集計テーブルの作り方
チャートビュー内でデータを集計できる「集計テーブル」の作り方をご紹介します。

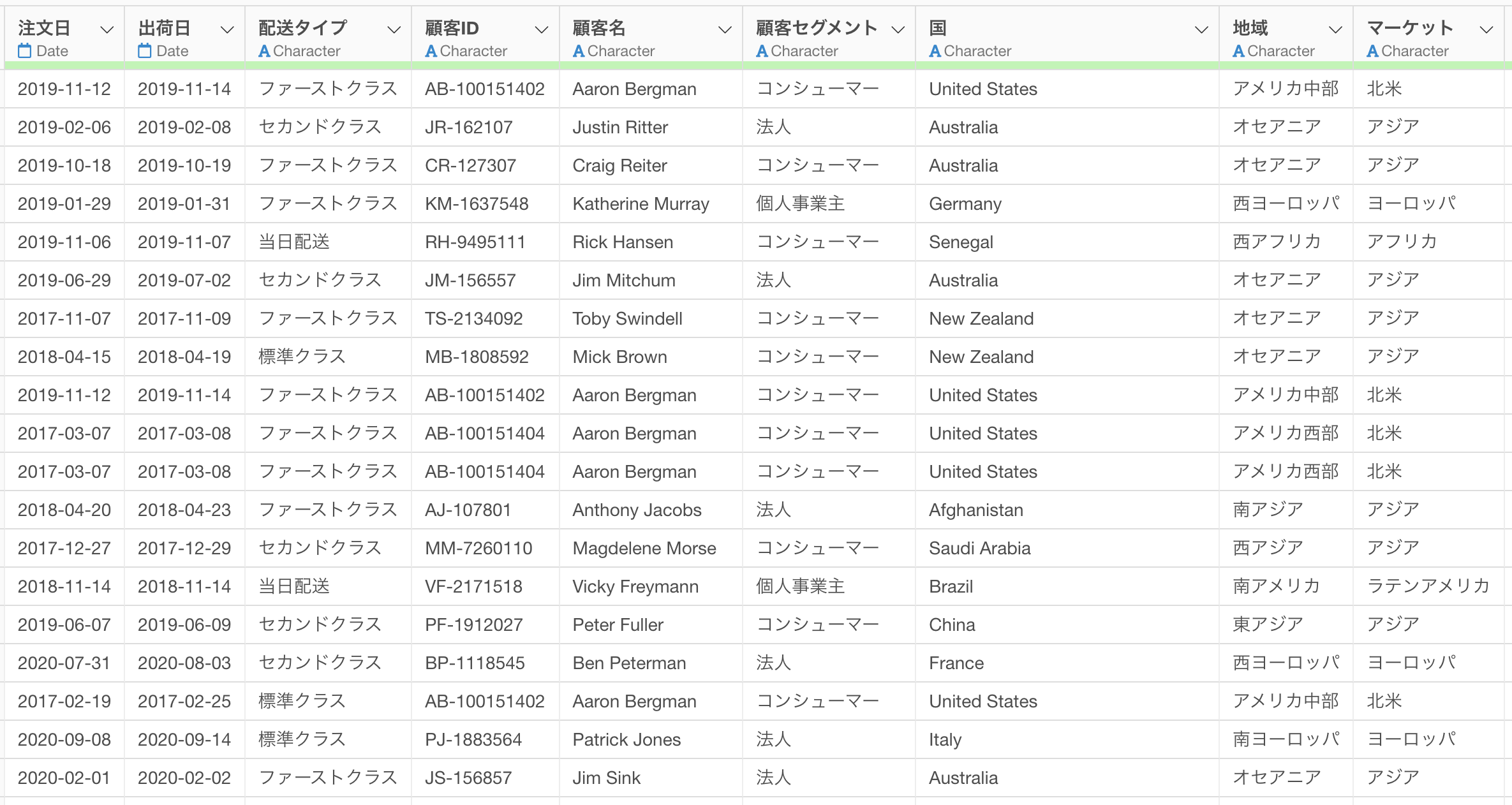
サンプルデータとして売上データを使用していきます。 このデータは1行が1注文で、列には注文日や売上、マーケットなどの列があります。

今回は集計テーブルを使って、年ごとにマーケットの売上などを集計する方法を紹介します。
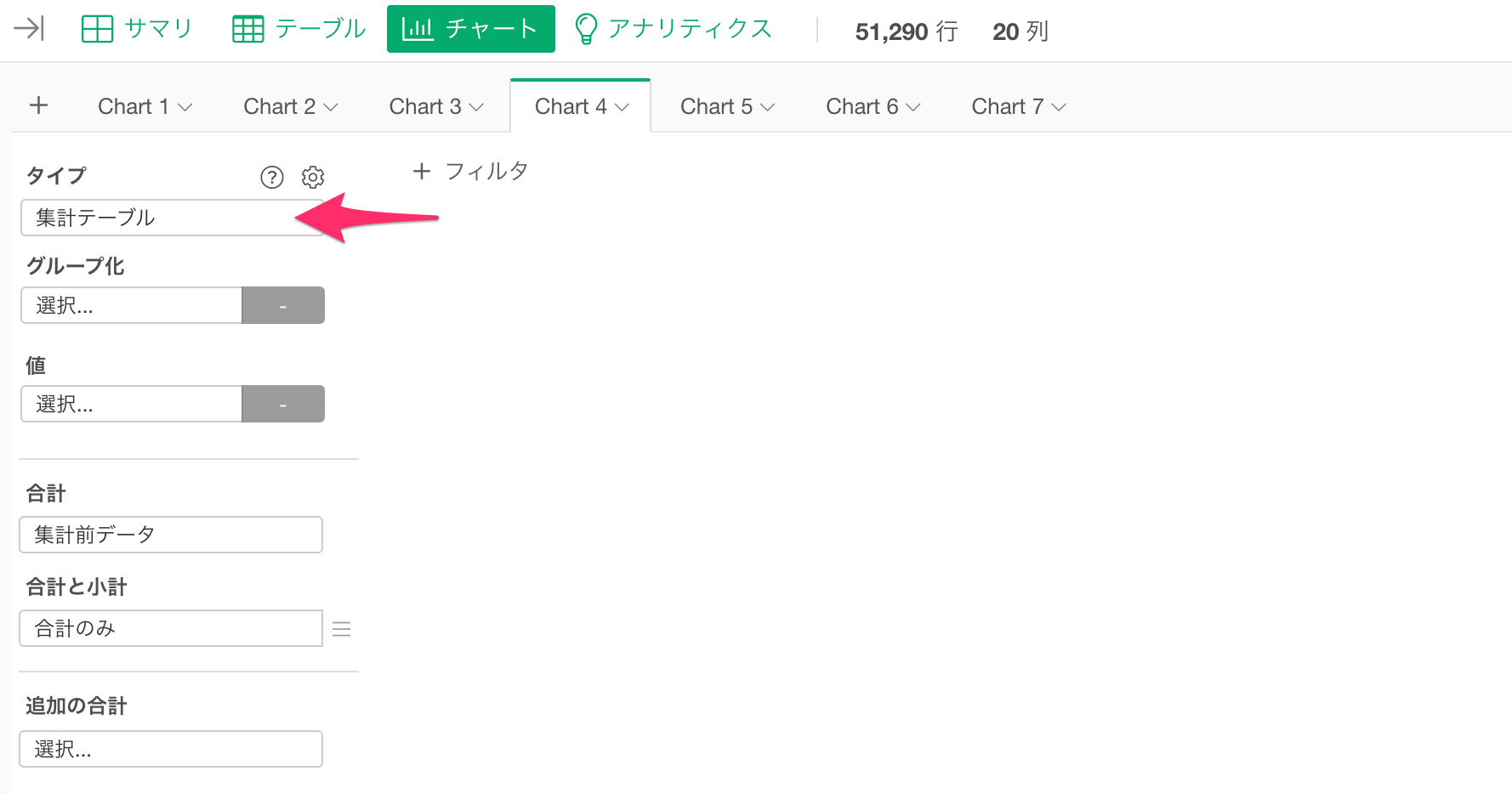
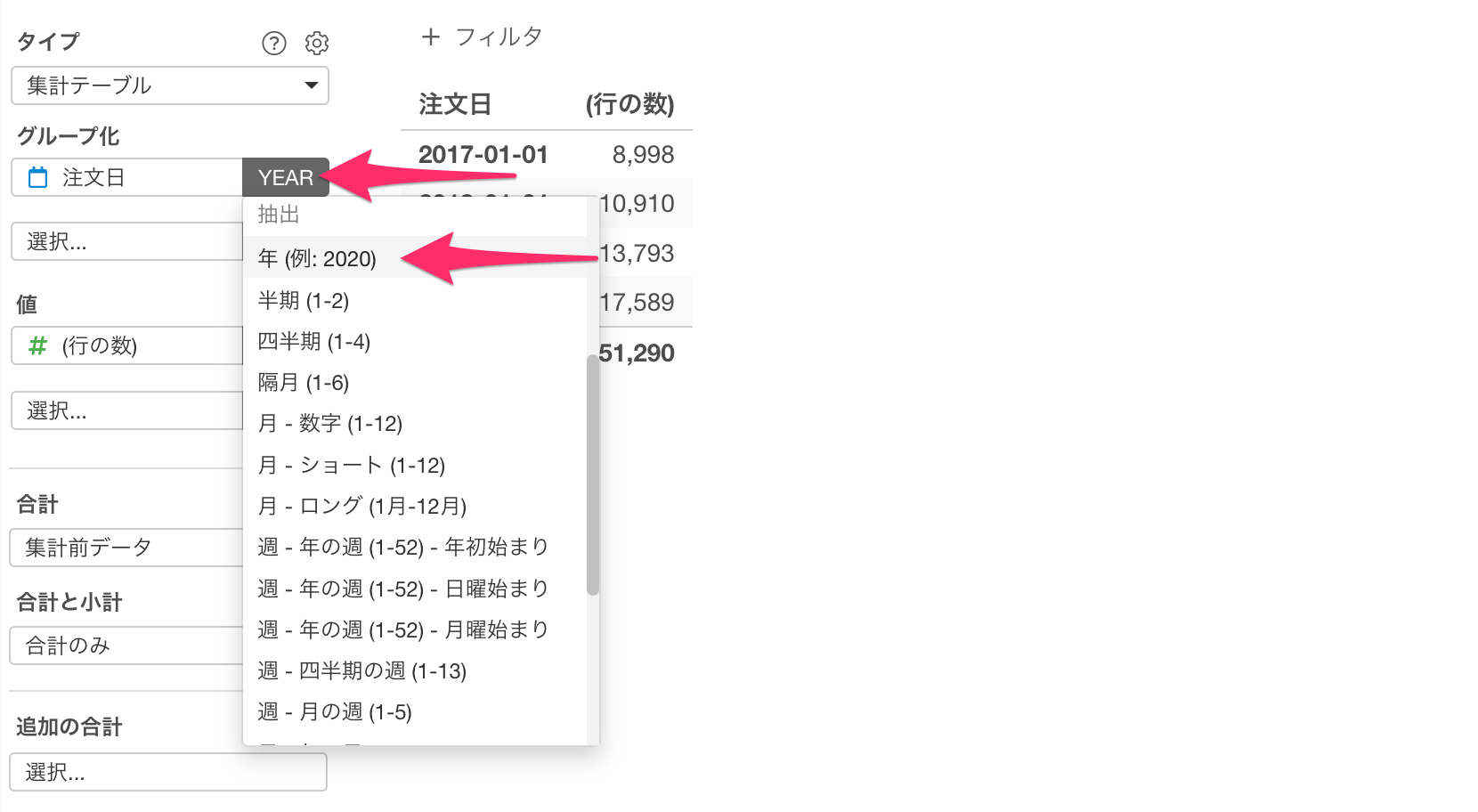
チャートビューからチャートを作成し、タイプに「集計テーブル」を選択します。

グループ化に「注文日」を選び、単位に抽出の「年」を選択します。

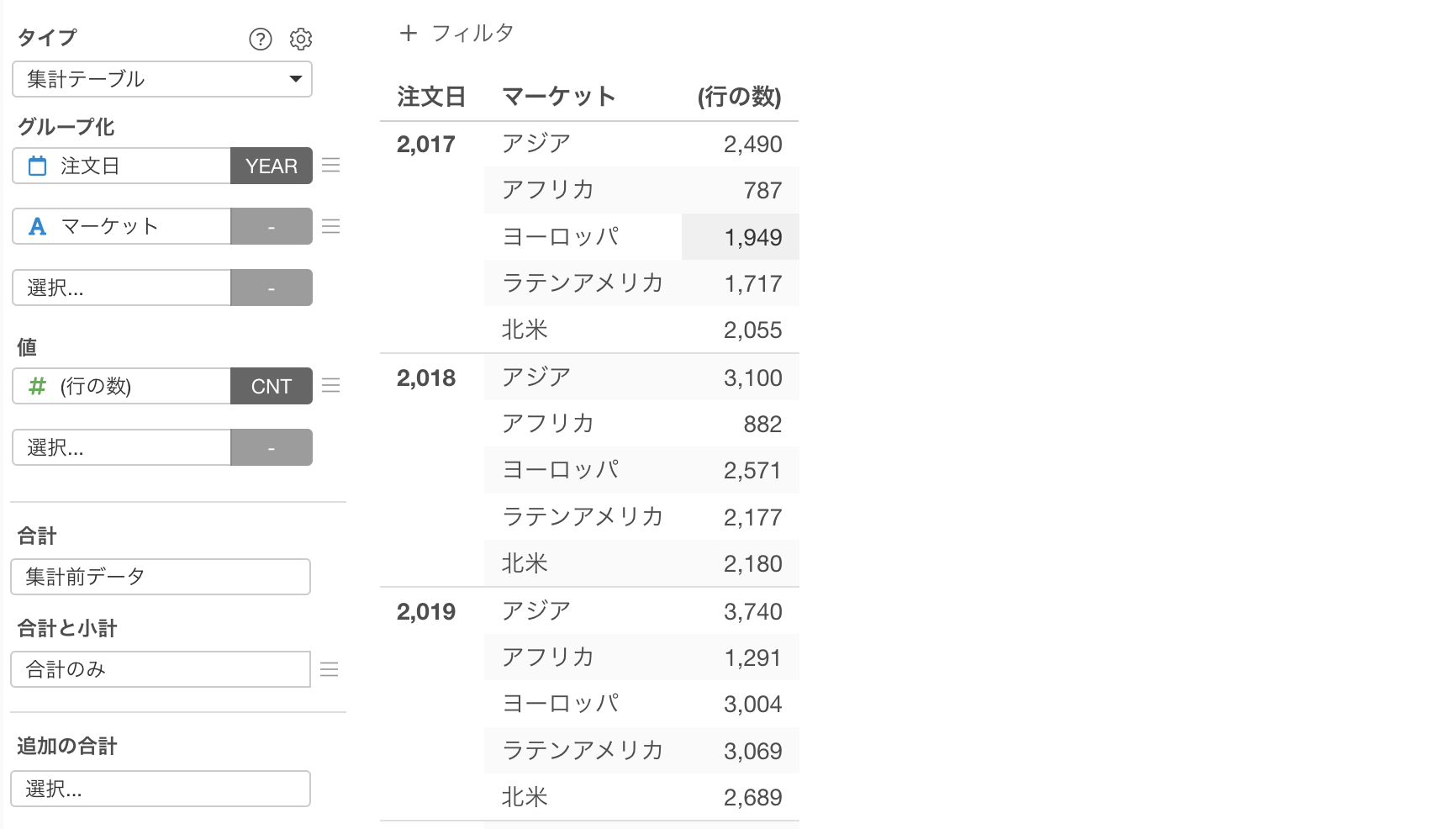
グループ化の2つ目の列に「マーケット」を選択します。

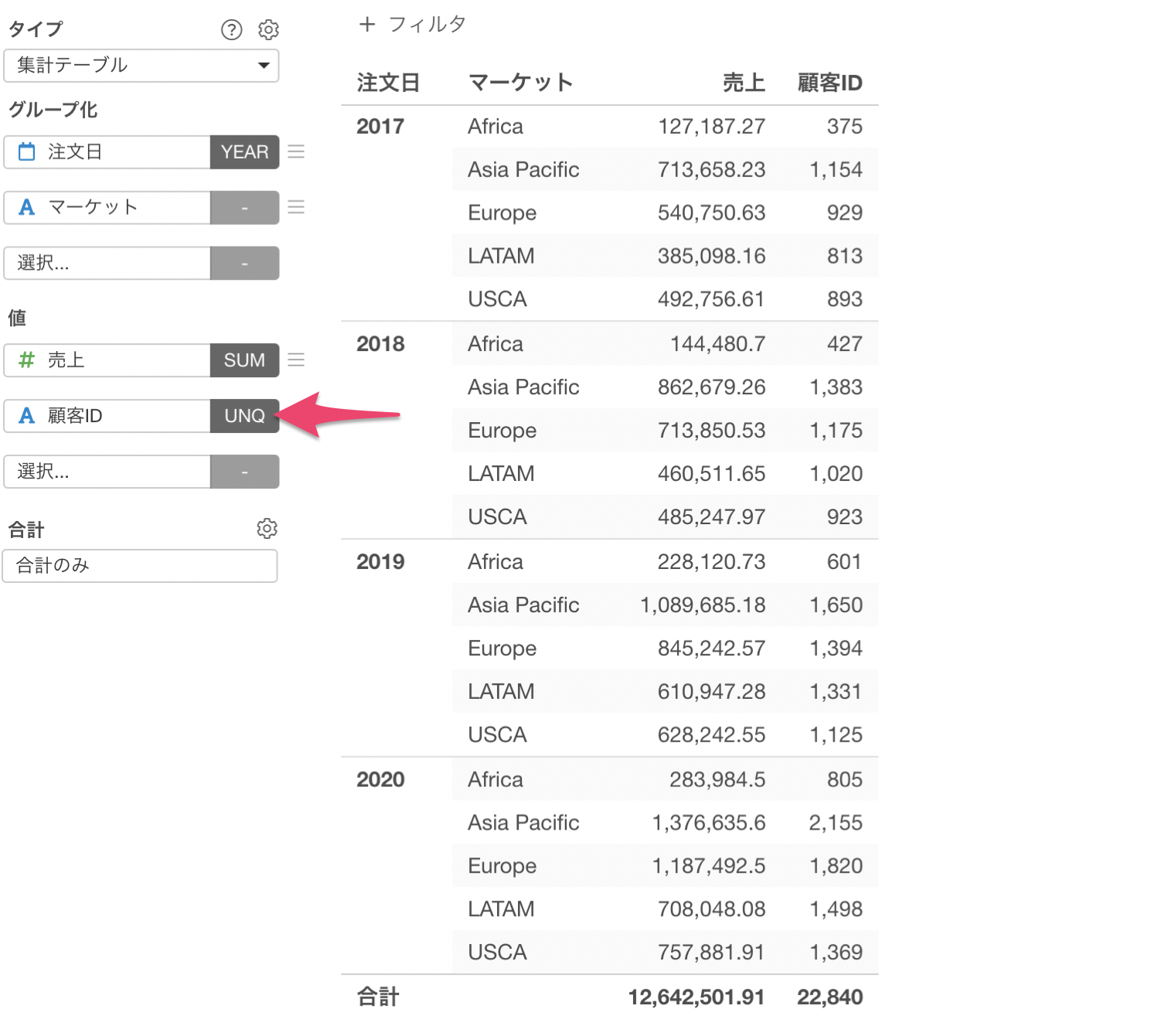
年とマーケットごとに行の数を集計することができました。

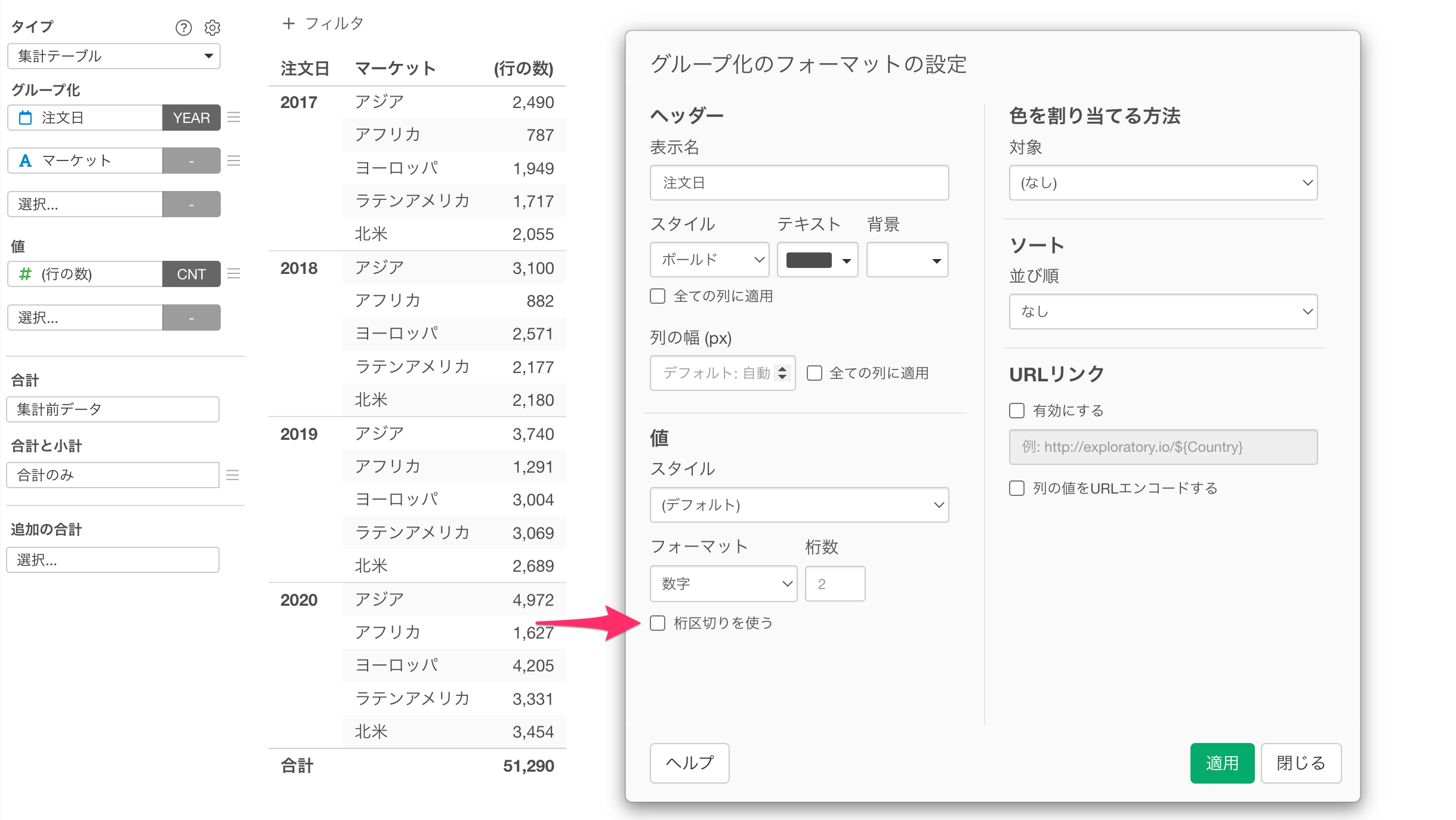
注文年に桁区切りの情報は不要なので、注文日のフォーマットを変更します。

グループ化のフォーマットの設定から、値の「桁区切りを使う」のチェックを外し適用ボタンをクリックします。

これで注文日の桁区切りが無効になりました。

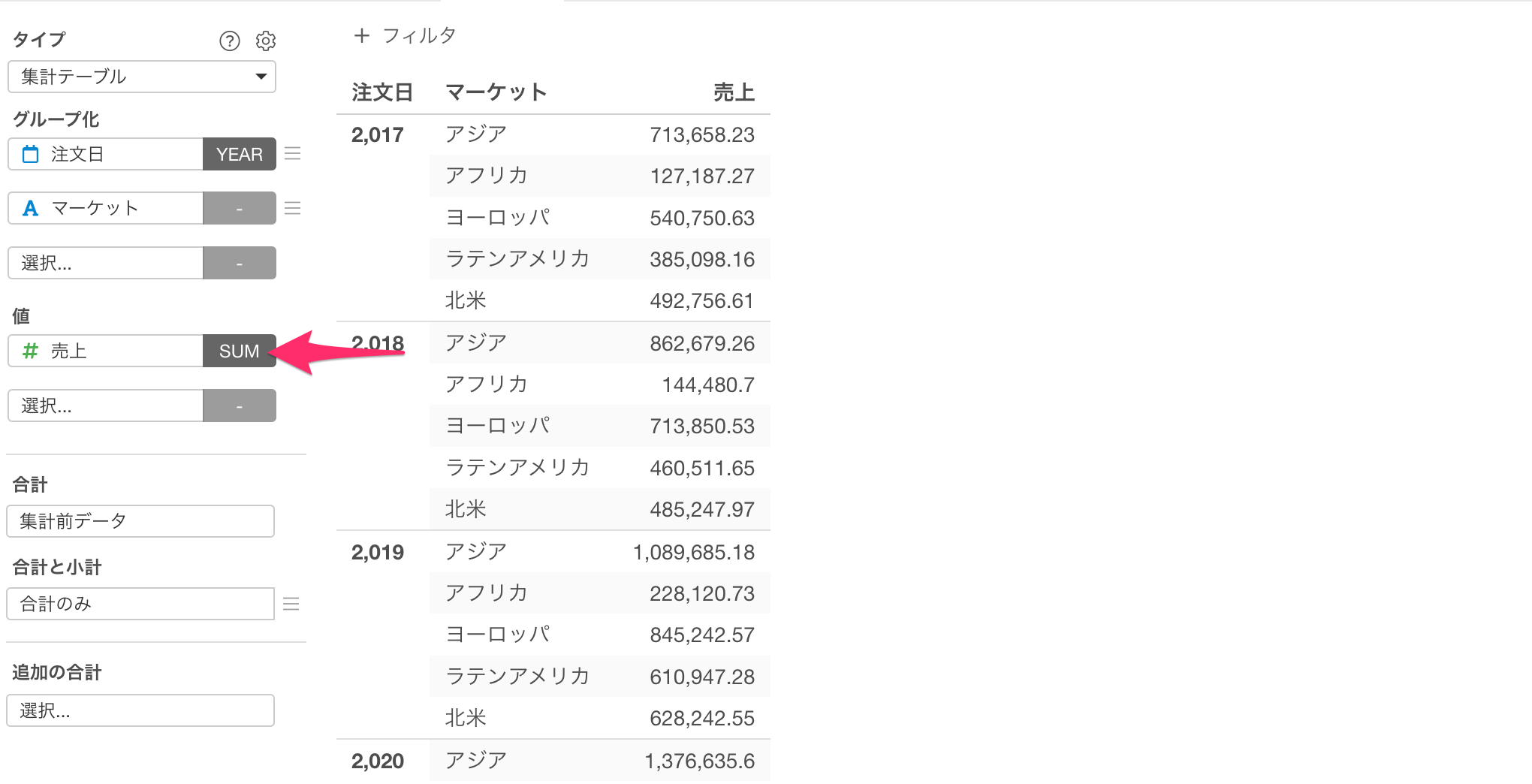
続いて、値に「売上」を選び、集計関数に合計値(sum)を選択します。

顧客数を求めるため、2つ目の値に「顧客ID」を選び、集計関数に「一意な値の数(unique)」を選択します。

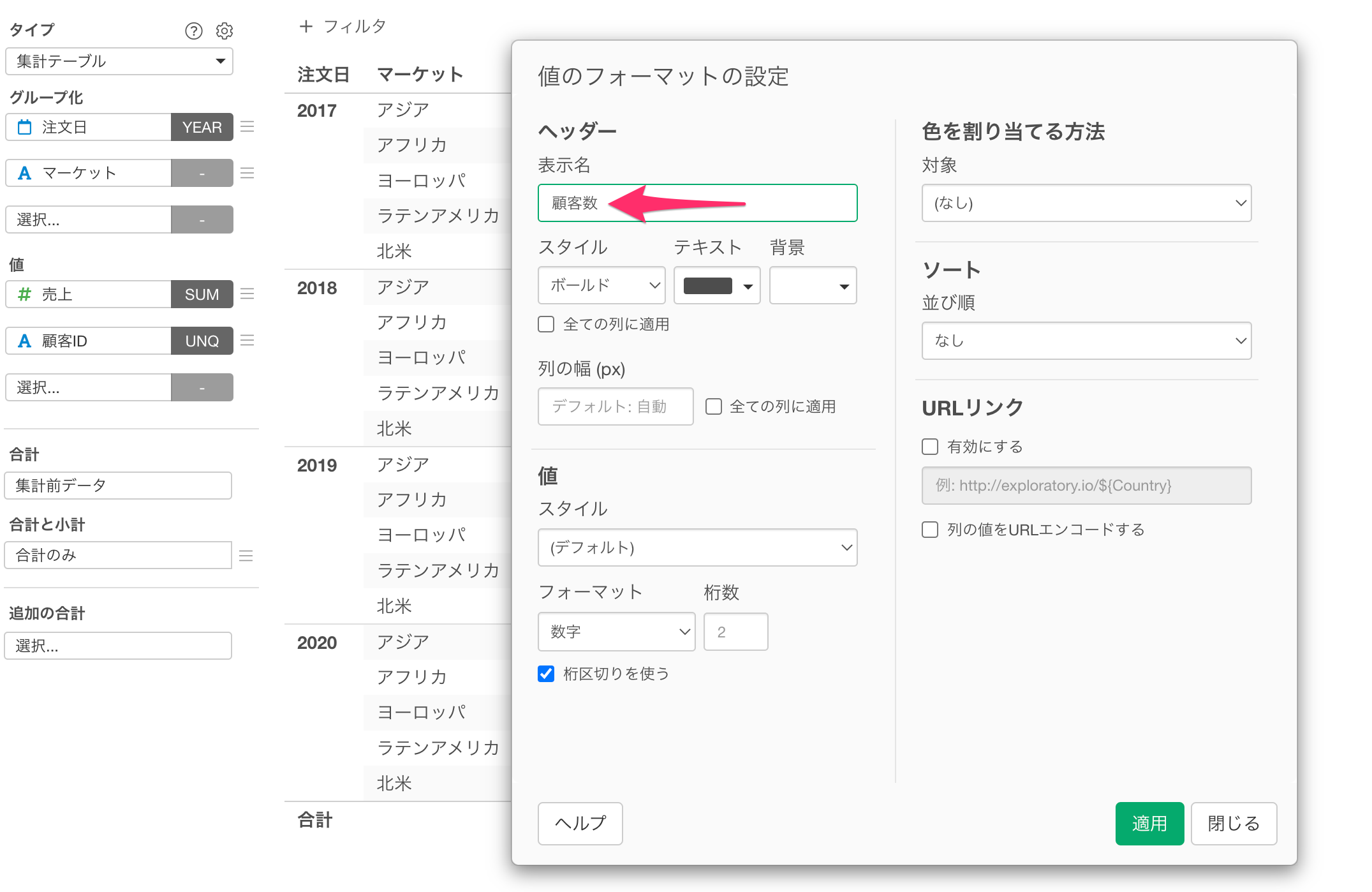
顧客数を求めた列の表示名が「顧客ID」のため、表示名を変更します。2つ目の値に割り当てた顧客IDのメニューから「フォーマット」を選択します。

表示名に「顧客数」と入力して適用します。

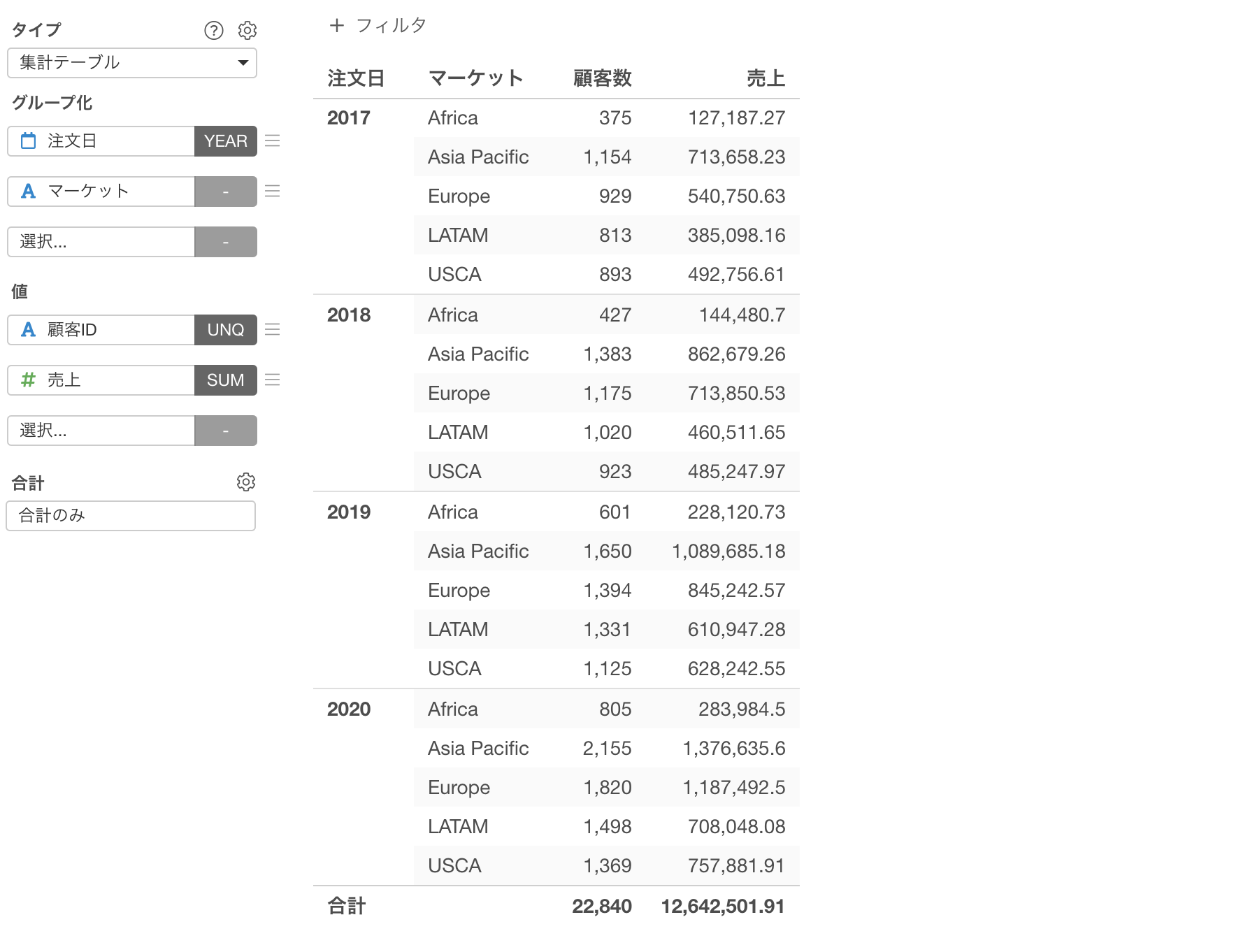
列の表示名を顧客IDから顧客数に変更できました。

値の表示順を変えたい時は、値の列をドラッグ&ドロップすることで順番を変えられます。

顧客数、売上の順番に変更できました。

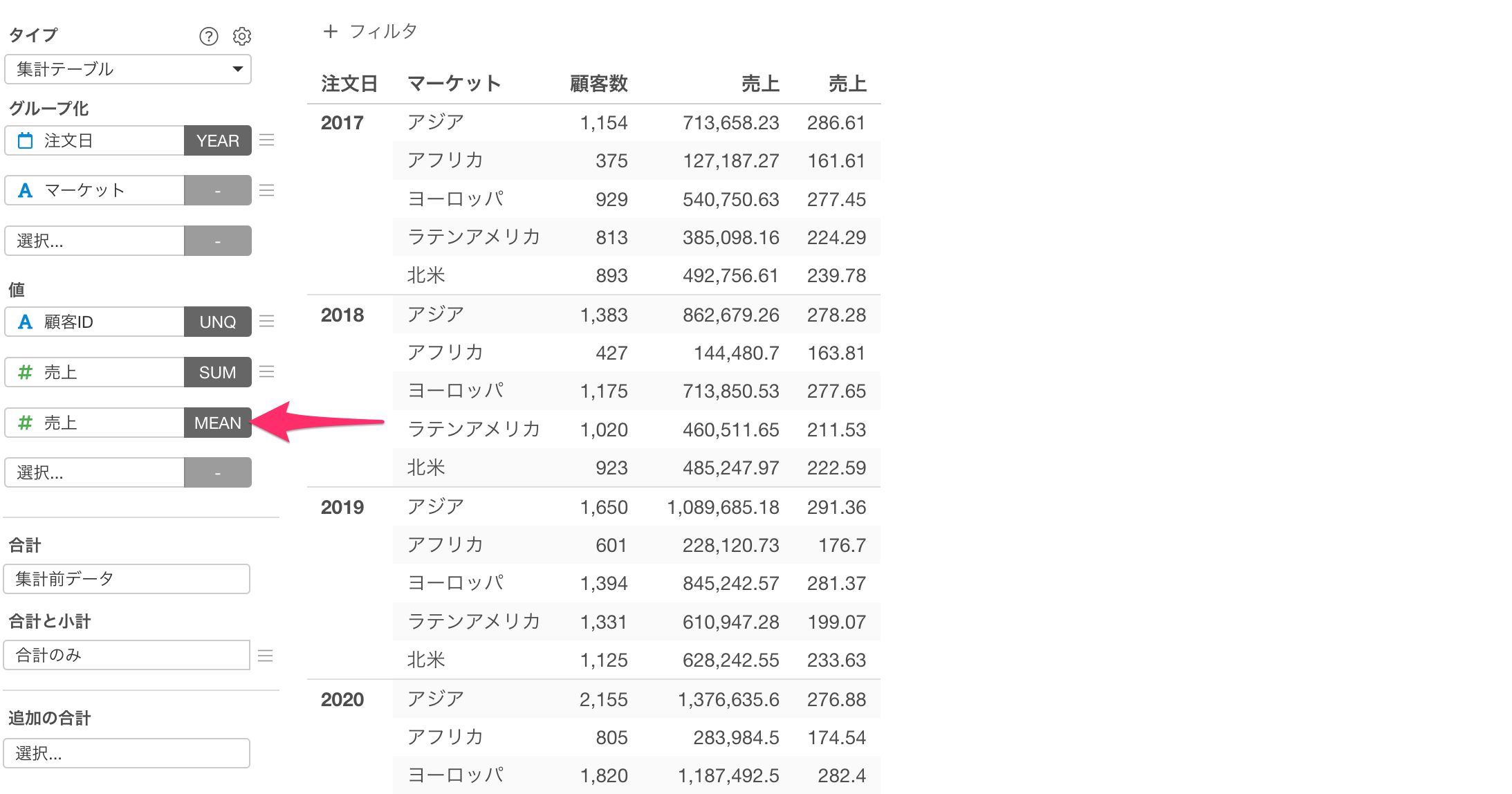
続いて、一注文あたりの売上平均の列を追加するために、改めて値に「売上」を選び、集計関数に平均値を選択します。

続いて、表示名を変更します。2つ目の「売上」のメニューから「フォーマット」を選択します。

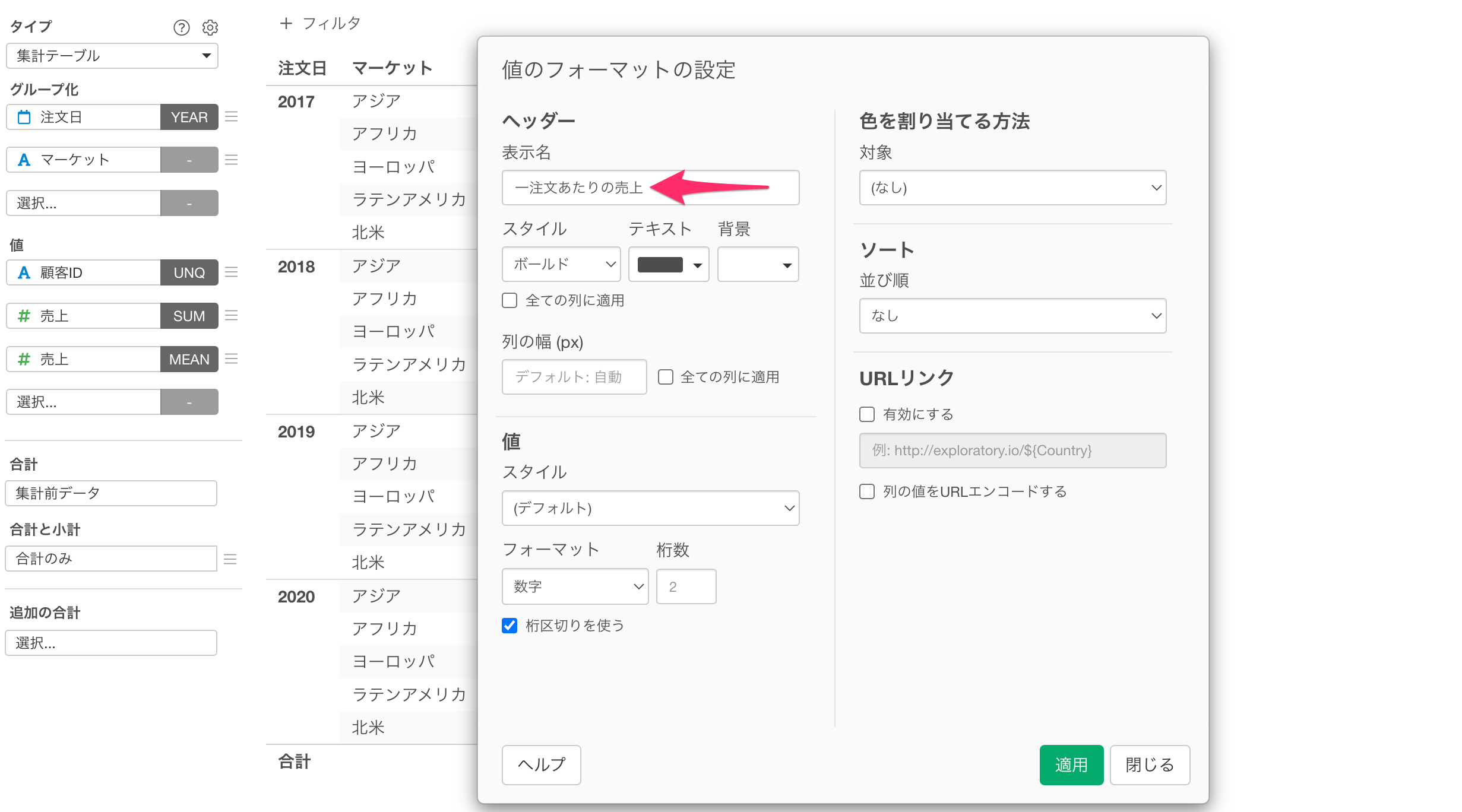
表示名に「一注文あたりの売上」と入力して適用します。

列の表示名を「一注文あたりの売上」に変更できました。

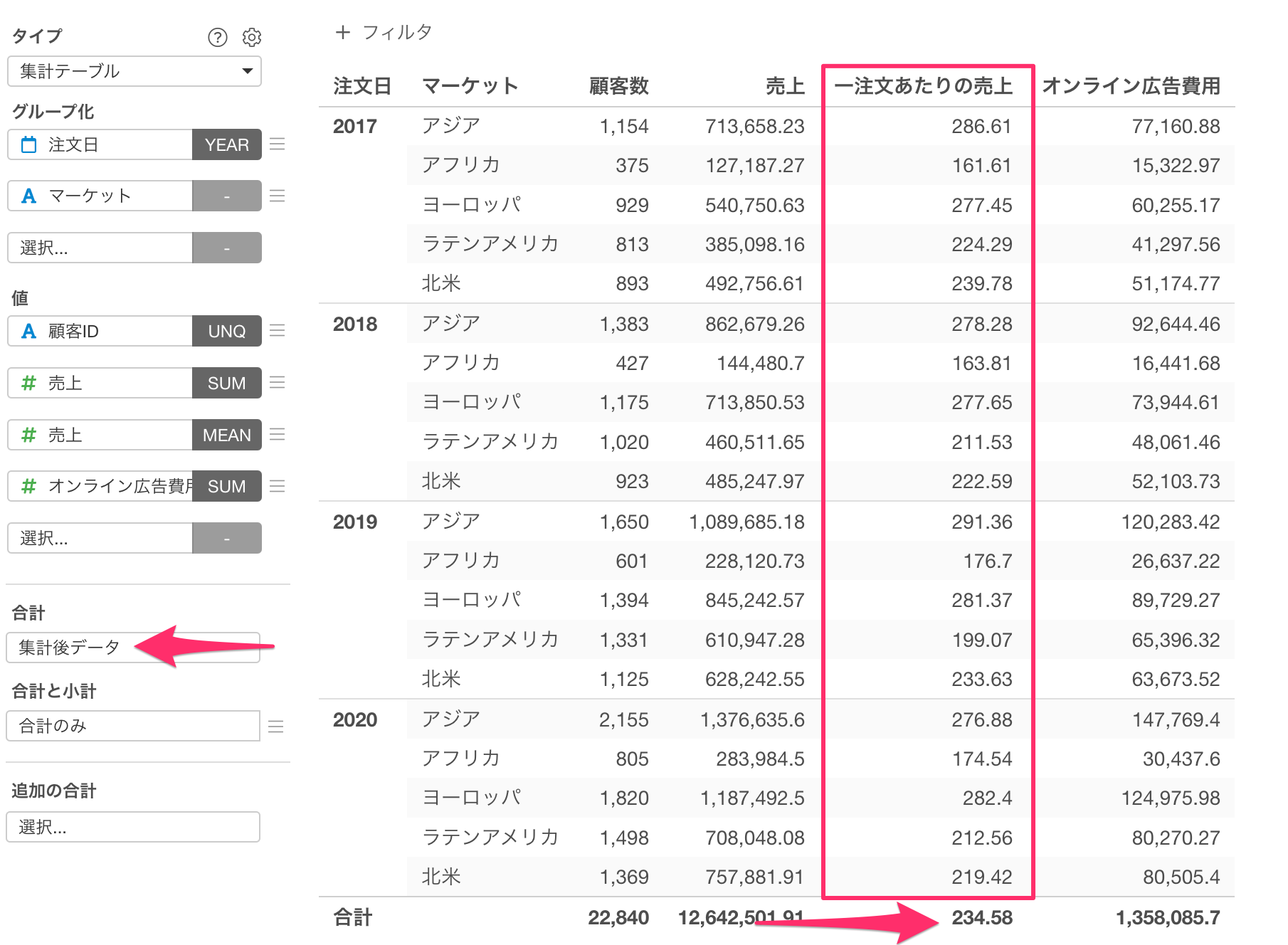
最後に、値に「オンライン広告費用」を追加し、集計関数に合計値を選択します。

集計テーブルを使って、年とマーケットごとの顧客数や売上などの指標を集計できました。

合計
合計のセクションでは合計に関する設定が可能です。

集計前データ・集計後データ
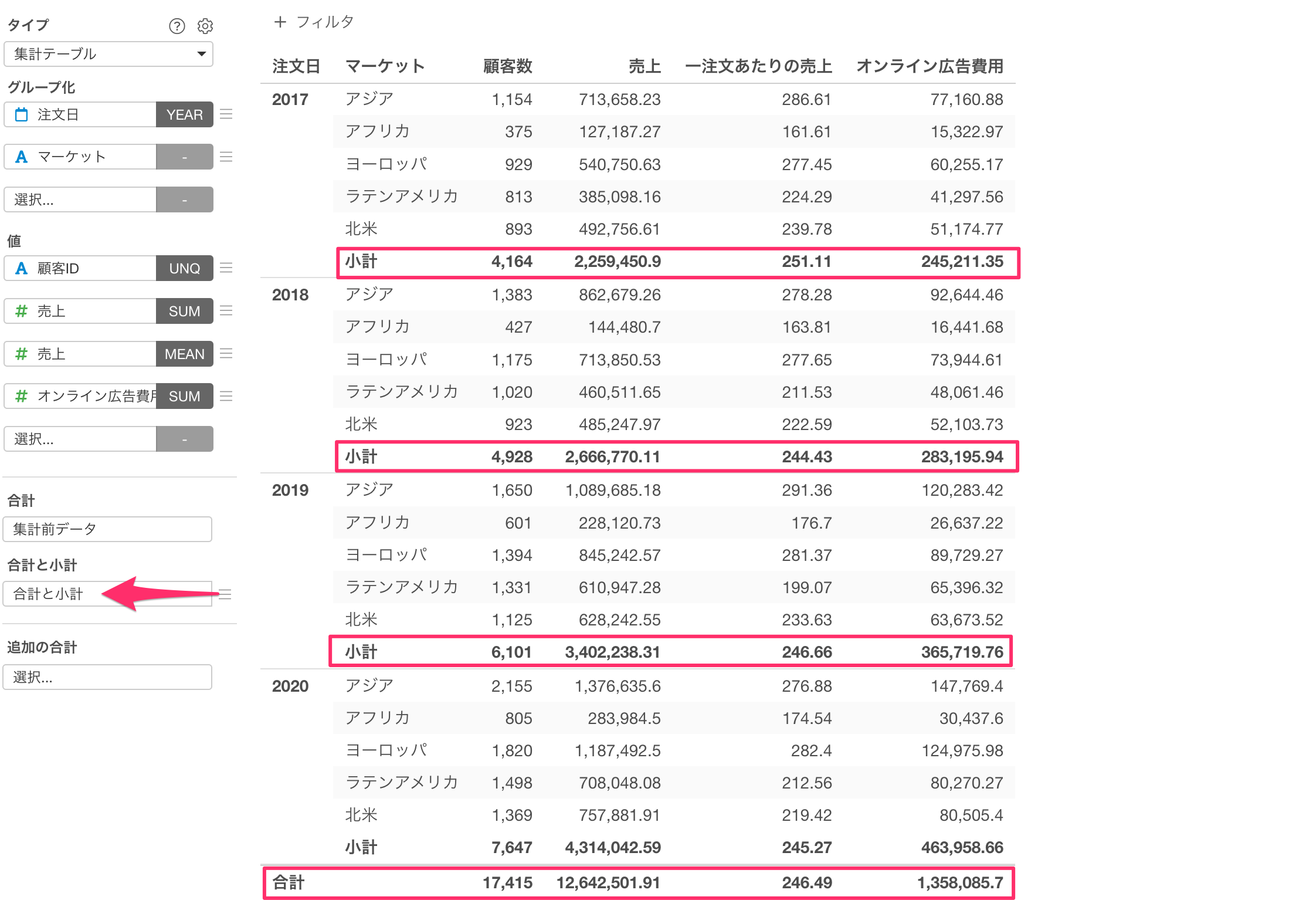
合計のメニューからは、合計を計算するときに「集計前データ」を利用するか、それとも「集計後データ」を利用するかを指定できます。

こちらは、例えば平均値などを値の集計関数に利用する場合などに影響します。

デフォルトでは「集計前データ」が指定されており、「集計テーブル」で集計する前の、1行が1注文を表すデータを使って平均が集計されます。

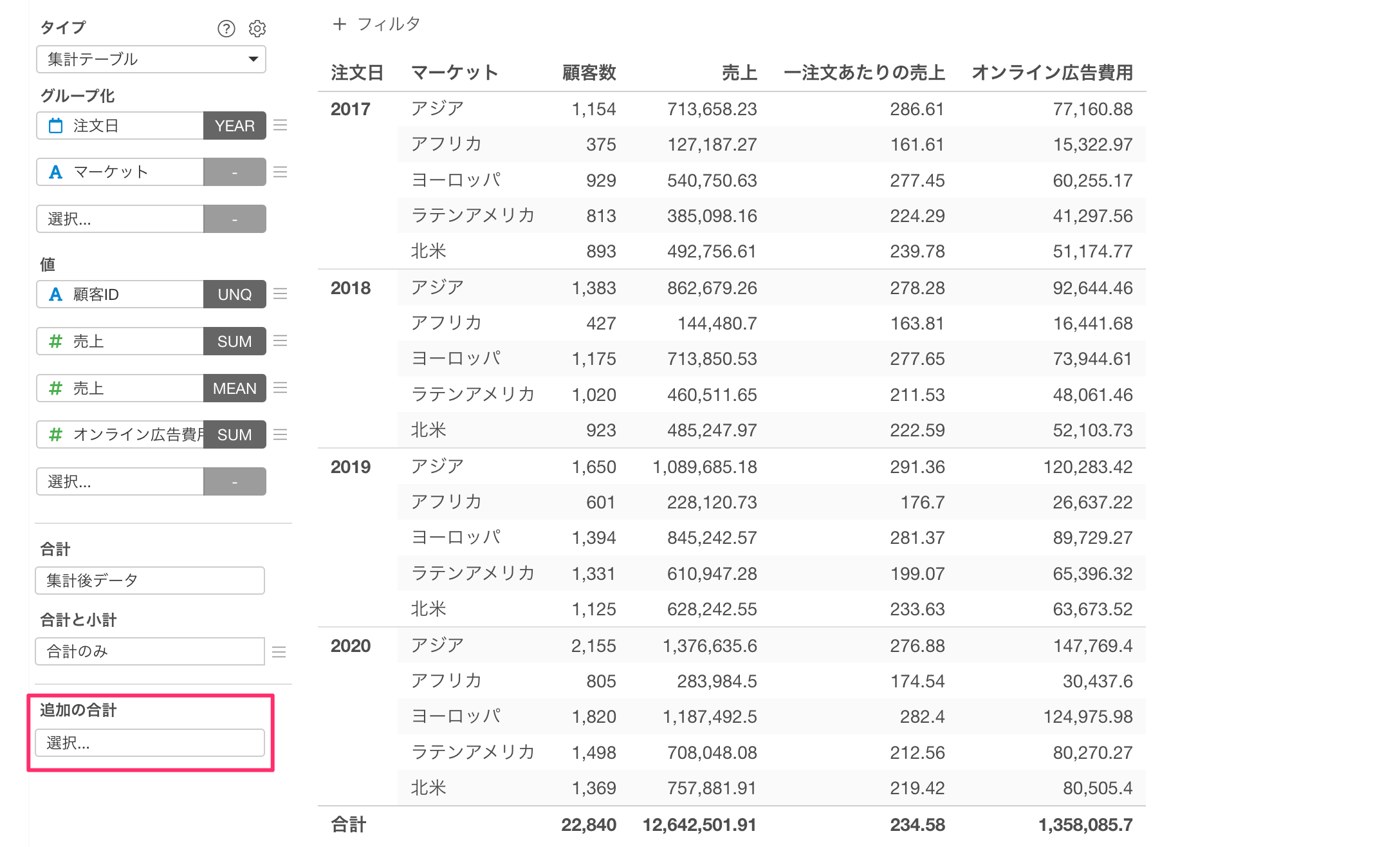
一方で、「集計後データ」を指定した場合、「集計テーブル」で集計した結果(平均値)の平均」が集計されます。

合計と小計
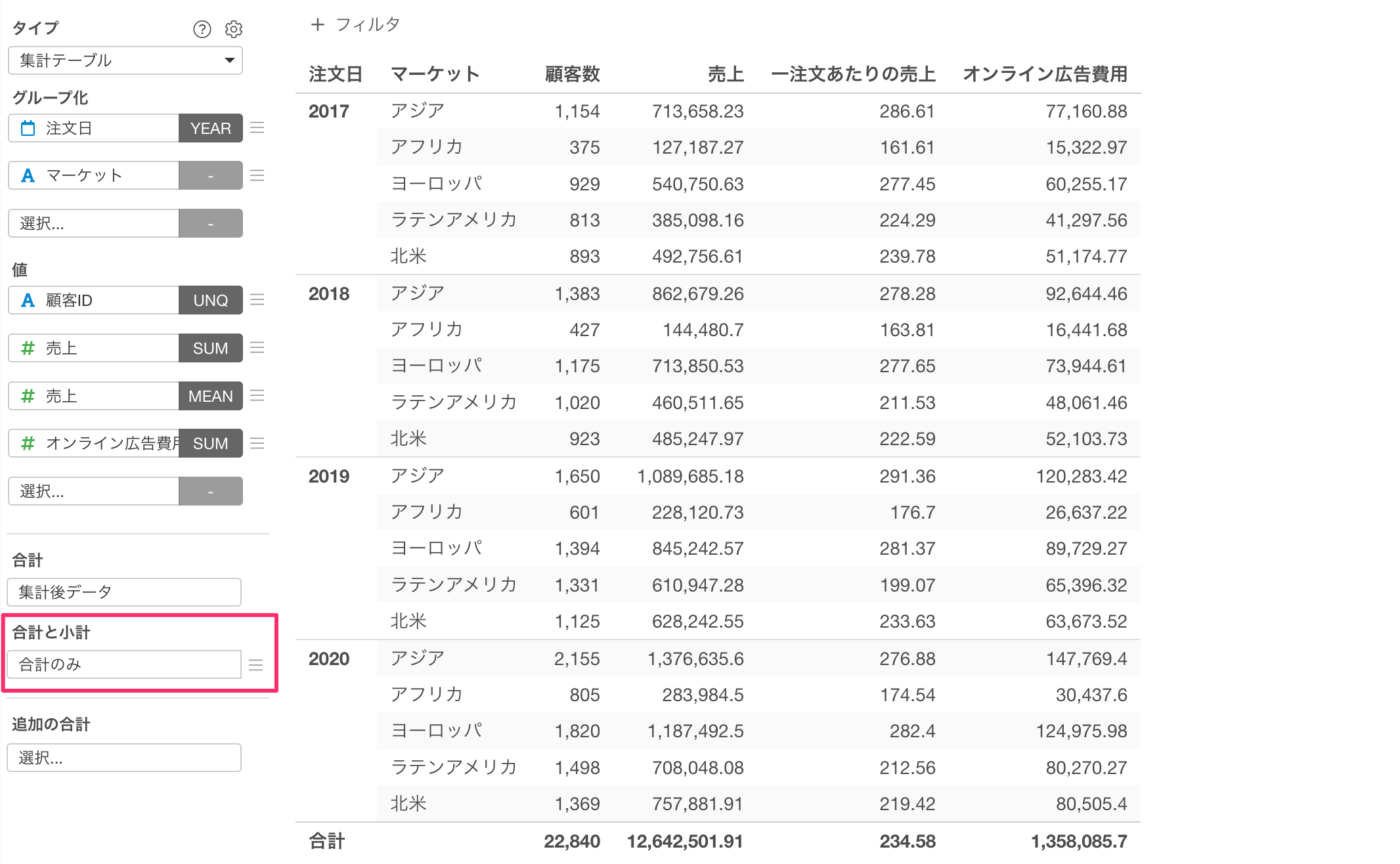
合計と小計では、合計と小計の表示設定が可能です。

例えば、「合計と小計」を選択すると、合計と小計がテーブル上に表示されます。

追加の合計
追加の合計では、特定の集計関数を使った合計値の追加が可能です。

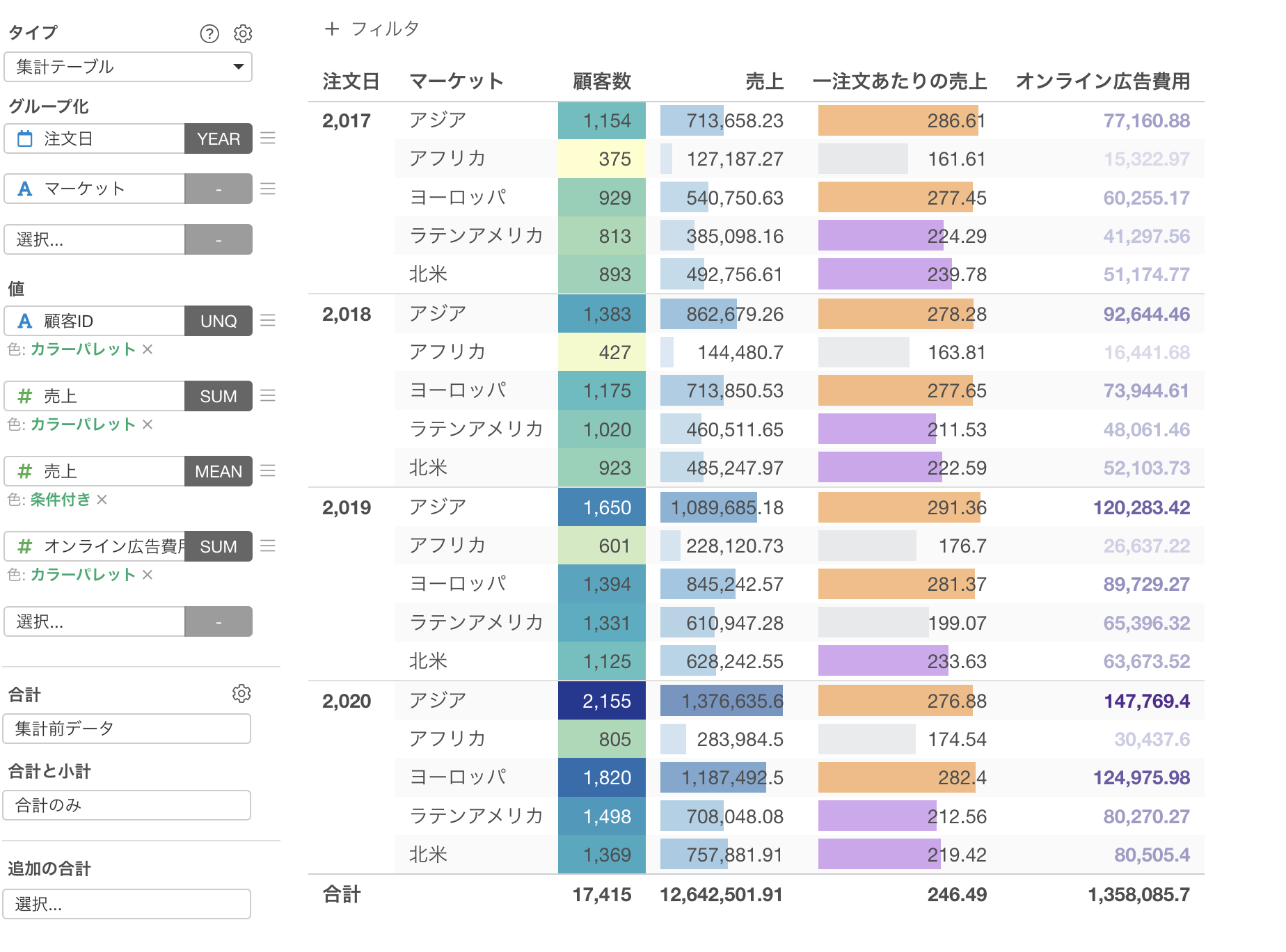
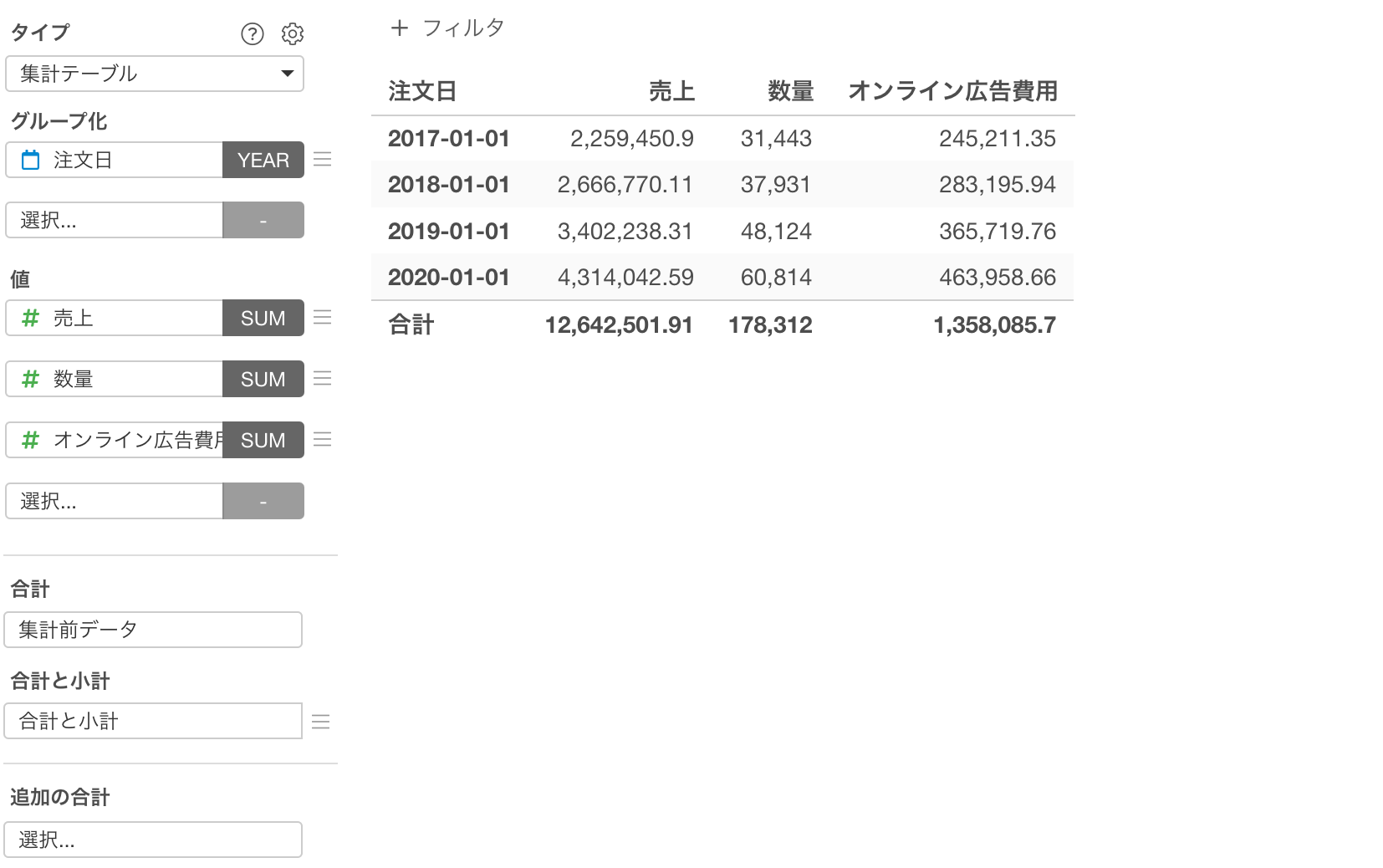
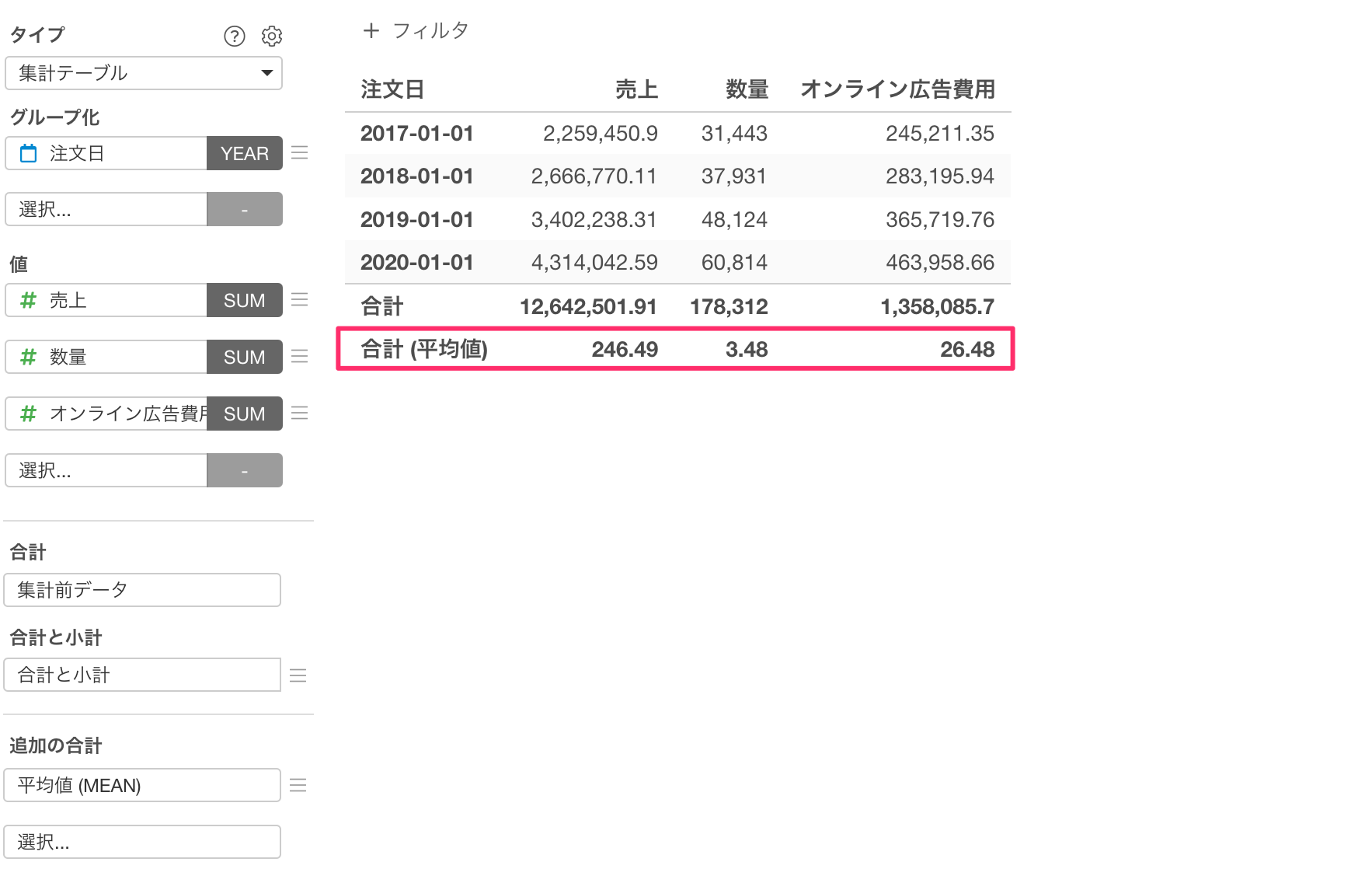
ここでは、以下のような、年ごとに売上・数量・広告費用の合計値を集計した集計テーブルを利用します。

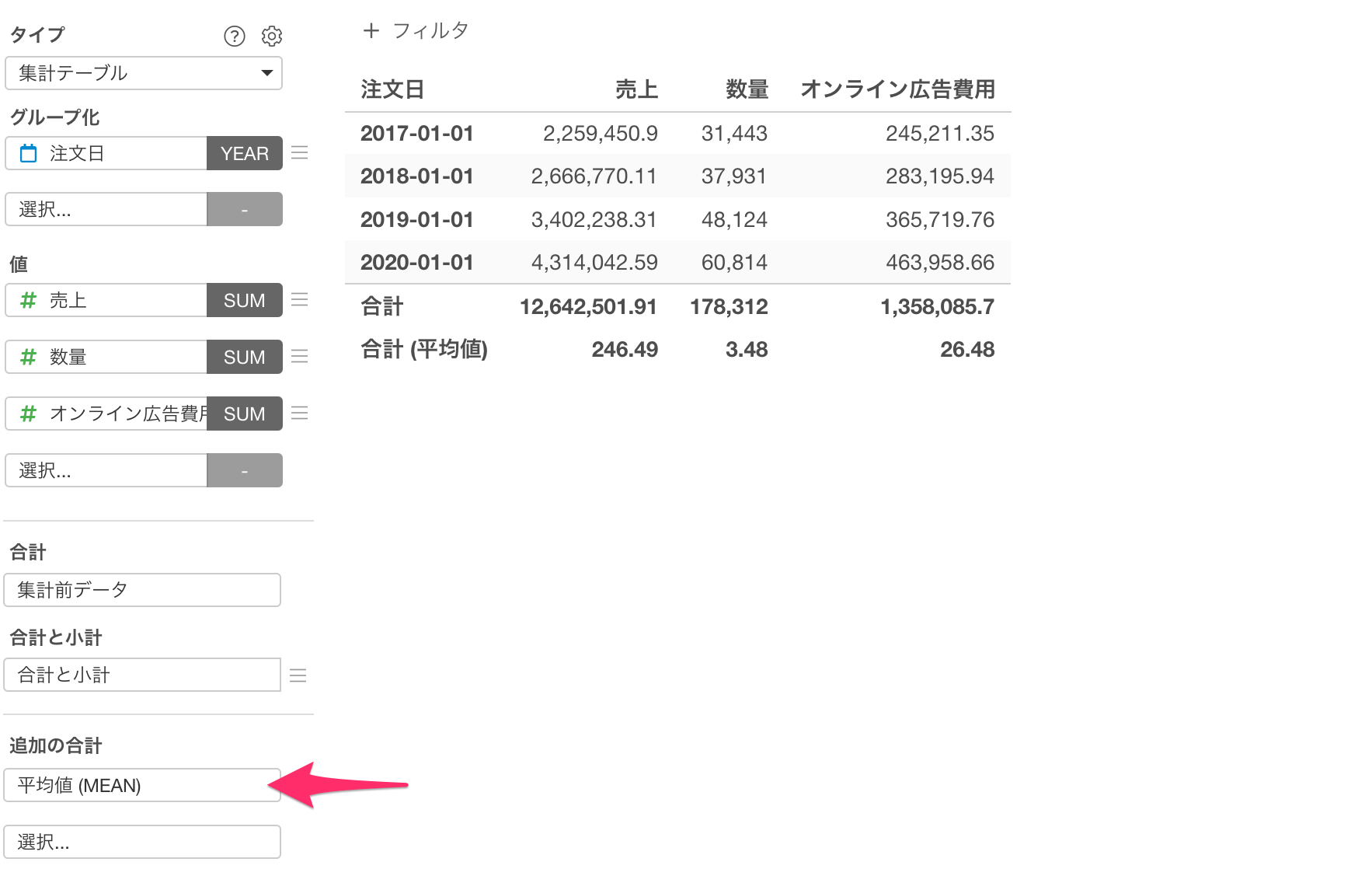
仮にこのような集計テーブルの合計値に、一注文あたりの売上・数量・広告費用の「平均」を合計値として追加したいときには、追加の合計に「平均値(Mean)」を追加します。

すると、売上・数量・広告費用の「平均」が追加の合計として表示されます。

値のスタイルや色を指定する
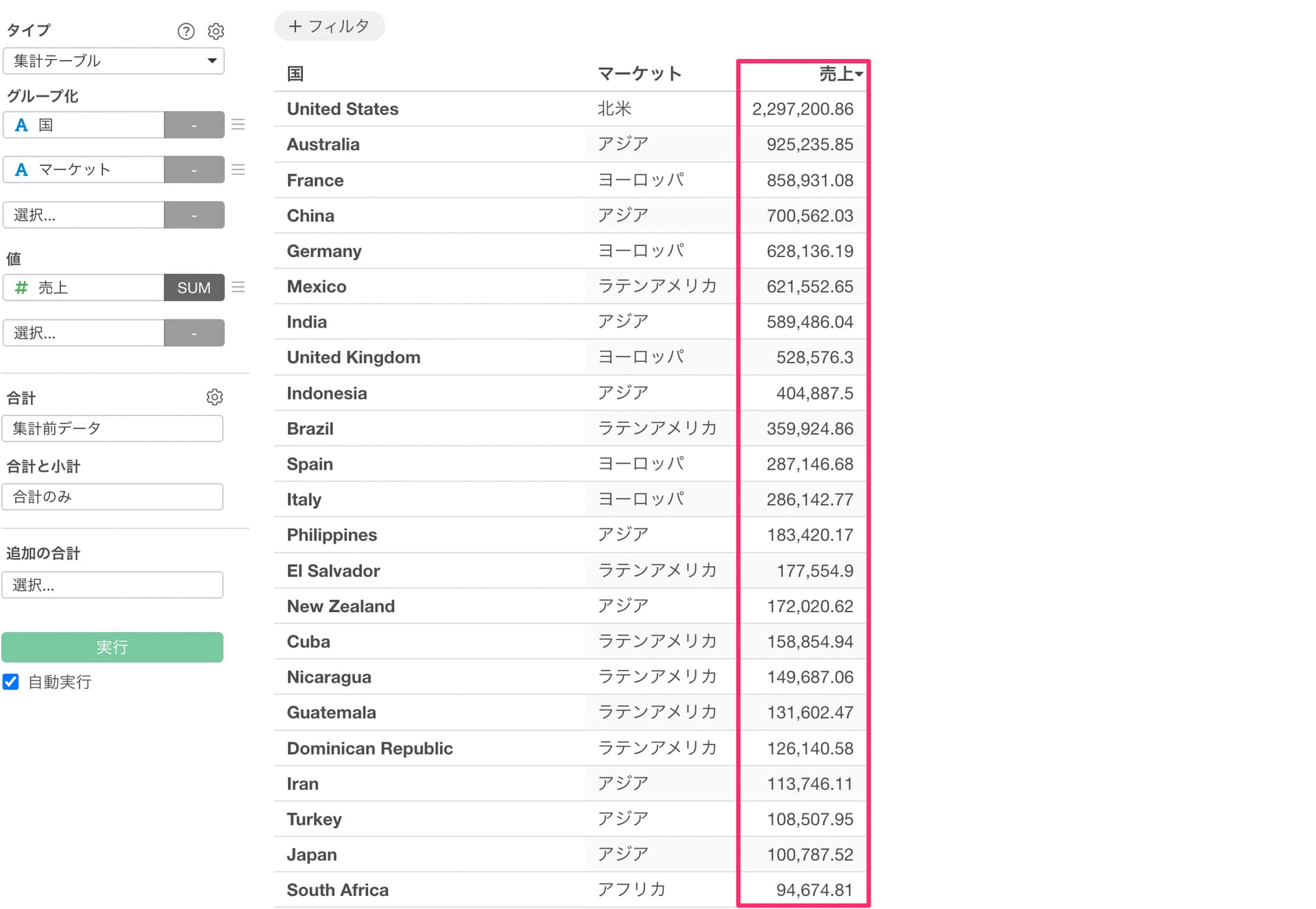
下記のように、集計テーブルで表示した値を太文字(ボールド)にしたり、色を変更することができます。

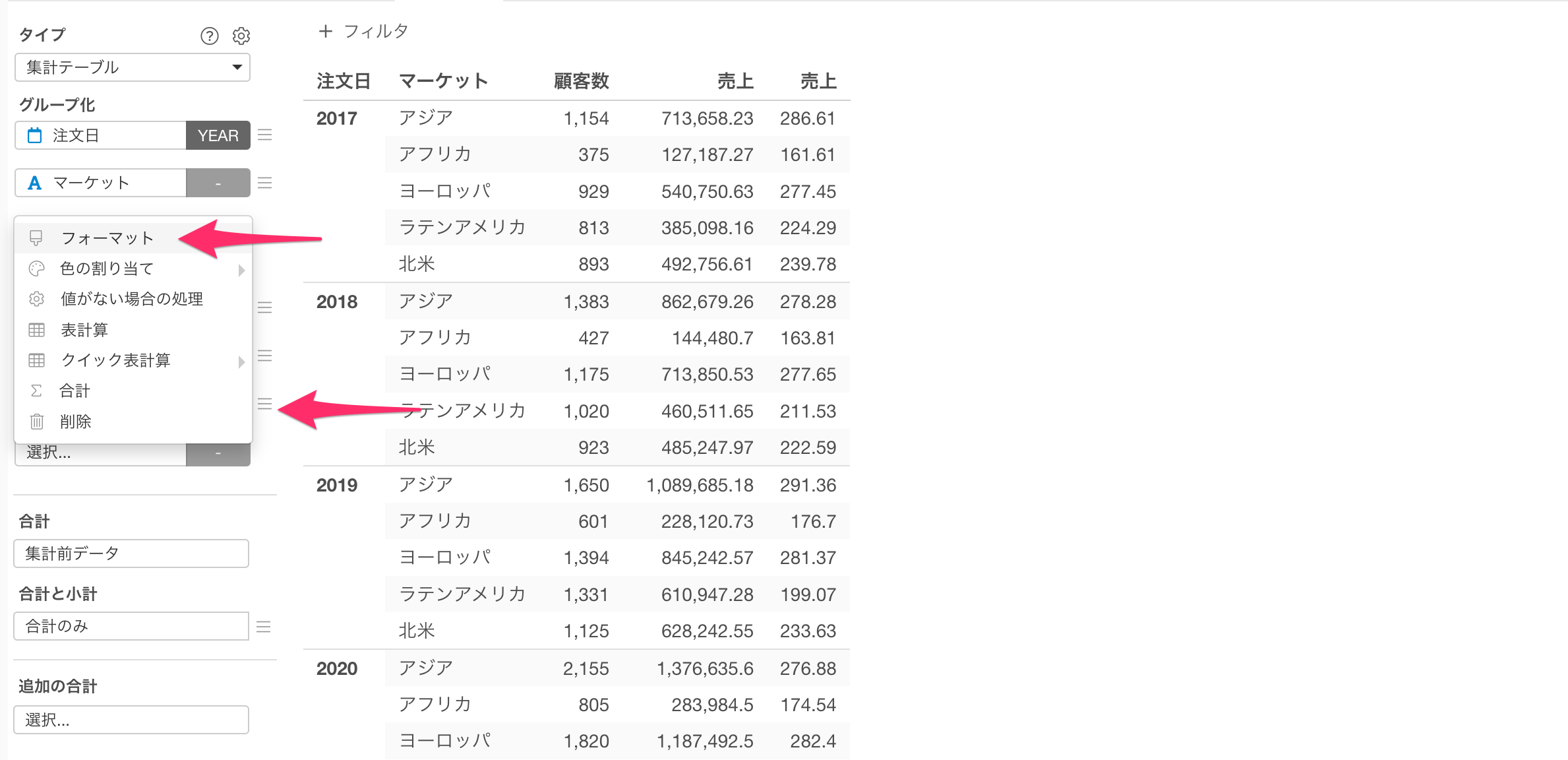
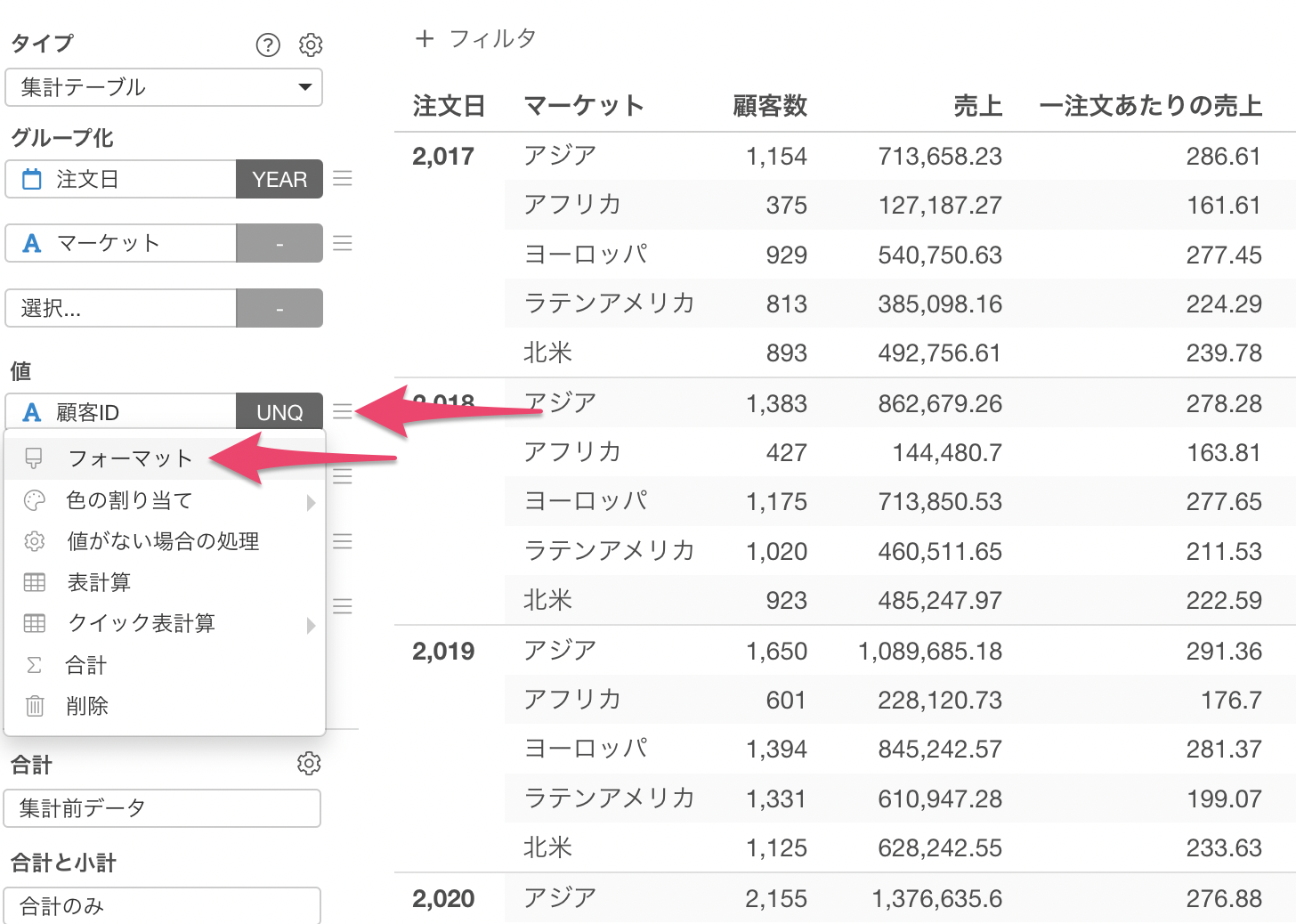
設定方法としては、値のメニューから「フォーマット」を選択します。

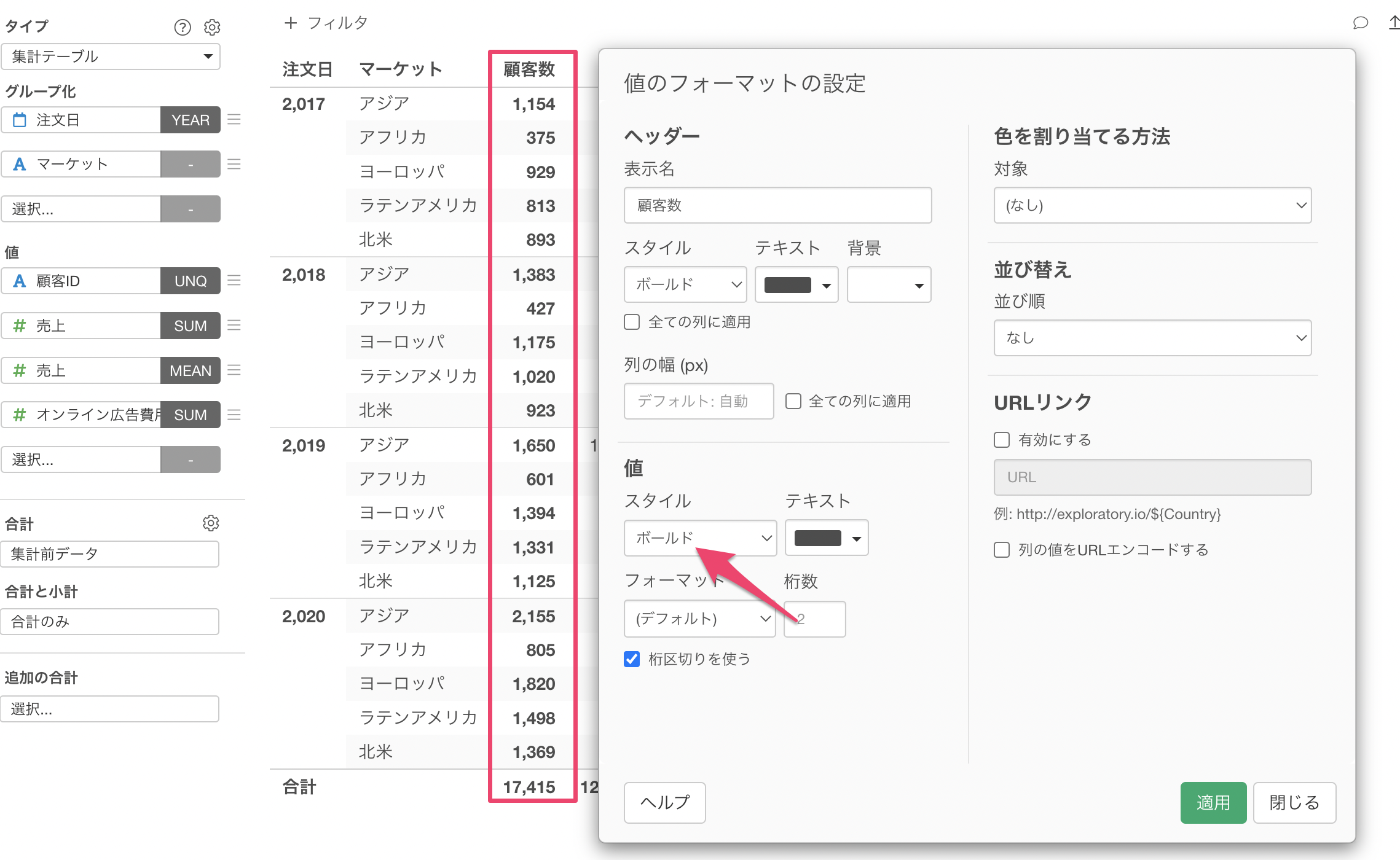
値のセクションにある「スタイル」からボールド(太文字)やイタリックに変更することができます。

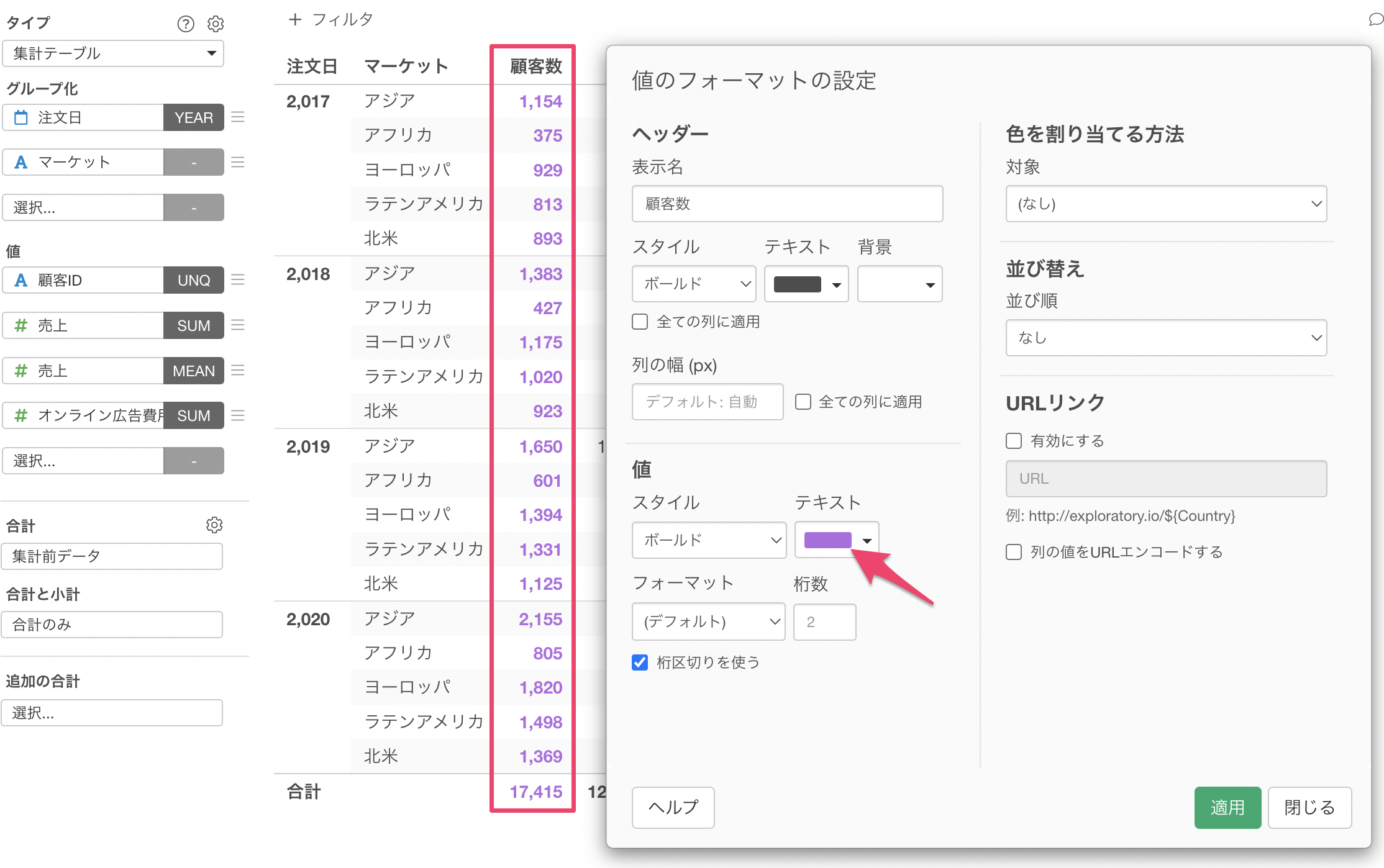
さらに、値のテキスト表示の「色」を変更していくことができます。

値の色を変更した際に、後述する「値の大きさに応じて色を割り当て」も同時に使用している場合は、小計や合計を除く値の色は、色を割り当てる方法が優先されるようになっています。

値の大きさに応じて色を割り当てる
集計テーブルでは、値の大きさを視覚的に判断しやすくするための機能として、「色を割り当てる方法」を設定できます。
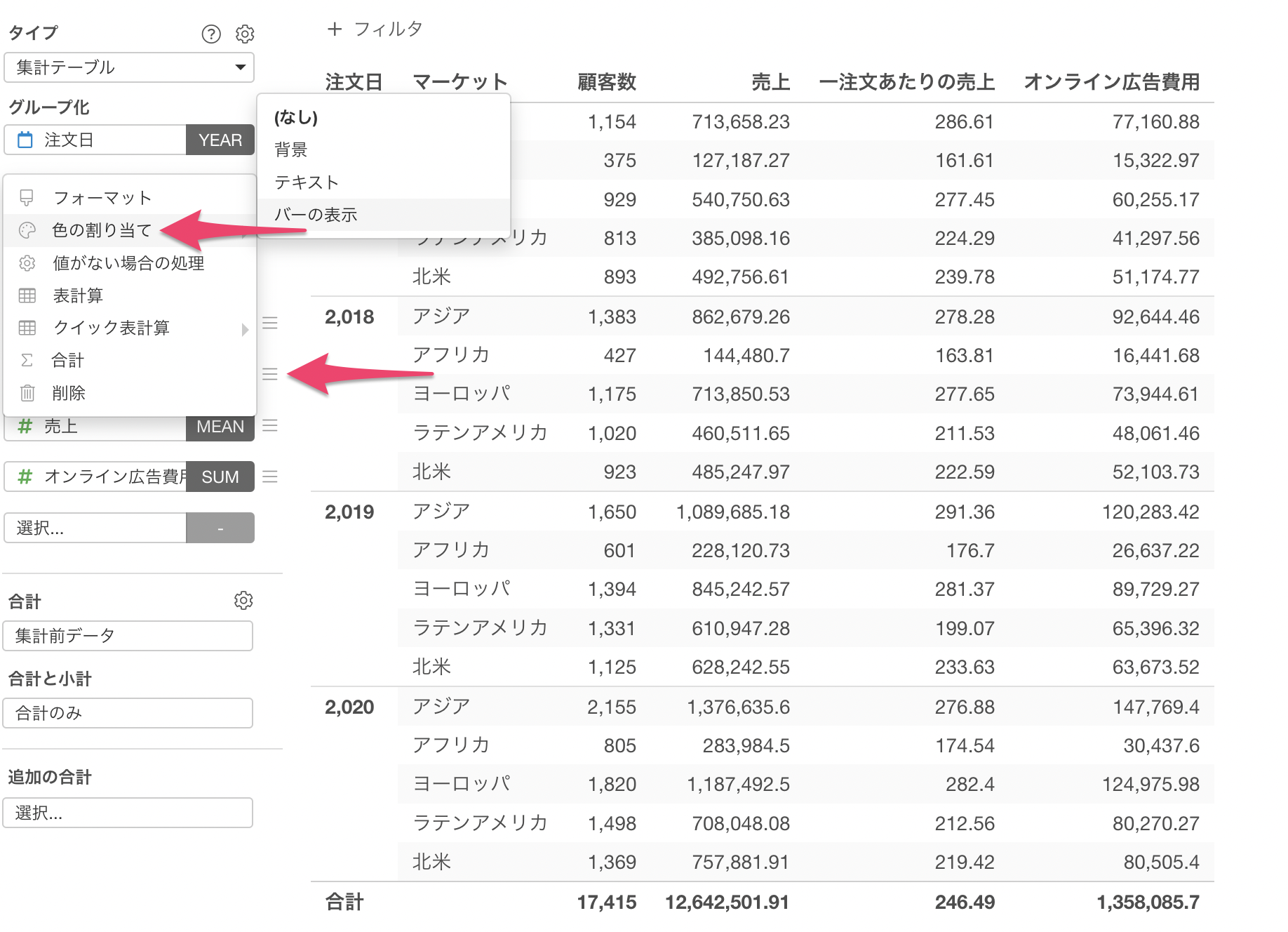
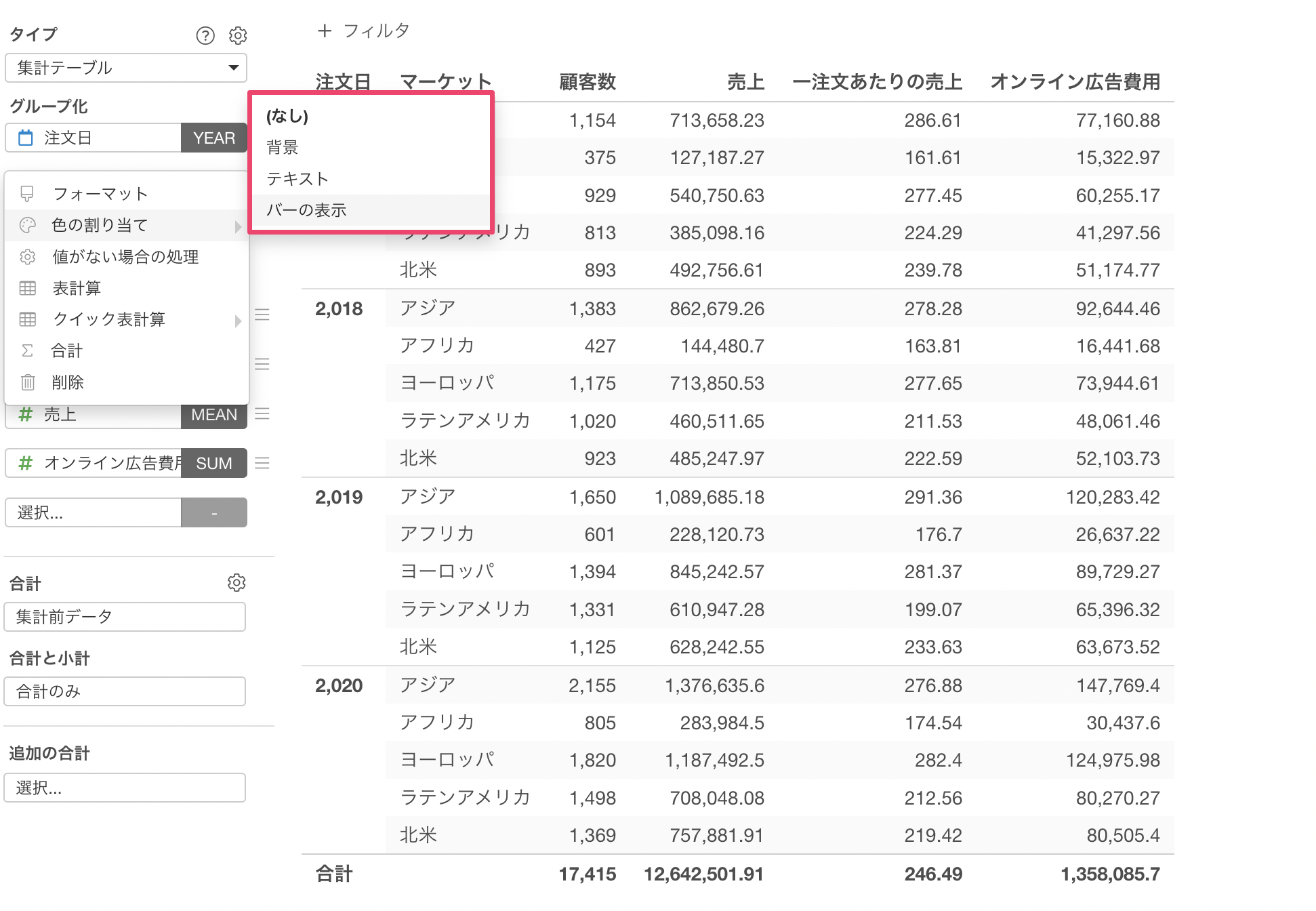
値に割り当てている「売上」のメニューから「色の割り当て」を選択します。

色は3種類の方法で割り当てることが可能です。

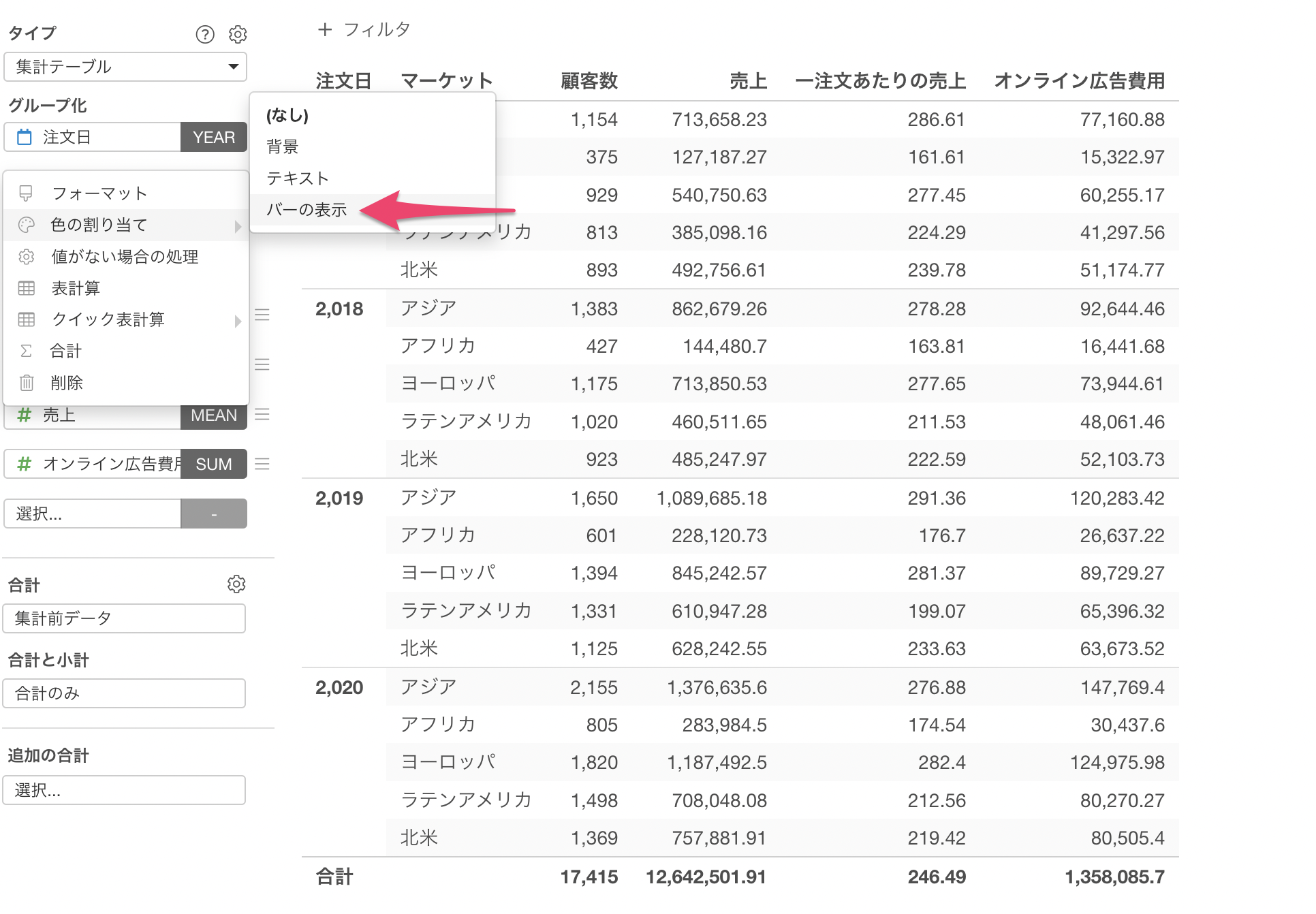
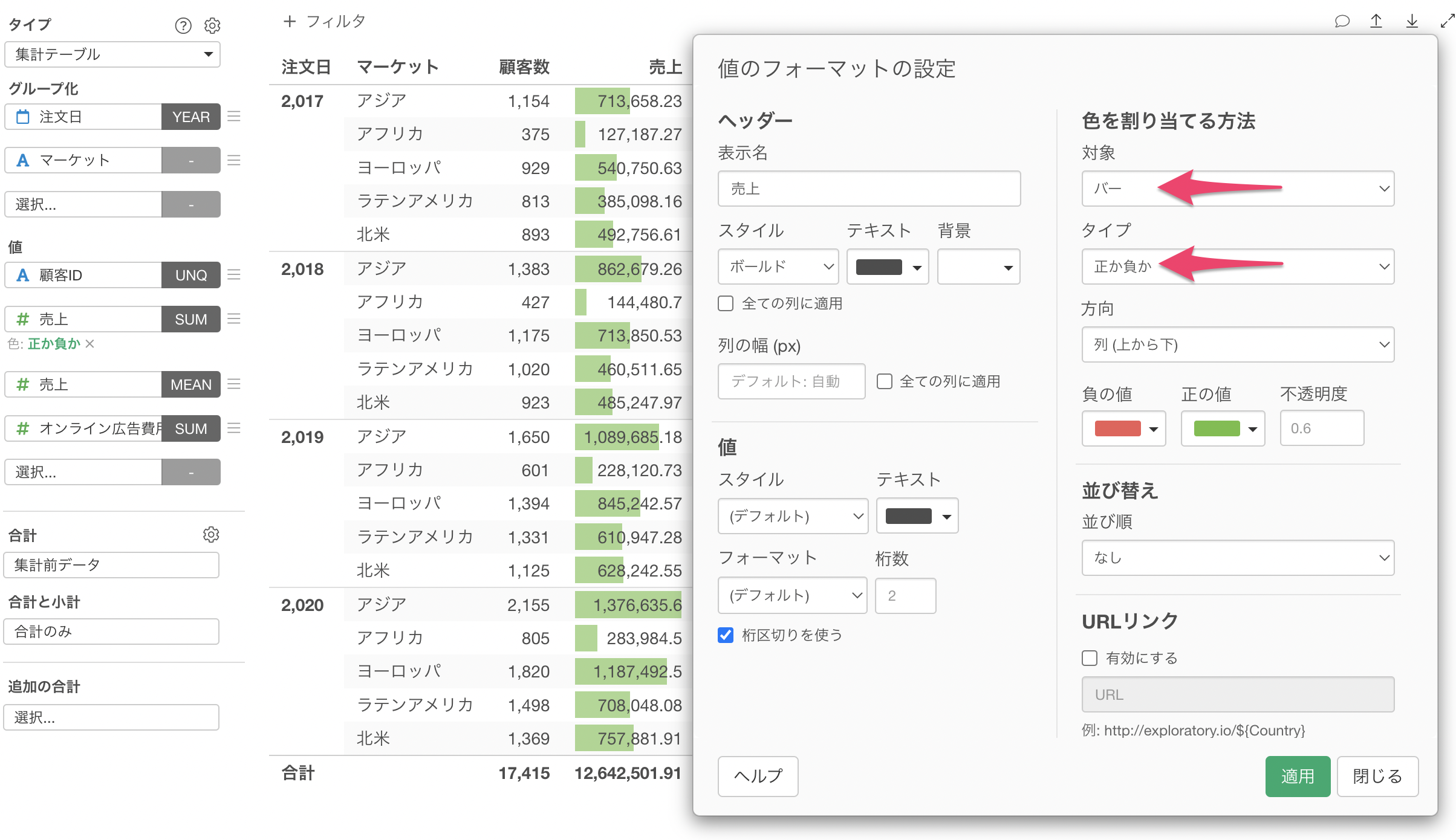
今回は値の大きさをバーの長さで表現できる「バーの表示」を選択します。

値のフォーマットの設定のダイアログが表示され、対象はバーが選択されています。また、タイプには「正か負」が選ばれていますが、他にも「カラーパレット」や条件に応じて色を分けれる「条件付き」に変更することができます。

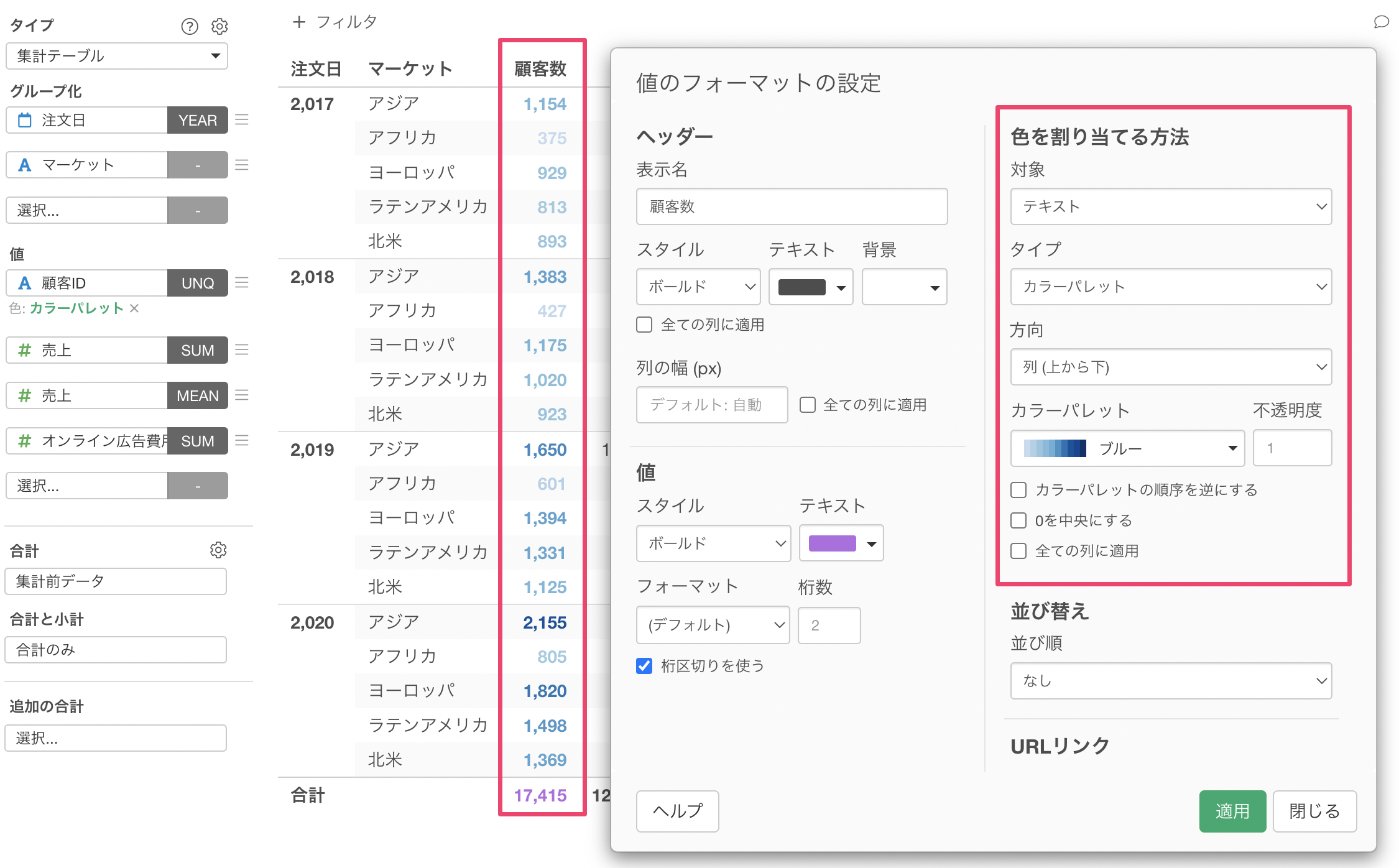
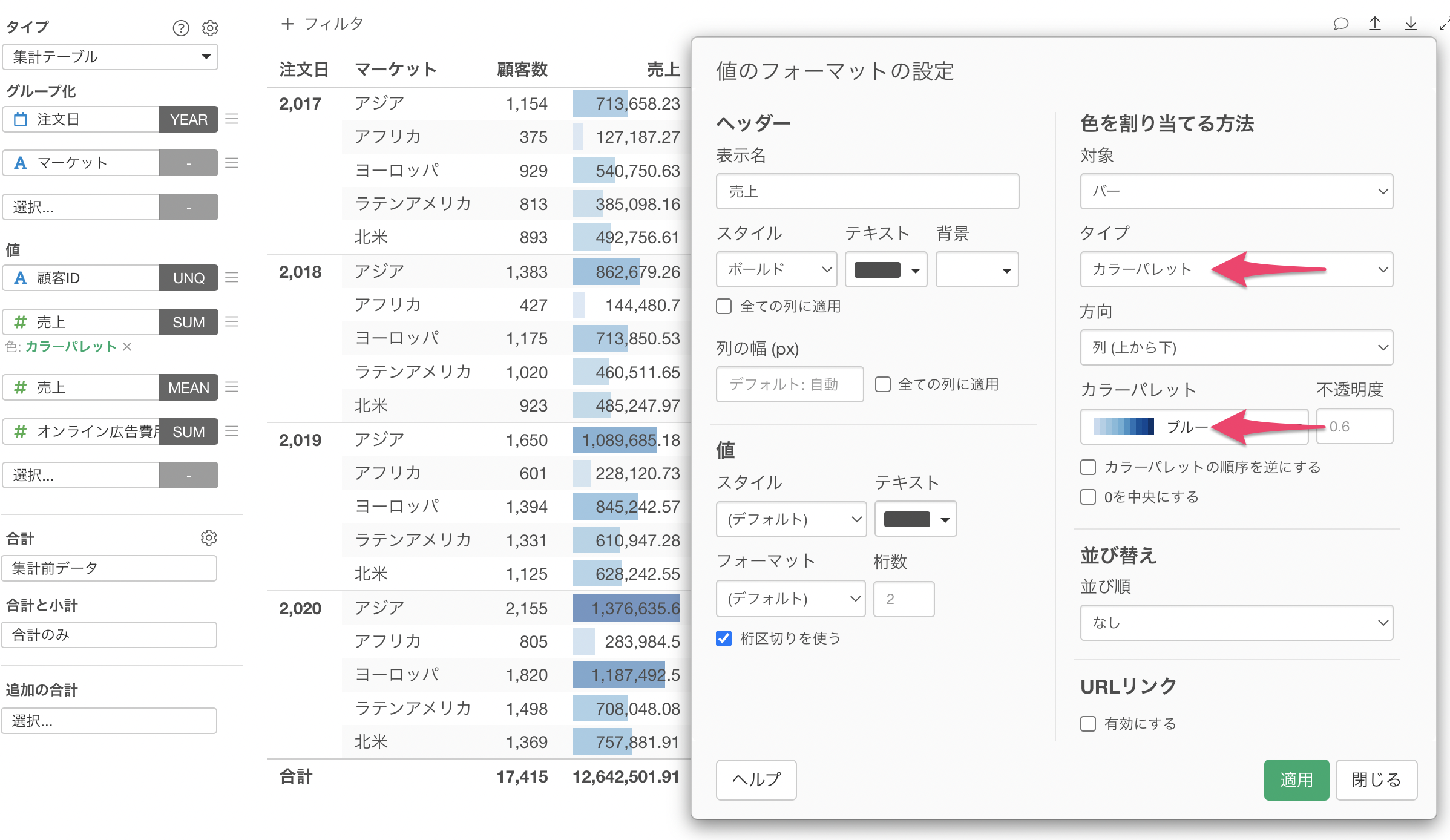
例えば、タイプに「カラーパレット」を選択し、カラーパレットにはデフォルトの「ブルー」を選んで適用します。

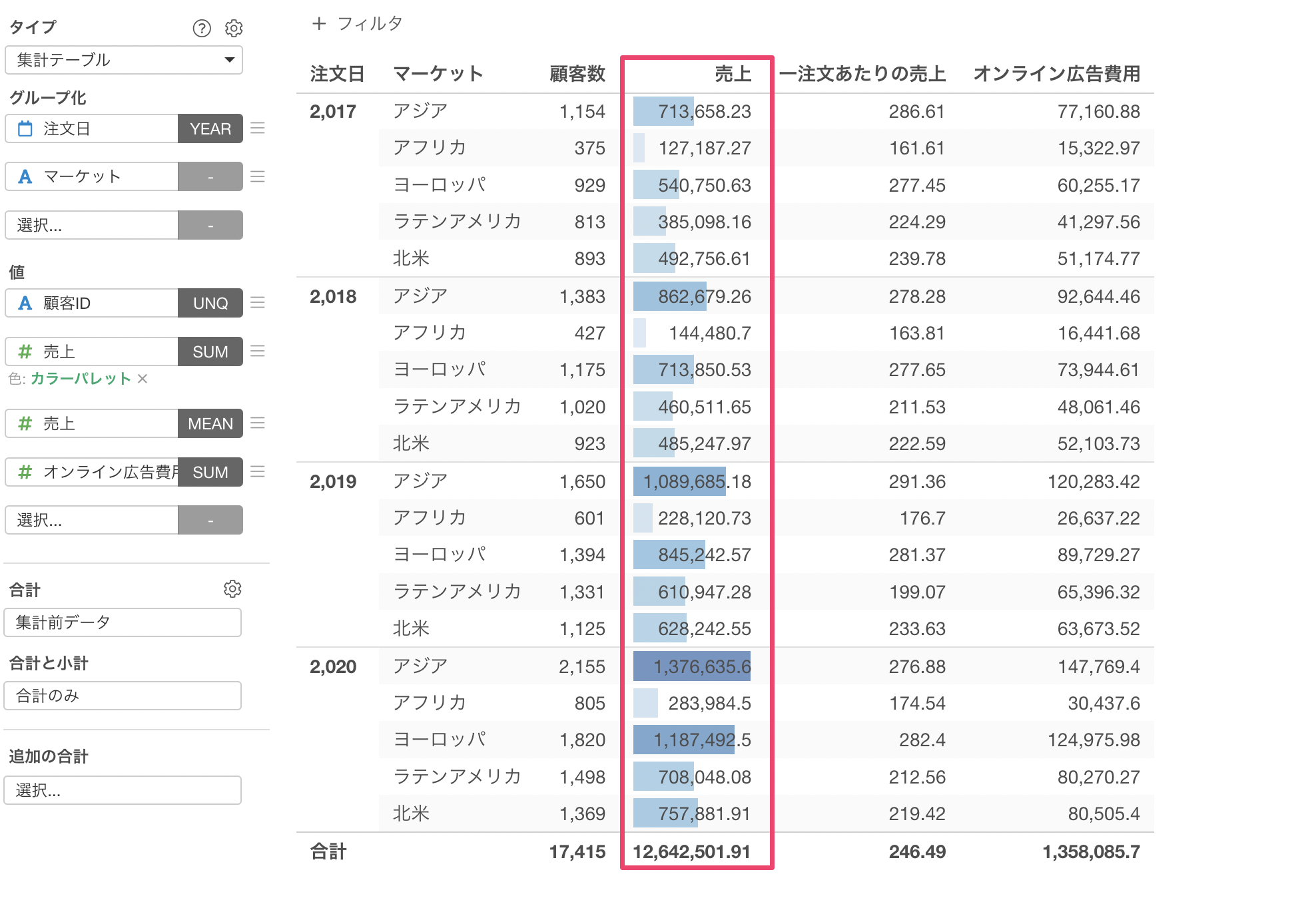
これによって値の大きさを「バー」と「色」を使って表現することができました。

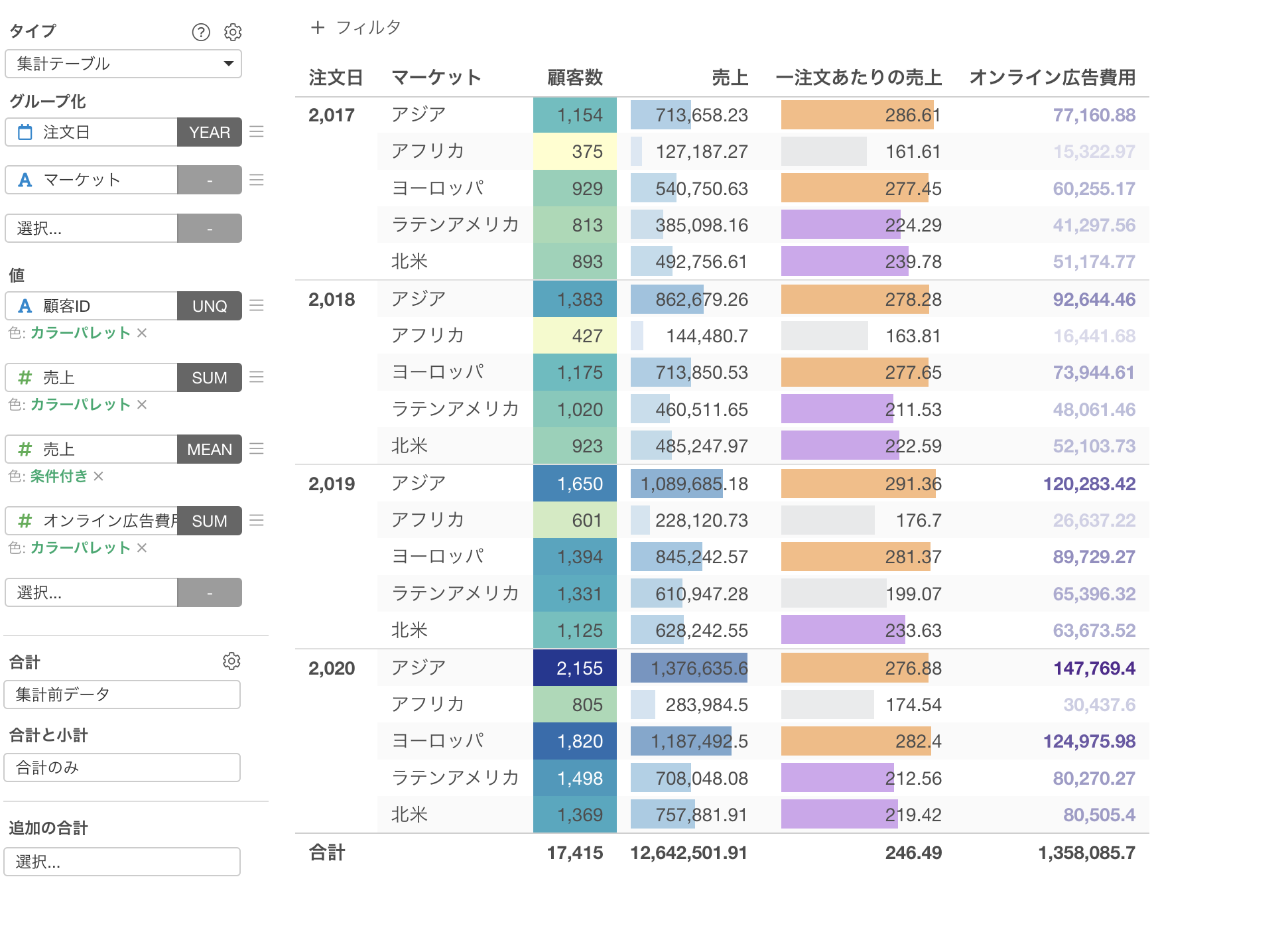
「色を割り当てる方法の機能」を使うことで、集計した値の大きさをビジュアルで判断しやすくなります。

よくある質問
Q: 集計テーブルやピボットテーブルでグループを超えて値をソートできますか?
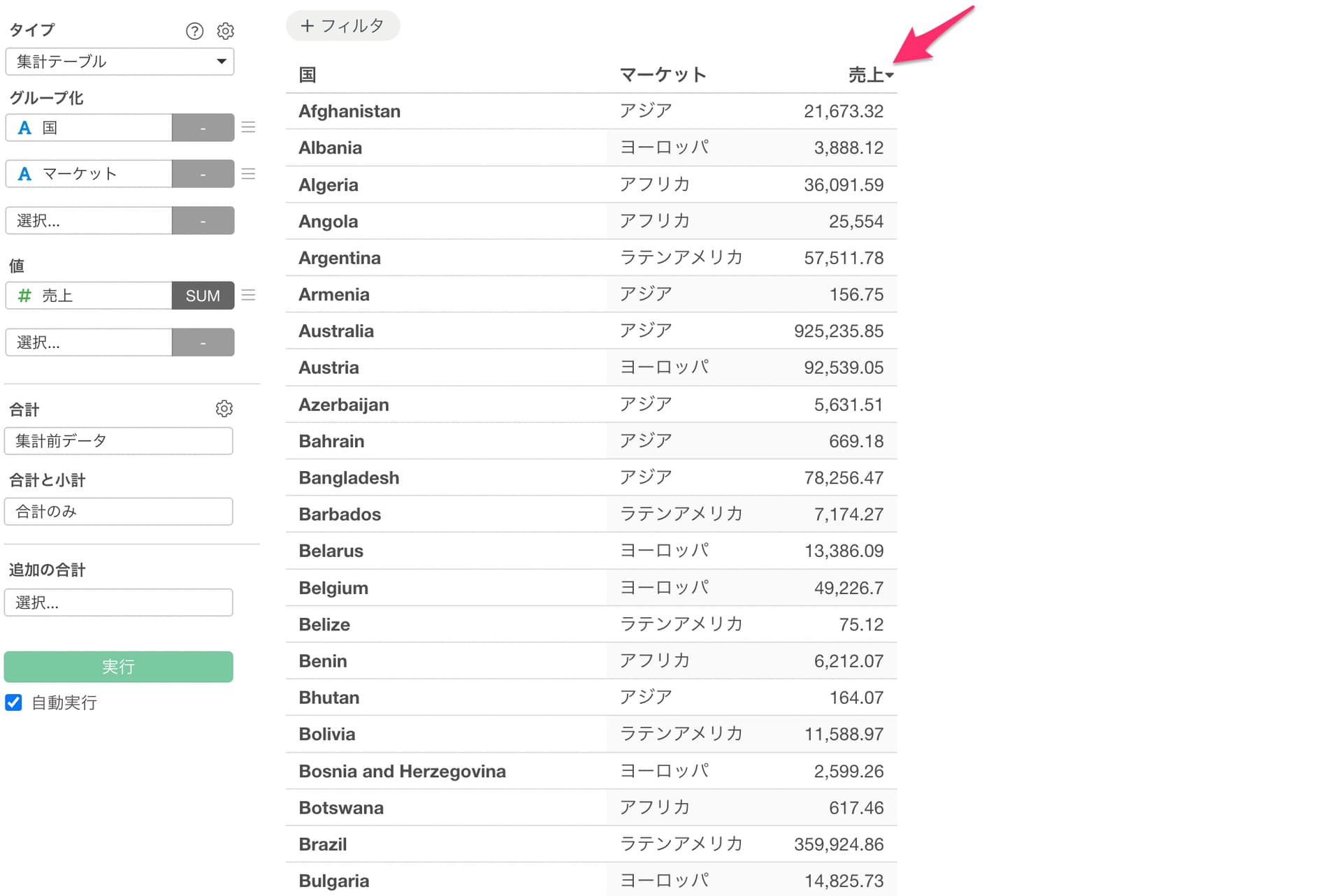
集計テーブルやピボットテーブルにて、グループに複数の列を割り当てていた時に、値の列ヘッダをクリックしてソートしても順番が変わらないことがあります。

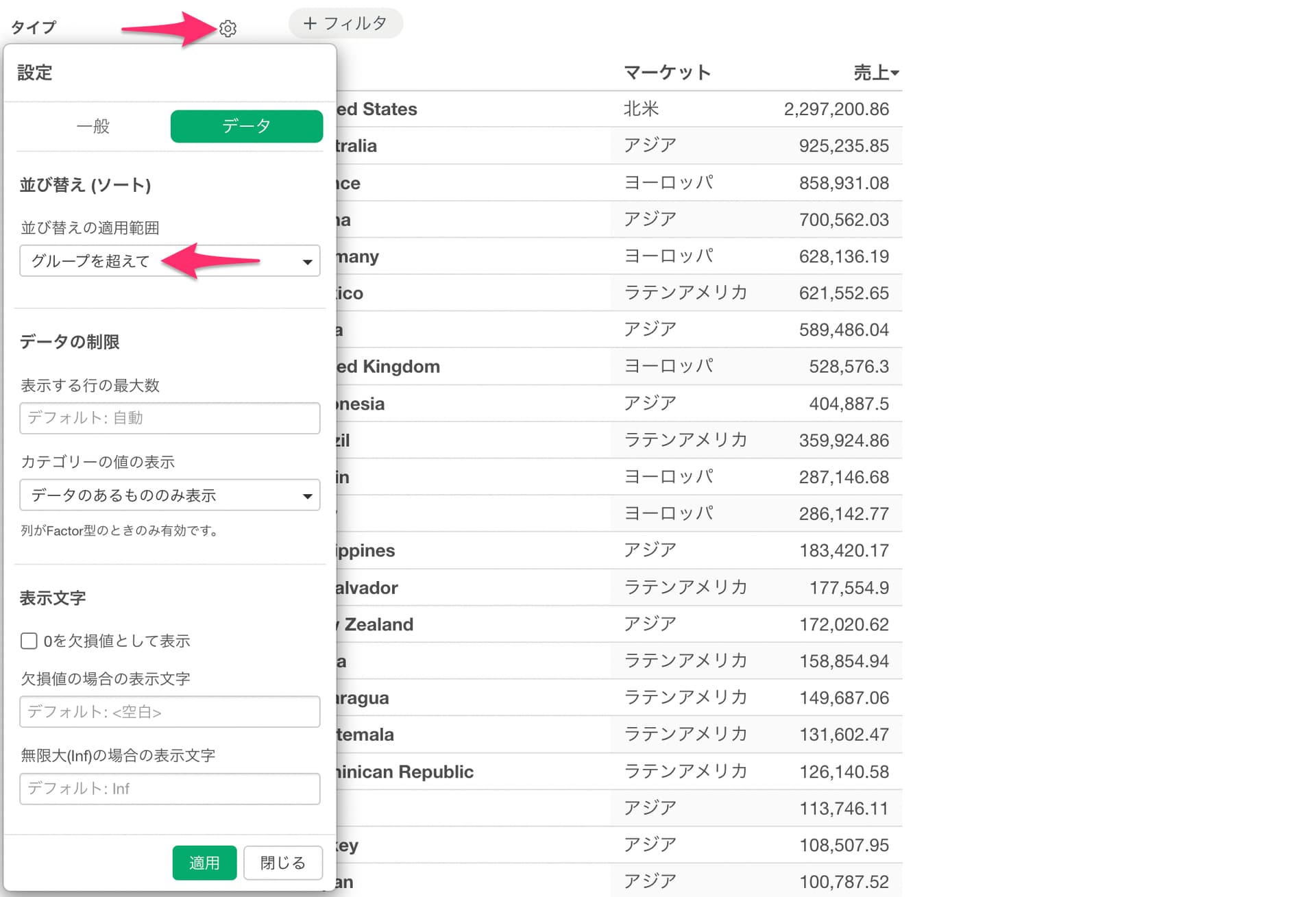
これはグループ内でのみソートが適用されているために、設定から並び替えの適用範囲に「グループを超えて」を指定することで解決できます。

これによって、グループを超えて値をソートすることができました。