ノートやダッシュボードのコンテンツの追加メニューの紹介
Exploratoryでは「ノート」と「ダッシュボード」という2つのレポートに作成したナンバー、チャート、アナリティクスなどのコンテンツをまとめられます。
さらに上記のコンテンツに加えて、ノートやダッシュボードのテキストエディタから、以下のコンテンツも追加が可能です。
- Rスクリプト
- HTML
- 数式
- YouTube
 ノートの場合、それぞれのコンテンツは、ノートエディタのコンテンツの追加ボタンから、そのまま追加が可能です。
ノートの場合、それぞれのコンテンツは、ノートエディタのコンテンツの追加ボタンから、そのまま追加が可能です。

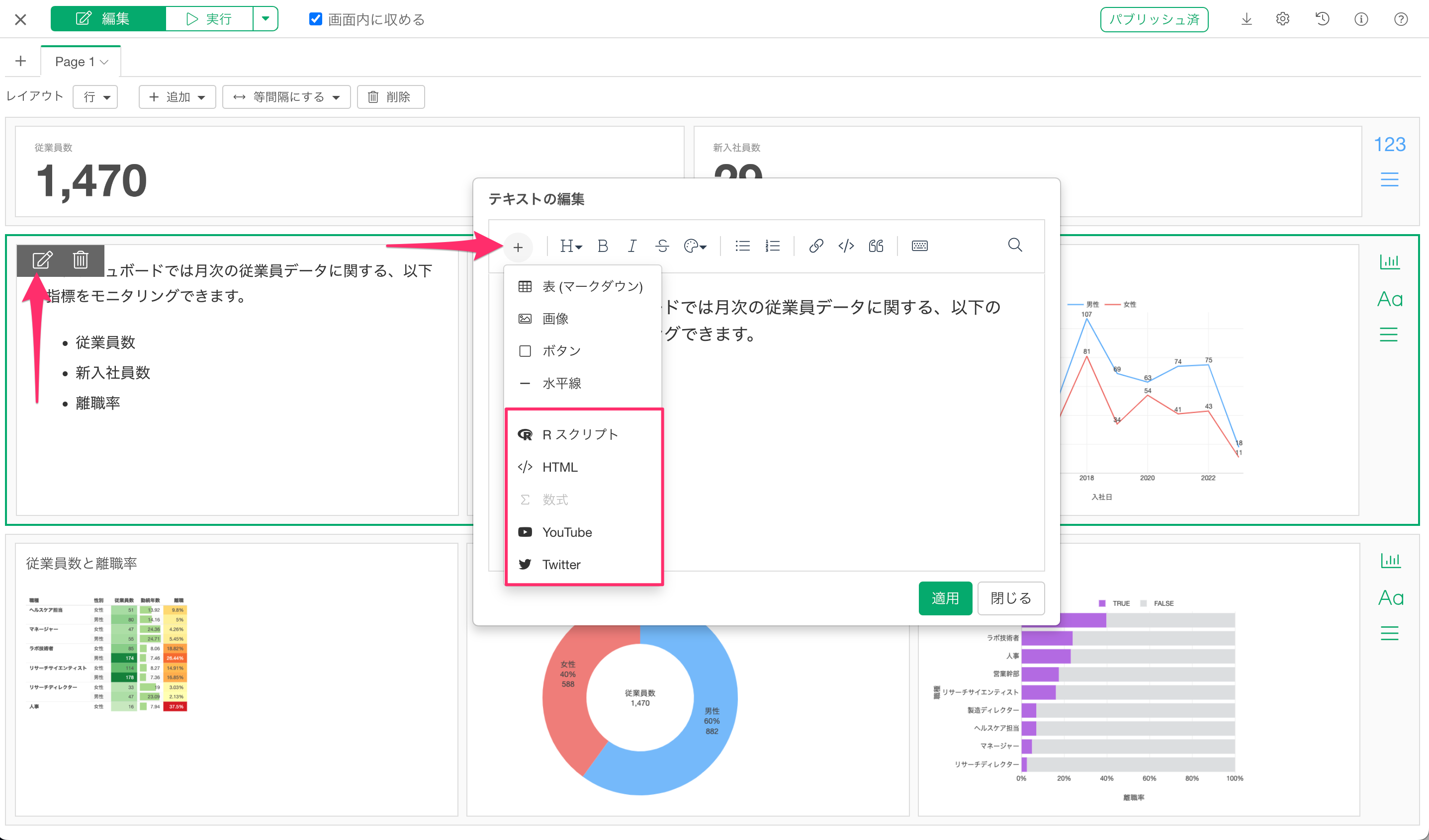
また、ダッシュボードの場合、ダッシュボードに追加をしたテキストブロックのエディタから、追加が可能です。(テキストブロックの追加方法については、こちらをご参考ください)

前述したコンテンツの、ノートおよびダッシュボードにおけるコンテンツの追加方法は同じですので、こちらのノートでは、ノートエディタを例に上記のコンテンツの概要と、それぞれを追加する方法を、簡単に紹介いたします。
Rスクリプト
コードブロック
コンテンツの追加メニューから、Rスクリプトを選択すると、Rのコードブロックが追加されます。

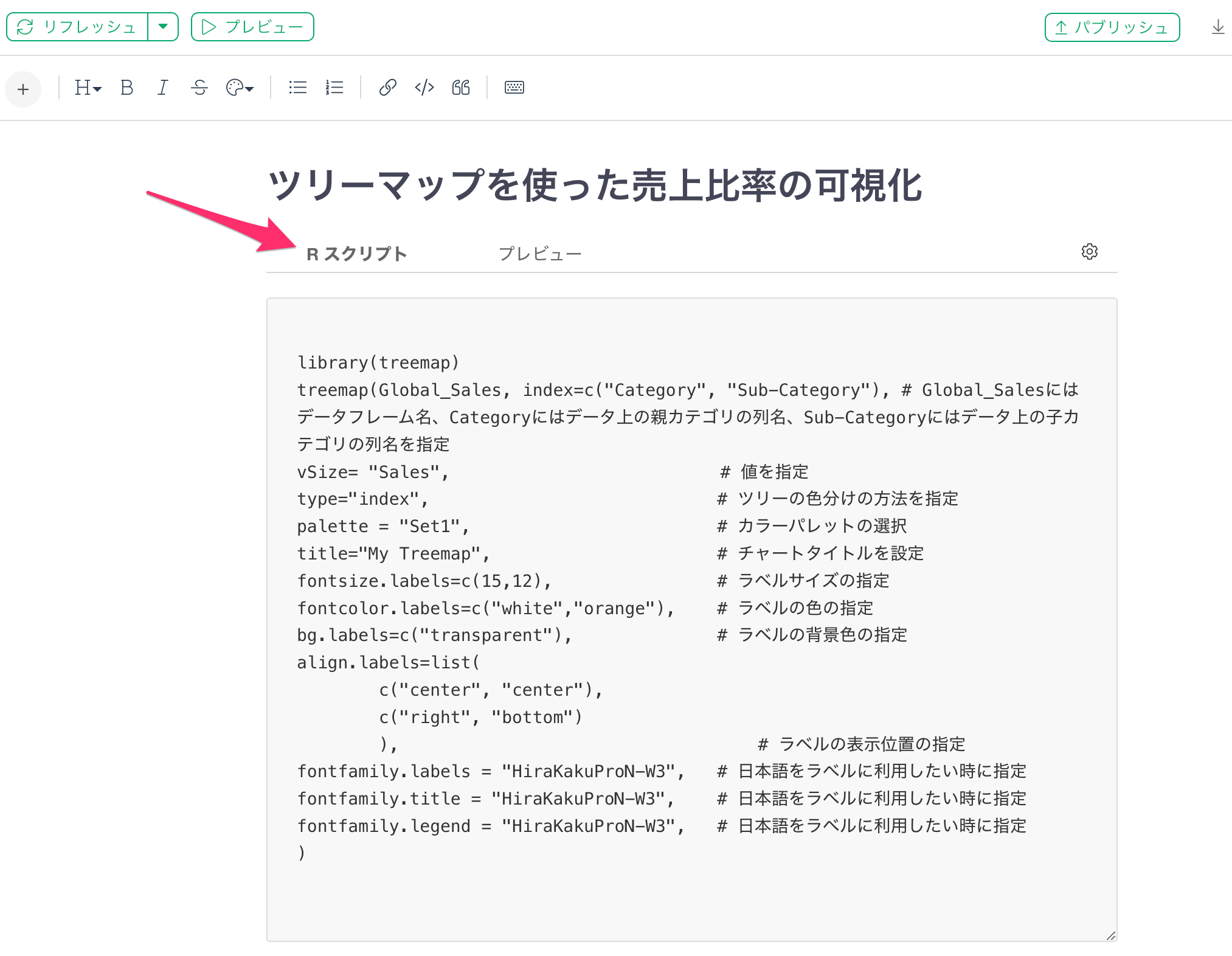
このRのコードブロックでは、Rスクリプトを直接記述し、Exploratoryがデフォルトでサポートしていないチャートやアナリティクスを作成して、ノートやダッシュボードに追加することが可能です。

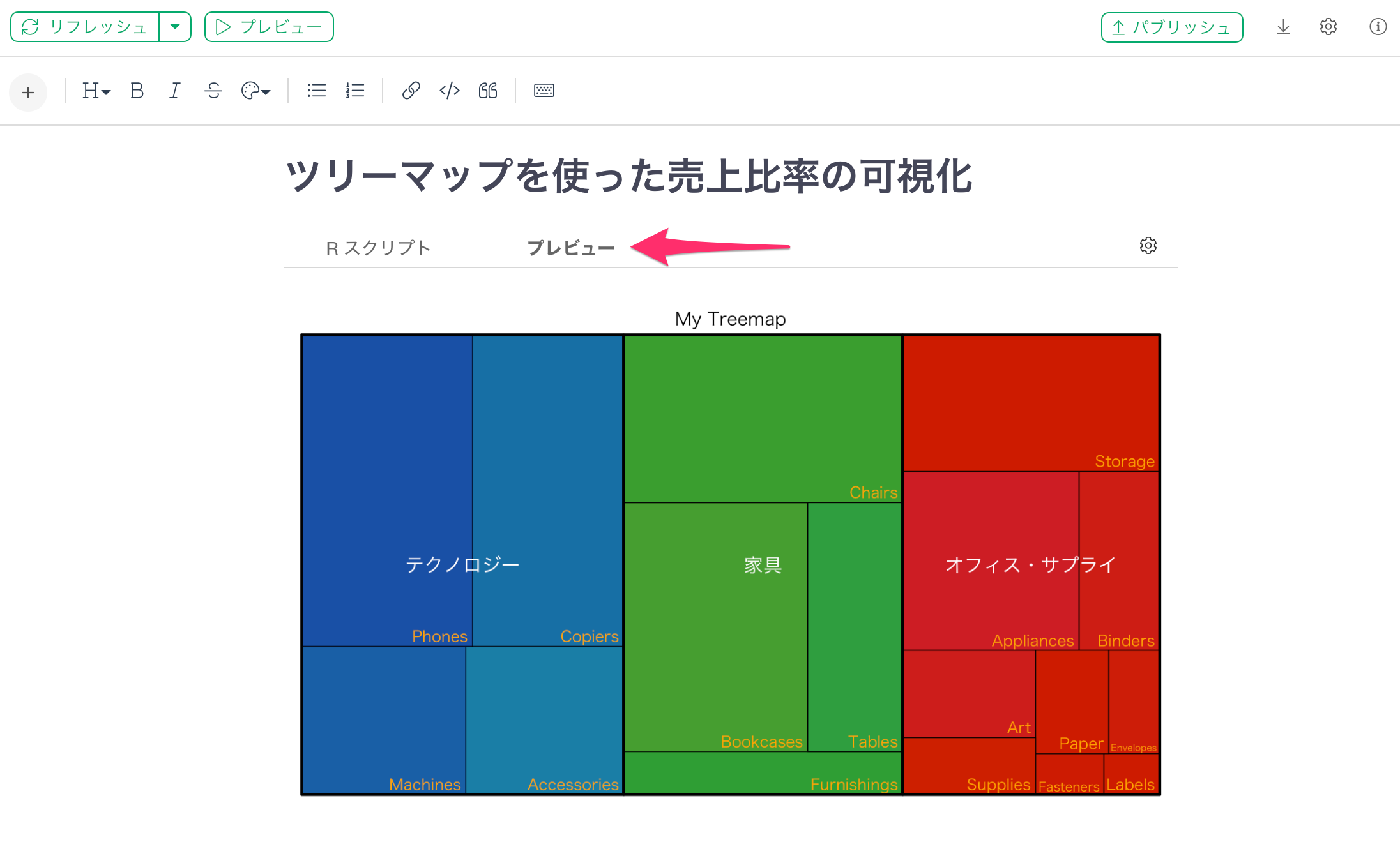
Rコードを書き終えたら、プレビュータブをクリックすることで、Rのコードの実行結果の確認が可能です。

なお、ExploratoryのHow-toページでは、Rスクリプトを使ったチャートの作り方を紹介していますので、興味がある方はこちらのページをご覧ください。
さらに、Rスクリプトを使ってチャートやアナリティクスを作成する方法を紹介するセミナーを過去に開催しており、そちらの録画も公開していますので、ぜひご覧ください。
- Rスクリプトを使ったチャートとアナリティクスの作成 - リンク
インライン
なお、Rコードは、文章の中の一部をRに動的に生成させる形でも利用が可能です。
例えば、今日の日付を返すtoday関数が返す値をインライン(文章の中)で利用したいときには、以下のように「r」と「半角スペース」を入力した後にコードを記述し、それらをバックティックで囲みます。(バックティックで囲むと、インラインのコードブロックが自動で表示されるようになります)
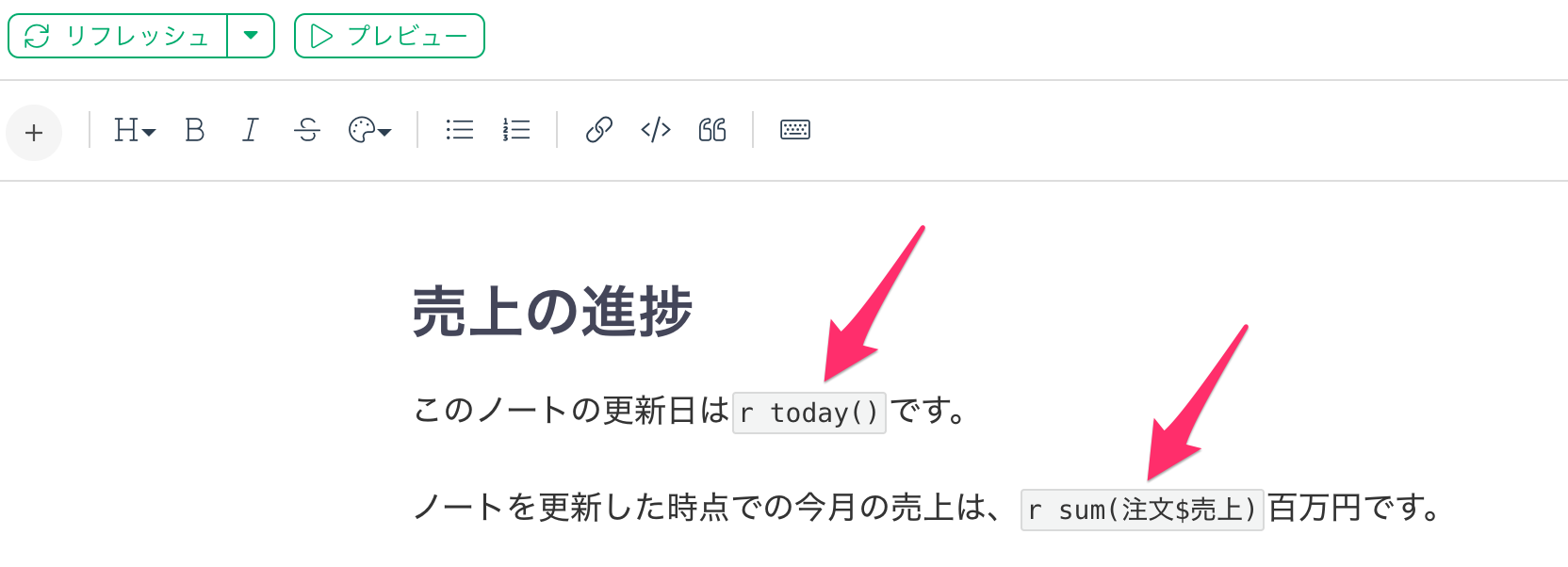
 なお、インラインのコードはそのままで、Rのコードとして実行されません。
なお、インラインのコードはそのままで、Rのコードとして実行されません。

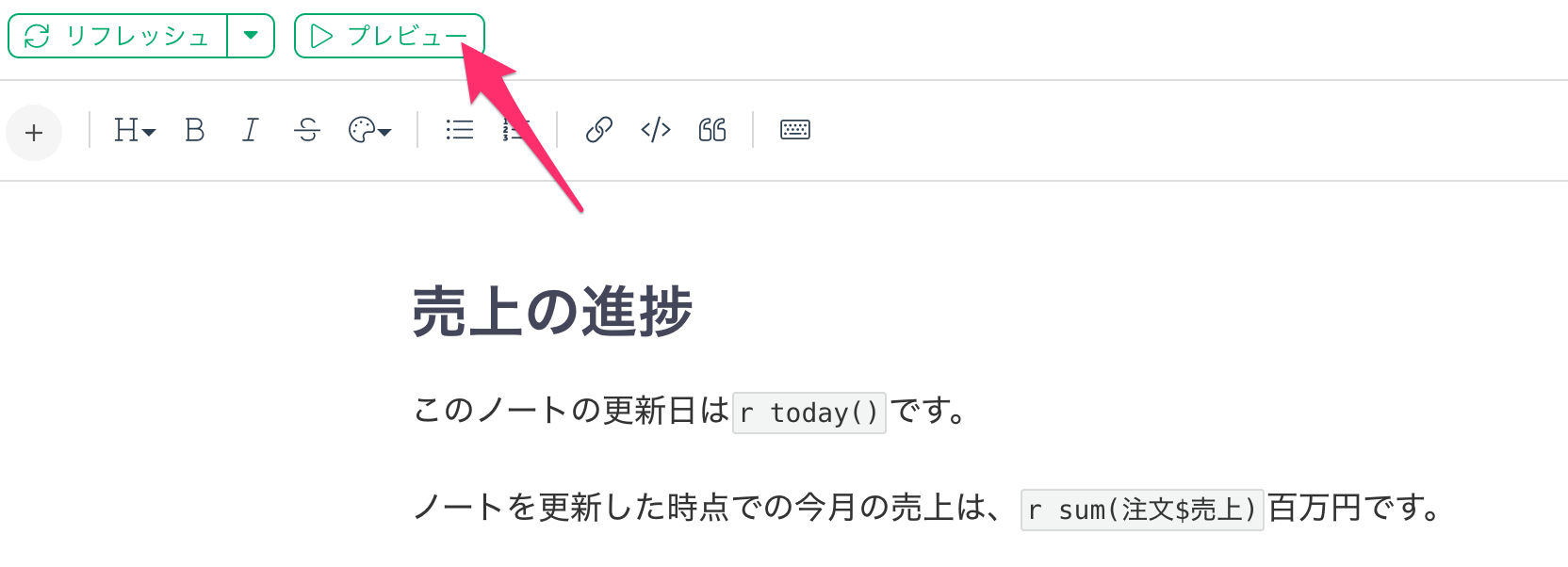
そこで、Rの実行結果を確認したいときには、プレビューボタンをクリックします。

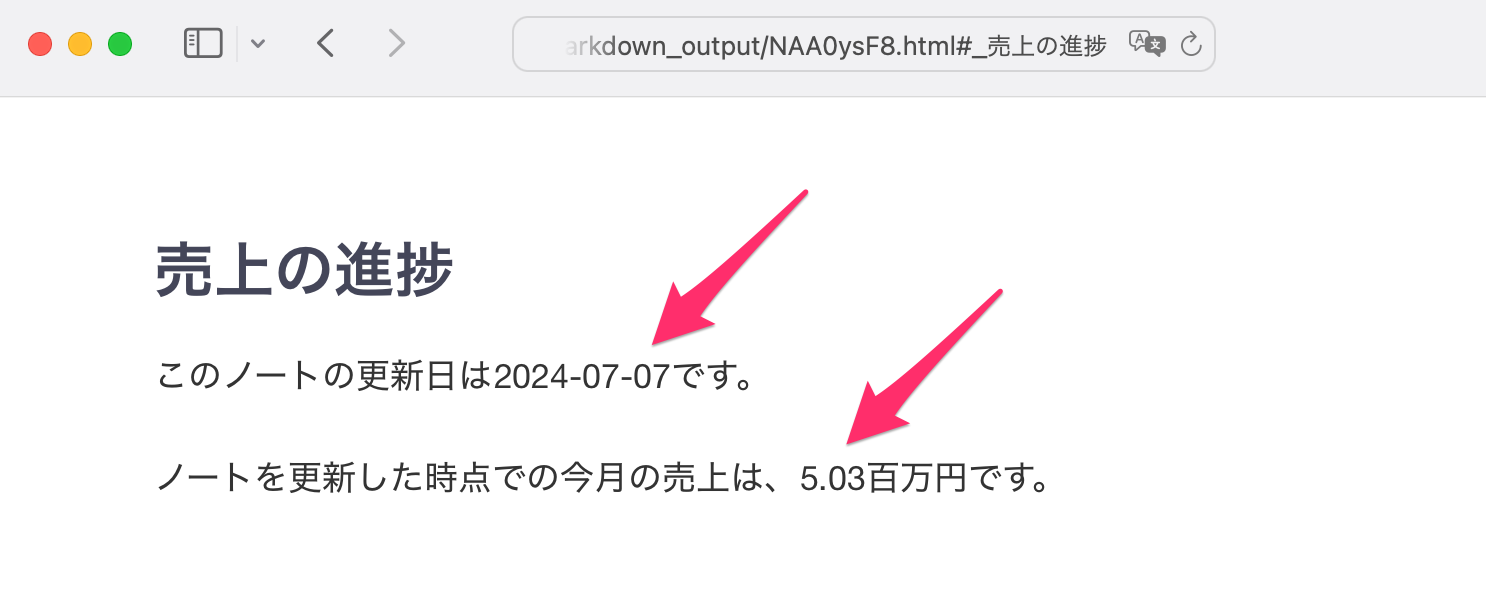
すると、ブラウザが立ち上がり、Rのコードの実行結果が文章の中で返っていることを確認できます。

HTML
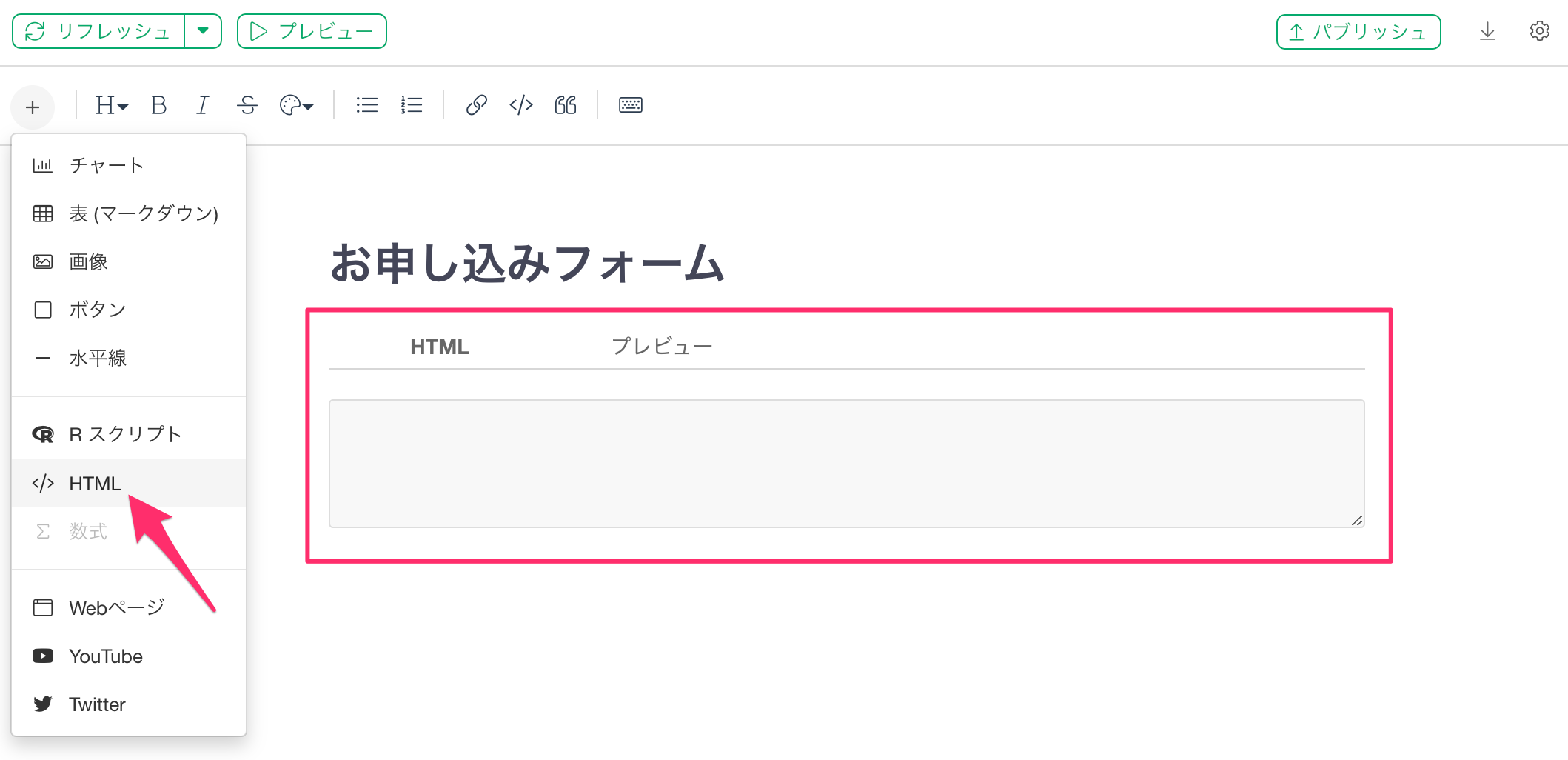
コンテンツの追加メニューからHTMLを選択すると、HTMLを記述するためのコードブロックが追加されます。

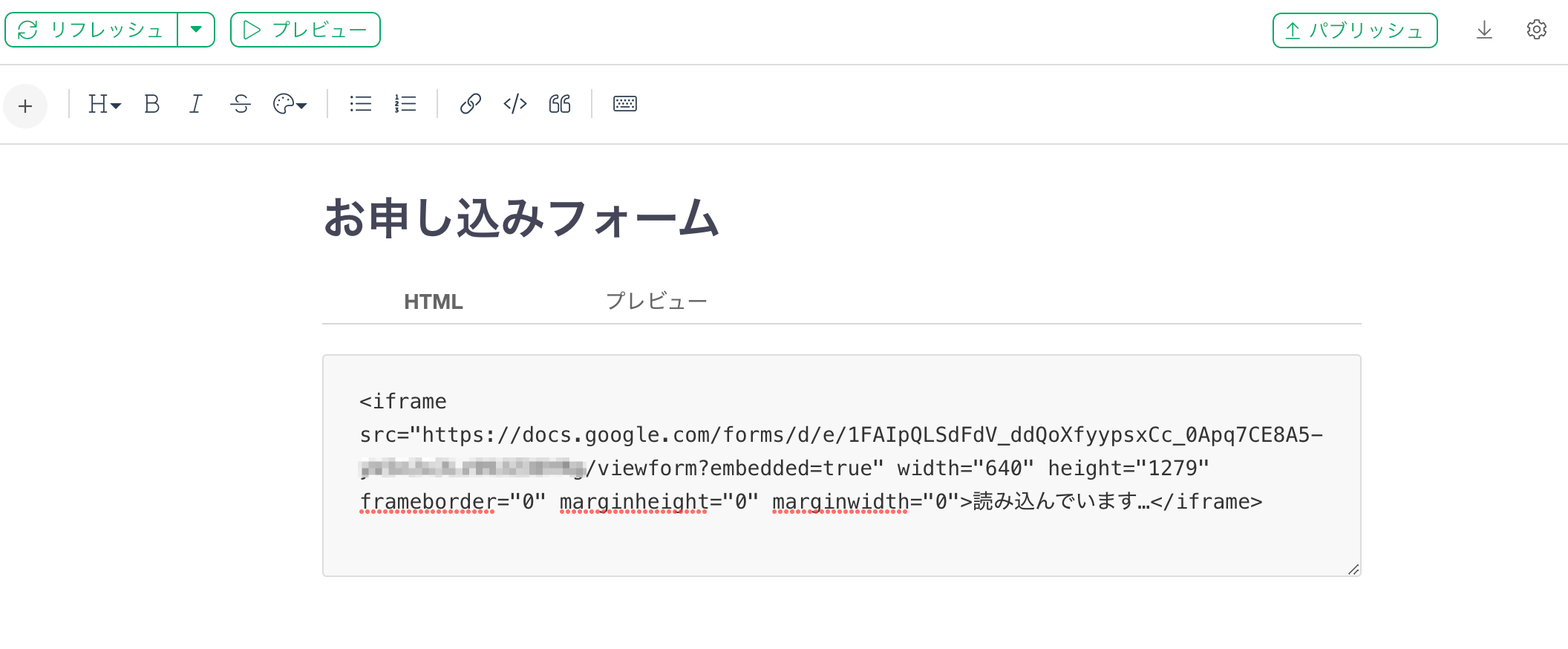
このコードブロックでは、HTMLコードの記述が可能なため、例えば、iframeなどを利用したコンテンツの埋め込みも可能です。

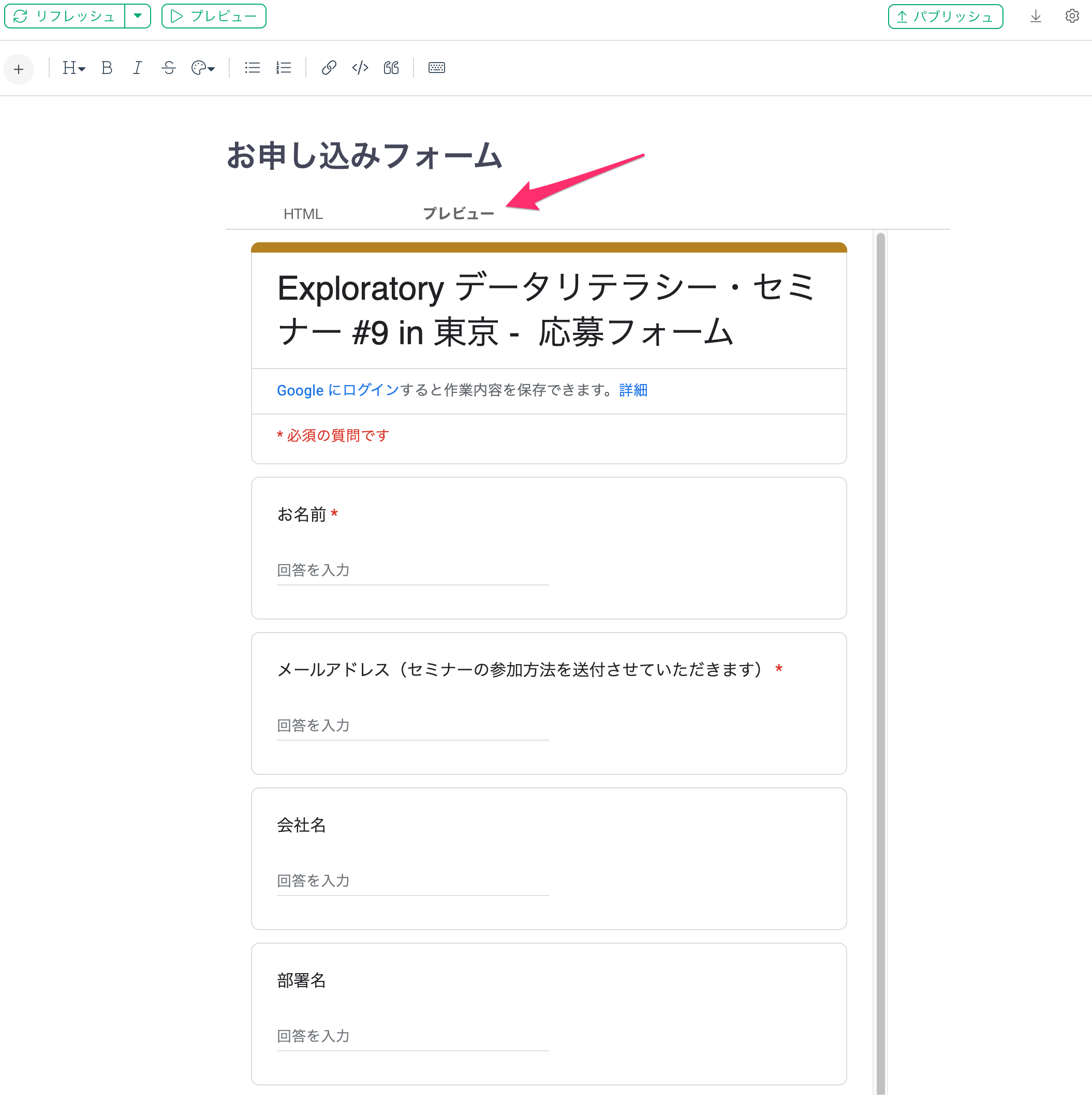
HTMLを書き終えたら、プレビュータブをクリックすることで、HTMLの実行結果の確認が可能です。

ダッシュボードの埋め込み
この仕組みを使って、Exploratoryのダッシュボードをノートに埋め込むことも可能です。

詳しくは、こちらのノートの「ダッシュボードの埋め込み」というセクションで詳細を紹介していますので、ぜひご参考ください。
数式
コードブロック
コンテンツの追加メニューから「数式」を選択すると、LaTeX形式で数式を記述することができるコードブロックが追加されます。

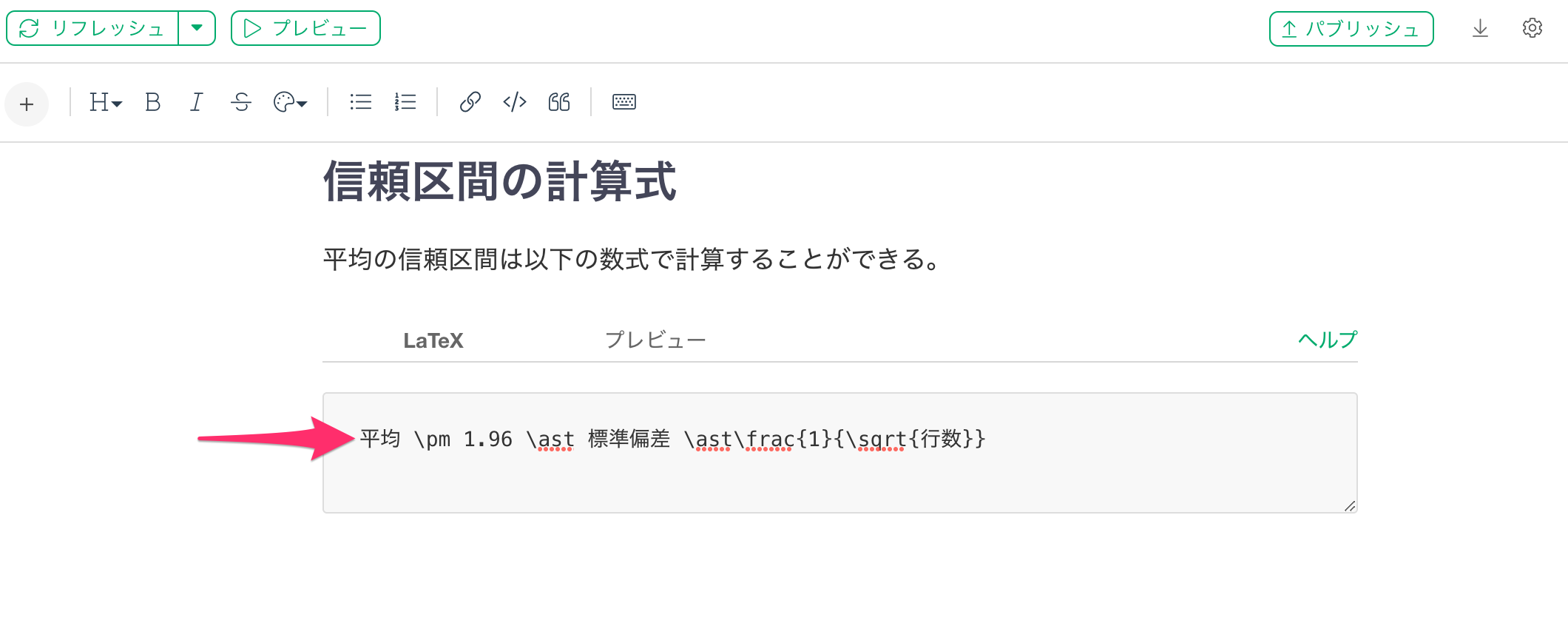
コードブロックの中でLaTeX形式の数式を記述します。

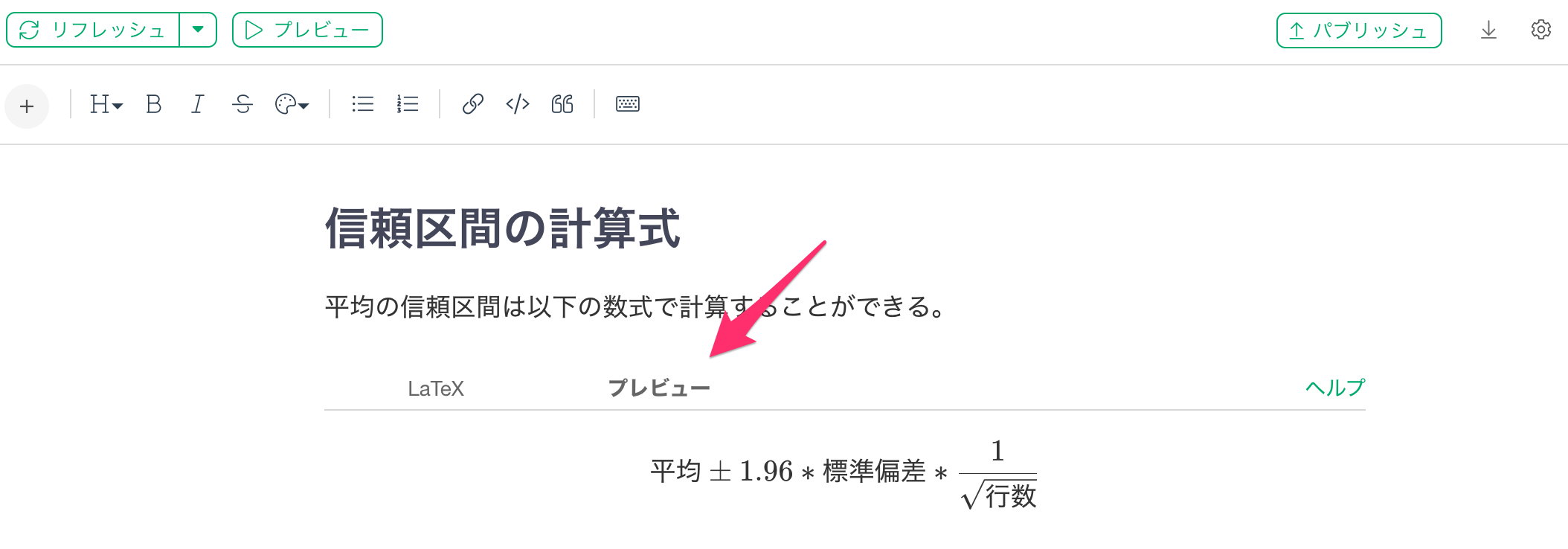
数式を書き終えたら、プレビュータブをクリックすることで、数式の内容の確認が可能です。

なお、LaTeXの詳しい書き方を紹介するセミナーも過去に実施していますので、よろしければご参考ください。
- ノートでLaTeXを使って数式を書いてみよう! - リンク
インライン
インラインのRコードと同様に数式もインラインで記述が可能です。数式をインラインで記述するときは\(数式\)と記述します。
詳細は以下のセミナーで紹介をしていますので、ご参考ください。
- ノートでLaTeXを使って数式を書いてみよう! - リンク
Webページ
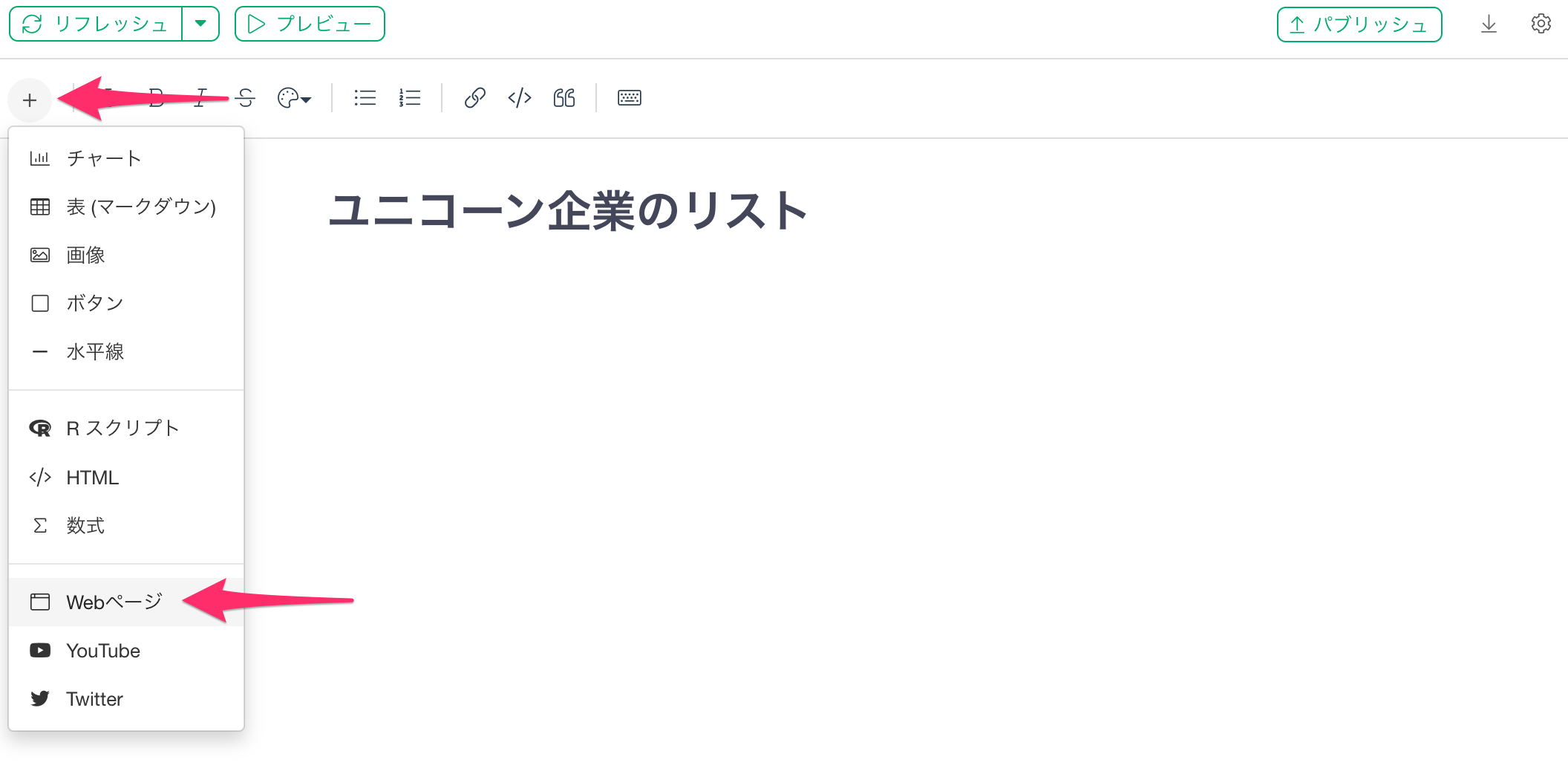
特定の「Webページ」をノートに埋め込みたいときには、「Webページ」を選択します。

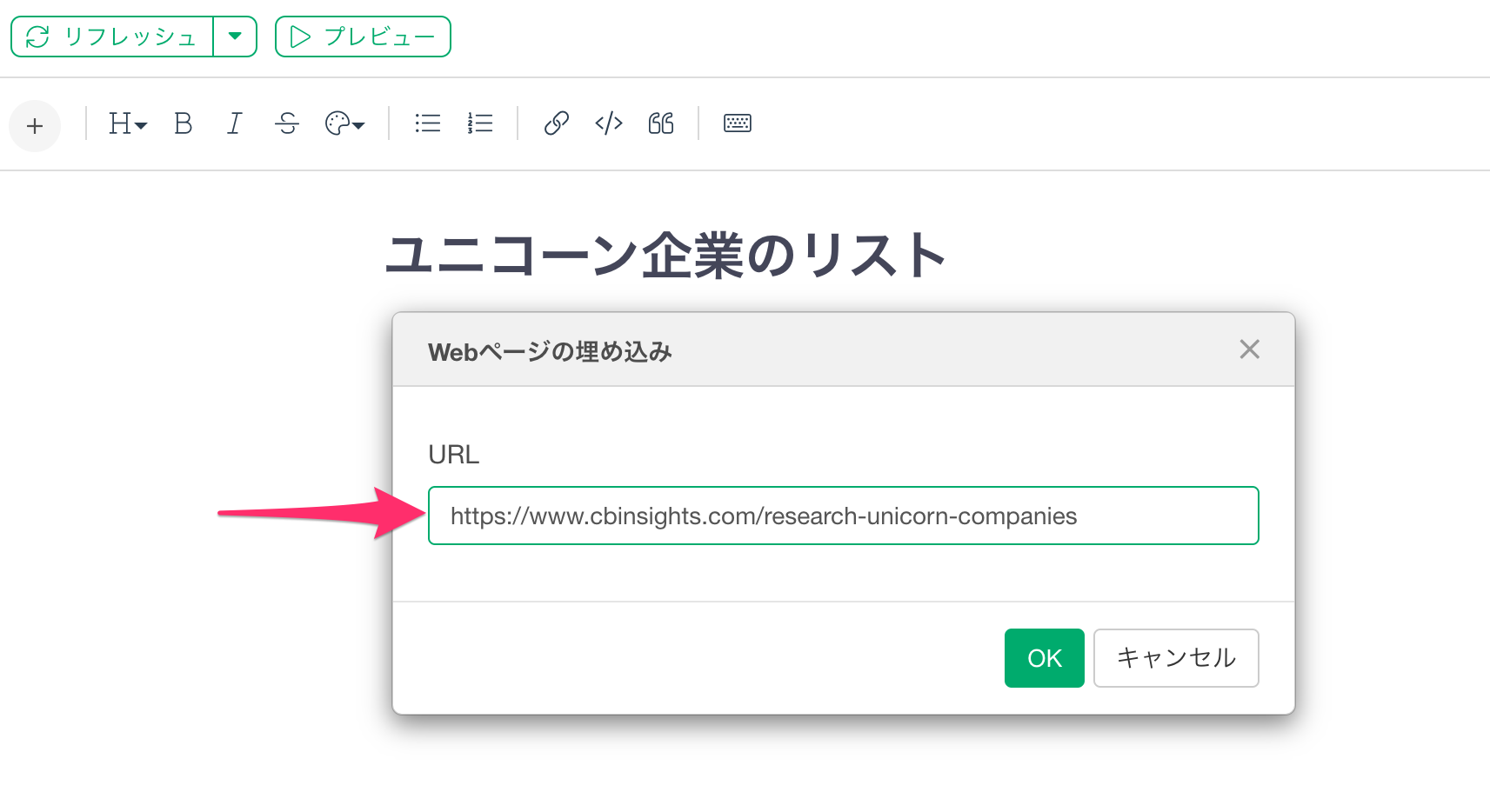
埋め込めたいWebページを指定するためのダイアログが表示されるので、埋め込みたいWebページのURLを入力します。

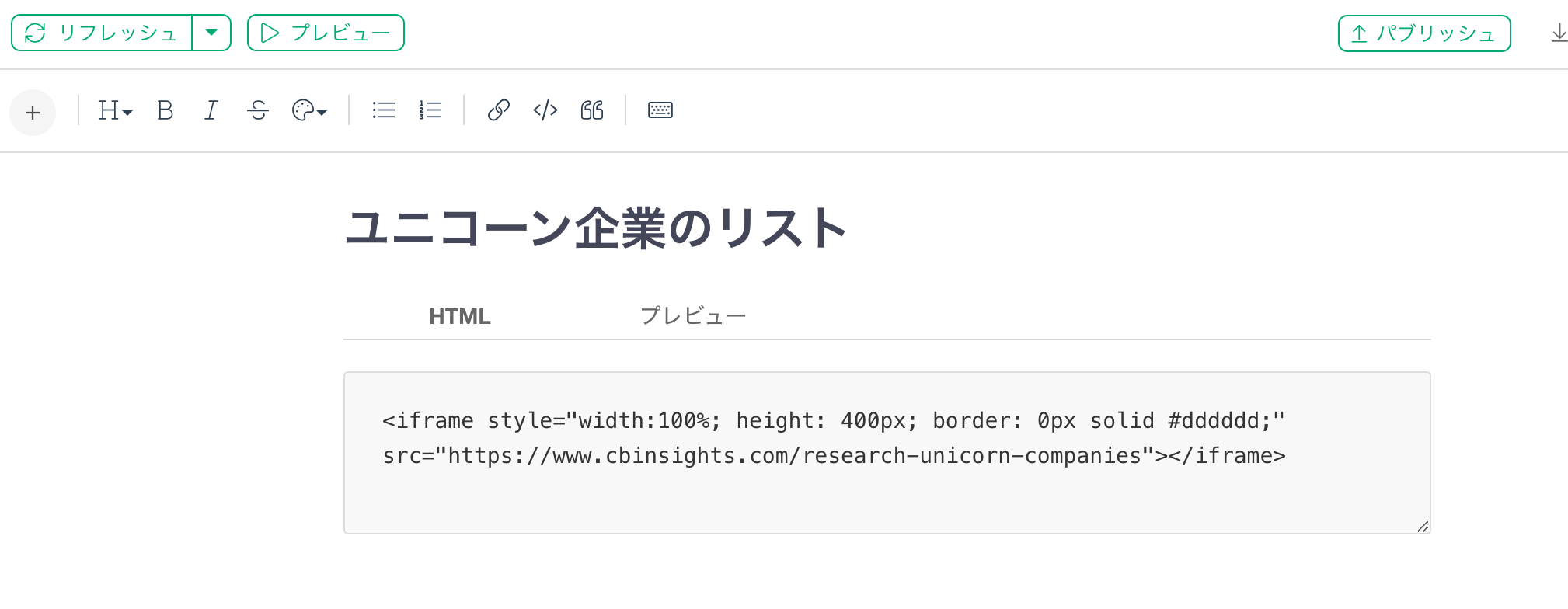
URLを入力すると、iframe(HTML)を使ったWebページの埋め込みコードを記述したコードブロックが追加されます。

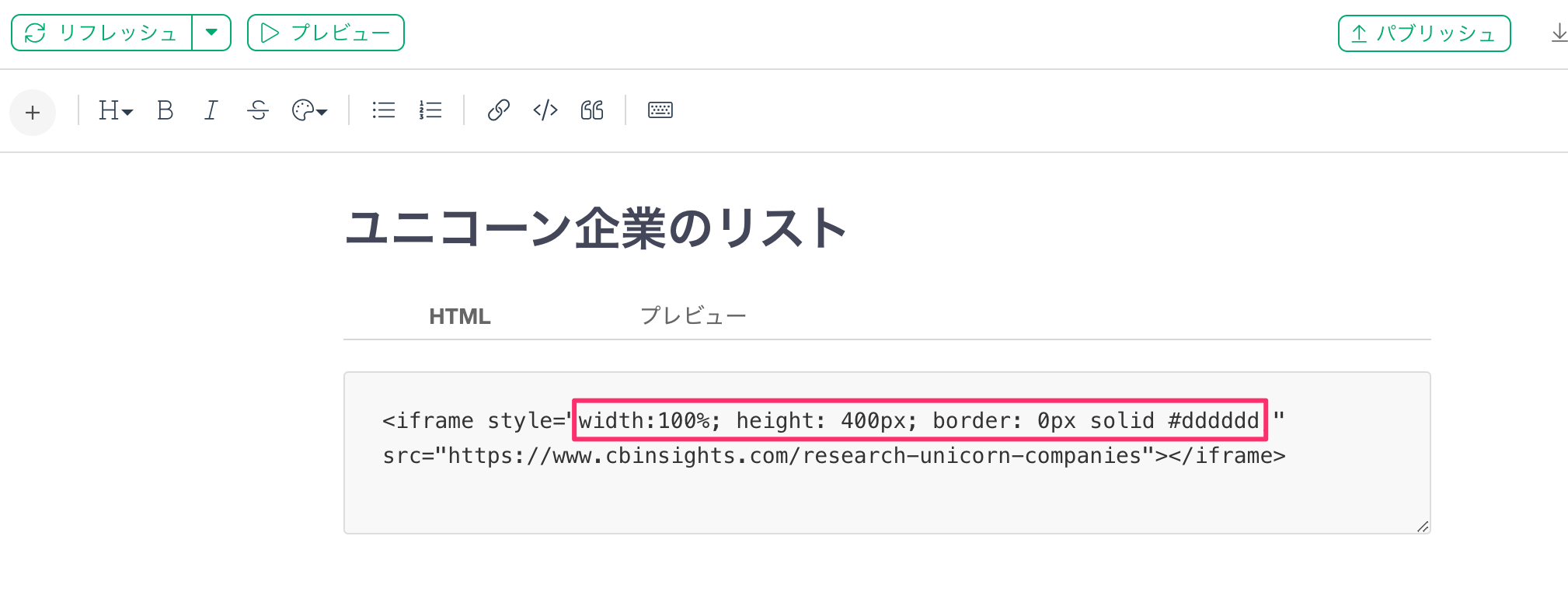
デフォルトのwidth(幅)は「100%」、height(高さ)は「400px(ピクセル)」、border(境界線の太さ)は「0px」、solid(境界線のカラー)は「#dddddd(グレー色)」に設定されていますが、任意の割合やpx(ピクセル)を直接タイプして指定することが可能です。

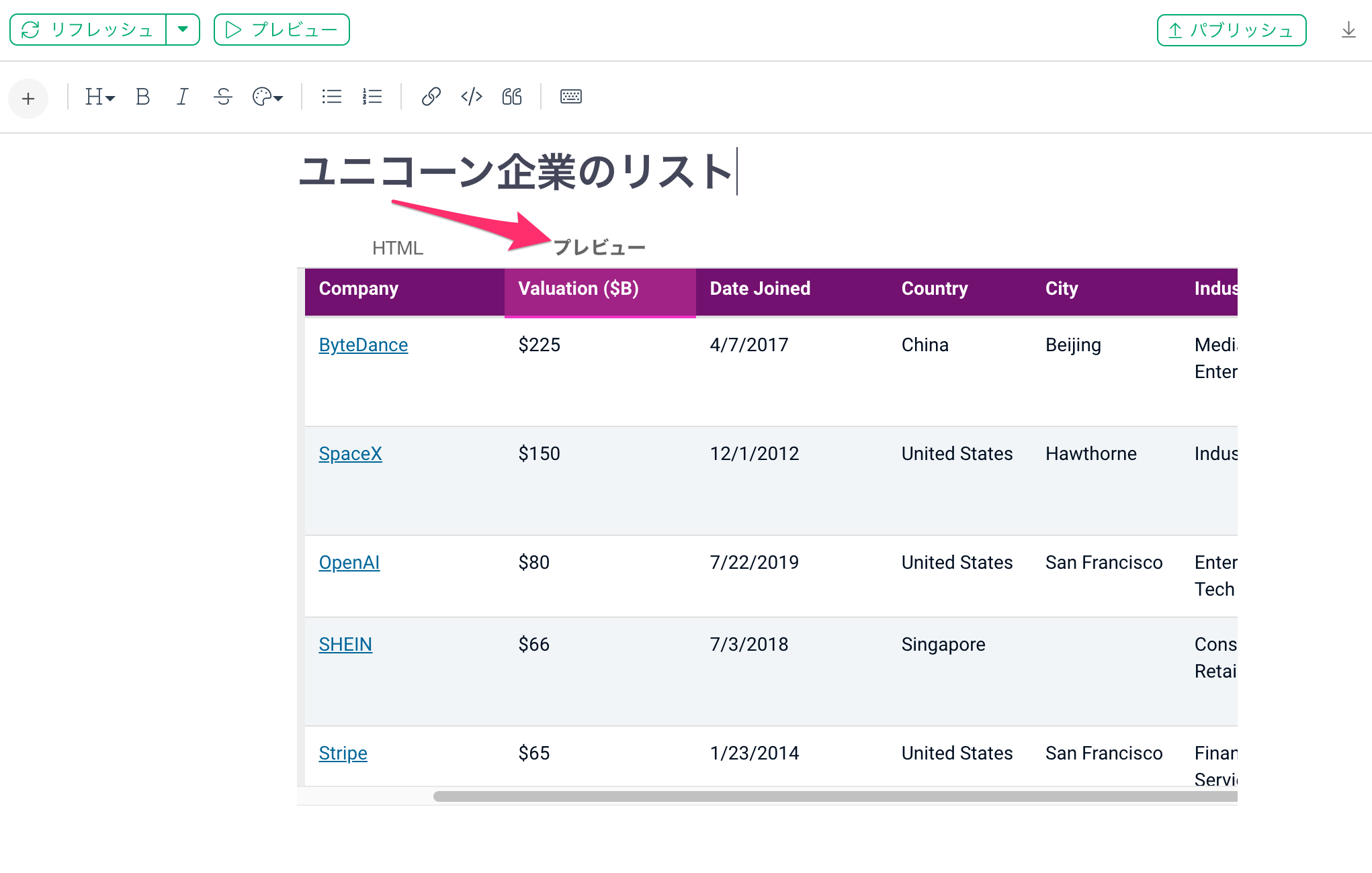
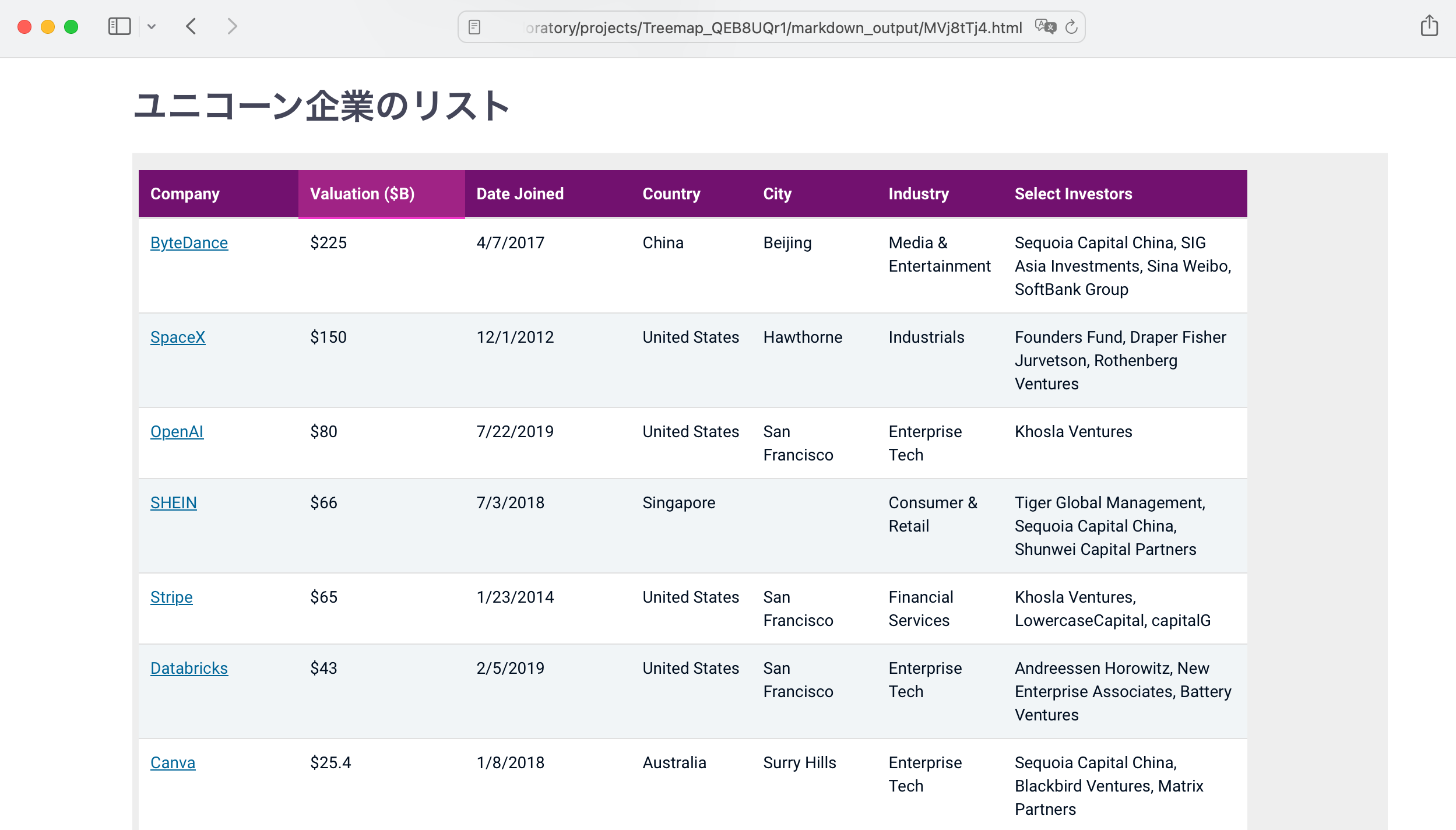
プレビュータブに切り替えると、埋め込まれたWebページも確認ができます。

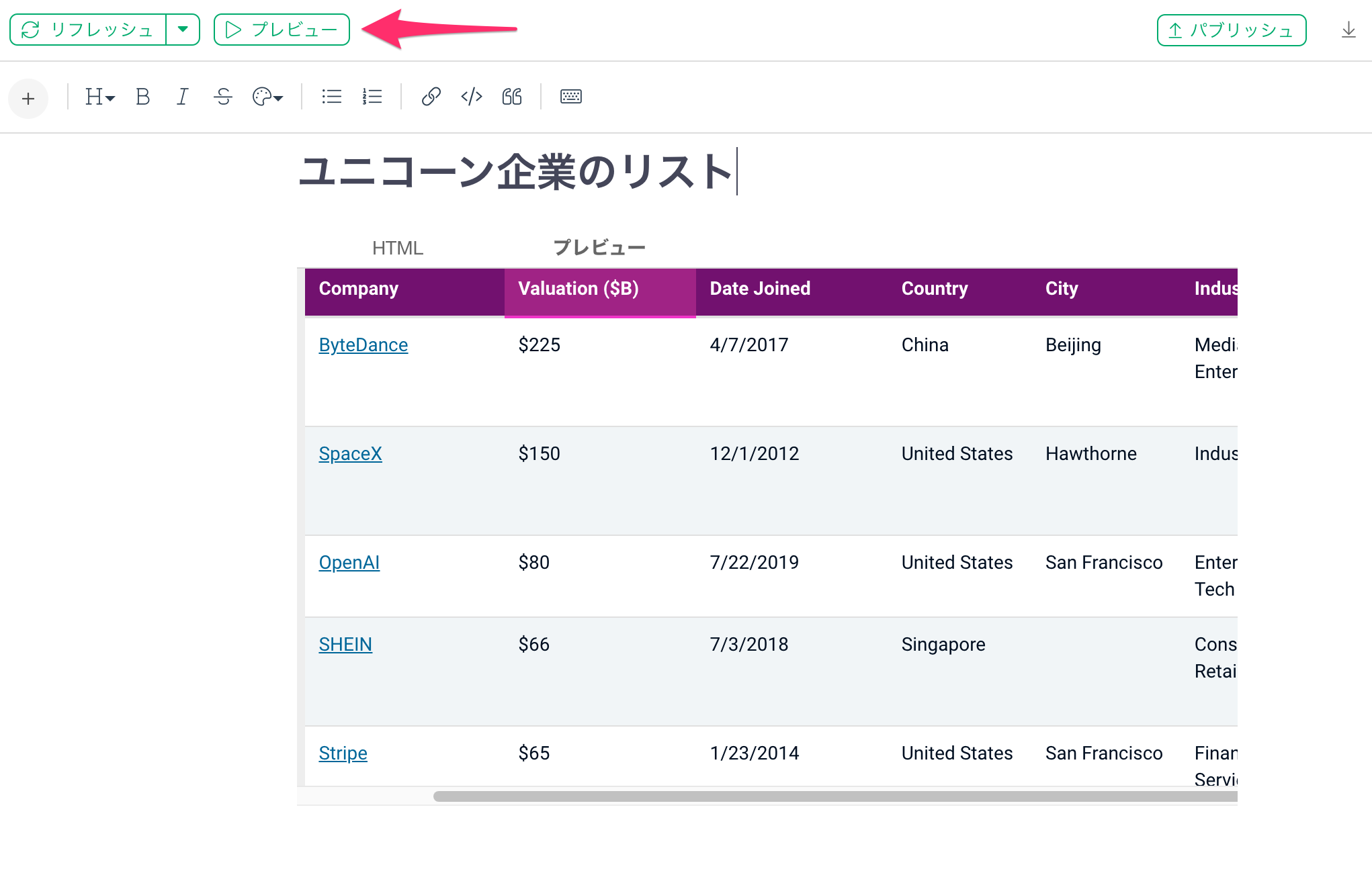
なお、プレビュー画面では設定したwidth(幅)やheight(高さ)は反映されていません。そこで、実際の画面でどのように見えるかを確認したいときには、プレビューボタンをクリックして内容を確認します。

すると、ブラウザが立ち上がり、実際の見え方の確認が可能です。

YouTube
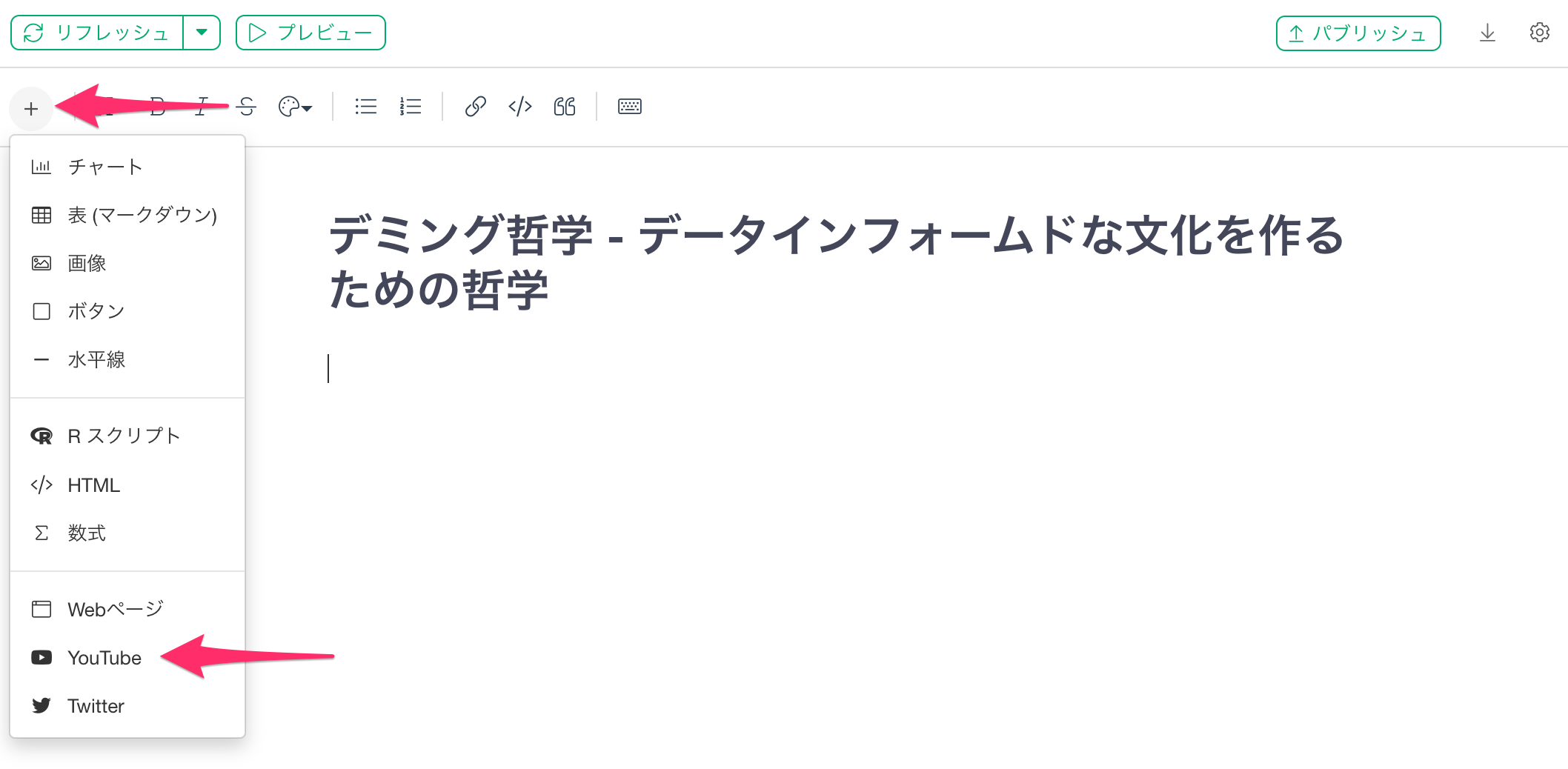
「YouTube」の動画をノートに埋め込みたいときには、「YouTube」を選択します。

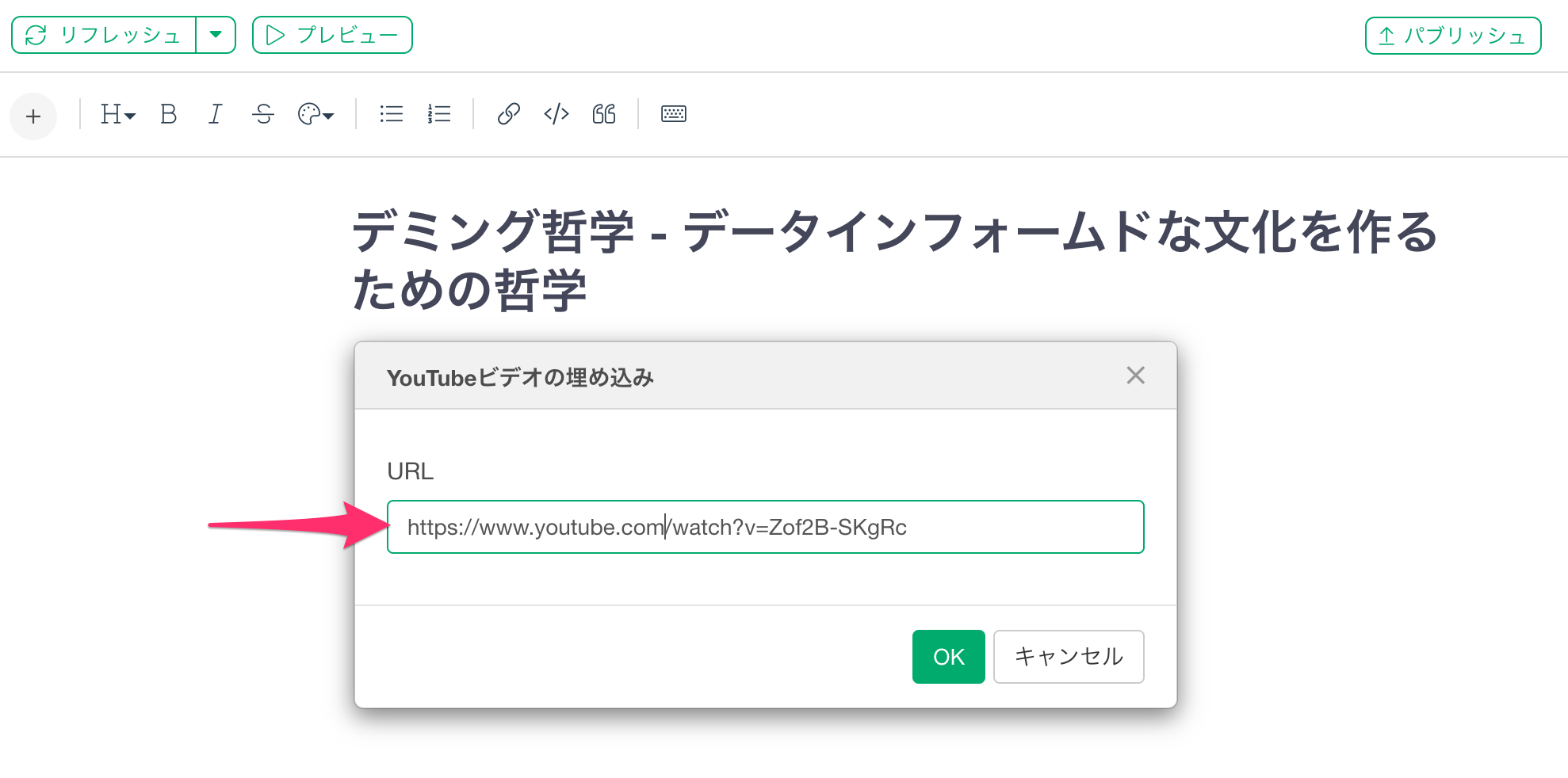
埋め込めたいYouTubeの動画ページを指定するためのダイアログが表示されるので、埋め込みたいYouTubeの動画のURLを入力します。

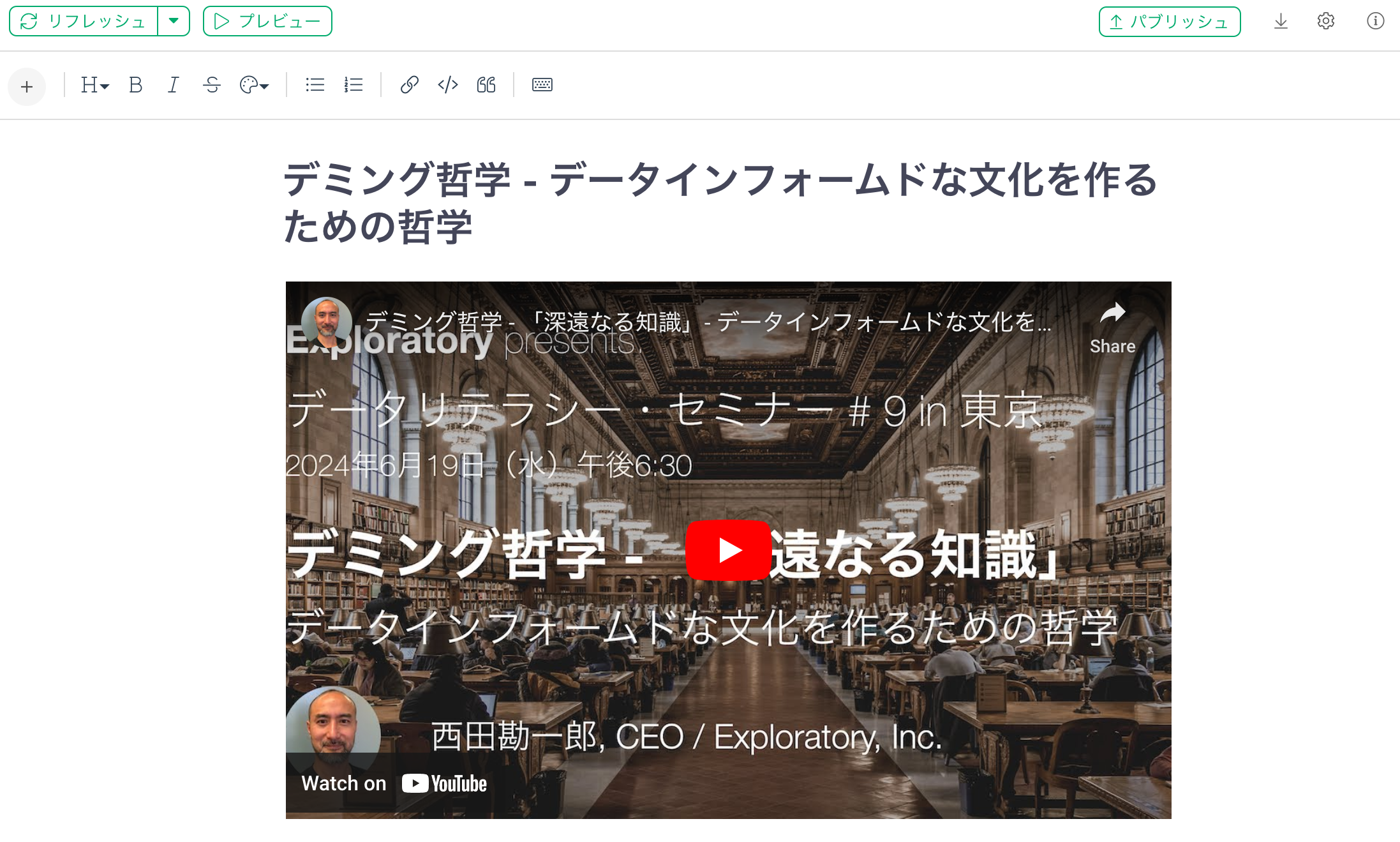
すると、以下のようにノートに動画が埋め込まれます。

X(Twitter)
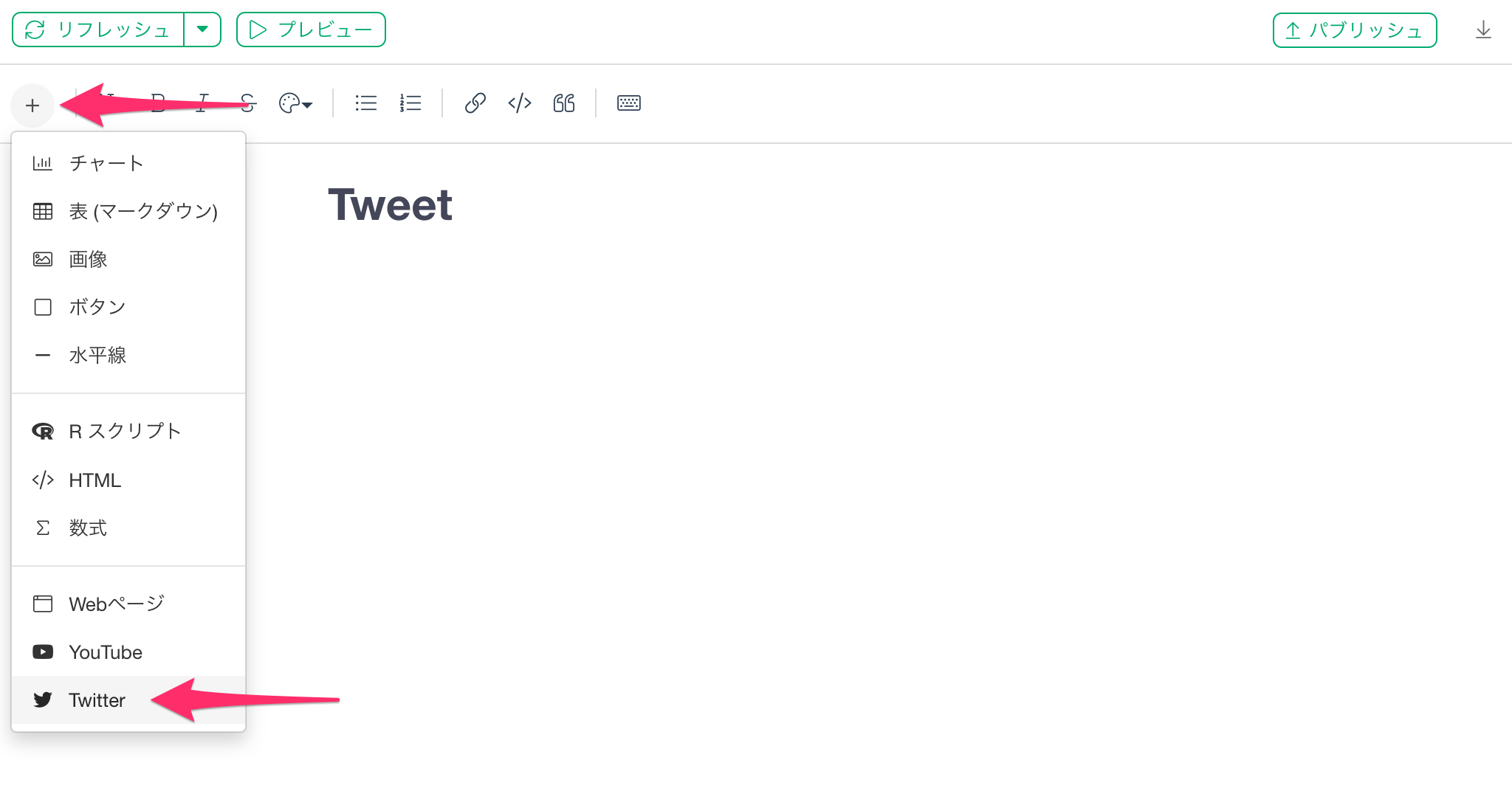
「X」のツイートをノートに埋め込みたいときには、「Twitter」を選択します。

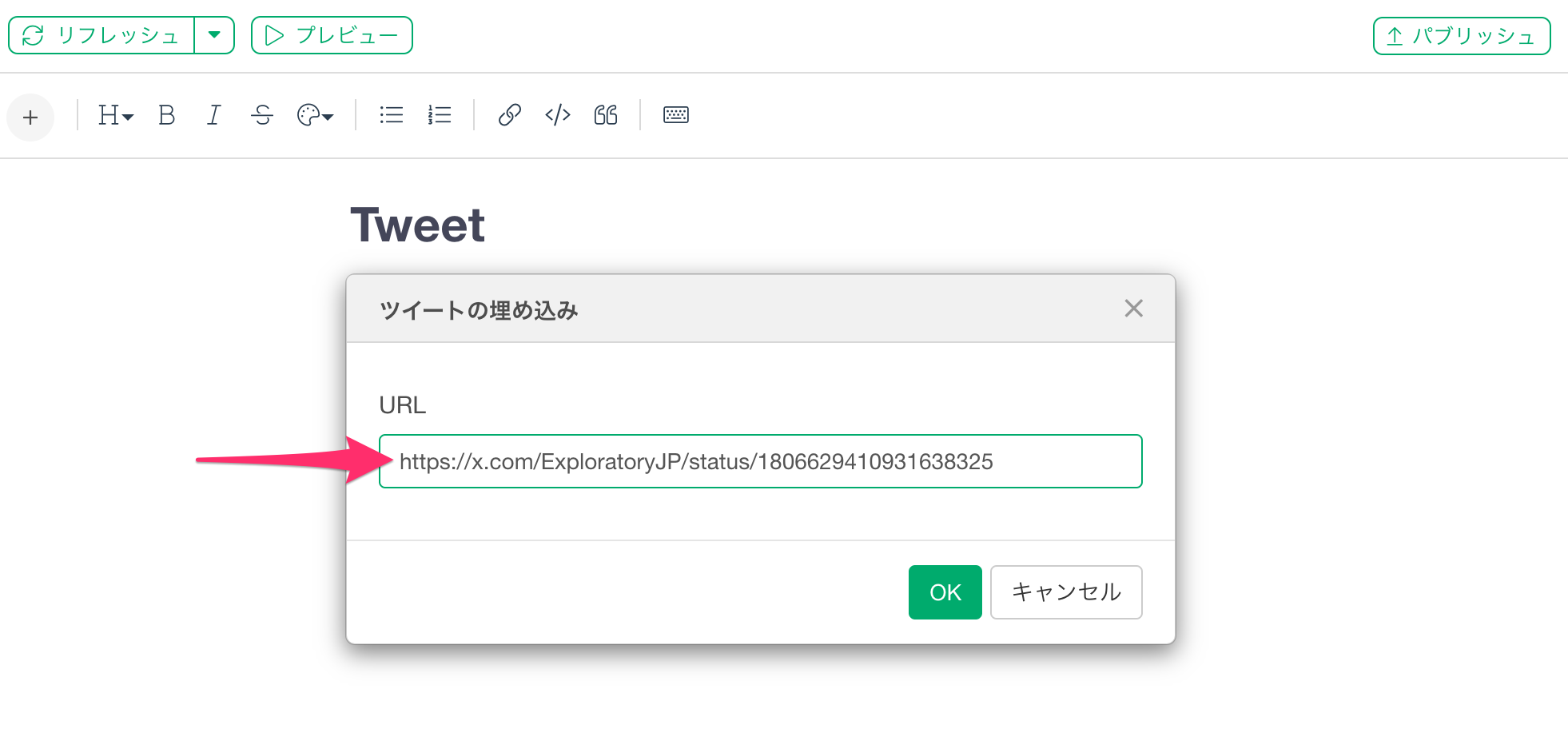
埋め込めたいTweetを指定するためのダイアログが表示されるので、埋め込みたいTweetのURLを入力します。

すると、以下のようにノートにTweetが埋め込まれます。

制約
現在、ダッシュボードのテキストエディタでは、Webページの埋め込みはサポートされていませんので、ご注意ください。