タイム・トゥ・バリュー
タイム・トゥ・バリューとは、製品やサービスによって自分の持つ問題や課題が解決されると実感できる、つまりお金を払う価値があると思えるまでの時間のことを指します。
特にSaaS企業やデジタルサービスの提供企業にとって、この指標は新規顧客の初期段階での成功を測る上で不可欠な要素となっています。
製品担当はやカスタマーサクセスの担当者は、顧客の製品体験やオンボーディングプロセスを最適化するために、この指標を特に注視する必要があり、週次あるいは月次でモニタリングすることになります。
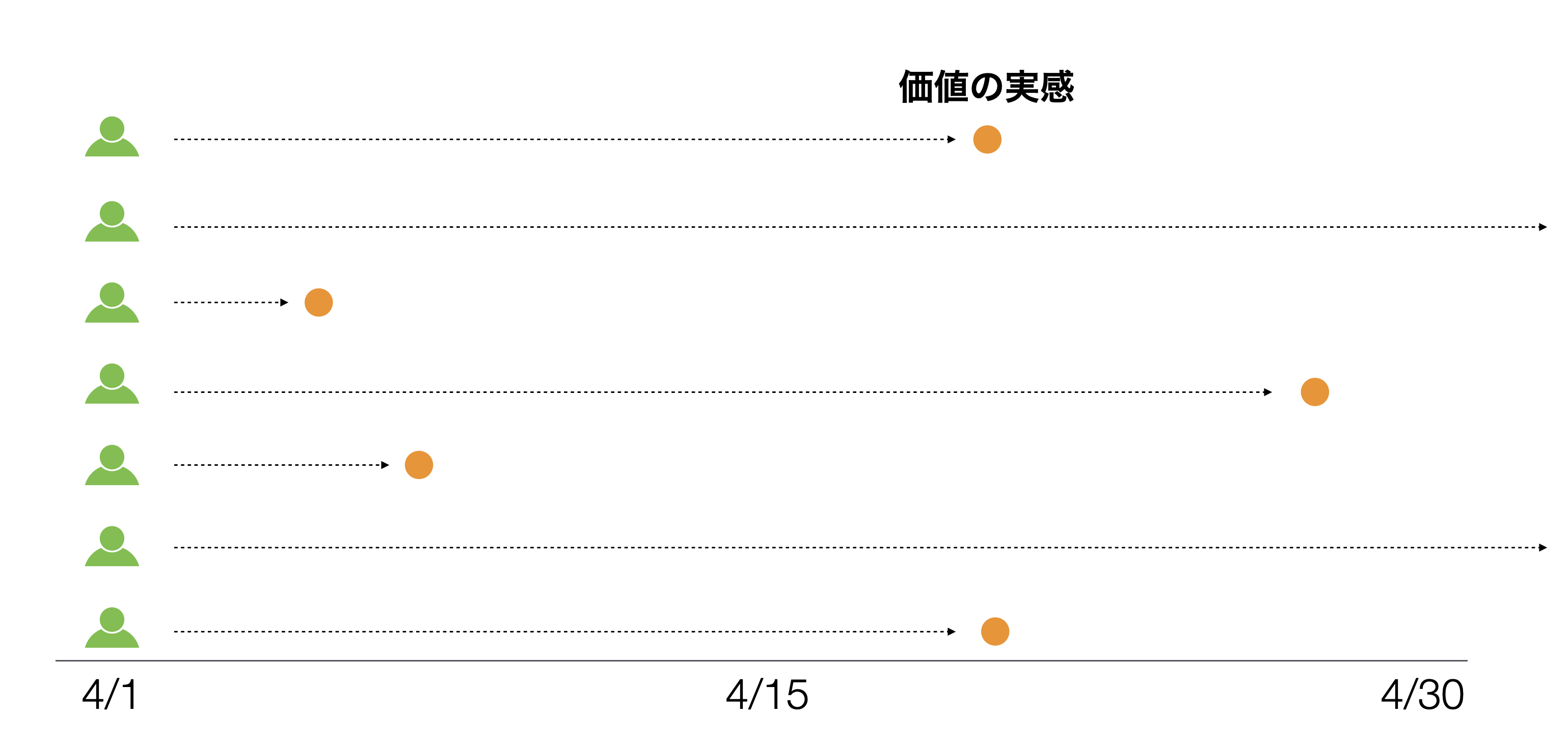
顧客が何らかの製品やサービスを使い始めるときに短期間で、その価値に気付く顧客もいれば、時間がかかる顧客もいます。

早く価値を実感できれば、エンゲージメントが上がり、コンバートまたはアップグレードする可能性が高まります。さらに、周りの人に紹介してくれる可能性が上がったり、キャンセルする可能性は下がっていくことが考えられます。タイム・トゥ・バリューが長いと、顧客が製品やセービスの価値を実感する前に離脱してしまうリスクが高まります。
したがって、カスタマーサクセスにとっては、タイム・トゥ・バリューを改善し、顧客ができるだけ早く価値を感じられるようにすることが重要となります。
「価値を見出すまでにかかった平均的な時間」である「タイム・トゥ・バリュー」をモニターしていくことで、価値を早期に見出せるようになっているのかどうかを理解していくことが可能です。

タイム・トゥ・バリューをモニタリングするためには、その製品やサービスでどういった体験をすれば価値を感じているのかを定義する必要があります。以下はサブスクリプション型のサービスでの一例となります。
- メッセージの送信回数がN回以上
- 動画の試聴時間がN分以上
- 特定の機能を利用したことがあるか
もし価値を実感していることを定義することができれば、そのユーザーの利用開始日から価値を実感した日までの日数や時間を計算していくことで、タイム・トゥ・バリューのモニタリングをし始めることができます。
経過日数を求める方法については、こちらをご覧ください。
タイム・トゥ・バリューの作り方
今回は、Slackのような法人向けのサブスク型のサービスの操作ログのデータを使ってタイム・トゥ・バリューを作っていきます。

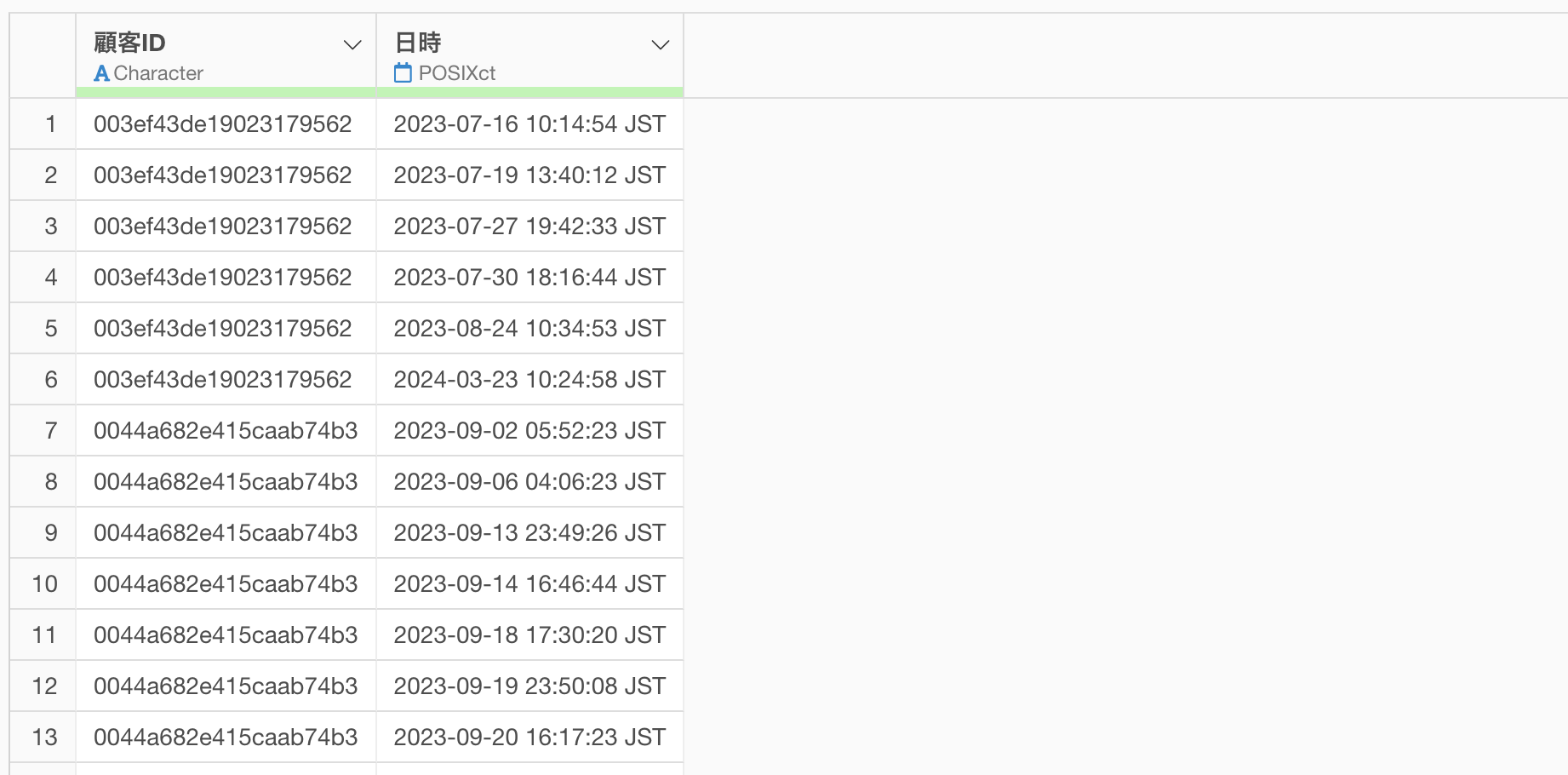
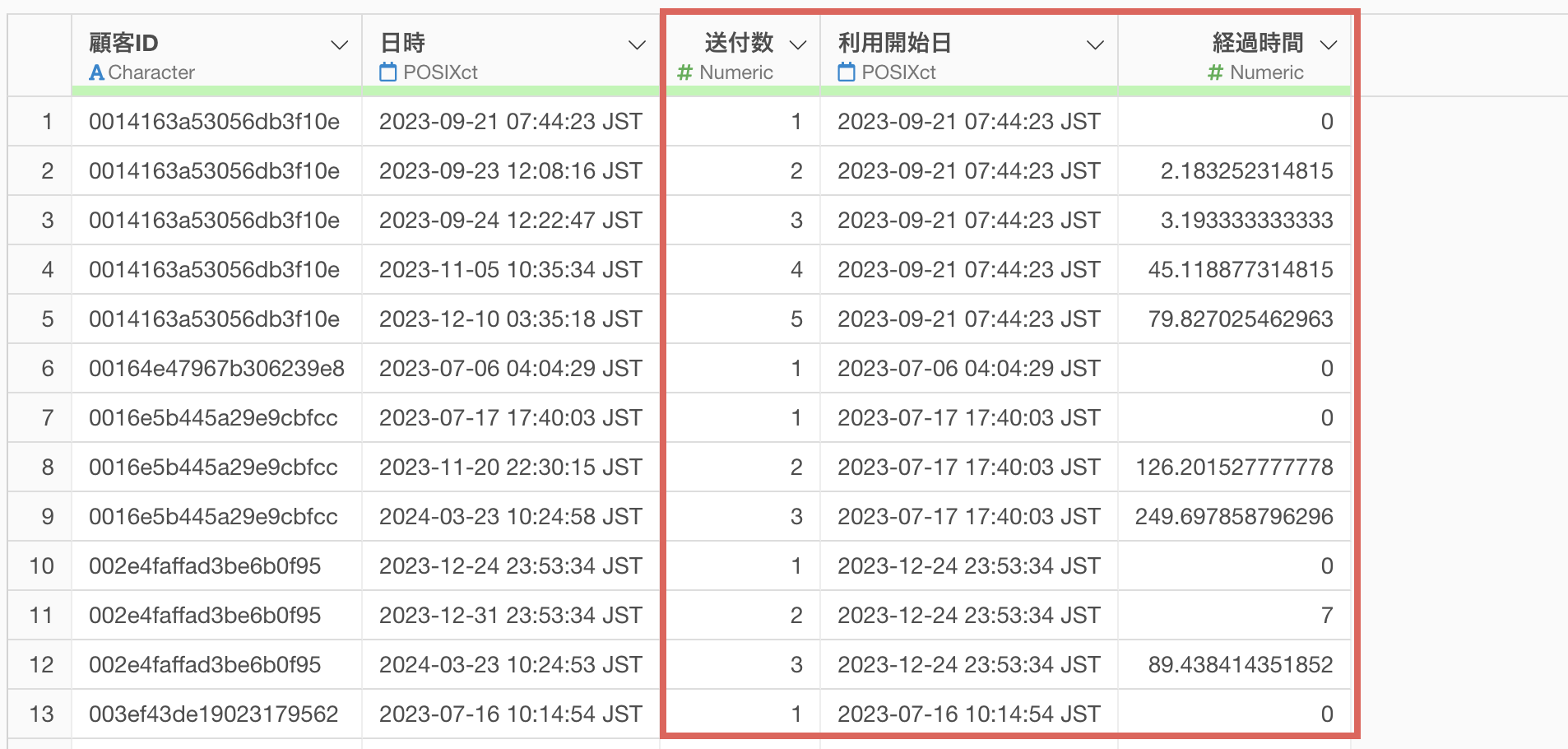
このデータは、1行が1つのメッセージの送信を表すログデータで、列には顧客ID、メッセージ送信日時の情報が含まれています。
また、今回は、5回メッセージを送信したときを価値実感のタイミングとして仮定してタイム・トゥ・バリューを作成します。
そのため、現在のデータに以下のようにメッセージの送信回数と、利用開始日の情報を追加して、タイム・トゥ・バリューを計算します。

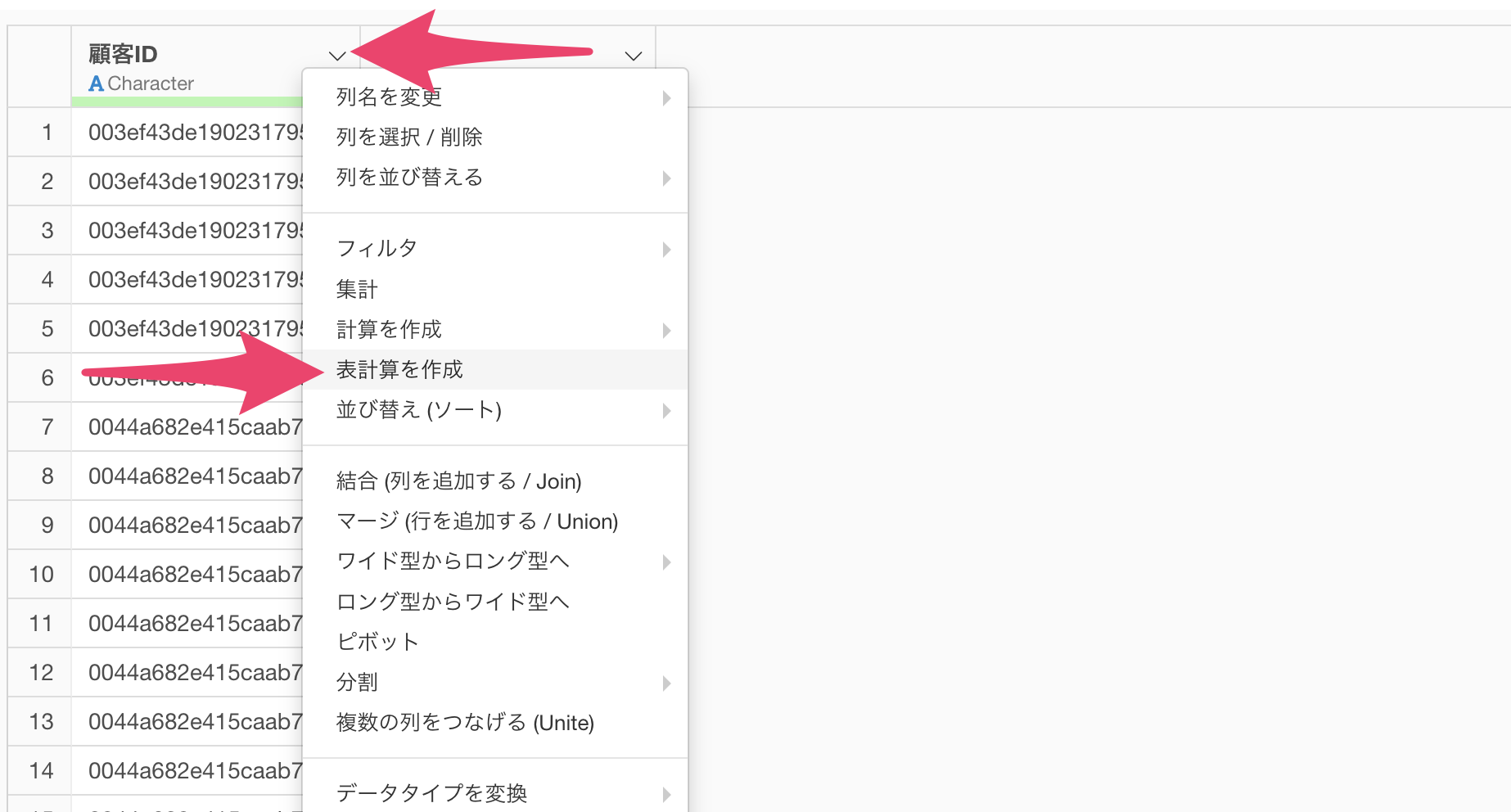
まずは、メッセージの送信回数の計算のために、「顧客ID」の列ヘッダーメニューから「表計算」を選択します。

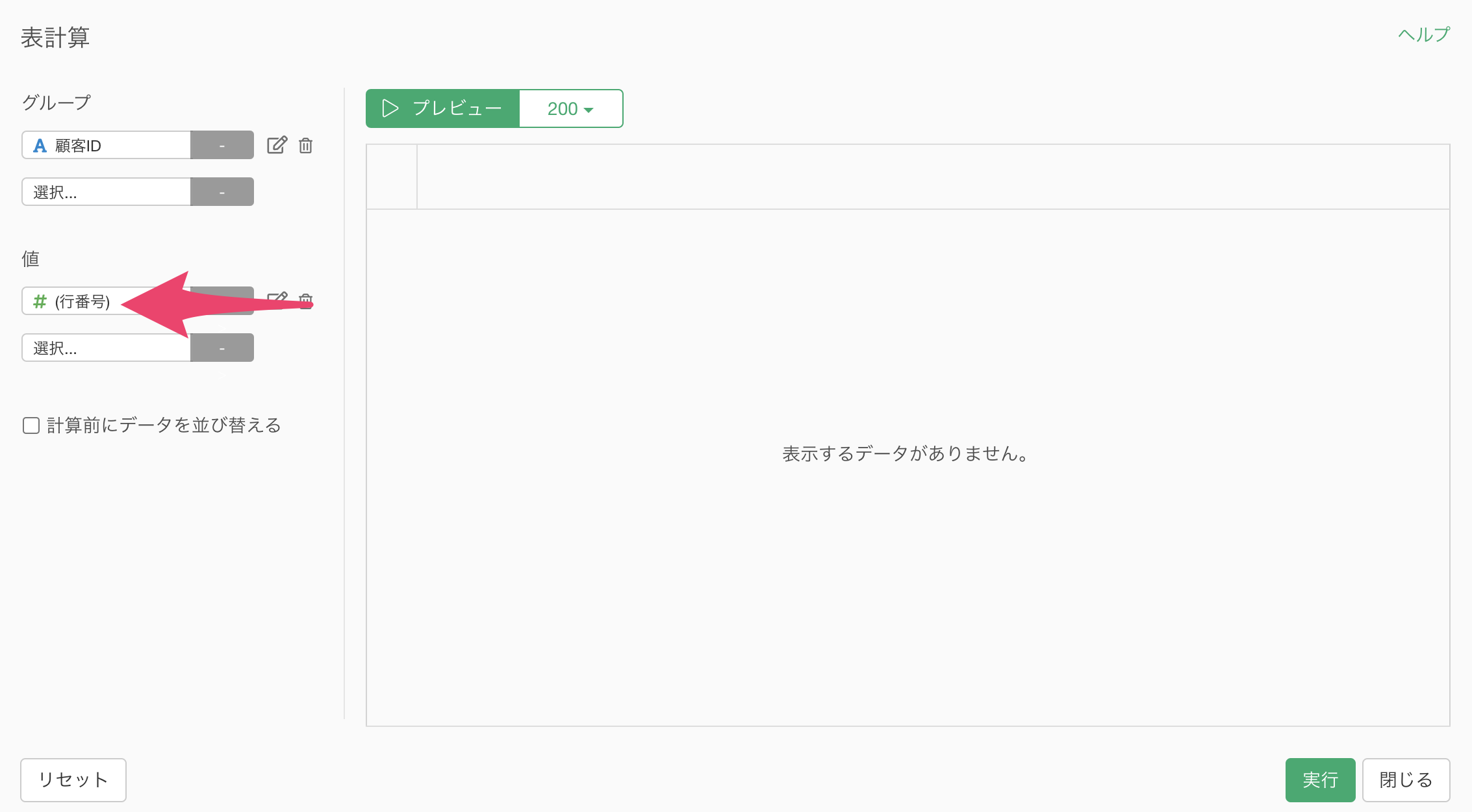
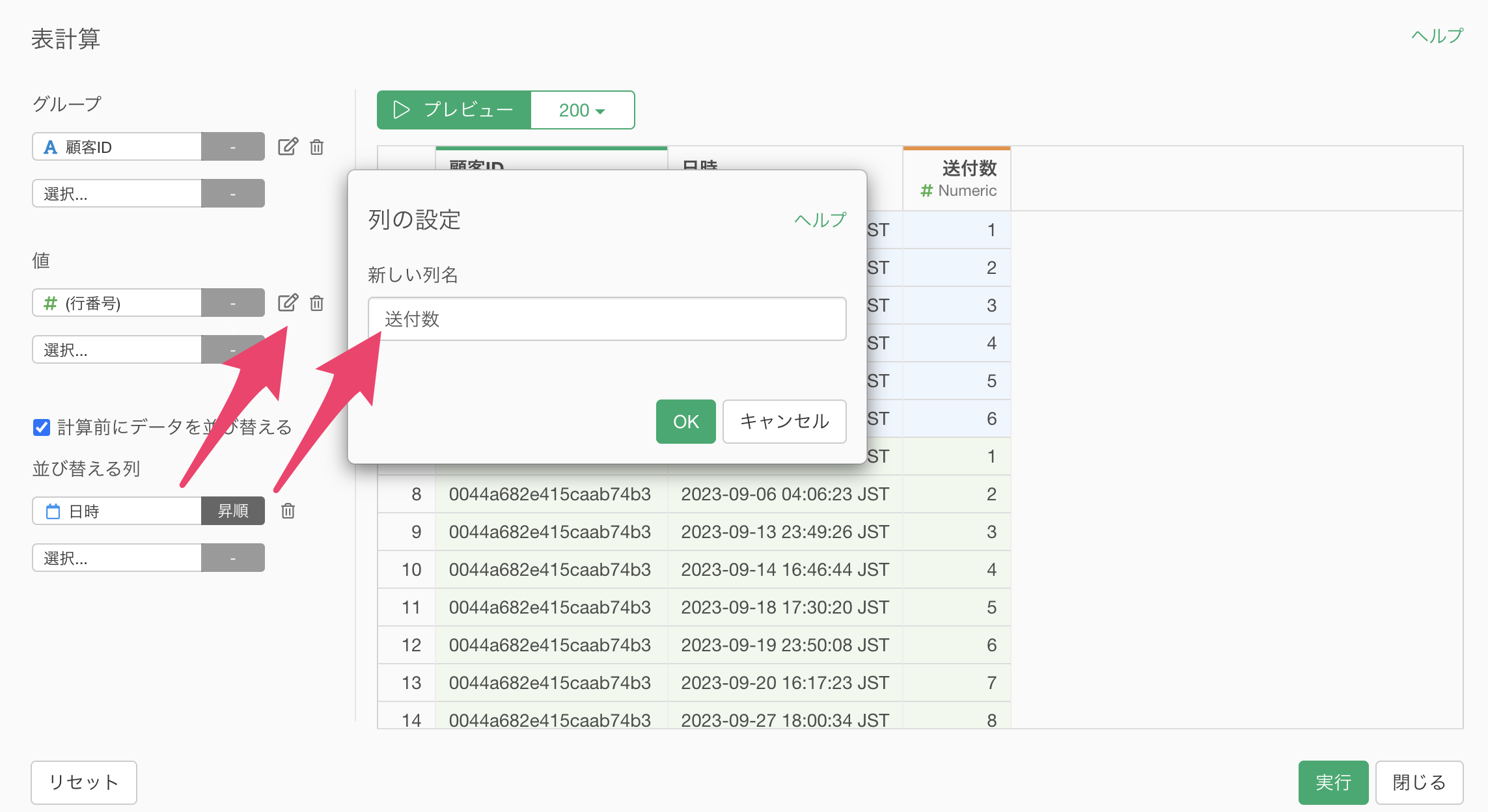
表計算のダイアログが開いたら、グループに「顧客ID」が選択されていることを確認して、値に「(行番号)」を選択します。

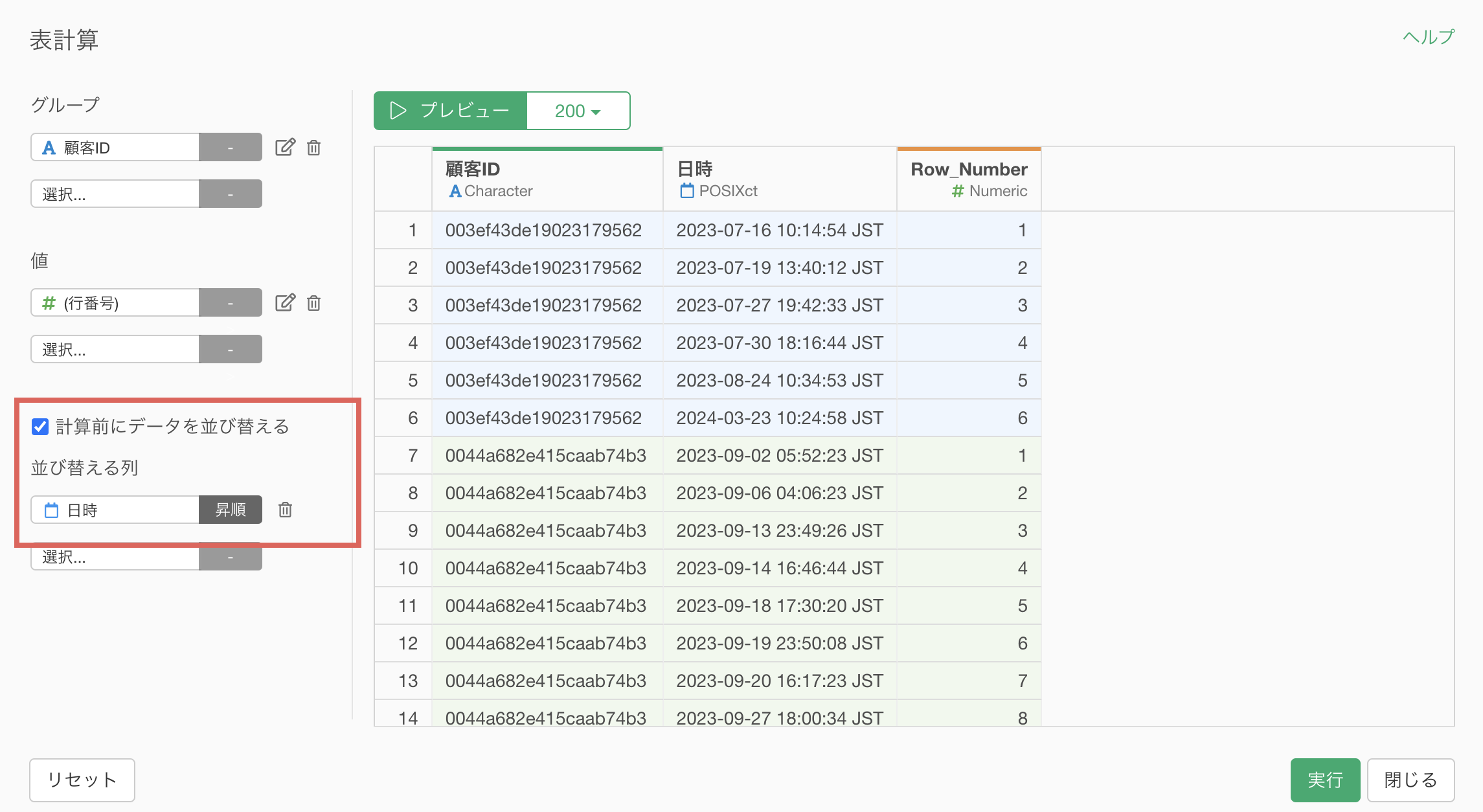
このとき、データが日付順に並んでいない場合、行番号がメッセージの送付回数にならないため、「計算前にデータを並び替える」にチェックを付けて、「日時」の列を選択して、ソートに「昇順」を指定します。

最後に列名を「送付数」に変更します。

続いて、利用開始日を計算します。
利用開始日を計算するのは、利用開始タイミングをもとにタイム・トゥ・バリューの平均値の推移を可視化するためです。
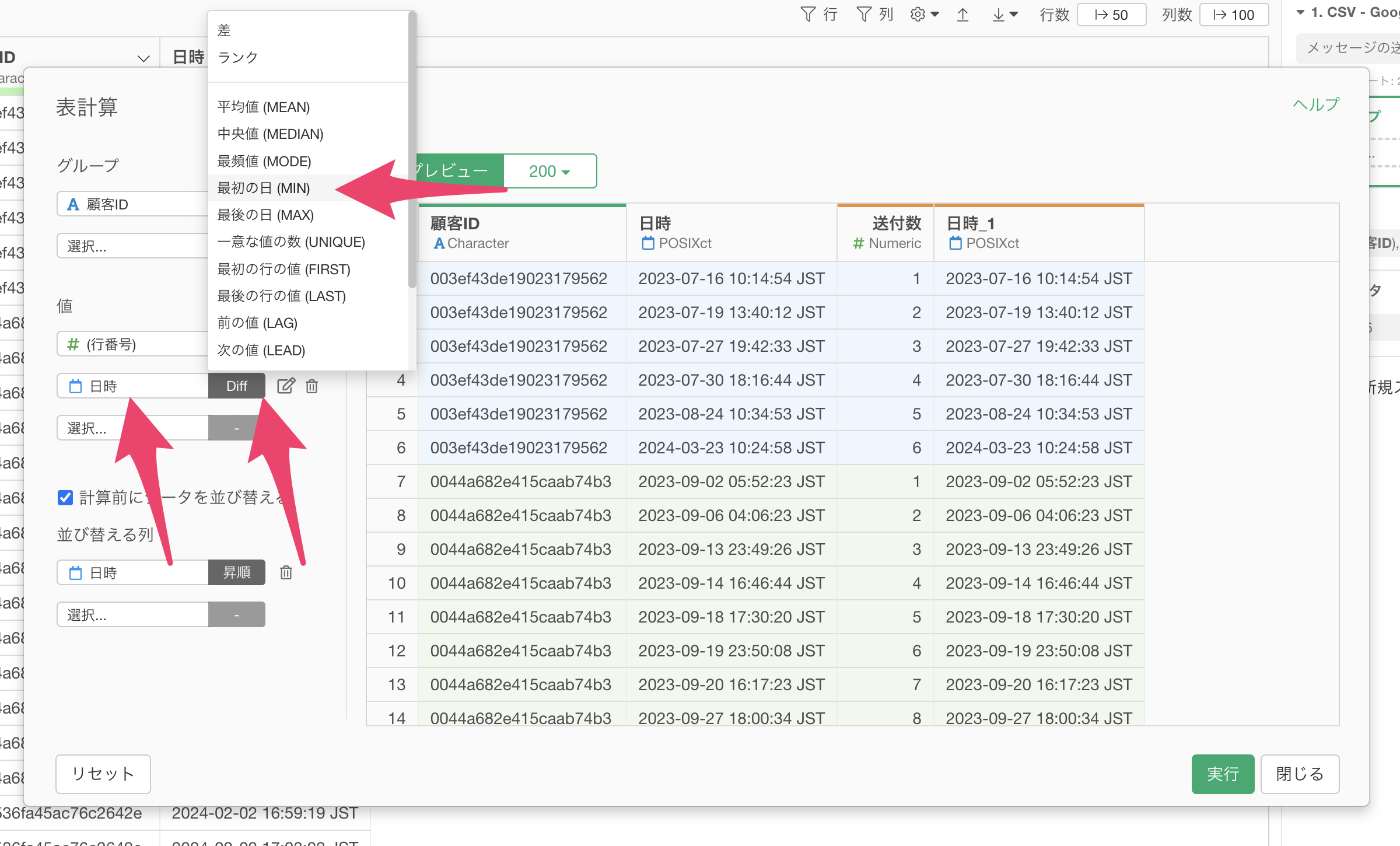
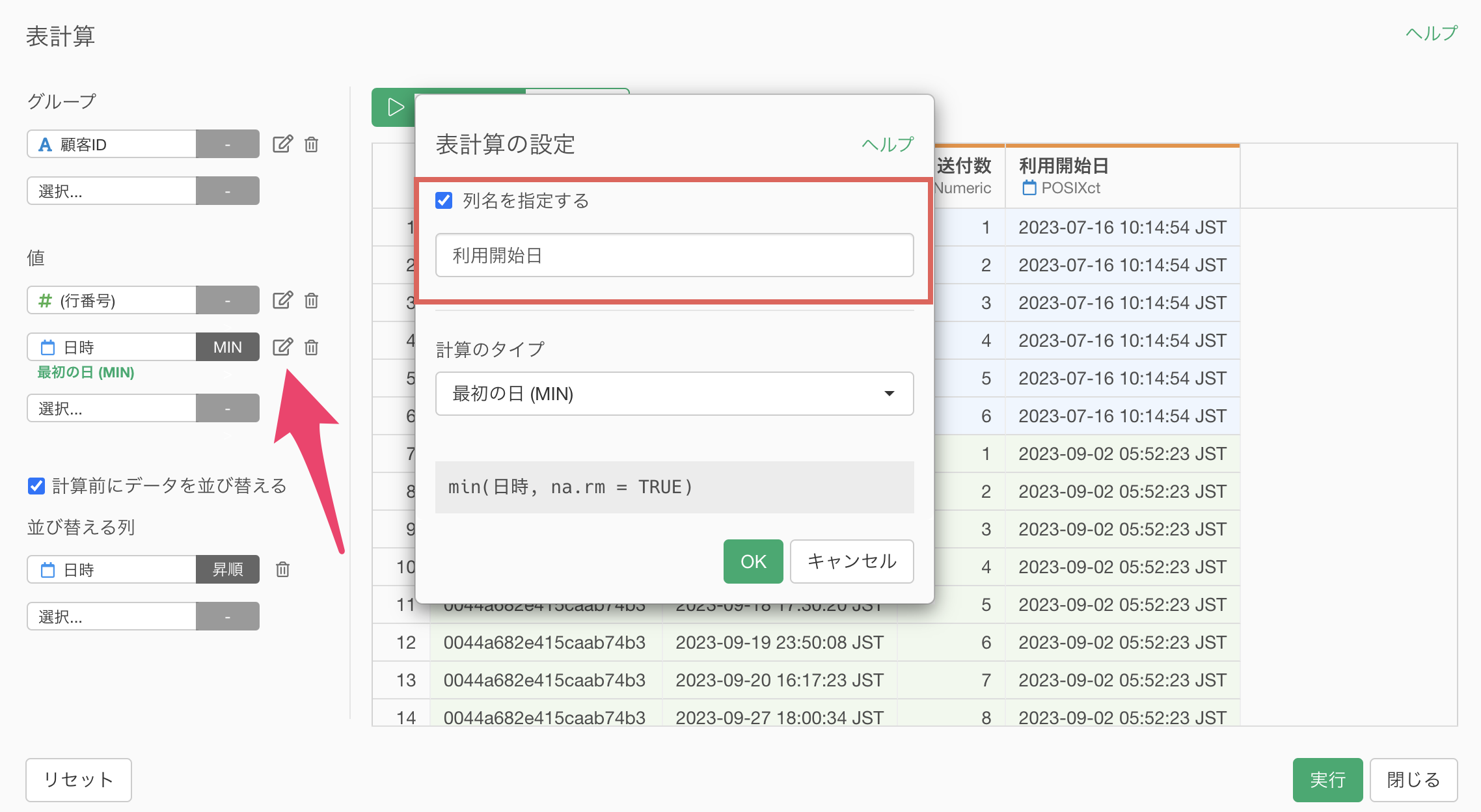
同じ表計算のダイアログで、値に「日時」を追加し、集計関数に「最初の日」を選択します。

続いて、列名を「利用開始日」に変更します。

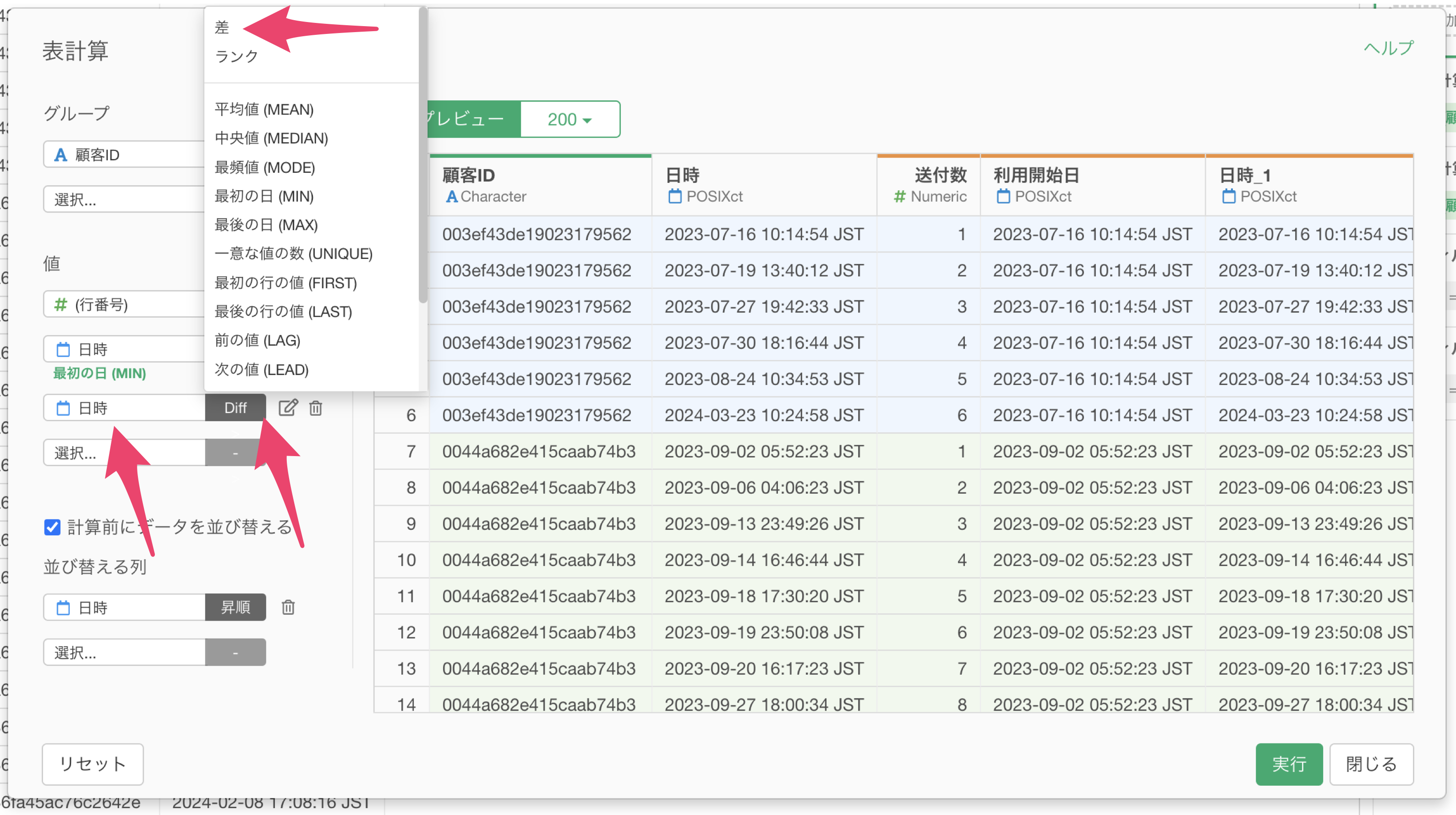
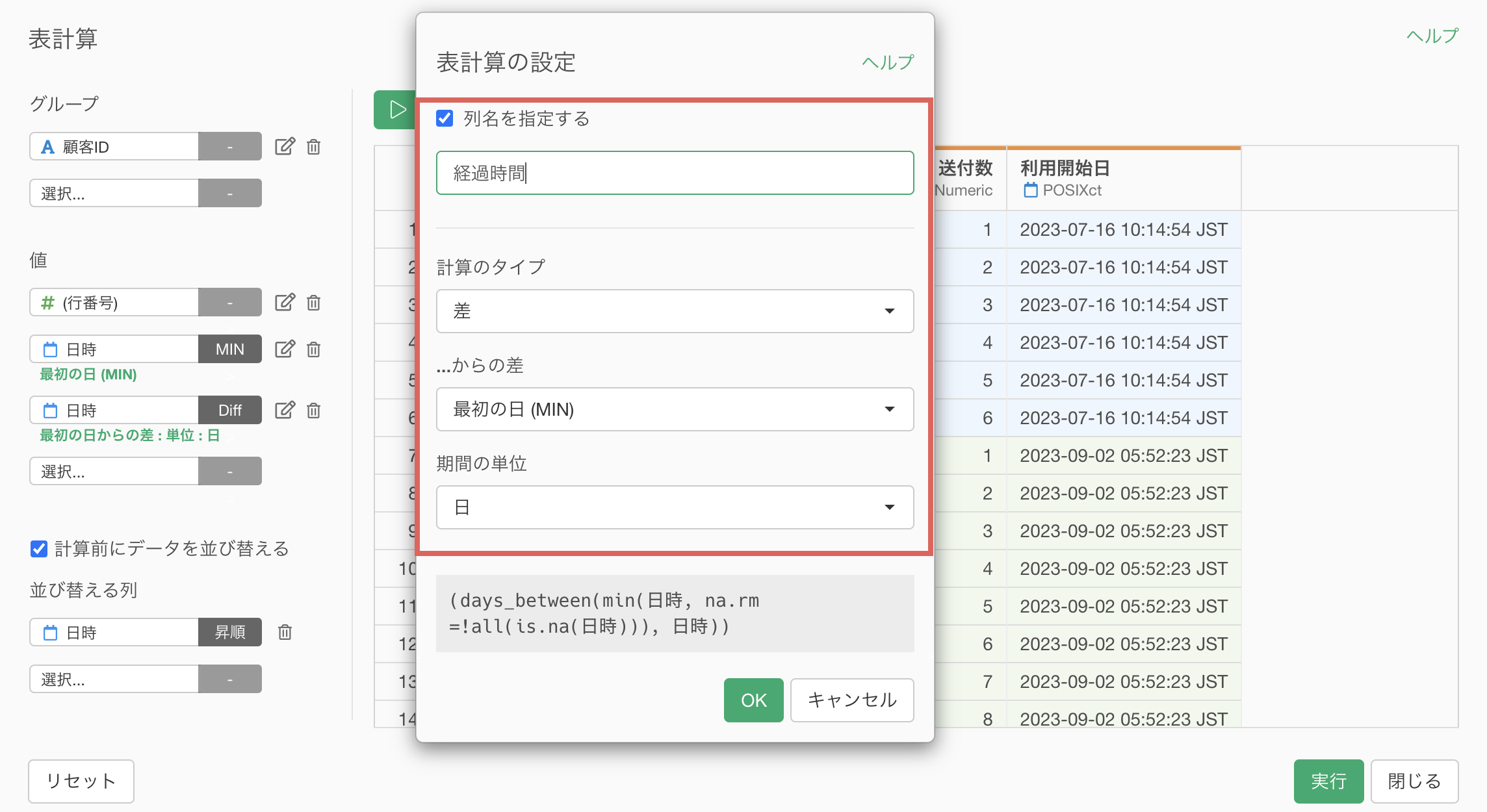
次に利用開始タイミングから、そのメッセージを送付するまでにかかった時間を計算するために値に「日時」を選択して、集計関数に「差」を選択します。

表計算のダイアログが切り替わったら、「…からの差」に「最初の日」を選択し、期間の単位に「日」を指定し、列名を「経過時間」に変更します。

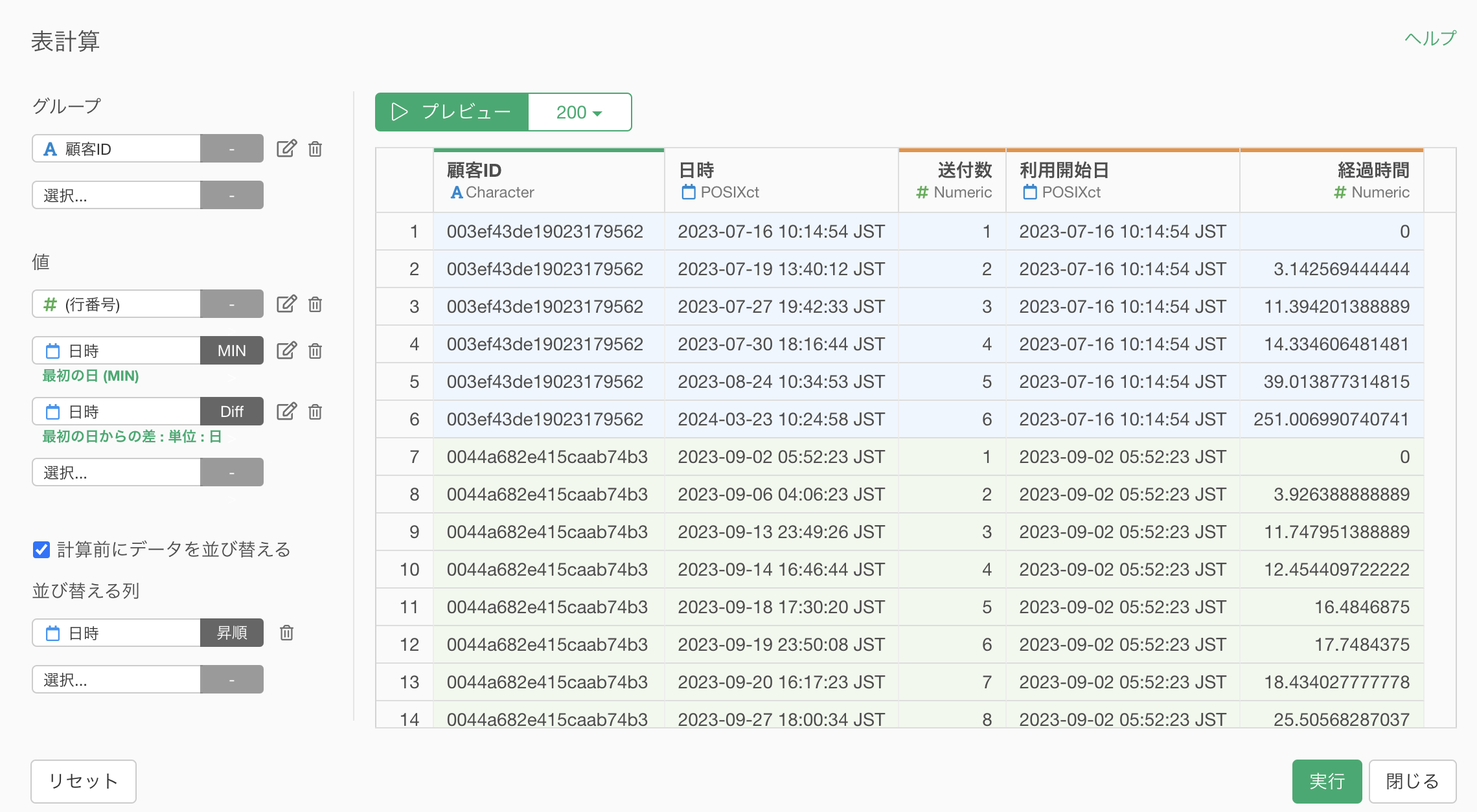
表計算を設定できたら、プレビューをクリックして内容を確認のうえ、実行します。

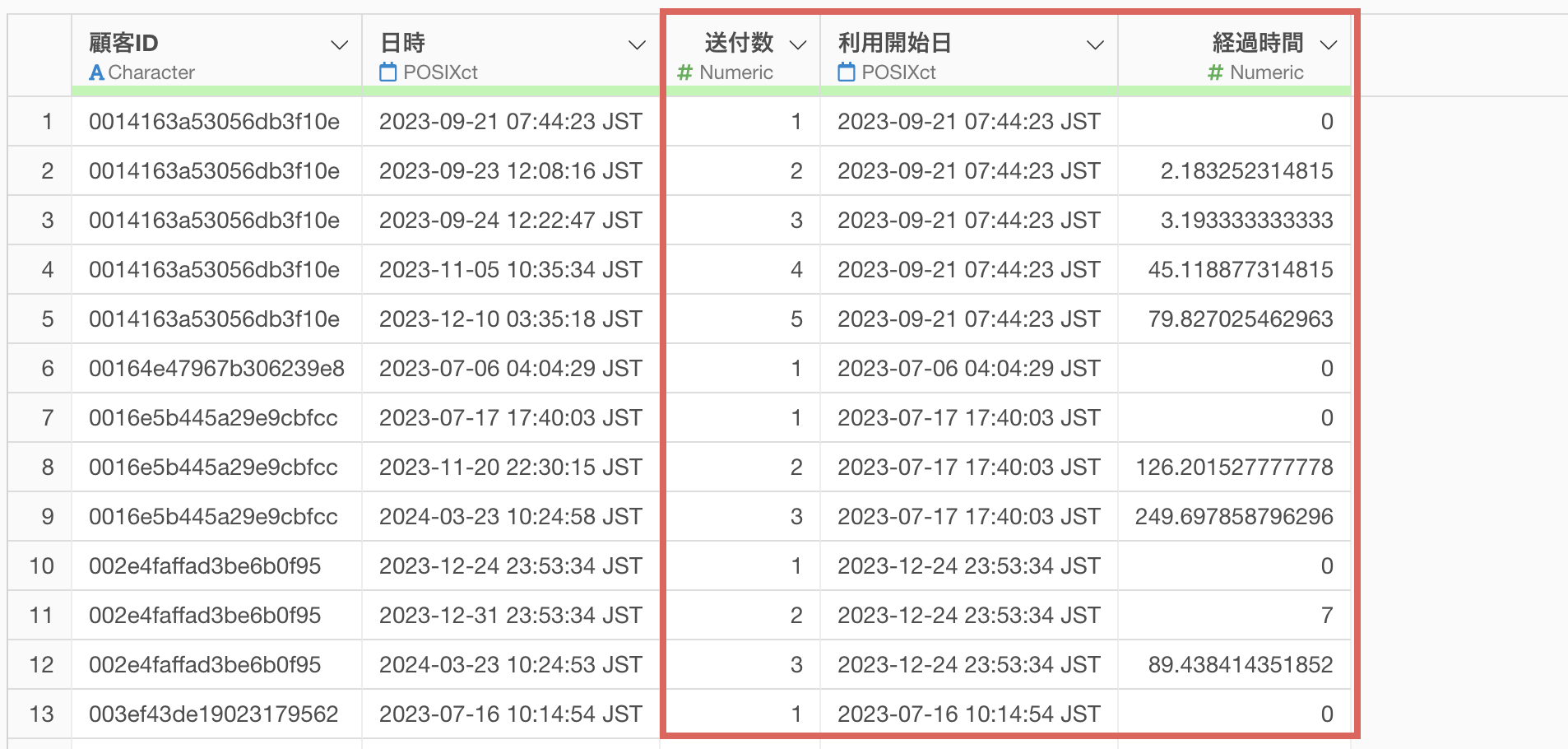
これで「送付数」「利用開始日」「経過時間」を計算できました。

今回は、5回メッセージを送信したときを価値実感のタイミングとしたいので、必要なデータは、5回目のメッセージの送付ログだけです。
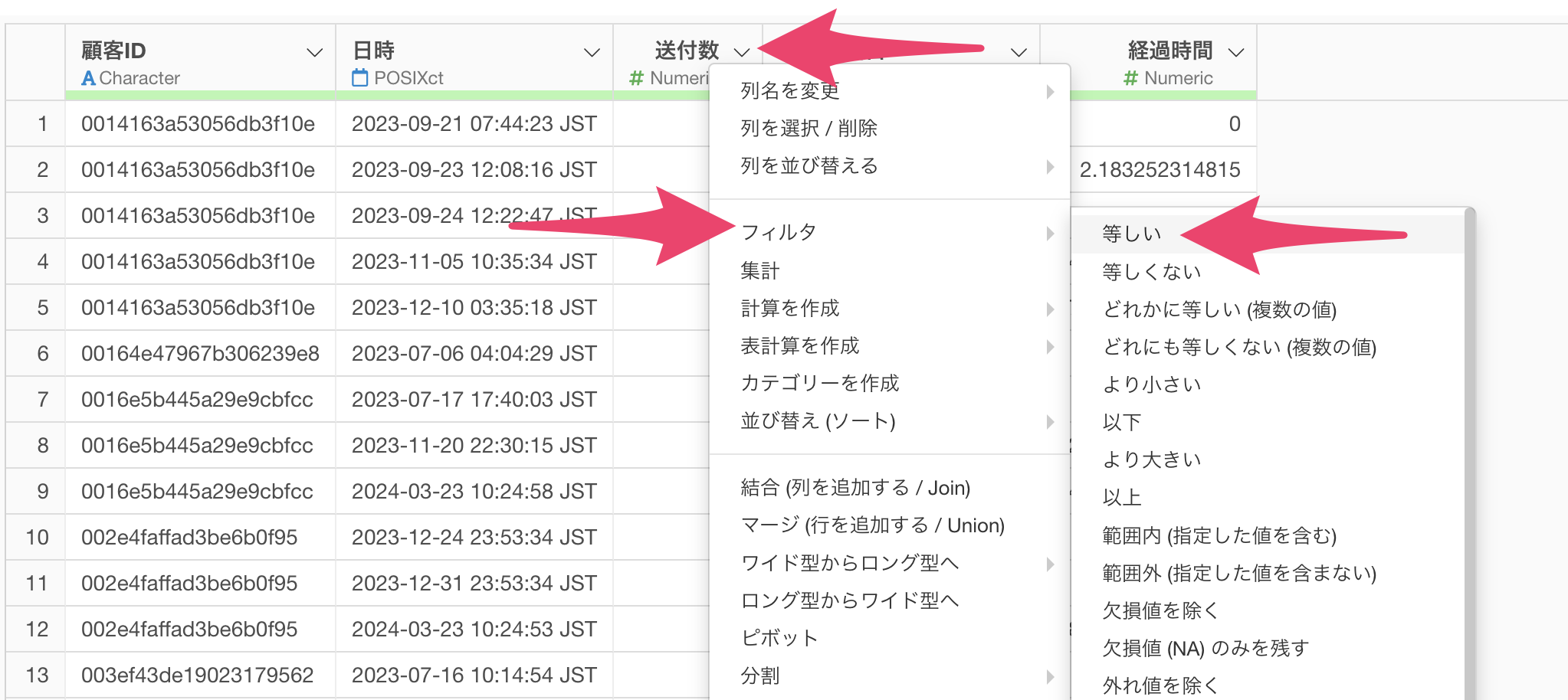
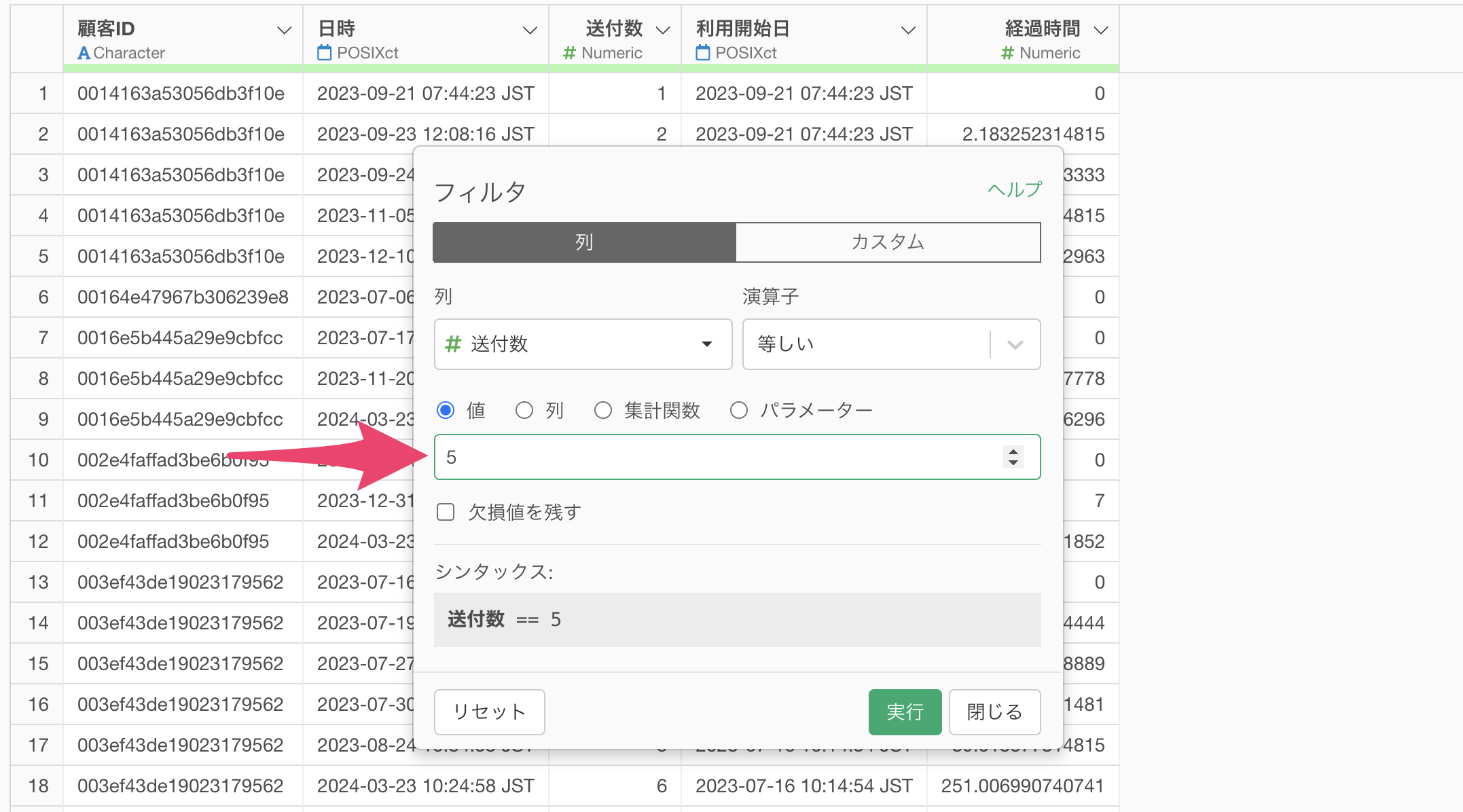
そこで、5回目のログにデータをフィルタするために、「送付数」の列ヘッダーメニューから「フィルター」を選択します。

フィルタのダイアログが開いたら演算子に「等しい」を選んで値に「5」と入力します。

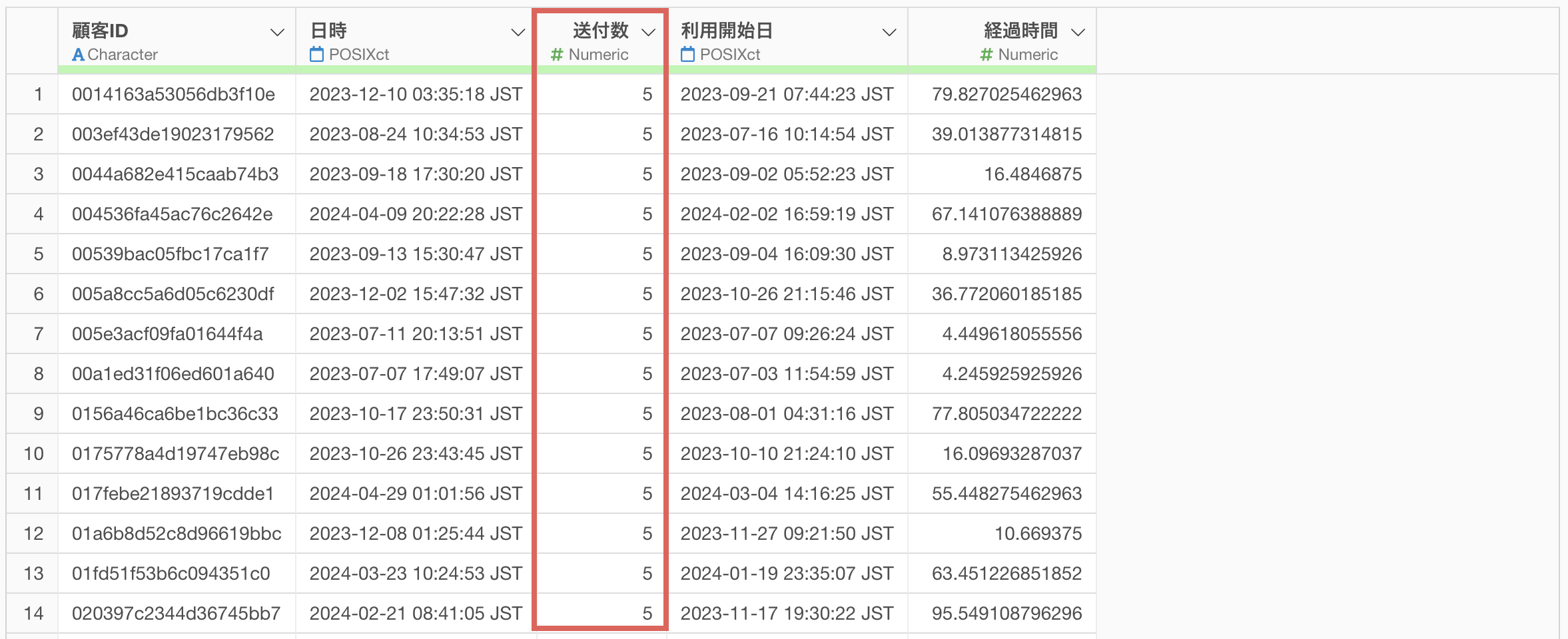
これで5回目の送付ログにデータをフィルタできました。

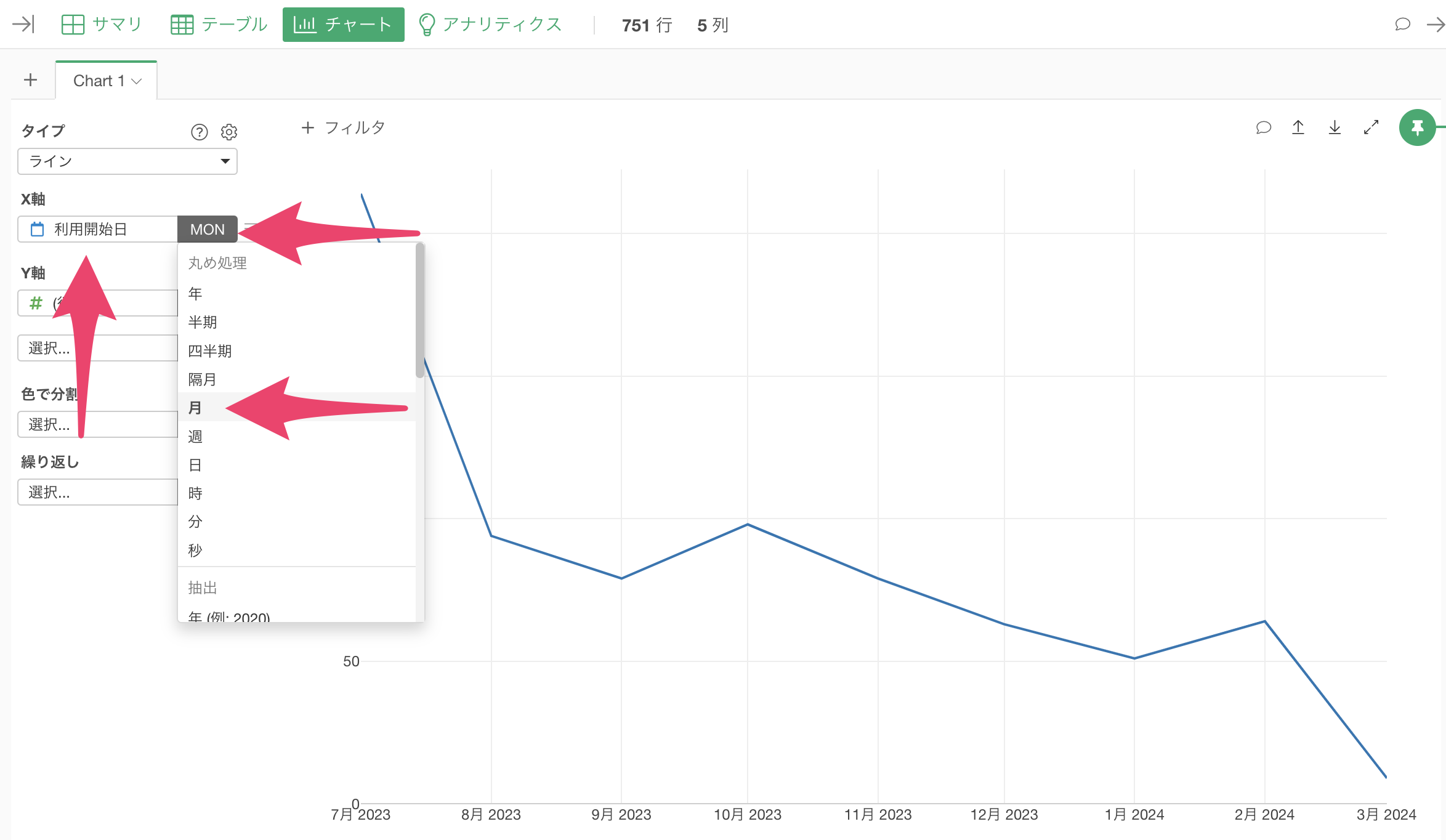
最後に、月ごとのタイム・トゥ・バリューの推移を可視化していきます。
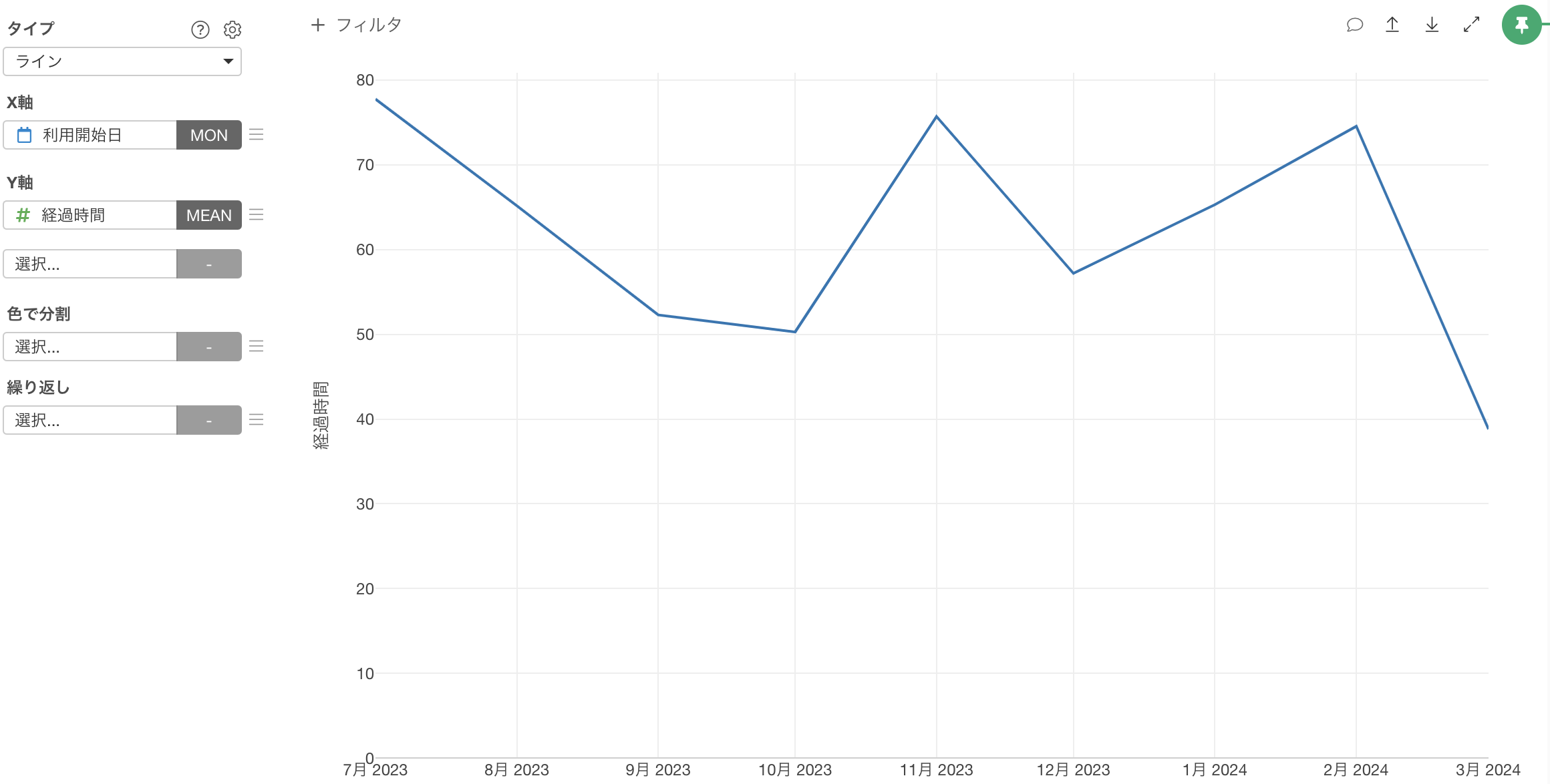
チャート・ビューに移動して、チャートタイプに「ライン」を選択し、X軸に「利用開始日」を設定し、日付の丸め処理の単位に「月」を選択します。

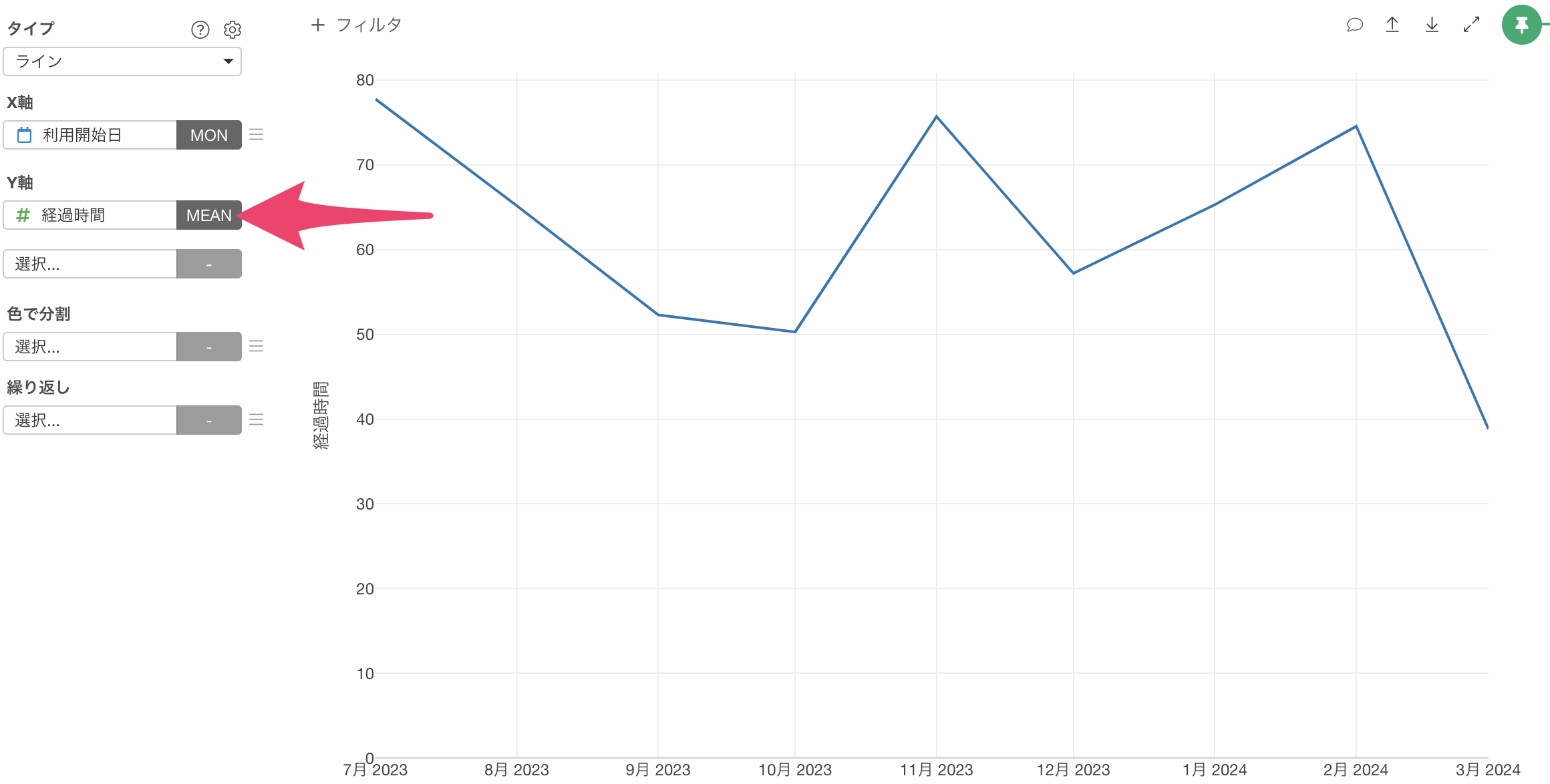
次に、Y軸に「経過時間」を選択し、集計関数に平均値を設定します。

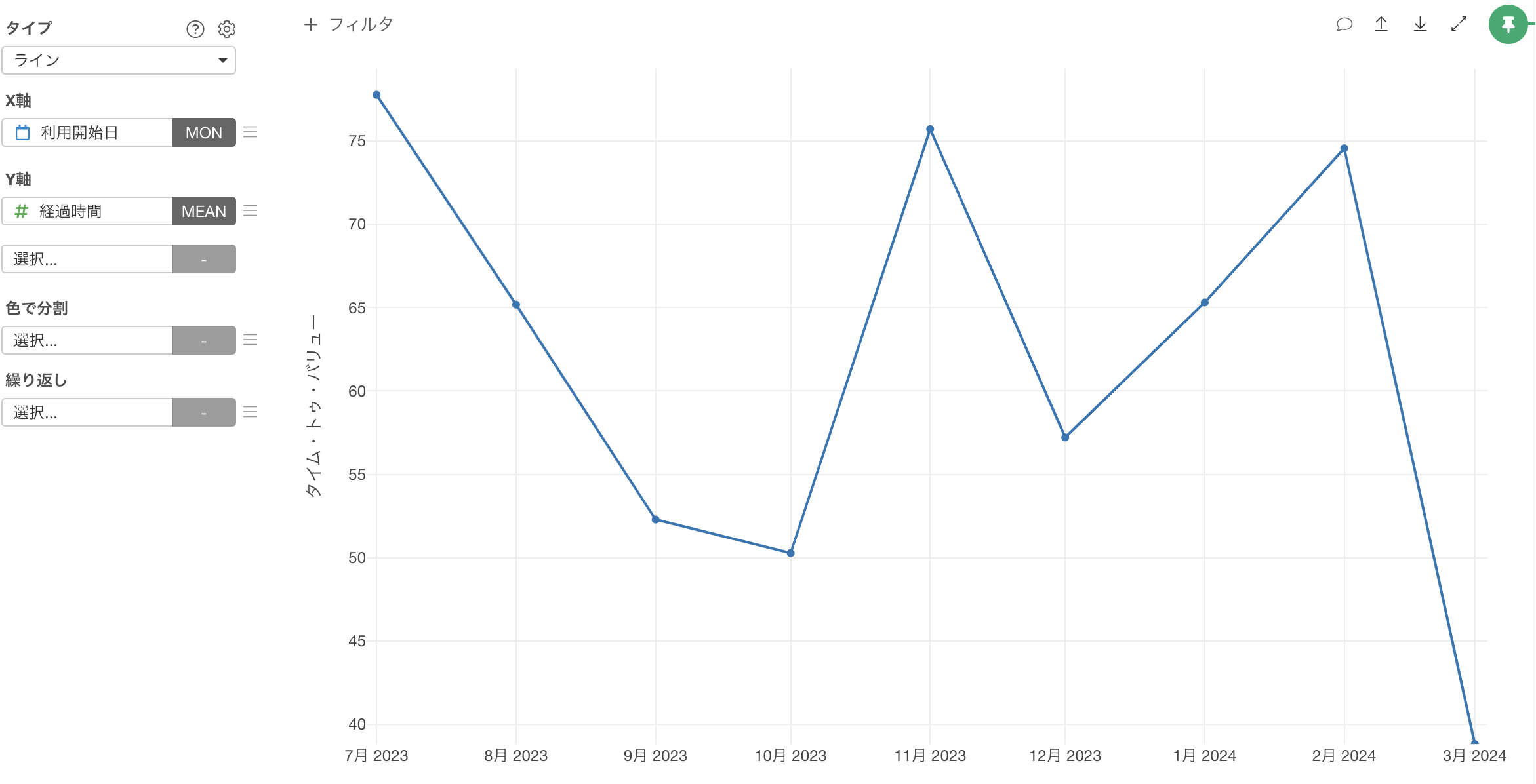
これでタイム・トゥ・バリューのトレンドを可視化することができました。

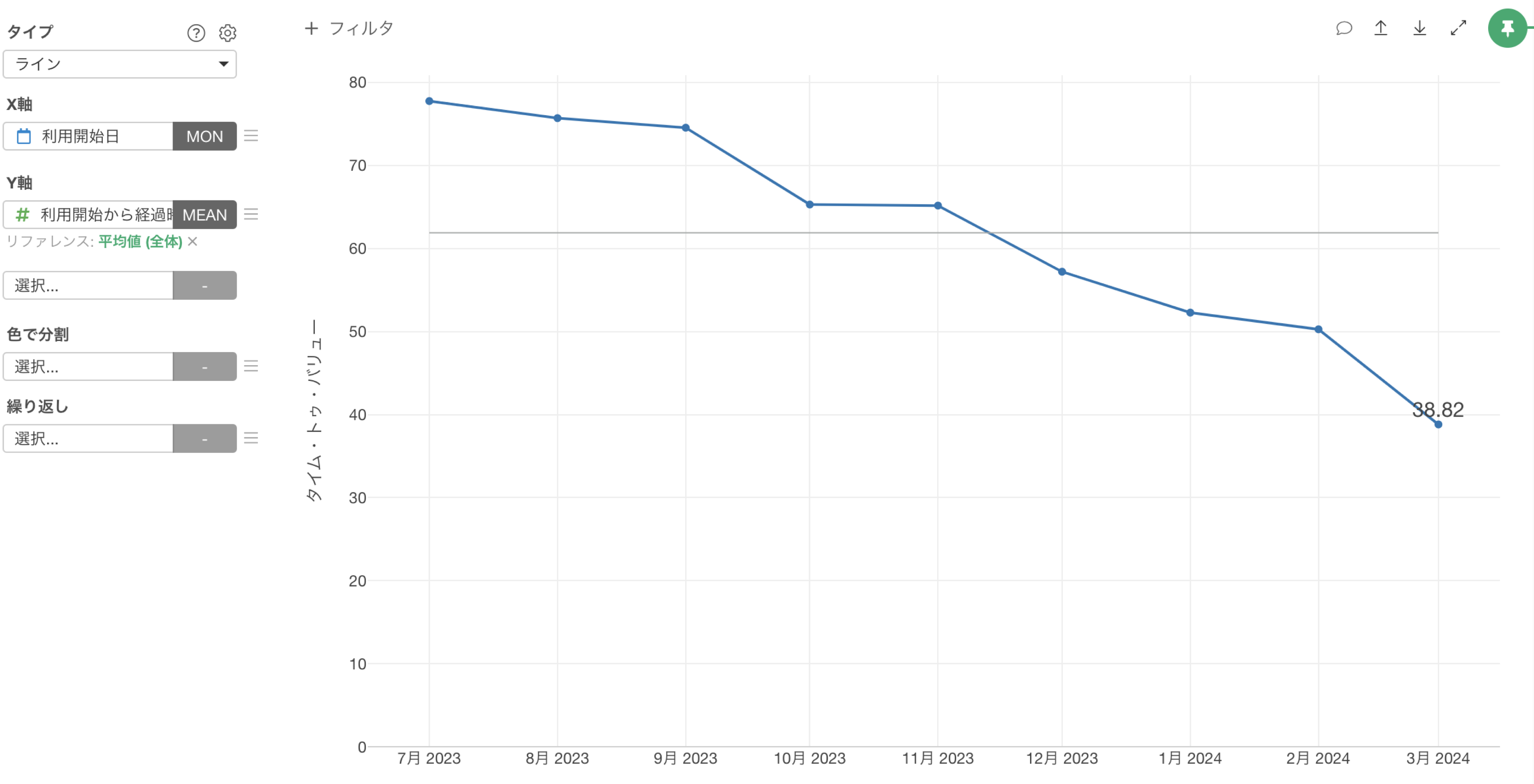
さらに、チャートの見映えを整えることで、より指標の推移の変化を捉えやすくなります。