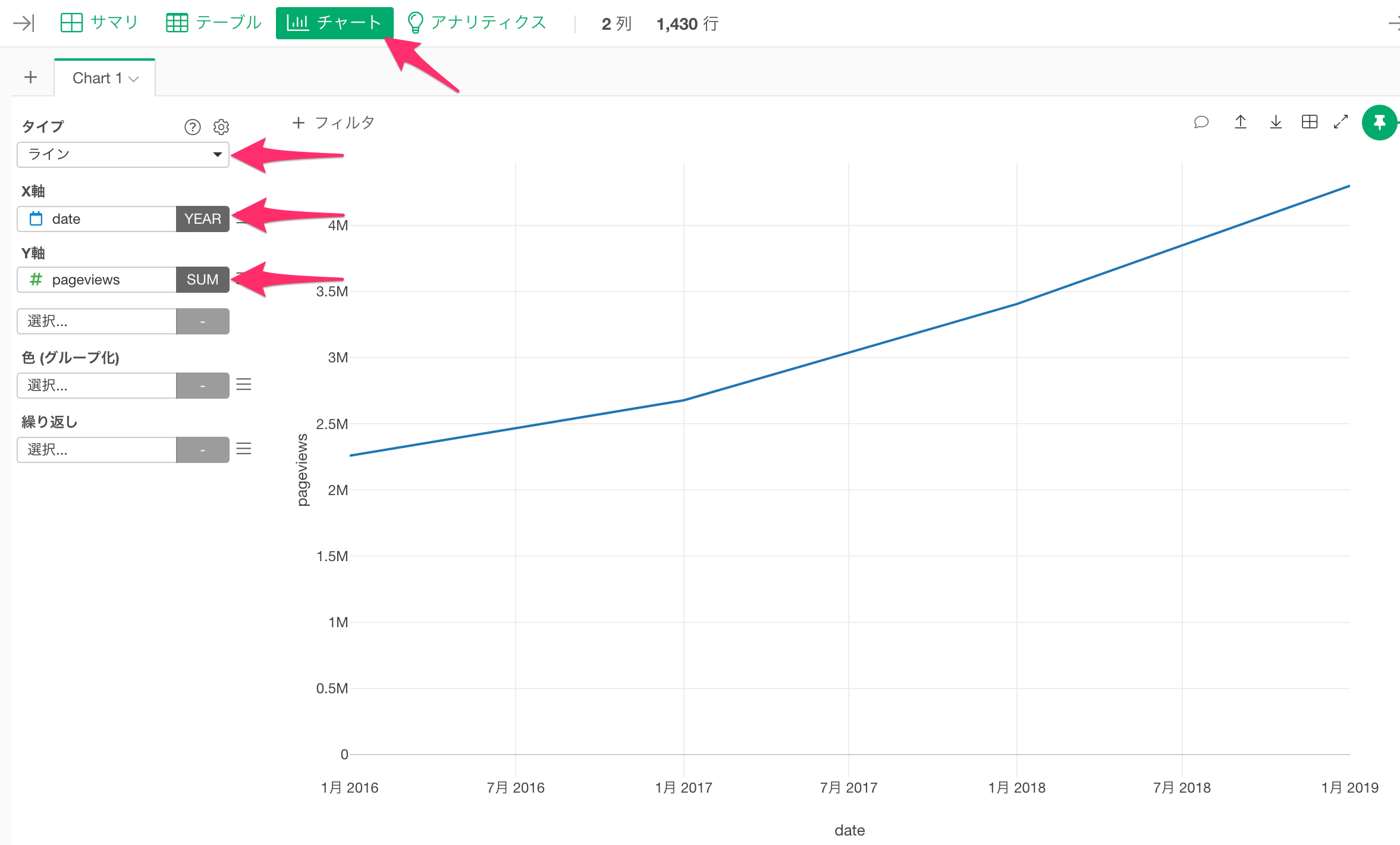
このまま予測モデルを作成しても良いのですが、どのような特徴をもつデータなのかを理解するためにチャートで可視化していきます。チャートビューに移動して、チャートタイプに「ライン」を選択します。続いて、X軸に「date(日付)」、Y軸に「pageview(ページビュー数)」を選択します。

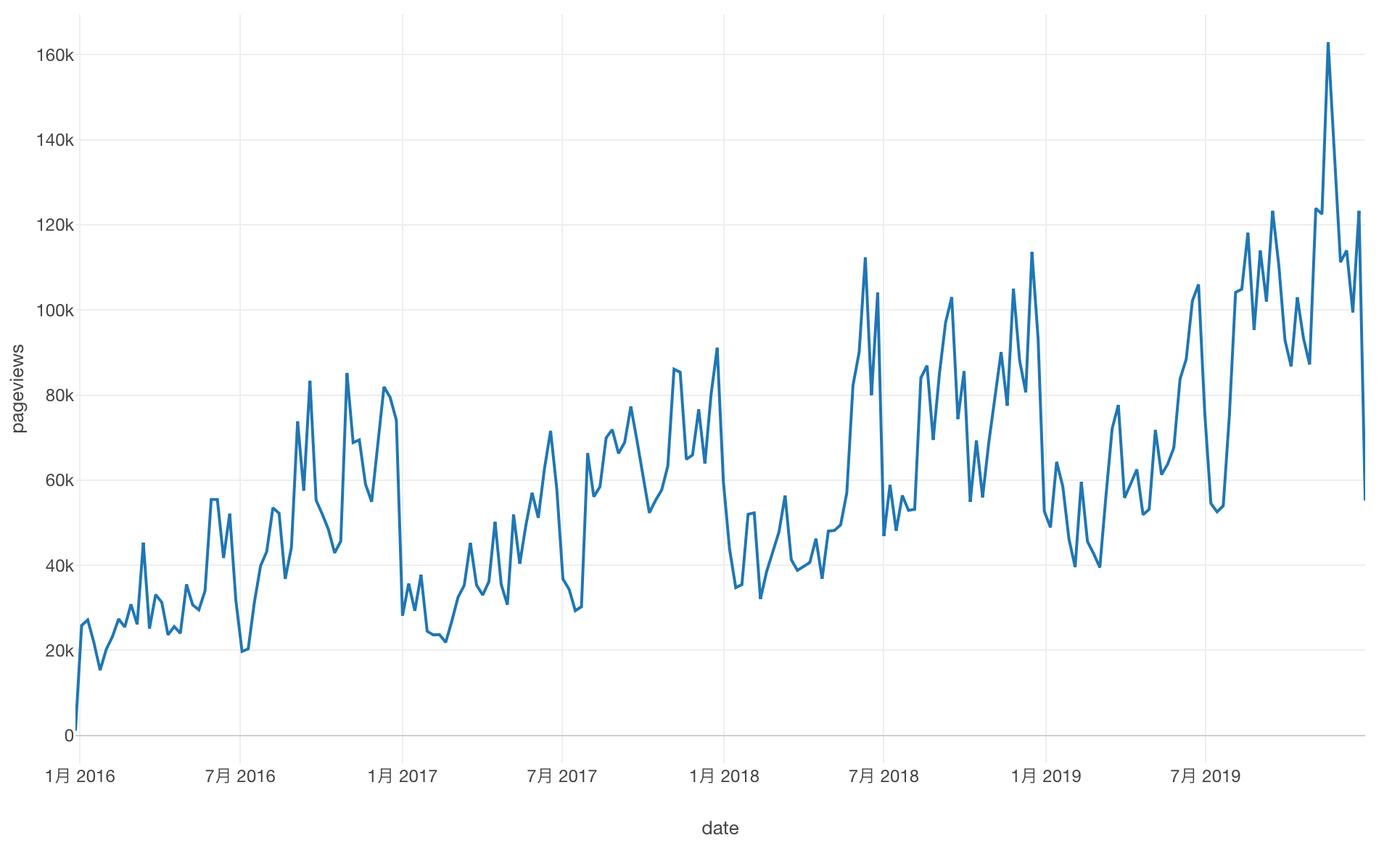
続いてX軸のスケールの丸め処理から「週」を選択します。

これで週ごとのページビュー数が可視化できました。

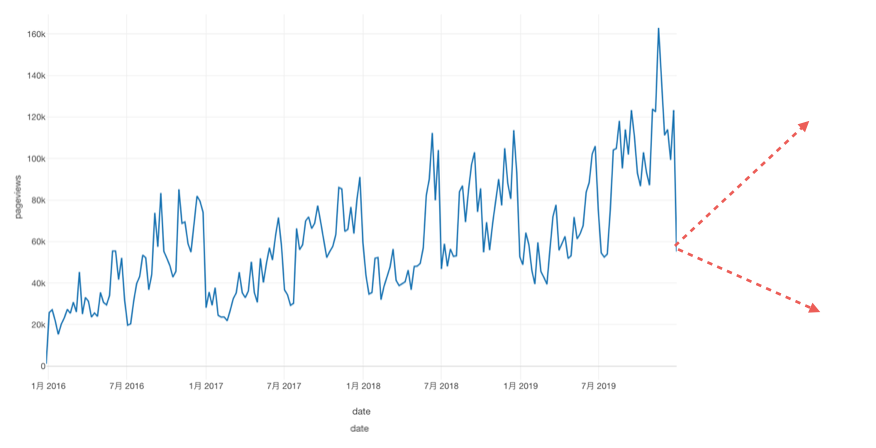
こういったチャートからでも長期的にページビュー数が増加していることは分かりますが、同時にページビュー数が直線的に増え続けているわけではなく、複雑な動きをしていることが分かります。そのため翌週のページビュー数がどうなるのか、さらにその翌週はどうなるか、ということをチャートから読み解くことは簡単ではないわけです。

では実際にProphetを使ってこのように複雑に上下する指標を予測してみましょう。
2. 予測モデルを作成する
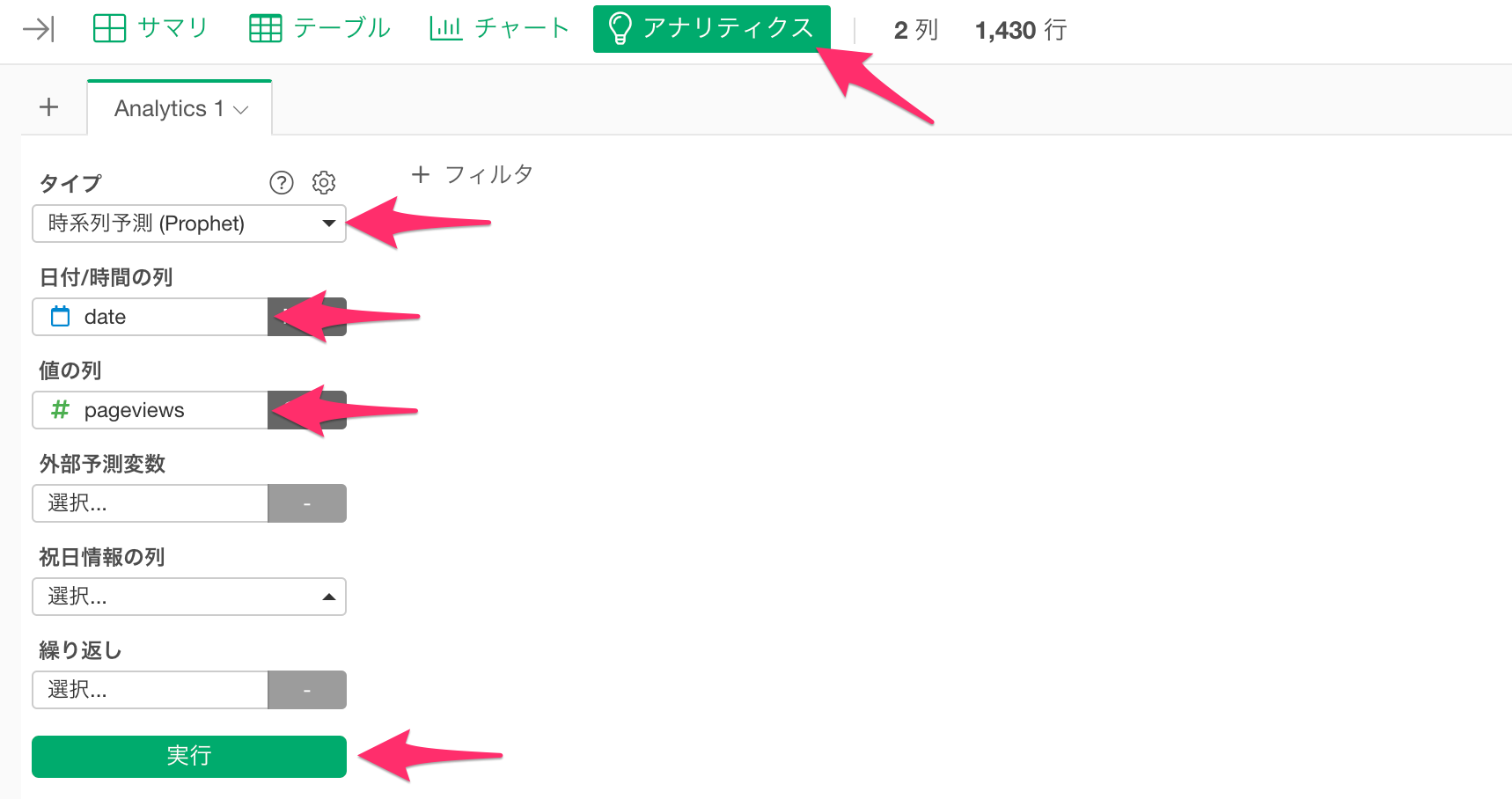
まずはアナリティクスビューに移動します。タイプから「時系列予測(Prophet)」を選択し、日付/時間の列に「date」を選択します。続いて、値の列に今回予測したい「pageviews」を選択します。

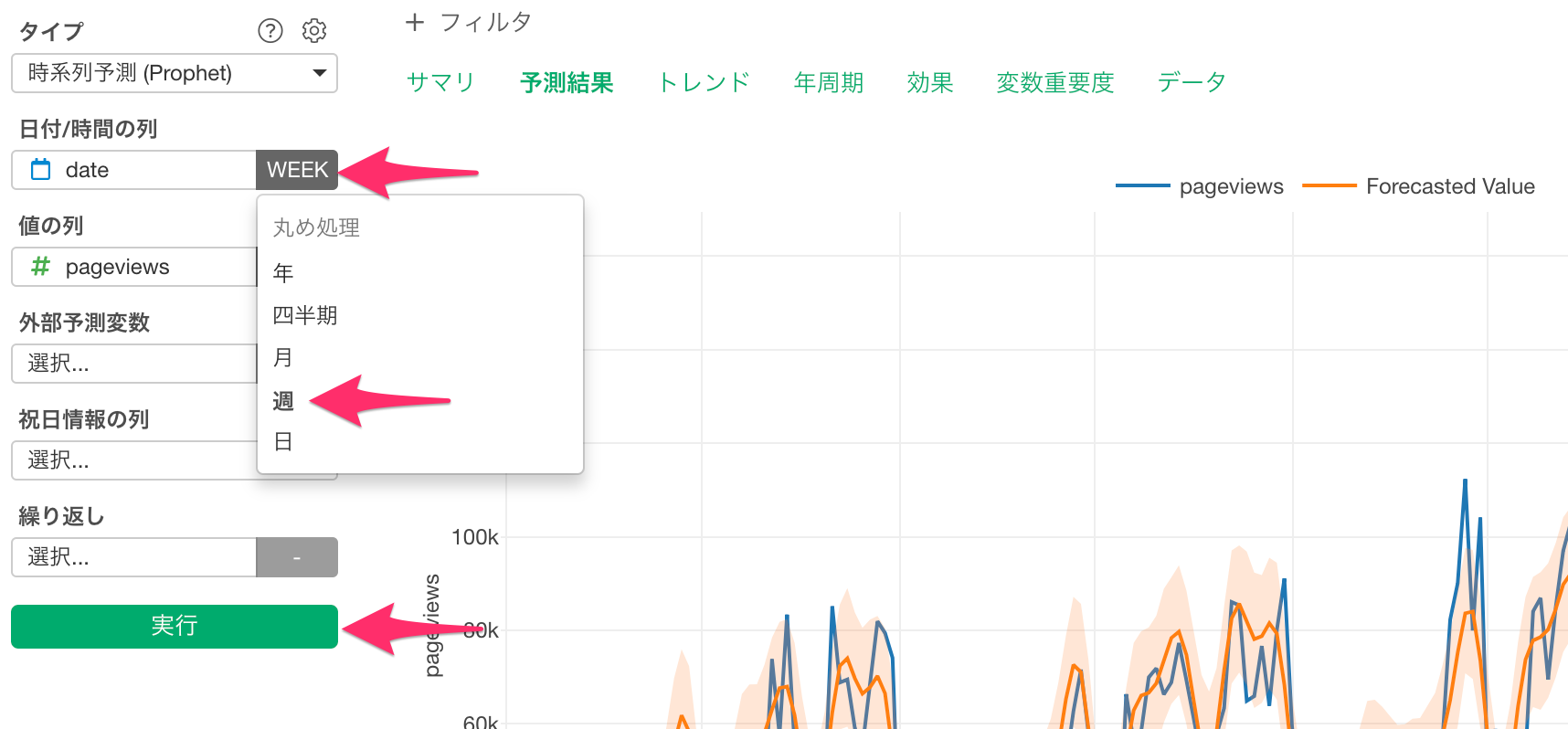
今回は週ごとのページビュー数を予測していきたいので、「date」のスケールに「週」を選択します。準備はこれで完了です! 実行ボタンをクリックします。

3. 作成したモデルからトレンドや周期性などの特徴を理解する
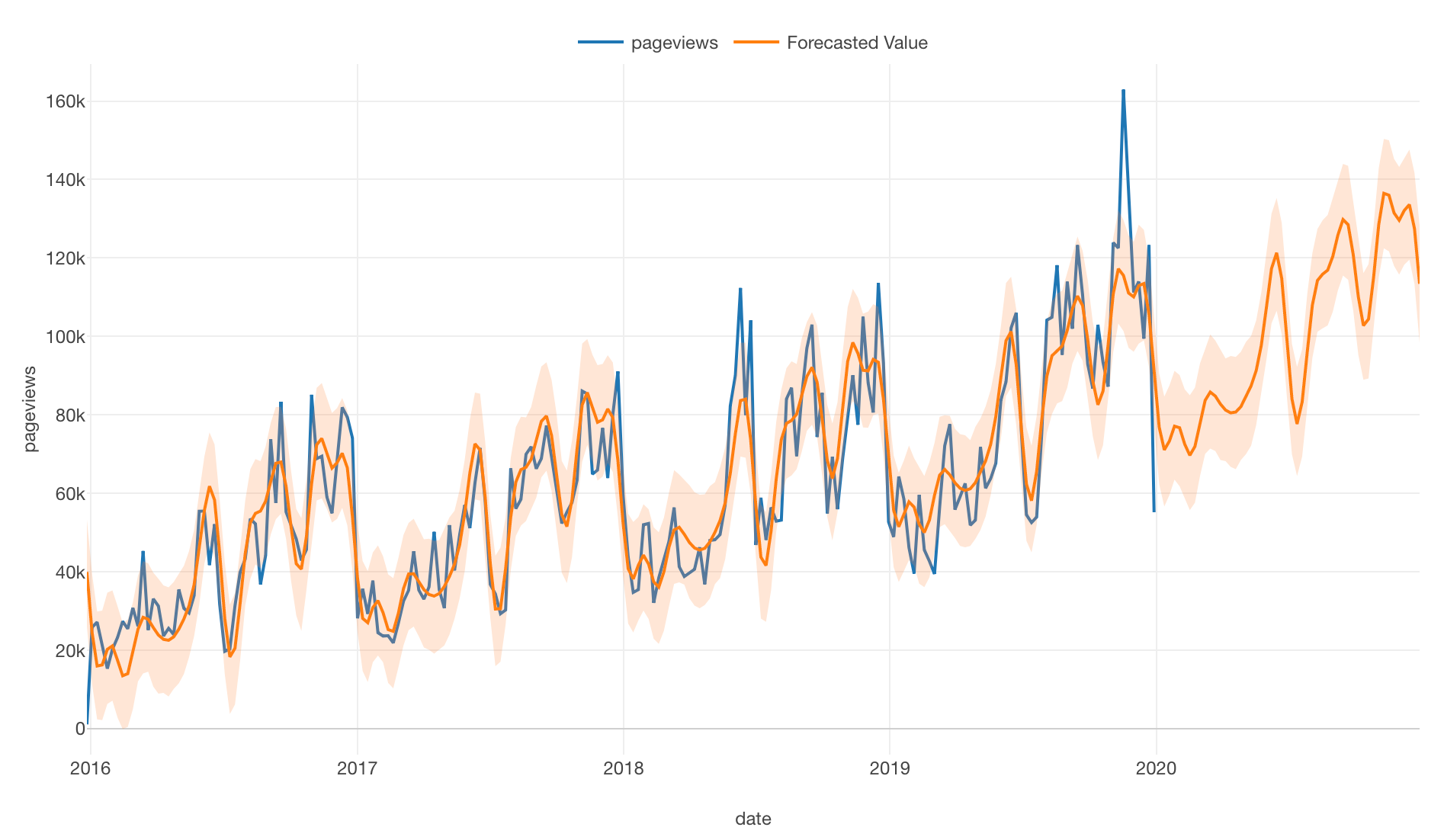
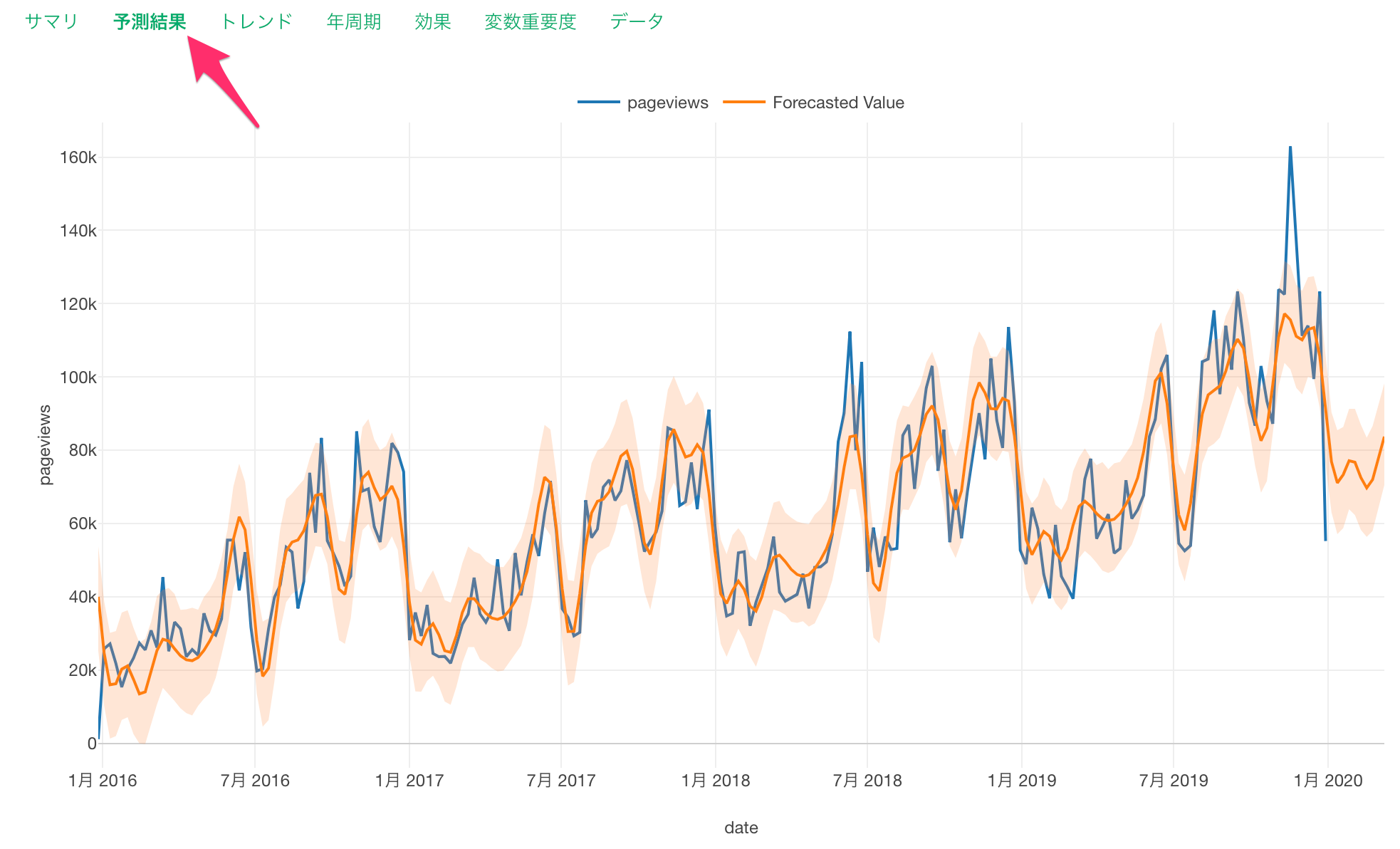
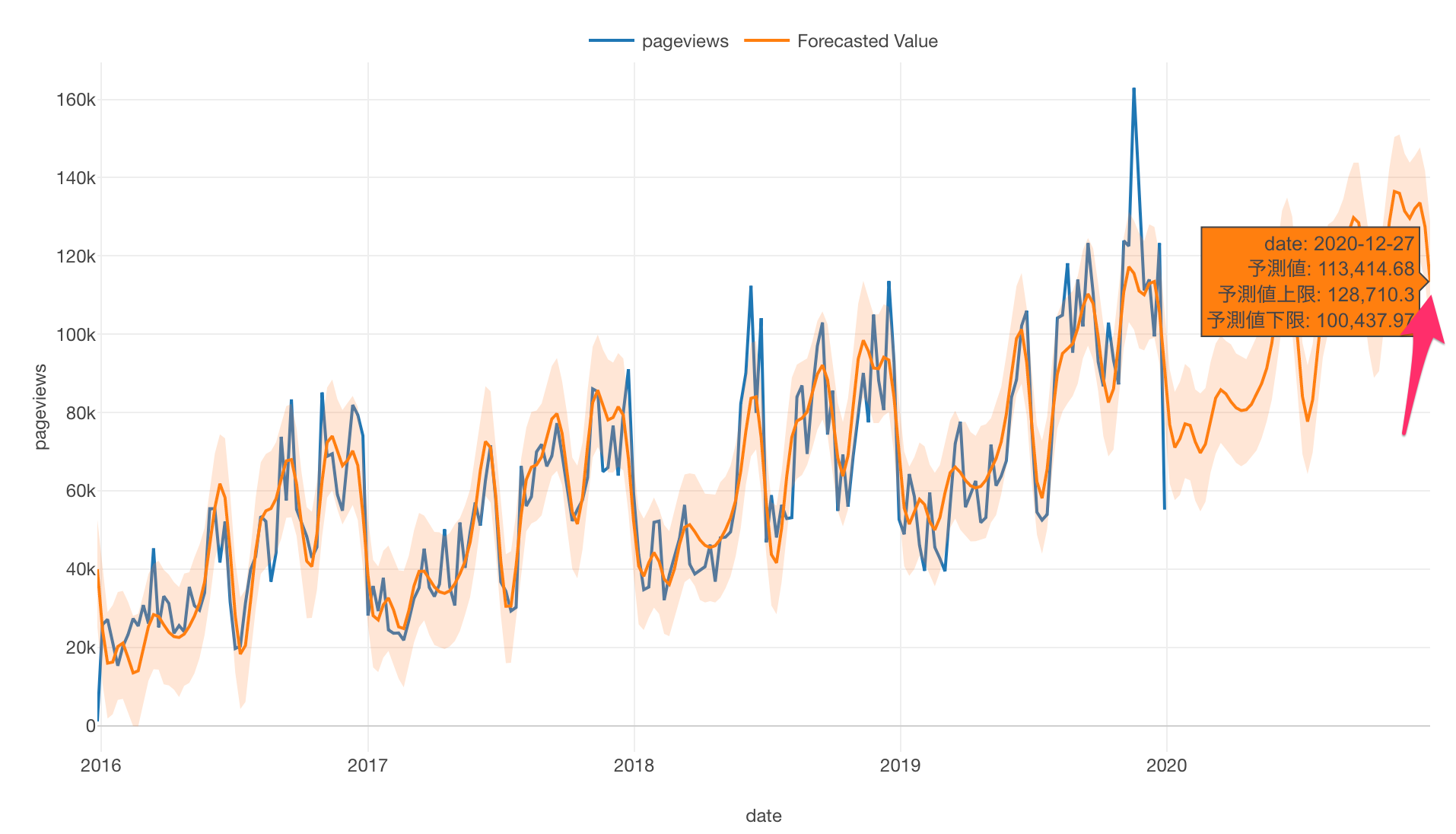
実行ボタンをクリックしたら、予測結果タブに移動します。ページビュー数の実績値が青色、予測値のForecasted Valueがオレンジで可視化されています。

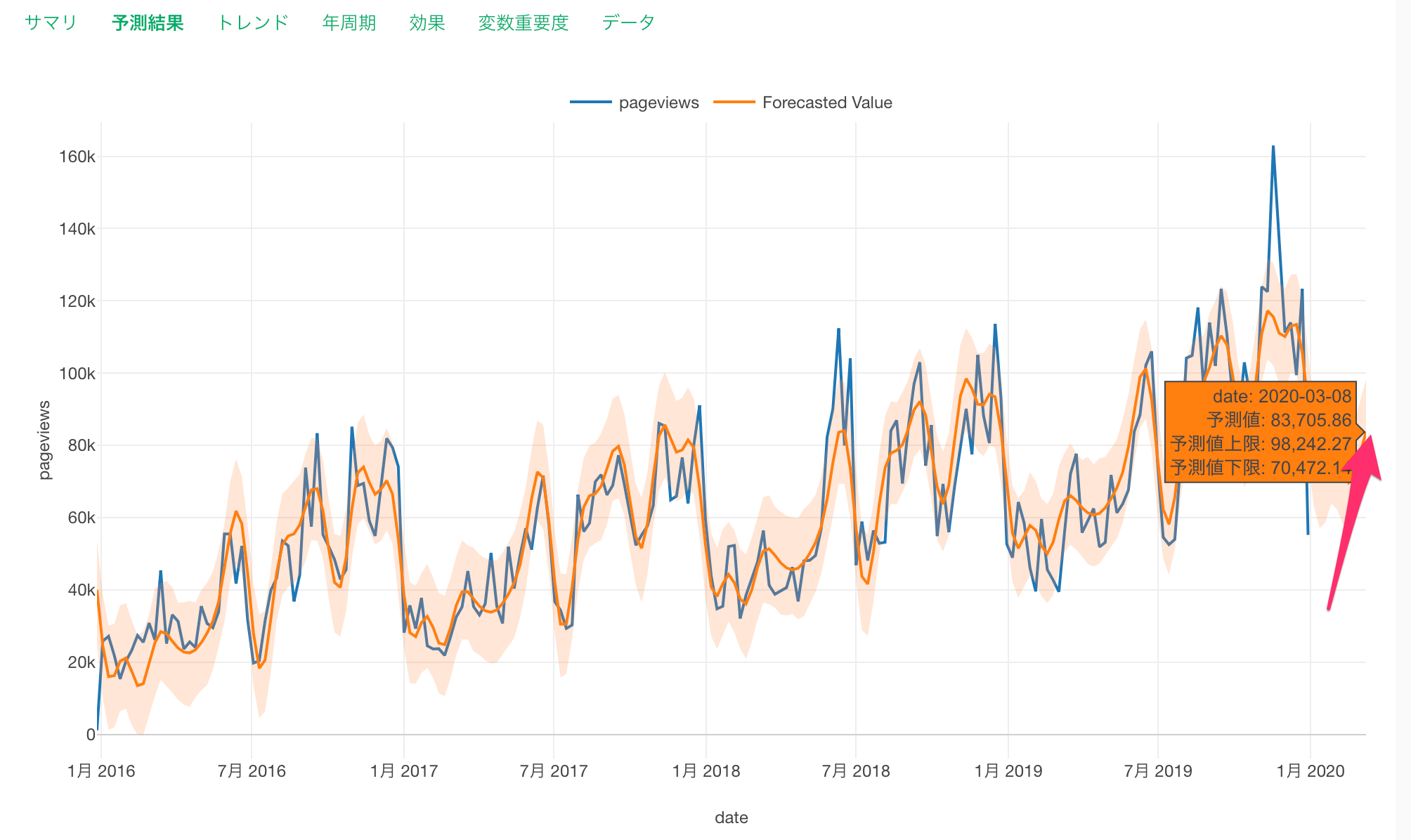
またチャートの右端にマウス・カーソルを合わせると、今回は2020年3月8日までの予測となっていることが分かります。

これはデフォルトの予測期間が「10」となるためです。今回は「週ごと」のページビュー数を予測しているため、「10週間後」までのページビュー数を予測していることになります。より短い期間や長い期間での予測を行いたい場合はプロバティから予測期間を変更することで、自由に増減させることが可能です。
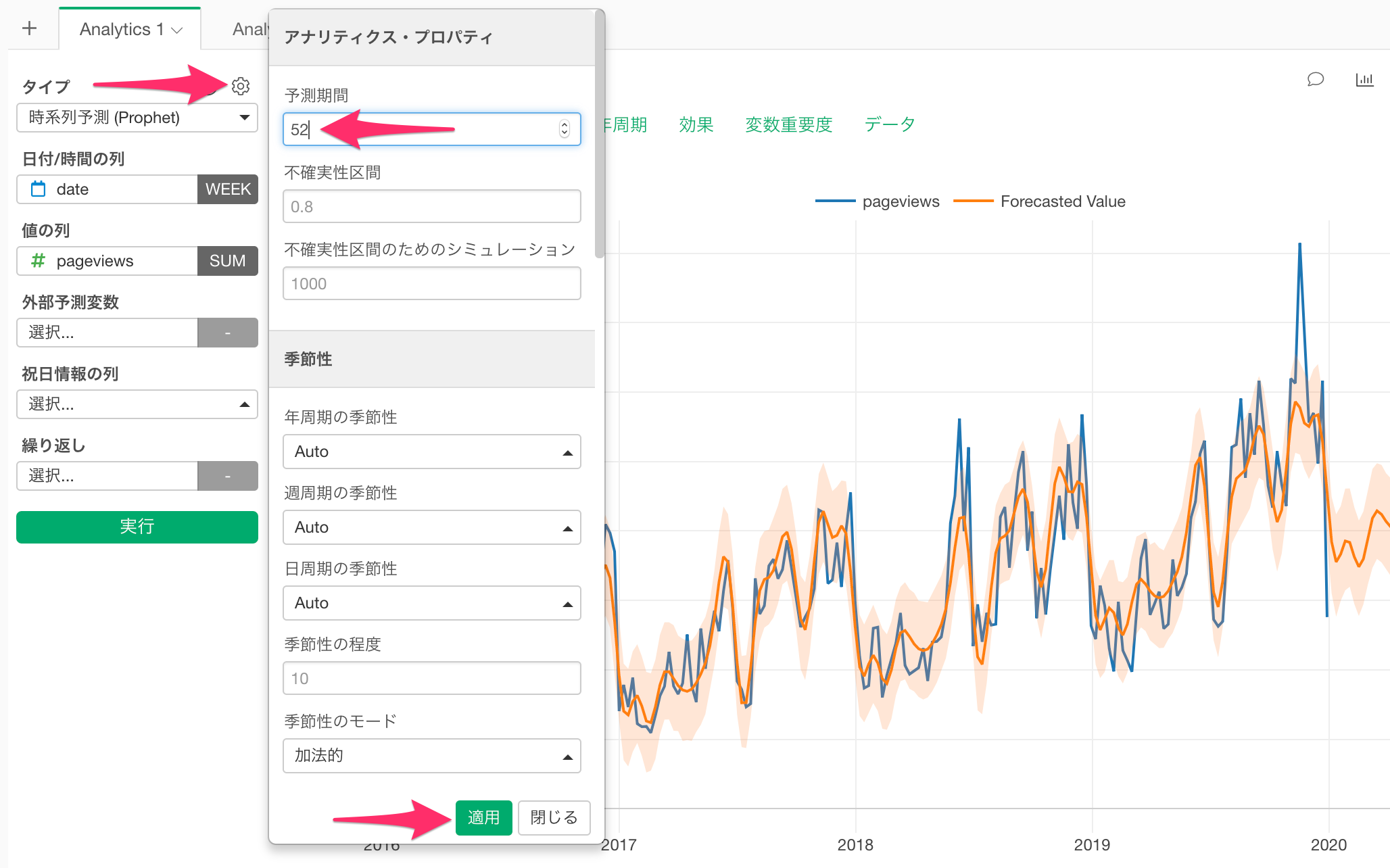
実際にやってみましょう。プロパティ・アイコンをクリックして、予測期間を1年間である「52」週間にして、適用ボタンをクリックします。

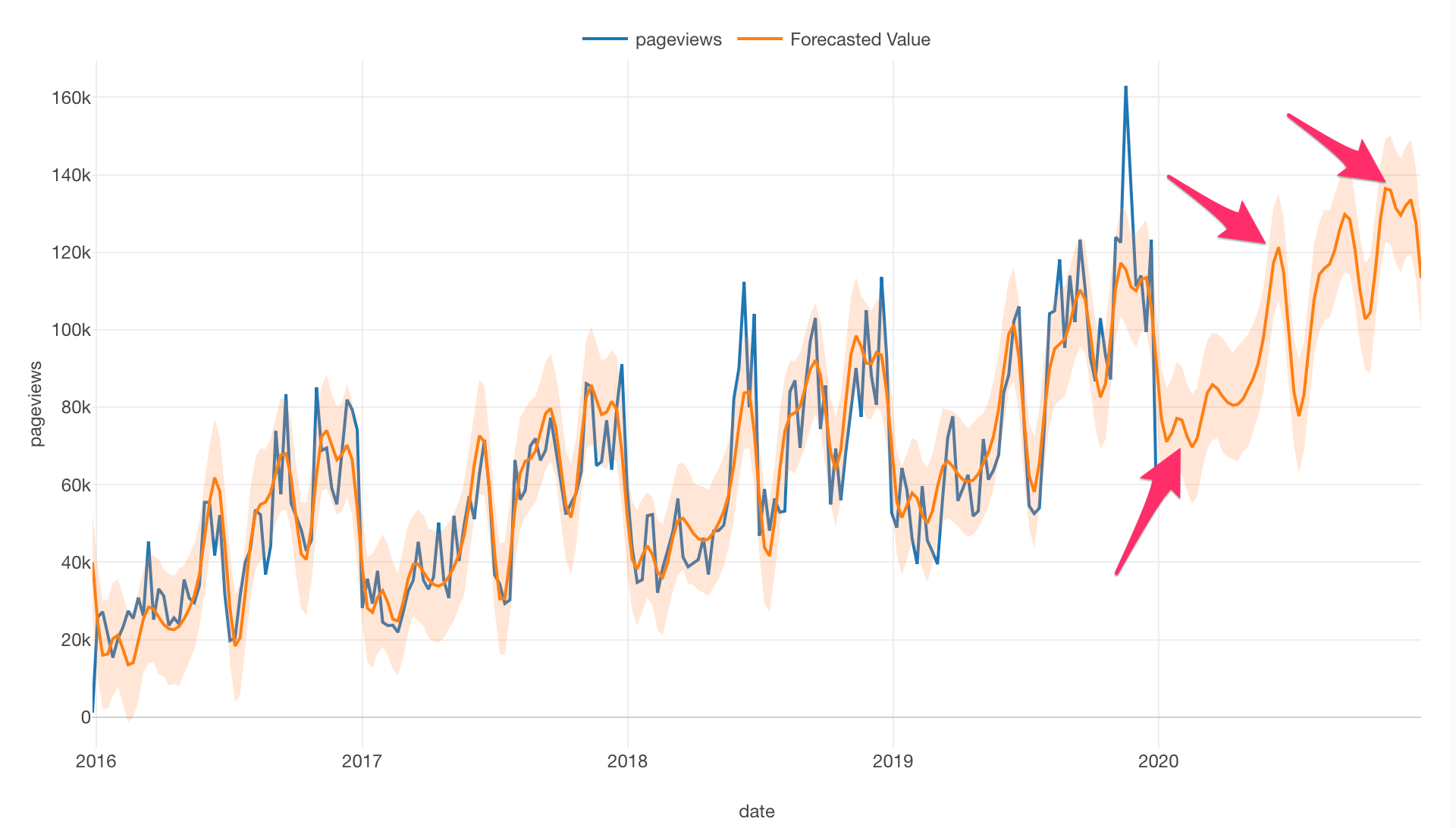
すると、1年先まで予測できていることが分かります。

ここで面白いのは例えば2月、3月にページビュー数は下落し、6月にかけて増加し、11月にピークを迎える、といったように複雑な季節性や周期性を考慮した予測が作成されていることです。

これは冒頭で紹介したように、Prophetが以下の情報をデータから抽出し、予測モデルを作成するからなのですが、モデルを作成するときに利用したそれらの特徴を個別に確認することも可能です。
- 大局的な成長トレンド
- 年周期の季節性 (Seasonality)
- 週周期の季節性 (曜日による影響)
- 祝日効果 - クリスマス, 新年,みどりの日, etc.
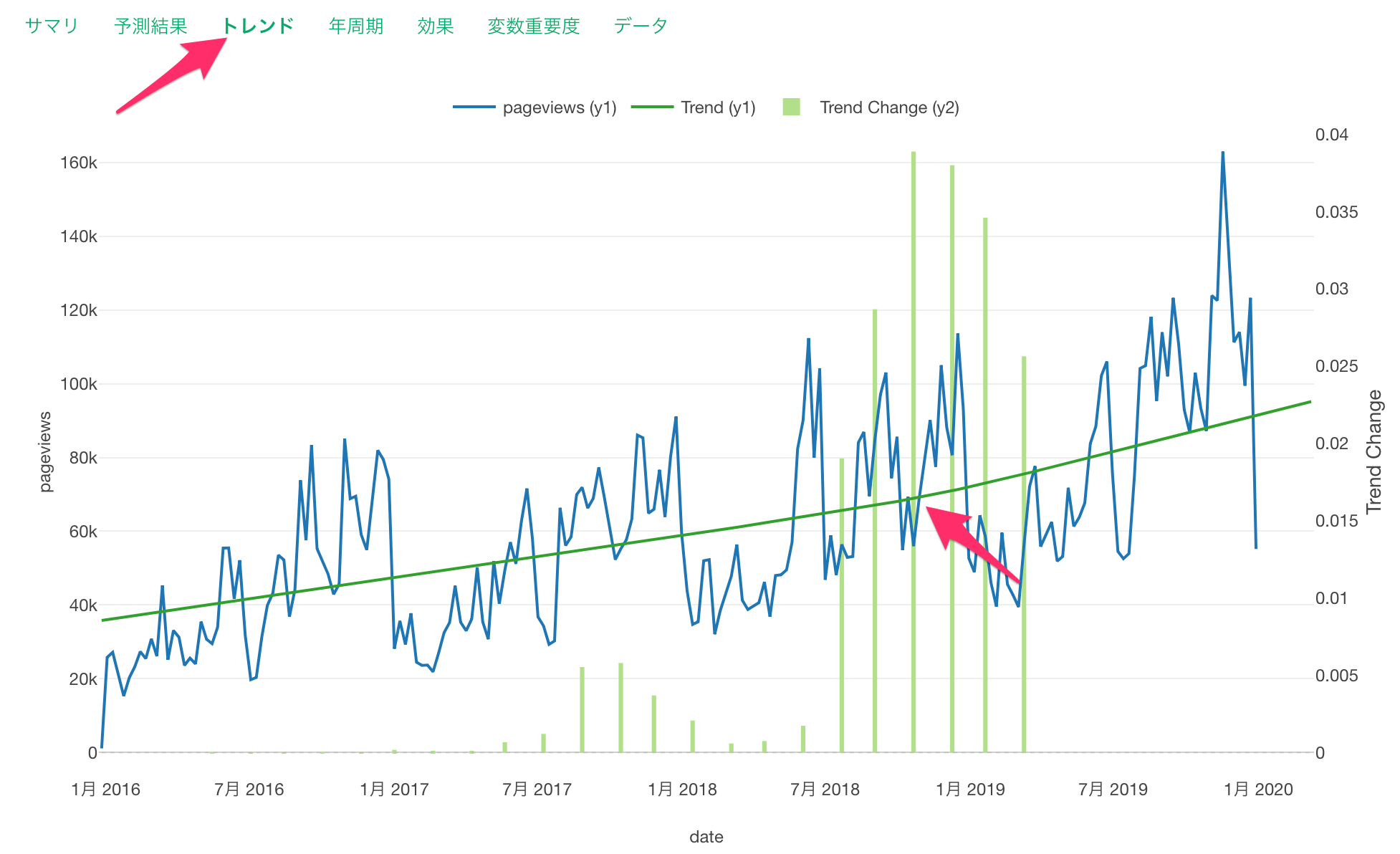
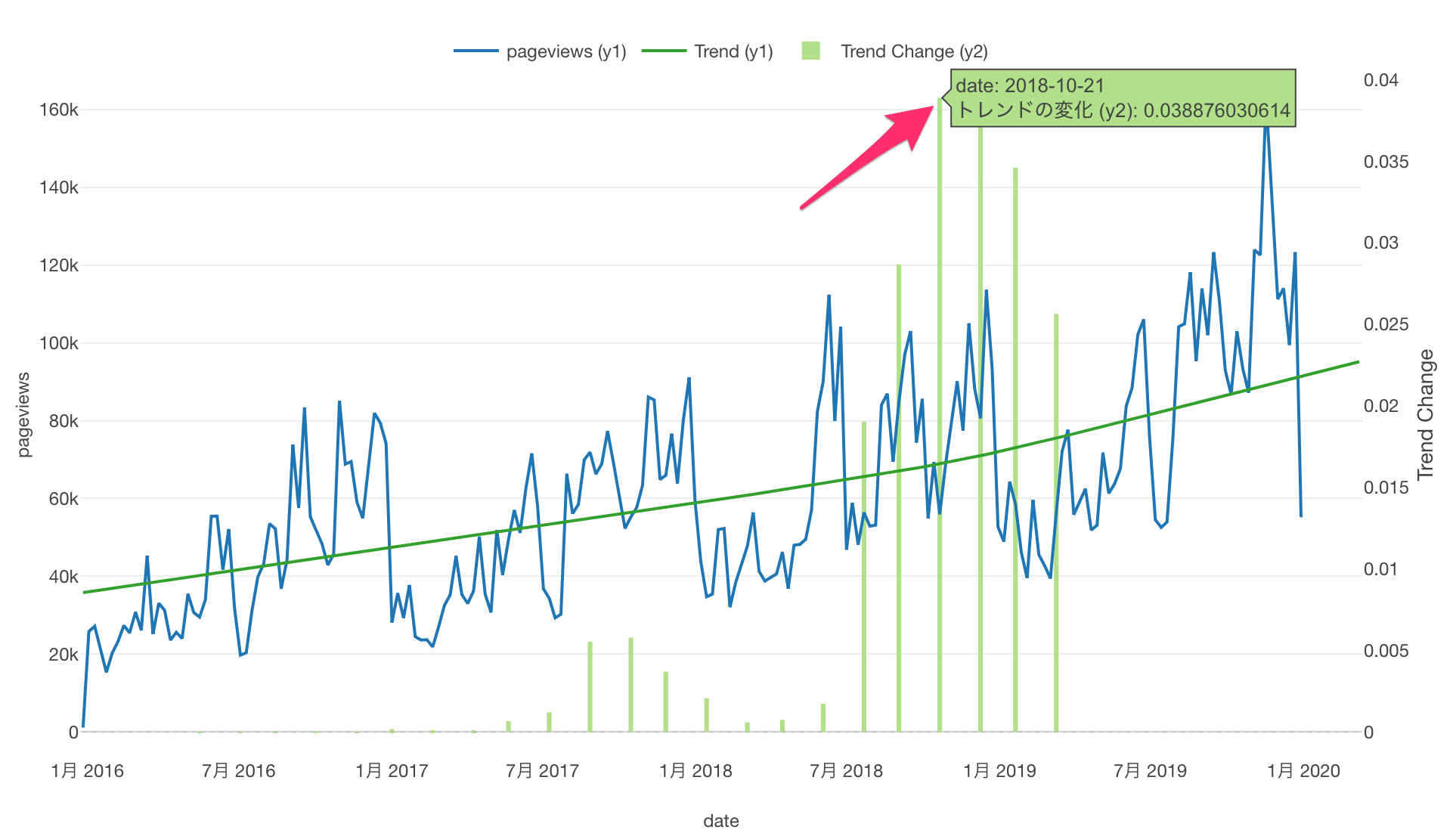
まずはトレンドを確認してみましょう。「トレンド」タブに移動して、緑のラインを確認するとトレンドがどのように変化しているかが確認できます。

今回のチャートからは、ページビュー数が増加トレンドにあること、さらに2018年の年末以降、その傾きがさらに急になってることから、ページビュー数の増加トレンドがより大きくなっていることが分かります。
さらに緑のバーは、トレンドに変化があった時点(チェンジポイント)を表しています。

2018年10月21日週の前後にトレンドに変化があったことが分かります。
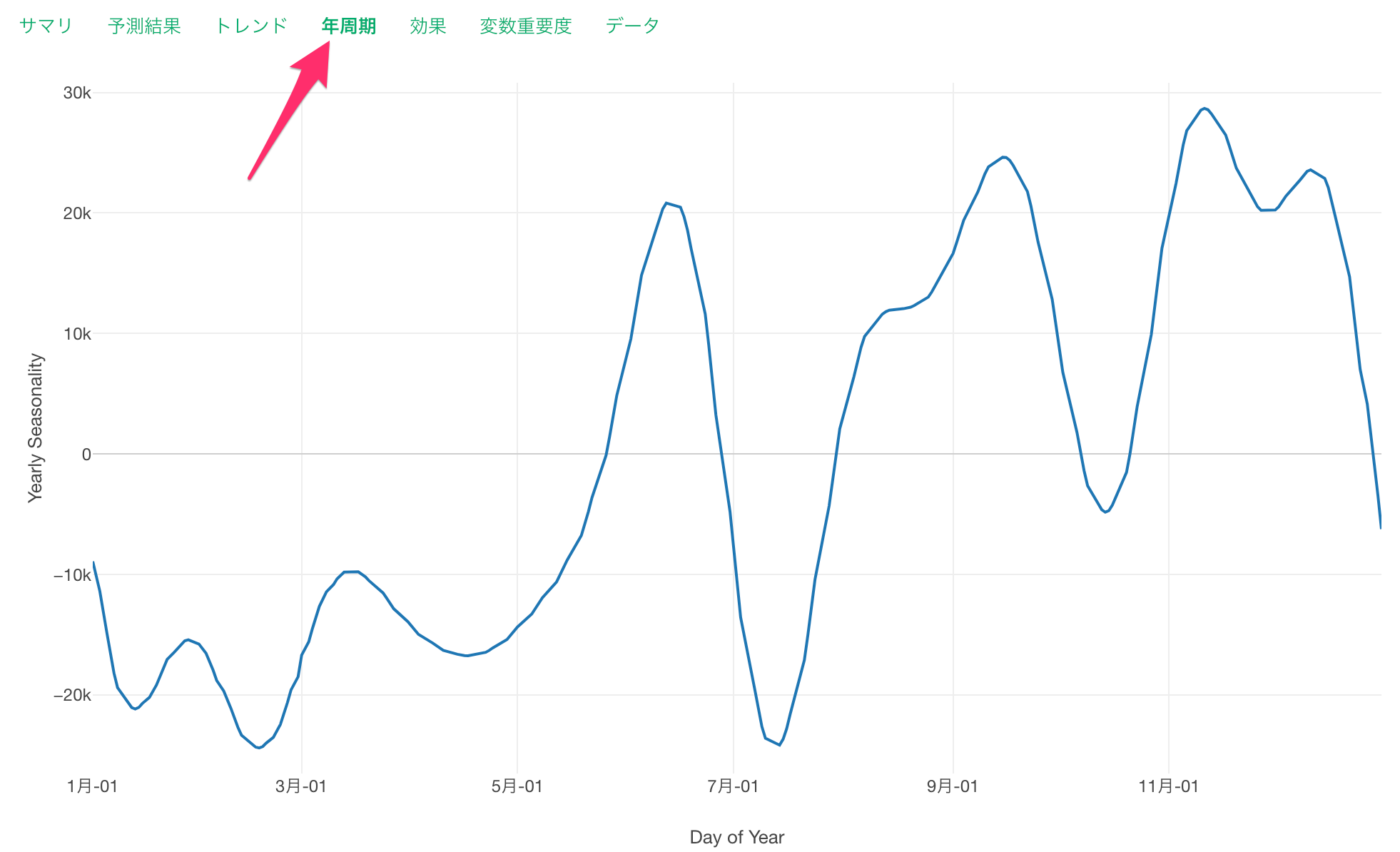
続いて「年周期」タブをクリックすると年周期のチャートが表示されます。

このチャートからはページビュー数は2月の下旬および、7月の初旬に下落する傾向があり、11月初旬にピークを迎えることが読み取れます。
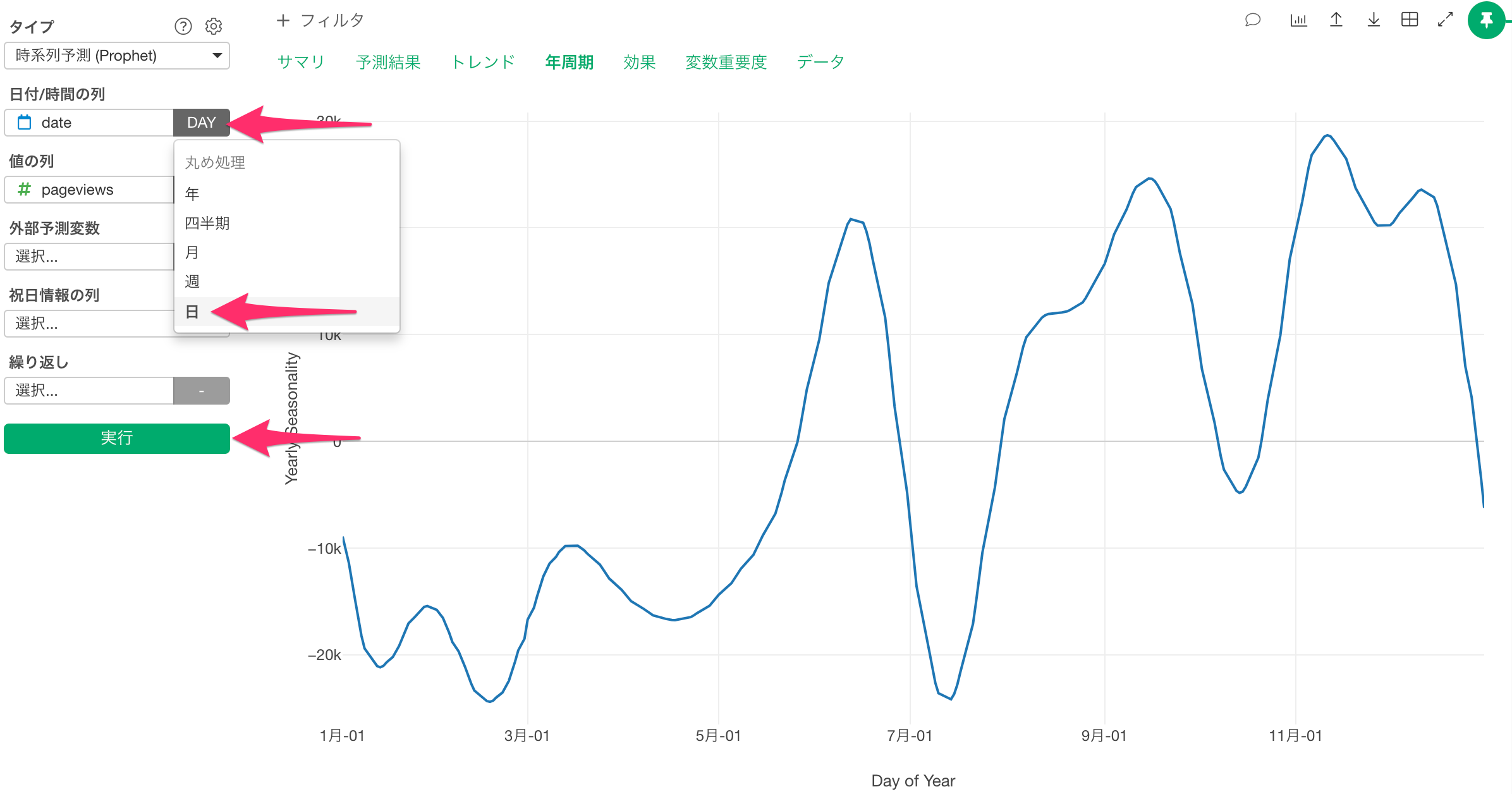
週の周期のトレンドが知りたいときは、「日ごと」の予測モデルを作成する必要があります。日付/時間の列のスケールで「日」を選択し、実行します。

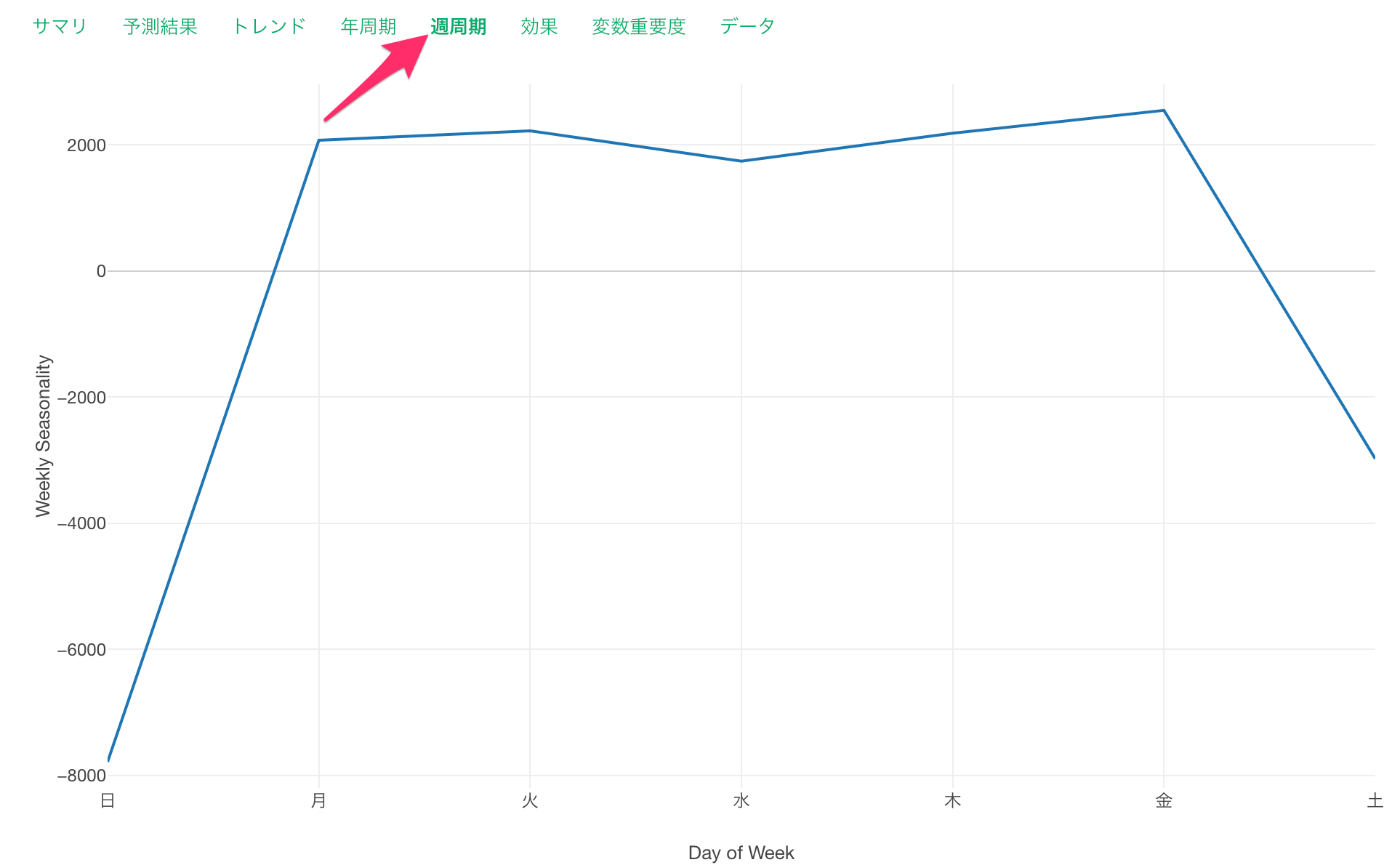
すると「週周期」のタブが表示されます。

土曜と日曜、つまりは週末にかけてページビュー数が減少する周期性があることが確認できます。