Exploratory v11新機能のハイライト
今回のv11のテーマは「What we really want is knowledge(本当に欲しいのは知識だ)」です。
データはたくさんあるが、肝心の知識は増えていないのではないか。この6ヶ月、私たちはこの質問に正面から向き合い、どのようにExploratoryを進化させることで、この問題を解決していくことができるか、こうした考えを元に作り上げたのがこのv11です。
そこで、v11で追加された新機能をハイライトとして紹介させていただきます。
ウェブからチャートの編集、新規作成
「最新のサインアップのトレンドはどうなってる?」と聞かれた場合、これまではExploratoryデスクトップを開いてデータを探し、そしてチャートを作って確認する必要がありました。
Exploratory v11からは、ウェブブラウザから直接新しいチャートを作って確認できるようになります。
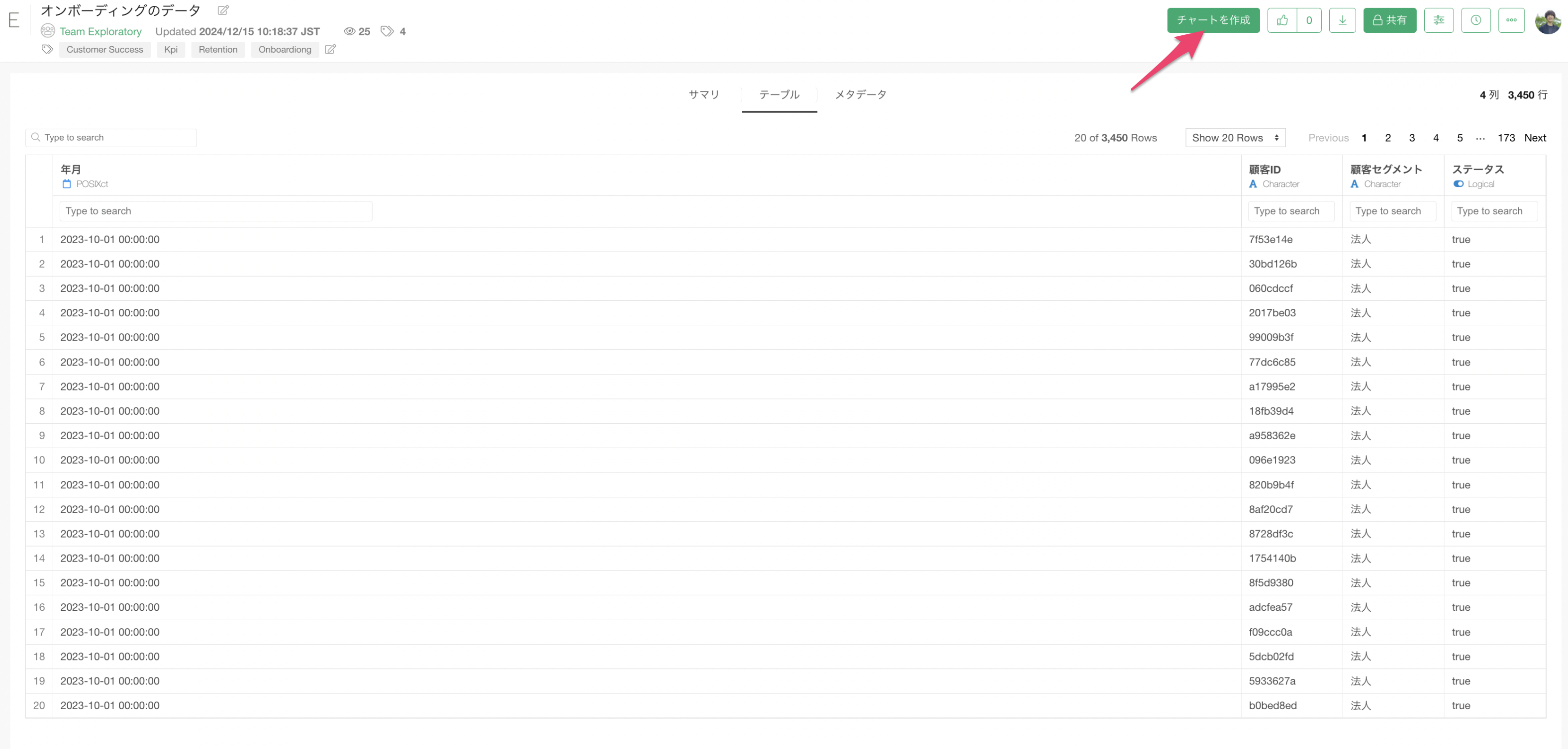
Exploratoryデスクトップ v11を使ってExploratoryサーバーにデータをパブリッシュすると、そのデータのページに「チャートを作成」ボタンが表示されるようになります。

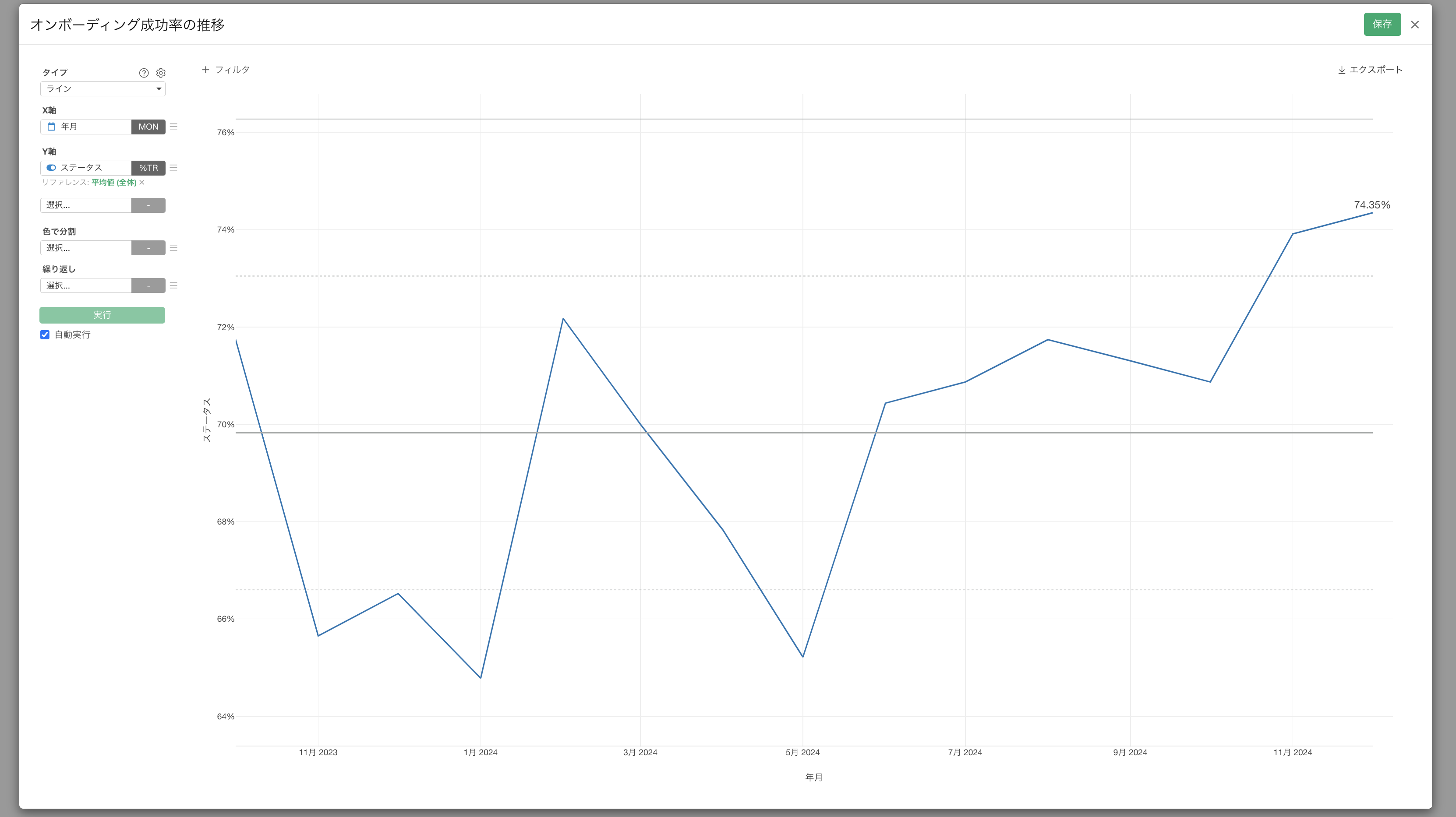
こちらのボタンをクリックするとチャートを編集するためのダイアログが開きます。こちらに出てくるチャート編集のUIと機能はExploratoryデスクトップのユーザーの方にはお馴染みのものです。列の割り当て、表計算、トレンドライン、色の設定、フィルターの追加など、デスクトップと同じ機能を使ってチャートを編集することができます。

もちろんこちらは新規作成だけではなく、既存のチャートの編集もできます。

ウェブブラウザからのチャートの作成を試したい方向けに、こちらにAirbnbサンプルデータを公開しております。ぜひお試しください!
より詳しい使い方については、下記のノートをご確認ください。
ウェブからノートの編集、新規作成
既存のノートの中にある文章やチャートなどを素早く簡単に編集したいという声をExploratoryユーザーの方から聞くことが多いのですが、今回のv11より、チャートと同じようにノートもウェブブラウザから直接編集できるようになりました。

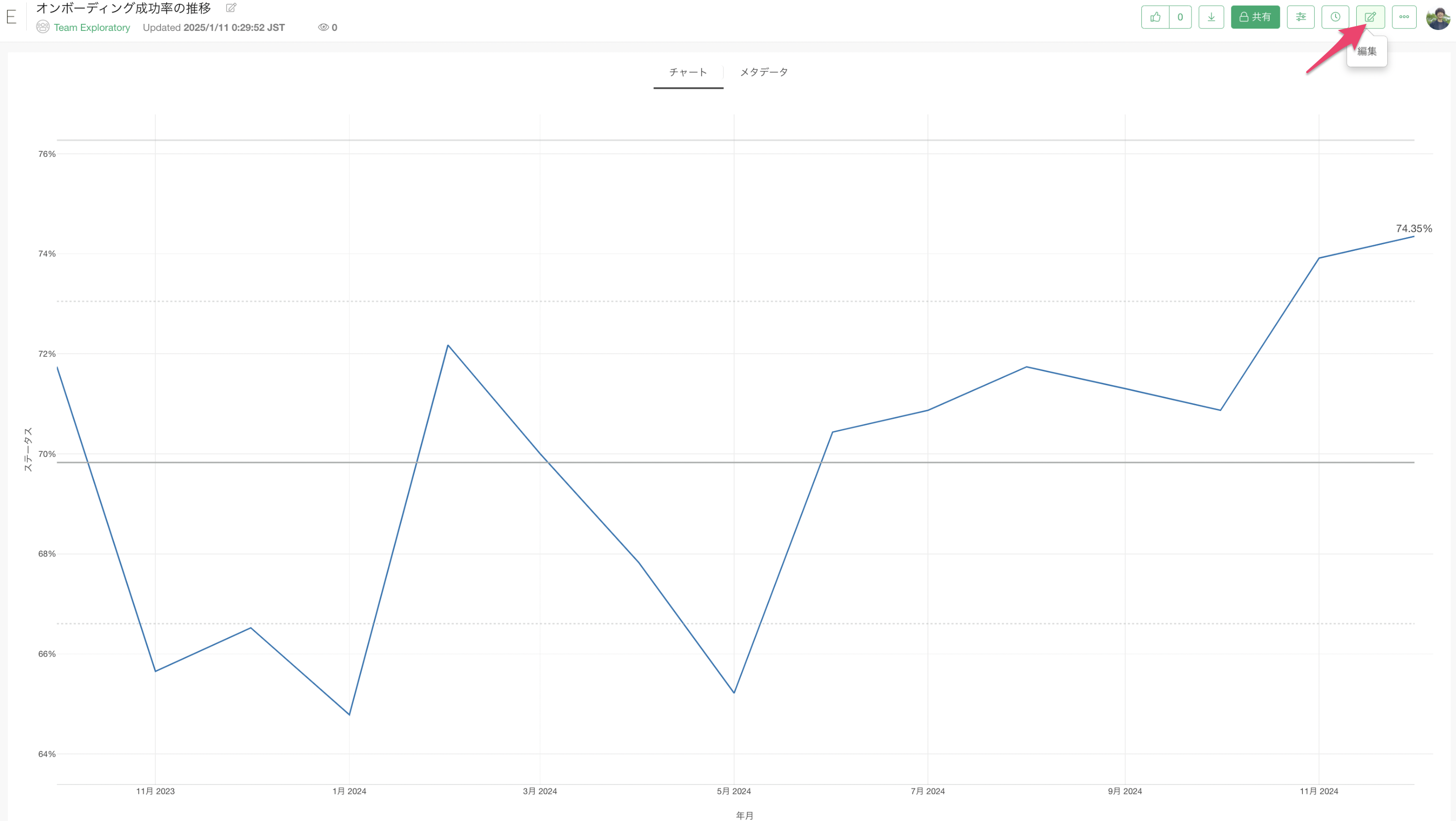
「ノートの編集」ボタンをクリックすると、Exploratoryデスクトップでお馴染みのノートエディターのUIを使って簡単にノートを編集することができます。

また、ノートの中にあるチャートは「チャートの編集」ボタンをクリックしてチャート編集のダイアログを開けることにより、直接編集することができます。

既存のノートの編集だけでなく、Webブラウザから新しくノートを作成することもできるようになっています。
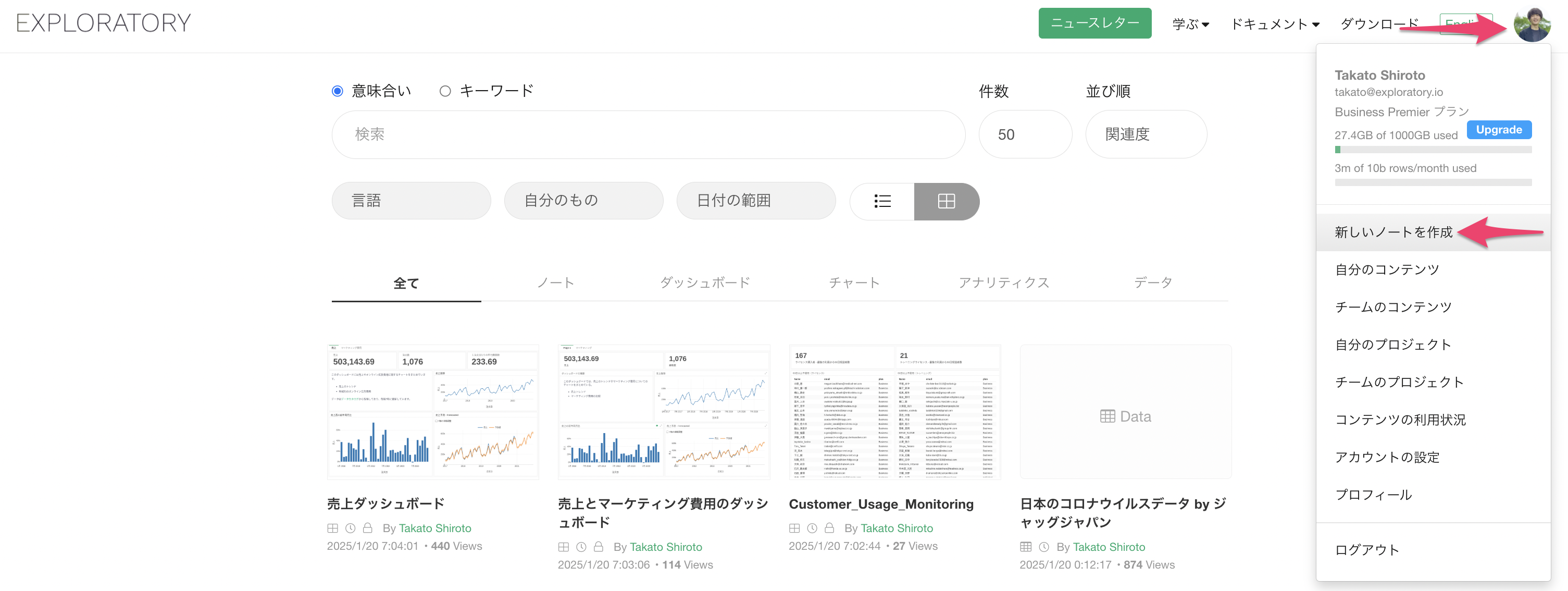
Exploratoryのページの右上にあるアカウントメニューから「新しいノートを作成」を選択することで可能です。

より詳しい使い方については、下記のノートをご確認ください。
インタラクティブ・チャート - Viewer(閲覧者)向け機能
ExploratoryではViewer(閲覧者)アカウントを無料で作ることができ、Viewerユーザーの方達とノートやダッシュボードなどを共有することができます。
今回のリリースより、ViewerユーザーはExploratory デスクトップ v11を使ってパブリッシュされたノートやダッシュボードの中にあるチャートをインタラクティブに操作することができるようになります。

ダッシュボードの場合はそれぞれのチャート上部にあるヘッダーの中に「インタラクティブ・チャート」のボタンがあります。

チャート上部に表示される「インタラクティブ・チャートを開く」ボタンをクリックすると、チャートの編集ダイアログが開くので、列の割り当てを変えたり、フィルターを使ってある特定のデータに絞ったりすることができます。

こちらの機能はデータをインタラクティブに様々な角度から見るためのものとなりますが、変更したチャートの設定を保存することはできません。
より詳しい使い方については、下記のノートをご確認ください。
プロジェクト間でのチャートやデータなどのコピー
複数のプロジェクトを使って作業をしている場合に、あるプロジェクトで作ったデータやチャートなどを別のプロジェクトにコピーしたいと思ったことはありませんか?
Exploratory v11から、プロジェクト間で以下のものをコピーすることができるようになりました。
- チャート
- データ
- データラングリング(加工)のステップ
- ノート
- ダッシュボード

ちなみにチャートのコピーに関しては、同じプロジェクト内でも別のデータフレームにコピーすることができるようになっています。
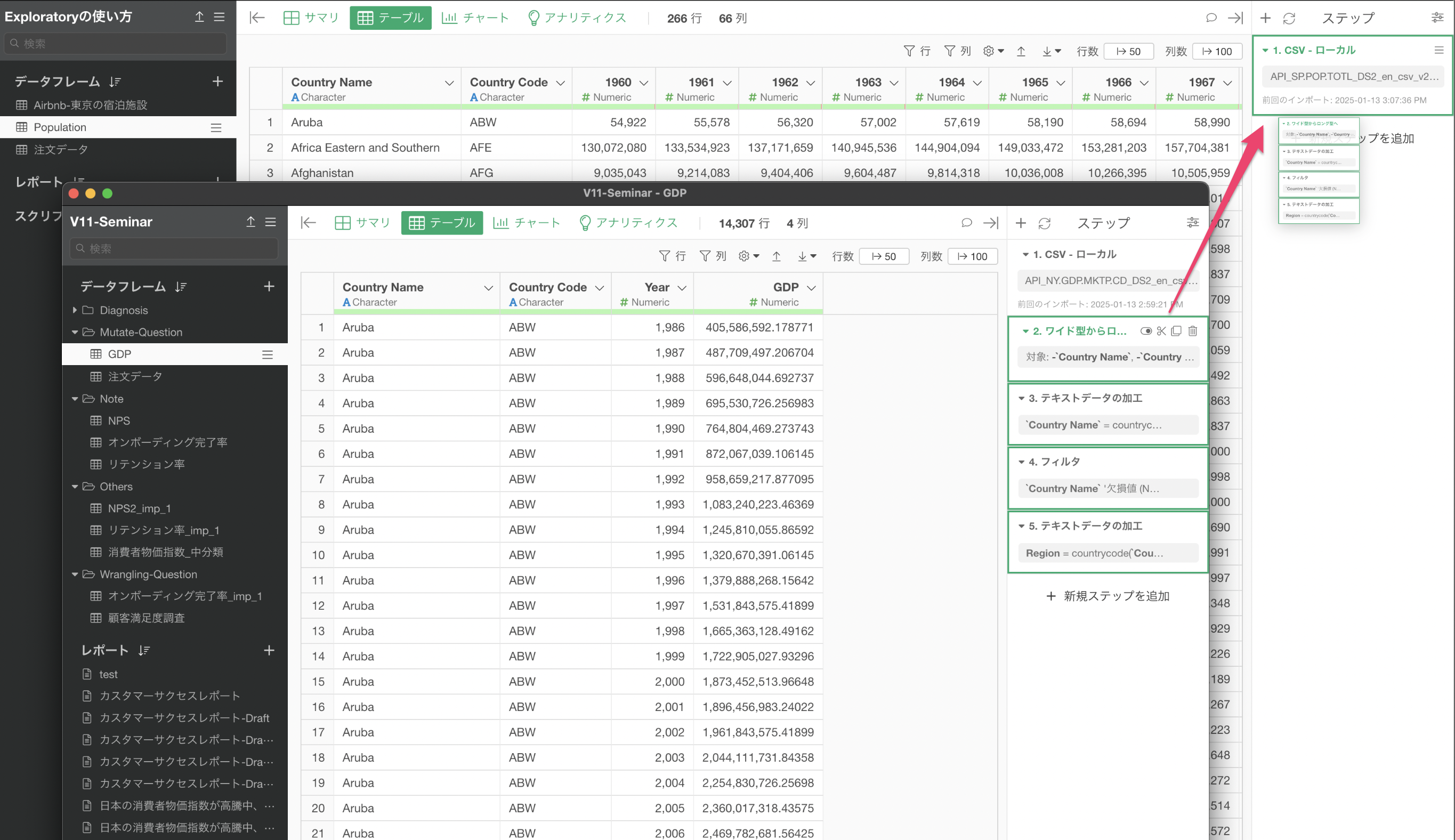
データラングリングのステップの場合、Shiftキーを押しながら複数のステップを選択し、まとめてドラッグ・アンド・ドロップして別のプロジェクトにコピーすることができます。

より詳しい使い方については、下記のノートをご確認ください。
チャートのバッチ実行モードのサポート
チャートやピボット・テーブルなどは、列を割り当てるたびに自動で表示が更新されます。しかし、計算処理や表示に時間のかかるチャートなどを編集している場合など、勝手に更新して欲しくない場合があります。
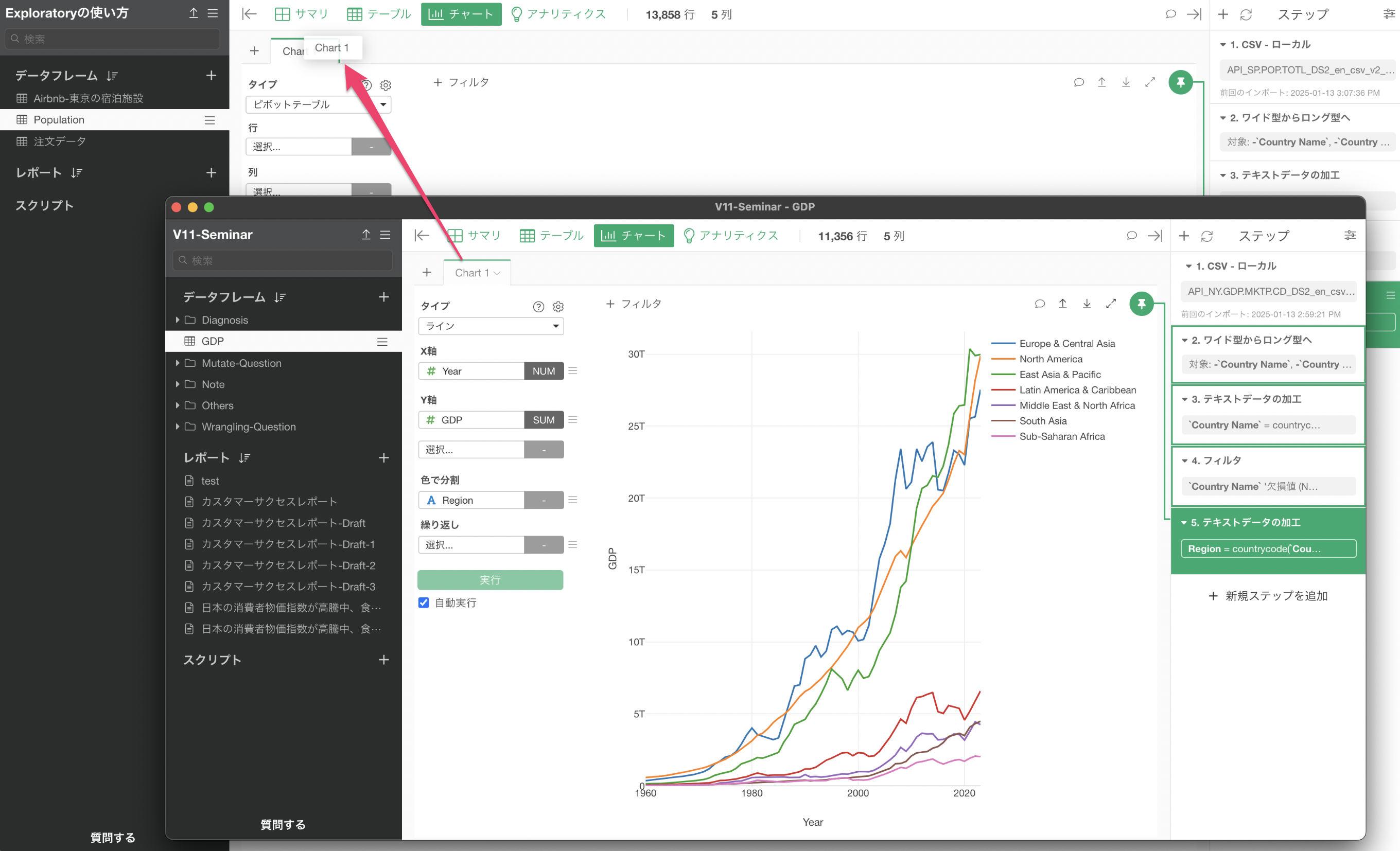
そんな時のために、Exploratory v11より「実行」ボタンが追加されました。「自動実行」のチェックボックスのチェックを外すと「実行」ボタンが有効となり、このボタンを押すまでは列の割り当てなどを変えてもチャートは更新されません。

より詳しい使い方については、下記のノートをご確認ください。
チャートのショートカットメニュー
新しく追加されたショートカットメニューを使ってリファレンスラインやトレンドラインをチャートに素早く追加できるようになりました。

詳しい使い方については、下記のノートをご確認ください。
ノートの2カラム・レイアウト
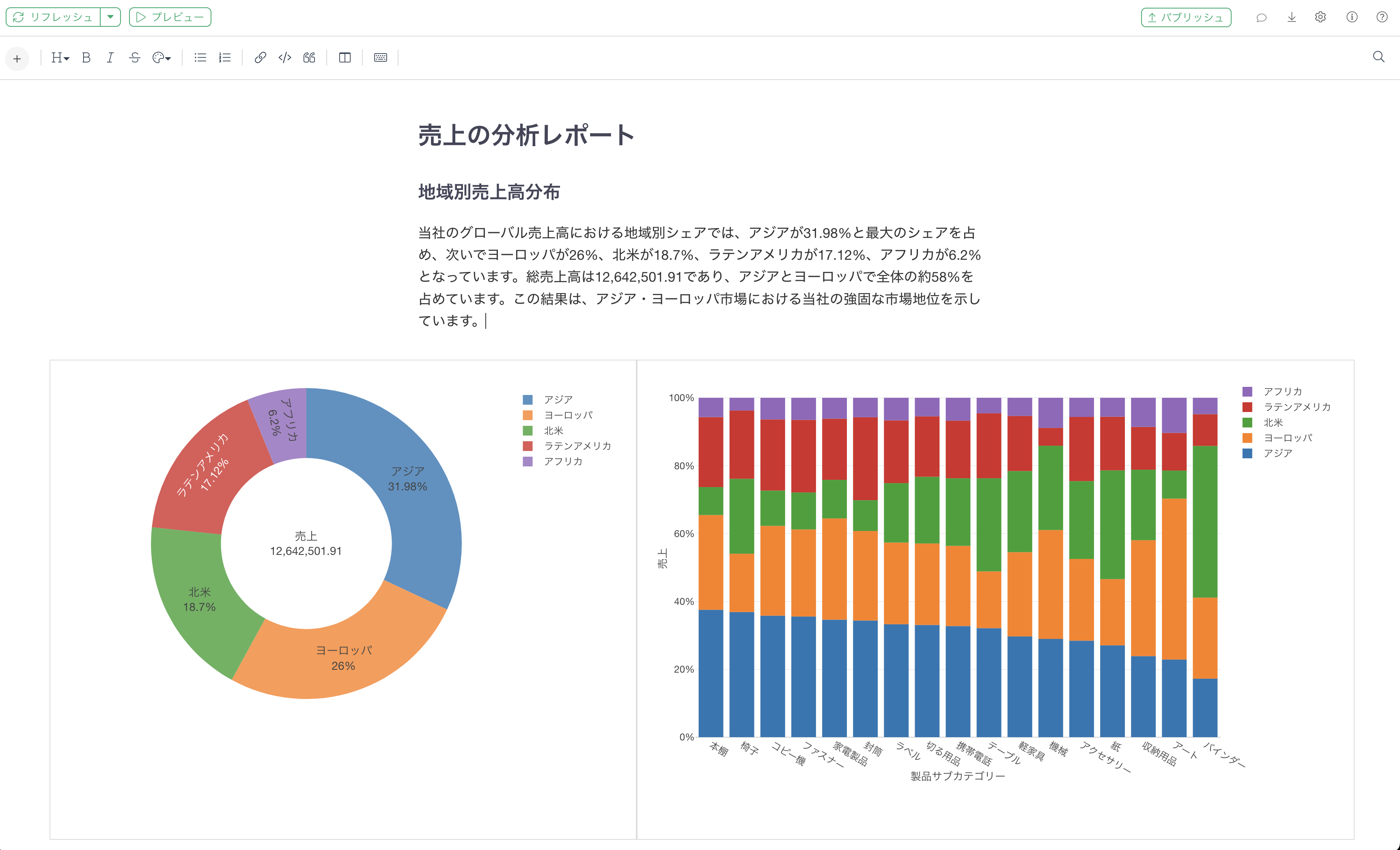
Exploratoryのv11では、ノート内で2つのチャートを横並びに配置できる2カラム・レイアウト機能が追加されました。

詳しい使い方については、下記のノートをご確認ください。
上記がExploratory v11の新機能のハイライトとなりますが、それ以外にも機能強化やバグの修正などが入っております。それらはリリースノートより確認できますので、ぜひご覧ください。
Exploratory デスクトップのダウンロードやアップグレード方法については、以下のノートをご覧ください。