テーブルの作り方
チャートビュー内でデータをテーブル形式で表示でき、ビジュアル・フォーマットができる「テーブル」の作り方をご紹介します。

サンプルデータとして従業員データを使用していきます。 このデータは1行が1従業員で、列には給料や職種などの列があります。

今回はテーブルを使って、従業員の性別や給料などをビジュアル・フォーマットする方法を紹介します。
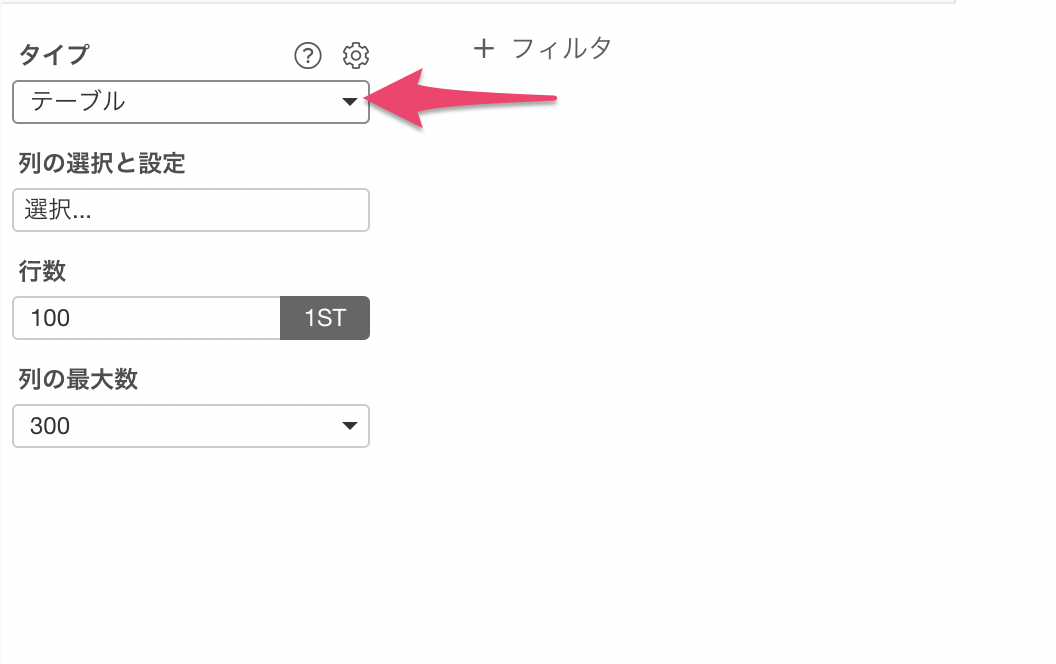
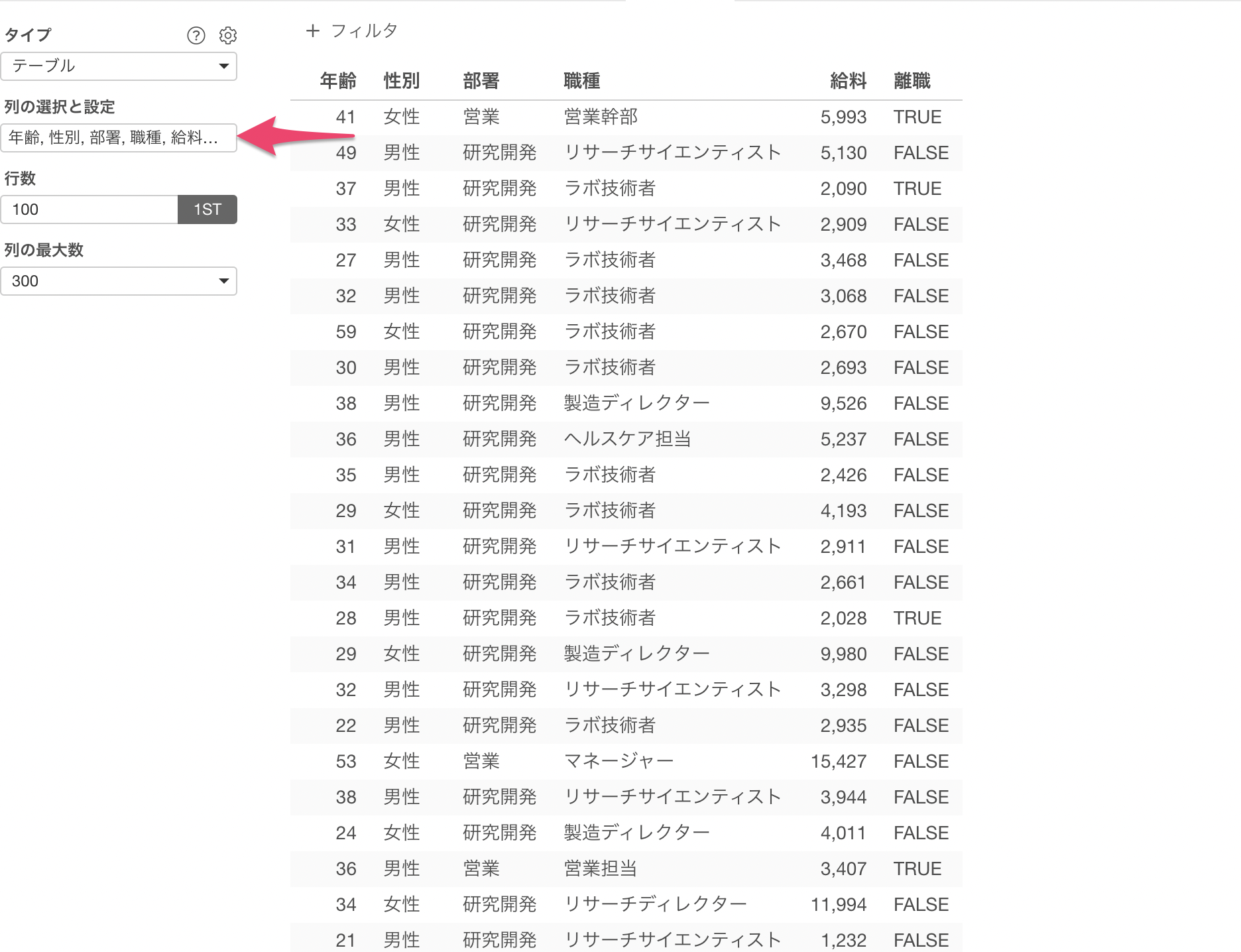
チャートビューからチャートを作成し、タイプに「テーブル」を選択します。

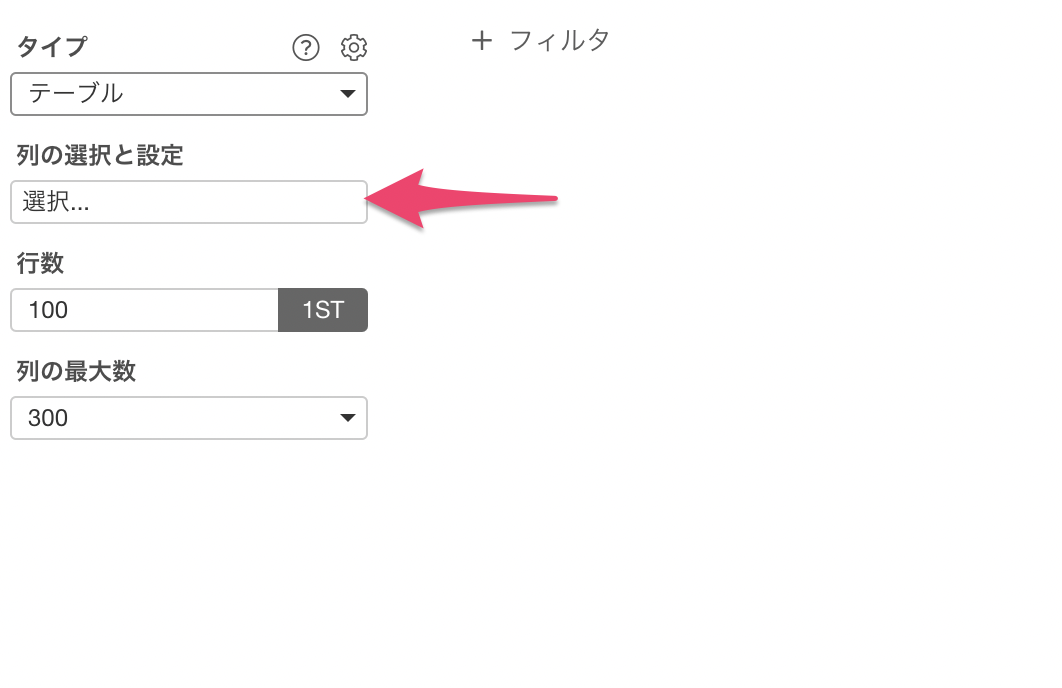
列の選択と設定をクリックします。

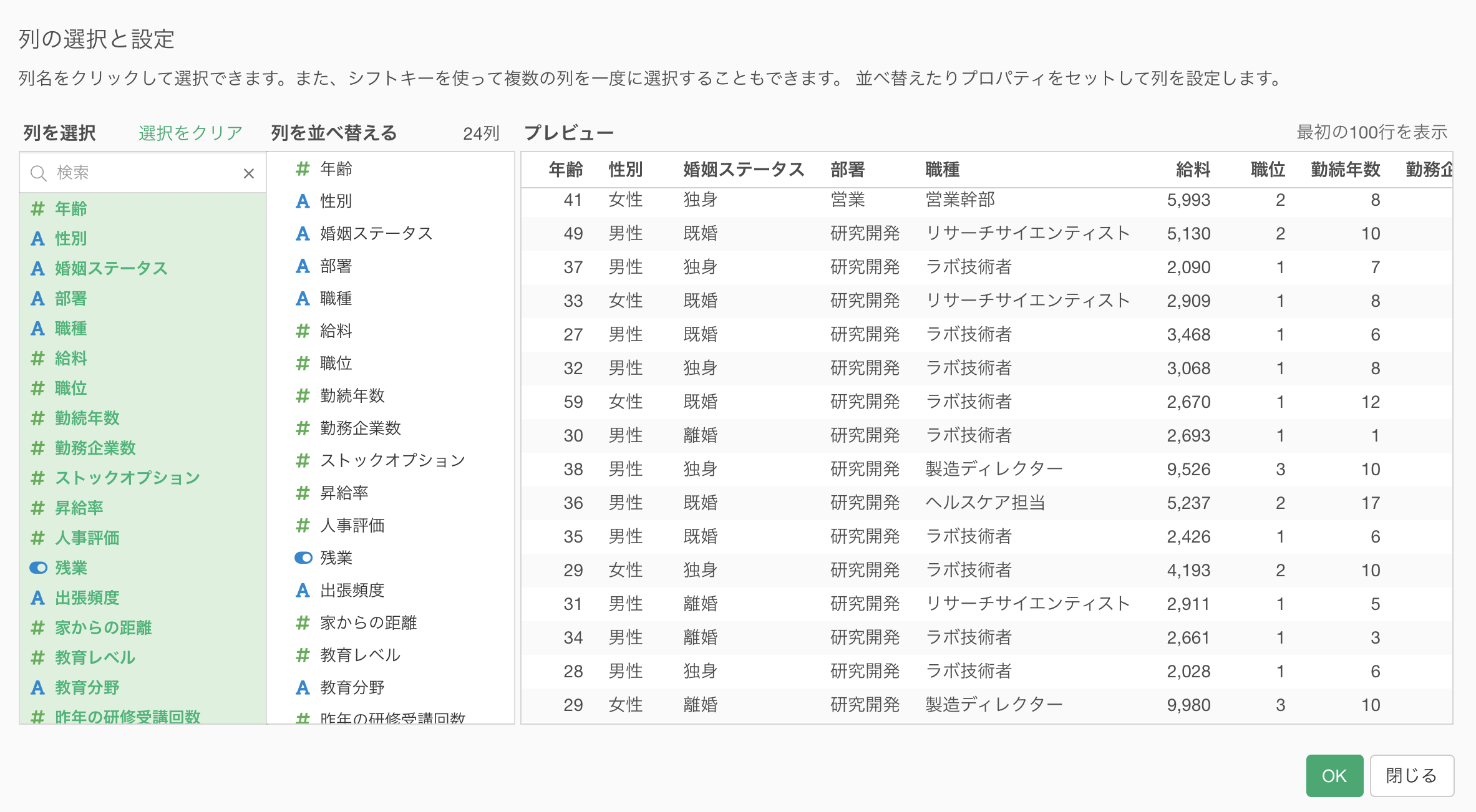
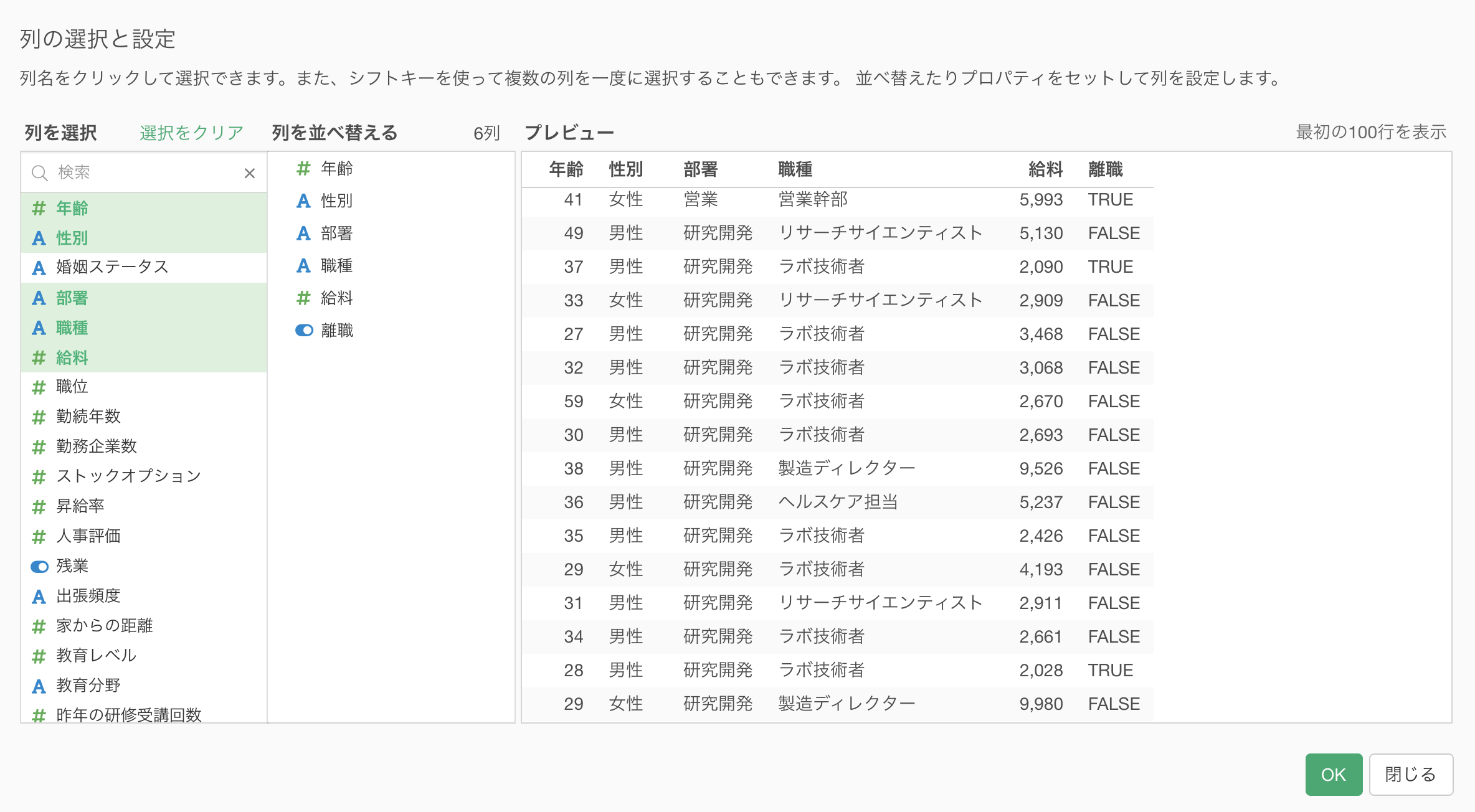
列の選択と設定のダイアログが表示されました。

列を一気に選択したい時には、シフトキーを押しながら列を選択します。

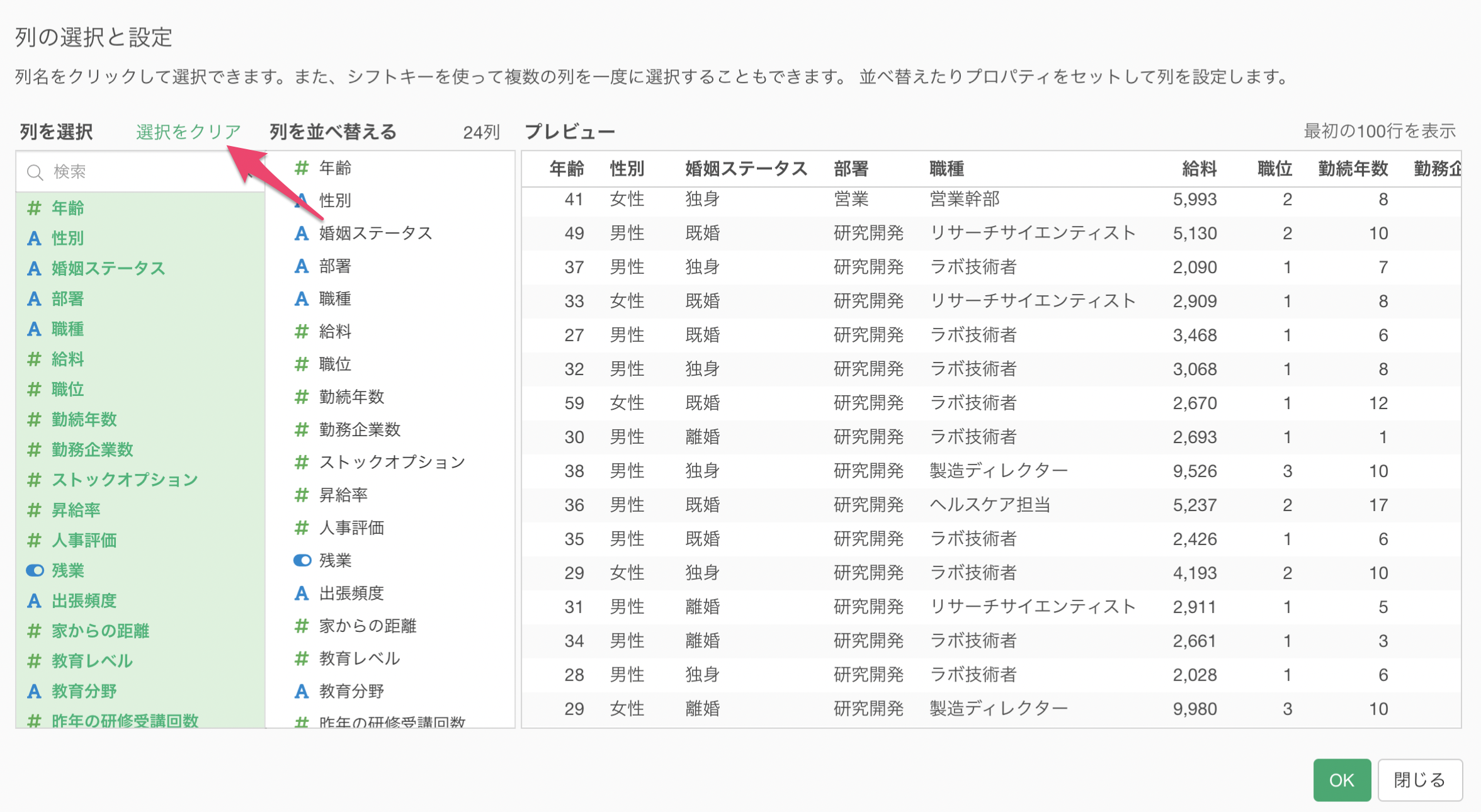
選択した列をクリアしたい時には、「選択をクリア」をクリックします。

今回は、年齢や性別、給料などの6列を選択してOKボタンをクリックします。

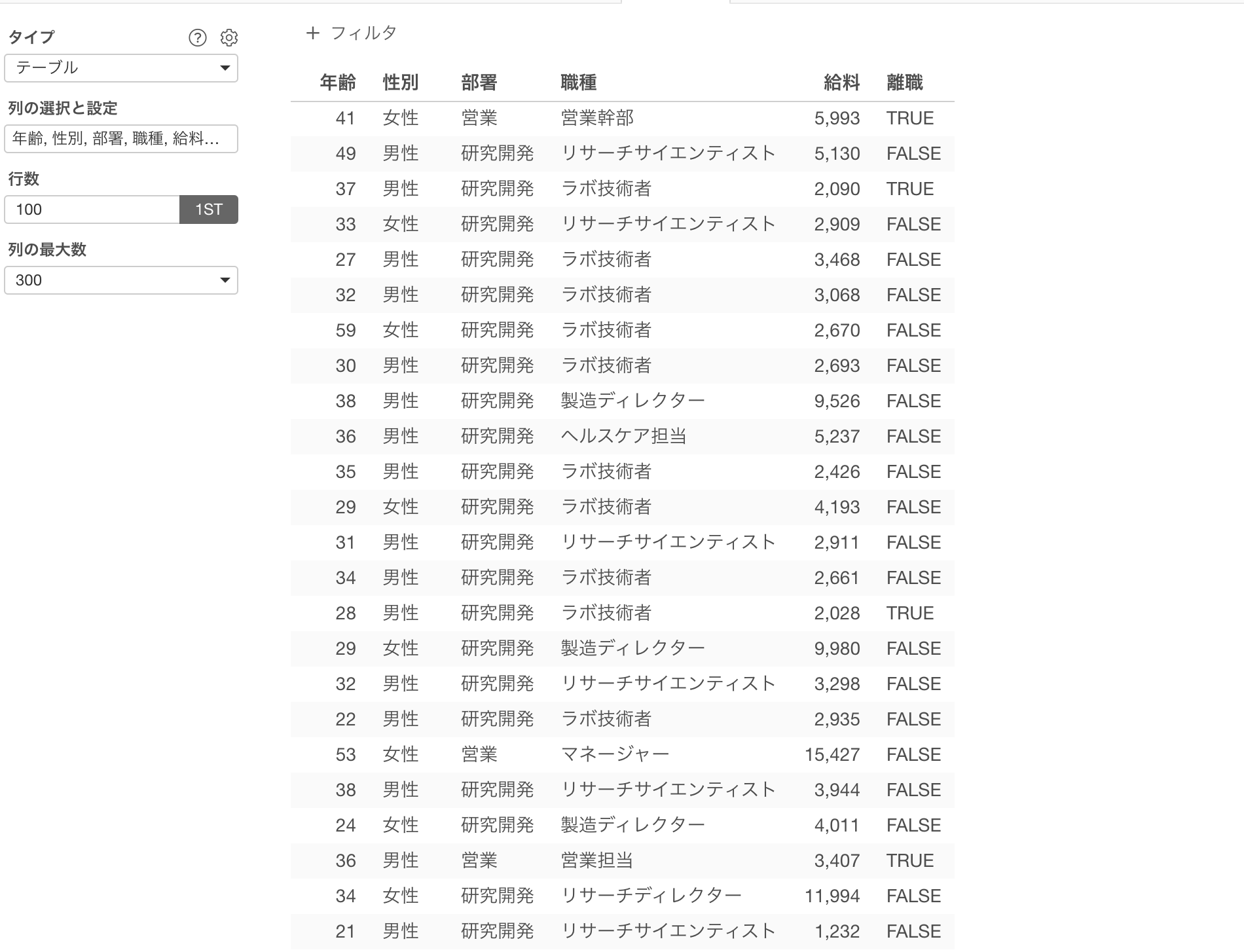
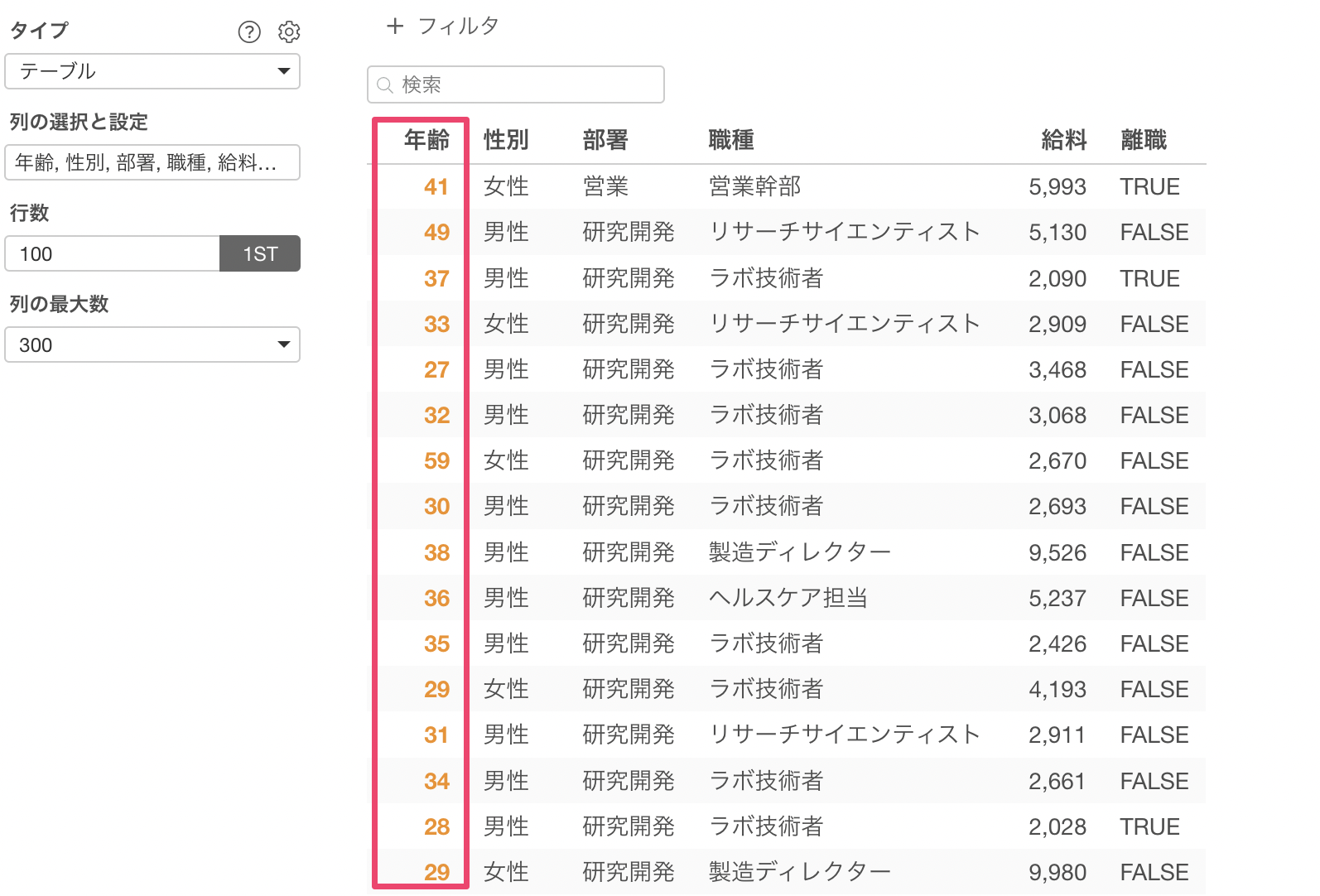
特定の列だけをテーブル形式で表示できました。

値のスタイルや色を指定する
下記のように、テーブルで表示する値を太文字(ボールド)にしたり、色を変更することができます。

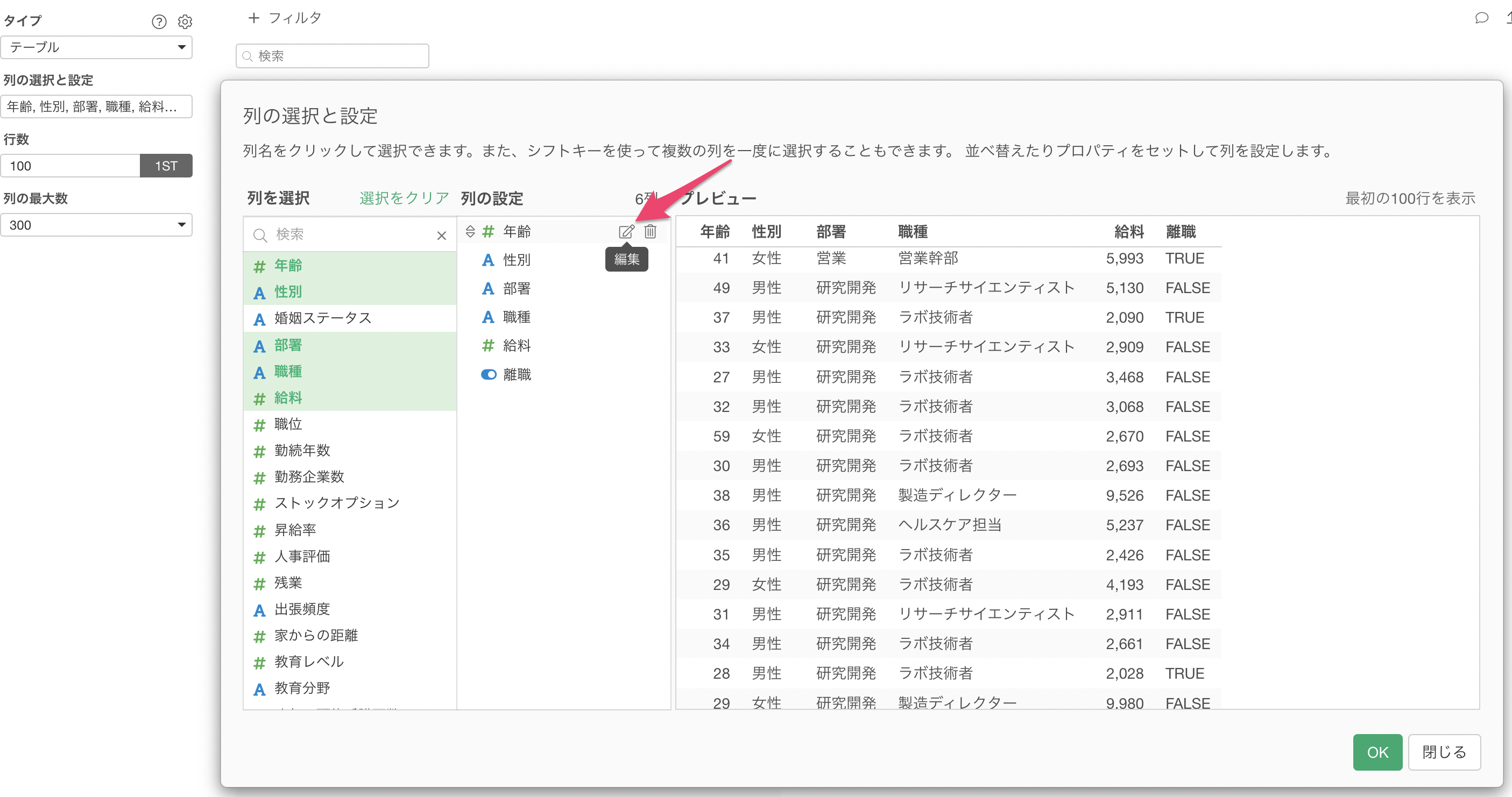
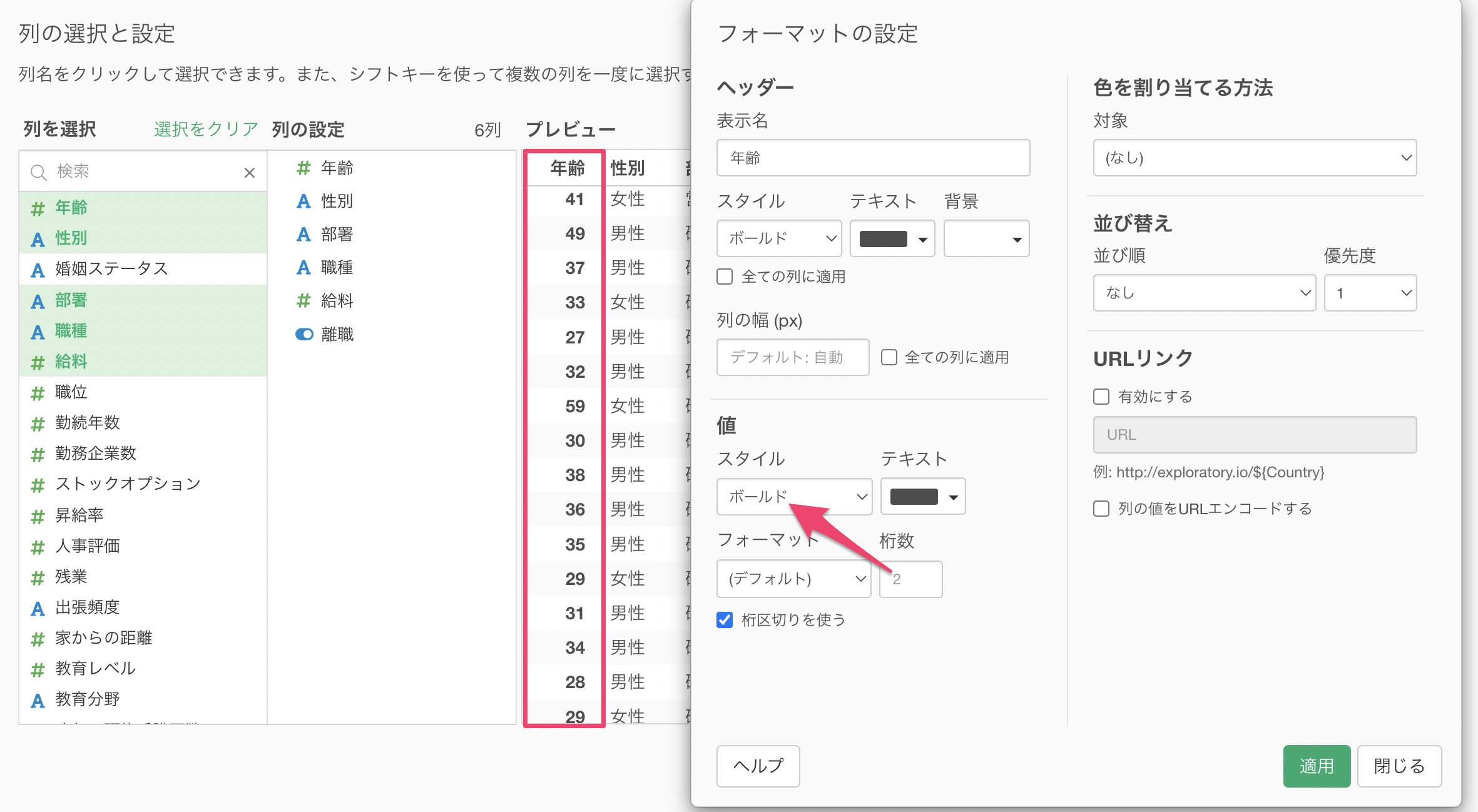
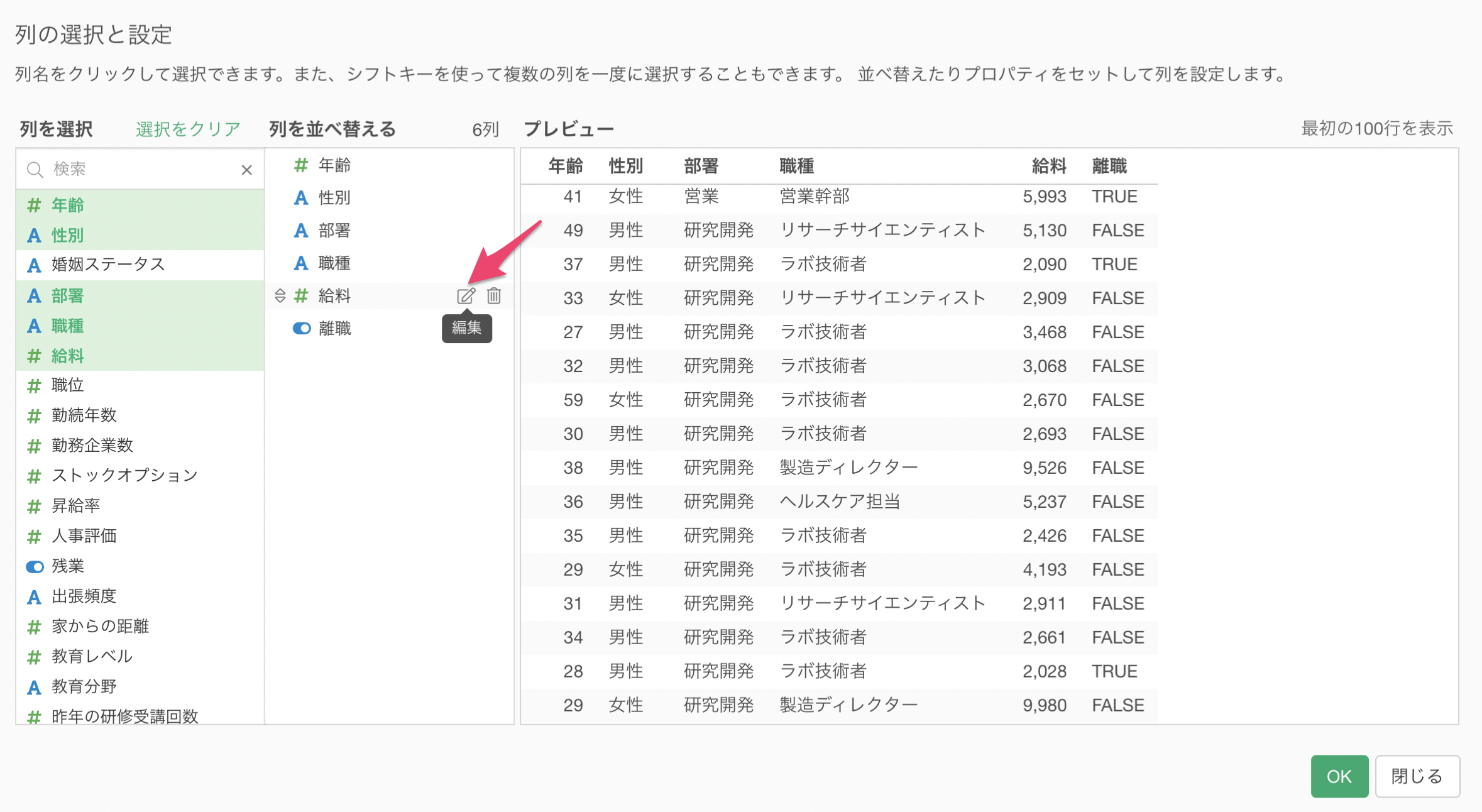
設定方法としては、列の選択と設定のダイアログから特定の列の「編集」をクリックします。

値のセクションにある「スタイル」からボールド(太文字)やイタリックに変更することができます。

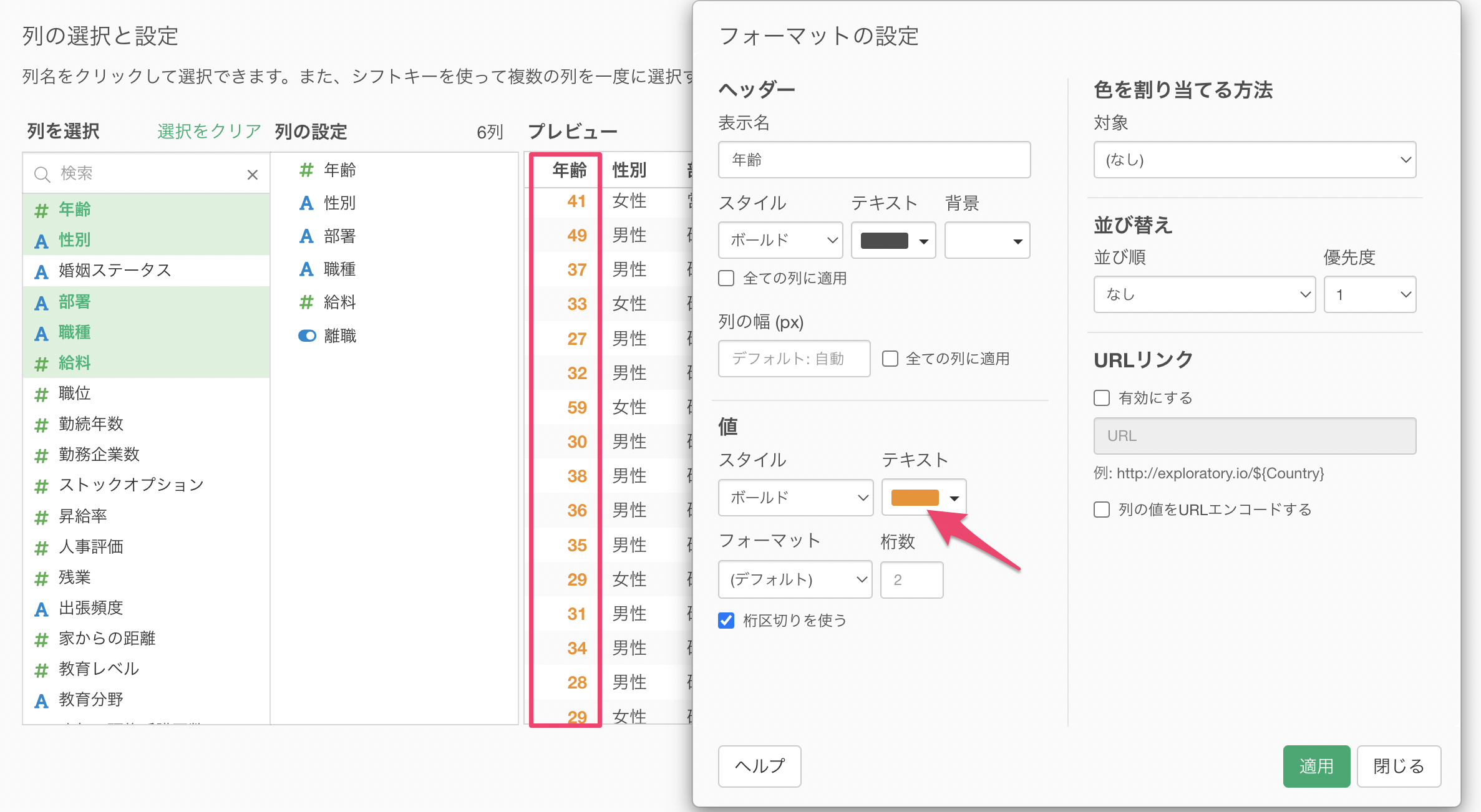
さらに、値のテキスト表示の「色」を変更していくことができます。

値の色を変更した際に、後述する「値の大きさに応じて色を割り当て」も同時に使用している場合は、「色を割り当てる方法」が優先されるようになっています。

値の大きさに応じて色を割り当てる
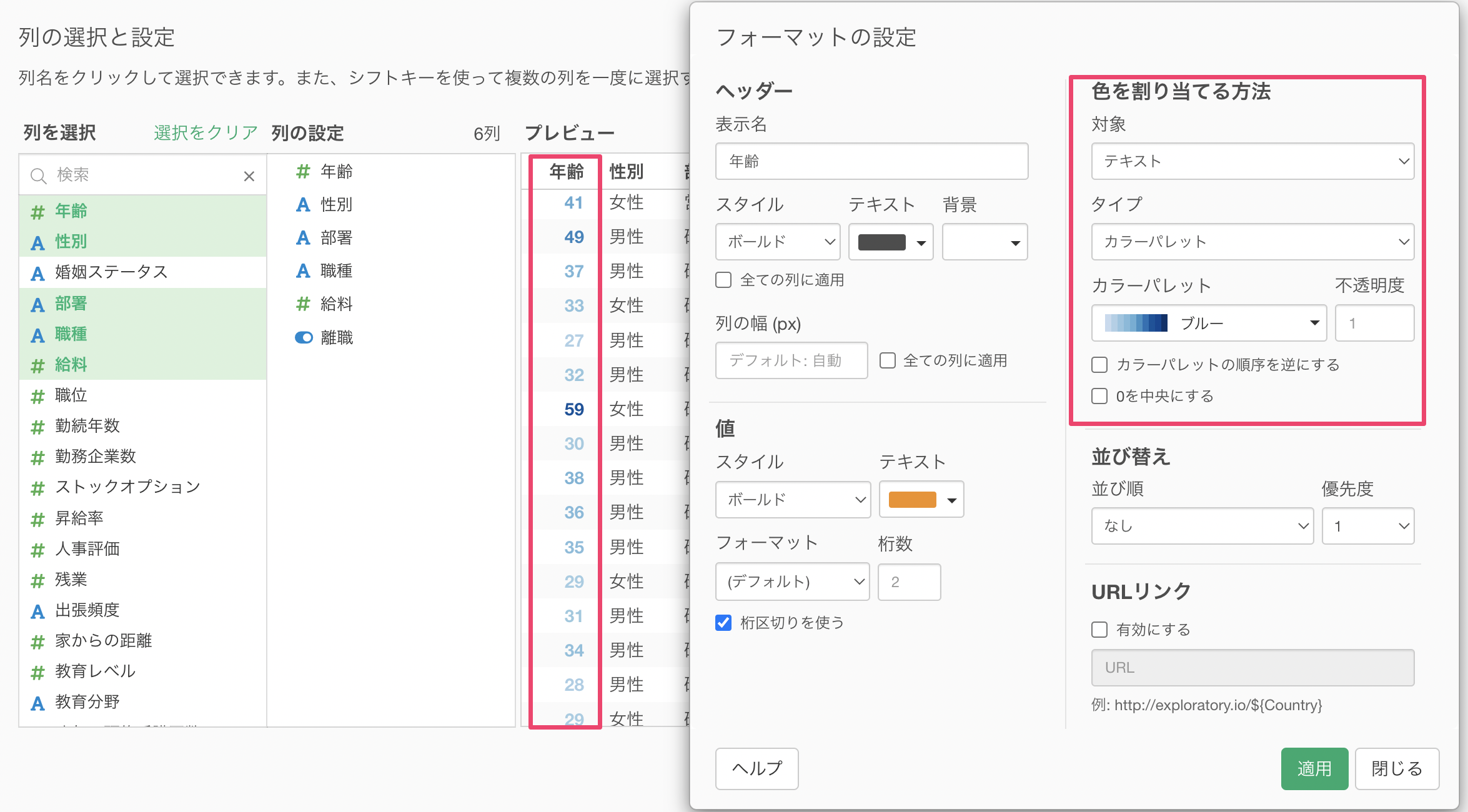
テーブルでは値の大きさを視覚的に判断しやすくするための機能として、「色を割り当てる方法」を設定できます。
列の選択と設定をクリックします。

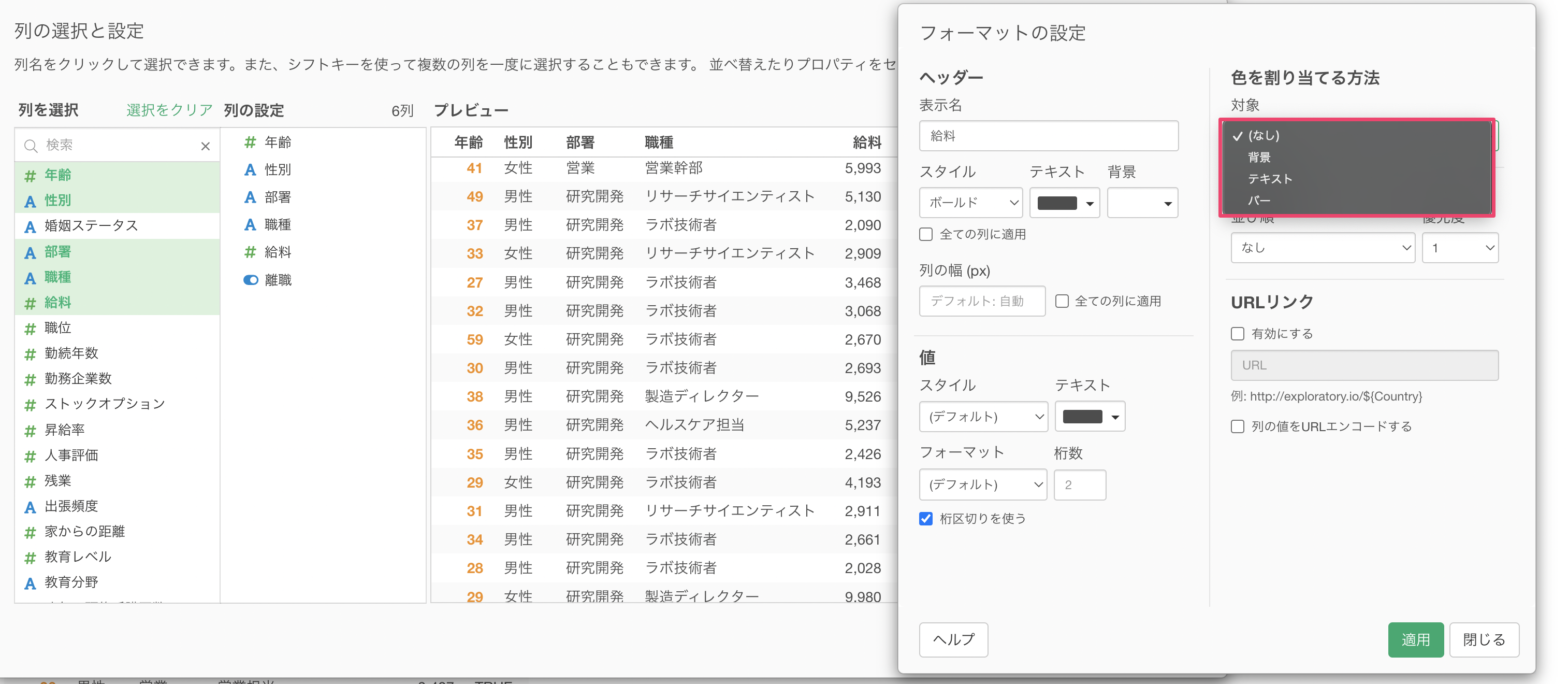
給料の列から編集ボタンをクリックします。

色を割り当てる対象には、3つの種類があります。

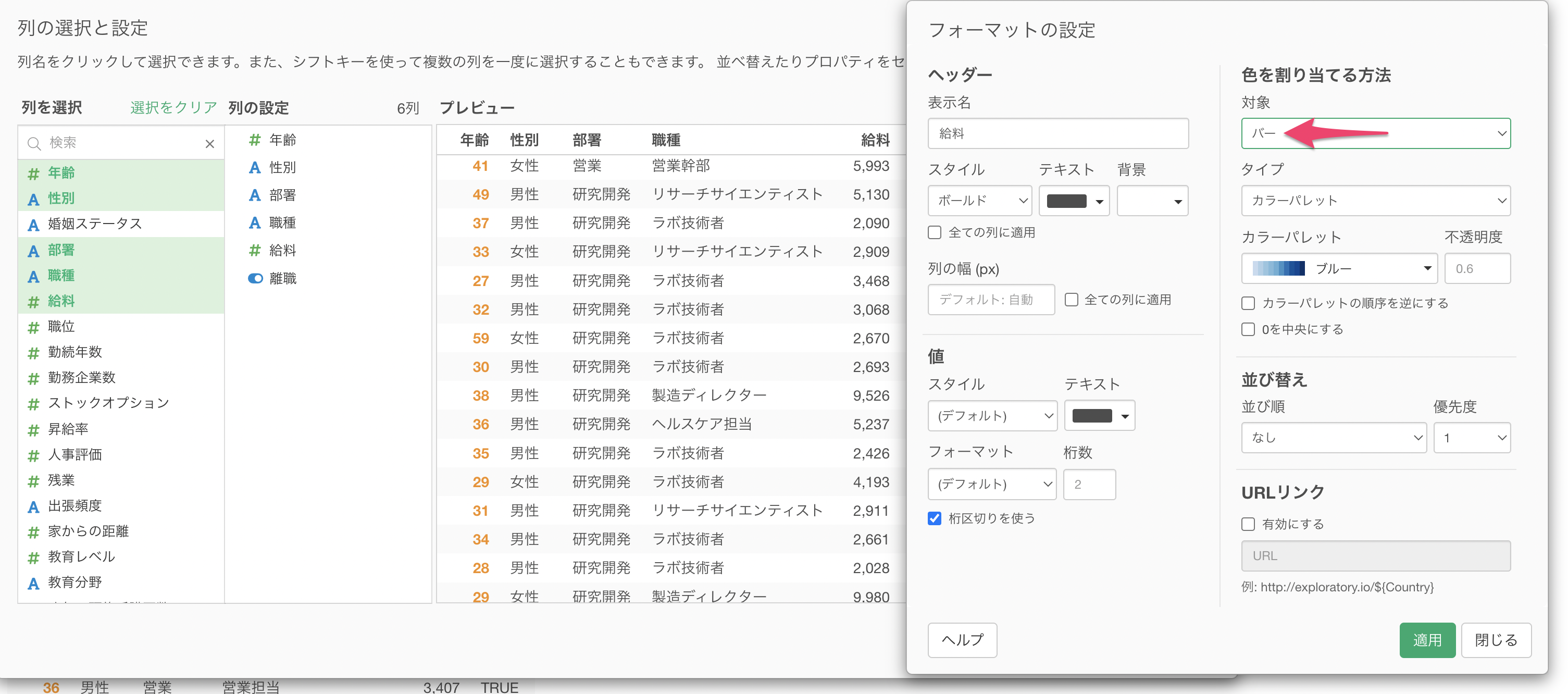
今回は値の大きさをバーの長さで表現できる「バー」を選択して適用します。

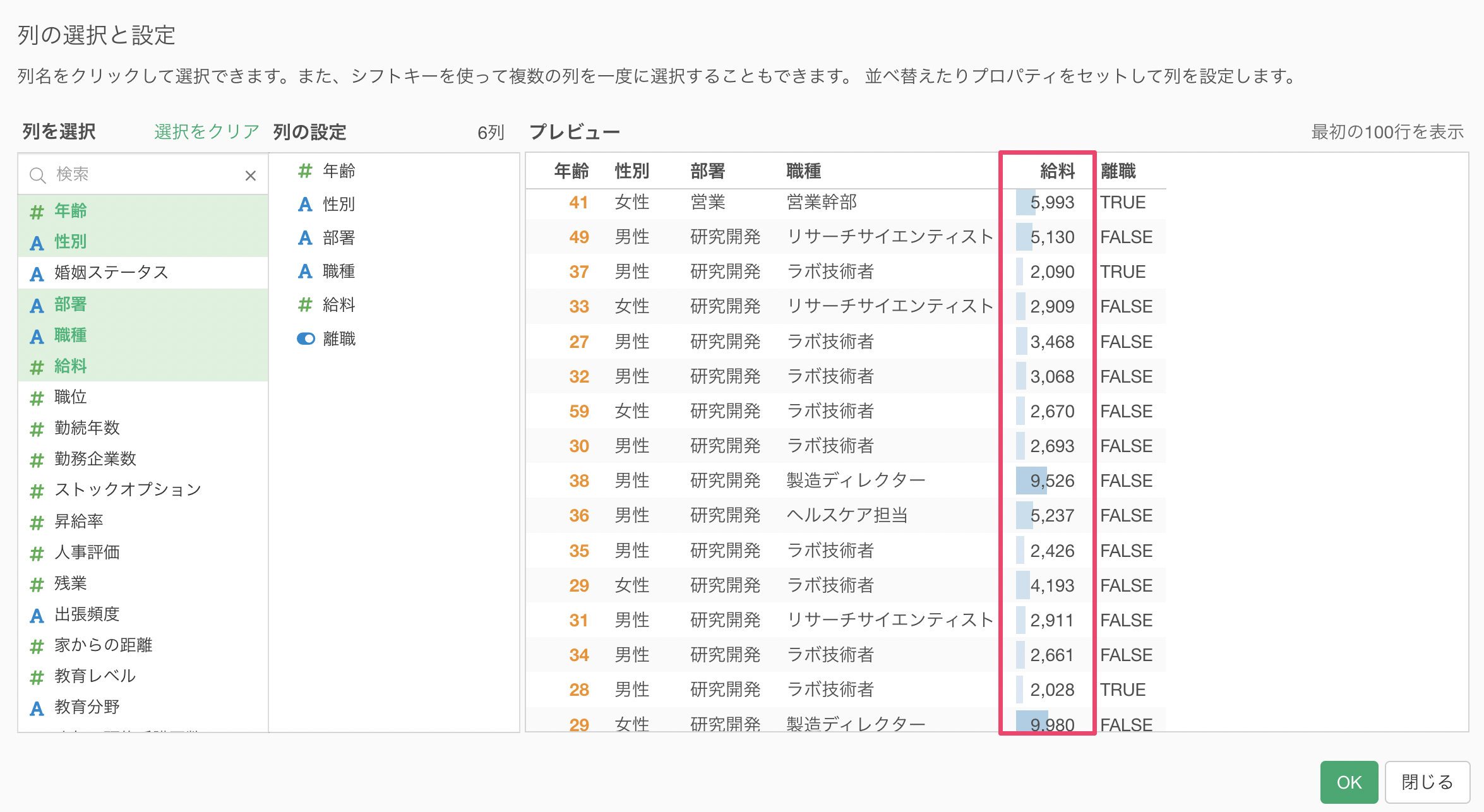
給料の値の大きさをバーの長さで表示することができました。

チャートにあるテーブルを使うことで、必要な列をテーブル形式で表示できる上に、値の大きさや違いをビジュアルで判断しやすくなるようにできます。
