
Exploratory アワー #457 - ノート: Webページを埋め込みたい
このトピックは2024/4/23のExploratory Hourで放送されたものです。
Exploratoryのノートには、Google formのアンケートやExploratoryで作成したダッシュボードなどのWebページを埋め込むことができます。 そこで、今回はノートに「Webページ」を追加する方法についてご紹介します。
問題
ノート内にGoogleフォームやダッシュボードなどのWebページのコンテンツを埋め込む必要がある。
解決方法
Googleフォームの埋め込み
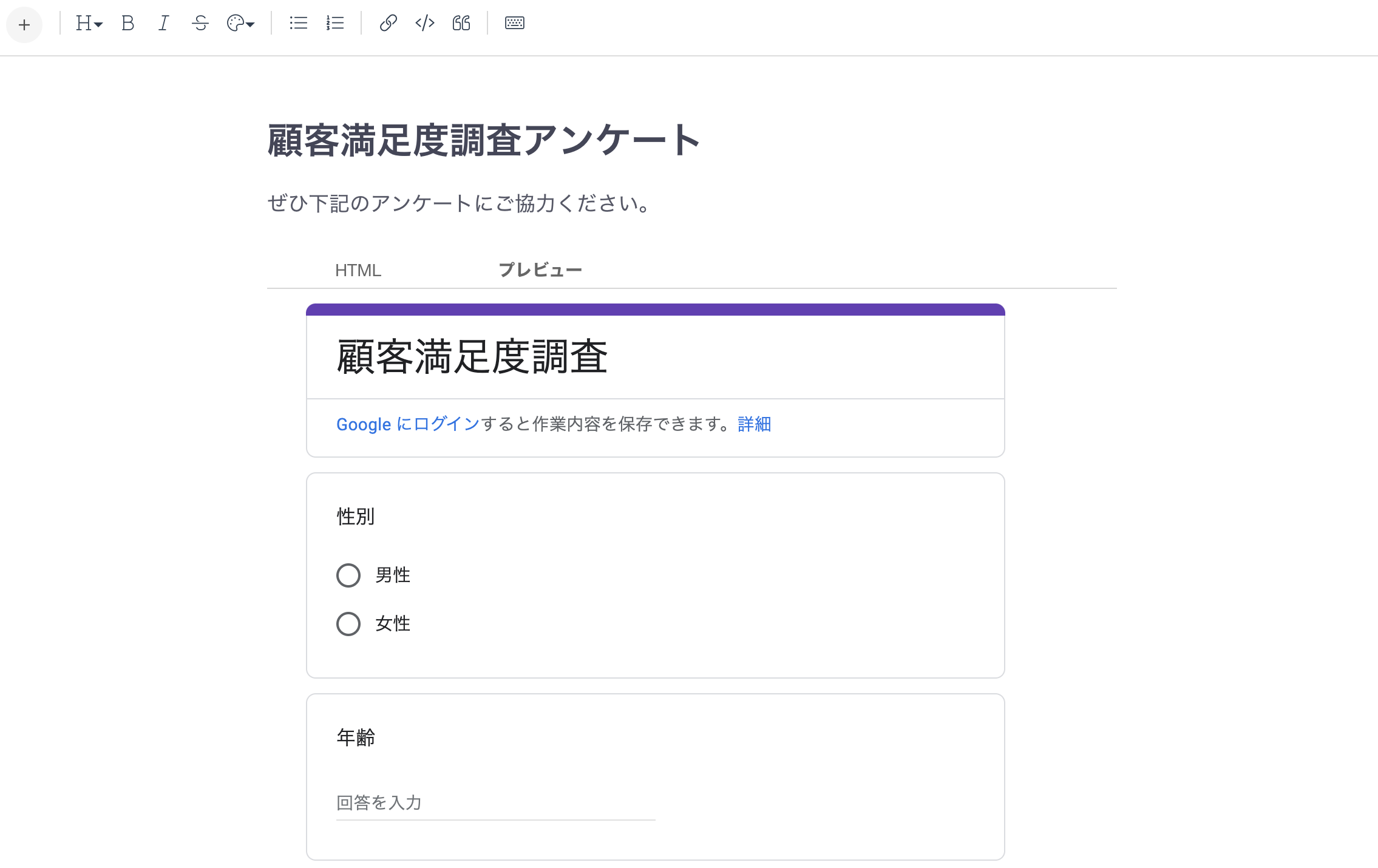
以下のようにノート内にGoogleフォームを埋め込みたいとします。

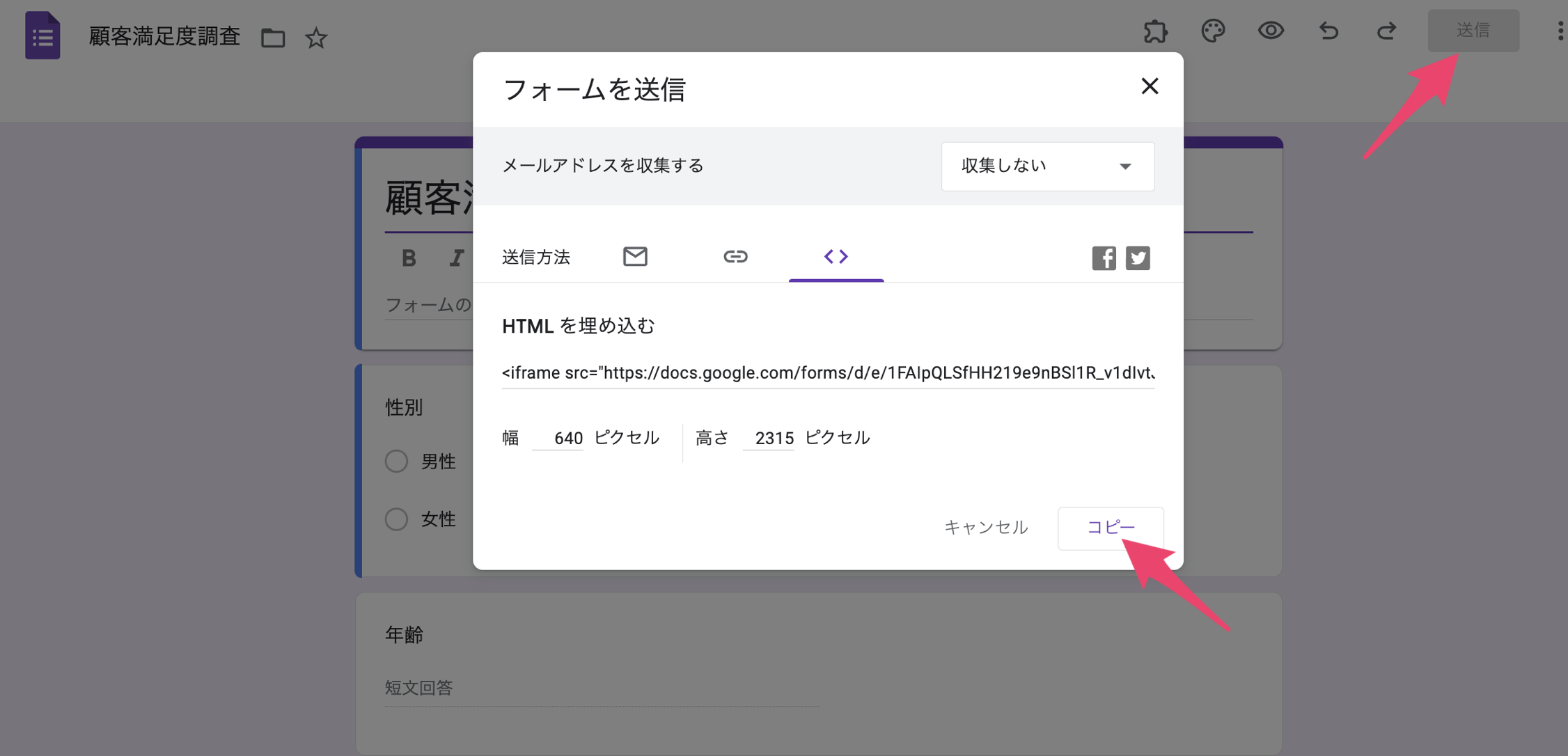
まずはGoogleフォームの埋め込みコードを取得します。フォームの「送信」ボタンをクリックし、表示される「HTMLを埋め込む」オプションからコードをコピーします。

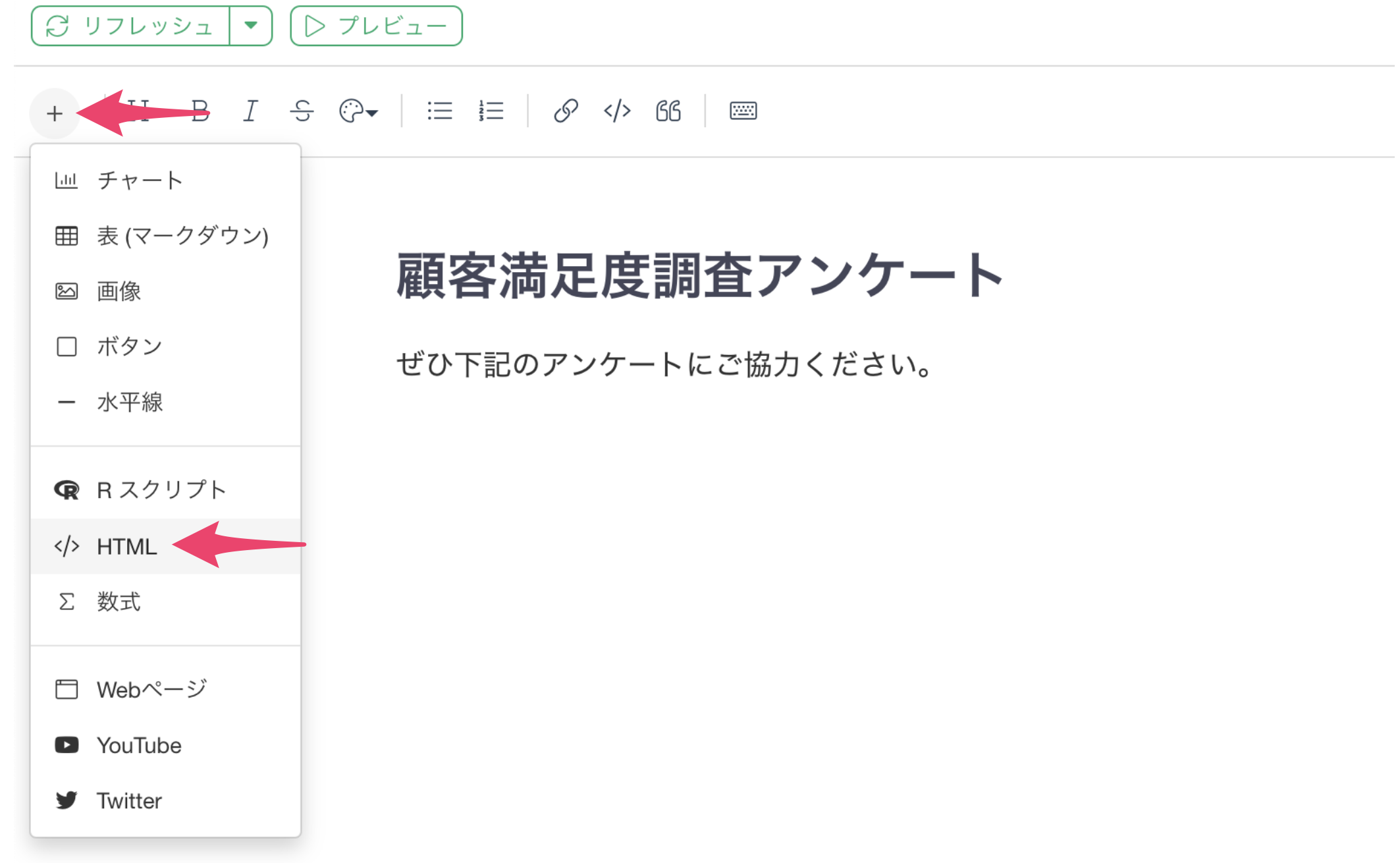
Exploratoryのノート編集画面で、左上のプラスボタンをクリックし、「HTML」を選択します。

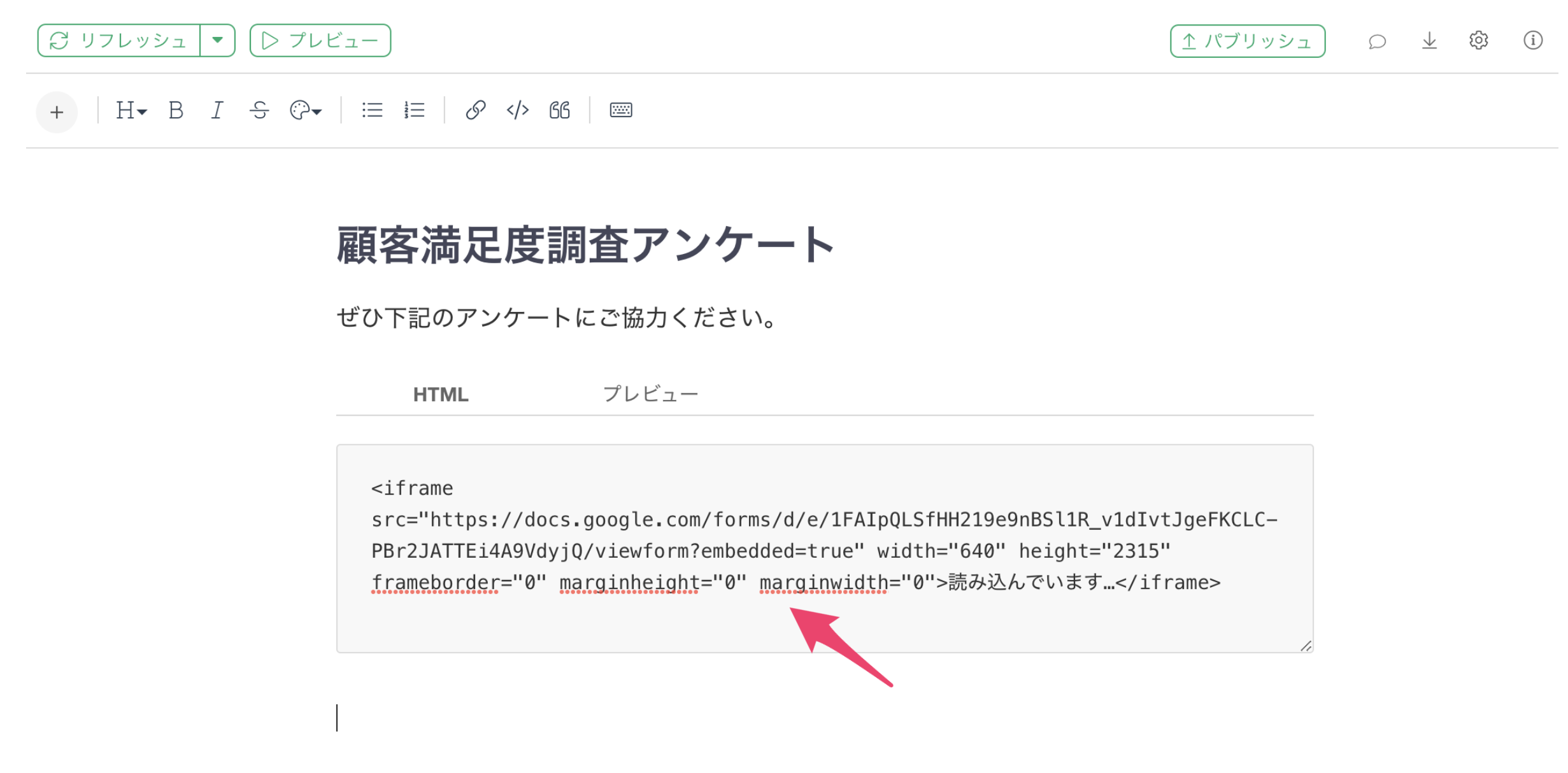
表示されたHTMLコードブロックに、コピーしたGoogleフォームの埋め込みコードをペーストします。

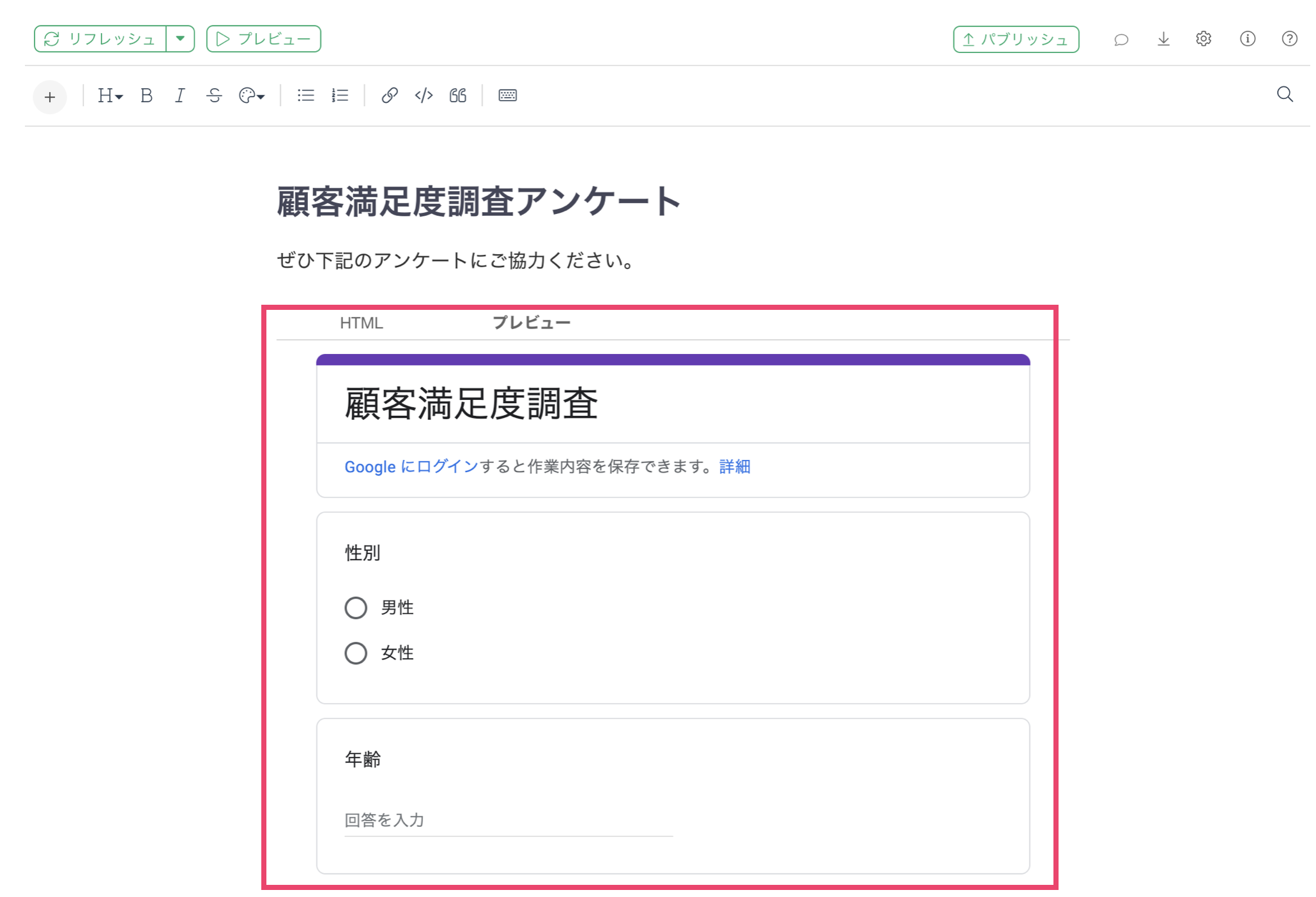
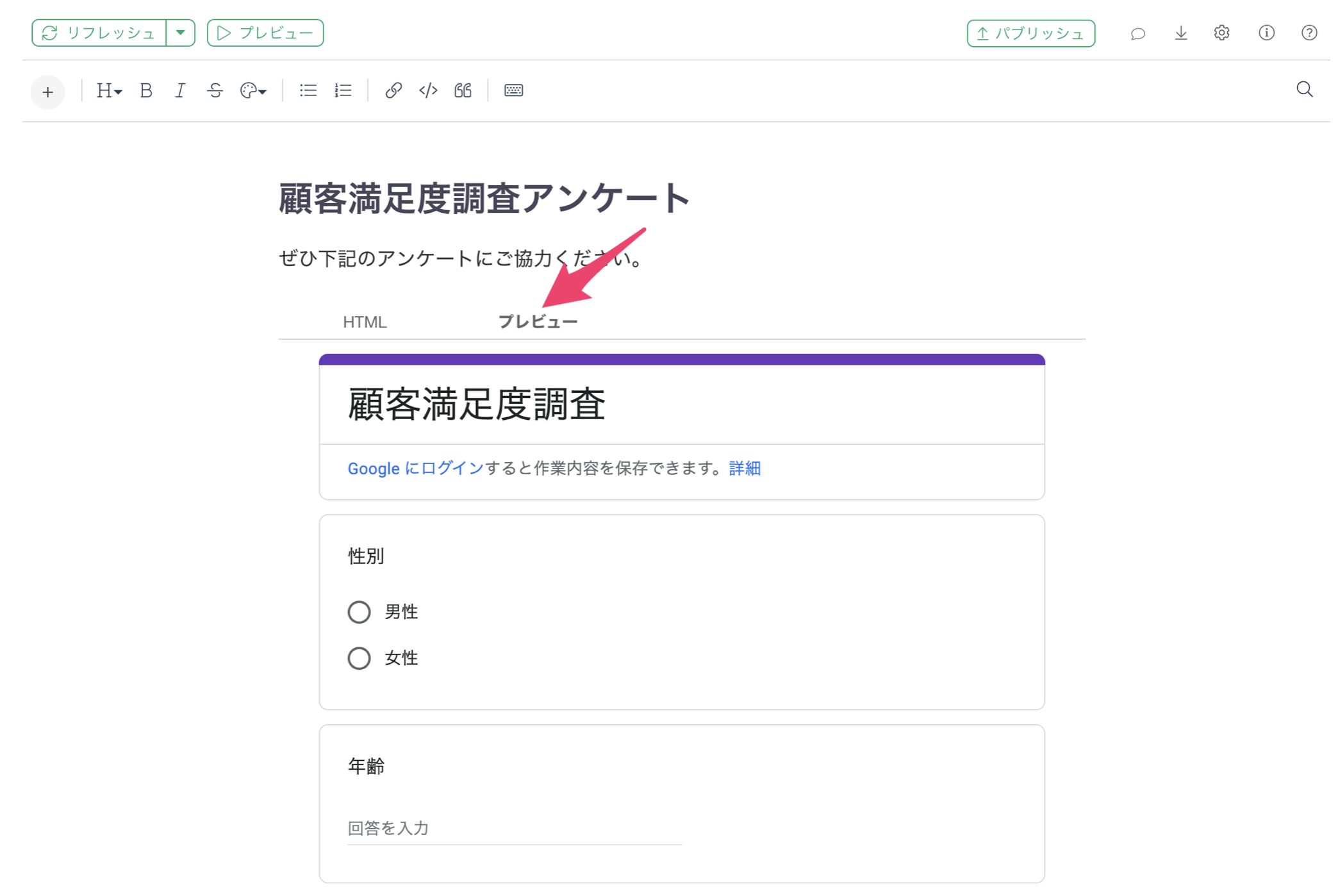
「プレビュー」ボタンをクリックして、埋め込まれたフォームを確認します。

これにより、閲覧者はノート内で直接フォームに回答することが可能です。
ダッシュボードの埋め込み

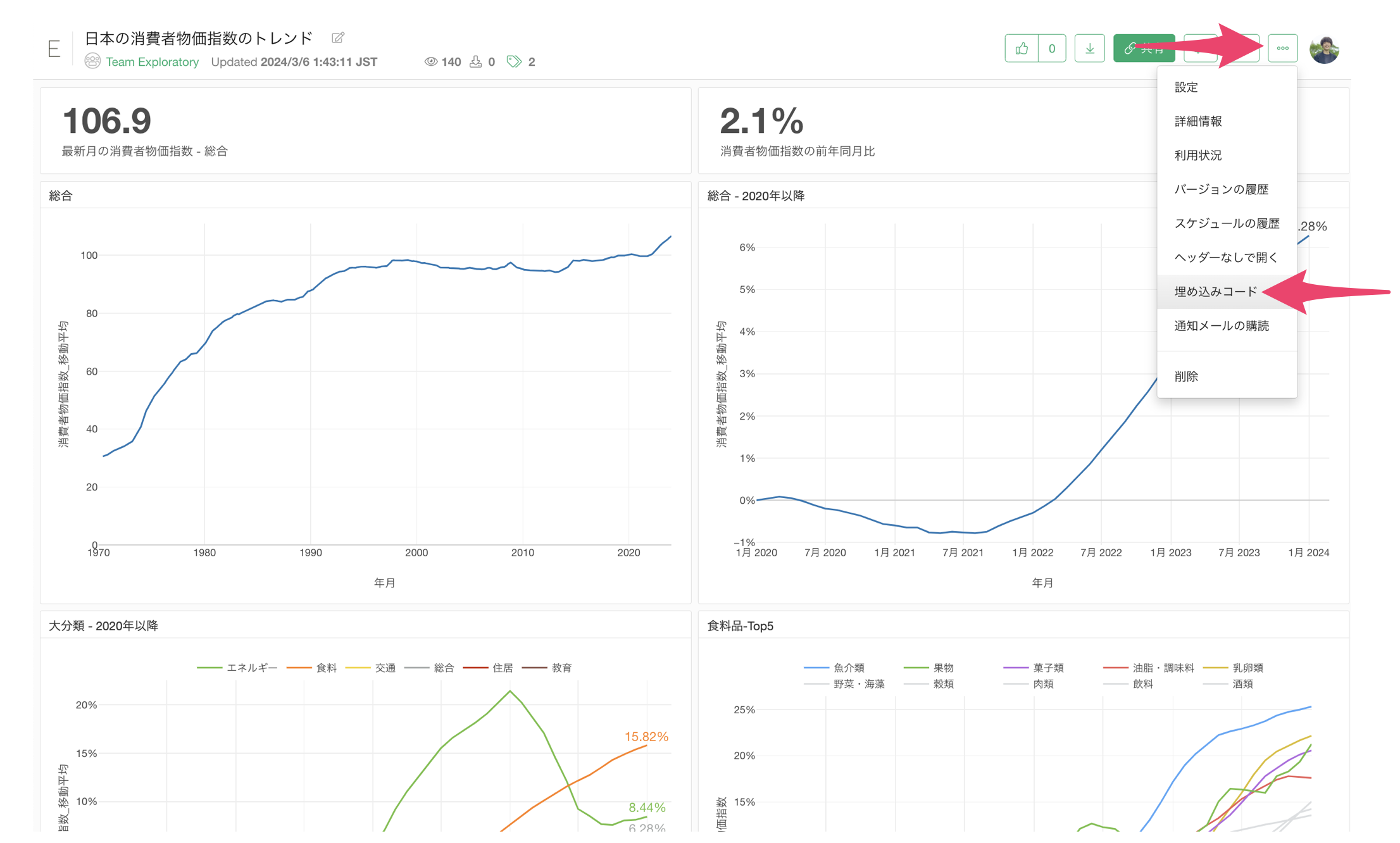
Exploratoryでパブリッシュしたダッシュボードの埋め込みコードを取得します。ダッシュボードの右上メニューから「埋め込みコード」を選択します。

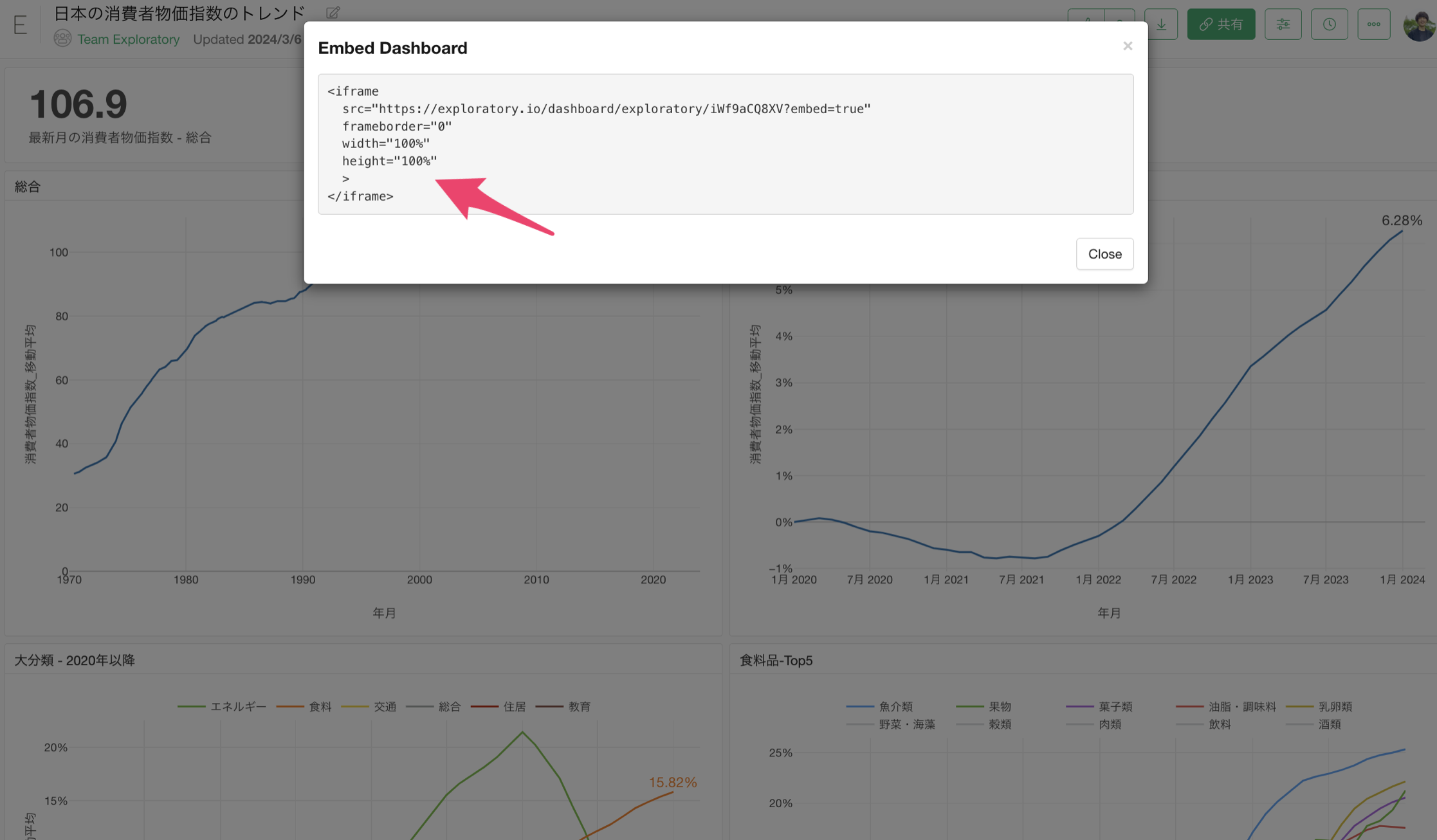
表示されるiframeのコードをコピーします。

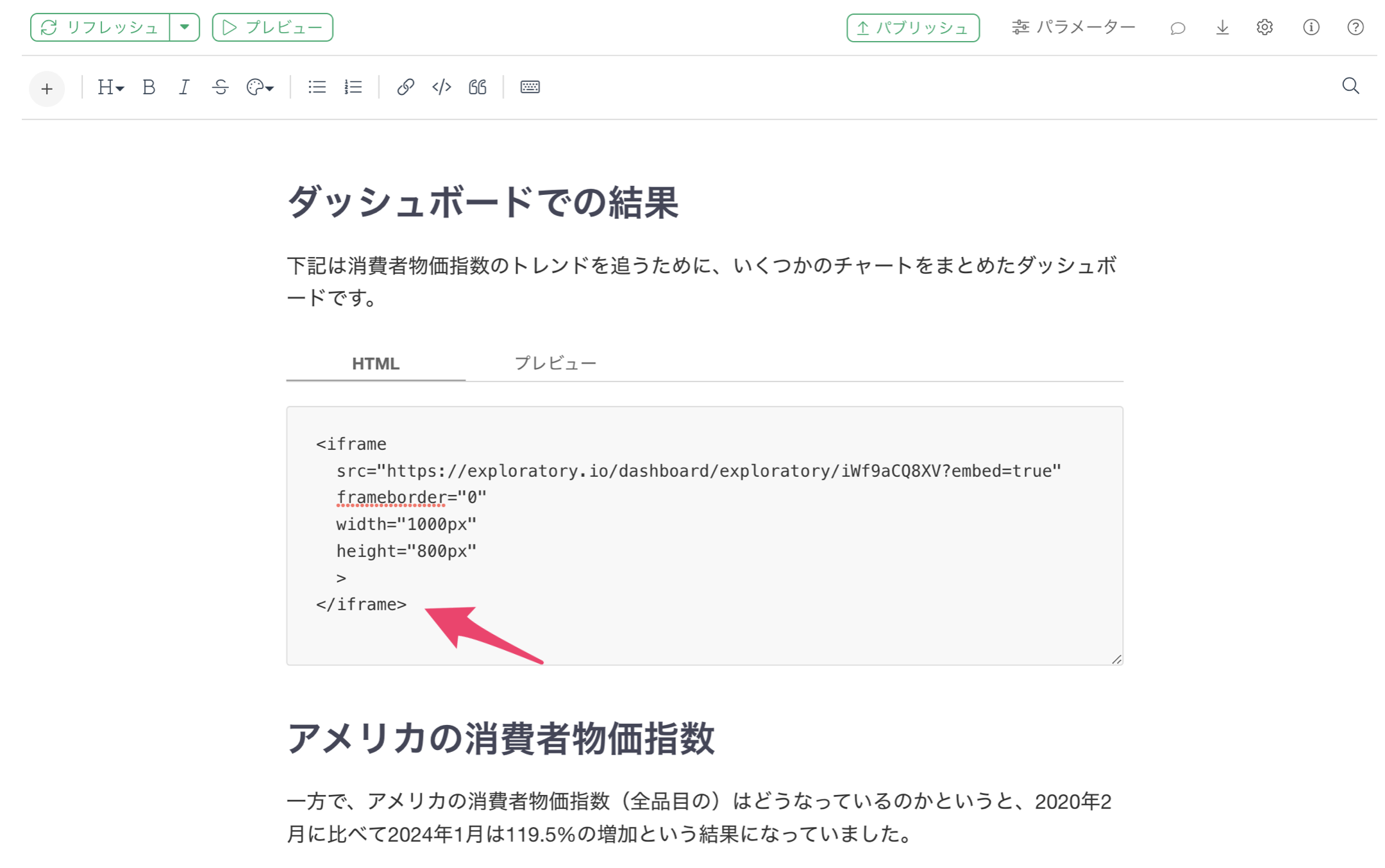
ノートの中でHTMLコードブロックを追加し、コピーしたダッシュボードの埋め込みコードをペーストします。

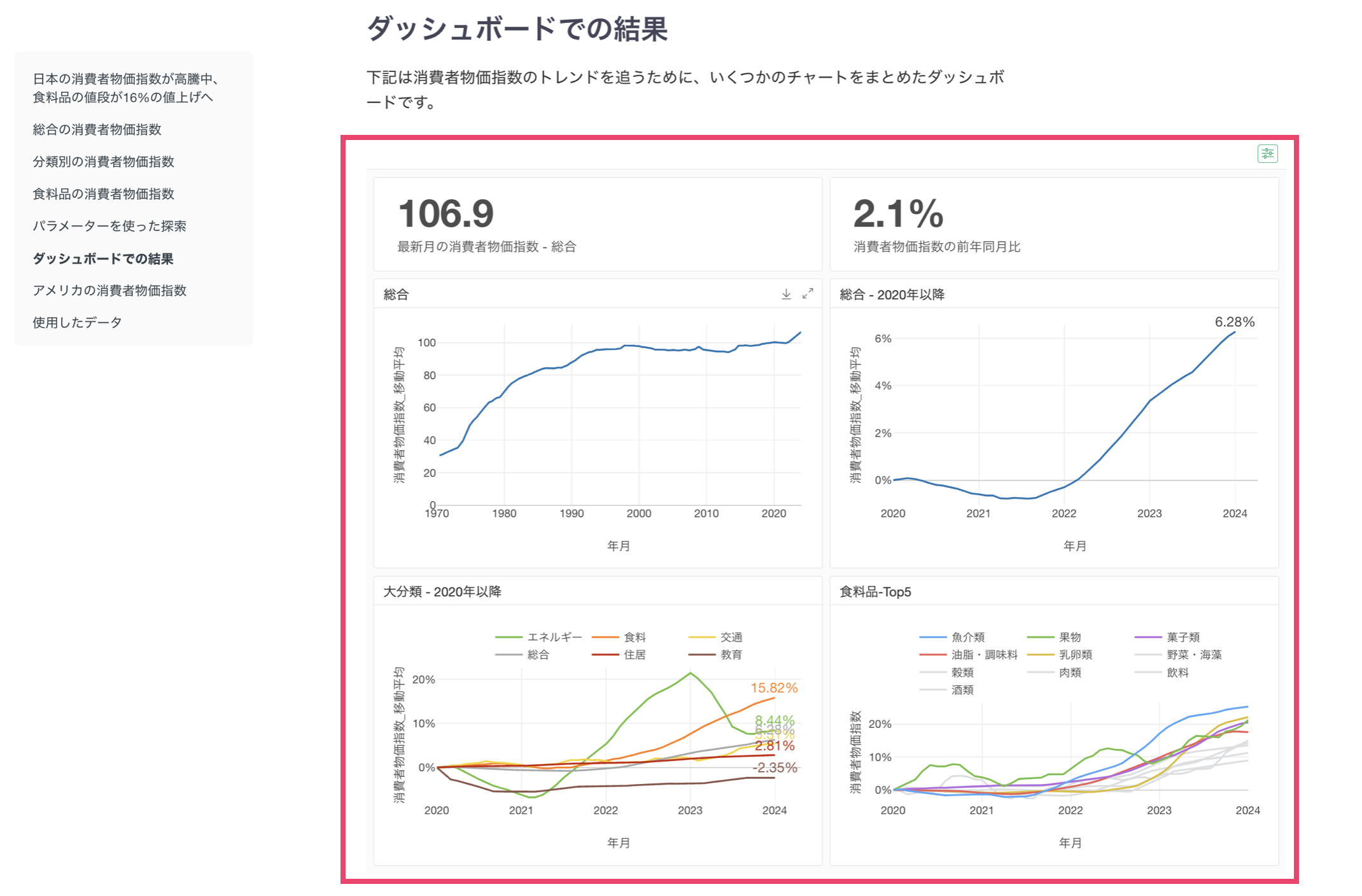
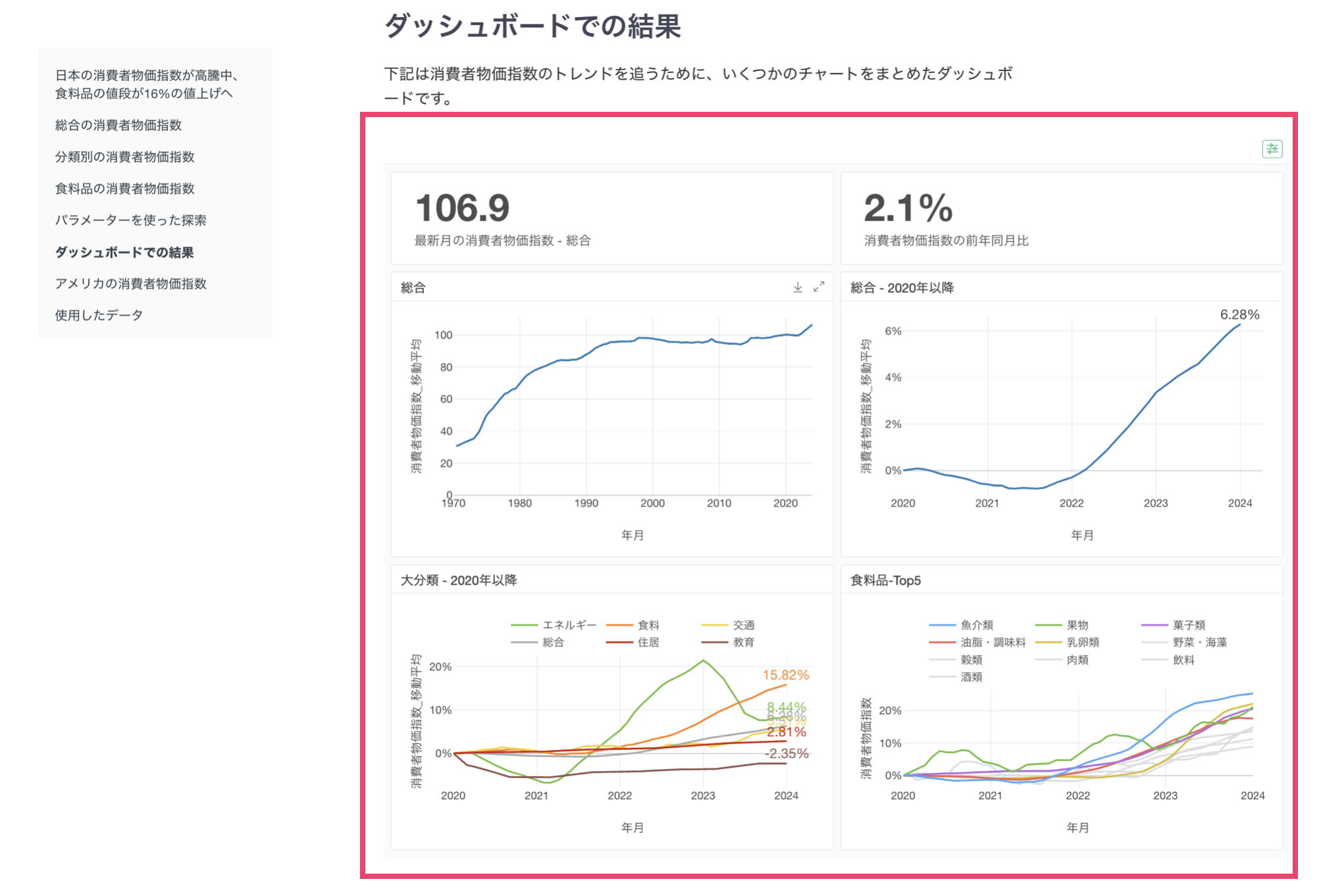
「プレビュー」することで、埋め込まれたダッシュボードを確認できます。
これにより、ノート内でインタラクティブなダッシュボードを操作することが可能です。