
社員ごとの在籍期間を可視化する方法 (ガントチャート)
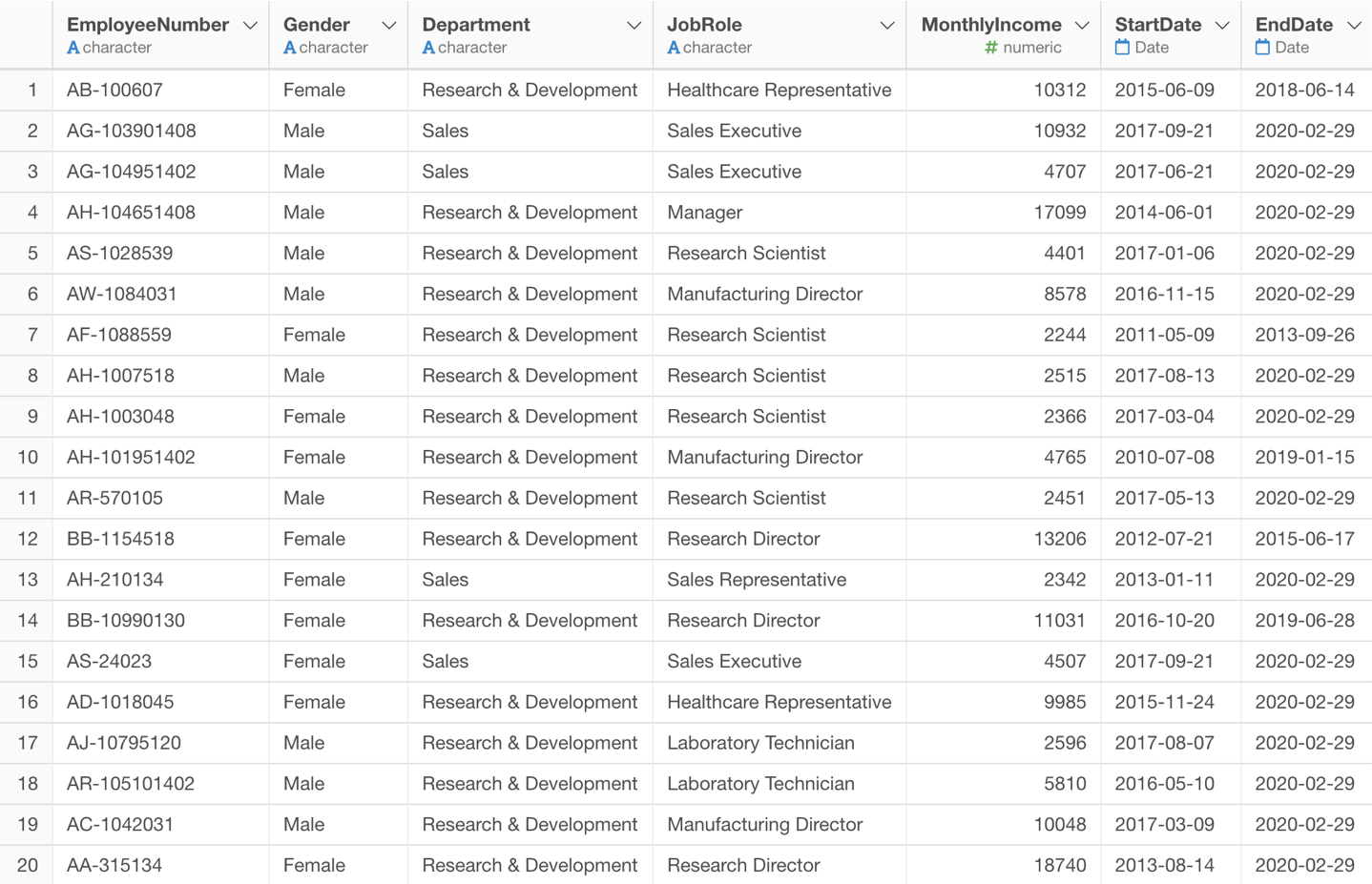
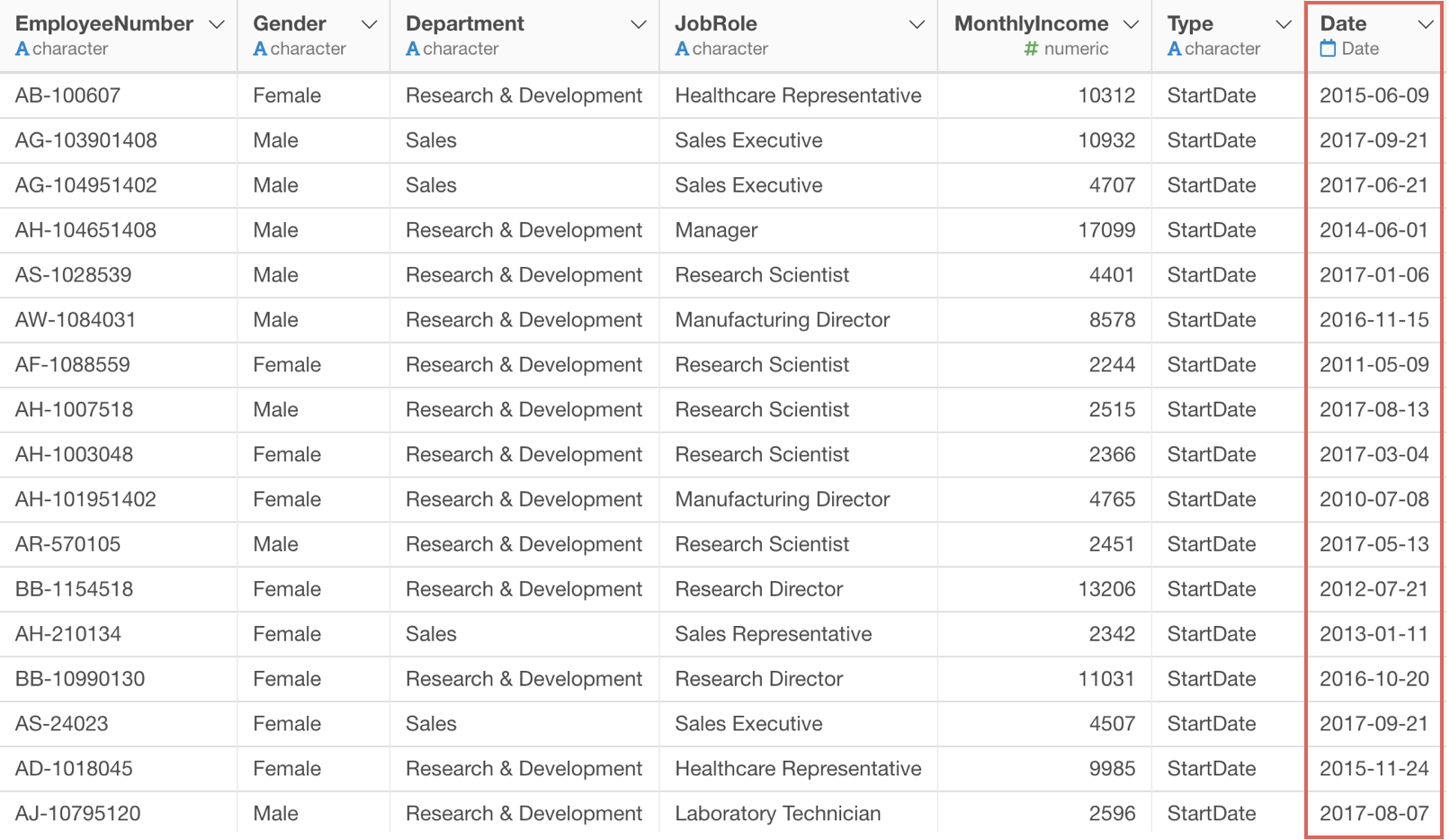
今回は従業員データを使用していきます。

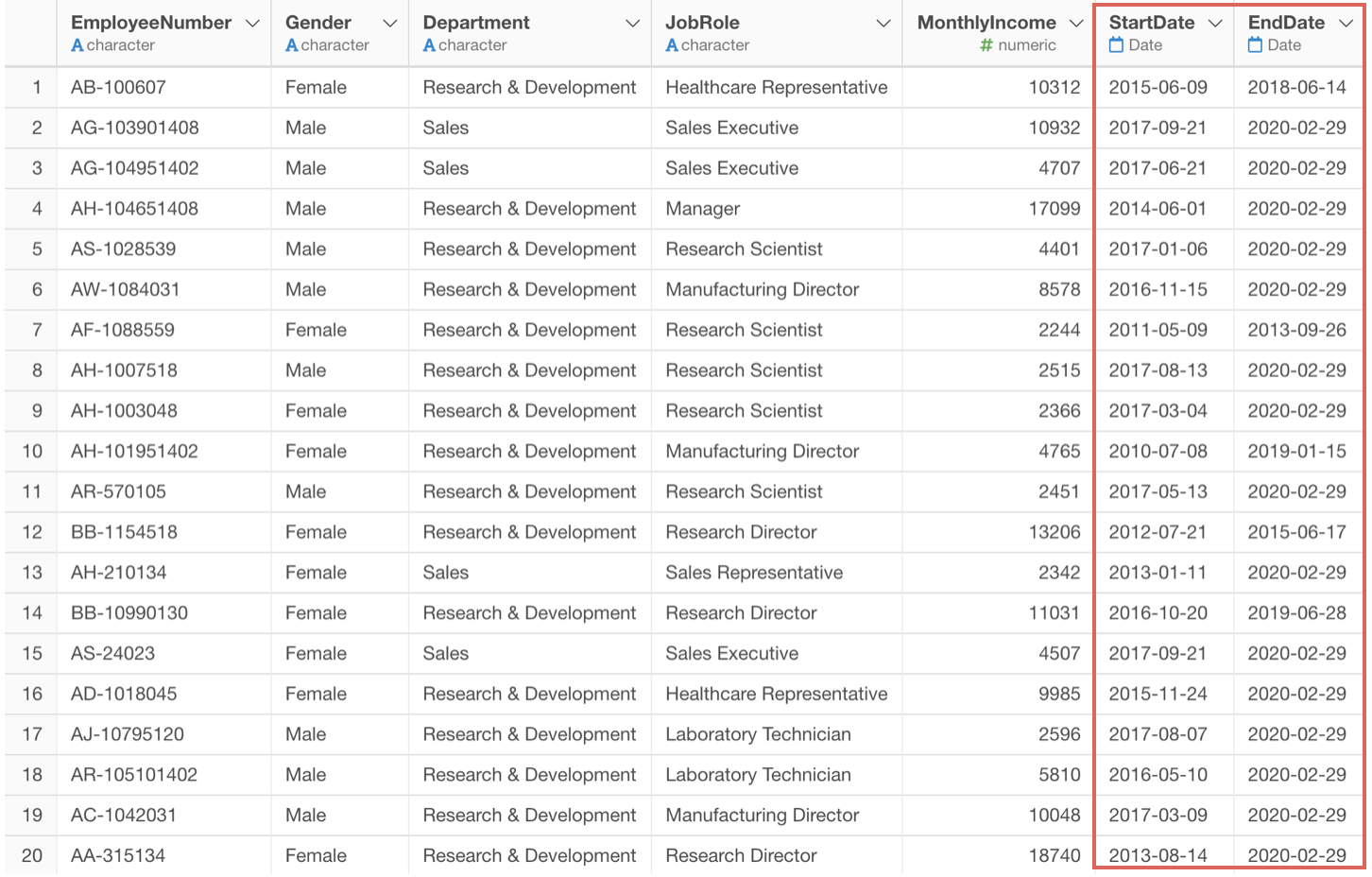
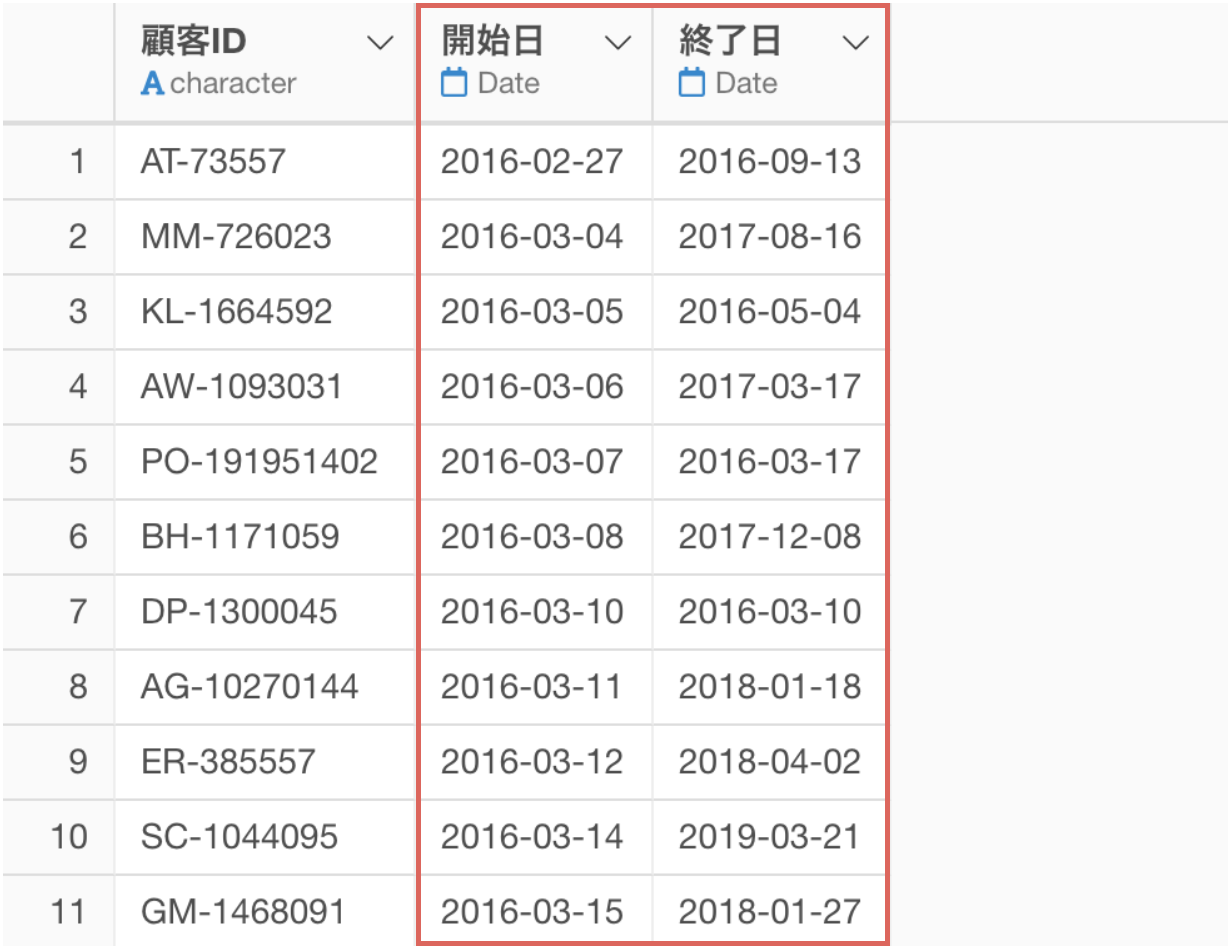
このデータには入社日と退社日の列があります。

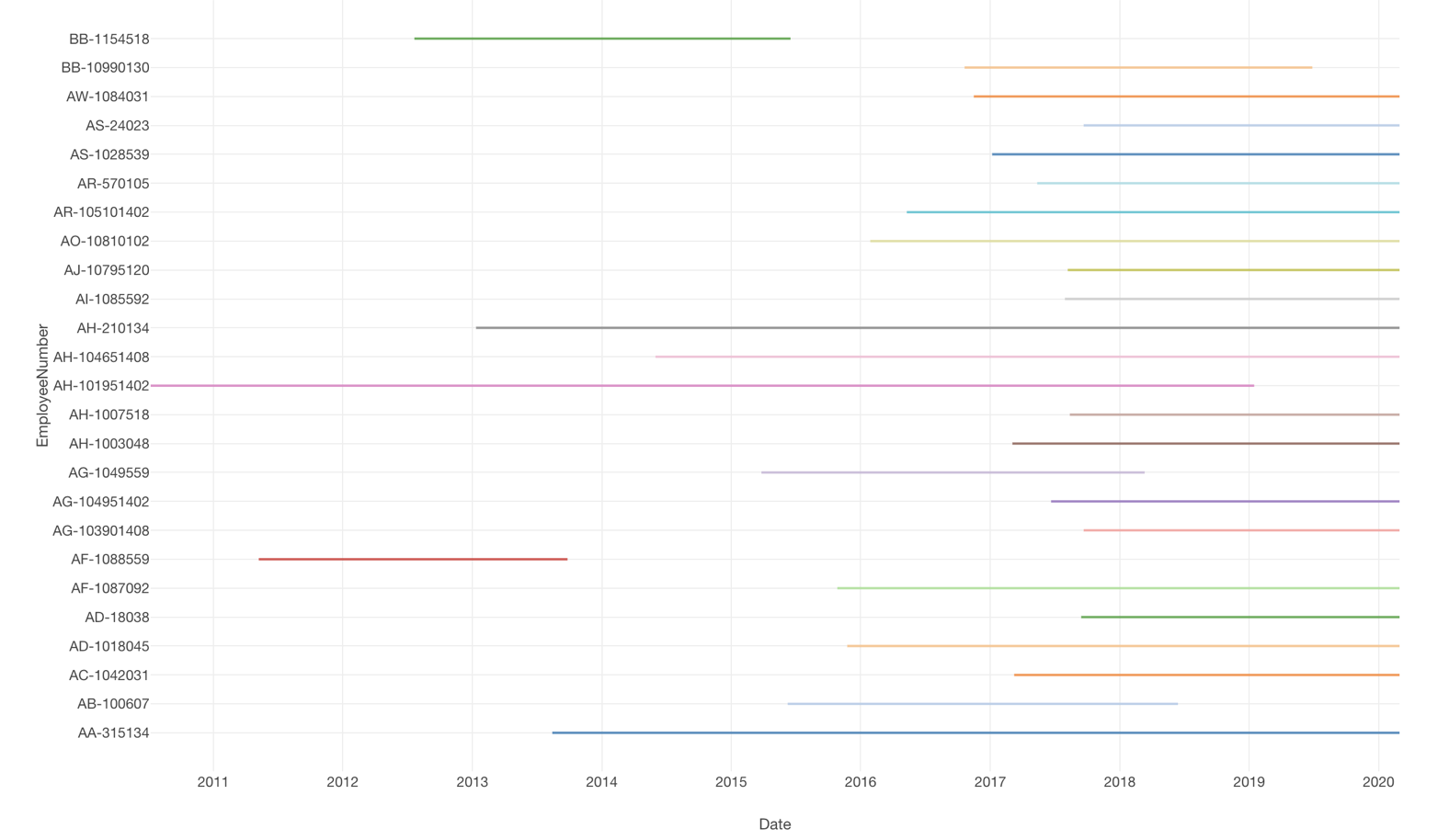
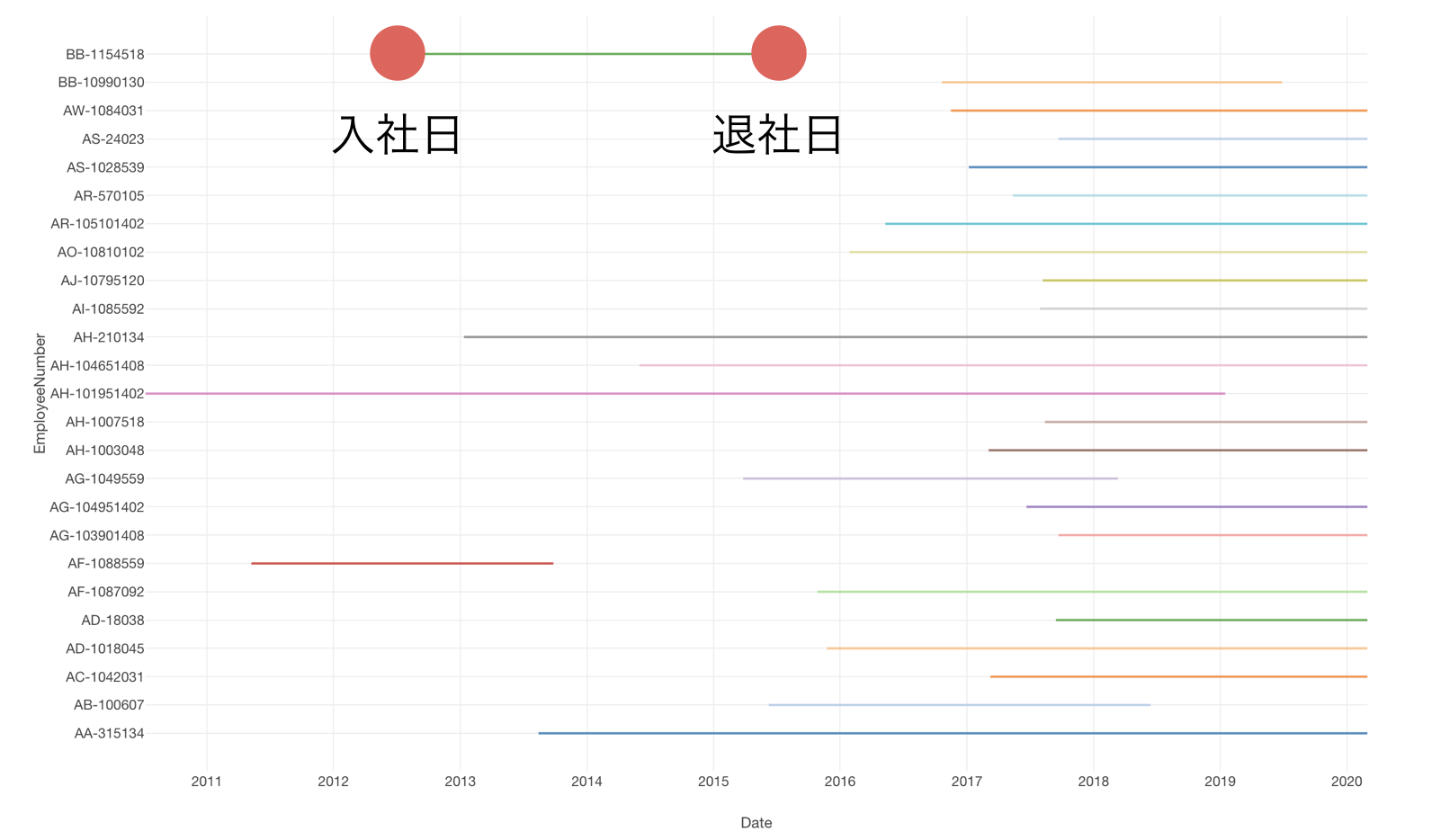
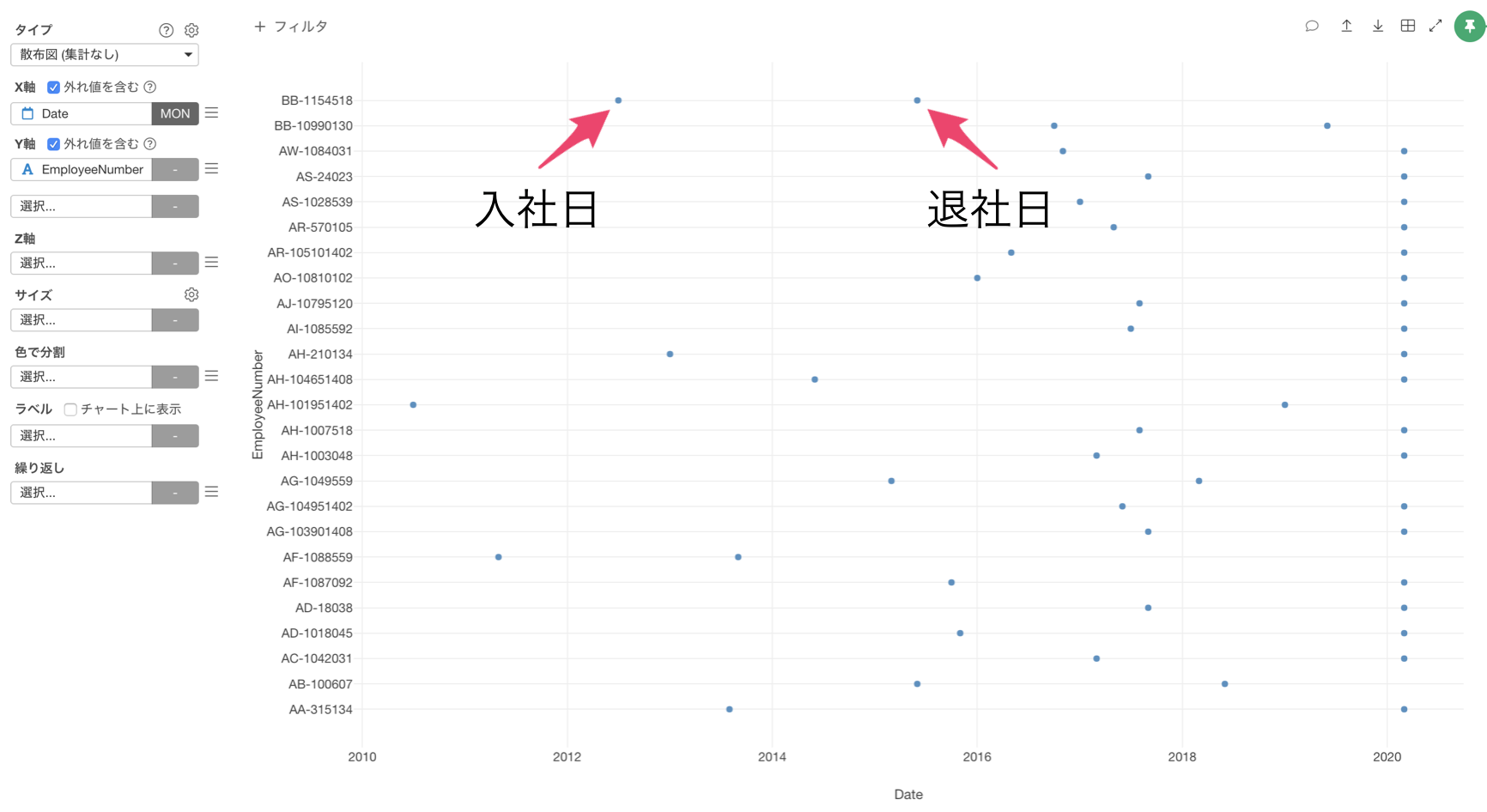
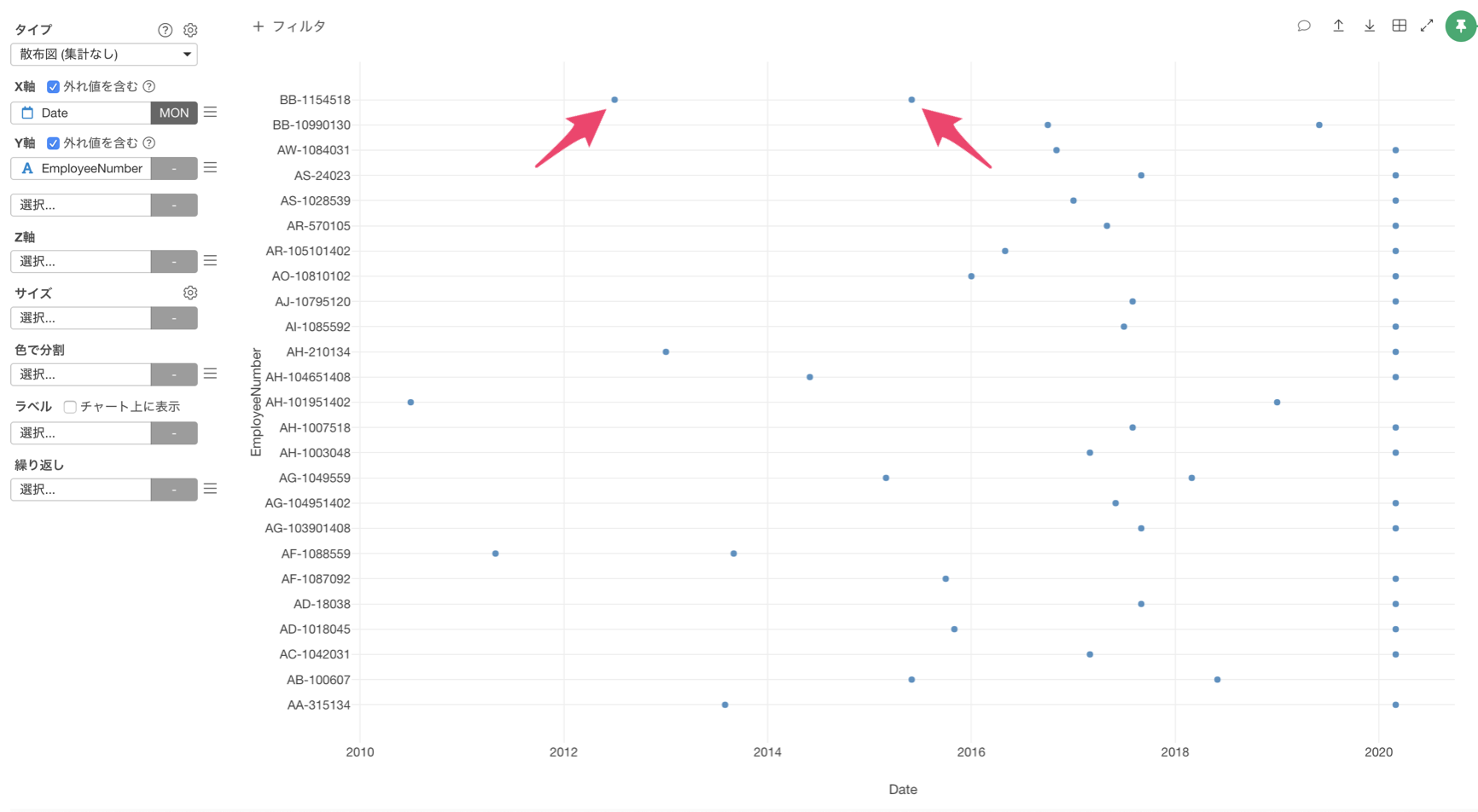
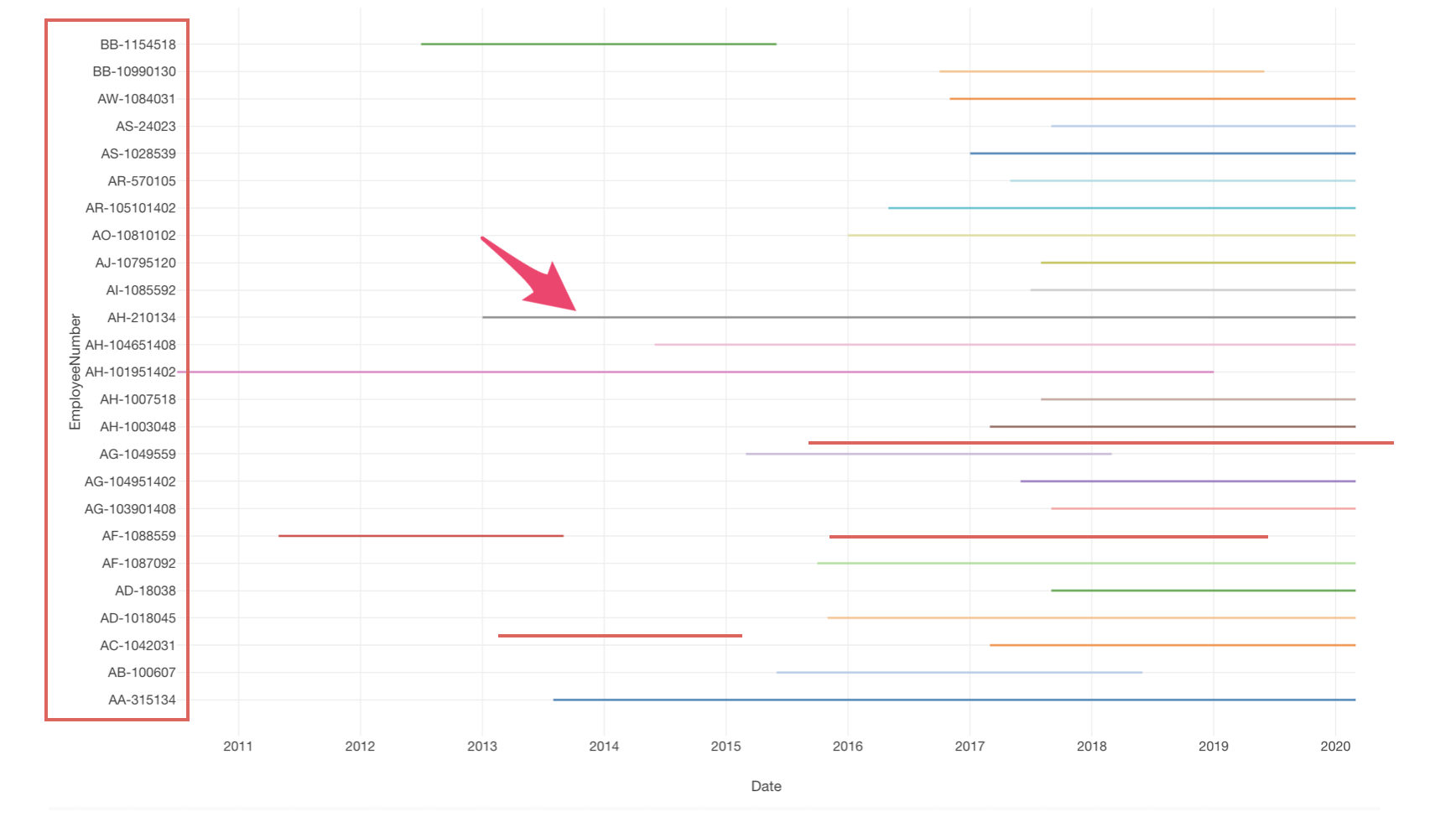
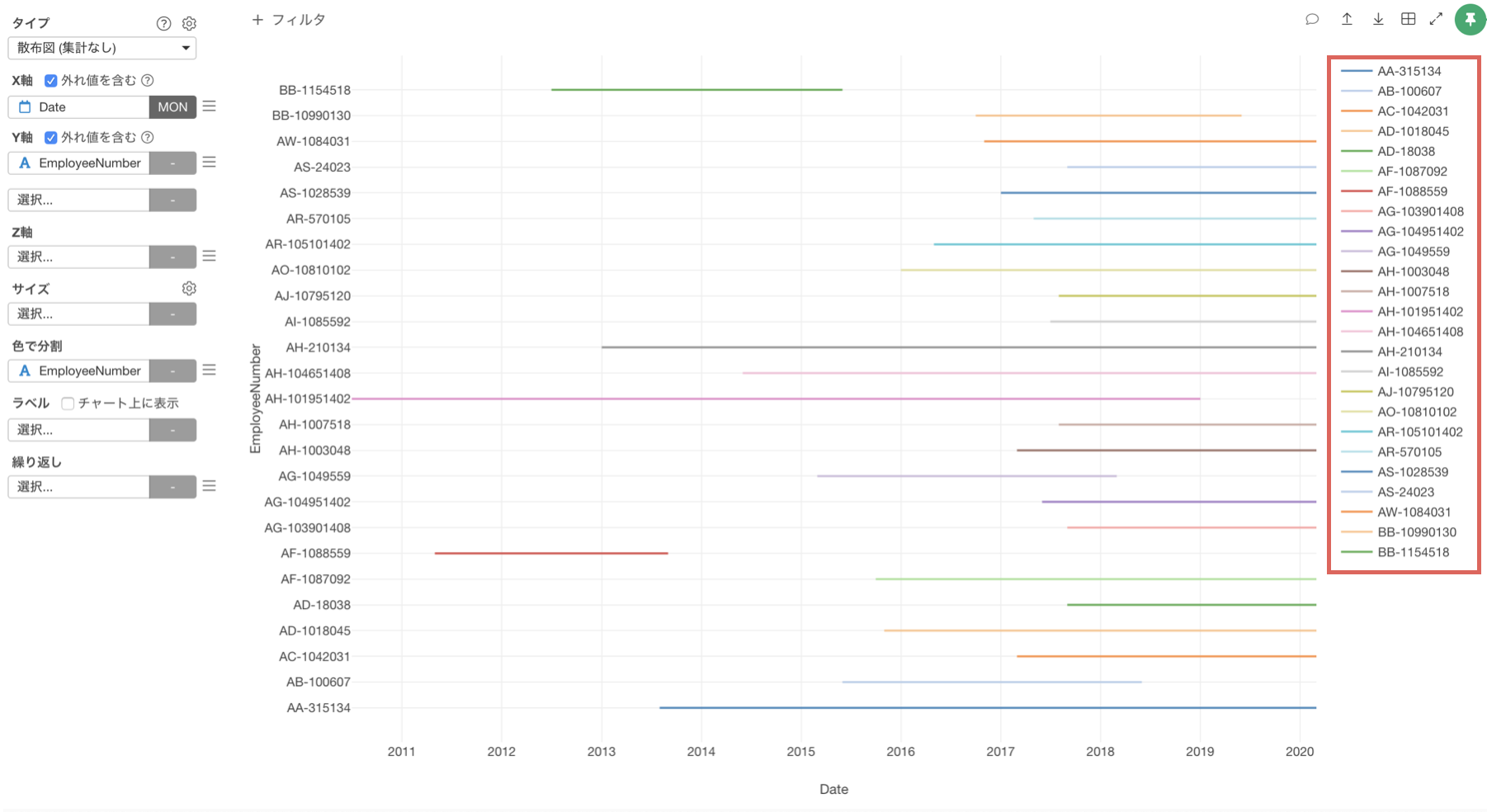
今回やりたいことは、下記のチャートのように社員ごとの在籍期間を可視化したいです。

社員ごとの在籍期間を可視化するためには、入社日と退社日が必要になります。

それでは、社員ごとの在籍期間を可視化するためにチャートを作成していきます。
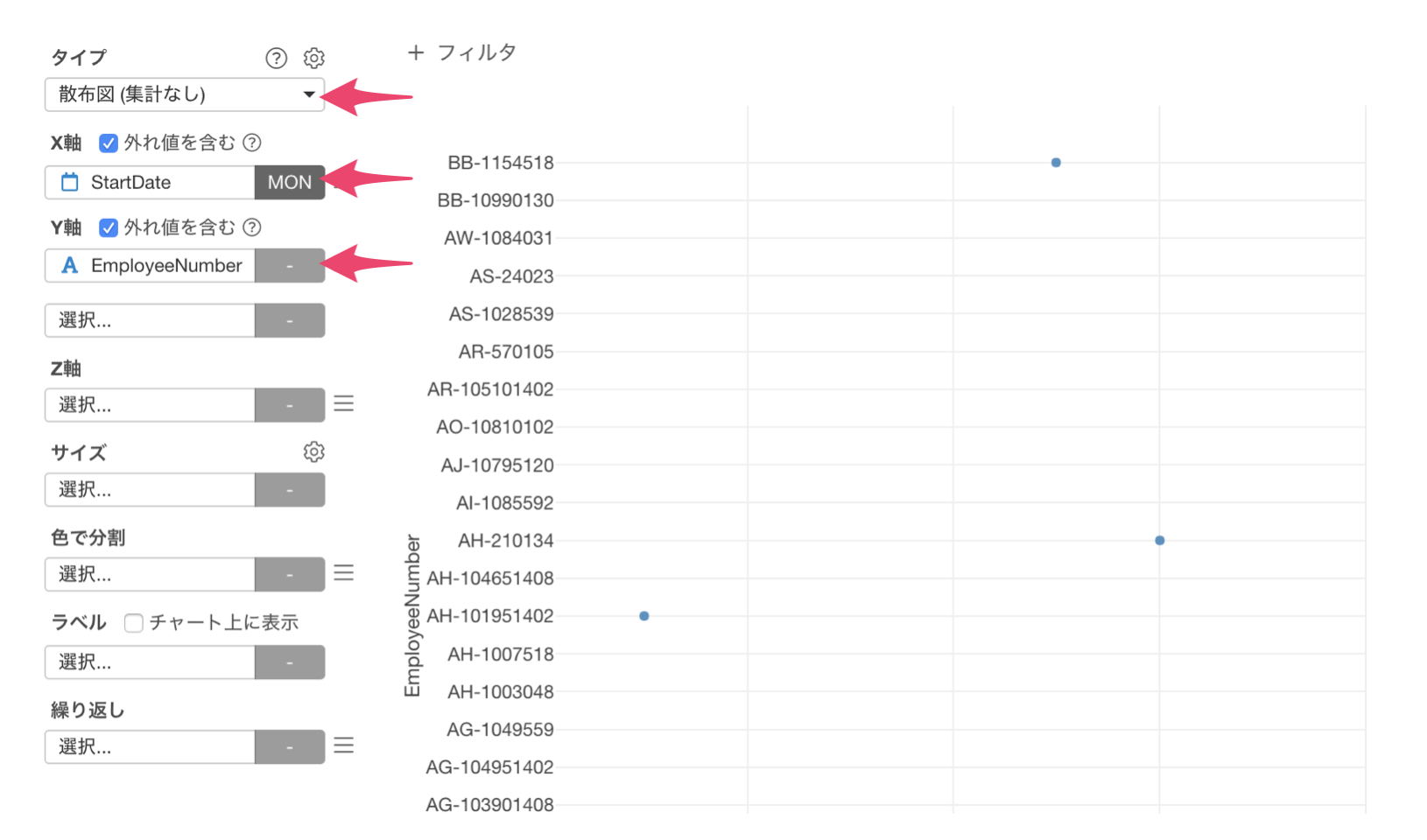
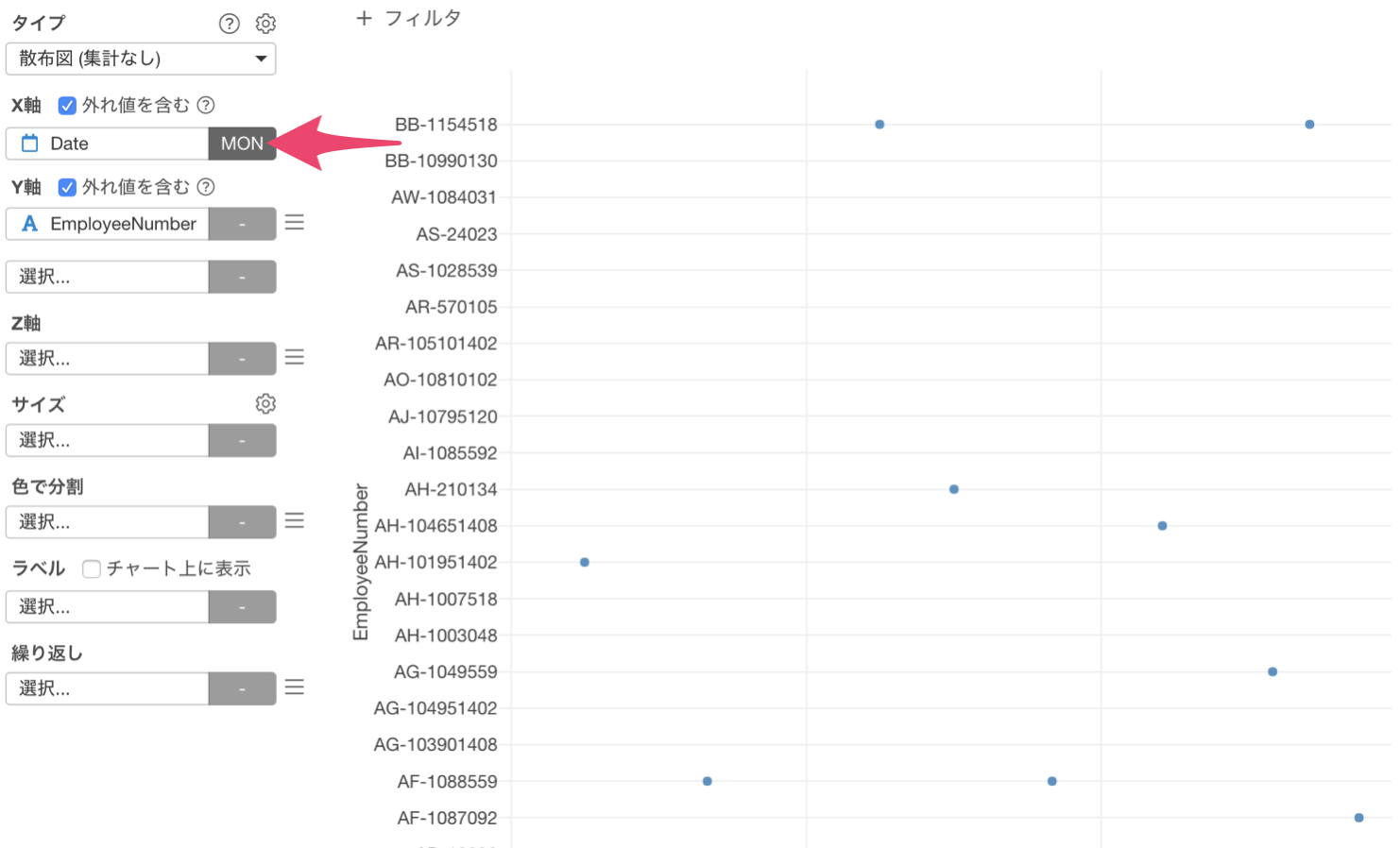
タイプには散布図 (集計なし) を選択します。
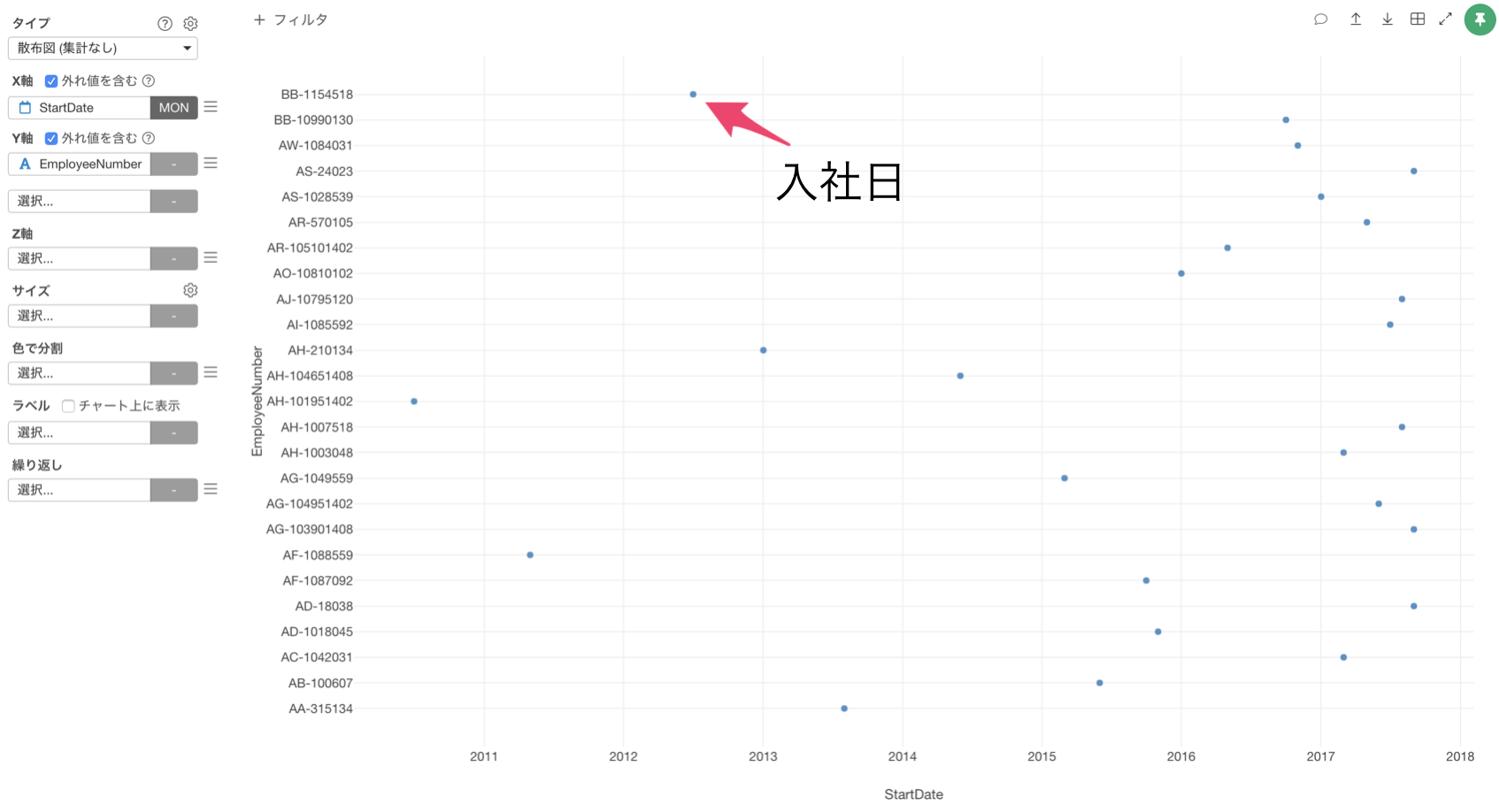
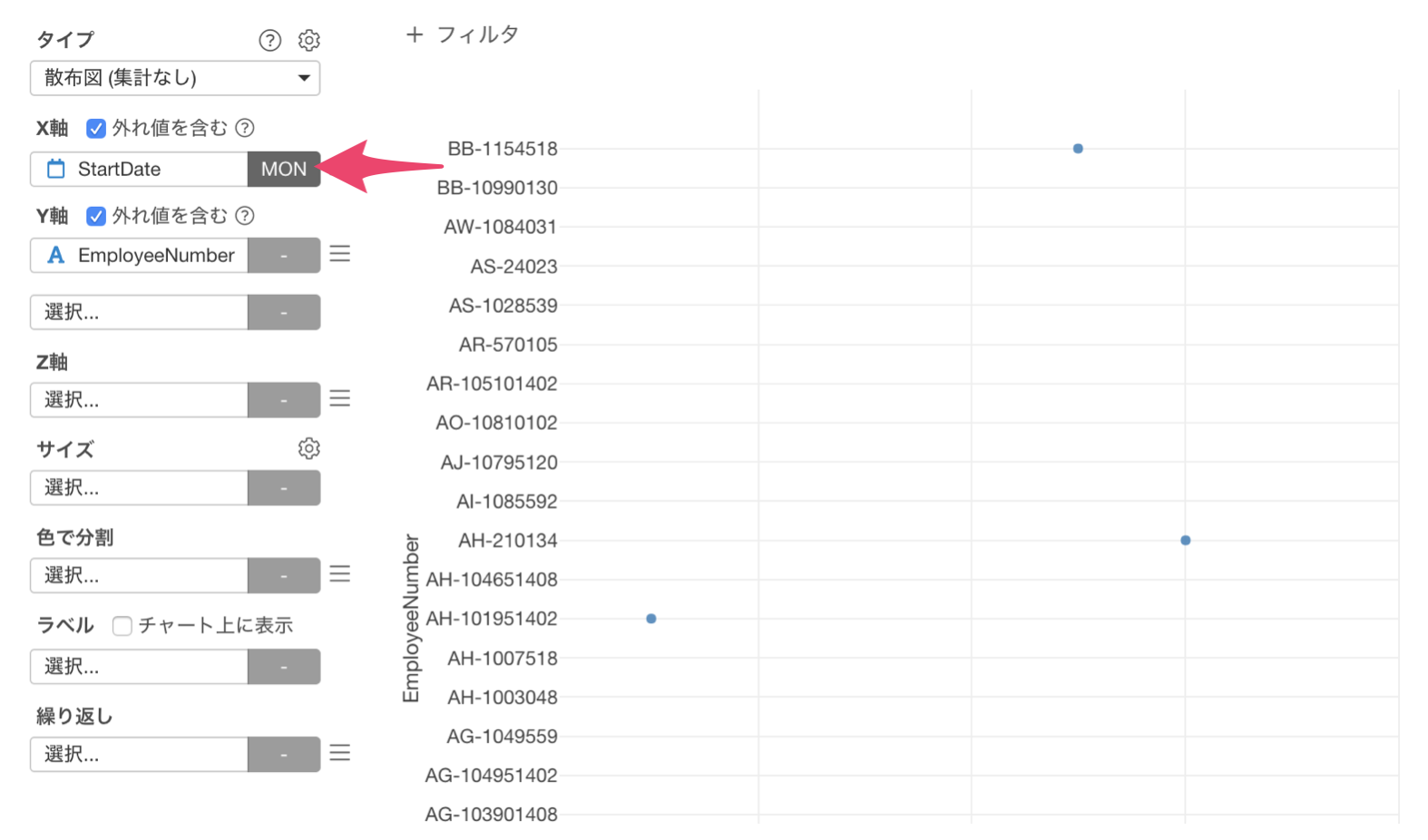
Y軸には社員ごとにみたいので社員番号(EmployeeNumber) を選び、X軸には入社日(StartDate) の列を割り当てます。X軸の日付の集計単位は、デフォルトでは元の値(RAW)となっていますが、理解しやすいように丸め処理の月を選択します。

散布図上に、それぞれの社員の入社日を可視化することができました。

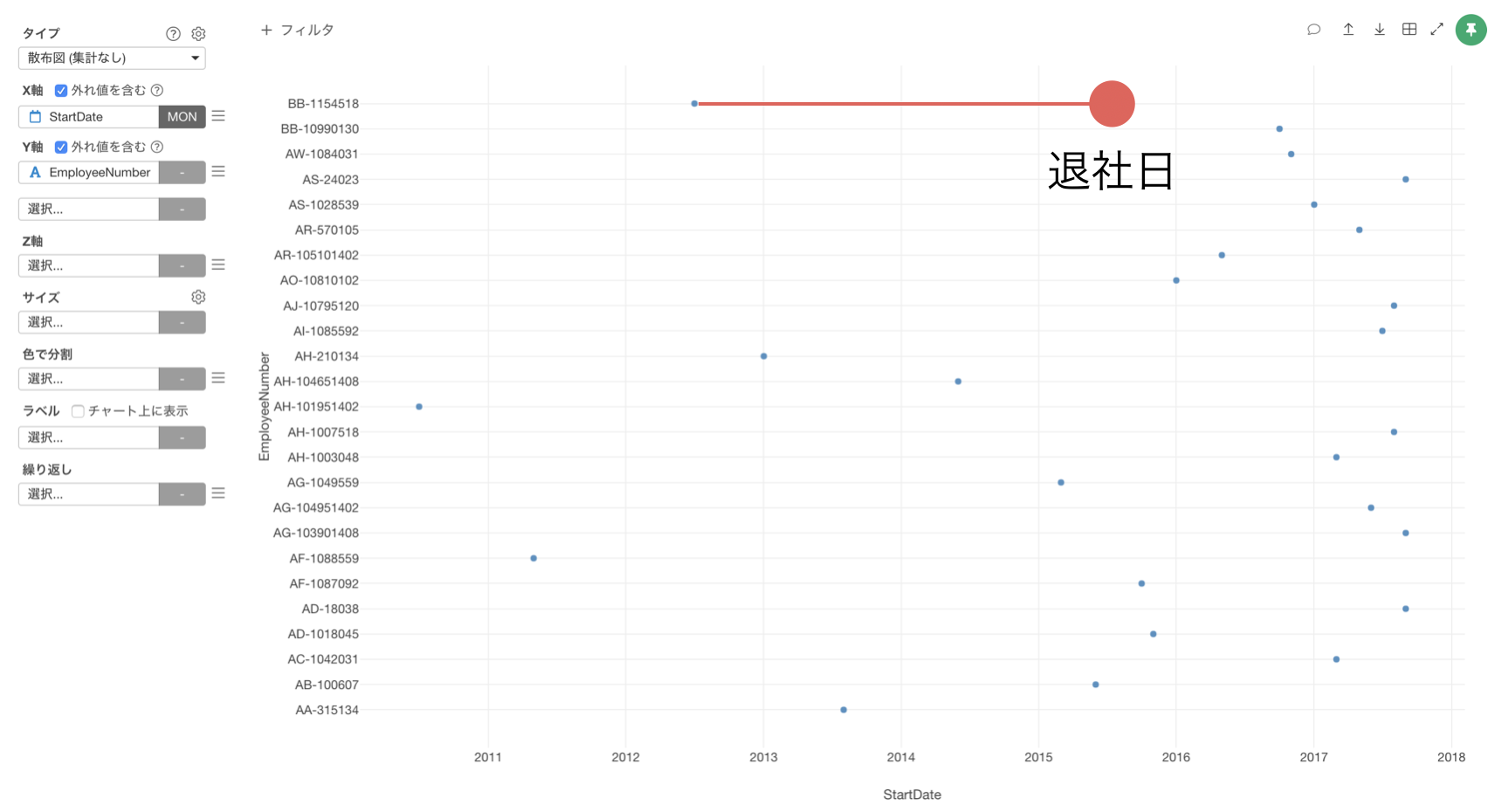
在籍期間を可視化するためには退社日も必要です。

しかし、X軸には一つの列しか選択できません。

こういった時には、入社日と退社日を一つの列にまとめる必要があります。
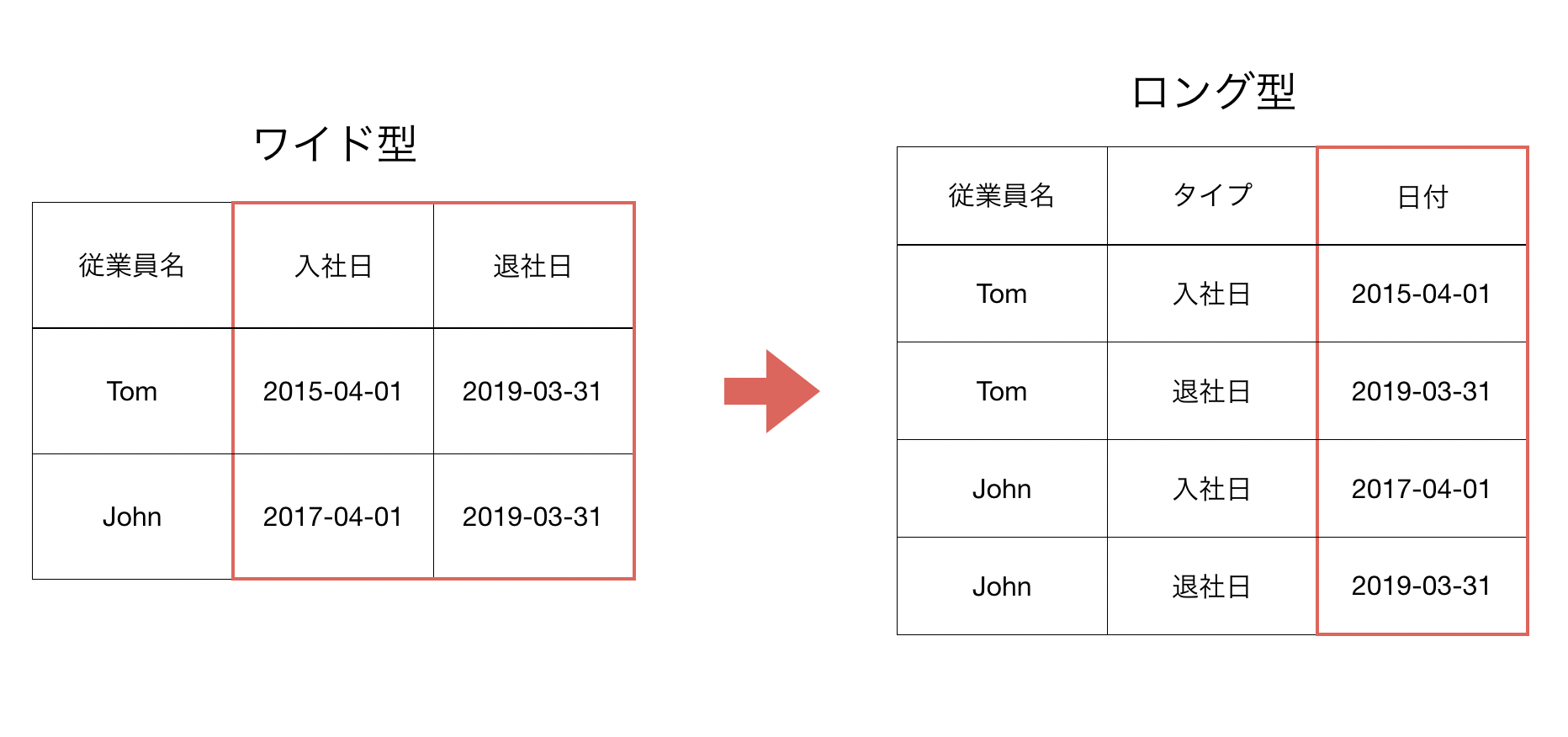
現在のデータの持ち方はワイド型(横に広がったデータ)と言われ、入社日と退社日で列が分かれています。
そうではなく、入社日と退社日をまとめて一つの列にしたロング型(縦に広がったデータ)にしたいです。

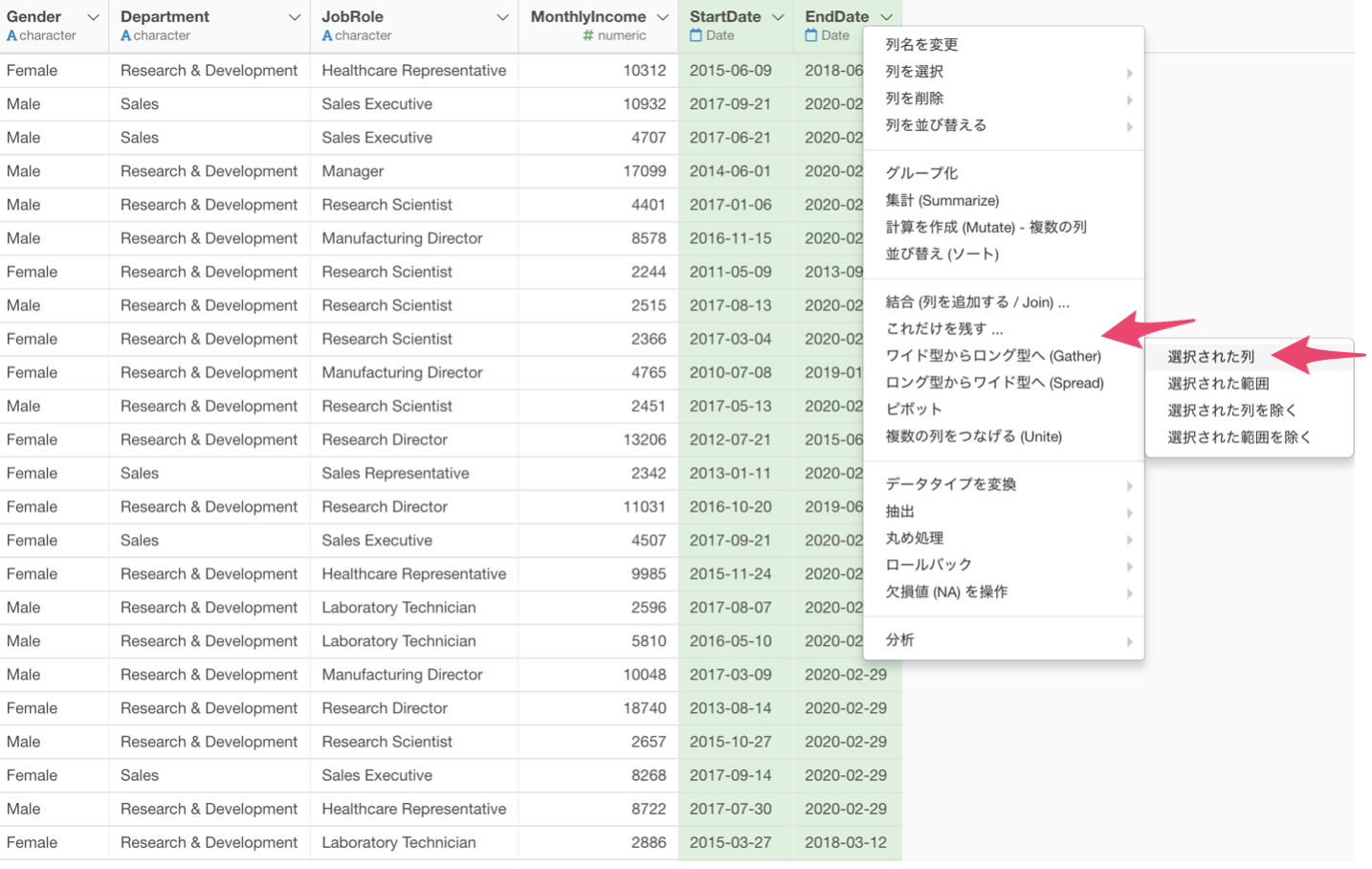
入社日と退社日の列を、ShiftキーまたはCommandキー(Windowsの場合はctrlキー)で選択します。
次に、列ヘッダメニューからワイド型からロング型へ(Gather) を選び、選択された列を選択します。

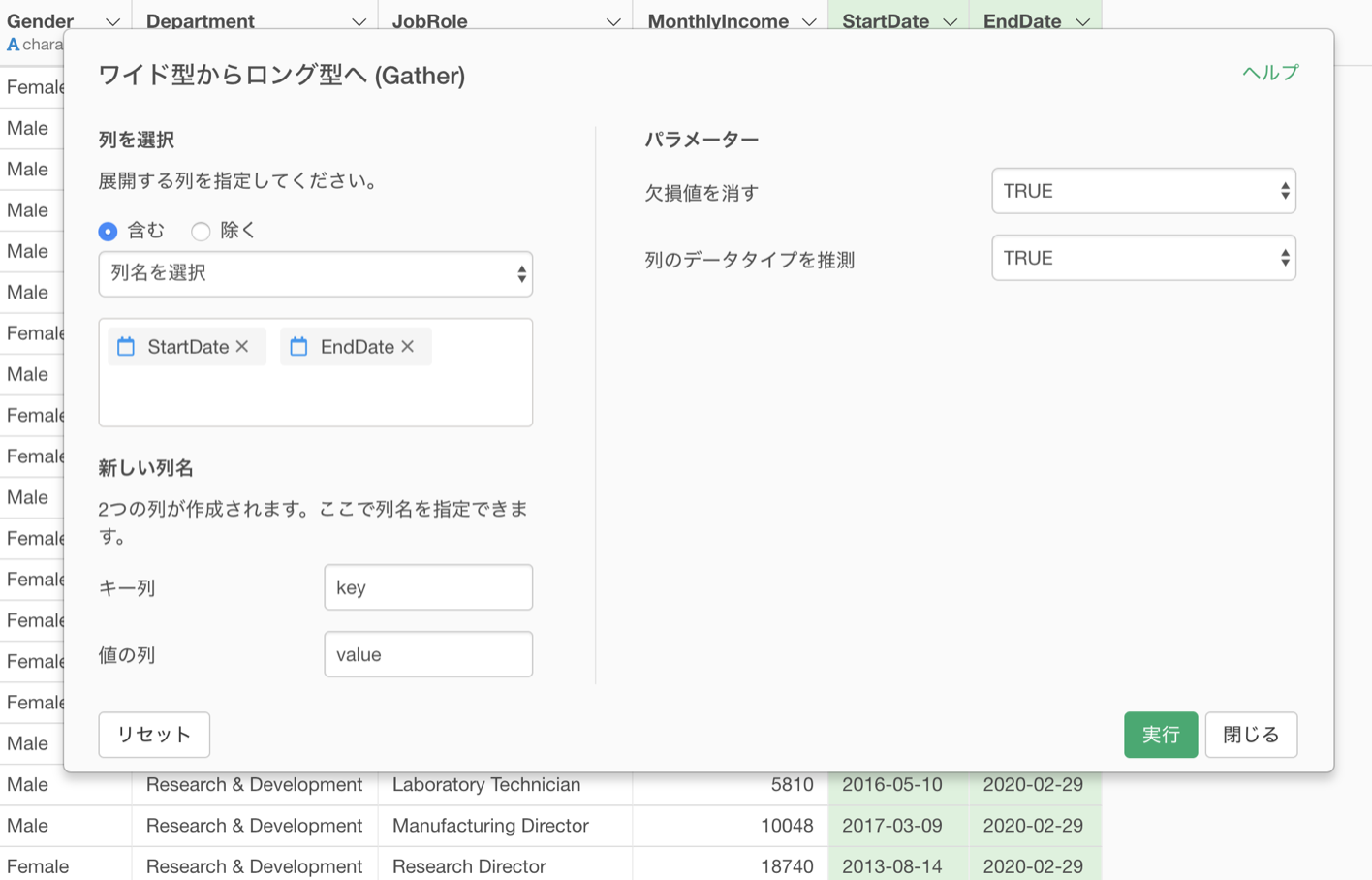
ワイド型からロング型へ変換するためのダイアログが表示されます。

キー列と値の列に、任意の列名を入力します。
このキー列には入社日と退社日の列名がまとめられ、値の列にはそれぞれの値(今回の場合は日付)がまとめられます。
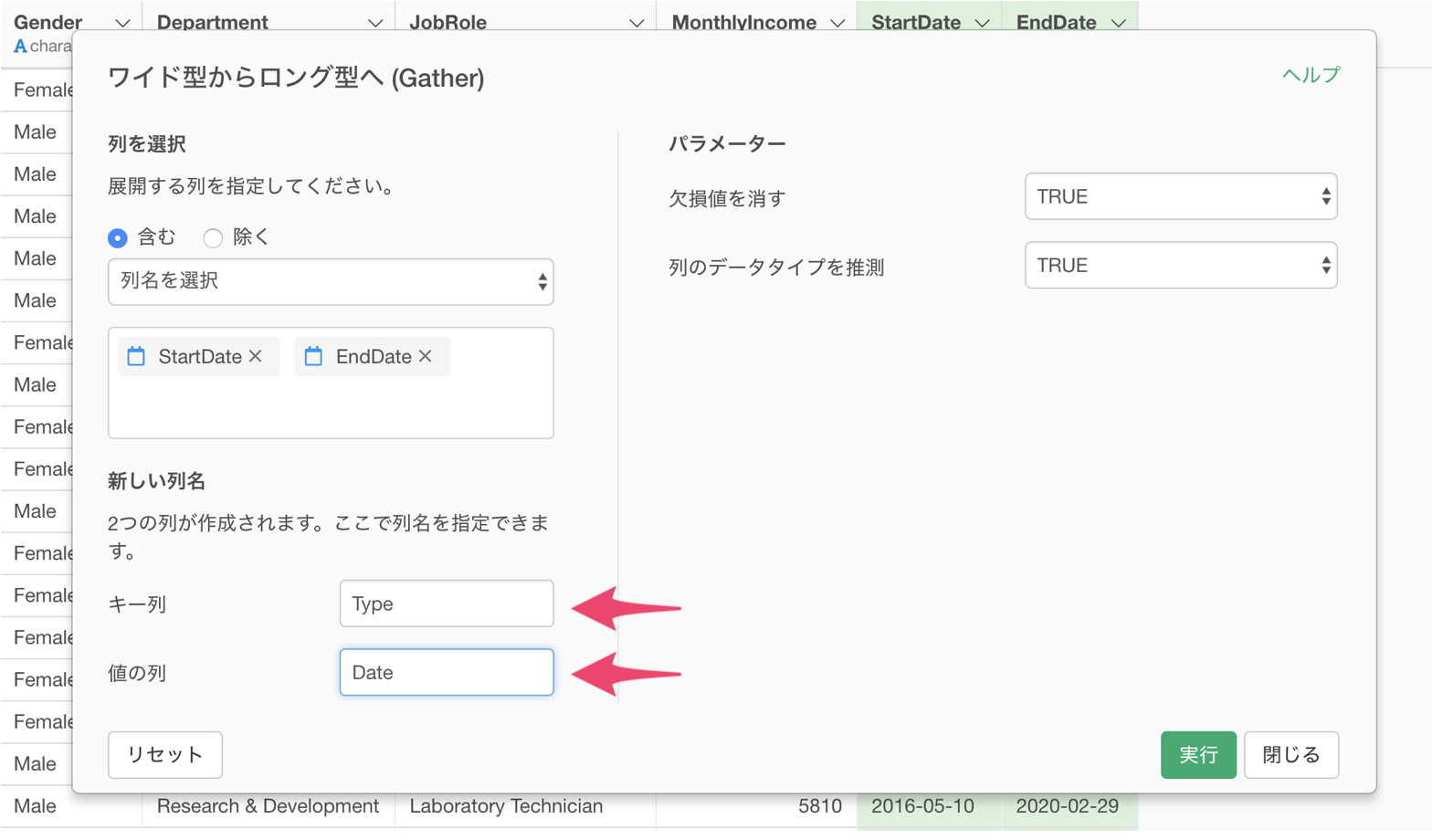
今回は、キー列にTypeと入力し、値の列にはDateと入力して実行します。

入社日と退社日をまとめて一つの列にすることができました。

先ほど作成したチャートに戻り、X軸に日付(Date) の列を選び、集計単位は丸め処理の月を選択します。

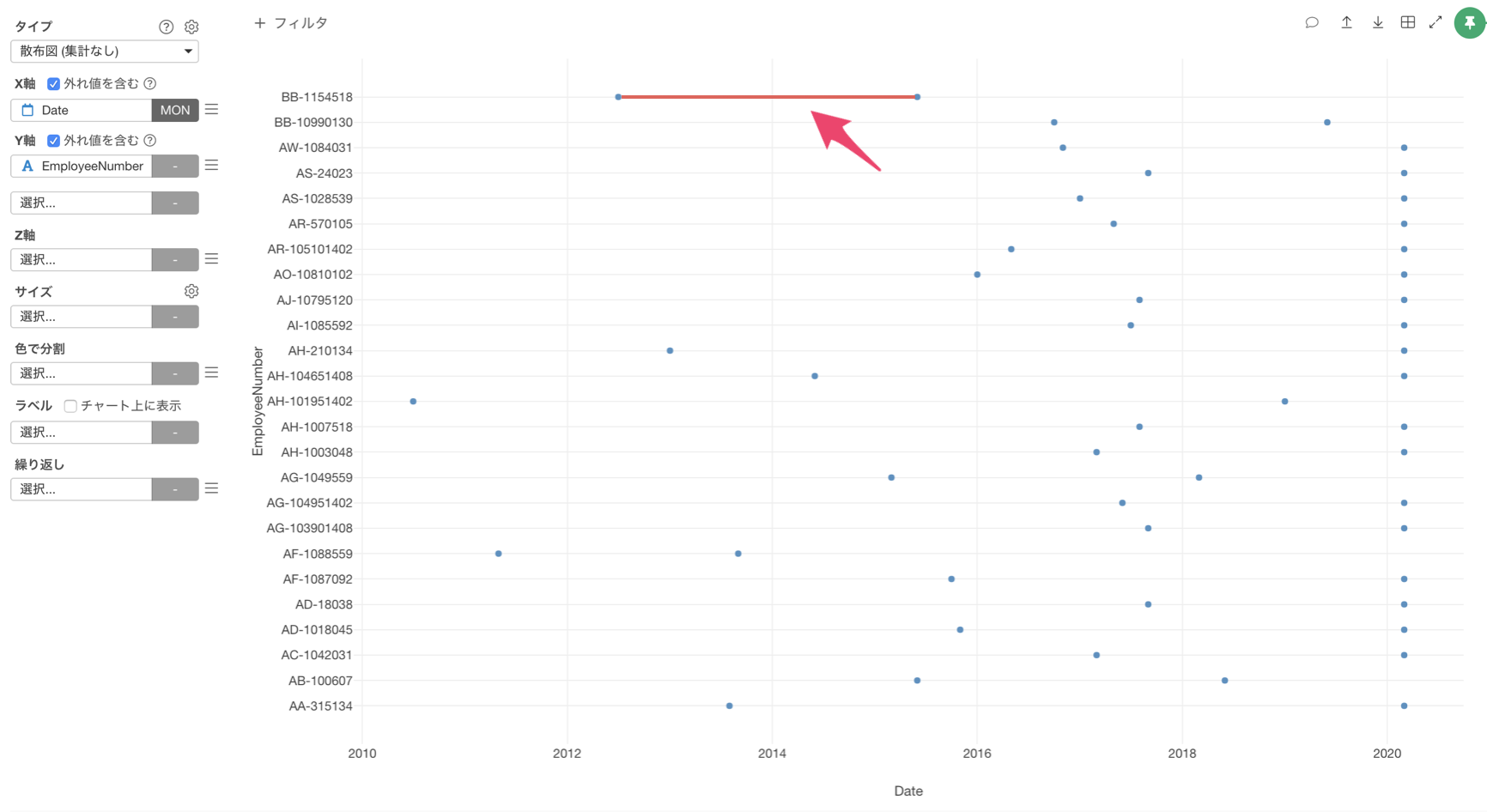
これで入社日と退社日を散布図上に可視化することができました!

しかし、これらはそれぞれ独立した点として可視化されています。

在籍期間を可視化したいので、この入社日と退社日の点を線でつなぎたいです。

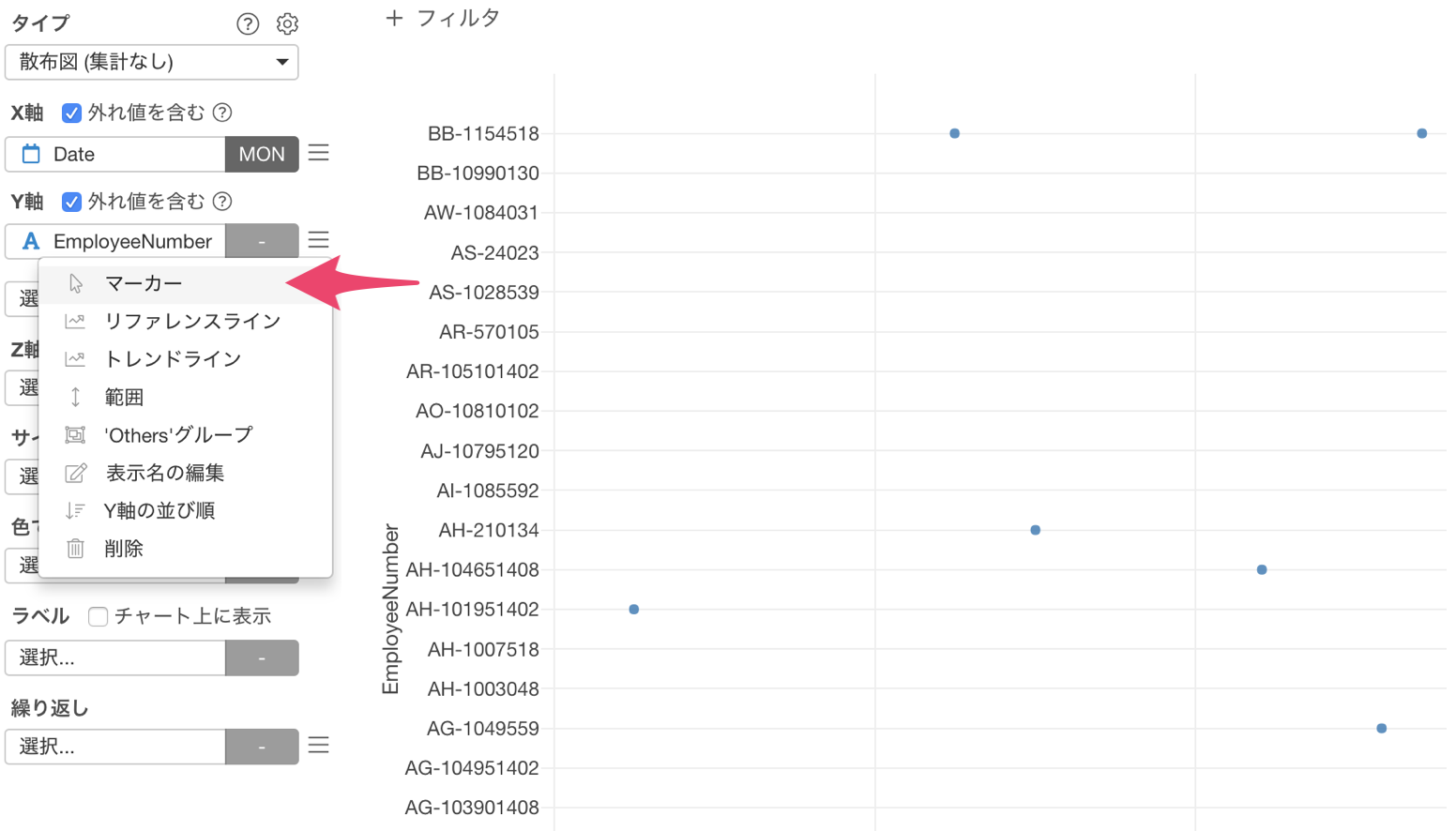
Y軸のメニューからマーカーを選択します。

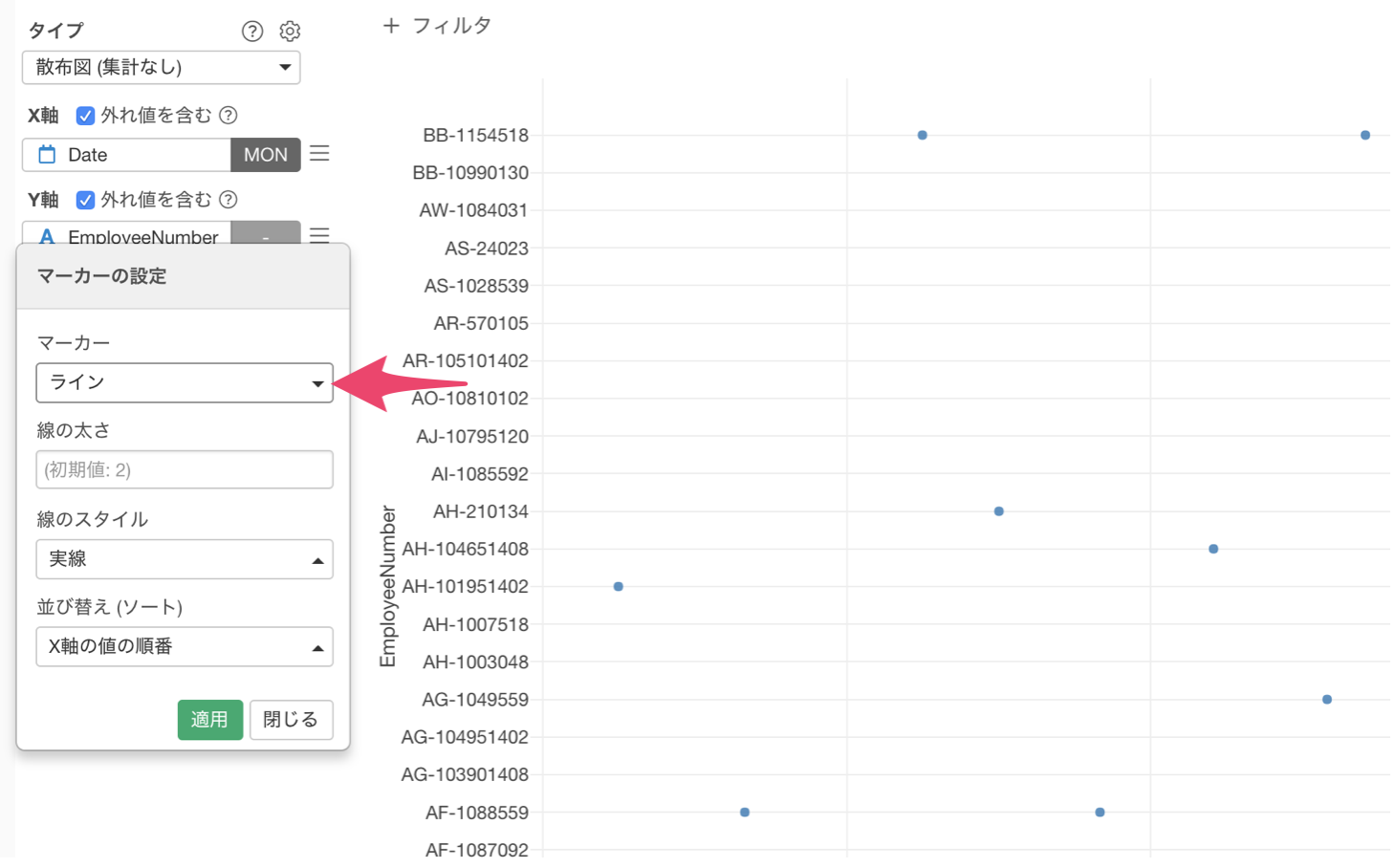
マーカーにラインを選択します。

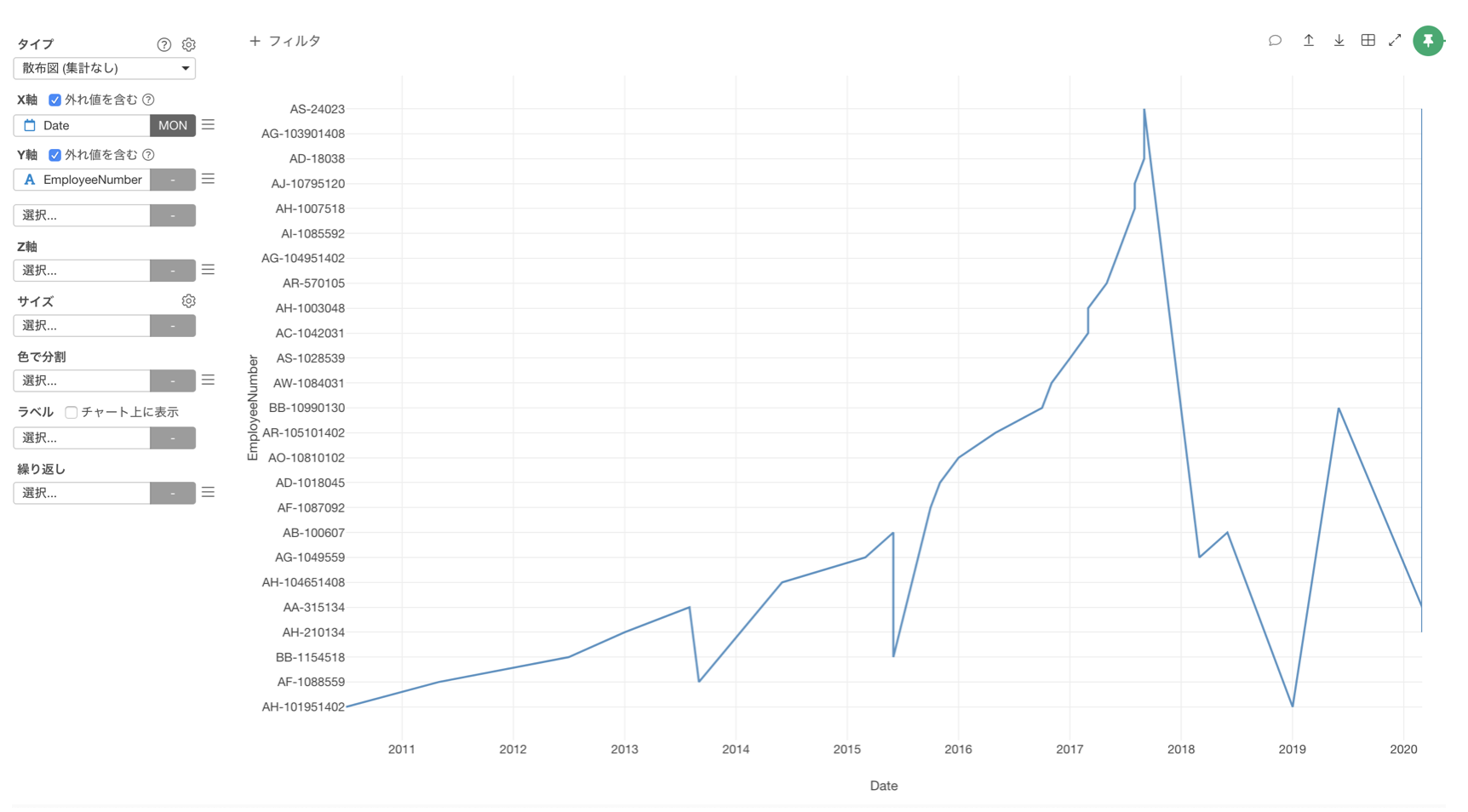
点をつなげることはできましたが、全ての社員の点を繋げてしまっています。

社員ごとに在籍期間の線を可視化するには、社員をグループで分ける必要があります。そこで、チャートの機能にある色で分割が大活躍します。

色で分割に社員番号(EmployeeNumber) を選択します。

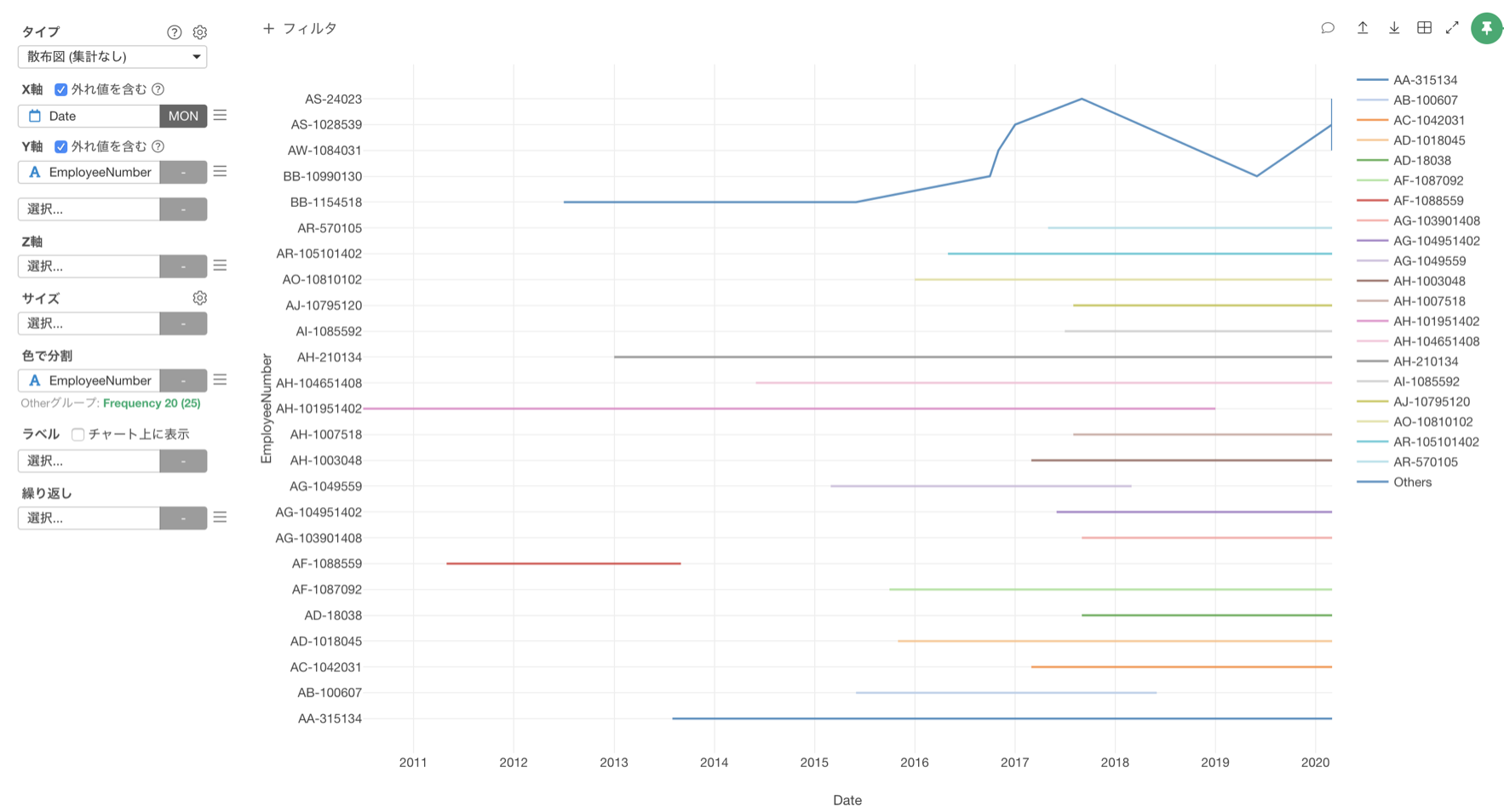
従業員ごとに在籍期間を可視化することができました!

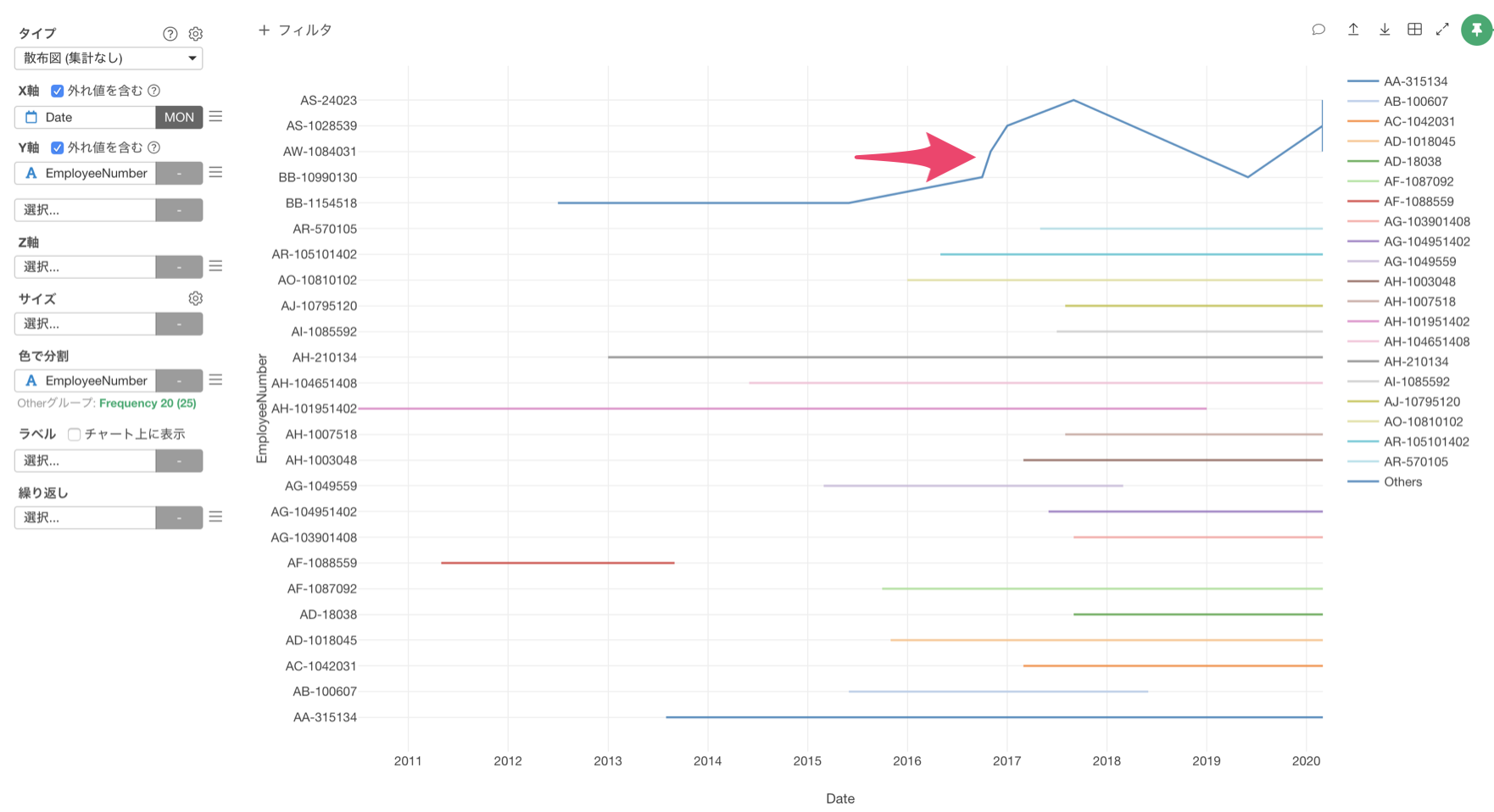
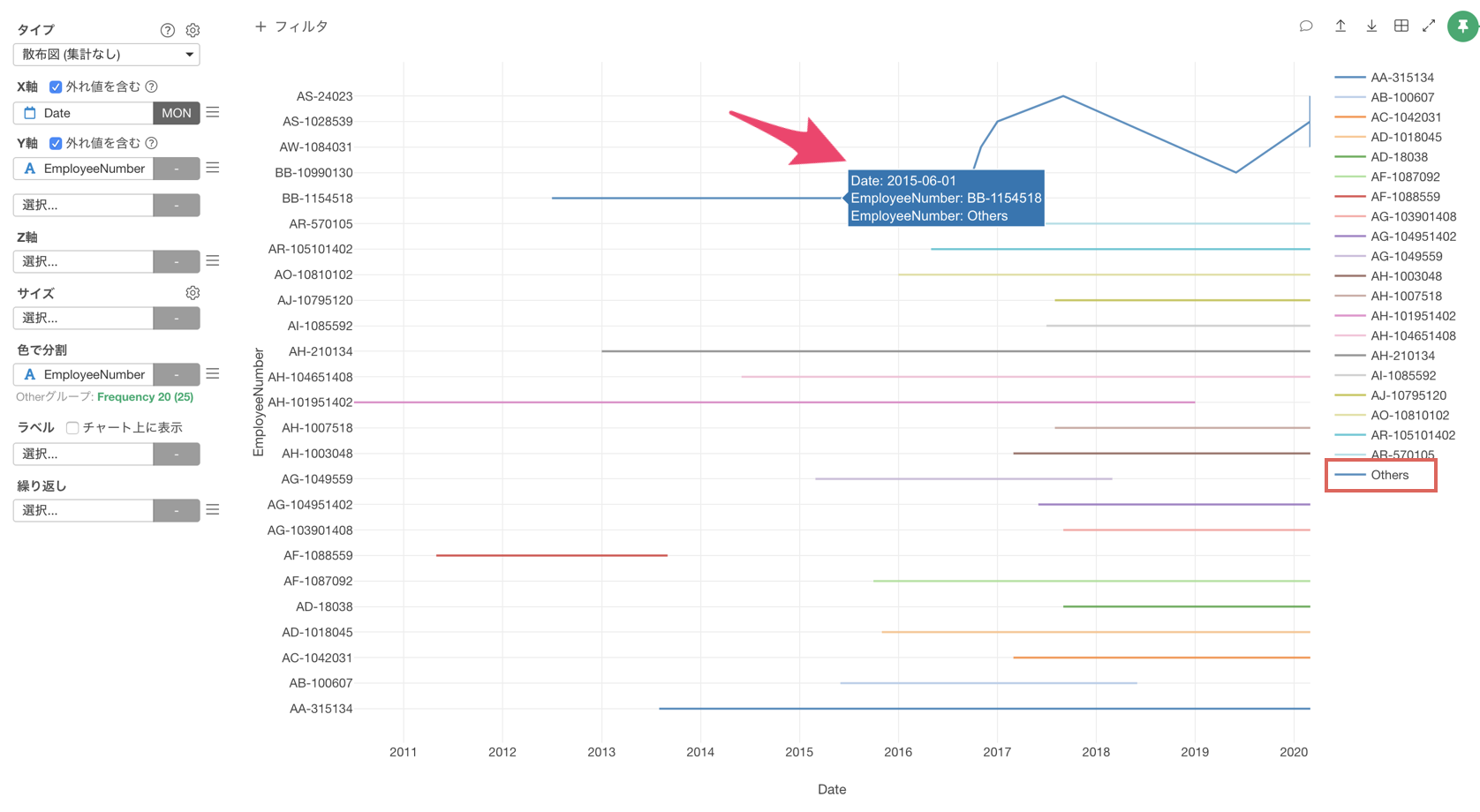
と思いきや、まだ線がつながっている社員がいるようです。

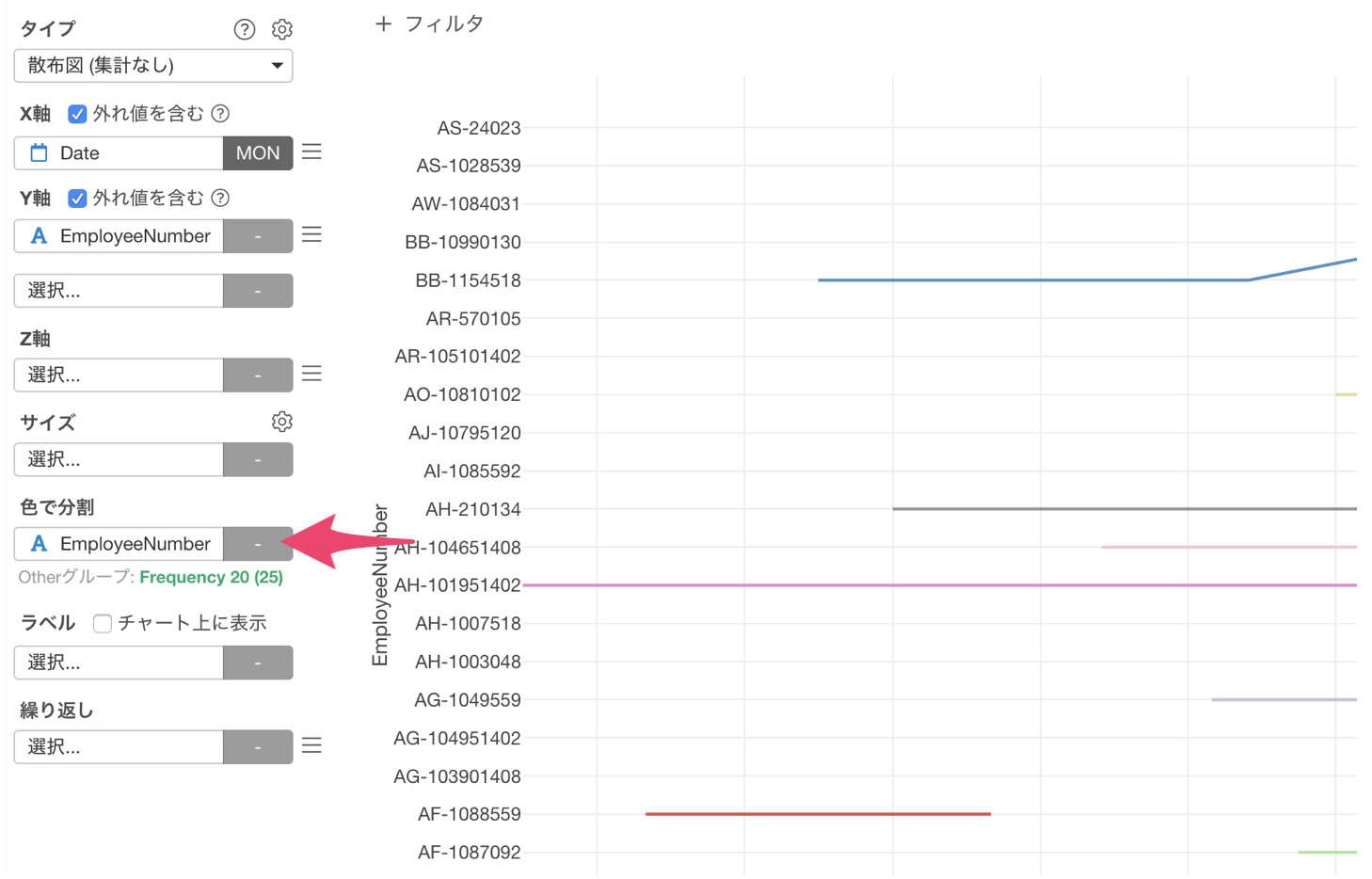
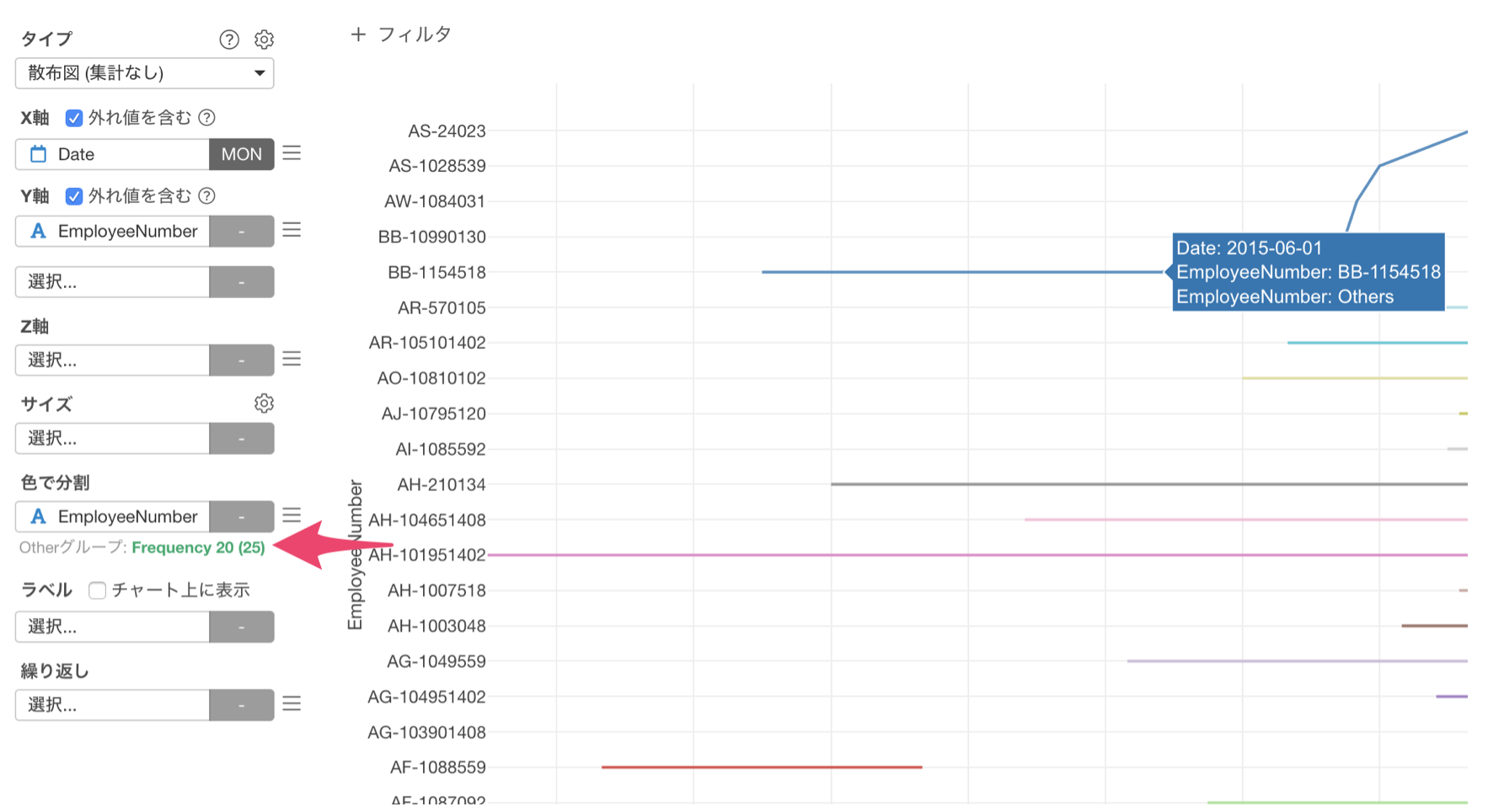
ラインにマウスオーバーしてみると、これらの線はOtherグループということがわかりました。

Exploratoryのチャートやアナリティクスでは、行の数が多い頻出グループ上位20以外を自動でOtherグループにしてくれます。
※ 行数が同じだった場合は、アルファベット順になります。
今回は社員が25名のデータだったので、20名はグループを分けて在籍期間を可視化できましたが、残りの5名はOtherグループにまとめられて線がつながっている状態です。

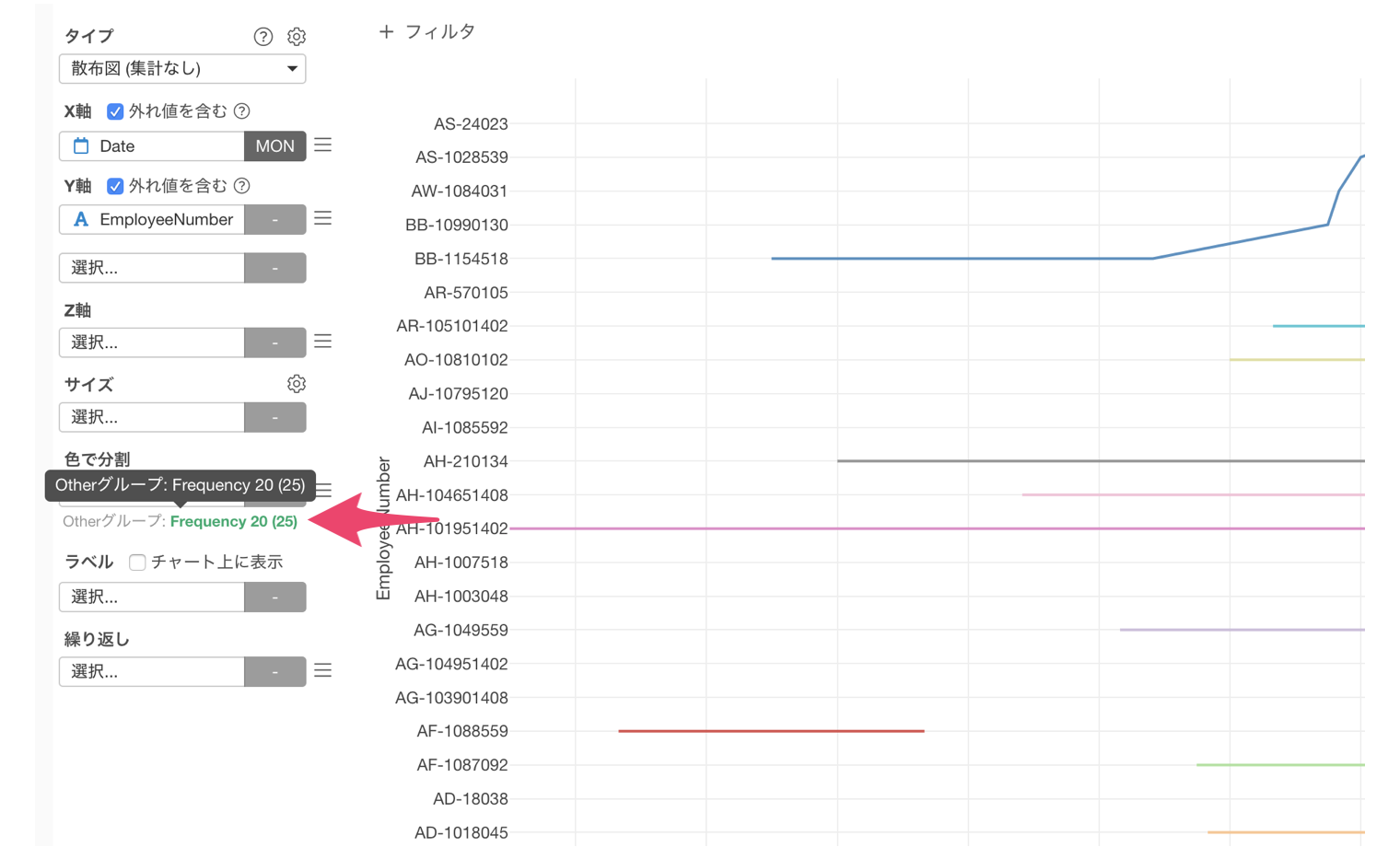
全ての社員の在籍期間を可視化したいので、色で分割の下にある緑の文字(Frequency 20) をクリックします。

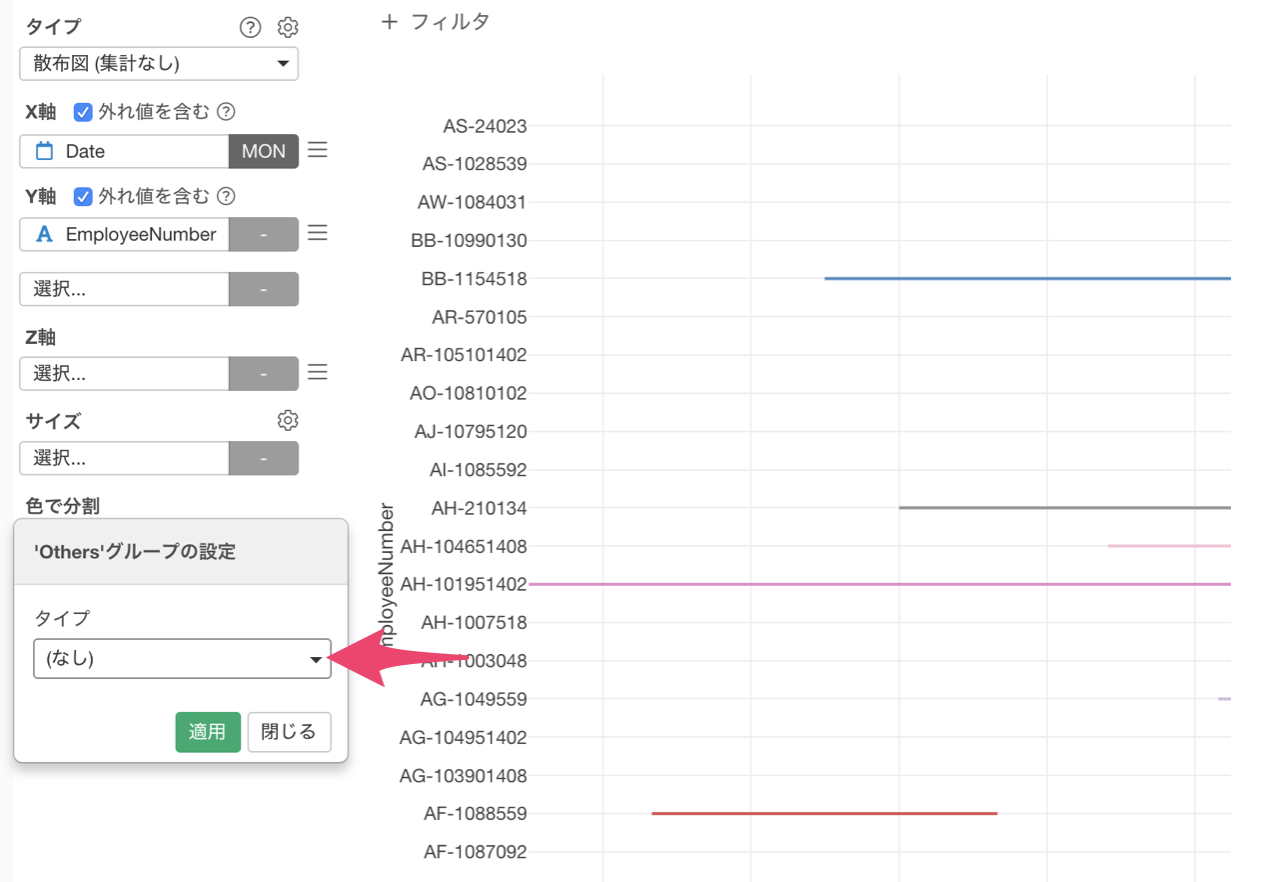
’Others’グループの設定のダイアログが表示されるので、タイプに (なし) を選択します。

社員ごとに在籍期間を可視化することができましたが、右側にある判例が不要のため非表示にします。

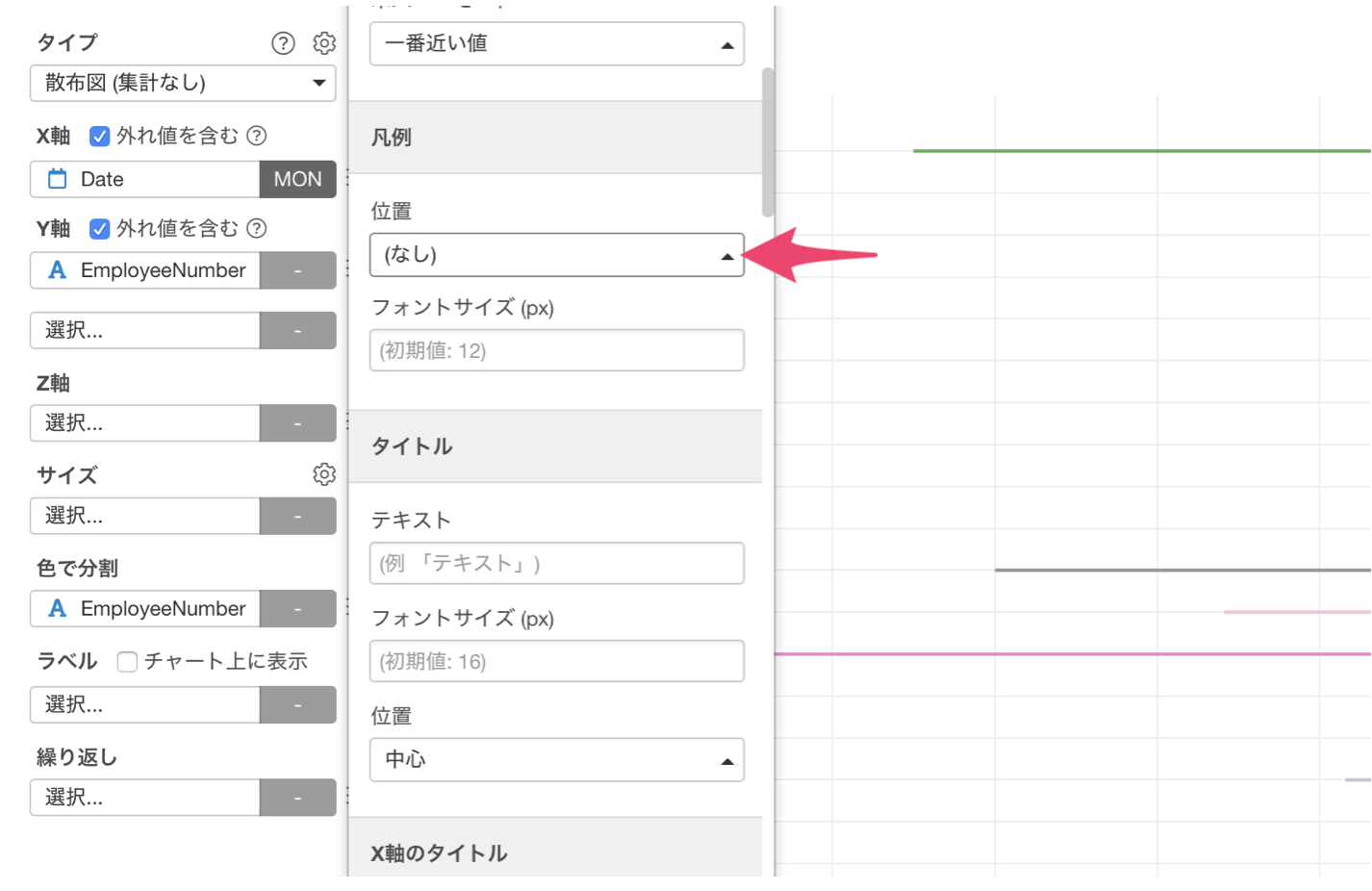
チャートのプロパティから、凡例の項目にある位置に (なし) を選択します。

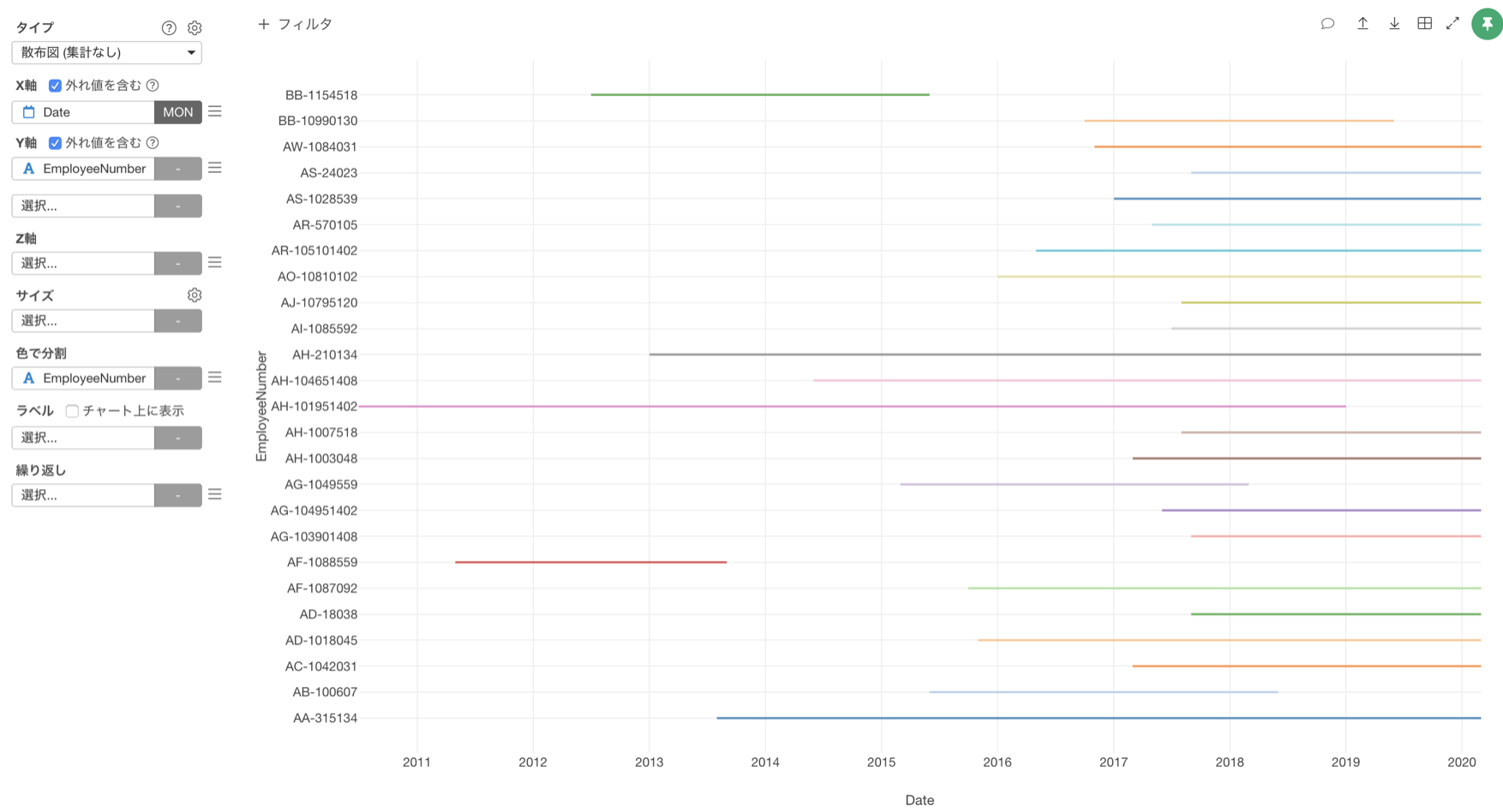
これで、社員ごとの在籍期間を可視化することができました!!

最後に、ガントチャートは開始日と終了日のデータさえあれば、どんな業種のデータでも作成することができます。

例えば、プロジェクト管理や顧客の継続期間などの様々な場面で応用できますので、是非使ってみてください。