
どういった時に使えるのか
SQLやデータラングリング(データの加工・整形)の知識がないチームメンバーがデータを活用したい時に、チームメンバーが綺麗にしてパブリッシュしているデータを元にチャートを作成できます。例えば、営業チームがオンボーディングの成功率を分析する際、準備されたデータを使って、独自の視点でチャートを作成し分析することができます。
また、外出先やデスクトップアプリケーションがインストールされていない環境でも、Webブラウザーさえあれば、すぐにデータの可視化や分析が可能です。
使い方
チャートの作成
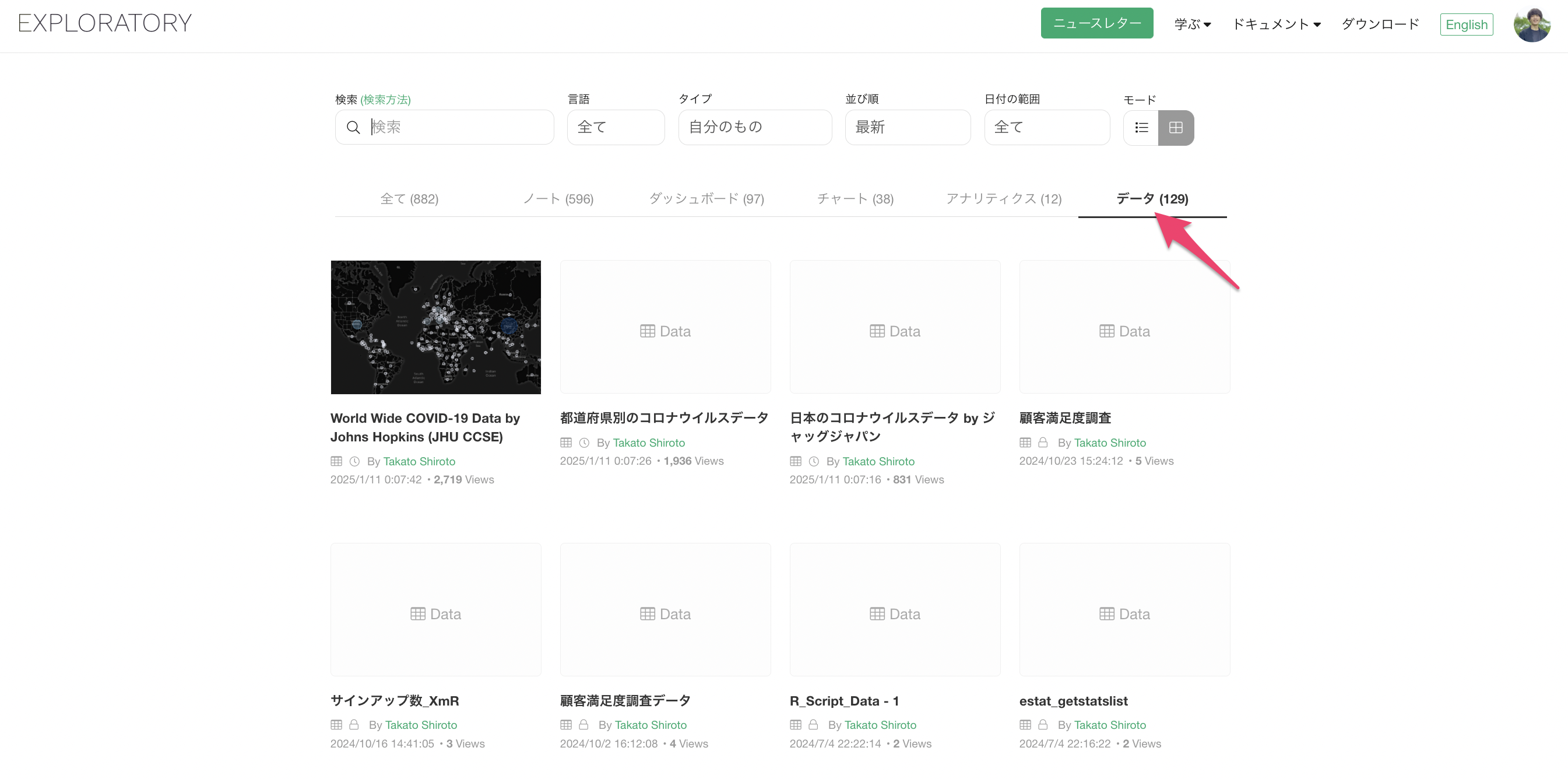
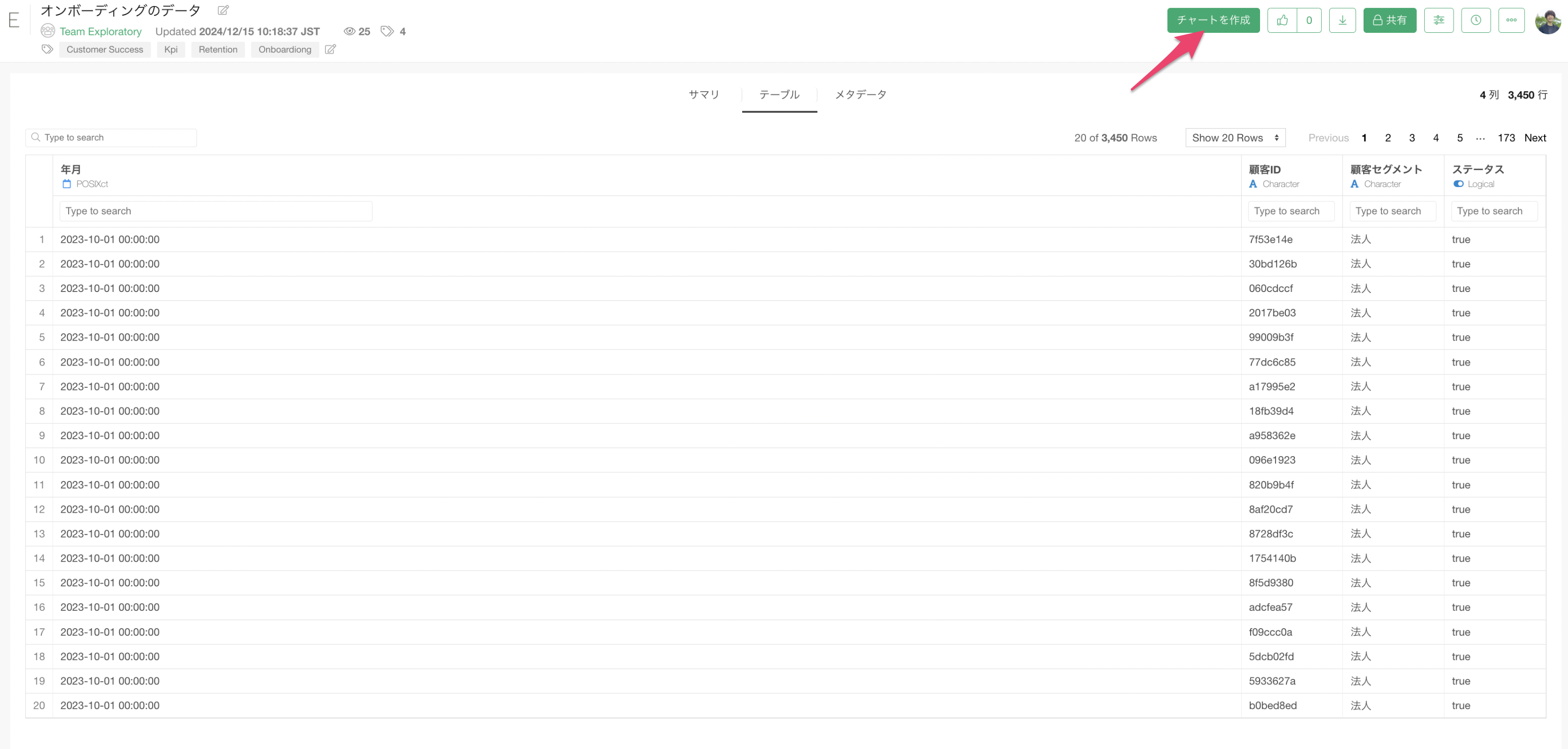
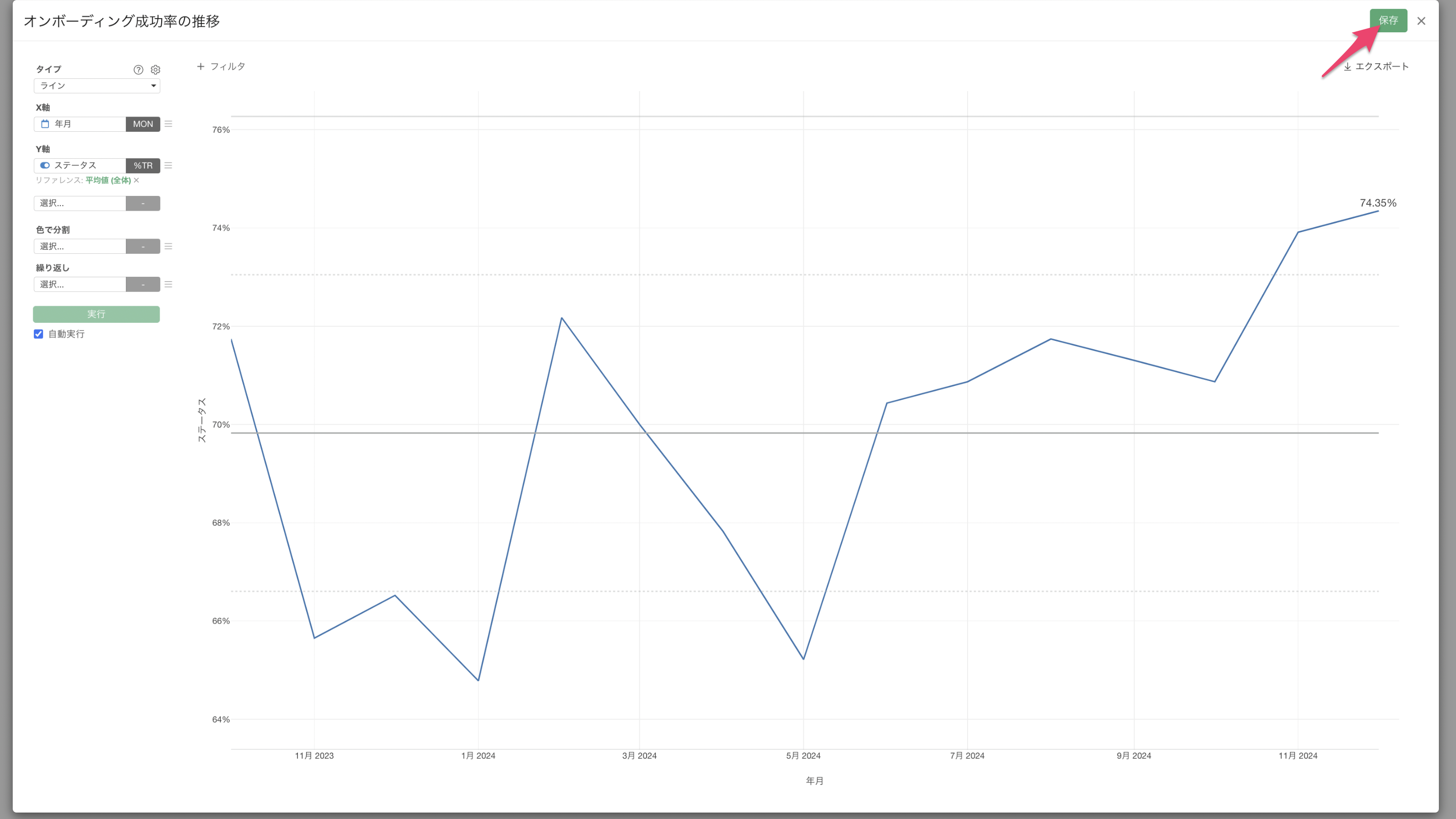
データを選択したら、画面上部にある「チャートを作成」ボタンをクリックします。これにより、Webブラウザー上でチャートエディターが起動します。

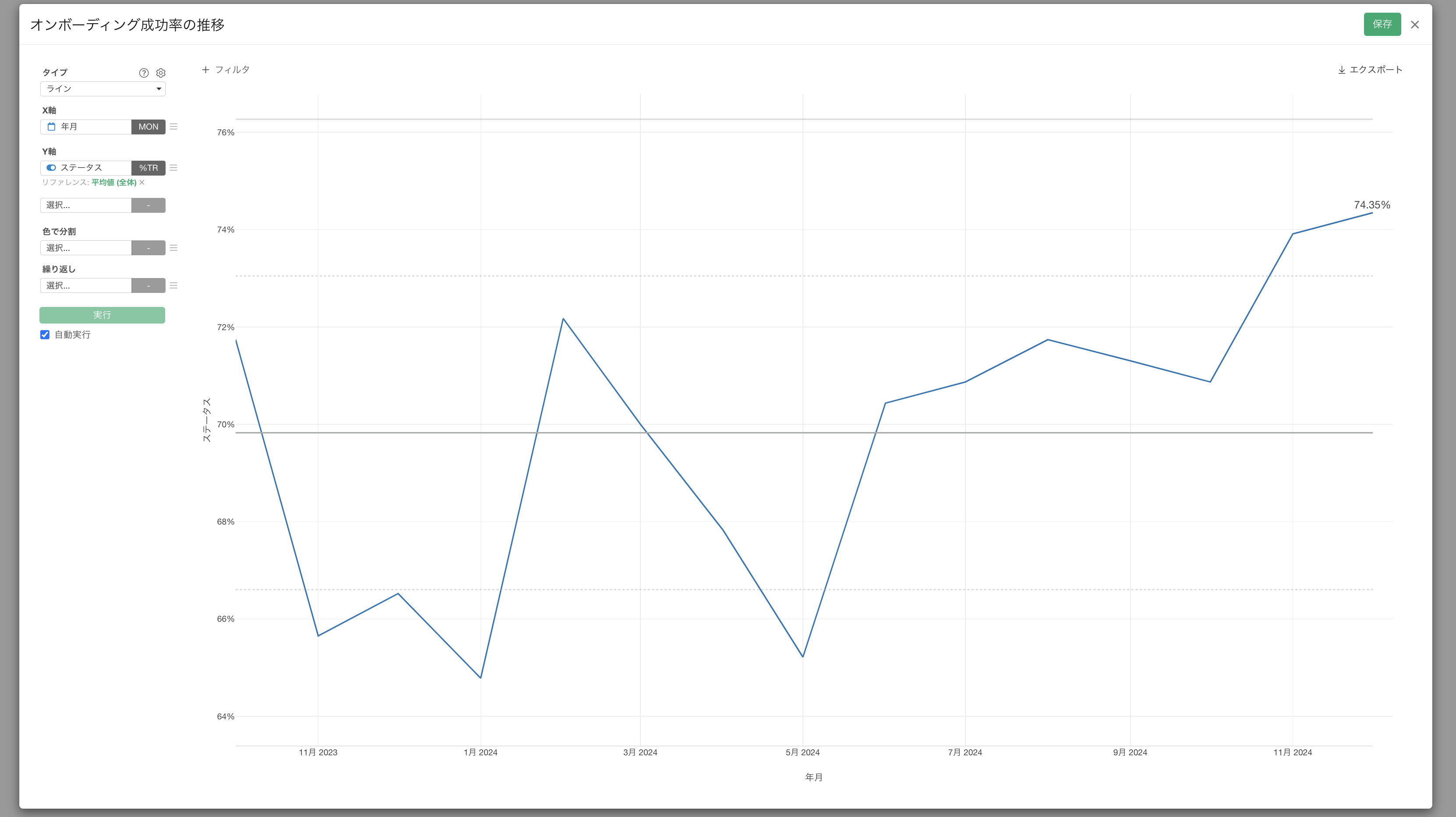
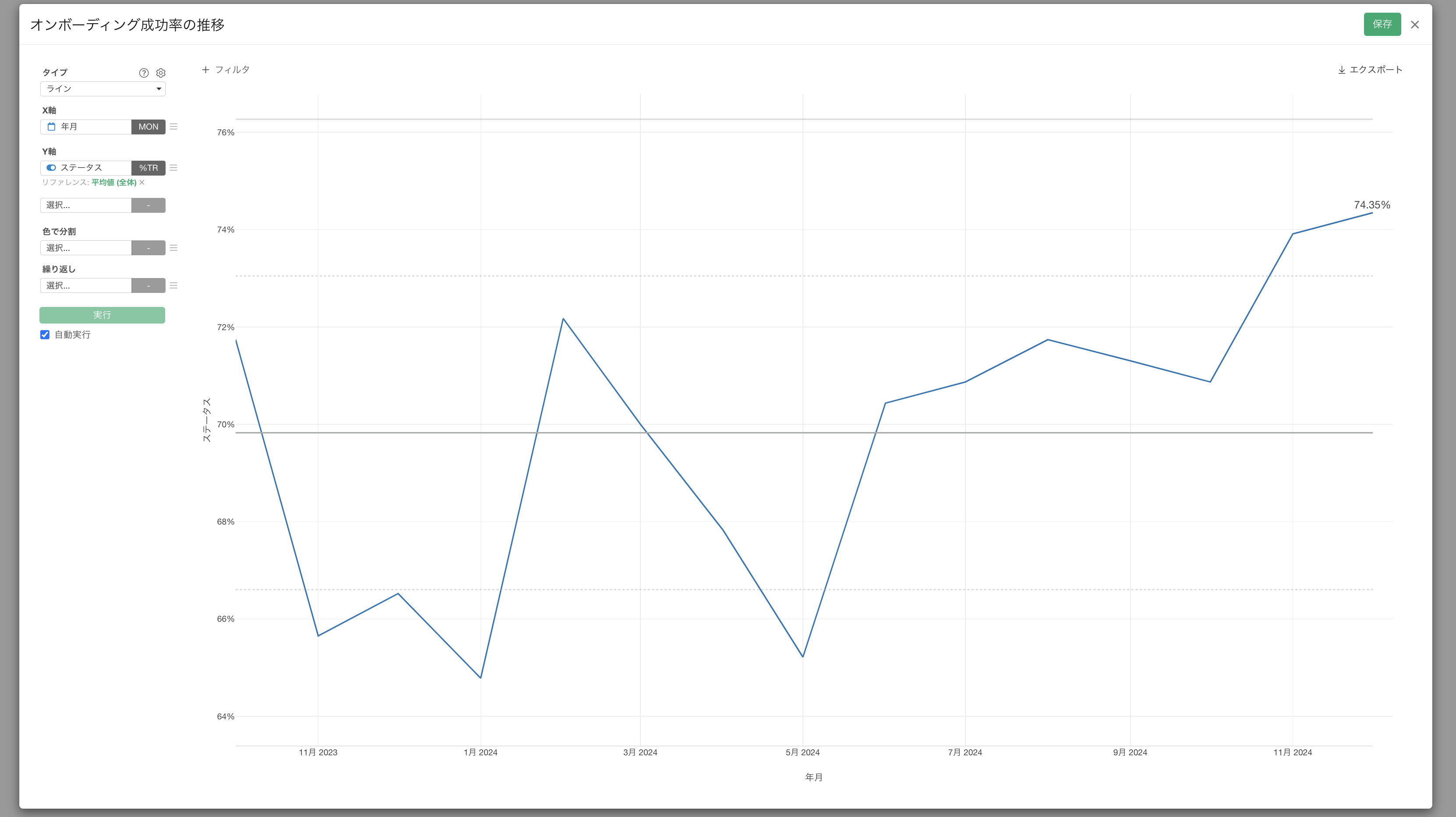
チャートエディタでは、デスクトップアプリケーションと同様の機能が利用可能です。
例えば、チャートタイプの選択、X軸、Y軸の設定、カラーやサイズなどの視覚的な調整、フィルターの適用、リファレンスラインの追加などの全てのチャート機能が使用できます。
今回は以下のようにオンボーディングの成功率を表すXmRチャートを作成しています。

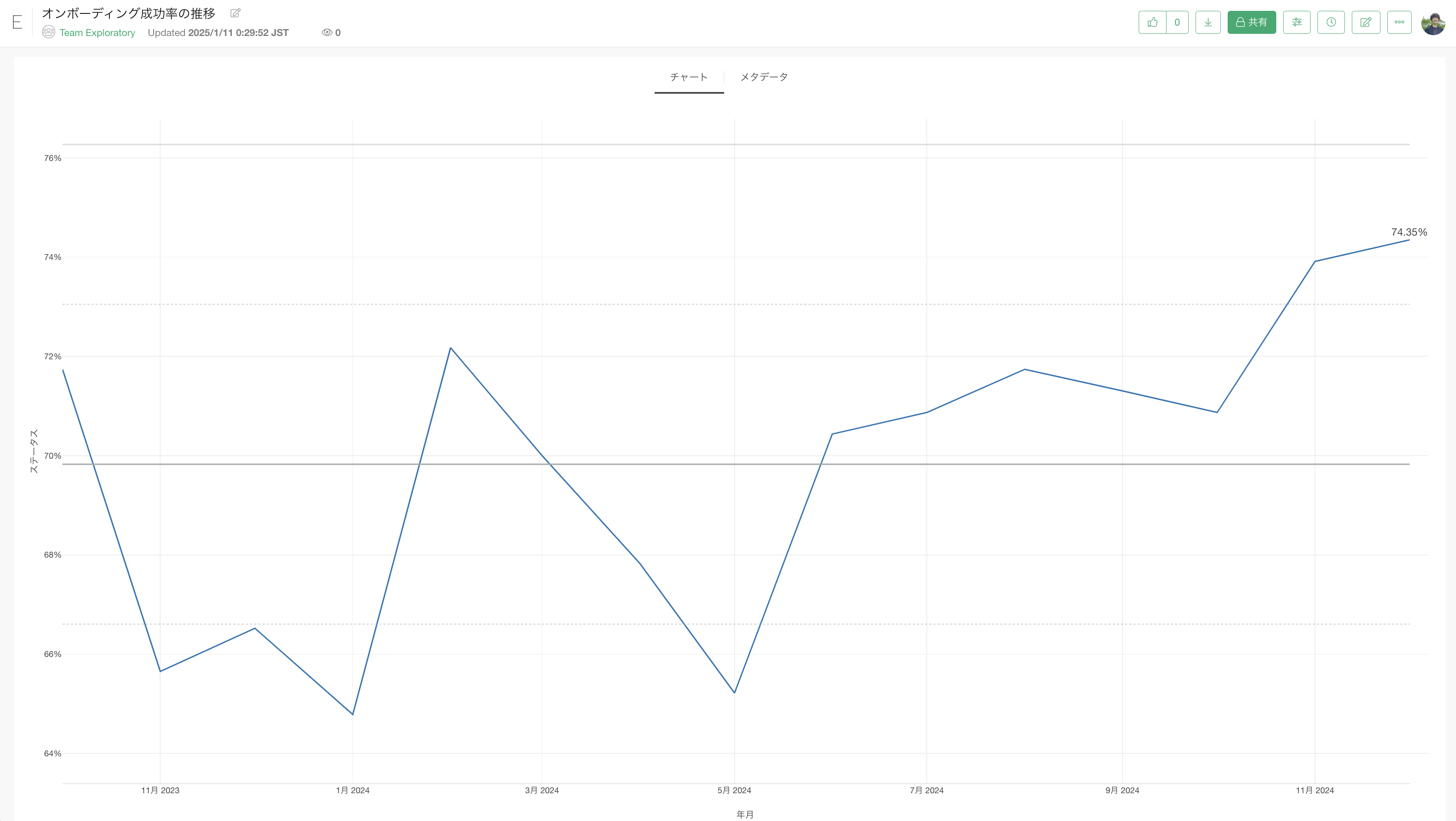
保存ボタンをクリックすることでチャートの作成が完了です。

作成されたチャートは、チームの他のメンバーに共有したり、作成しているノートに組み込むことができます。ノートへの追加方法はこちらをご覧ください。

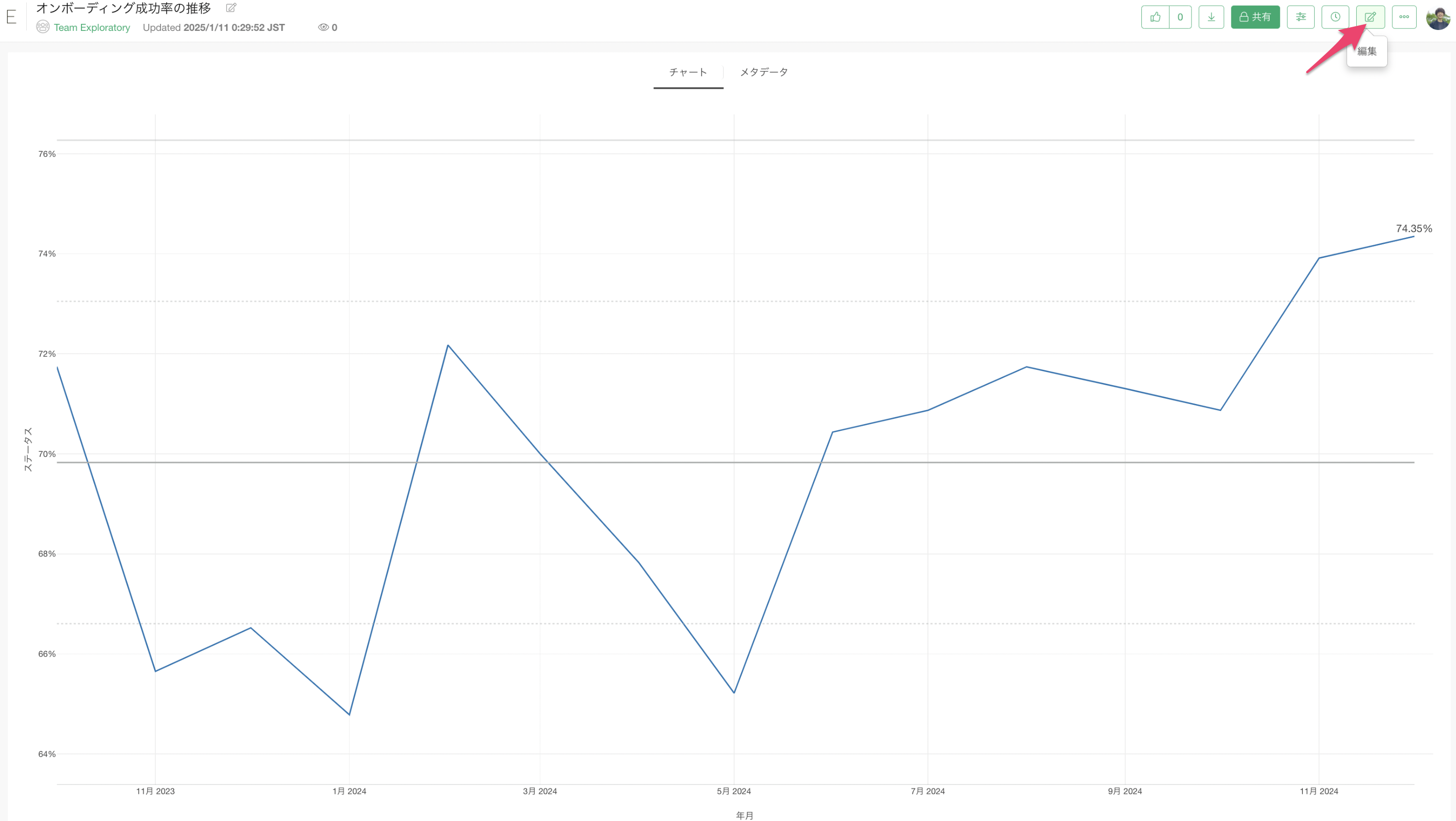
また、保存後も必要に応じて編集や更新が可能です。

これらの操作はすべてWebブラウザー上で完結し、デスクトップアプリケーションを開く必要はなく、より効率的にチャートの作成・編集していくことが可能となります。