
Exploratory アワー #442 - テーブルの中に画像を表示させたい
このトピックは2024/3/19のExploratory Hourで放送されたものです。
Exploratoryでは、チャートビューの「テーブル」から、ノートやダッシュボードへの埋め込みが可能なテーブルを作成することが可能です。
v9.8から、このテーブルの中に画像のURLがあったときに、テーブル上で画像自体を表示できるようになりましたので、そちらを紹介いたします。
問題
v9.8より前のバージョンでは画像のURLをテーブル内で画像として表示できませんでした。
解決方法
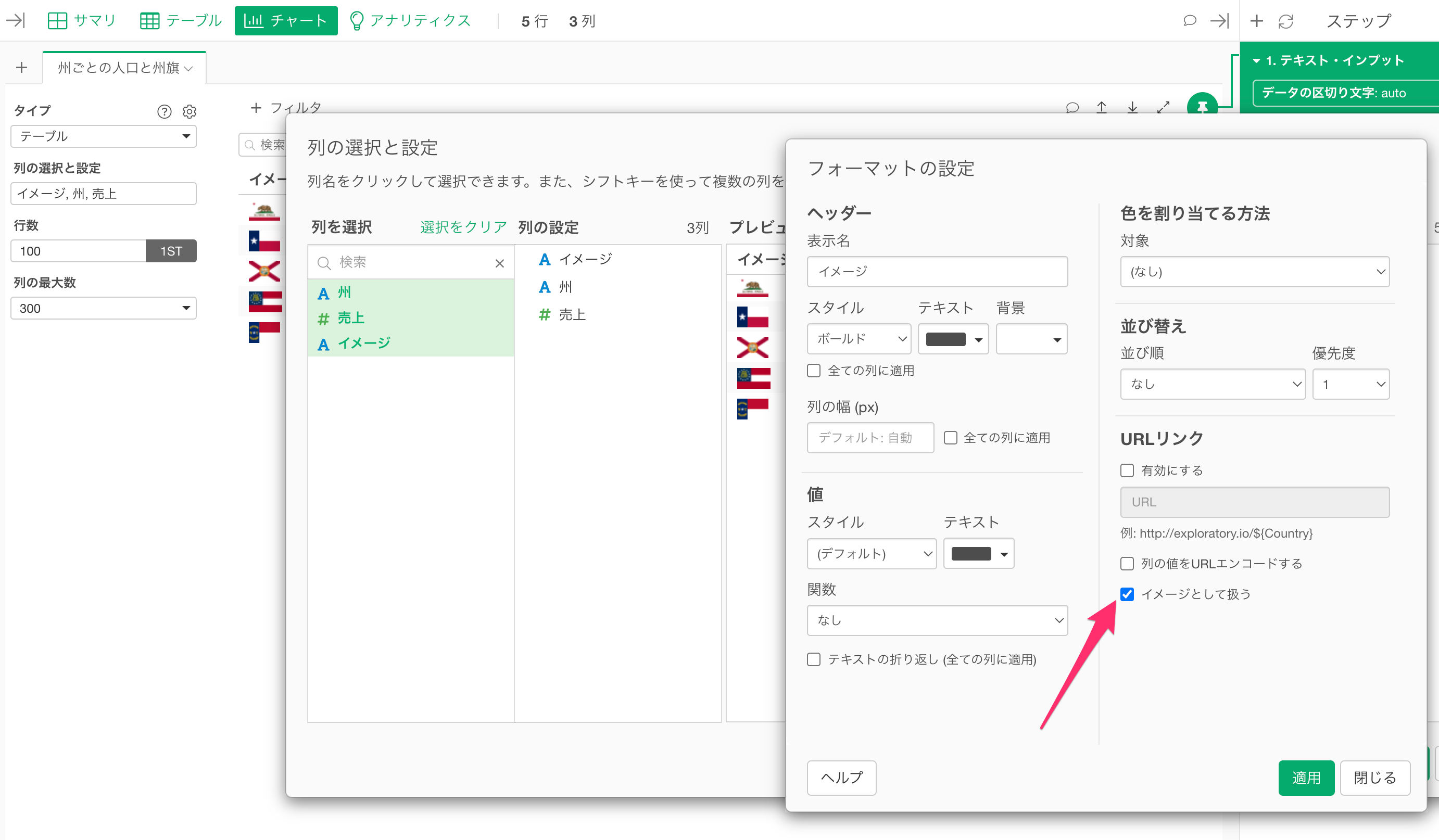
テーブルで選択した列の「フォーマットの設定」から「イメージとして扱う」にチェックを付けることで、設定が可能です。
今回は1行がアメリカの州に関する情報を表し、列には週、売上、州旗の画像URLの情報を持つデータを利用します。

テーブルチャートの作成
今回は、元のデータをテーブル形式で表示するために、チャートビューに移動してチャートタイプを「テーブル」に設定します。

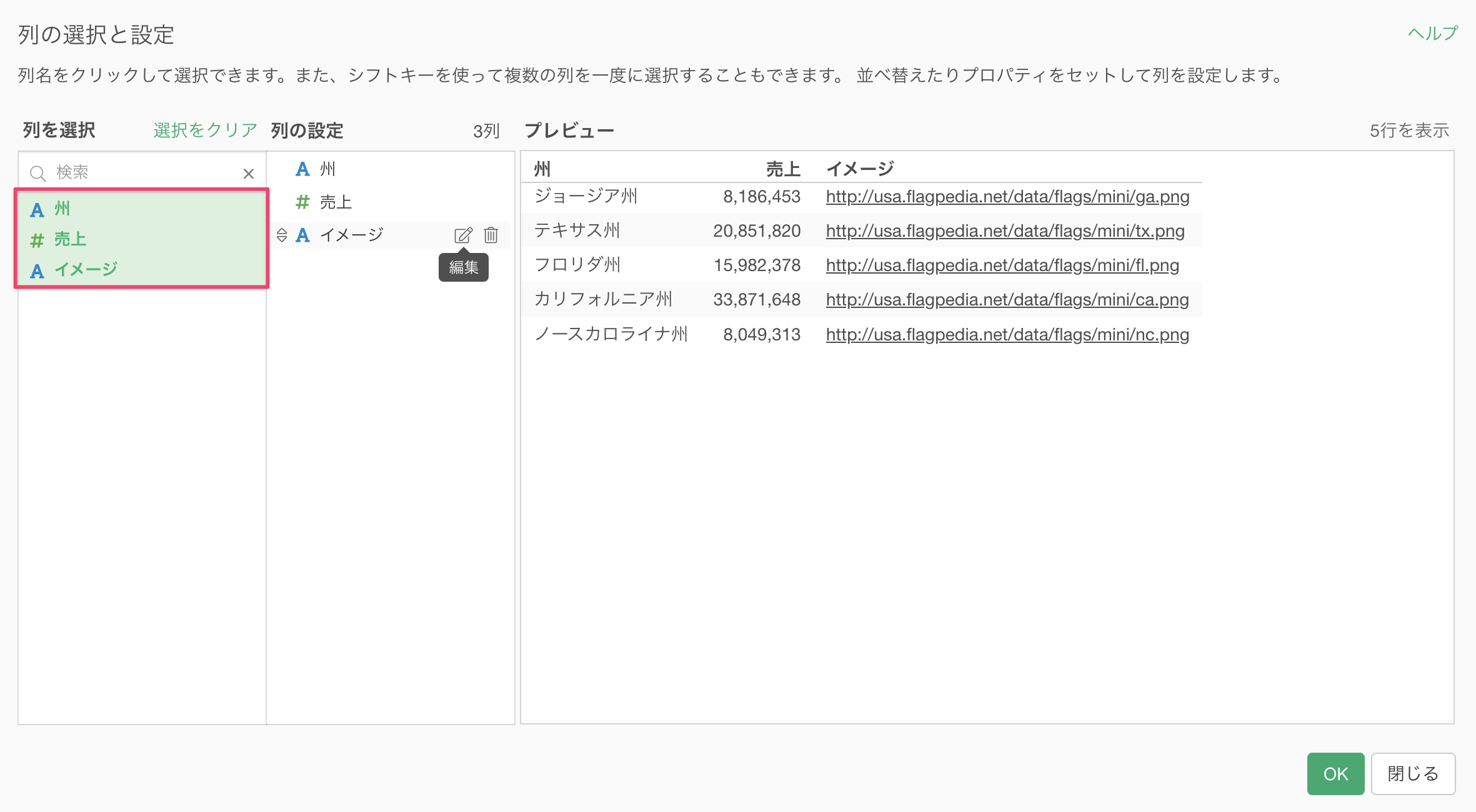
「列の選択と設定」メニューをクリックして、全ての列を選択し、「OK」ボタンをクリックします。

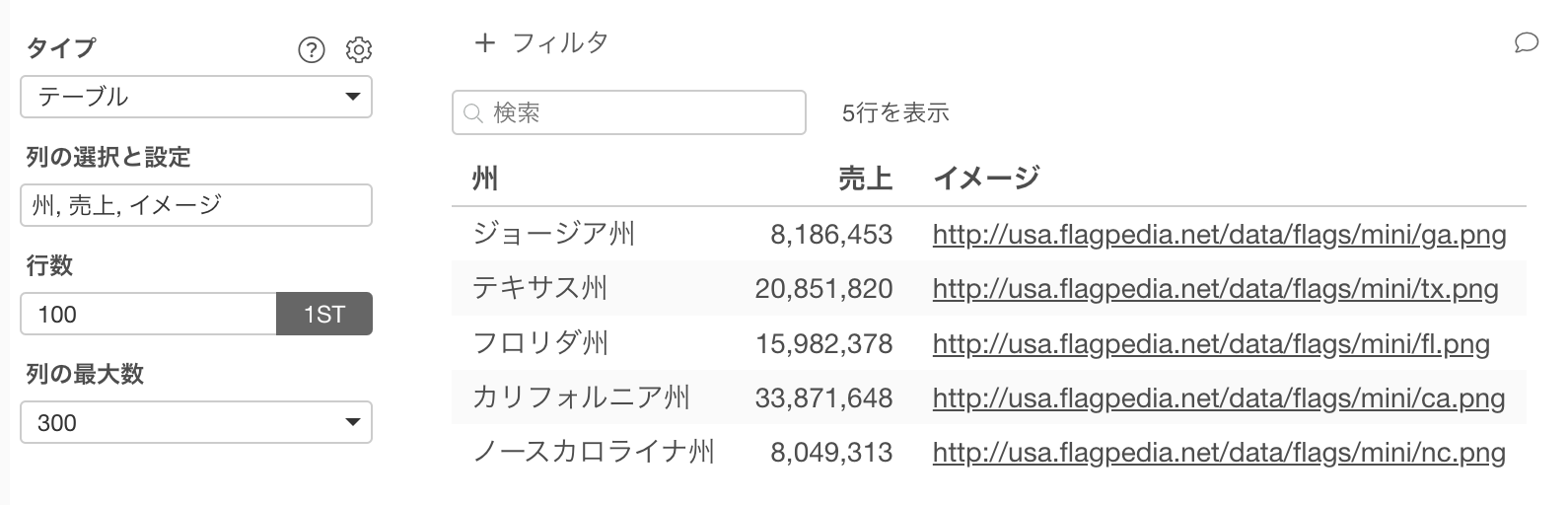
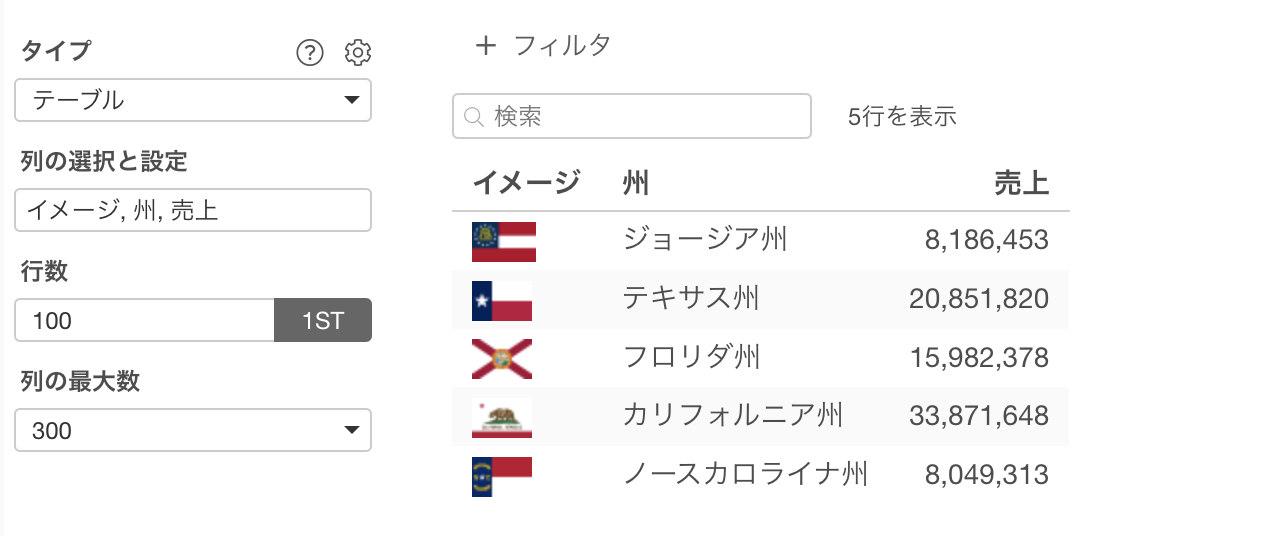
これでテーブル形式でデータを表示することができました。

画像URLの設定
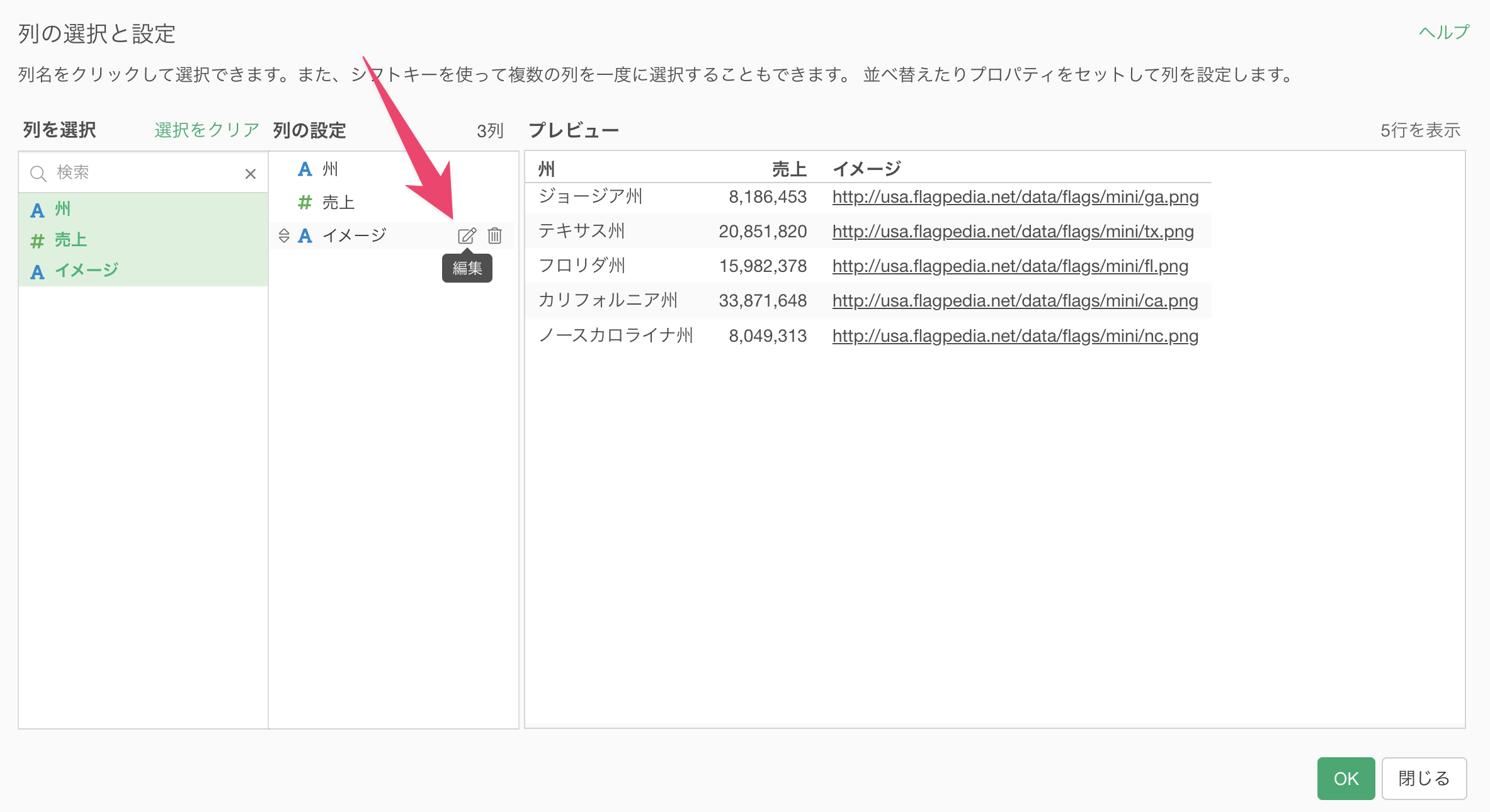
次に画像URLを含む列を画像として表示するために、改めて、「列の選択と設定」を選択します。

イメージ列の編集アイコンをクリックします。

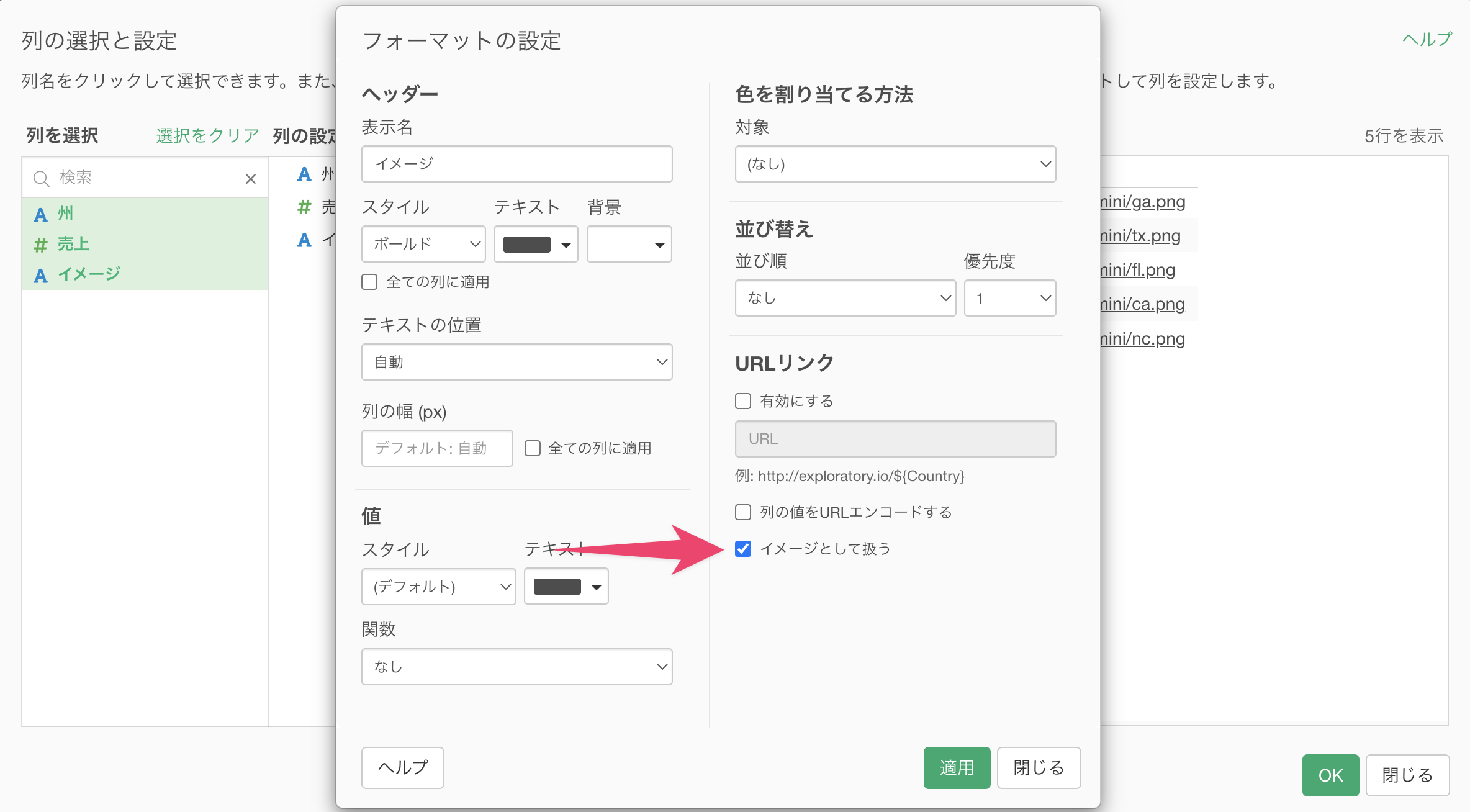
フォーマットの設定ダイアログが開いたら、URLリンクのセクションの「イメージとして扱う」オプションにチェックを入れ、適用ボタンをクリックします。

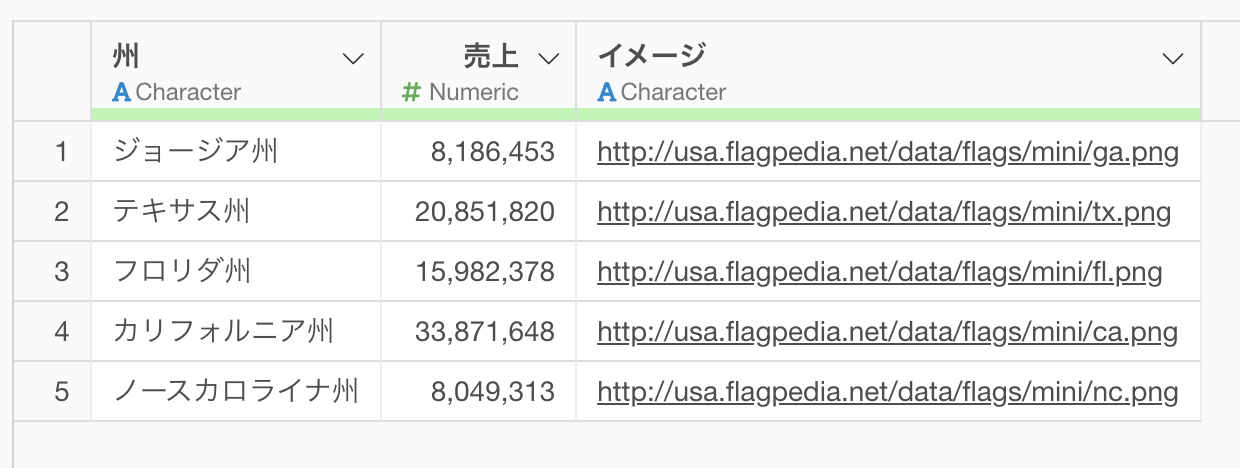
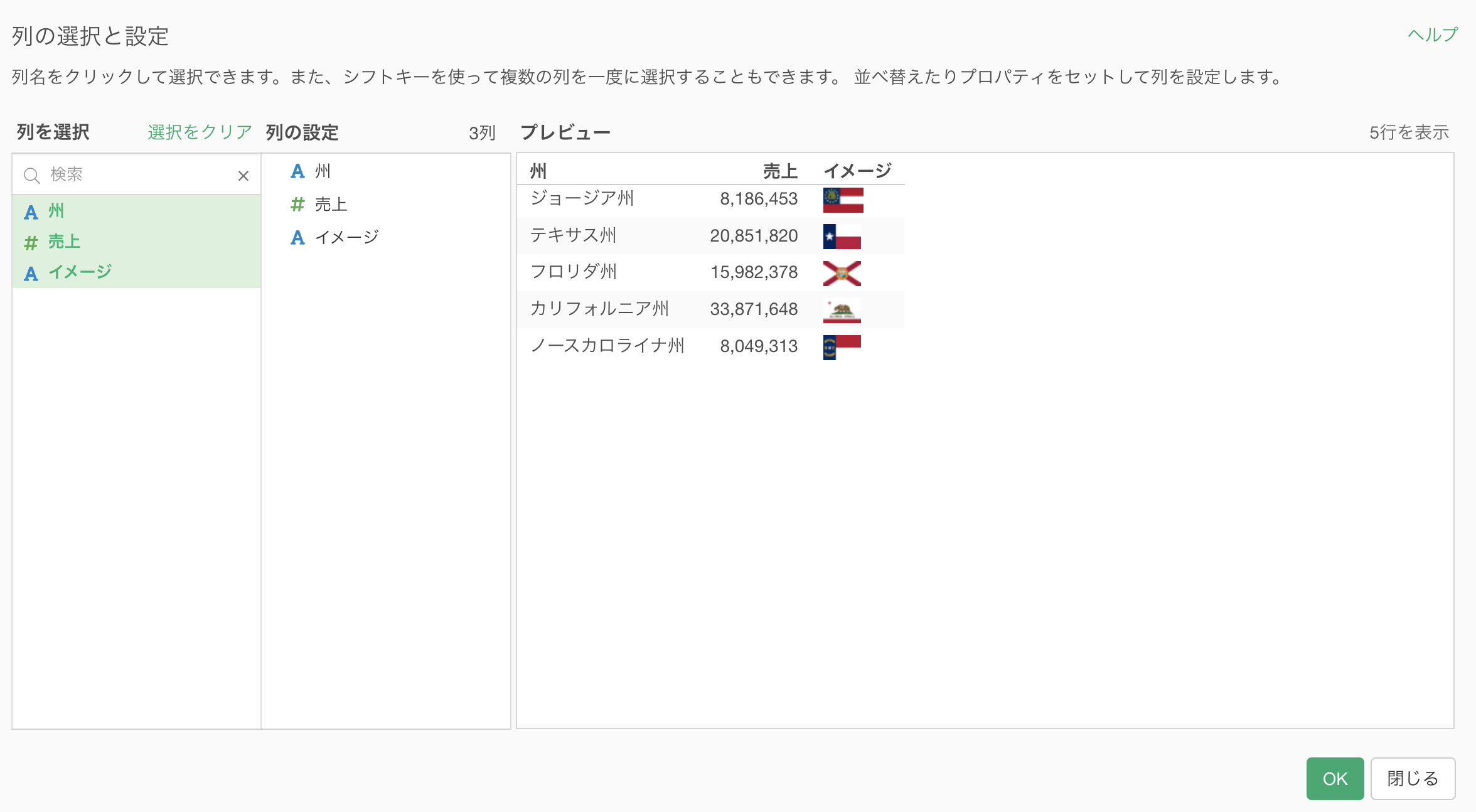
これでURLが画像として表示されるようになりました。

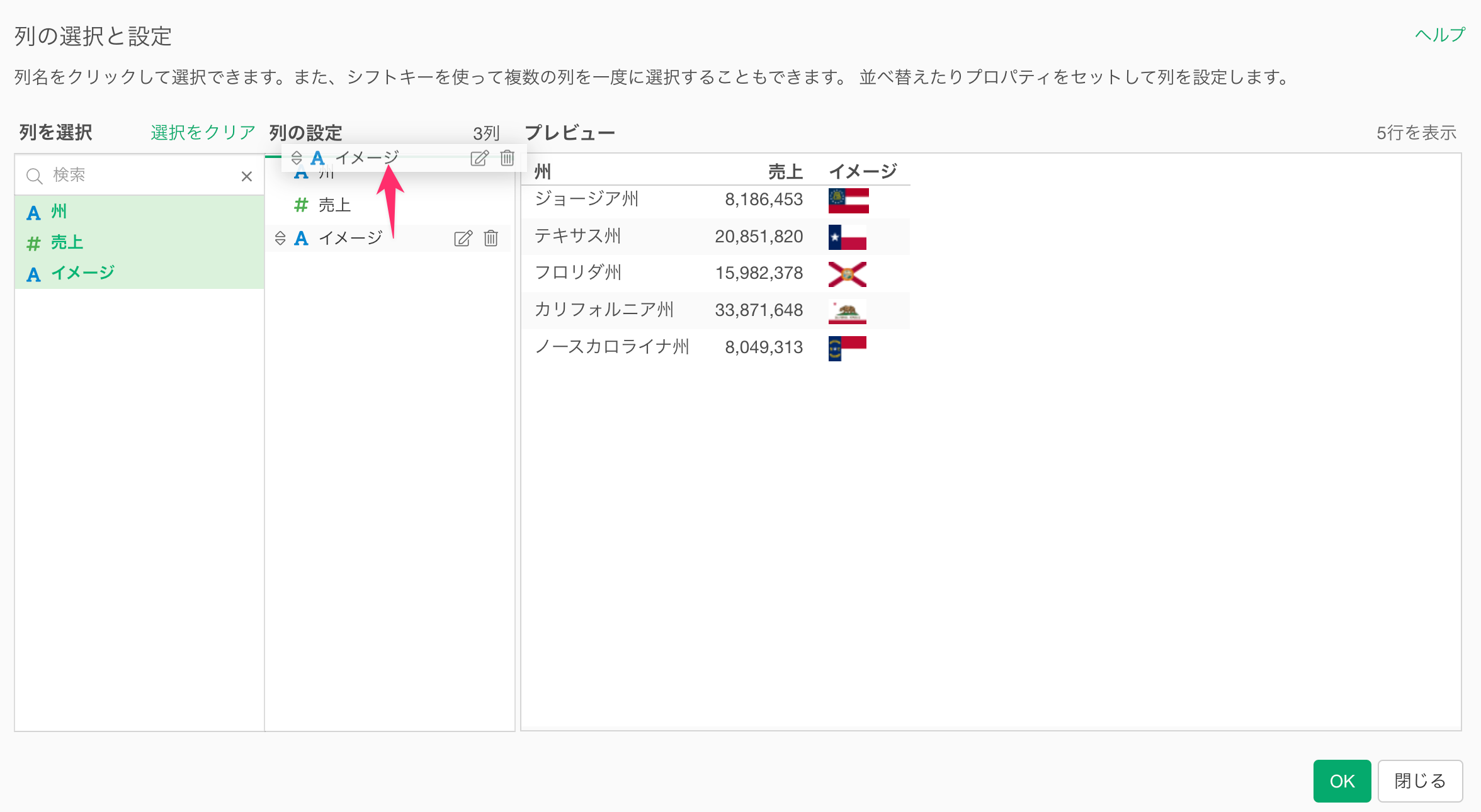
より分かりやすい表示にするために、列の配置を調整することも可能です。
イメージ列を州の列の先頭にドラッグ&ドロップで移動して、OKボタンをクリックします。

これでテーブル内に画像を表示することができました。

このテーブルチャートをダッシュボードやノートに組み込むことで、より視覚的で分かりやすい形式でデータを提供することができます。
ビデオ
参考情報
- テーブルの作り方 - リンク