
内定受諾率
採用活動において、空いているポジションの人員を採用できることが重要であることは言うまでもありません。
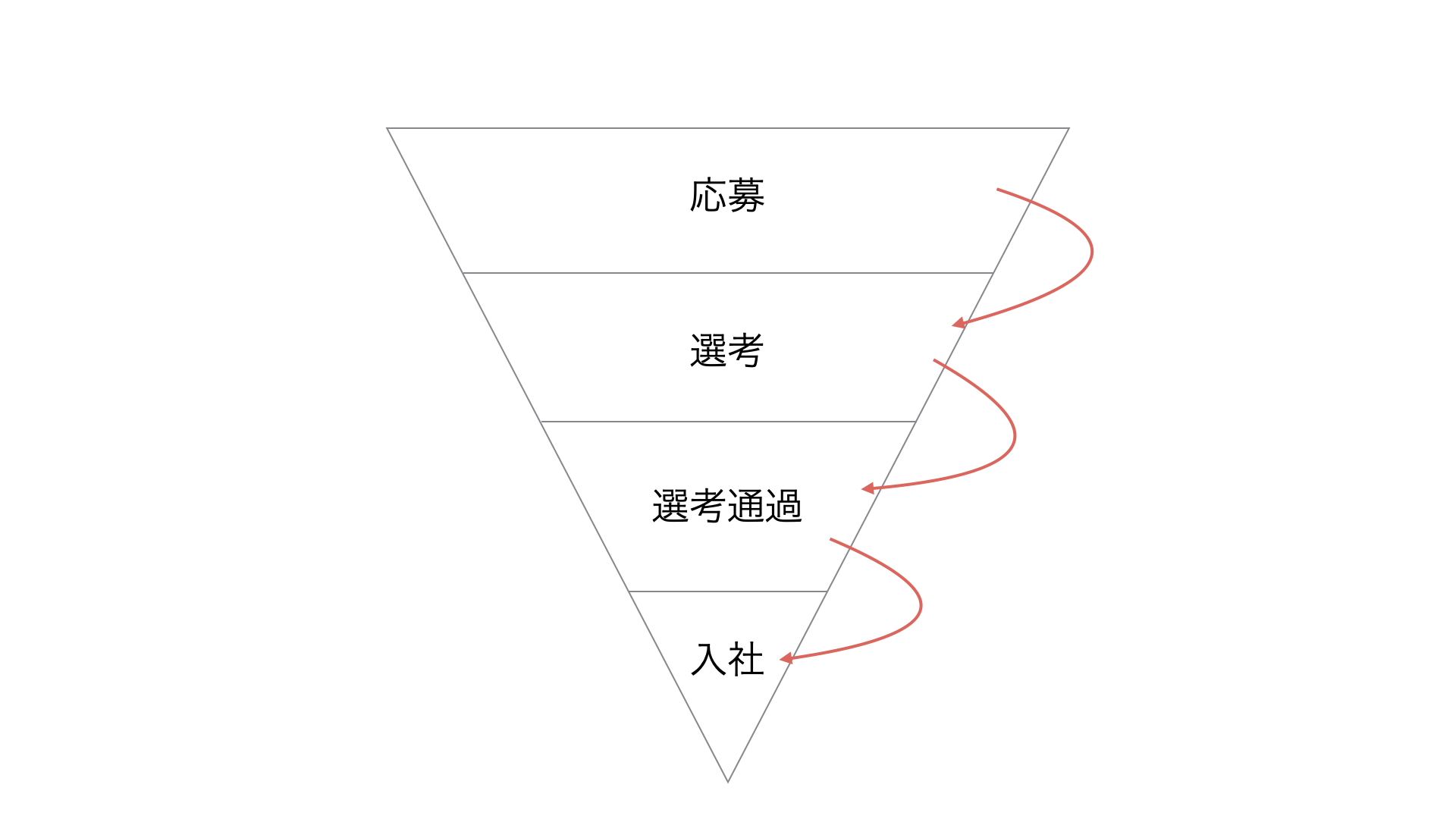
そして多くの場合、「採用ファネル」で表現される応募者の選考ステージが進むことで、候補者は入社に至ります。

言い換えれば、ファネルで表現される選考ステージごとの指標が、採用担当者のパフォーマンスを上げるために見ておくべき入社者数の「先行指標」となるわけです。
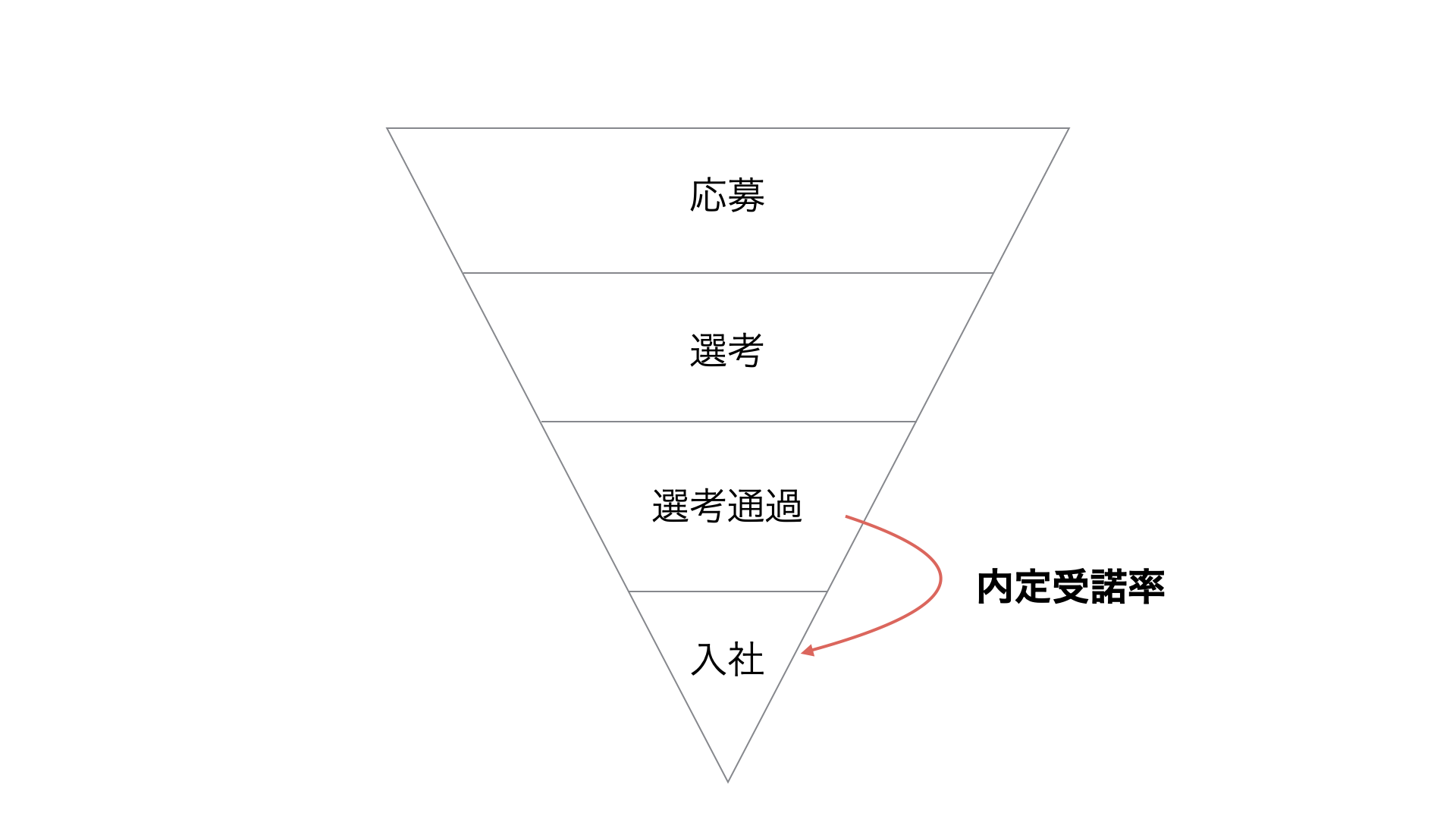
今回は、この採用ファネルの最終ステージである「入社」に注目して、「内定受諾率」を紹介します。

仮に候補者が最終面接を通過し、内定を出したとしても、他社への就職を選択したり、転職を見送ったりすることもあり、全ての内定者が入社に至るとは限りません。
そこで、内定を出して、実際に受諾に至った人数をモニターすることで、採用活動の最終的なパフォーマンスを評価できるようになります。
しかし、その時々で、内定を出す母数となる最終面接通過者の数には増減があるため、通過者数に左右されることなく、そのパフォーマンスを比較できるように、実際には内定受諾「率」をモニターすることになります。

内定受諾率の推移をモニターすることで、以下のような課題が生じていないかを理解できるようになります。
- 給与・待遇の競争力
- 企業の魅力度や採用ブランド
- 候補者とのコミュニケーションの質
- 内定者フォローの適切性

内定受諾率の作り方
今回は以下の2つのデータを使って、内定受諾率を作ったうえで、その推移を月ごとに可視化します。
応募データ

1行が1つのポジションに対する応募を表していて、列には募集ID、応募ポジション、応募者ID、応募ソースなどの情報があります。
選考データ

1行が募集者に対する選考の情報を表していて、列には応募者ID、各面接の実施日、各面接の結果、内定の受諾状況などの情報があります。
なお、2つのデータには「応募者ID」という共通する列があります。

内定受諾率を計算するステップ
仮に、一次面接の次が最終面接となる採用プロセスにおいて、その月に至るまでの内定受諾率を計算したければ、以下のように、以下の4つの情報が必要です。
- 最終面接の実施数
- 内定受諾数

そのため、以下のステップで内定受諾の累積数を計算していきます。
- 応募データと選考データを結合する
- 月ごとの指標(最終面接の通過数、内定受諾数)を集計する
- 月ごとの指標の累積値を計算する
- 内定受諾率を計算する
1. 応募データと選考データを結合する / 2. 月ごとの指標を集計する / 3. 月ごとの指標の累積値を計算する
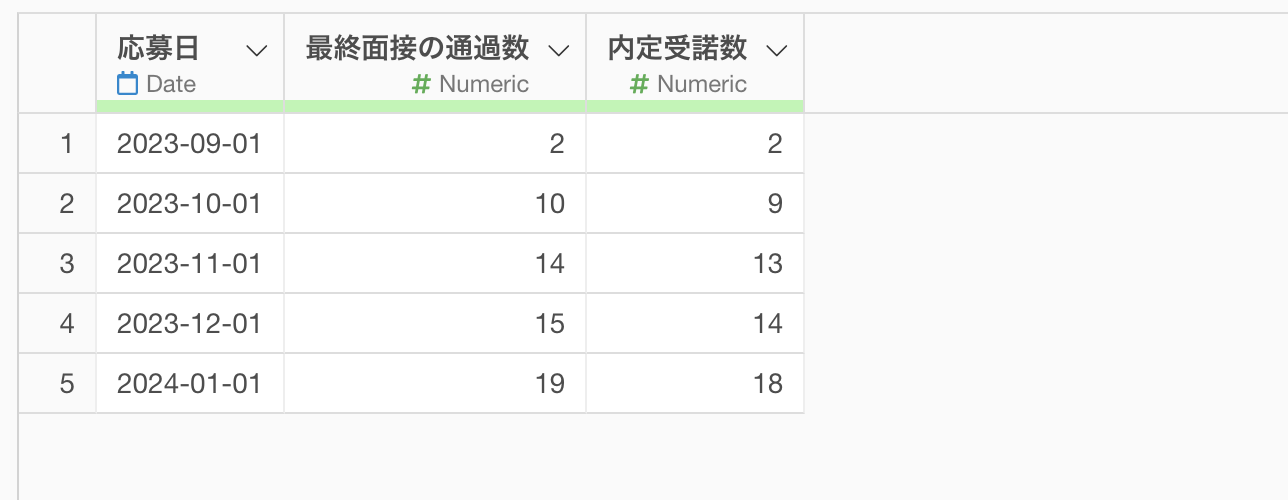
こちらのノートで、「最終面接の通過数」を計算する方法を紹介しており、今回は以下のように、「最終面接の通過数」の月ごとの累積値の計算を終えている前提で話を進めていきます。

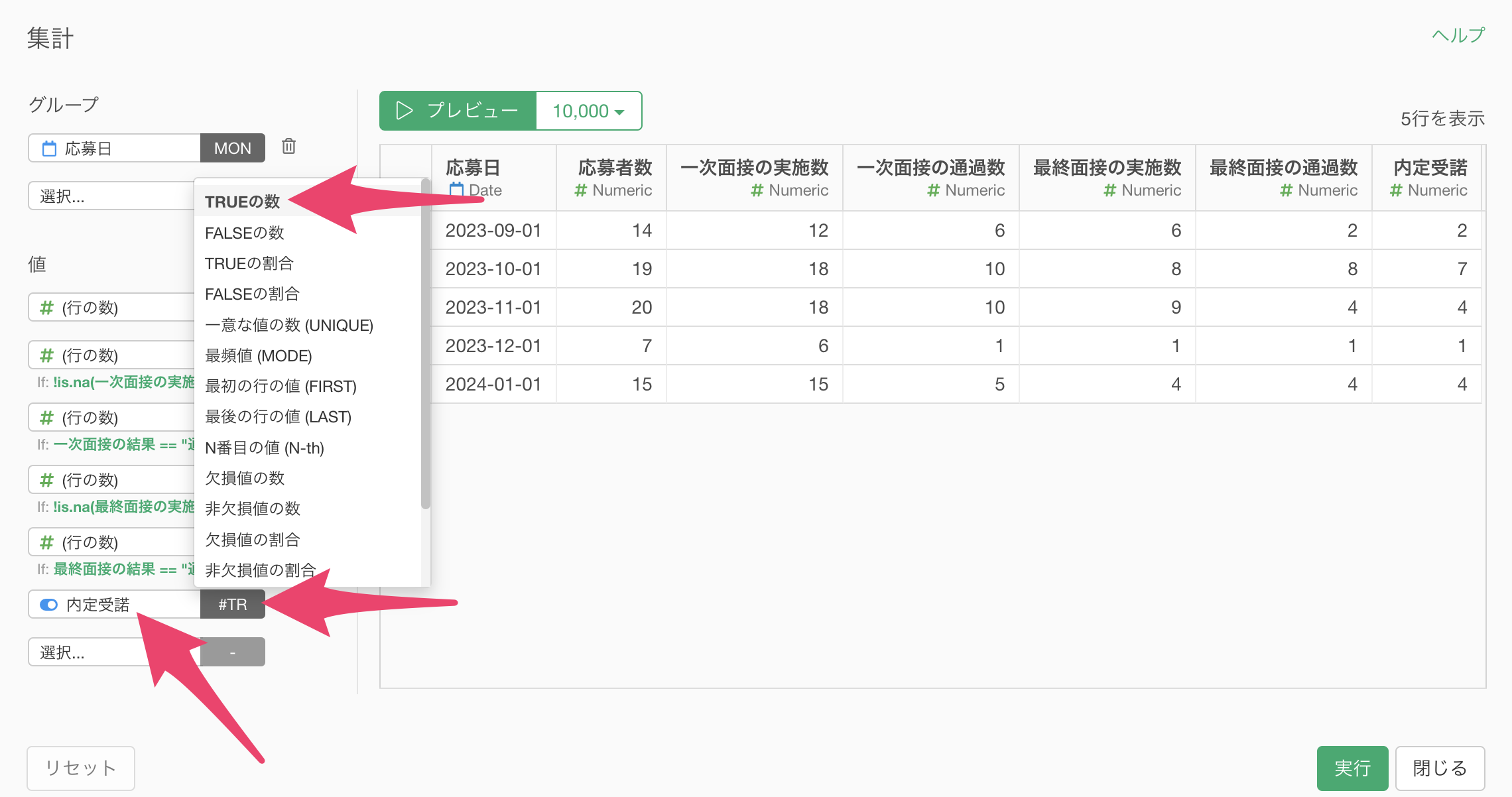
今回のデータには、「内定受諾数」の情報がないので、3番目の集計ステップのトークンをクリックして、集計のダイアログを開きます。

値に「内定受諾」を追加し、集計関数に「TRUEの数」を選択します。

今回のデータでは、「内定受諾」の列がロジカル型の列で、内定を受諾していれば、「TRUE」という値が入っていますが、例えば、「受諾」といった文字列が入っていて、Character型の文字列になっていることもあります。
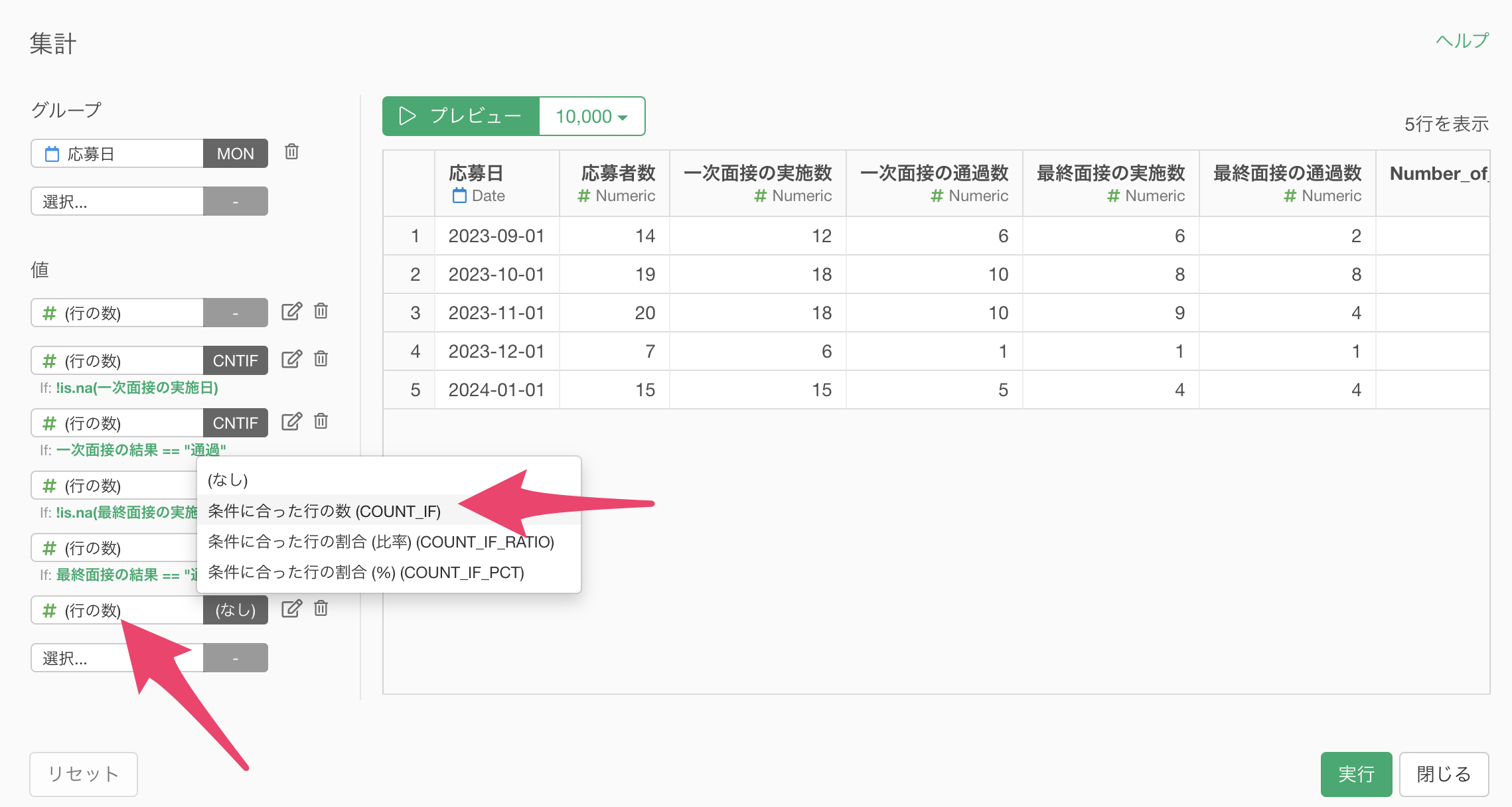
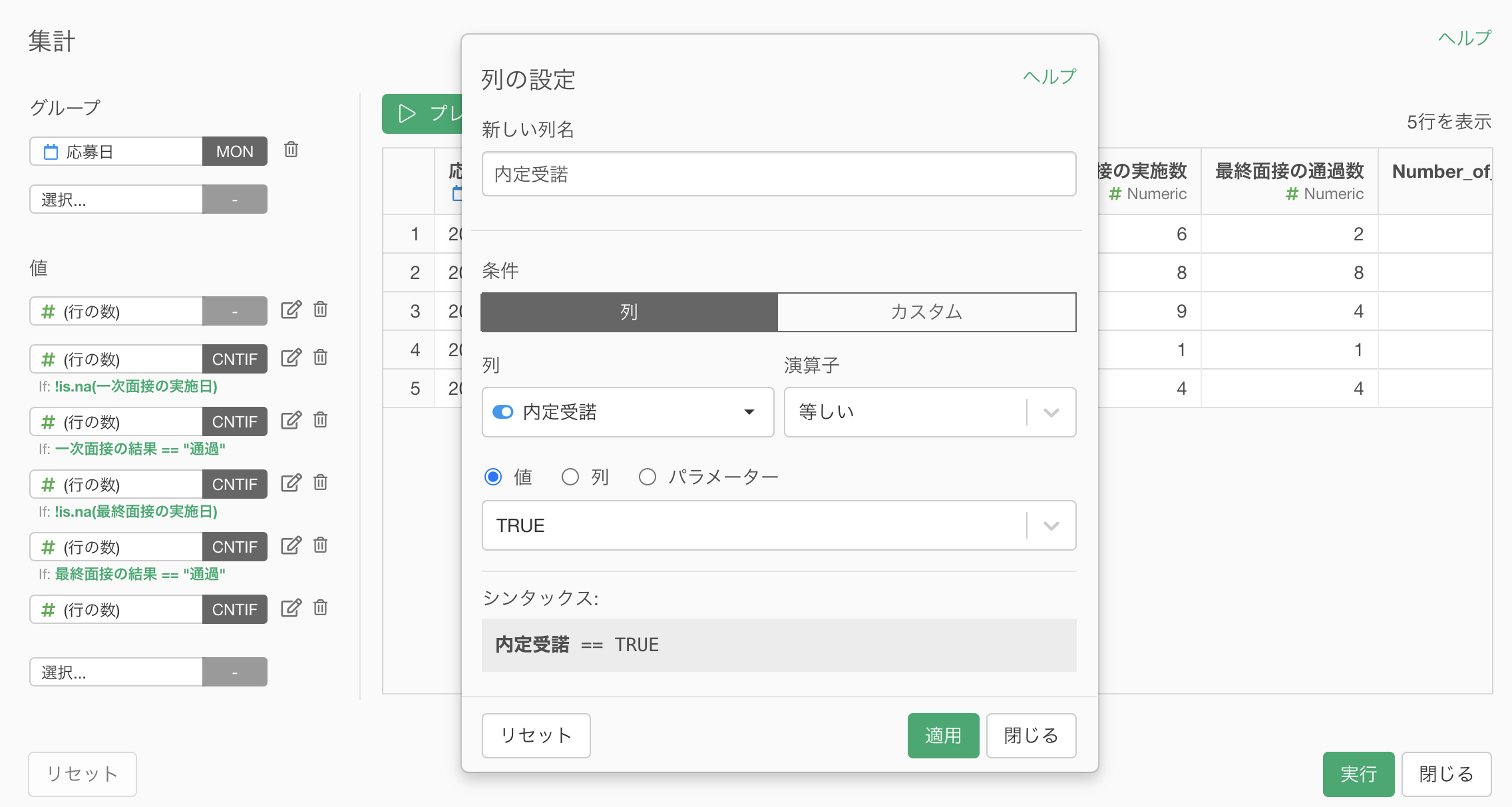
そのようなときには、値に「行の数」を選択して条件に合った行の数を選択します。

すると条件をもとに、集計することが可能です。

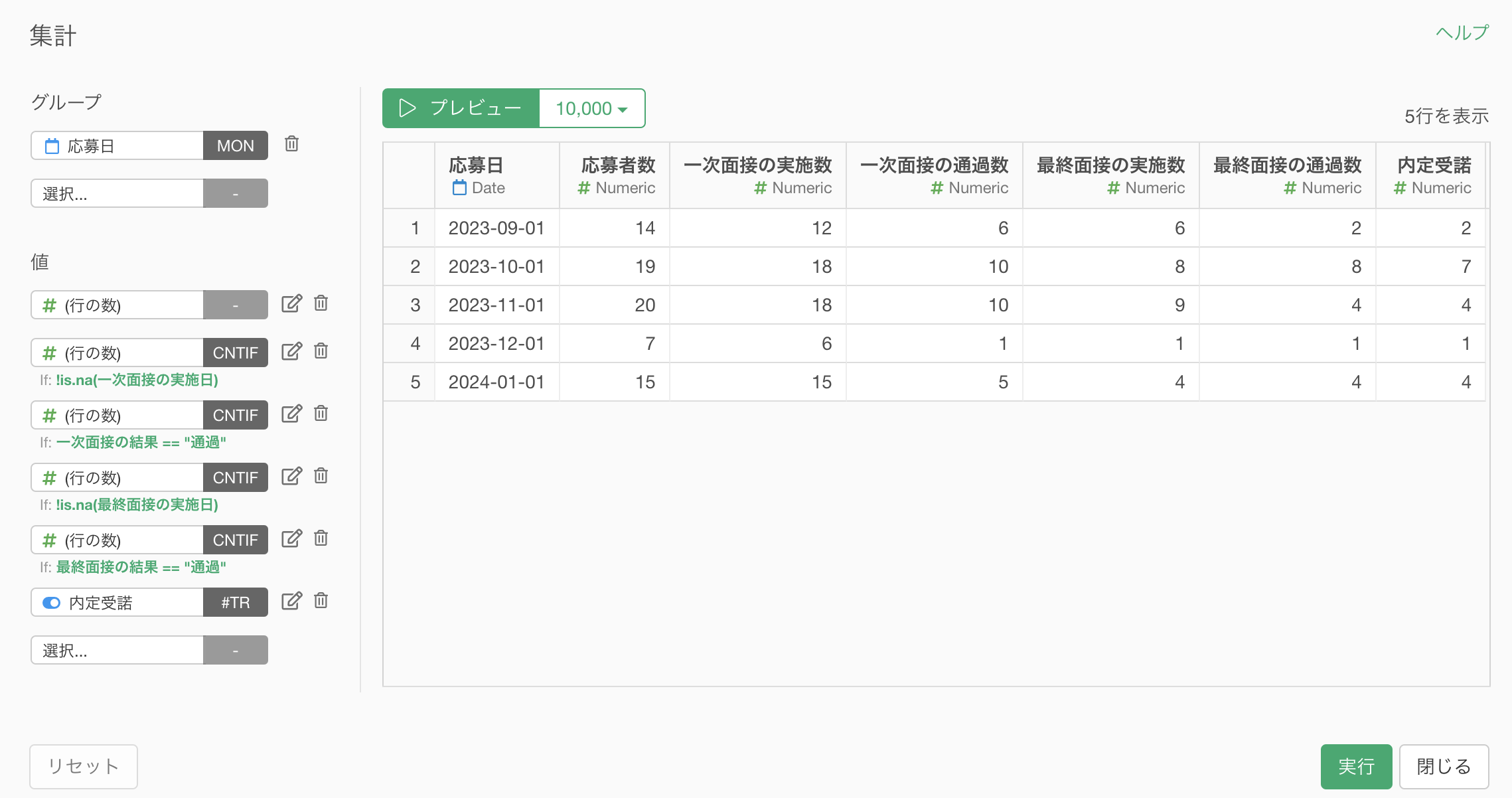
「内定受諾」を追加できていることが確認できたら実行します。

内定受諾数を追加できました。

この時点では、毎月の各指標の集計値になっているので、表計算のステップに移動して、内定受諾数の累積数を計算するために、表計算のトークンを開きます。

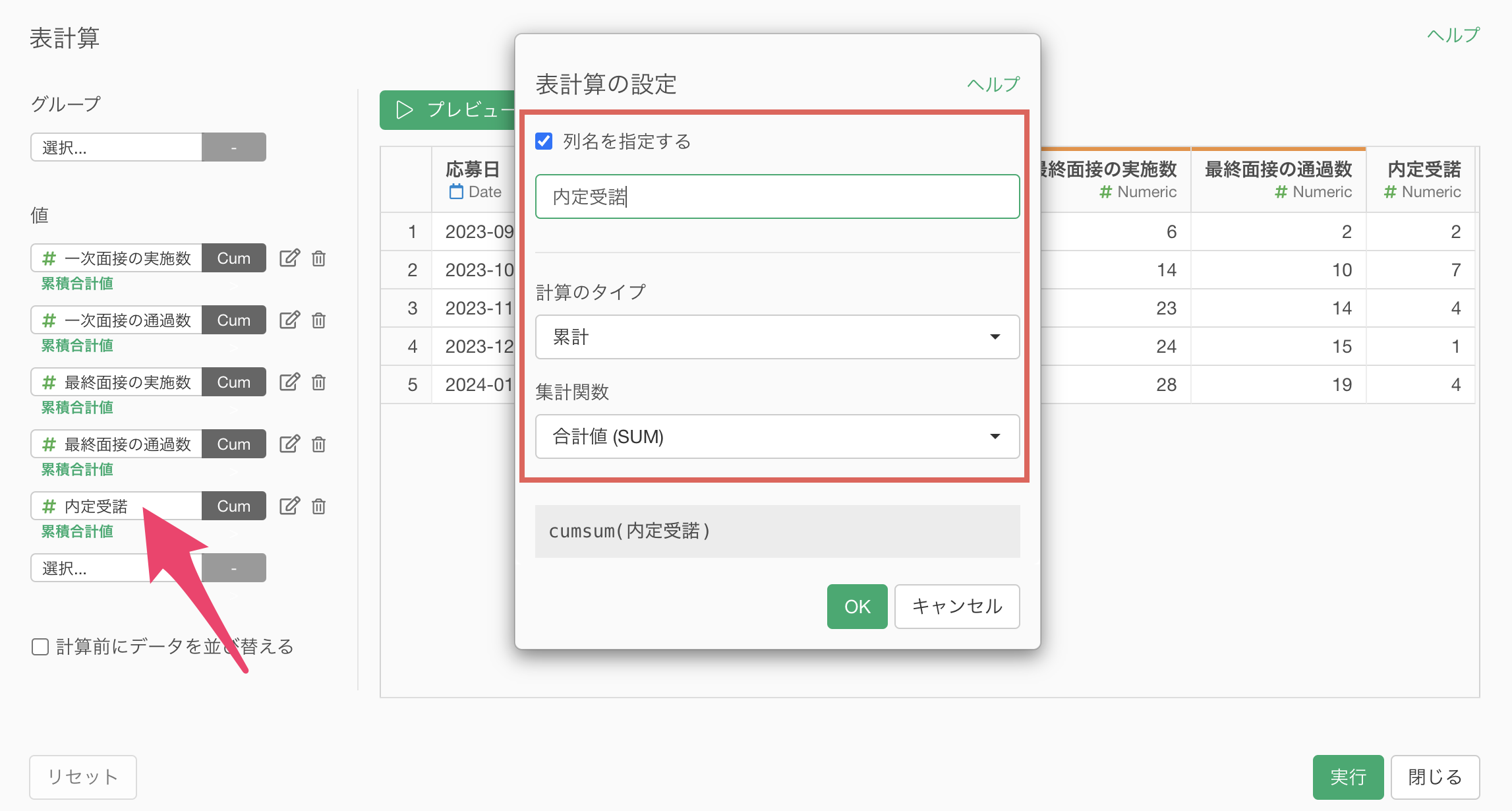
値に「内定受諾」を選択し、計算のタイプが「累計」、集計関数が「合計値」になっていることを確認したら、列名を「内定受諾」に設定します。

「内定受諾」の数を追加できていることが確認できたら実行します。

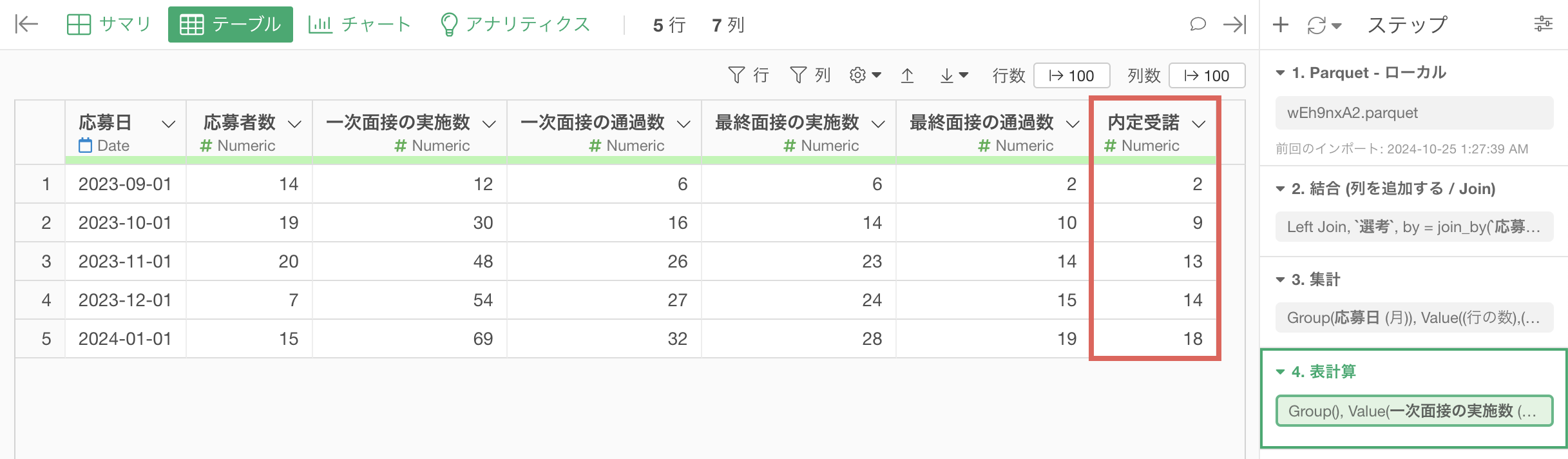
「内定受諾」の累積数を追加できました。

4. 内定受諾率を計算する
これで準備が整いましたので、内定受諾率を計算します。
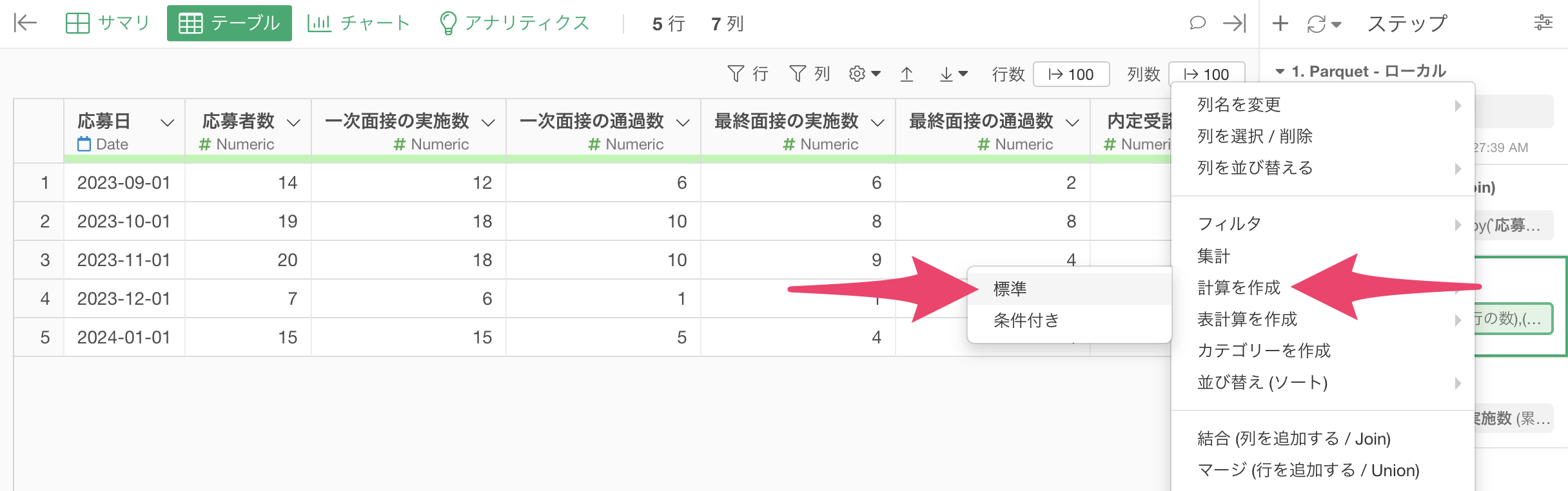
「内定受諾」の列ヘッダーメニューから「計算を作成」の「標準」を選択します。

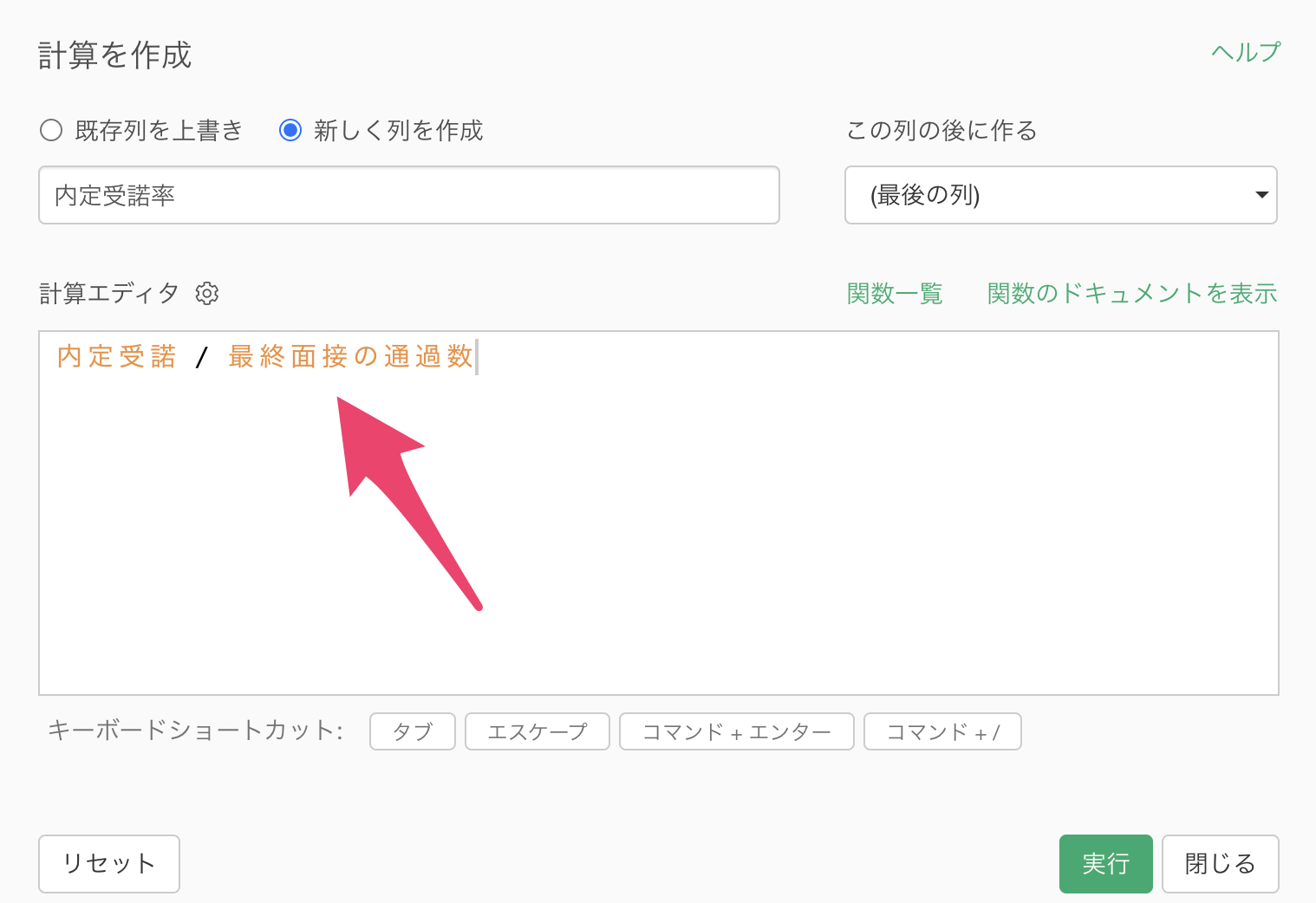
計算を作成のダイアログが開いたら、計算エディタに 内定受諾 / 最終面接の通過数 と入力します。

新しい列名を「内定受諾率」に設定して、「この列の後に作る」を「最後の列」にして実行します。

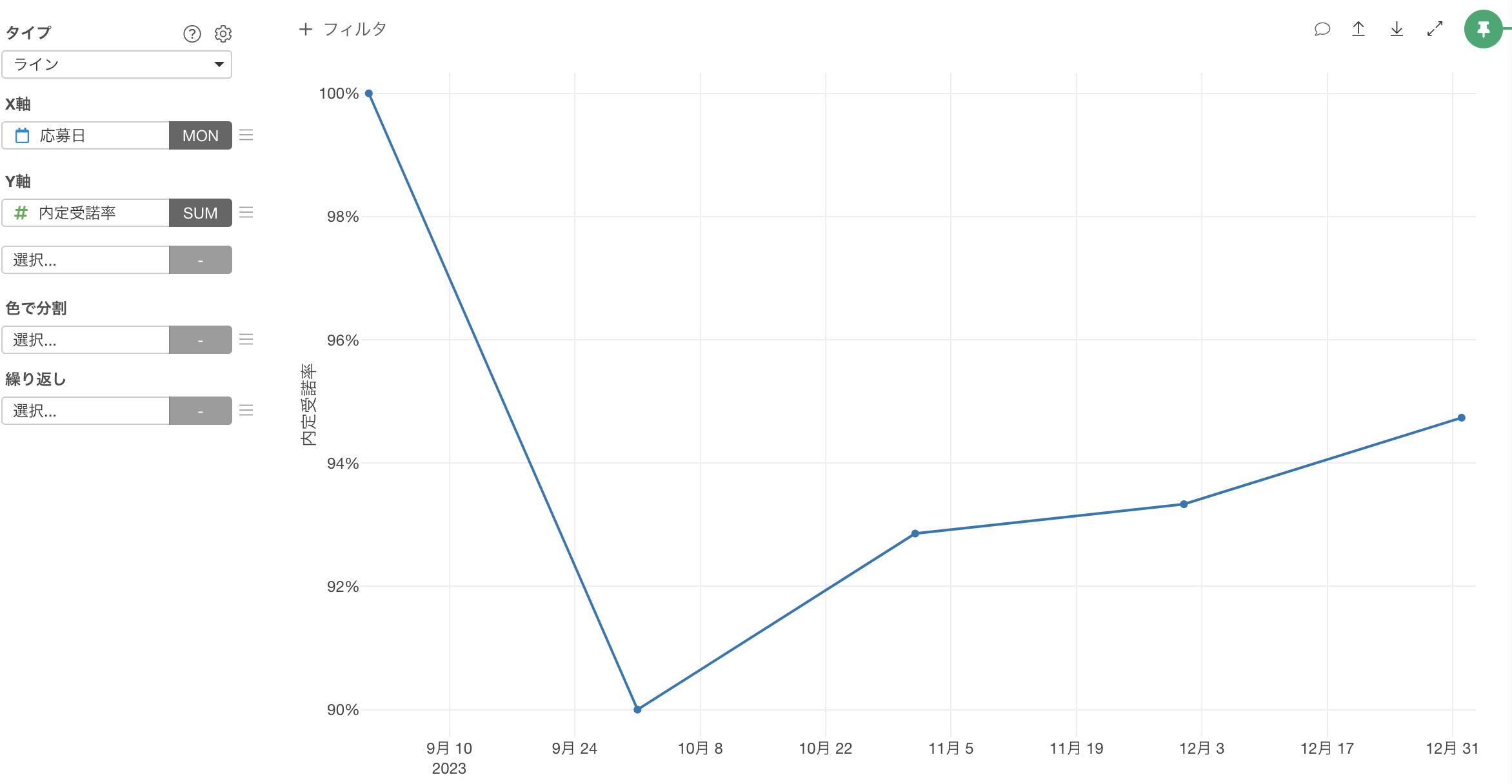
これで、内定受諾率を計算できました。

人事の重要指標の作り方
今回は、紹介した応募者数だけでなく、人事の重要指標とその作り方を紹介する動画を公開しています。
ぜひ、ご覧ください!