
どういった時に使えるのか
Webオーサリング機能は、主に以下の3つのシーンで活用できます。レポートの内容に修正や追加が必要な場合、既存のチャートを異なる視点で分析したい場合、そして新しい分析視点を追加したい場合です。これにより、データ分析とインサイトの共有がよりシームレスになります。
レポートの編集機能は、公開済みのレポートに誤りを見つけた時や、新しい説明を追加したい時に特に効果を発揮します。例えば、月次レポートをレビューしている際に誤字脱字を見つけた場合や、分析結果についてより詳しい説明を加えたい場合、その場で直接修正・追加することができます。これまでは、デスクトップアプリケーションで修正してから再度公開するという手順が必要でしたが、Webブラウザー上で即座に対応できるようになりました。
チャートの編集機能は、データを別の角度から分析したいときに役立ちます。例えば、月次の売上推移を見ていて「前年同月比での変化を確認したい」という場合、その場でリファレンスラインを追加して比較することができます。また、商品カテゴリ別の売上構成を見ていて「金額ではなく構成比で確認したい」という場合も、チャートの表示設定を変更するだけで即座に切り替えることができます。
新しいチャートの追加は、データを異なる角度から分析したい時に便利です。例えば、売上の推移を見ていて「地域別の内訳も確認したい」と思った場合、その場で地域別の売上チャートを追加できます。または、顧客の年齢分布を見ていて「性別でも分けて確認したい」という場合も、クロス分析用のチャートをすぐに追加することができます。このように、分析の過程で生まれた新しい視点を、待ち時間なくすぐにビジュアル化できます。
これらの機能により、データを見ながらのディスカッションがより活発になり、チームでの意思決定の質と速度が向上します。また、データアナリストの工数を削減し、より価値の高い分析業務に注力できるようになります。
使い方
レポートの編集
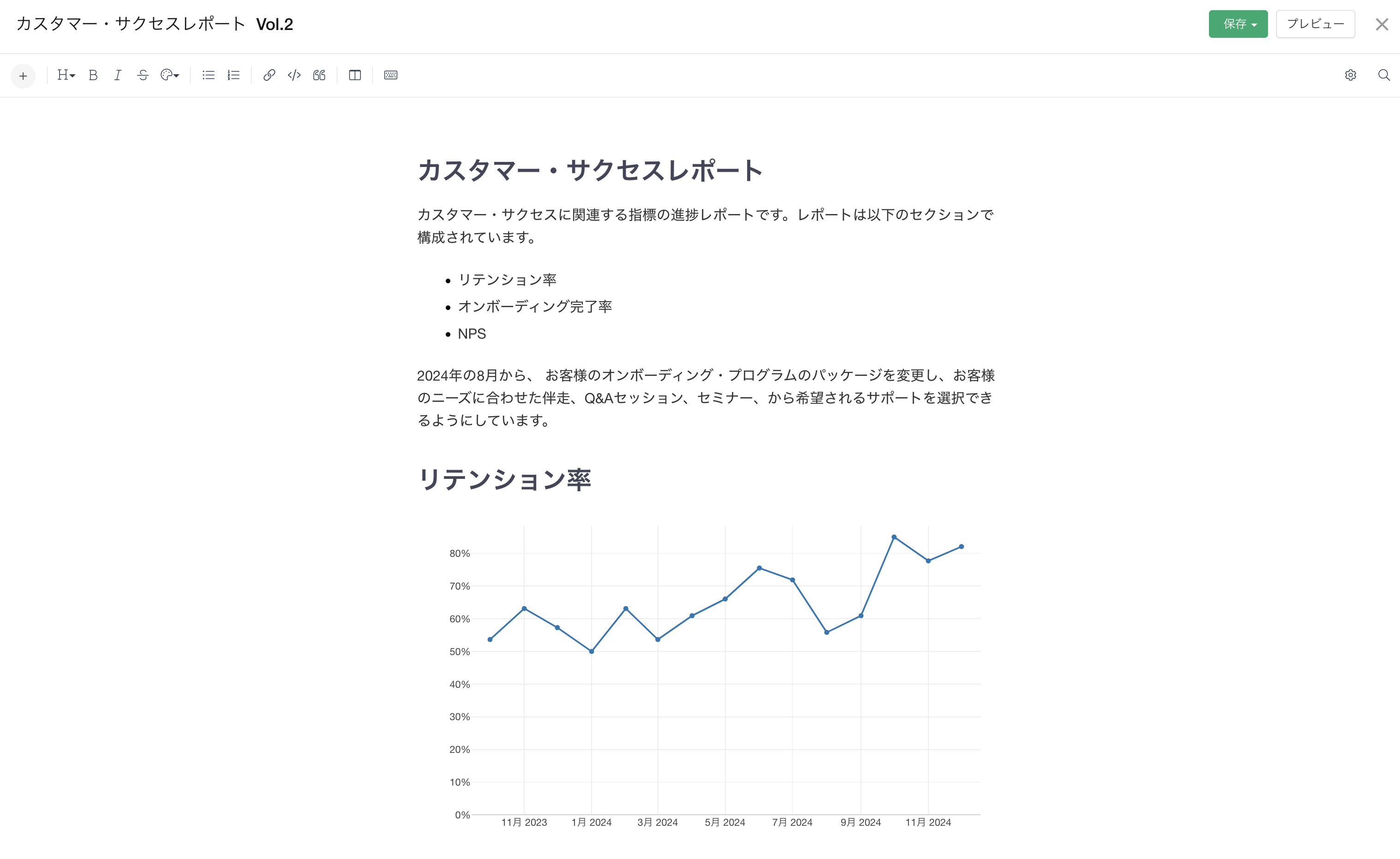
サーバー上のレポートを開くと、画面上部に「編集」ボタンが表示されるため、クリックします。

Exploratory デスクトップからパブリッシュされたノートの場合は、別のノートとして保存することとなりますが、Web上から新規作成されたノートであればそのまま同じノートとして編集が可能です。

そうすることで、エディターモードが開始され、テキストの編集やチャートの追加・変更が可能になります。

ノートの新規作成
また、既存のノートの編集だけでなく、Webブラウザから新しくノートを作成することもできるようになりました。
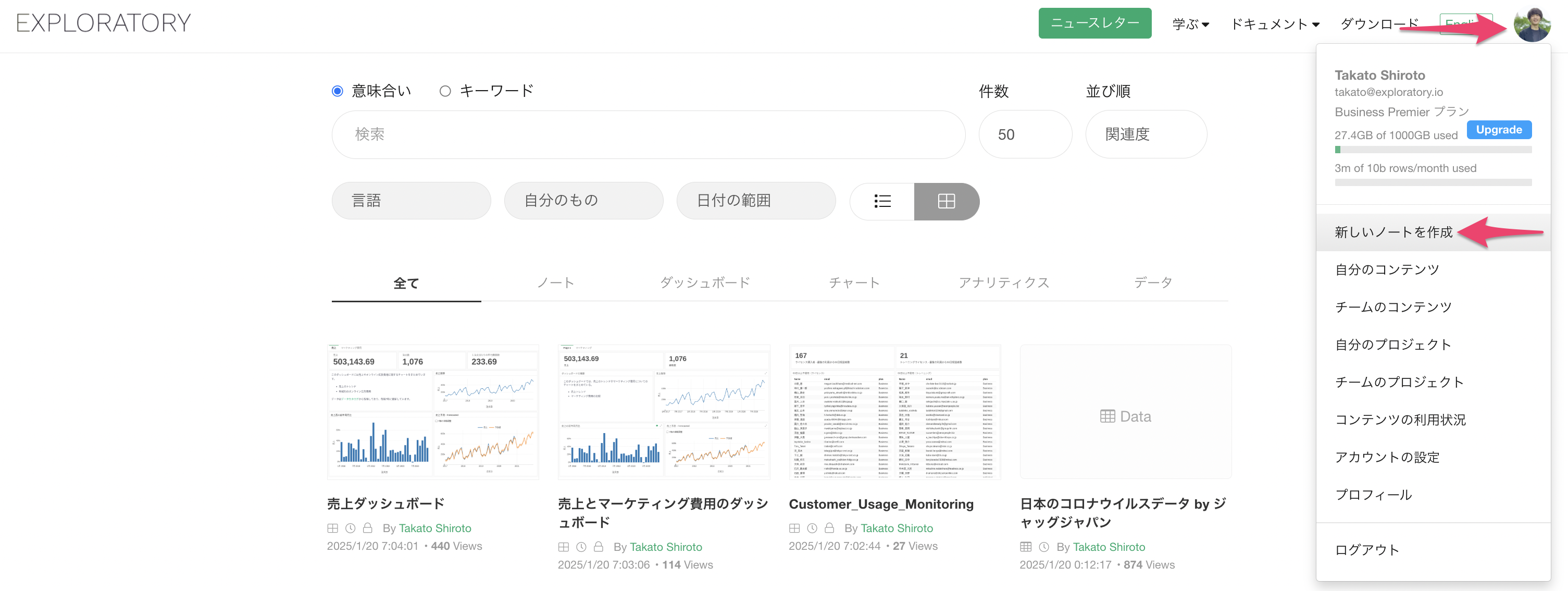
Exploratoryのページを開き、アカウントメニューにある「新しいノートを作成」を選択します。

これにより、ノートのエディタの画面が表示され、ノート内にチャートやテキストを追加してWeb上でノートを作成していくことができるようになっています。

チャートの編集
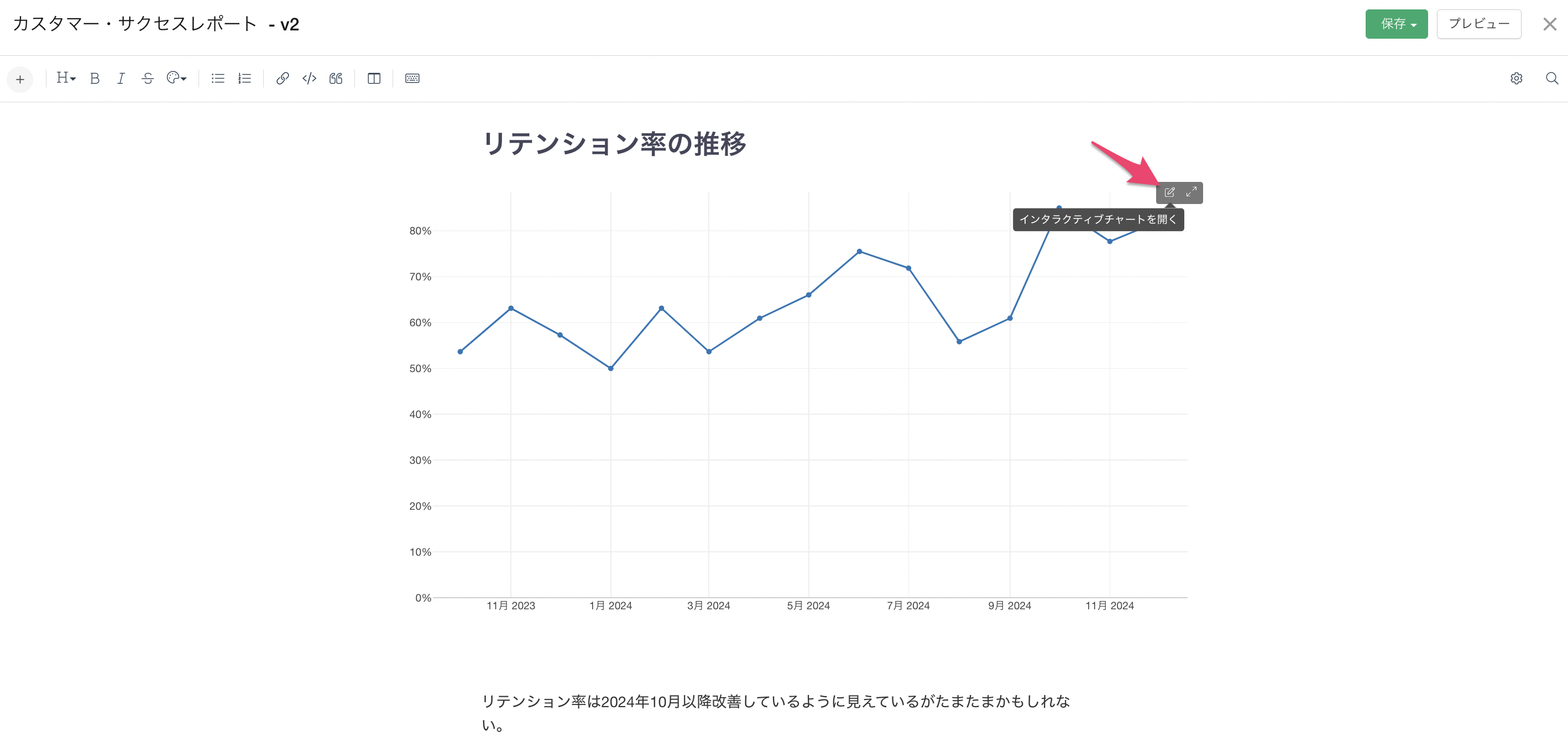
レポート内の各チャートには「編集」ボタンが付いており、これをクリックすることでチャートを編集することが可能です。

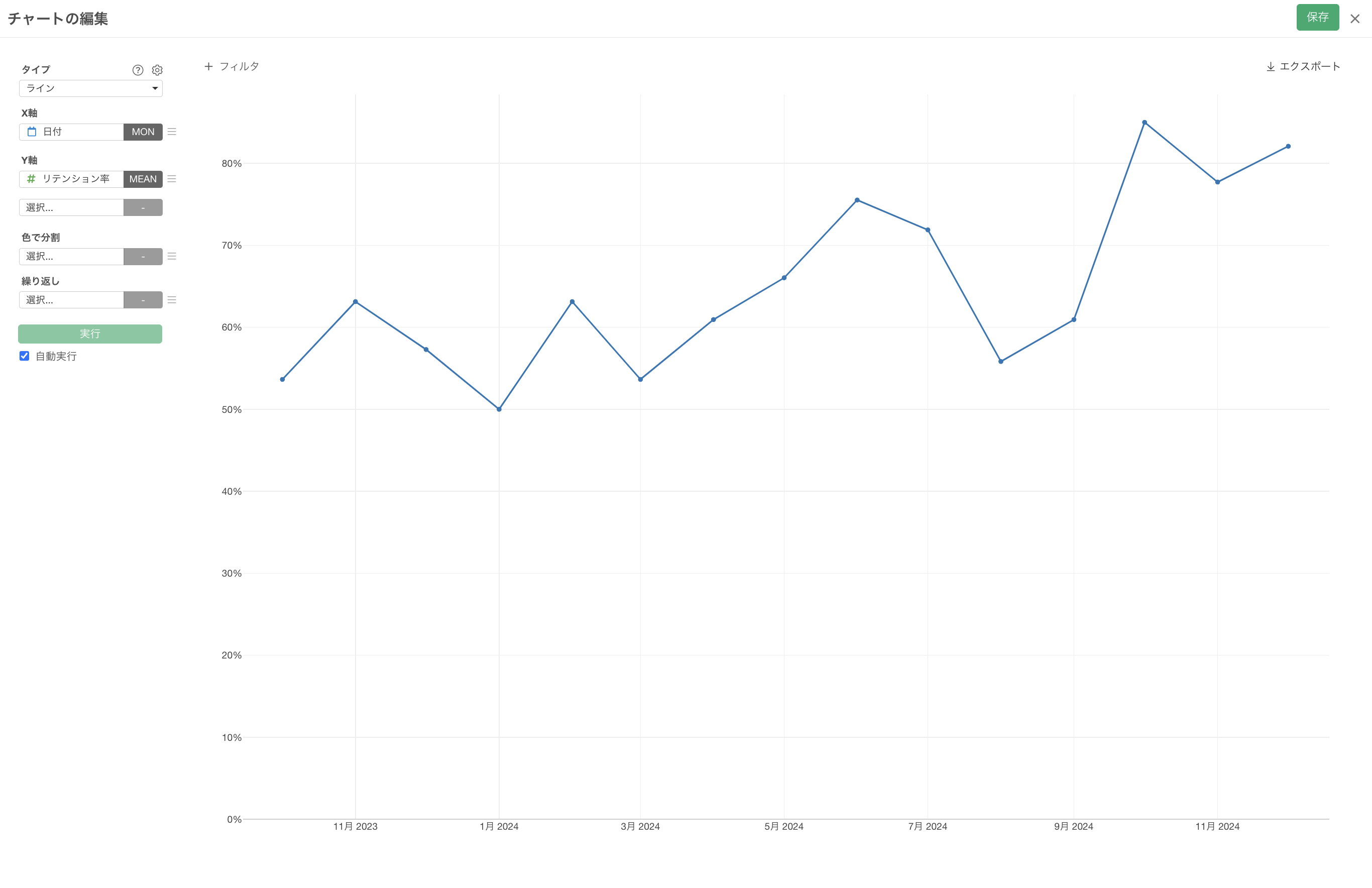
編集ボタンをクリックすると、チャートエディターが表示されます。

エディター上では、チャートタイプの変更はもちろん、軸の設定、フィルターの適用、リファレンスラインの追加など、デスクトップアプリケーションと同等の編集機能が利用できます。
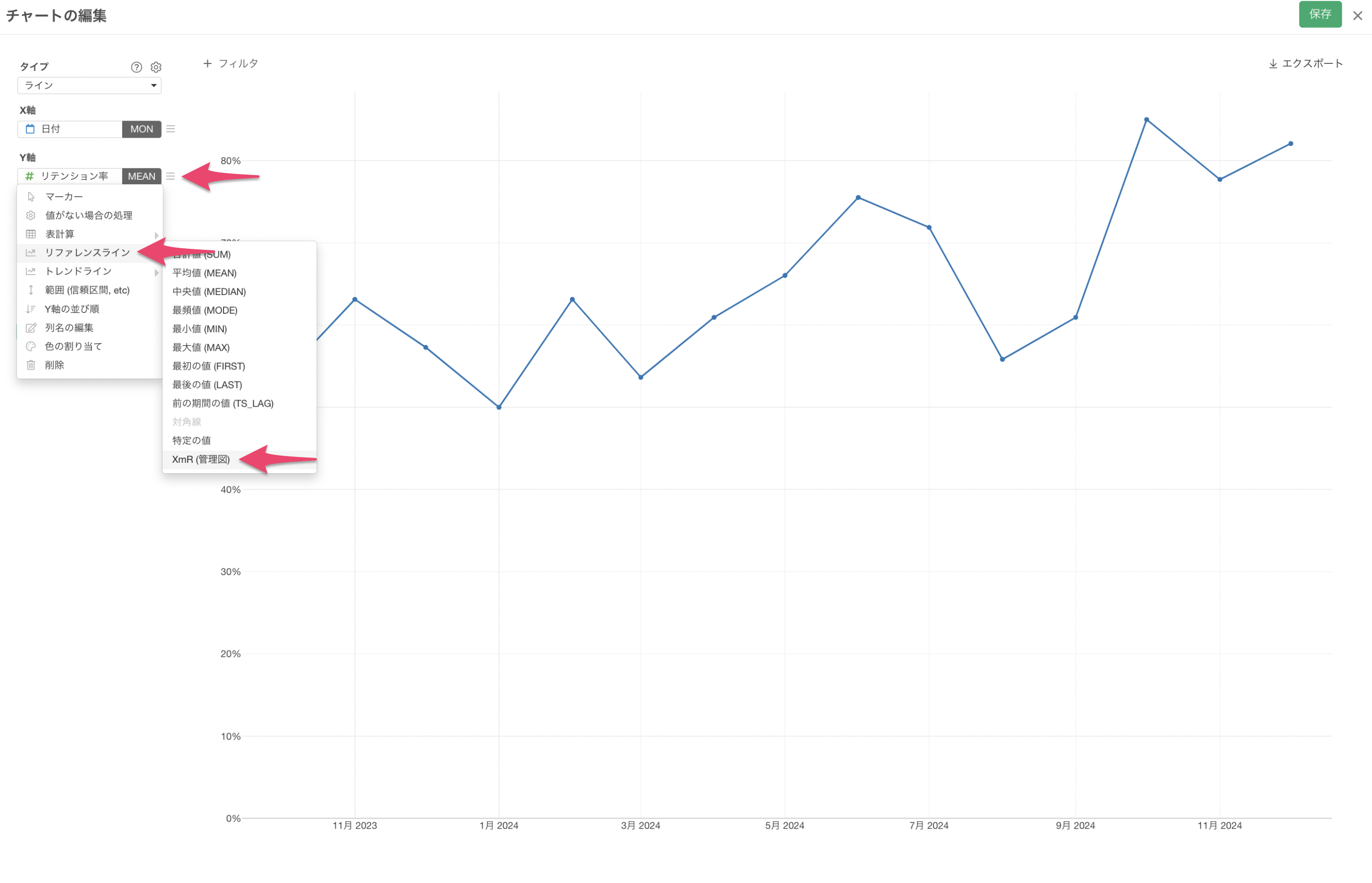
例えば、通常のラインチャートをXmRチャートにしたいとします。そういった時にはY軸のメニューにあるリファレンスラインから変更が可能です。

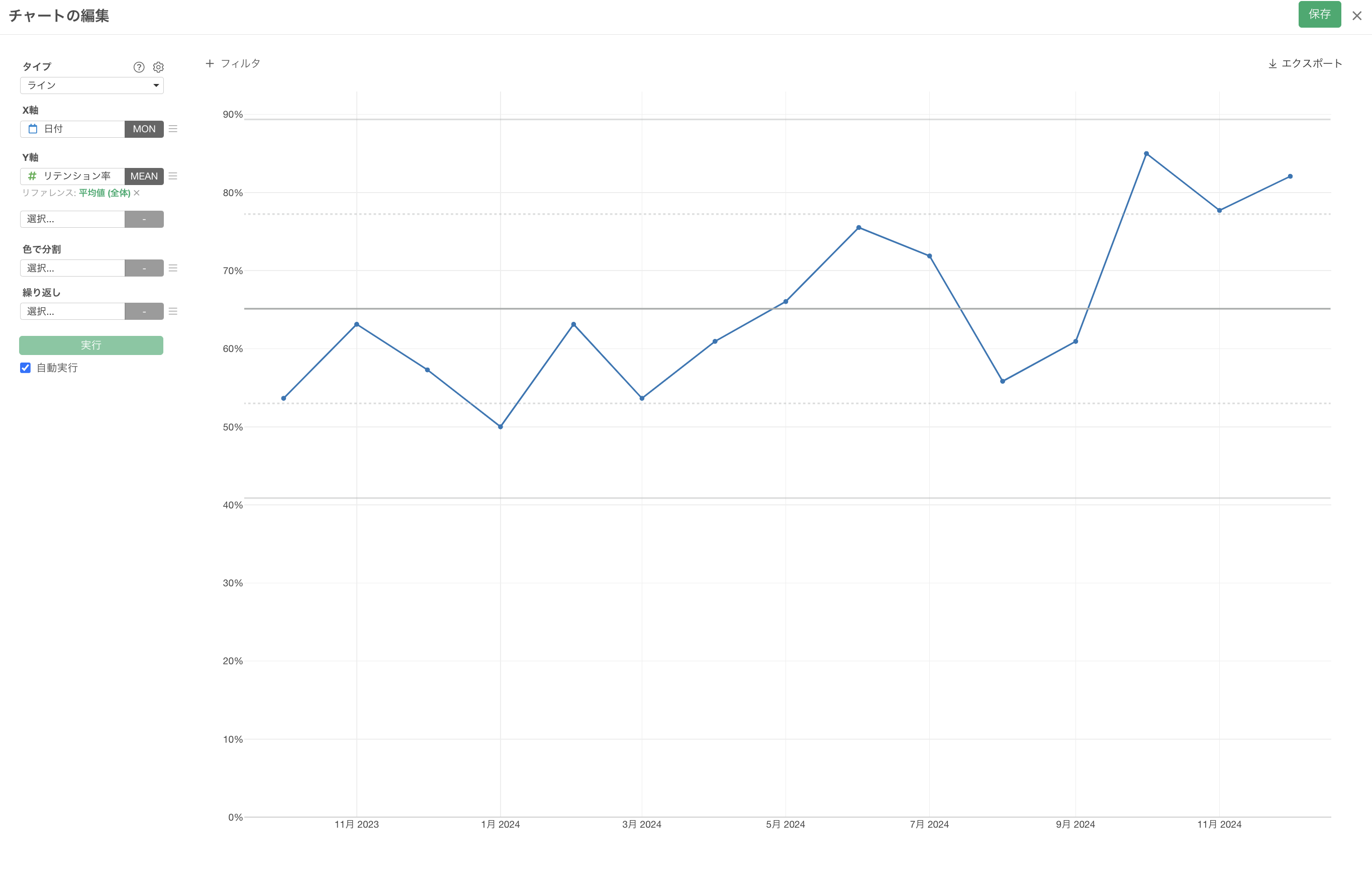
これによって、XmRチャートに変更することができました。

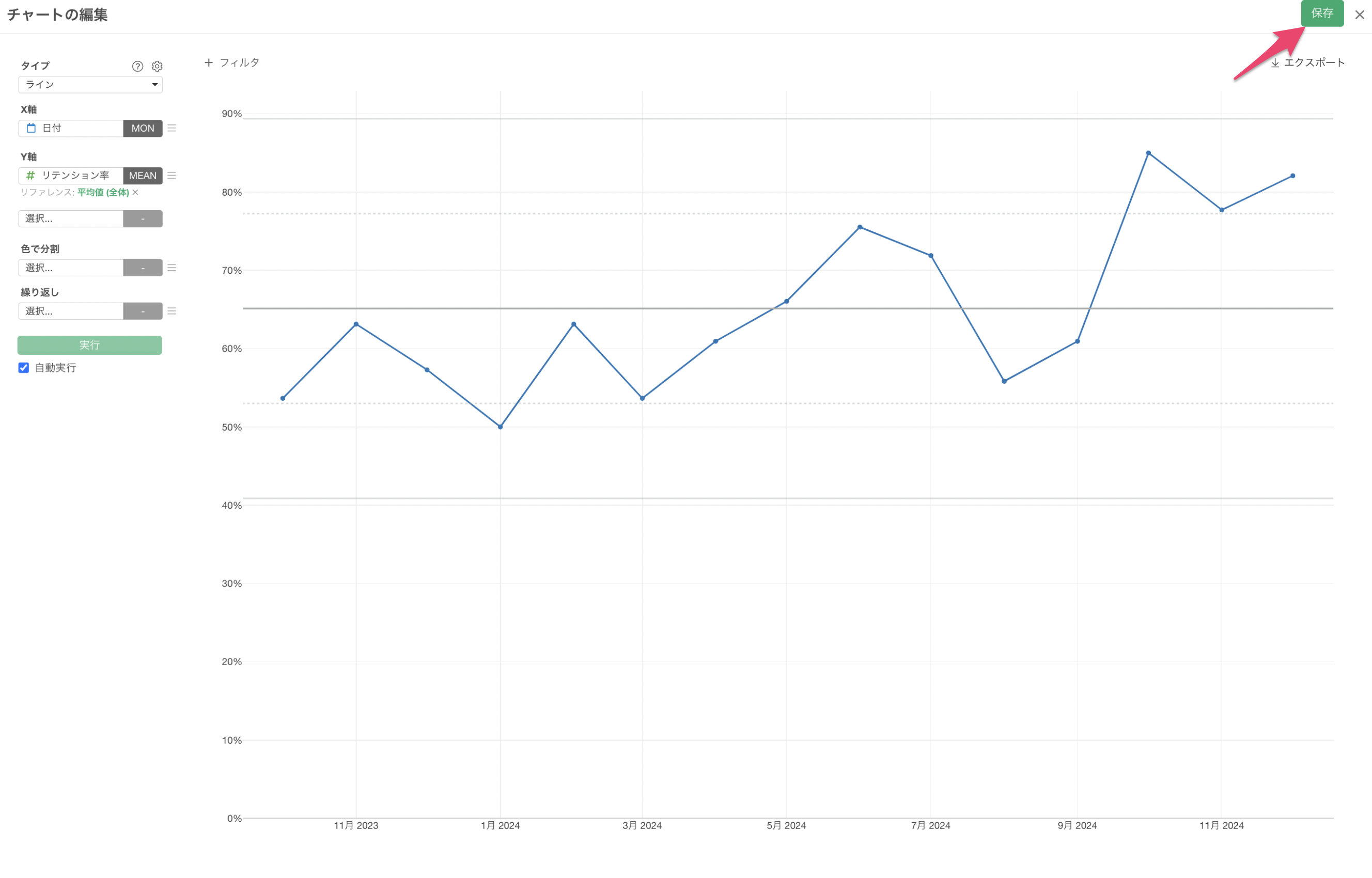
チャートの編集ができたら、右上にある「保存」ボタンをクリックすることで、ノートないにあるチャートを変更できます。

新しいチャートの追加
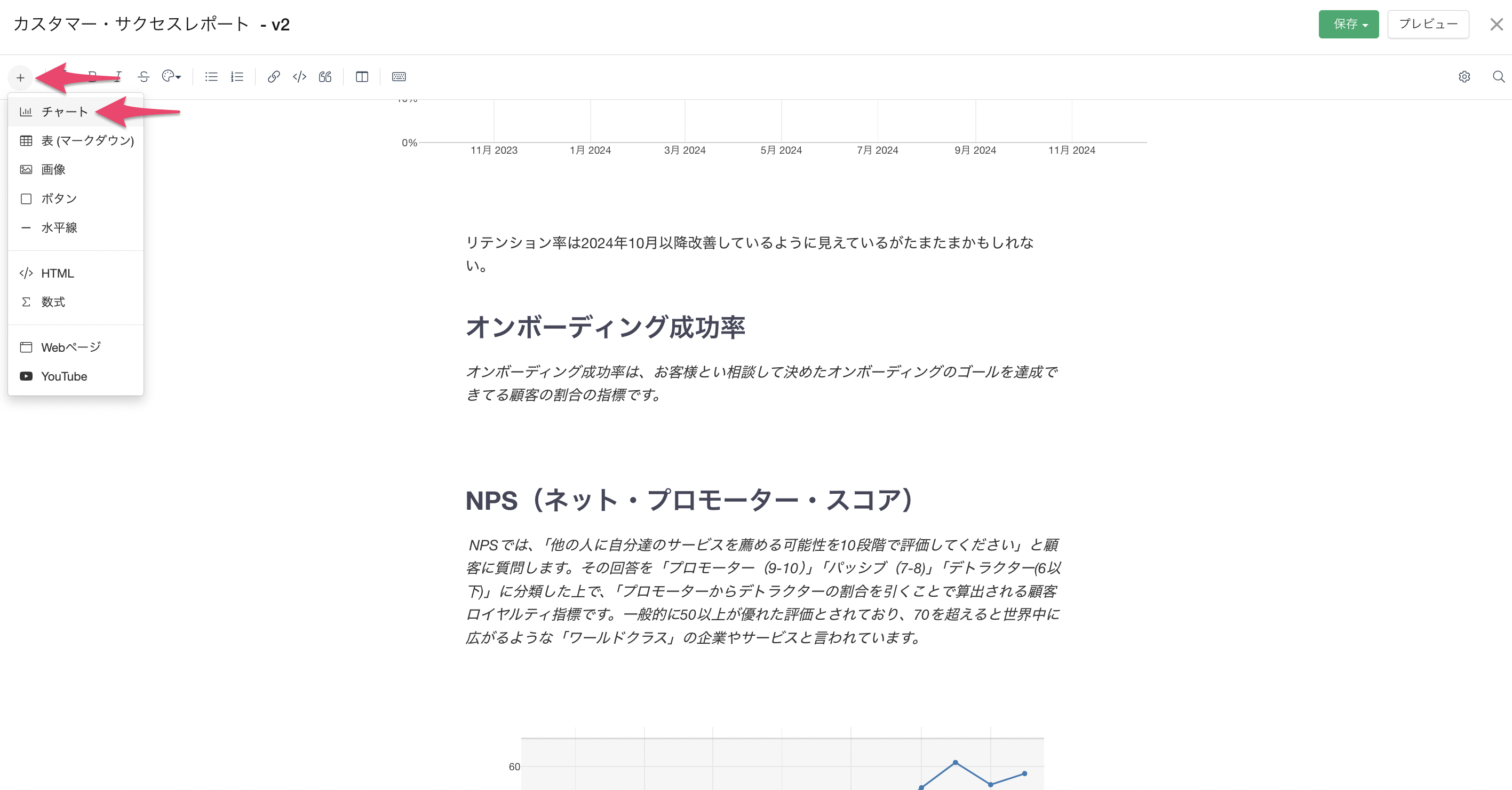
ノートエディタには「+」ボタンが用意されており、これをクリックすることでチャートの追加も可能です。

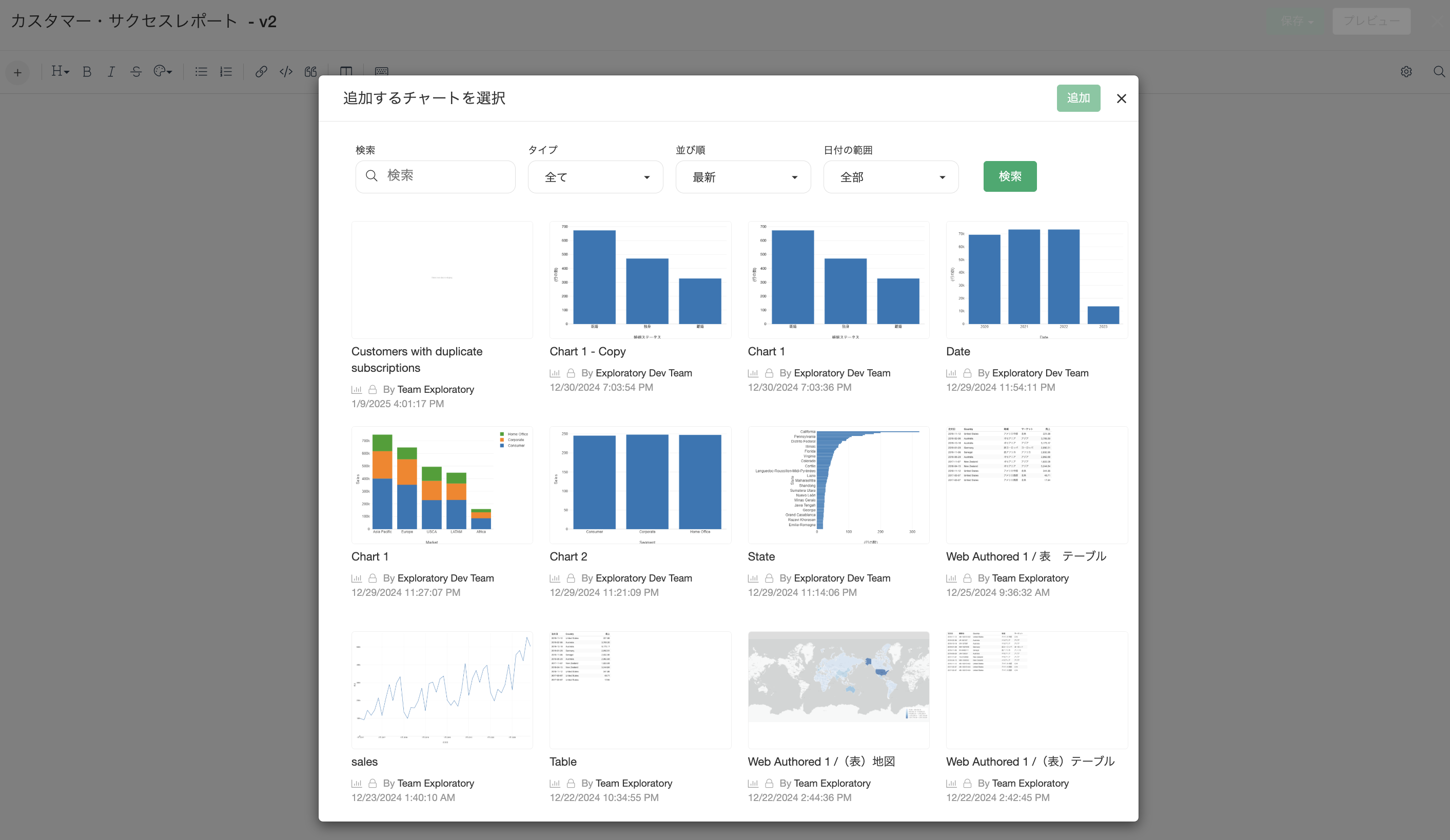
追加できるチャートは、サーバー上に公開されているものから選択できます。チームのメンバーが作成したチャートも、適切な権限があれば利用することができます。
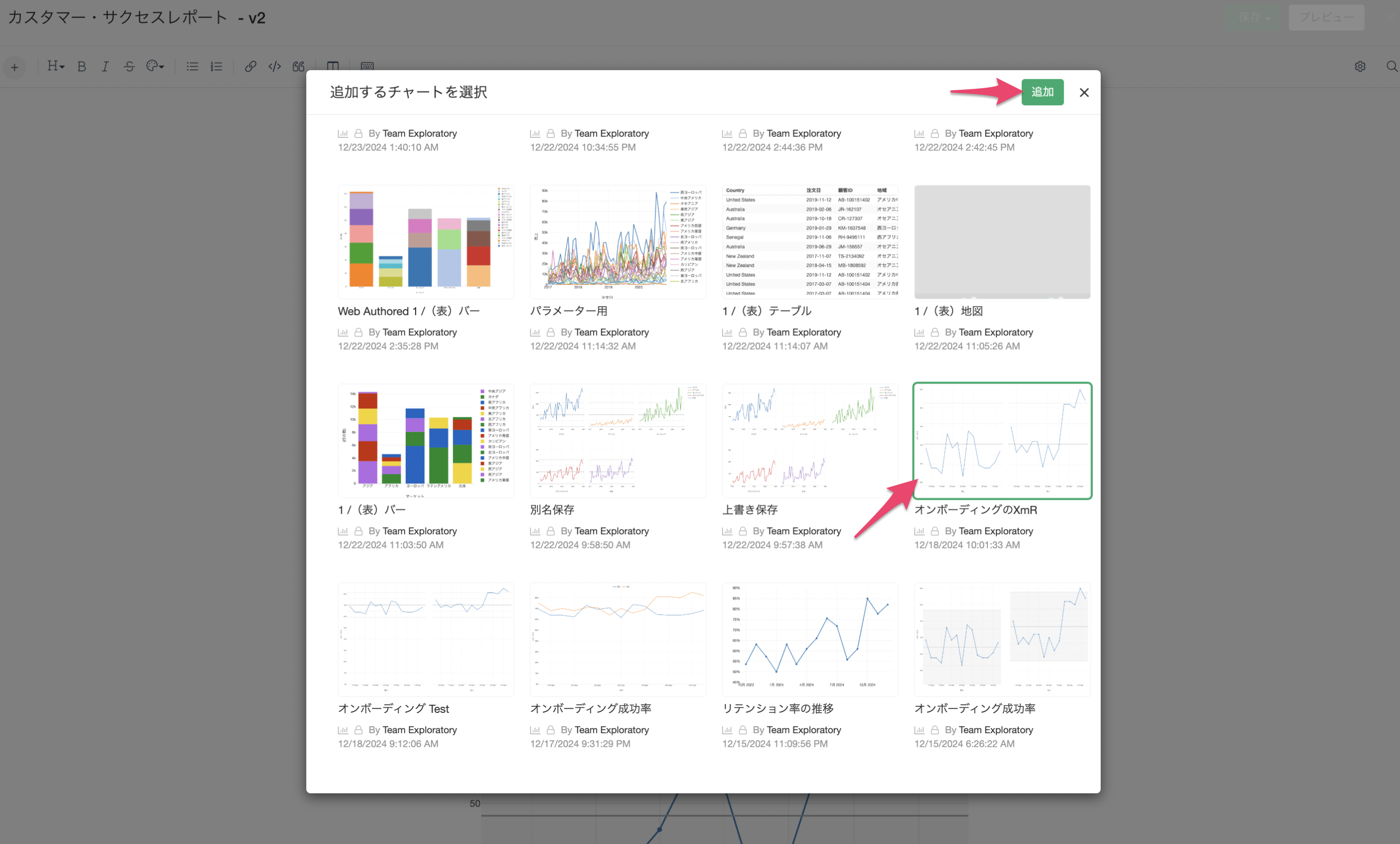
 例えば、以下のようにオンボーディング率のXmRチャートを選択して追加をしてみましょう。
例えば、以下のようにオンボーディング率のXmRチャートを選択して追加をしてみましょう。
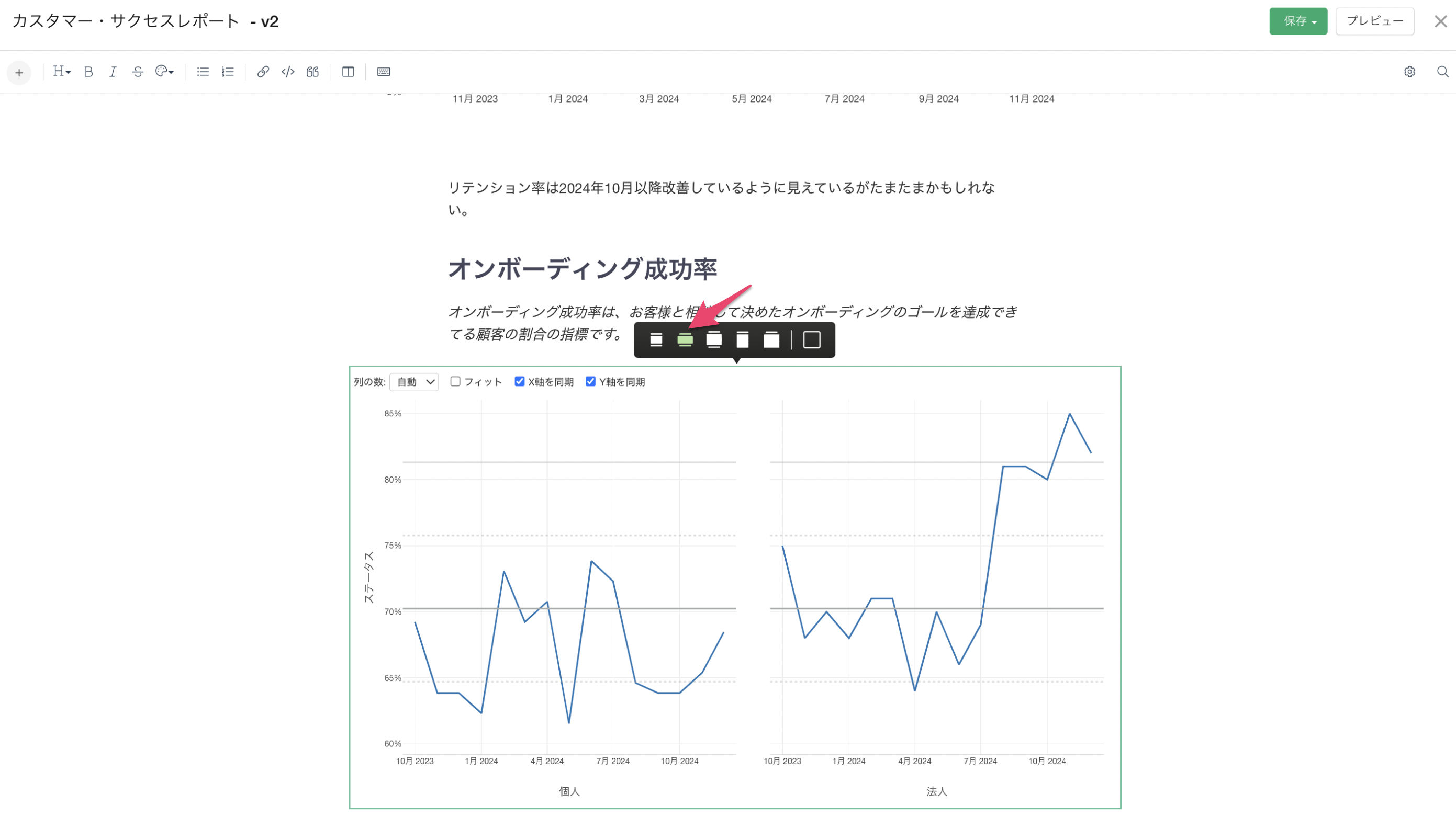
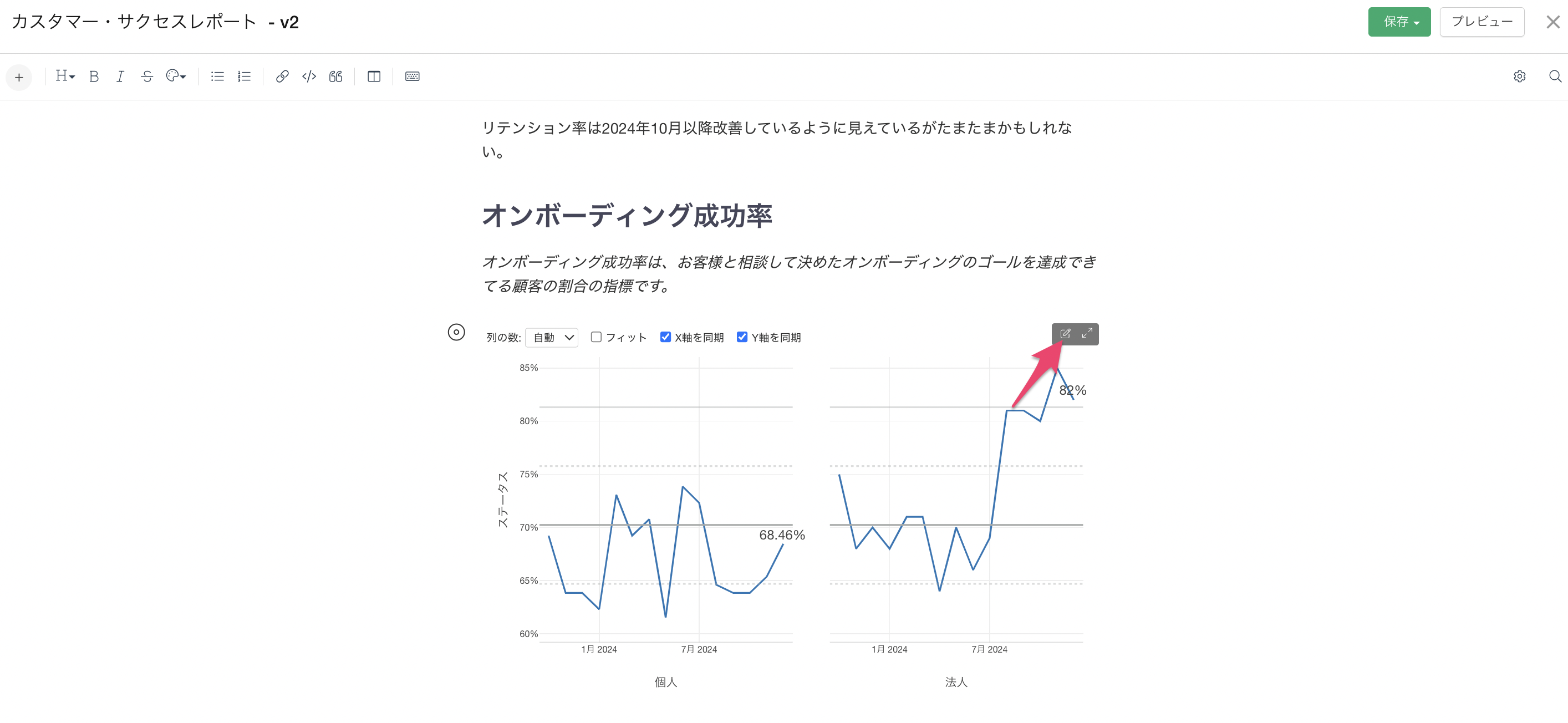
 これによってノート内にWeb上で公開されているチャートを追加することができました。
これによってノート内にWeb上で公開されているチャートを追加することができました。

チャートを追加した後は、サイズを自由に調整することも可能です。

追加したチャートでも、必要に応じてチャートエディターを開いて、チャートの内容を変更することも可能です。

ノートの保存方法
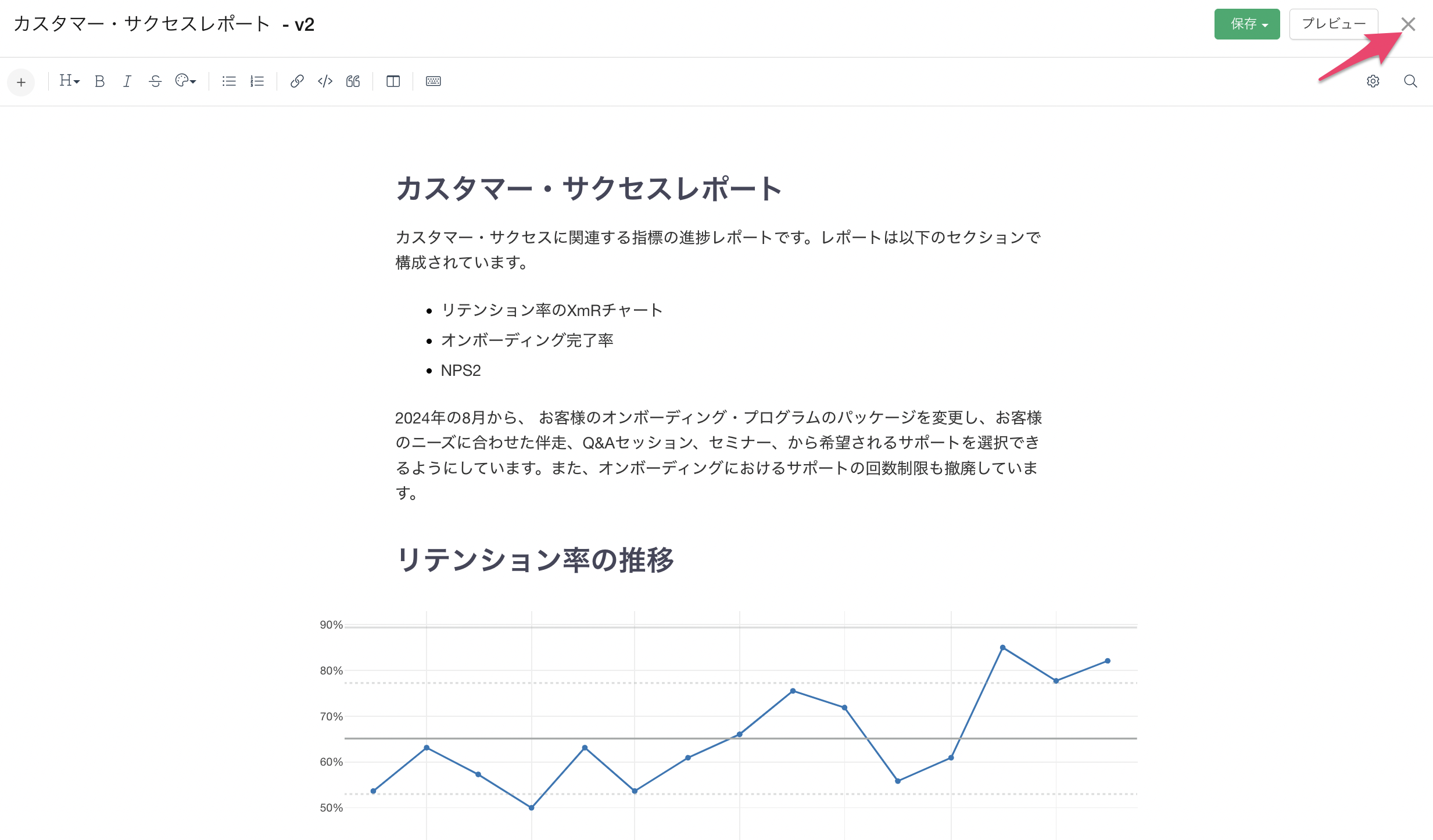
ノートの編集が終わったら、右上にある保存ボタンから変更内容を保存することが可能です。

また、ノートのエディットモードを解除したい場合は、右上にバツボタンをクリックすることで、通常のノートの表示に戻すことができます。

これらの操作はすべてWebブラウザー上で完結し、デスクトップアプリケーションを開く必要はなく、より効率的にノートを編集していくことが可能となります。