商談数 / 商談完了率
商談数と商談化率は、営業活動における重要な指標で、特にBtoBビジネスにおいて見込み顧客の商談創出と成約までの進捗状況を評価するための指標です。
これらの指標は、営業マネージャーや営業担当者が日々の営業活動の効率性と効果を評価し、改善点を検討するために不可欠です。
特に四半期、月次、週次での営業のパフォーマンスをレビューするためににモニタリングする必要があります。
営業にとって最も重要な指標が売上(受注金額・件数)であることは言うまでもありません。しかし、特に法人向けのBtoBビジネスにおいて顕著ですが、売上はある日、突然、発生するものではありません。
営業にとって最も重要な指標が売上(受注金額・件数)であることは言うまでもありません。しかし、特に法人向けのBtoBビジネスにおいて顕著ですが、売上はある日、突然、発生するものではありません。
営業にとって最も重要な指標が売上(受注金額・件数)であることは言うまでもありません。しかし、特に法人向けのBtoBビジネスにおいて顕著ですが、売上はある日、突然、発生するものではありません。
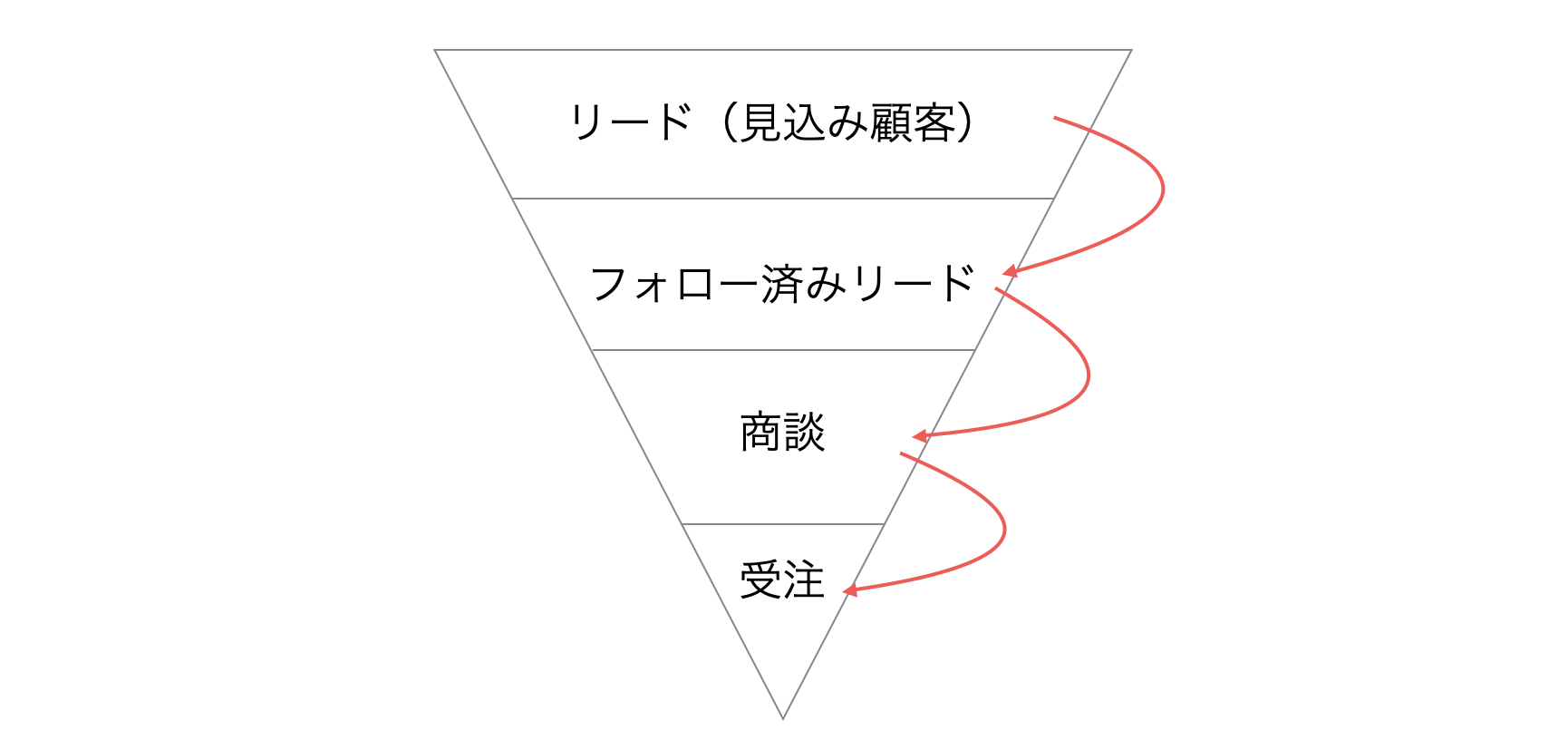
多くの場合、「ファネル(ろうと)」で表現される顧客ステージが進むことで、顧客は購買(受注)に至ります。

言い換えれば、ファネルで表現される顧客ステージごとの指標が、営業のパフォーマンスを上げるために見ておくべき売上の「先行指標」となるわけです。
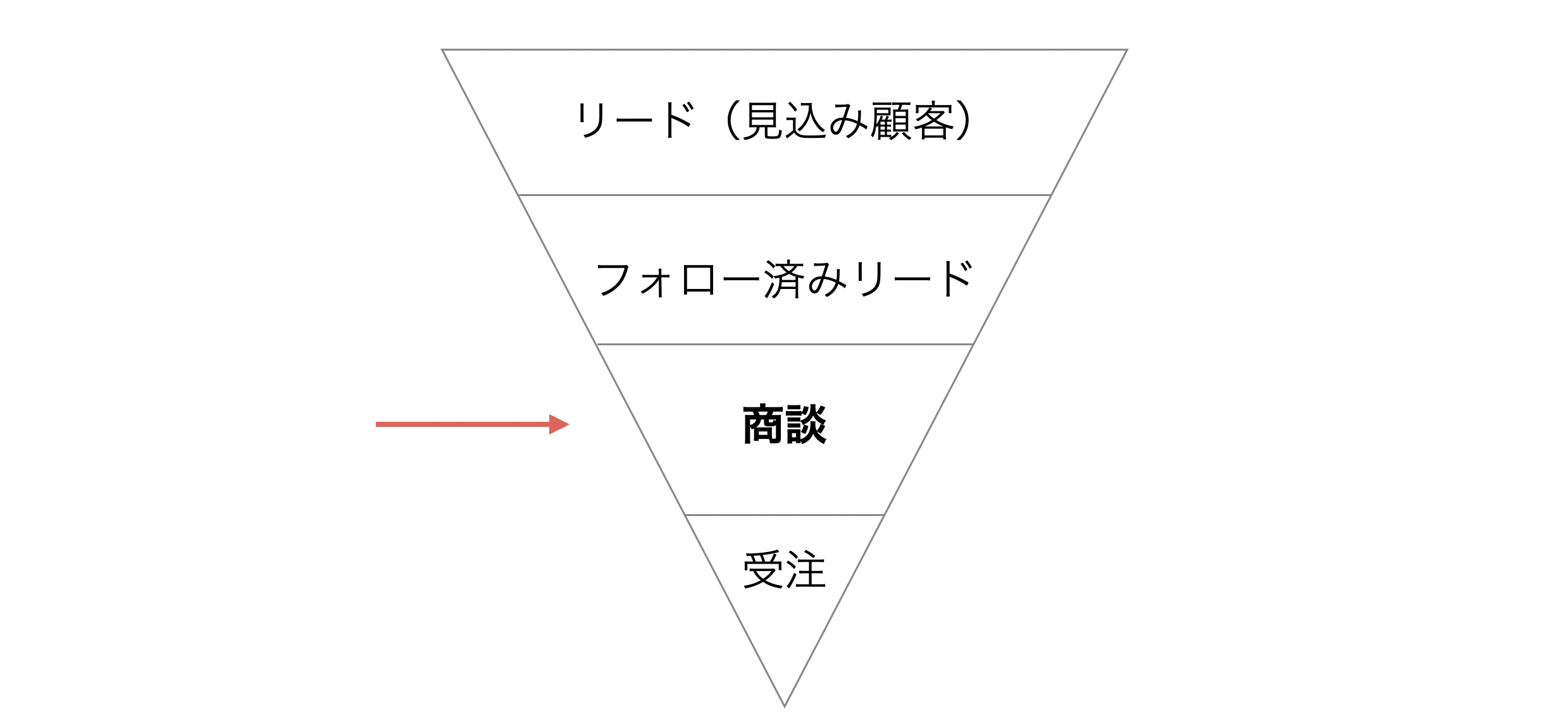
今回のノートでは、このファネルの顧客ステージである「商談」に注目して、「商談数」と「商談化率」について紹介します。

リードへの継続した情報提供や提案を通して、見込み顧客の方達が製品やサービスの必要性を感じるようになると商談が発生し、お客様は、具体的に導入するサービスや製品を決めることになります。

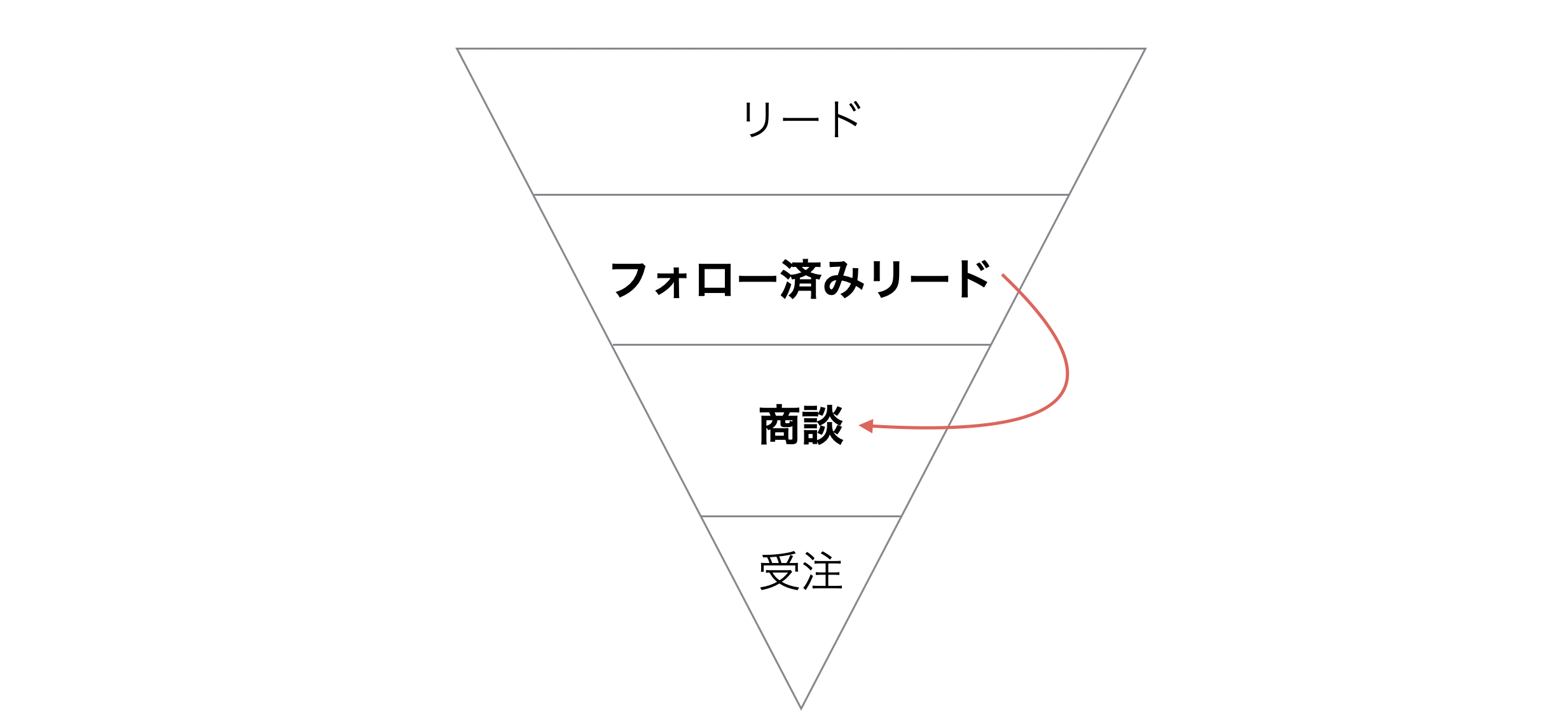
そこで、「商談数」が「商談」のステージの先行指標になるわけですが、その時々で、商談のもととなる、フォロー済みのリードの数には増減があるため、フォロー済みリードの数に左右されることなく、そのパフォーマンスを比較できるように、実際には**商談化「率」**をモニターすることになります。
そして、フォロー完了率の推移をモニターすることで、リードのフォローアップにあたり、問題が生じていないかを理解できるようになります。

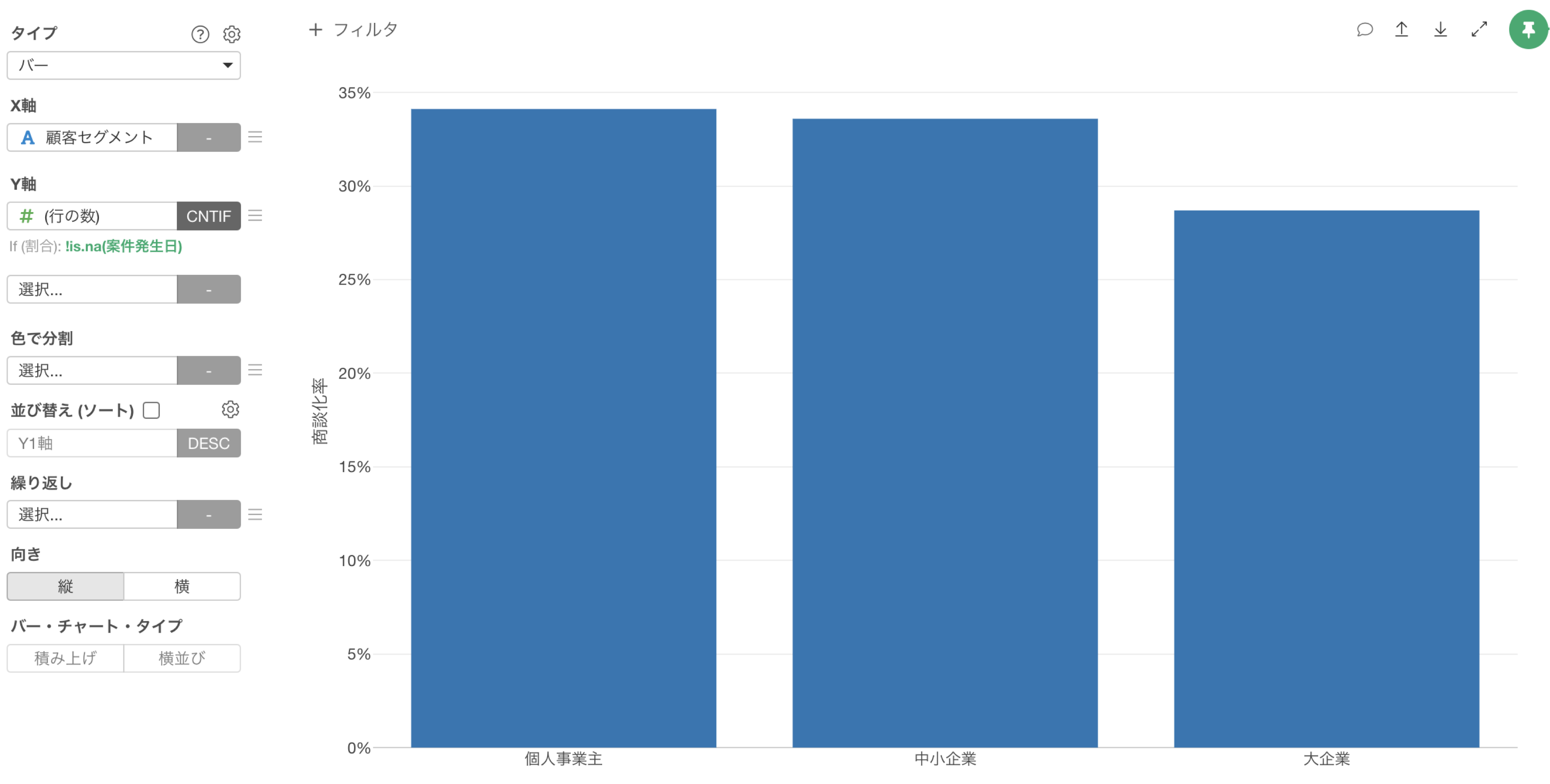
さらに、セグメント(例: 業種、エリア、担当営業、部署)ごとに商談化率を可視化して、フォロー率が低いセグメントを見つけたときには、改善に取り組むことが可能です。

商談化数 / 商談化率の計算
今回は以下の2つのデータを使って、「顧客セグメント」ごとの月次顧客獲得コストを計算します
- (フォロー済み)リード
- 商談
「リード」データは1行が1人の見込み顧客を表し、列には、その見込み顧客の情報や、すでにフォローアップ済みかどうかや、フォローアップ日に関する情報が含まれています。

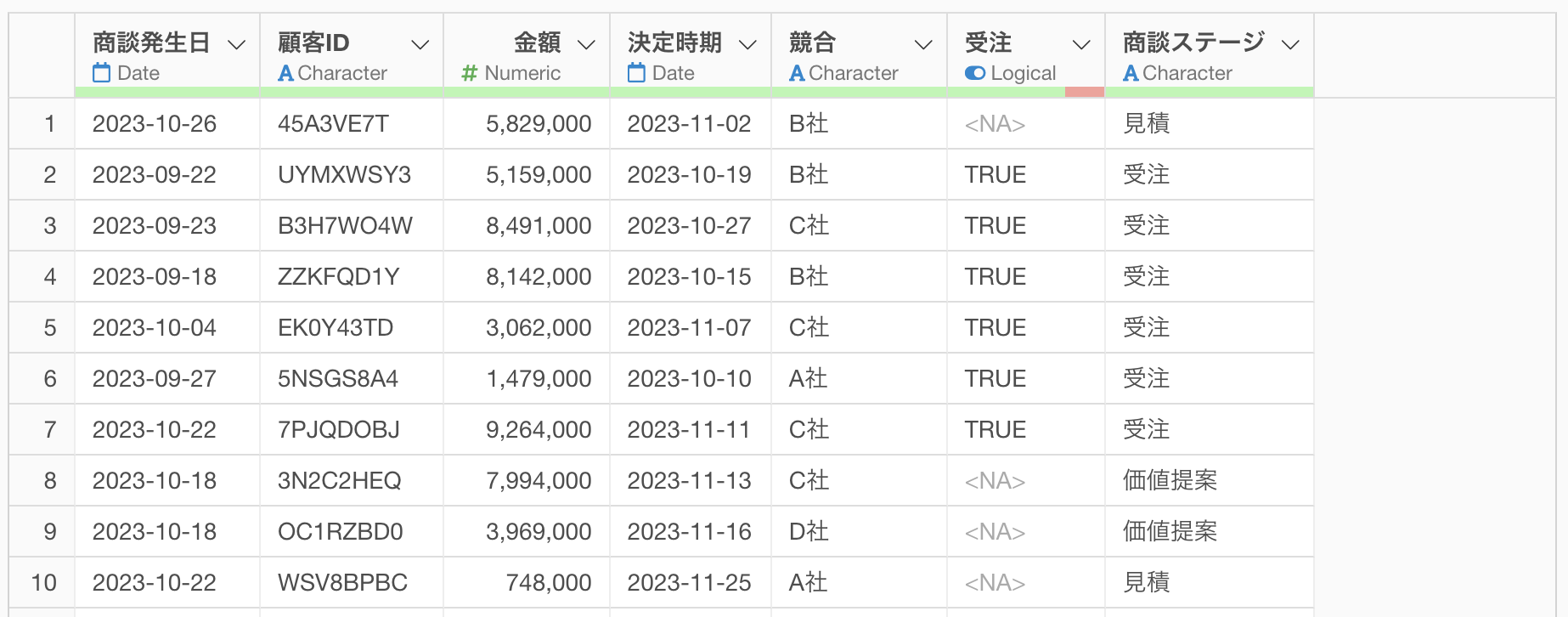
また「商談」データは1行が1つの顧客(商談)を表しており、列には、商談に関する情報が含まれています。

商談化数 / 商談化率の計算のステップ
今回は、以下のステップで、月ごとの商談化数 / 商談化率を計算します。
- リードデータと商談データの結合
- フォローアップ済みのリードのみにフィルタ
- 月ごとの商談化数 / 商談化率の可視化
1. リードデータと商談データの結合
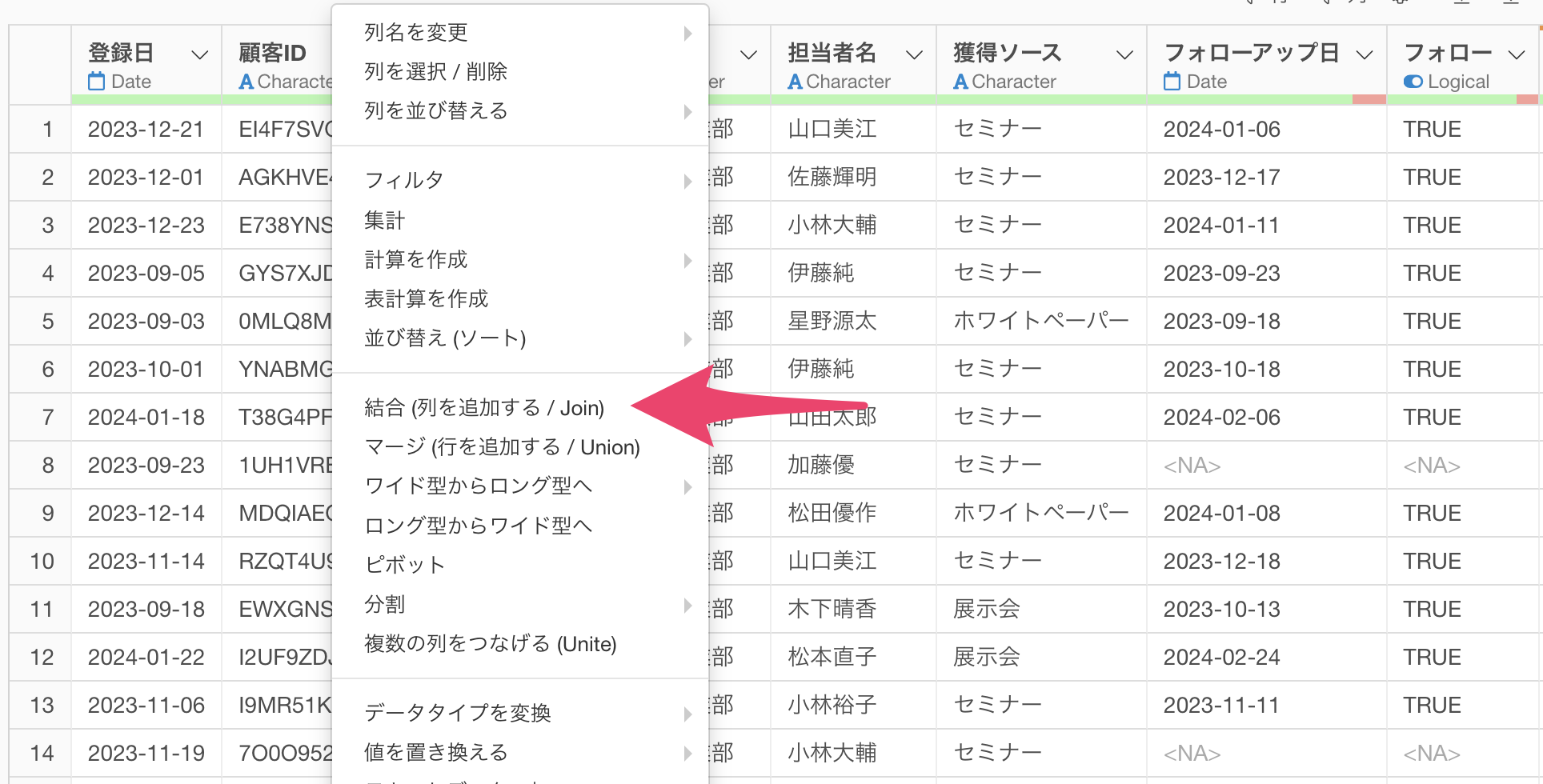
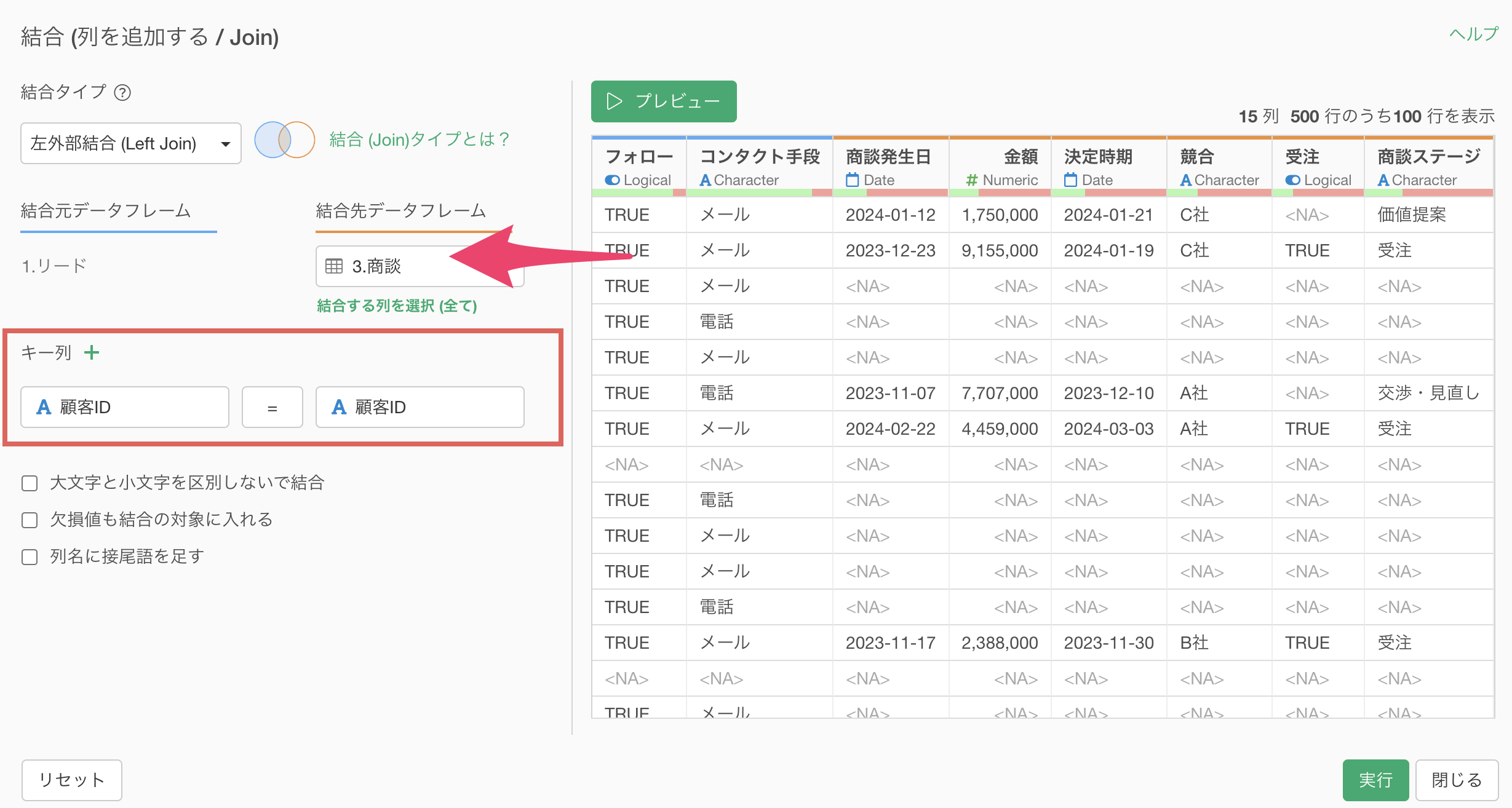
まずはリードのデータに商談データを結合するために、「顧客ID」の列ヘッダーメニューから「結合」を選択します。

結合のダイアログが開いたら、結合先データフレームとして「商談」を選択します。

このとき、結合キーに「顧客ID」が自動的に選択されていることを確認してください。これは結合先のデータに「顧客ID」と一致する名前の列名があるためです。
プレビューを確認し、問題がなければ実行ボタンをクリックします。
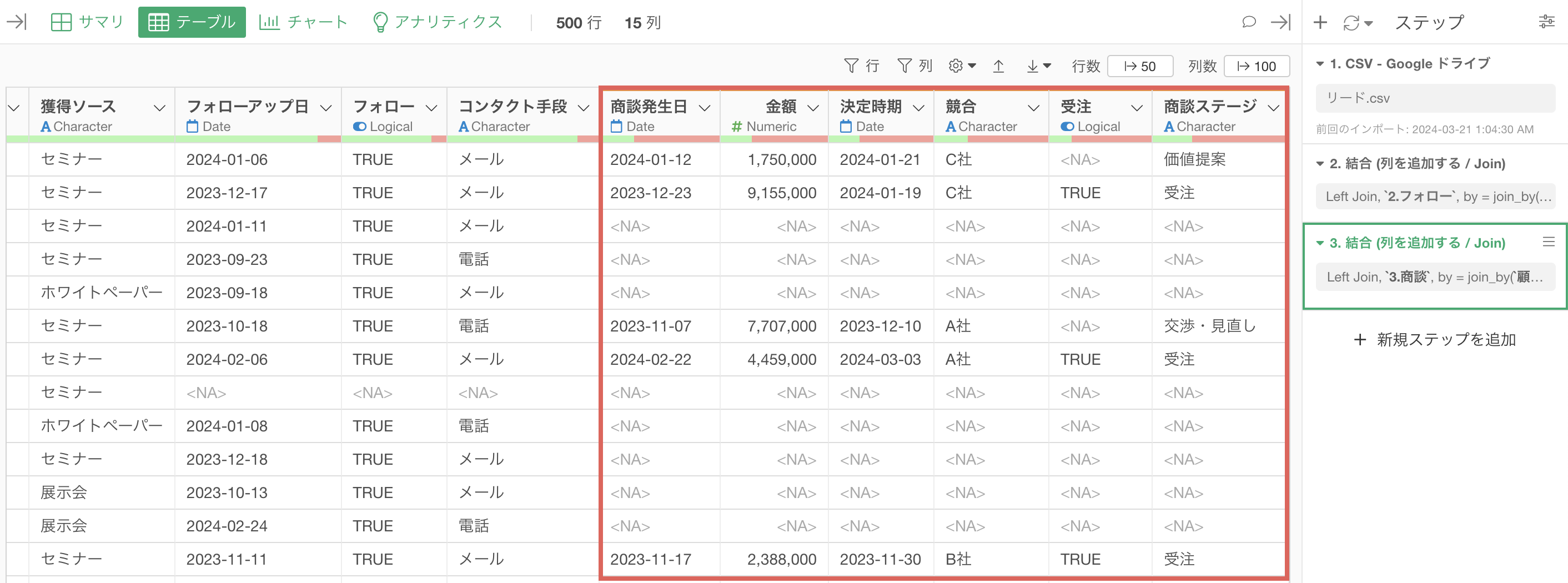
これでリードデータに商談データを結合できました。

2. フォローアップ済みのリードのみにフィルタ
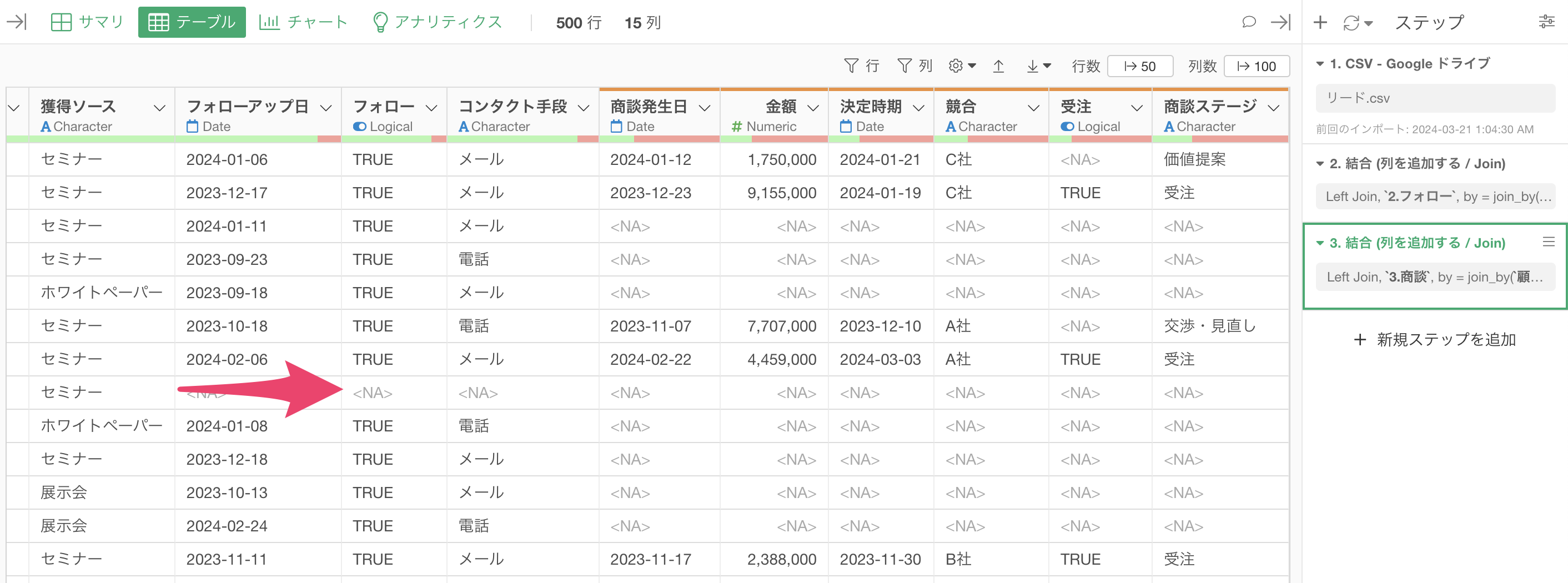
現在のデータには、営業としてフォローしていない顧客も含まれています。そのため、フォローアップした顧客からどれだけの商談が発生しているかを知りたければ、フォローしていないリードをデータから取り除く必要があります。

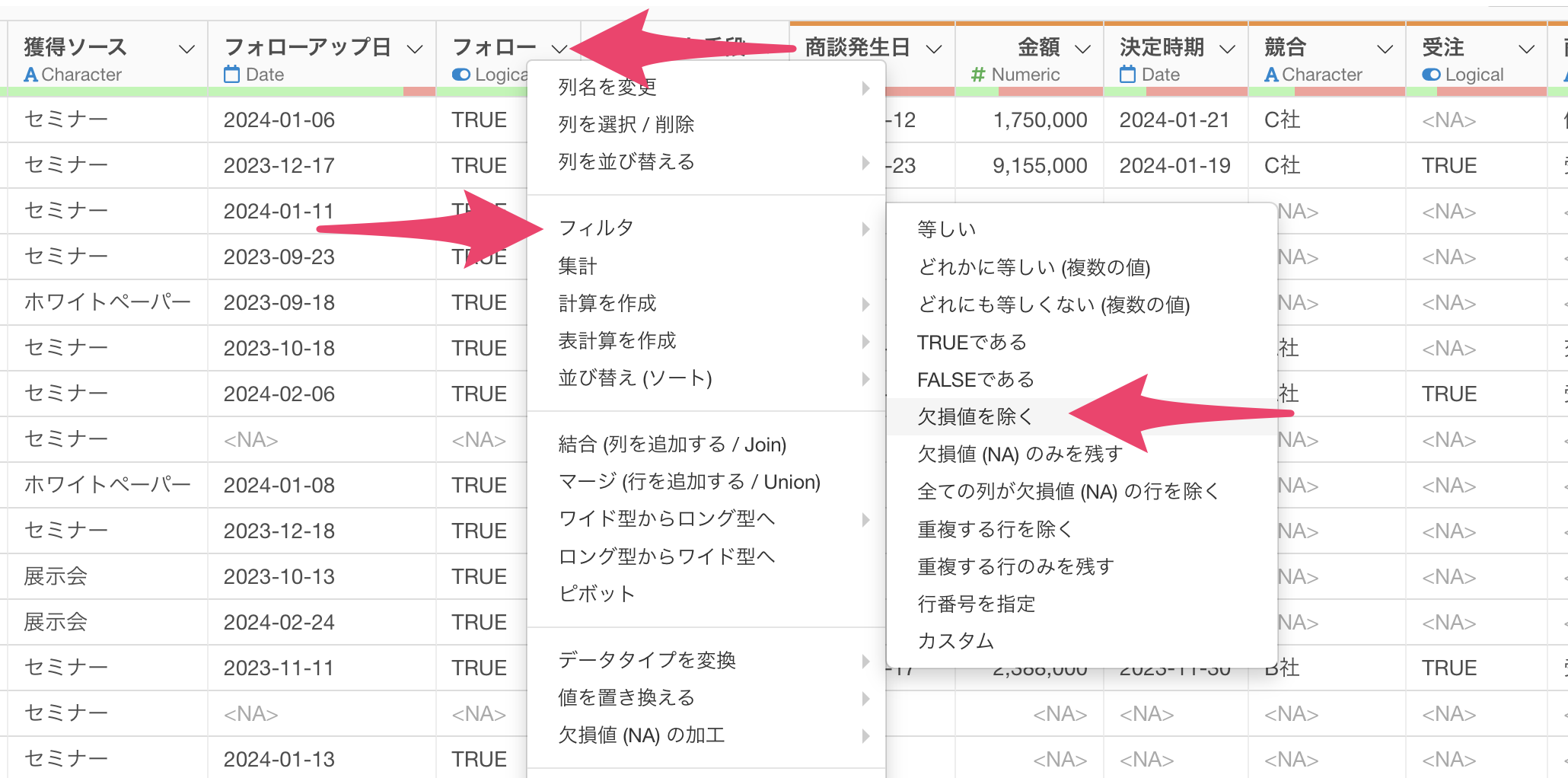
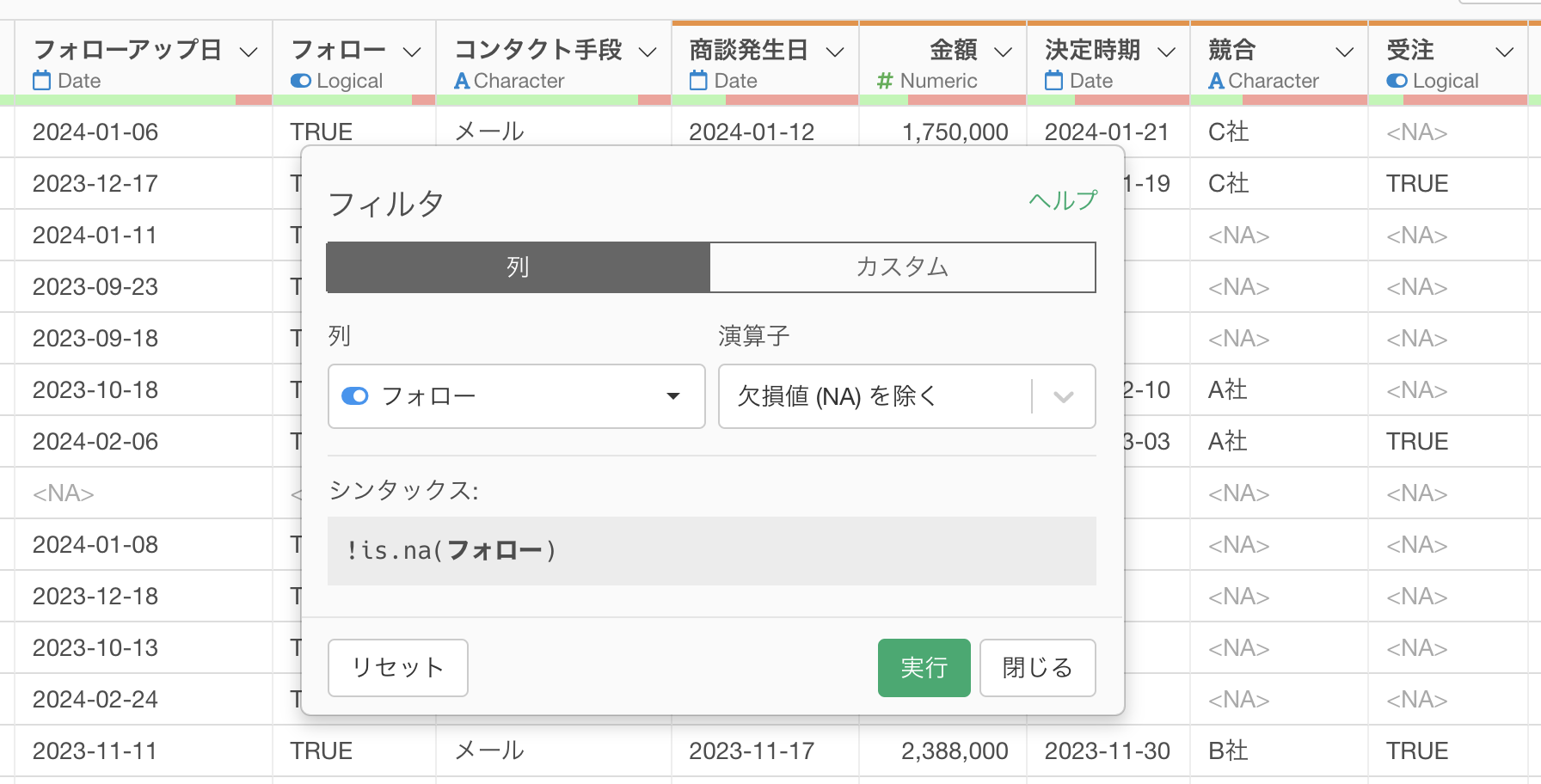
そこで、「フォロー」列のヘッダーメニューから「フィルタ」、「欠損値を除く」を選択します。

フィルターのダイアログが開いたら、実行ボタンをクリックします。

これで、フォローしていないリードをデータから取り除くことができました。

3. 商談数・商談化率の可視化
今回加工したデータには、「案件発生日」という列があります。また、1行が1人の見込み顧客(今回のデータで言うと案件)を表していますので、月ごとに、「案件発生日」が欠損値でない行数や、その割合を集計することで、簡単に商談数・商談化率は可視化できます。

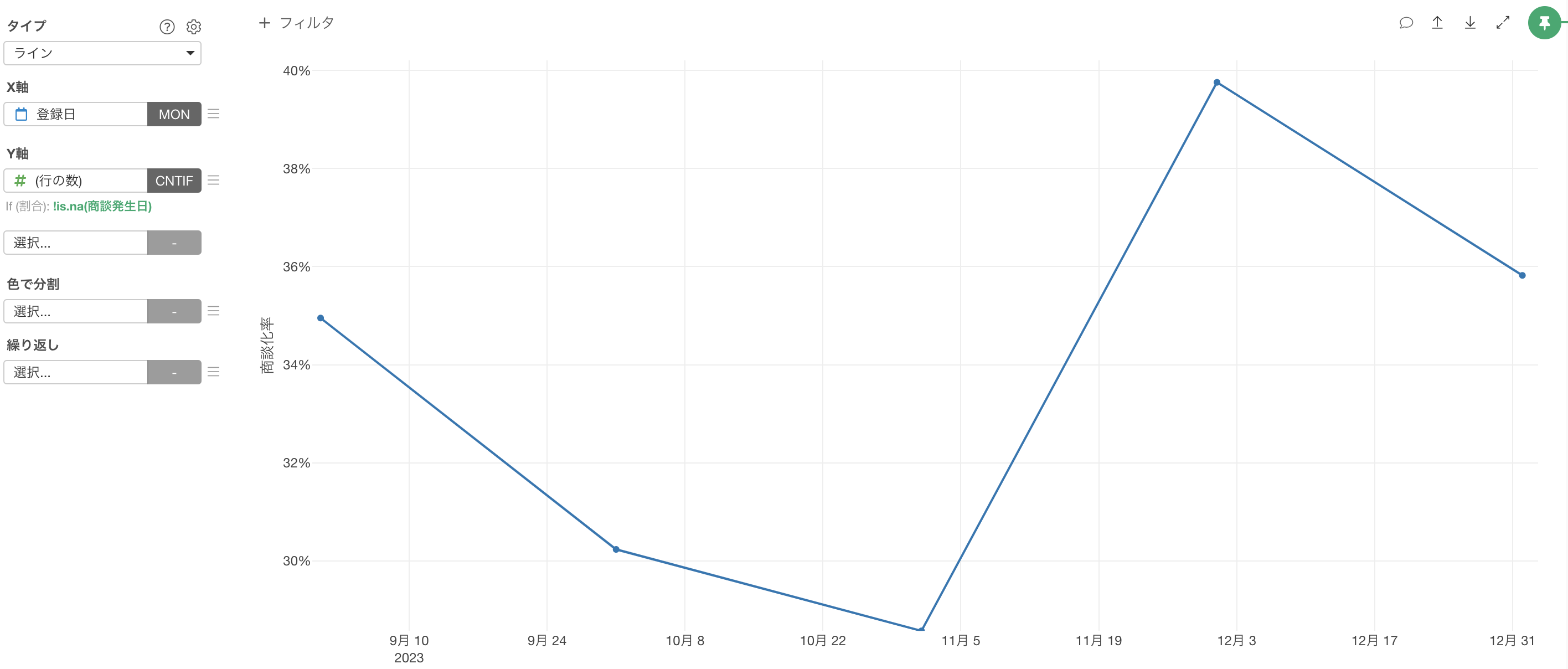
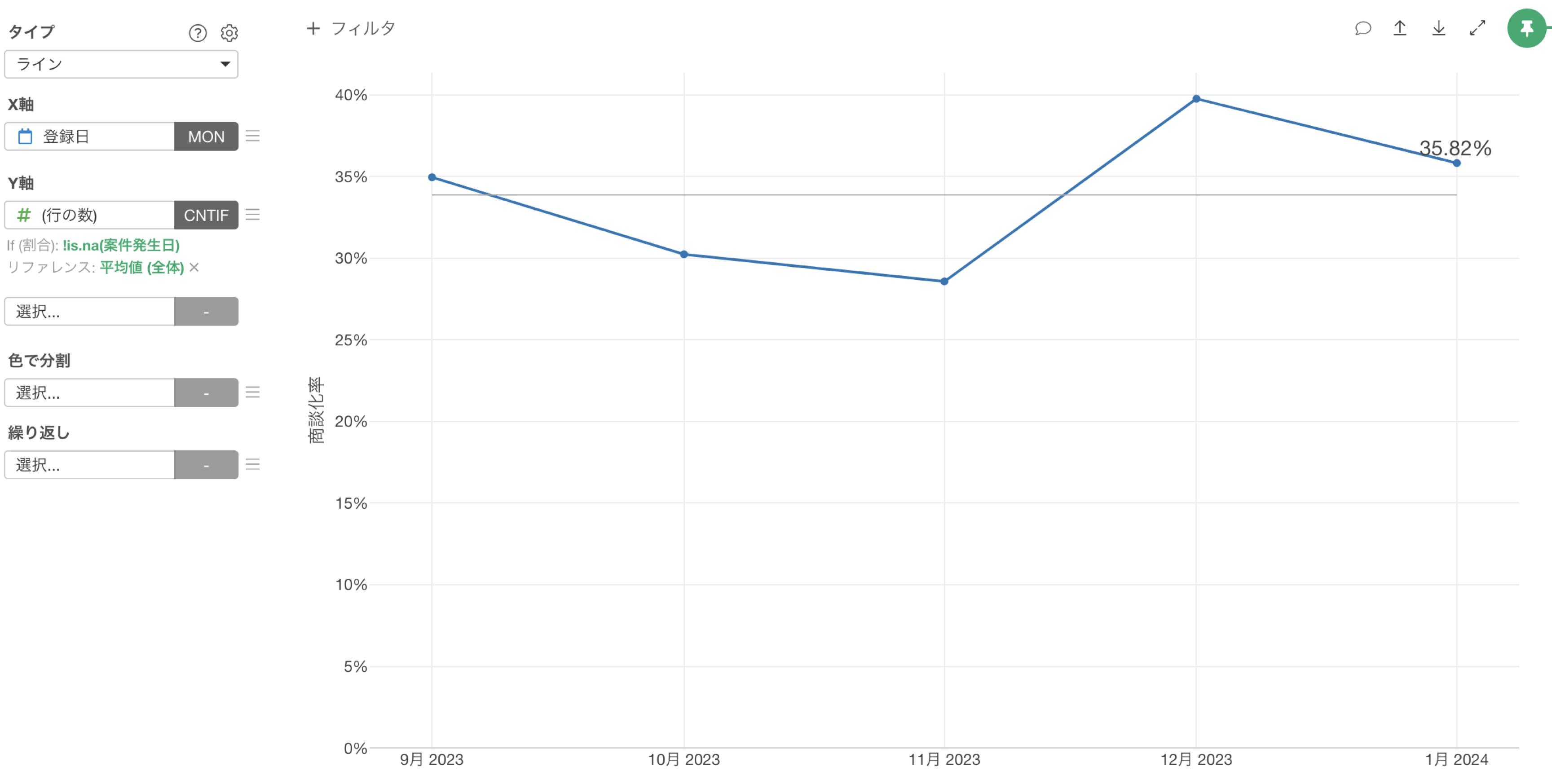
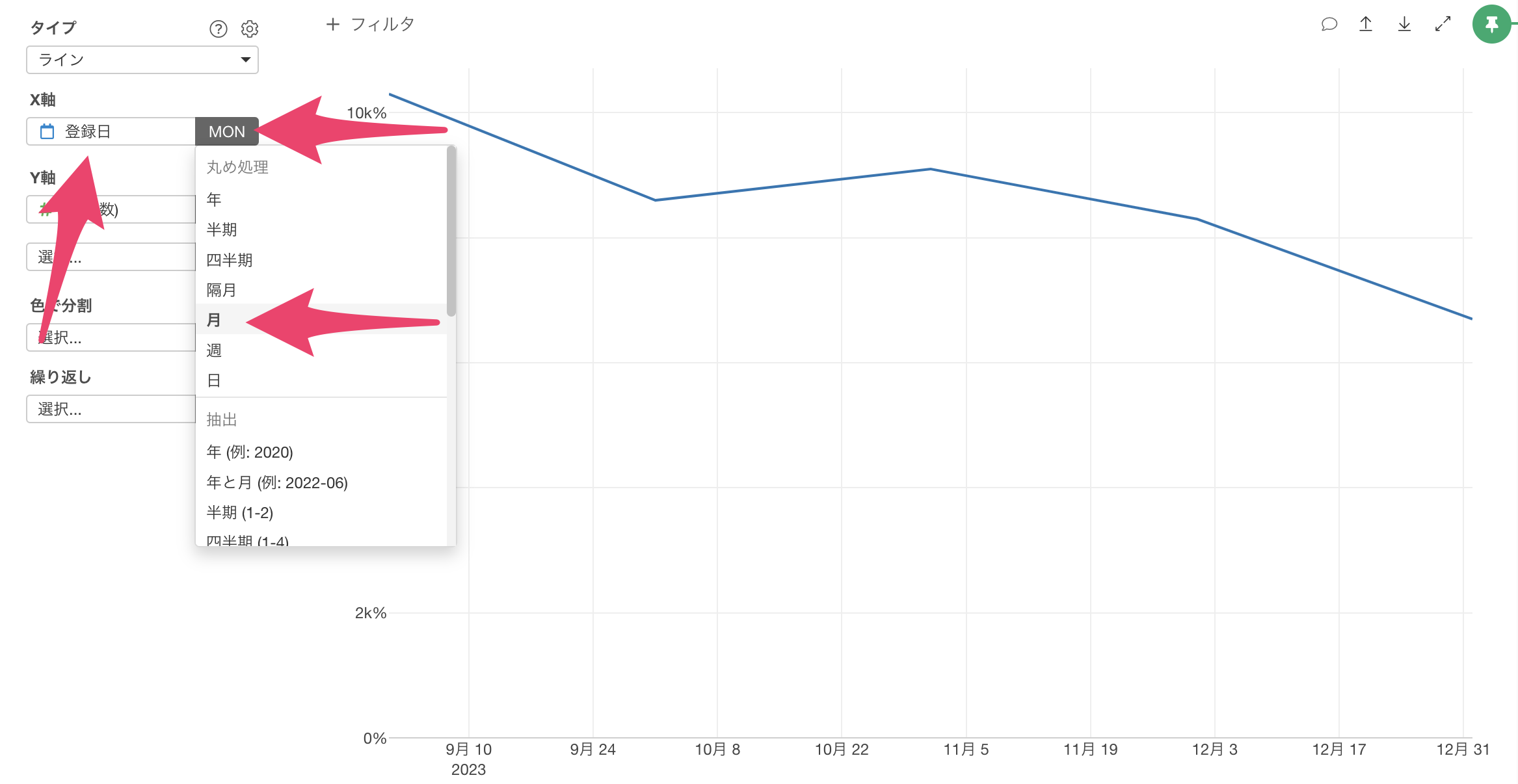
今回は、月ごとに商談化率を集計・可視化するためにチャートビューに移動し、新しいチャートを作成のうえ、チャートタイプで「ライン」を選択し、X軸に「登録日」を選択し、単位を「月」に設定します。

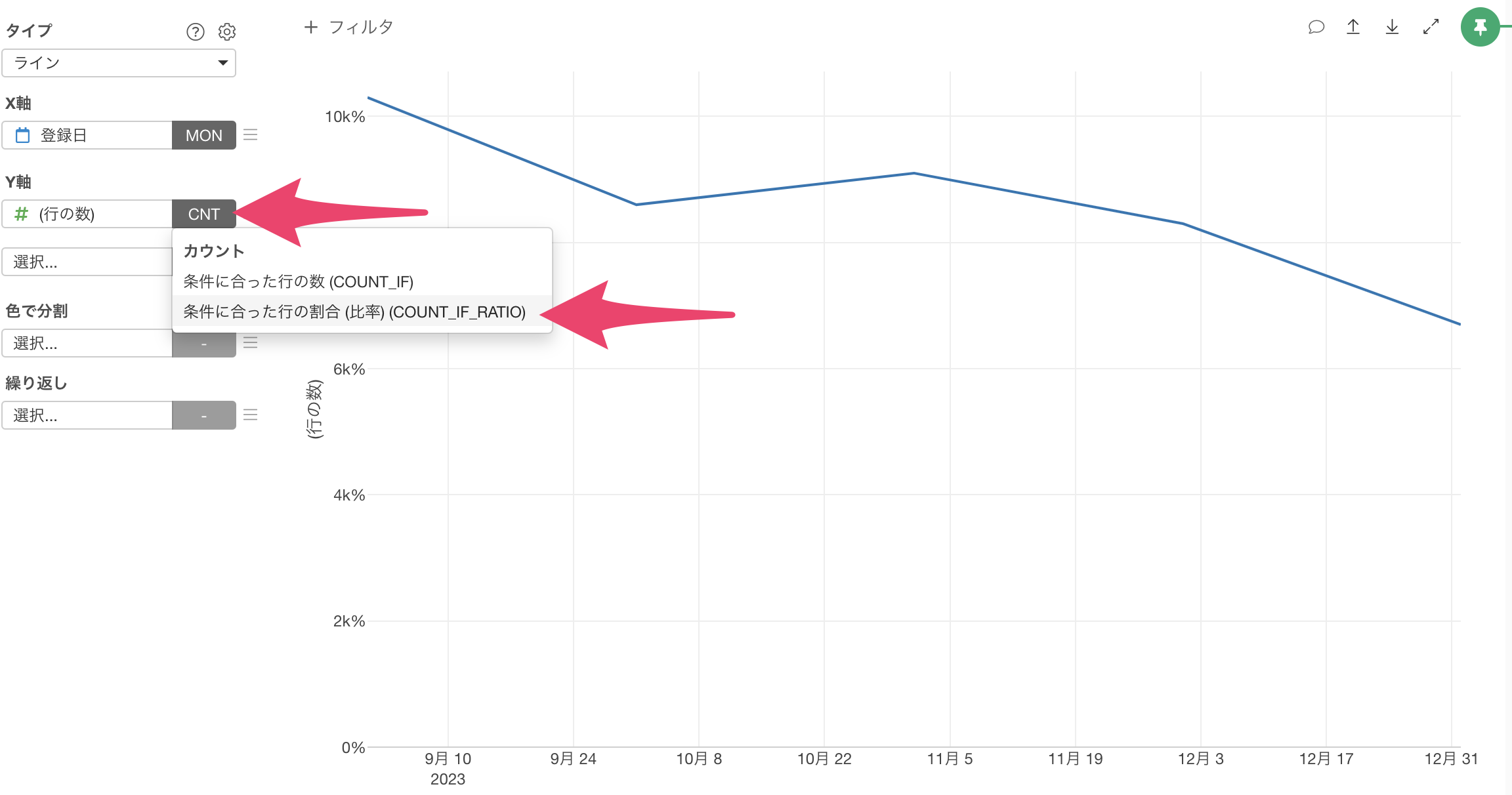
次にY軸の値が「(行の数)」になっていることを確認したら、集計関数に「条件にあった行の割合」を選択します。

条件を設定するためのダイアログが開いたら「商談発生日」列を指定し、「欠損値を除く」を選択します。

これで、月ごとの商談化率の可視化ができました。

チャートの見映えを整えることで、より指標の推移の変化を捉えやすくなります。