
チャートの中でデータをフィルタする方法
右側のデータラングリングのステップでデータ自体をフィルタすることもできますが、実は特定のチャートのデータだけをフィルタすることもできます。これを、「チャート・フィルター」と呼びますが、こちらの紹介をします。
サンプルデータ
こちらの株価データを使用します。
特定のデータのみを表示する
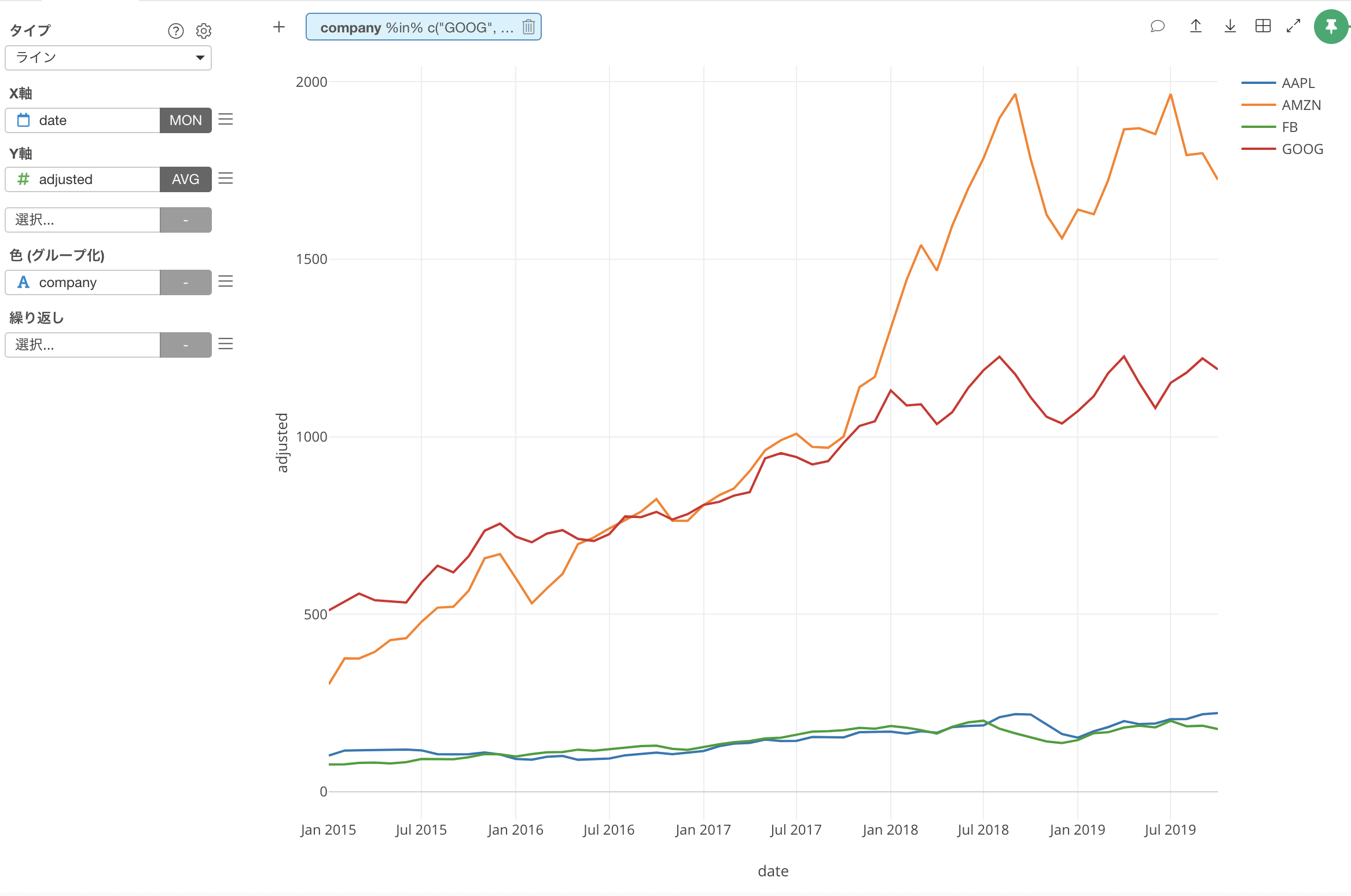
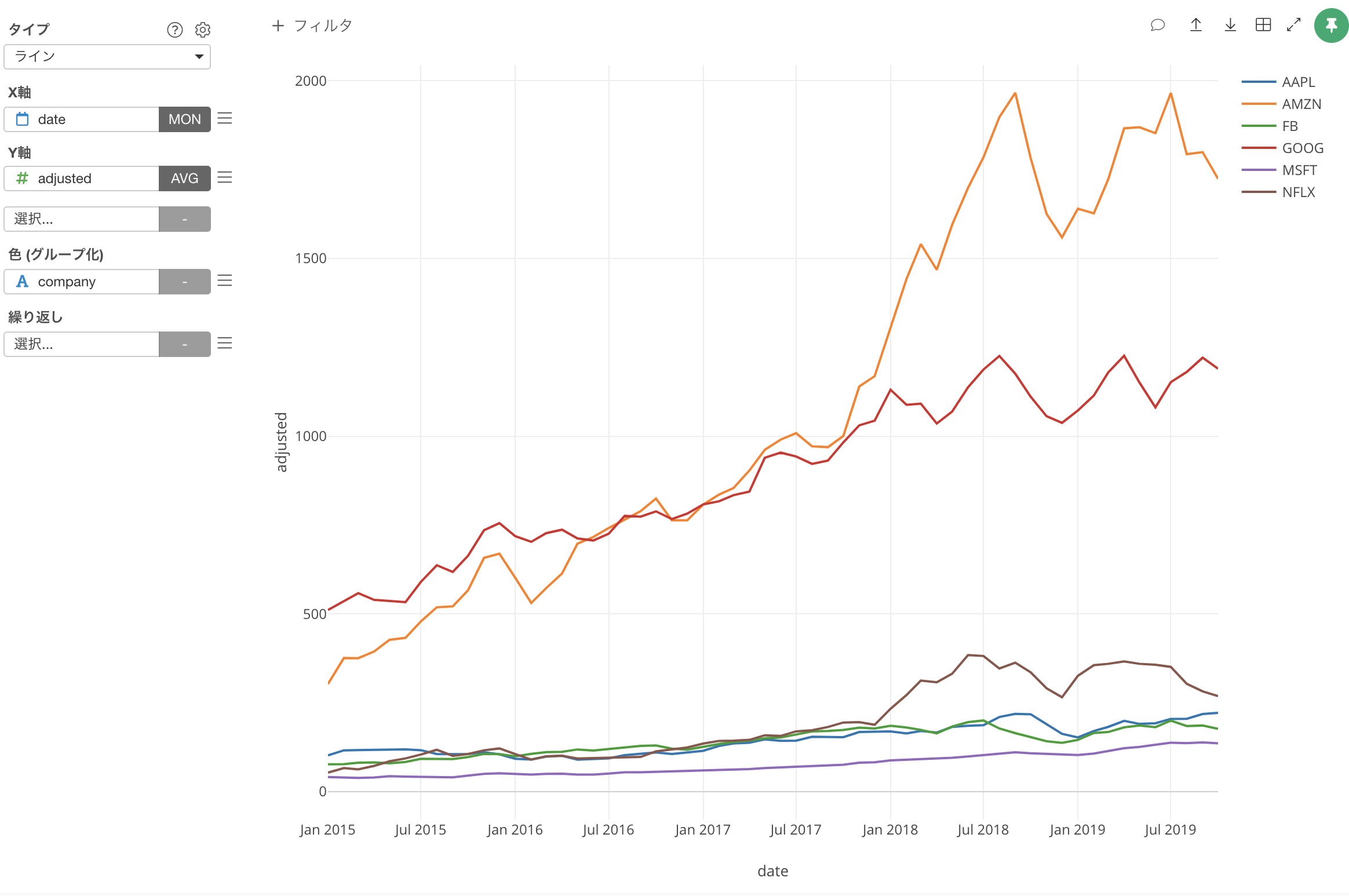
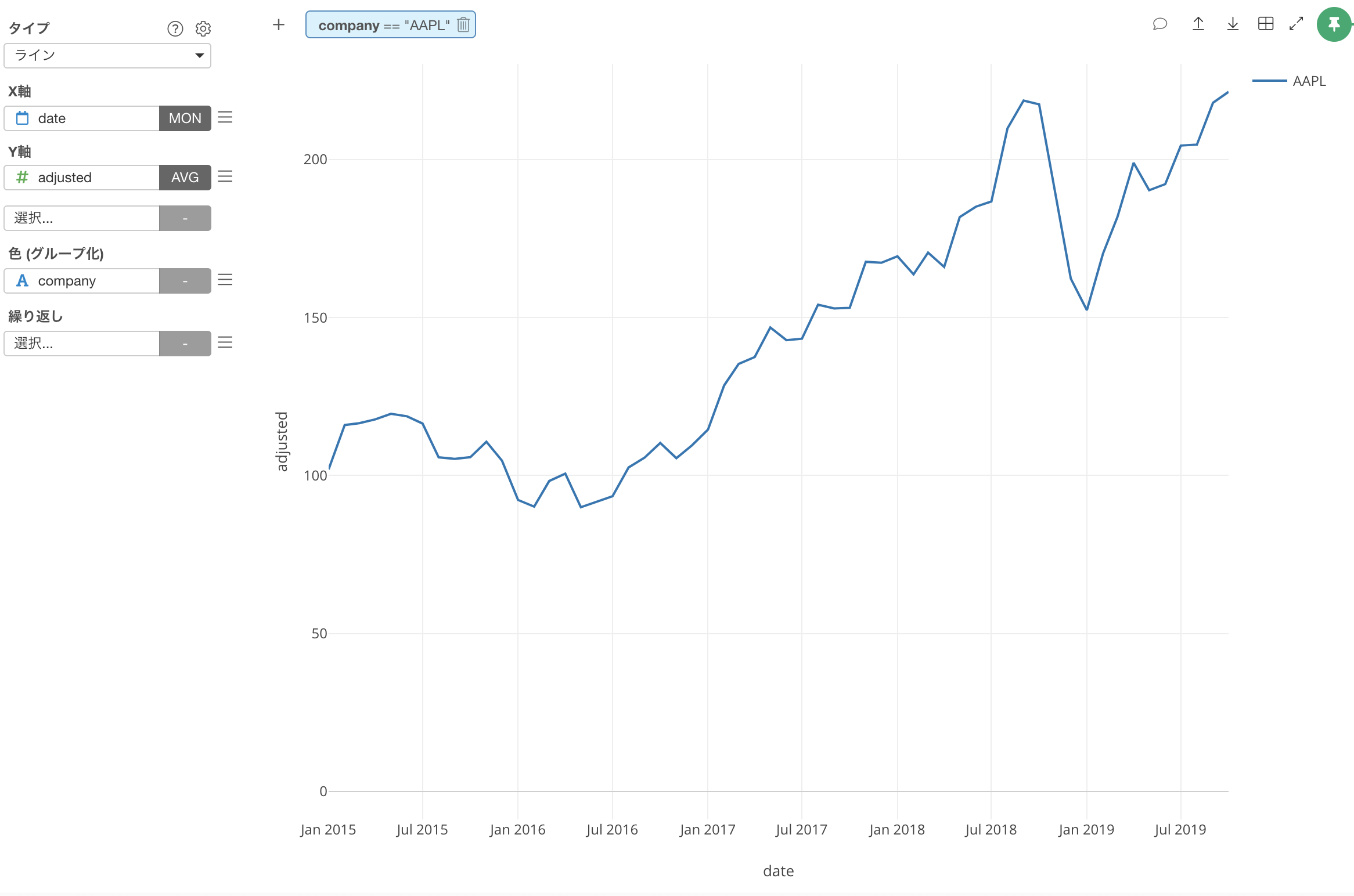
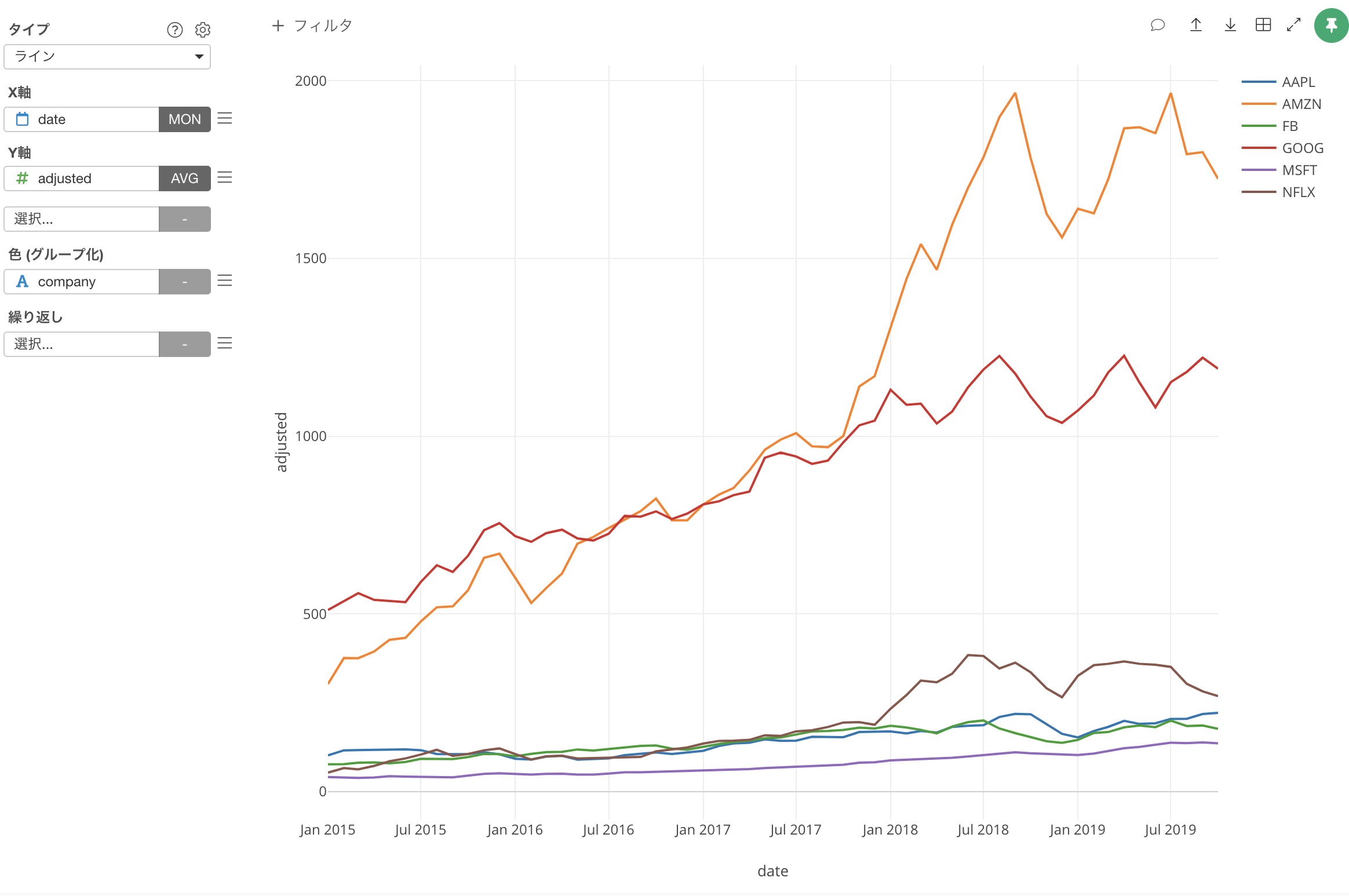
このラインチャートでは、それぞれの企業の株価を月単位で可視化しています。

例えば、Appleのデータのみをラインチャートで可視化したいとします。
そういったとき使えるのが、「フィルタ」です!
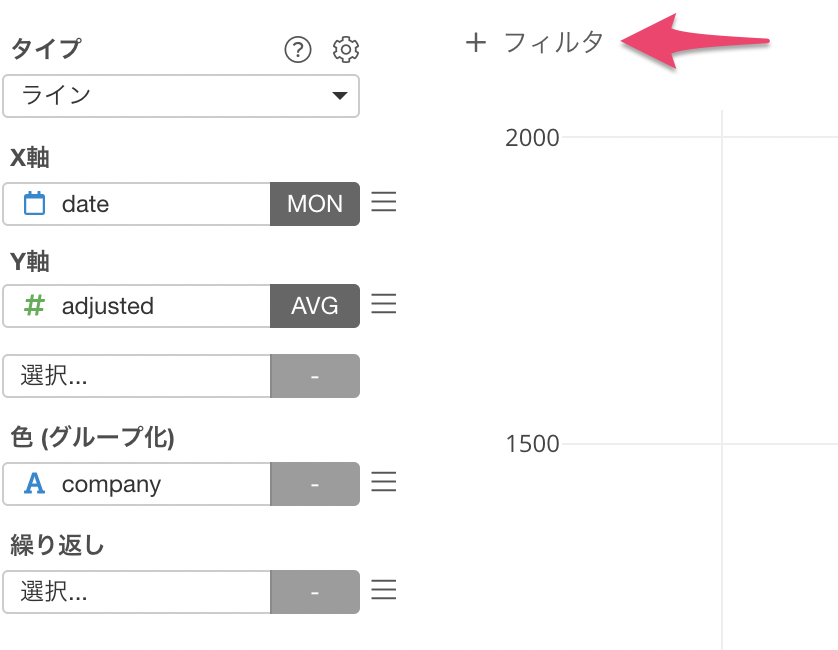
チャートの左上にある「フィルタ」をクリックします。

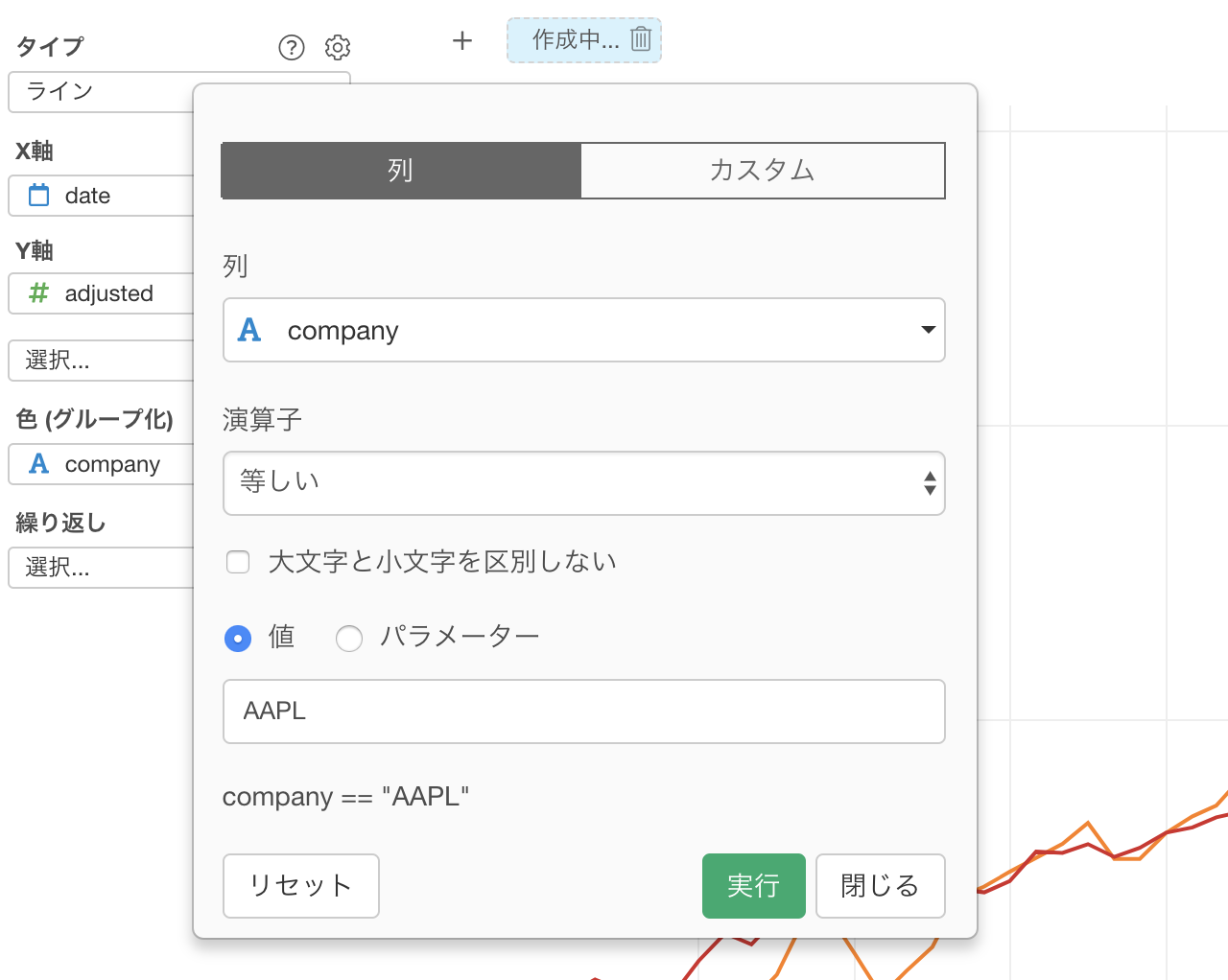
ダイアログが開くため、列に企業を表す“company”を割り当て、演算子に「等しい」、値に“AAPL”と選択します。

すると、ラインチャートに表示されているデータがアップルの株価のみとなりました。

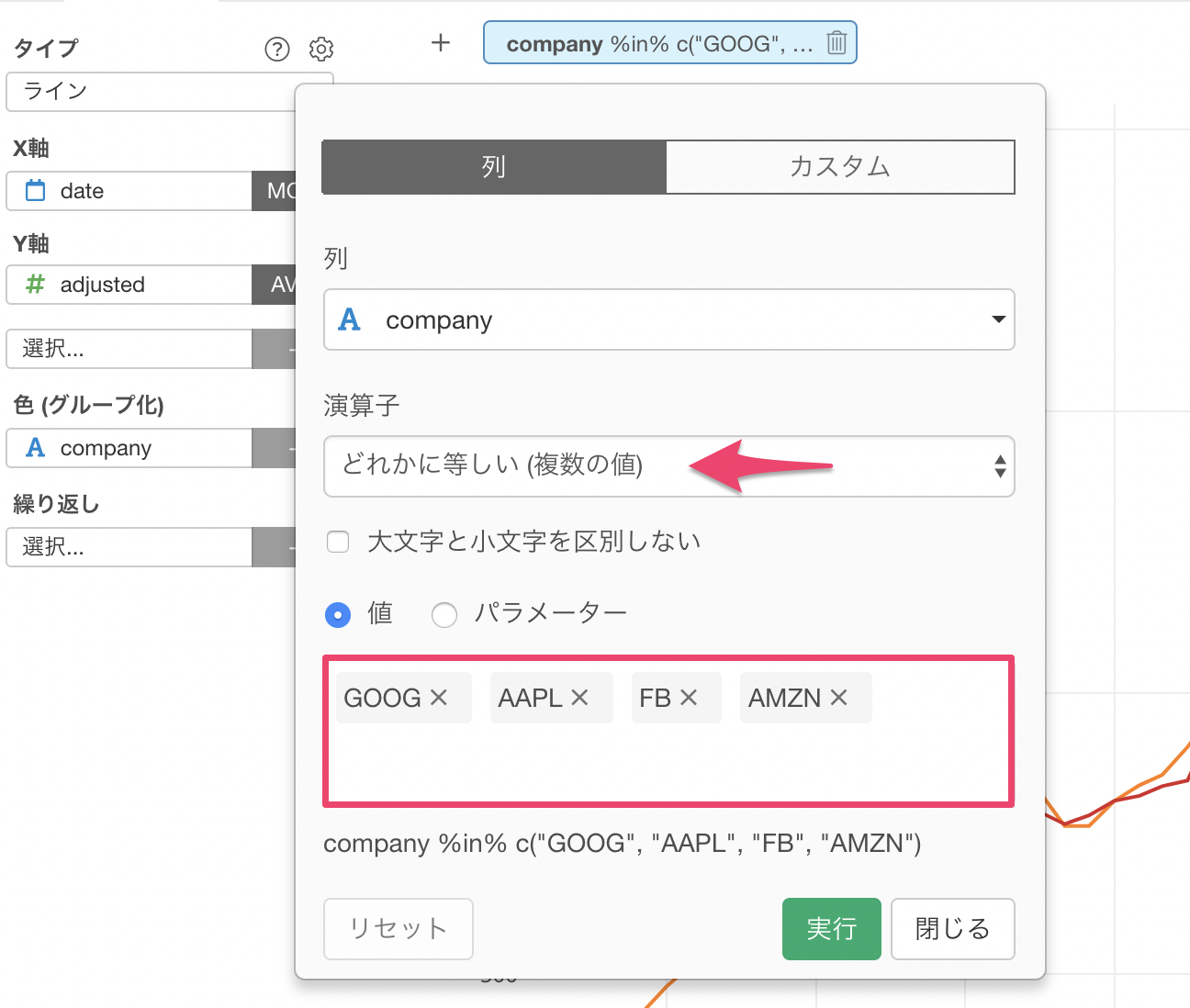
もし複数の値をフィルタで設定したいときには、演算子を「どれかに等しい」を選ぶことで、複数の値を設定できます。

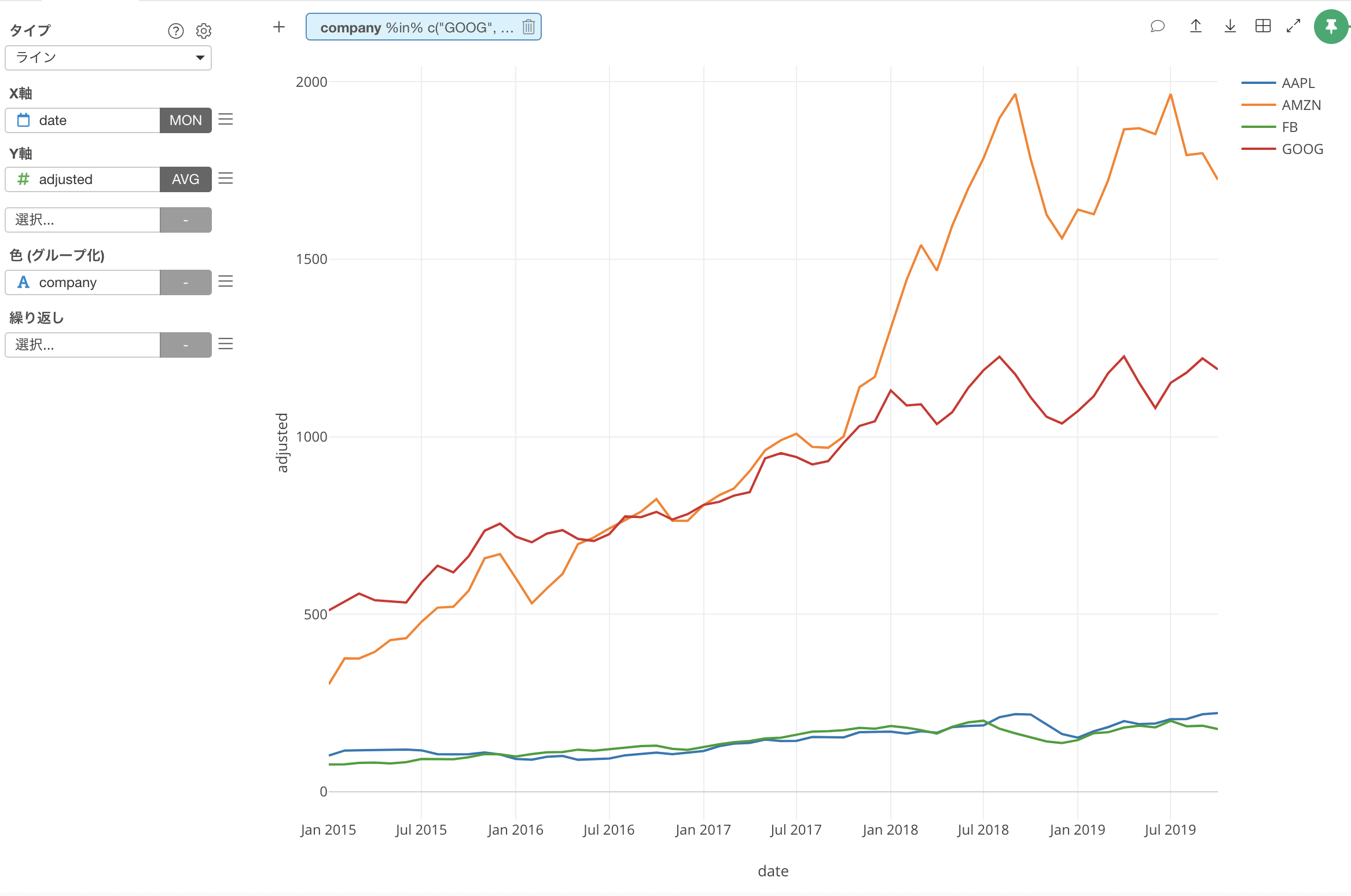
結果は下記のようになります。

日付の期間を指定する
例えば、期間を指定して可視化したい時があります。
このラインチャートでは、2015年から全ての期間のデータが可視化されていますが、2018年以降のデータを見たいとします。

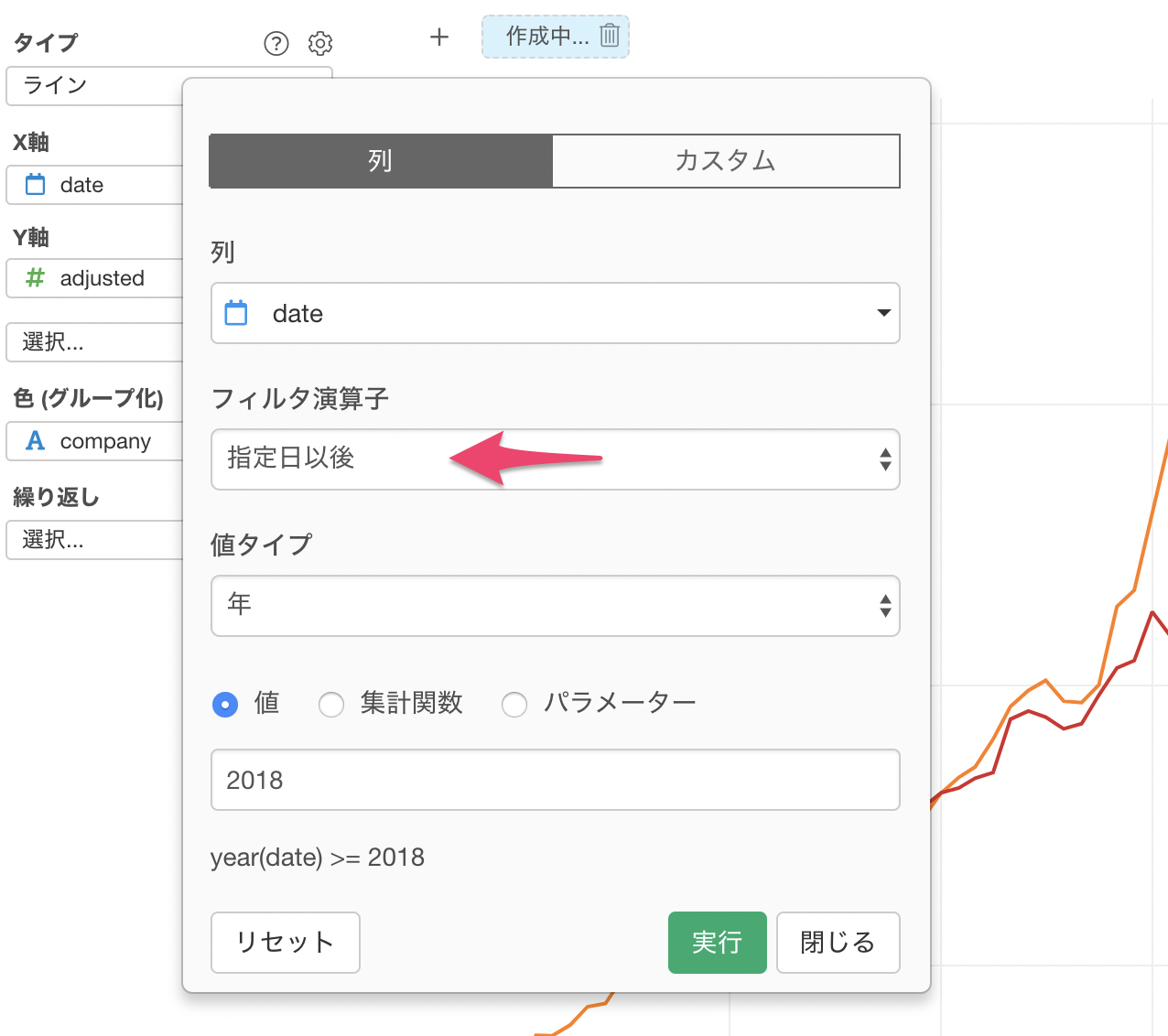
まず、日付の列である「date」列を選びます。
フィルタ演算子は「列」に選ばれた列のデータタイプによって変わります。今回は、日付型のデータなので先ほどとは少し違った演算子のタイプが表示されます。
今回は2018年以降のデータを見たいため、フィルタ演算子を「指定日以後」にし、値に2018と入力して実行します。

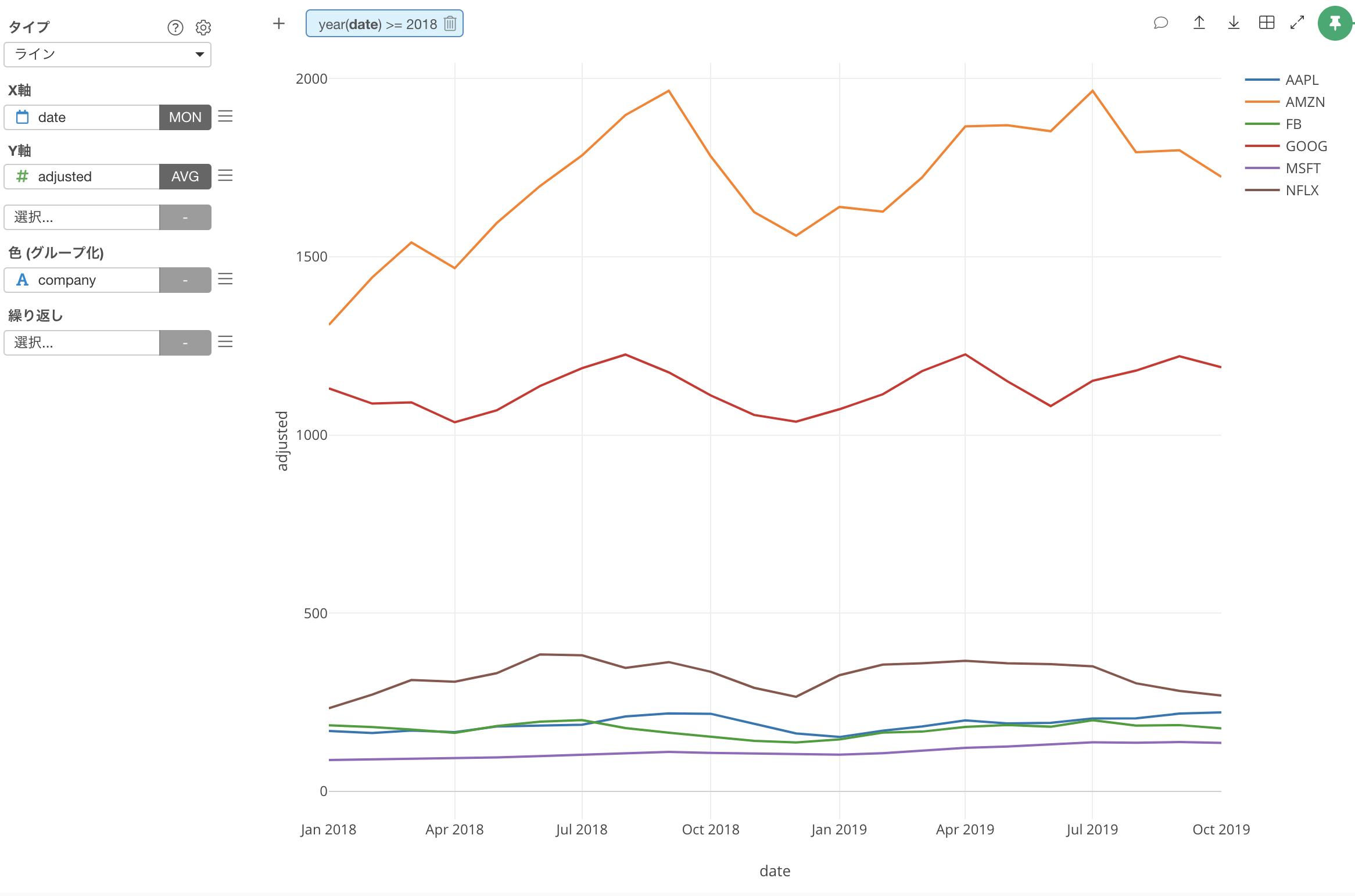
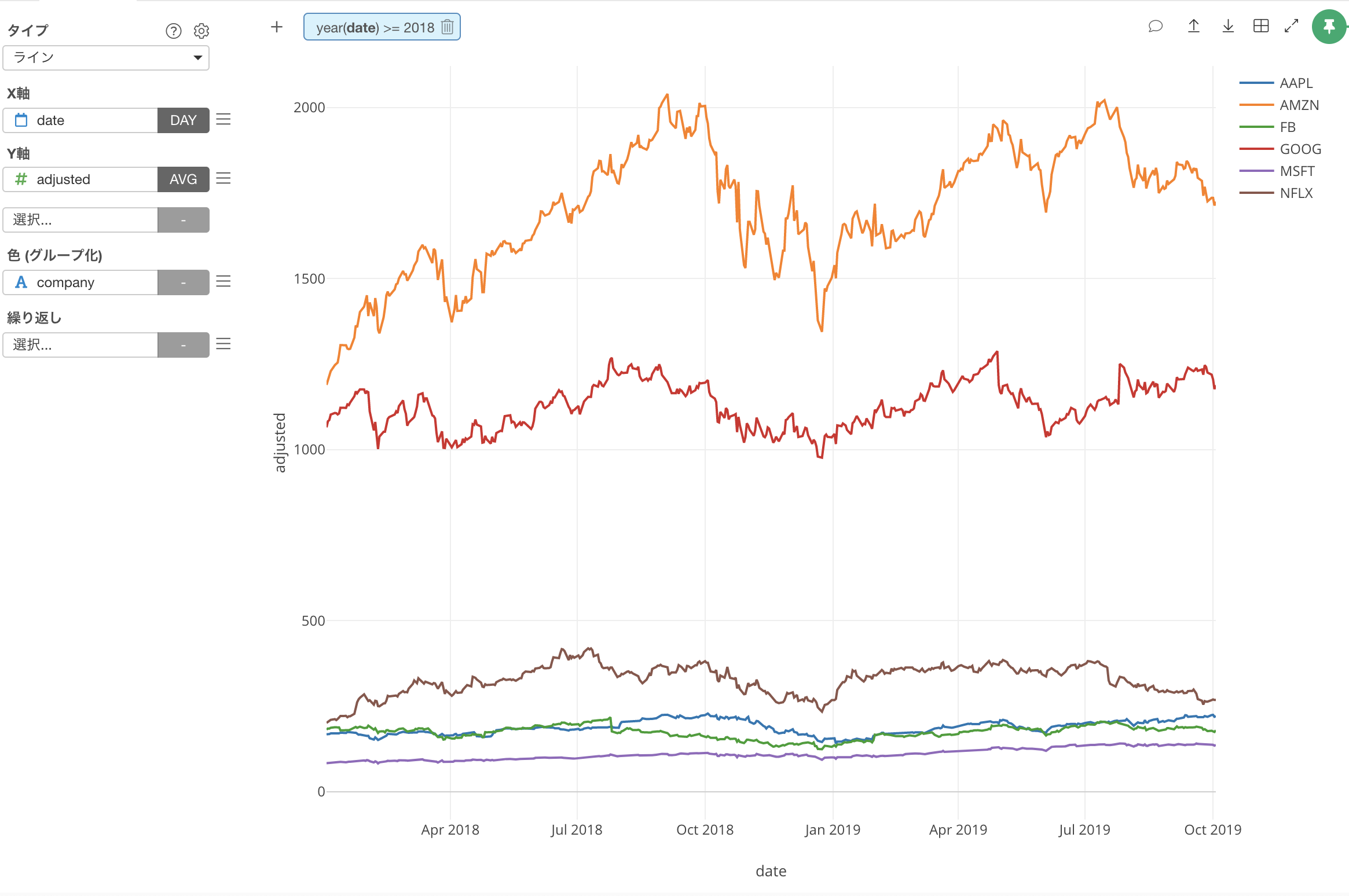
これにより、2018年以降のデータにフィルタしてラインチャートで可視化することができました。

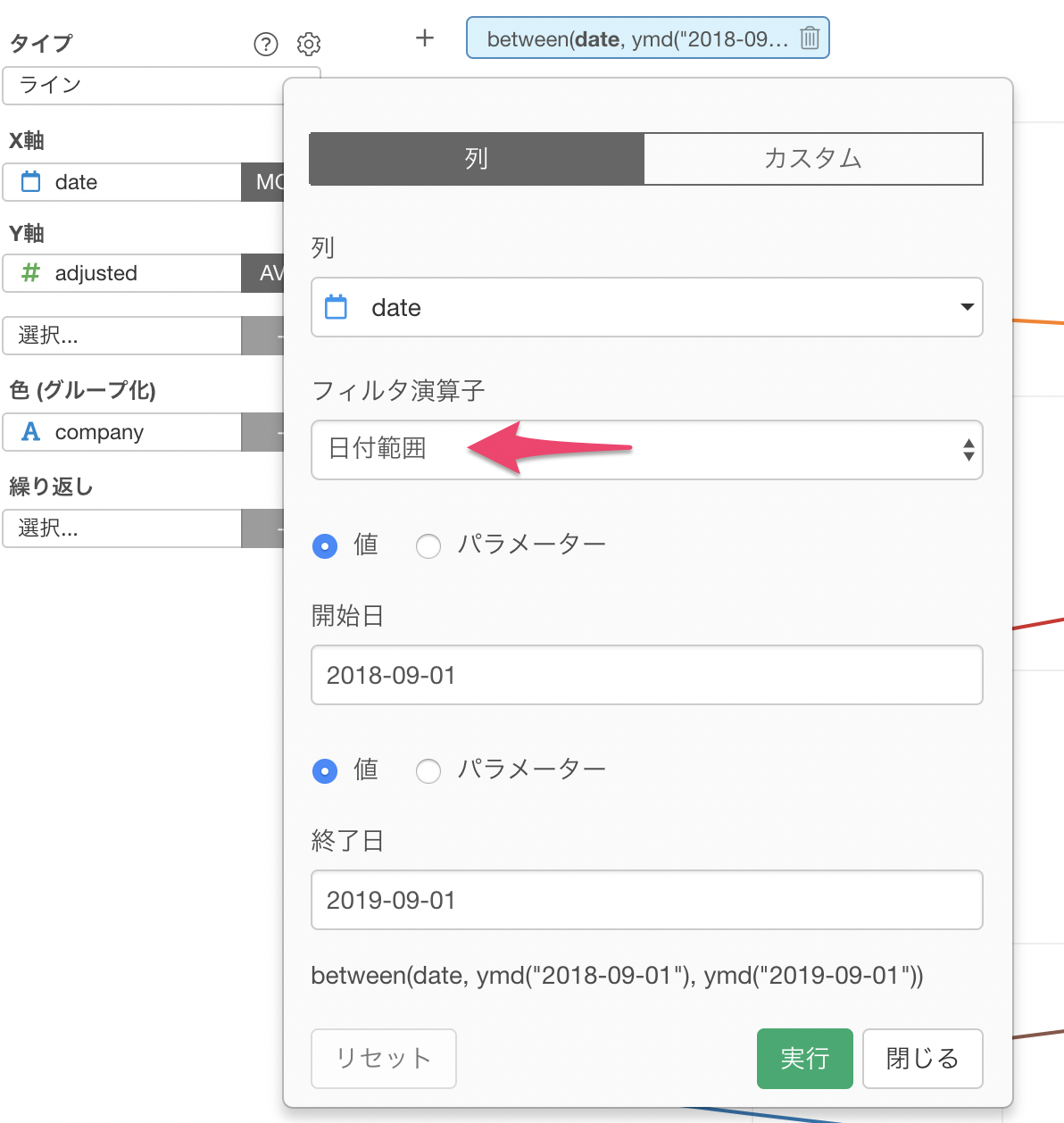
「日付範囲」でフィルタする
日付の範囲を指定したい場合はフィルタ演算子に「日付範囲」を指定します。

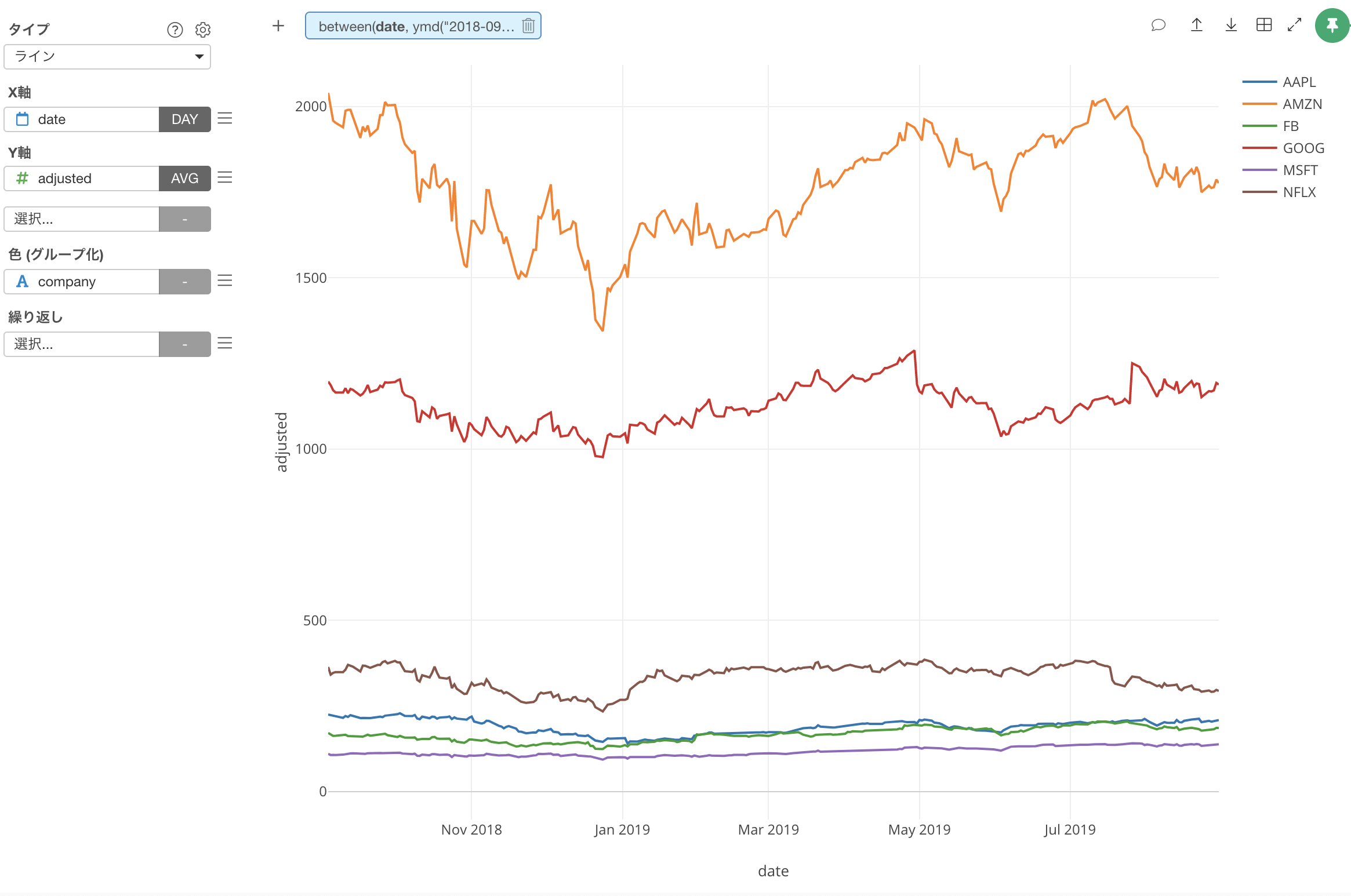
指定した日付範囲でデータを可視化することができました。

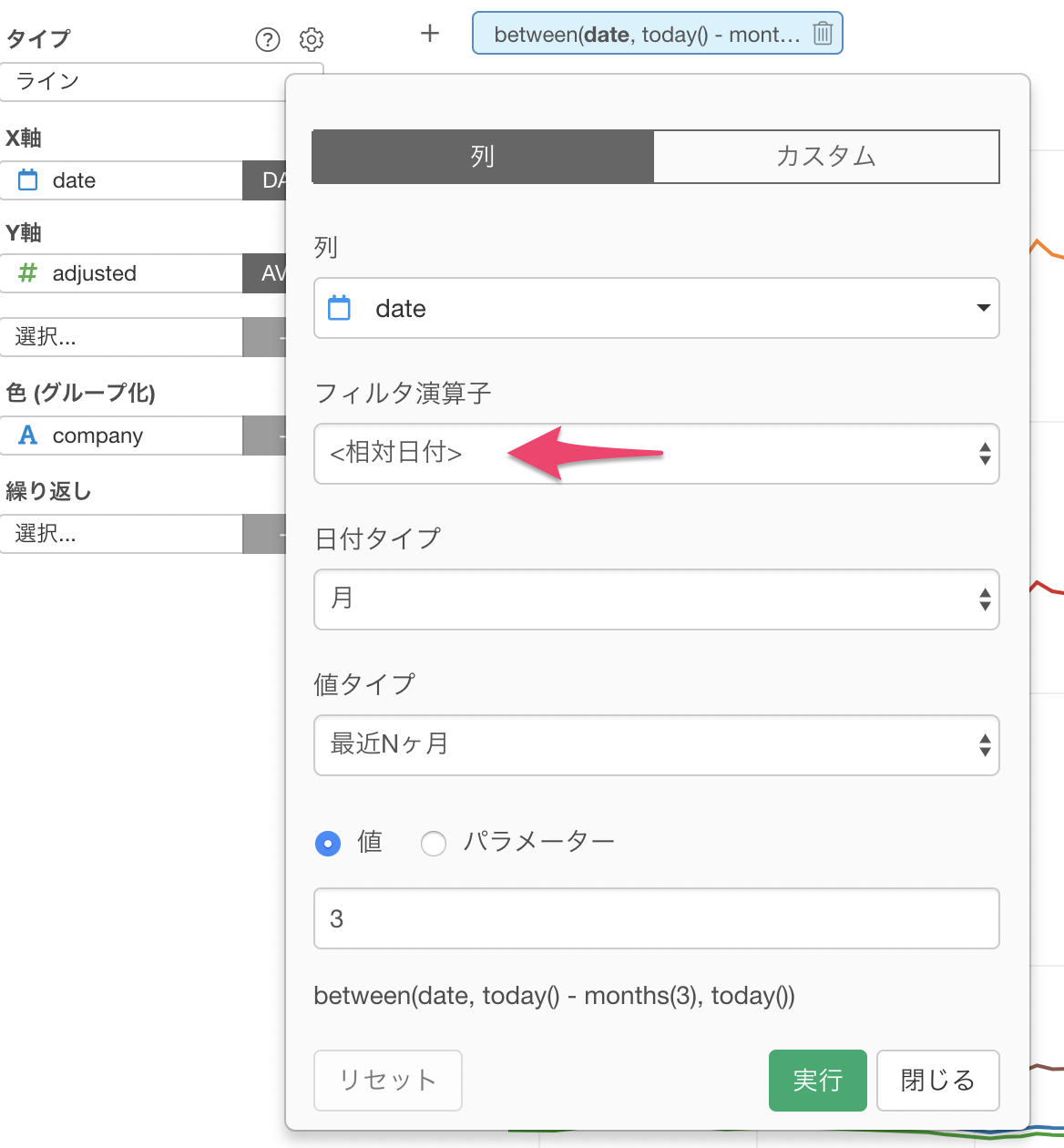
「相対日付」を使ってフィルタする
今日の日付をもとに、前年や前月のデータ、直近Nヶ月のデータのみにフィルタすることもできます。
下記の設定では、最近の3ヶ月のデータのみにフィルタしています。

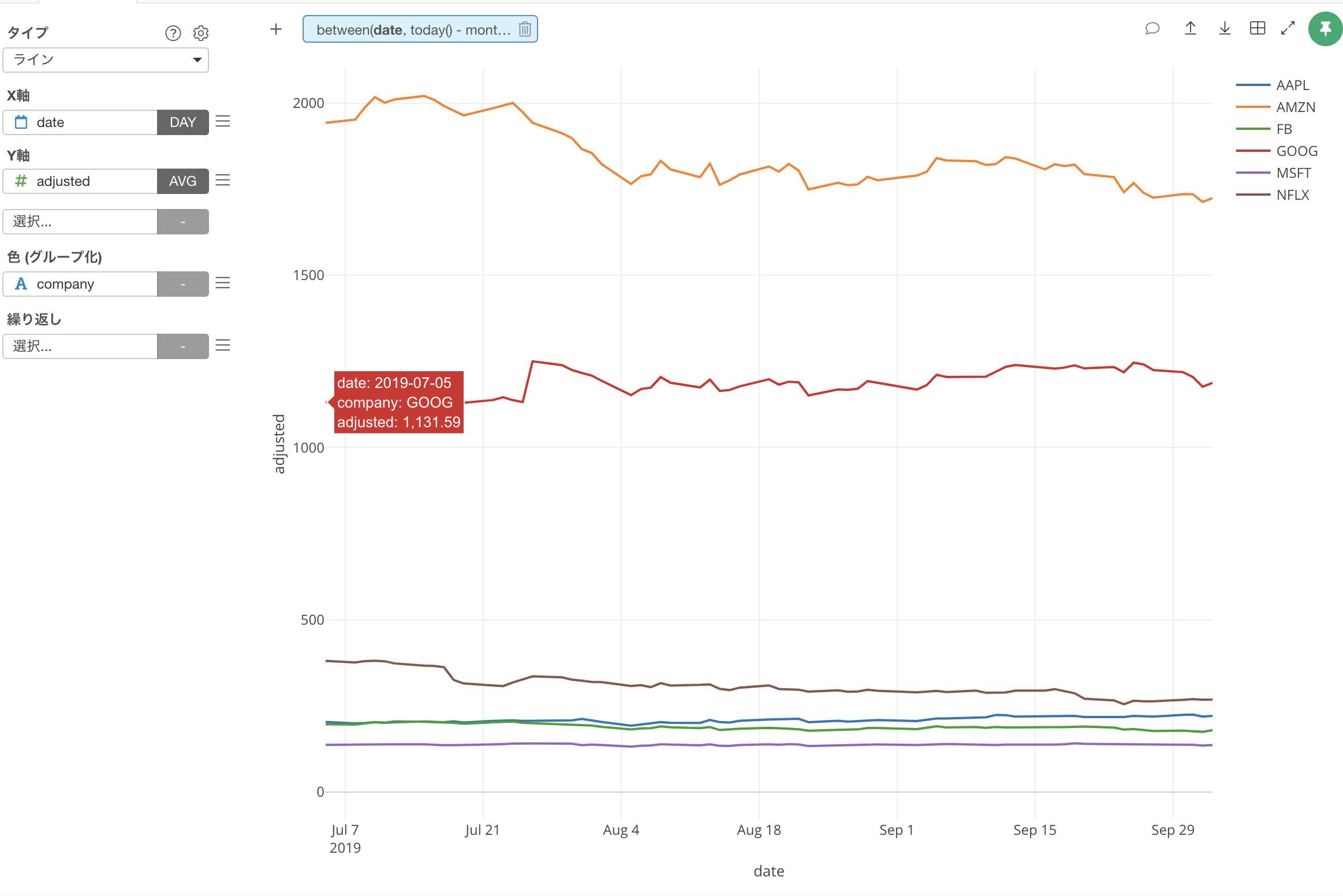
3ヶ月前の7月からデータを表示することができました。

複数のフィルタ条件を作る
同じチャートの中に複数のフィルタを作ることもできます。
例えば、日付を2018年以降とし、さらに企業をGoogleとAmazonの2つに絞りたいとします。

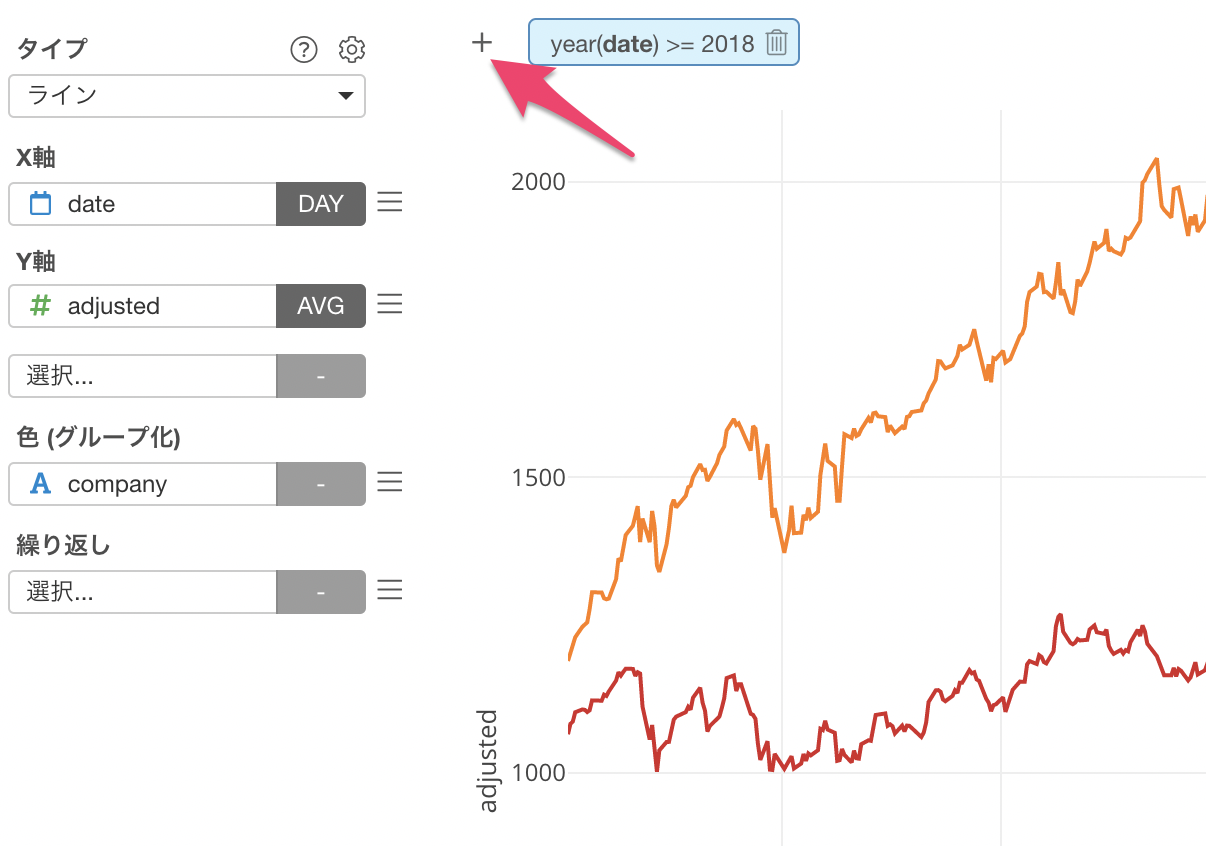
既に、2018年以降のデータに絞るためのフィルタを作っていたとすると、後は「+(プラス)」ボタンを押してもう一つのフィルタを作るだけです。

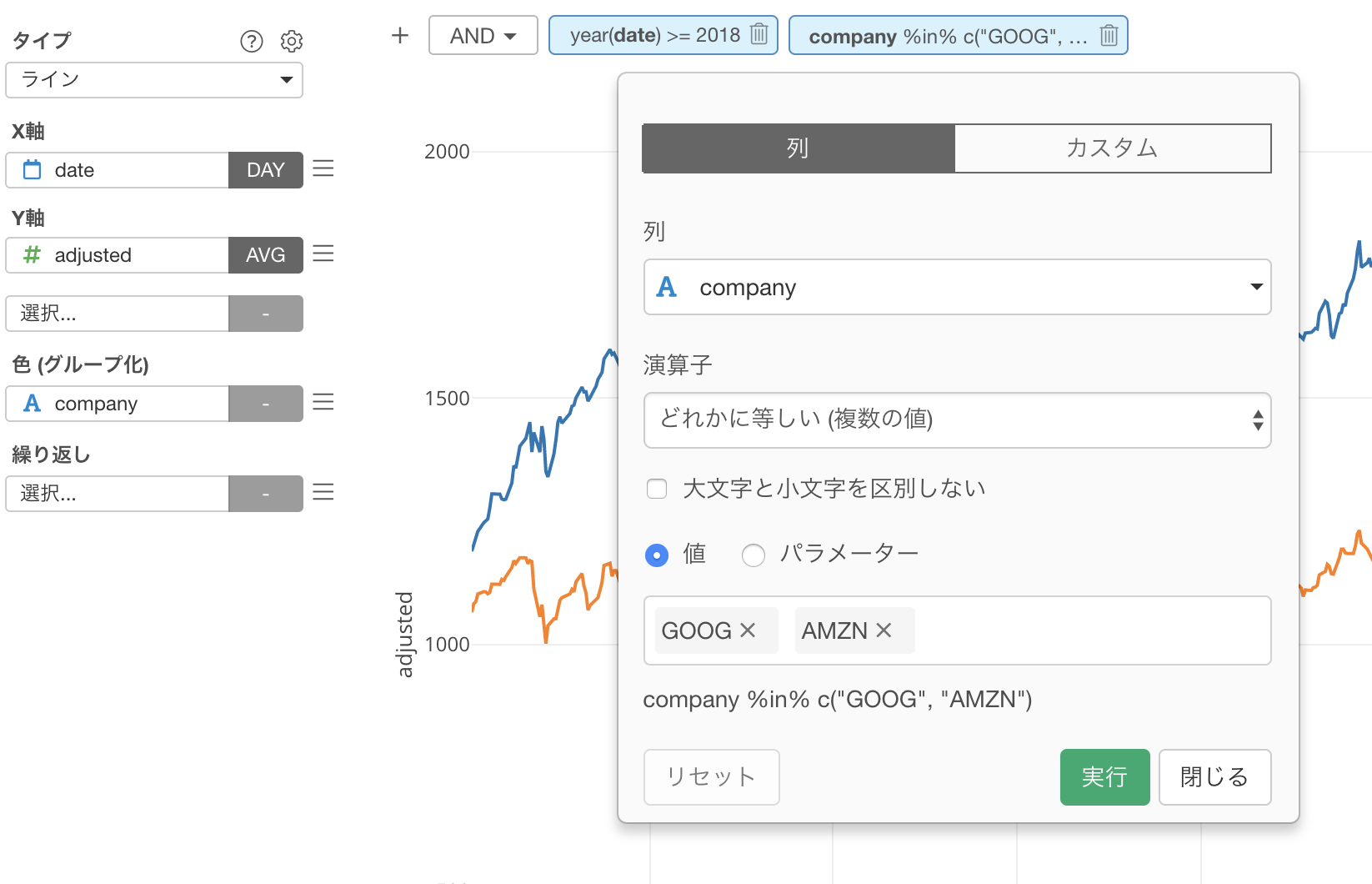
ダイアログが開くので、フィルタの設定をします。

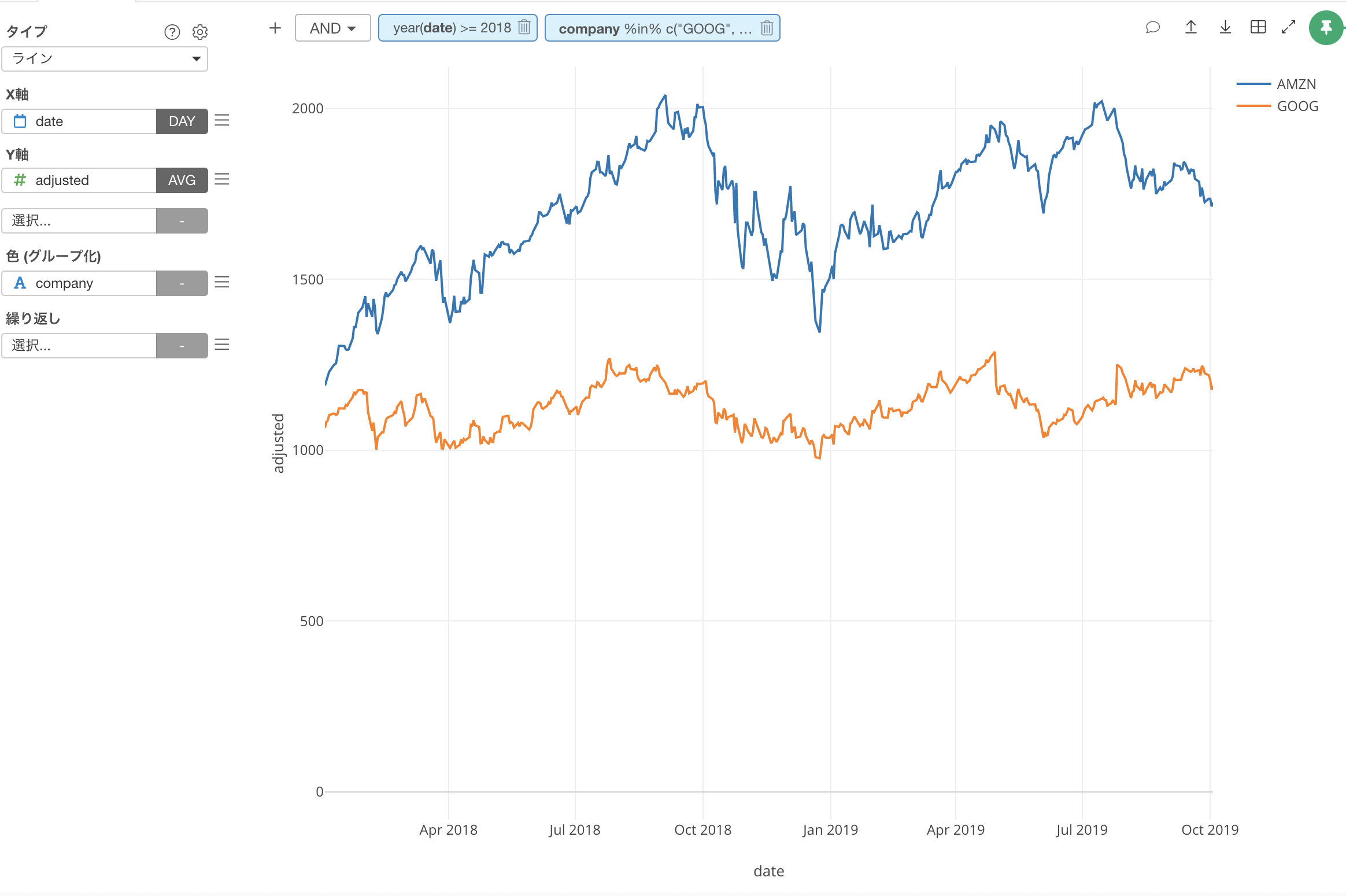
これにより複数のフィルタを設定することができました。

また、複数のフィルタを設定している時は、ANDかORを選ぶことができます。

ANDの場合は、どちらの条件も満たしているものが表示され、ORの場合はどちらか一方の条件を満たしているものが表示されます。
参考記事
他にもExploratoryを始めるにあたって役に立つチュートリアルがあります。
興味がある方はこちらから。
- Exploratoryの始め方ガイド - Link
- チャート:表示するカテゴリーの値を制限する方法
- データ・ラングリング:データをフィルターする方法