ピボットテーブルの作り方
カテゴリ型の値を「列」として展開して集計できるピボットテーブルの作り方をご紹介します。

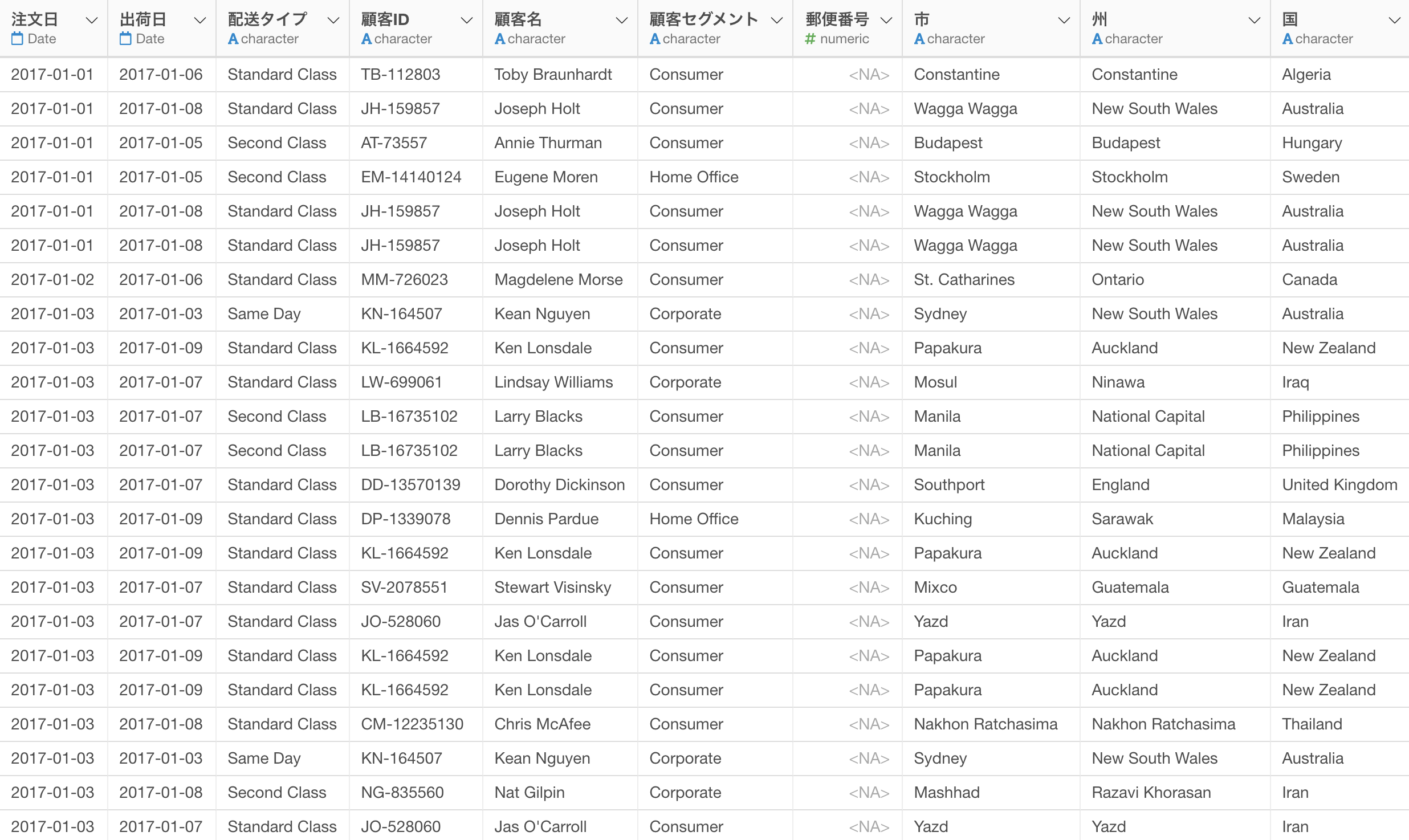
サンプルデータとして売上データを使用していきます。 このデータは1行が1注文で、列には売上やマーケット、製品カテゴリーなどの列があります。

今回はピボットテーブルを使って、マーケットと地域ごとの売上や一注文あたりの売上をカテゴリー別に集計する方法を紹介します。
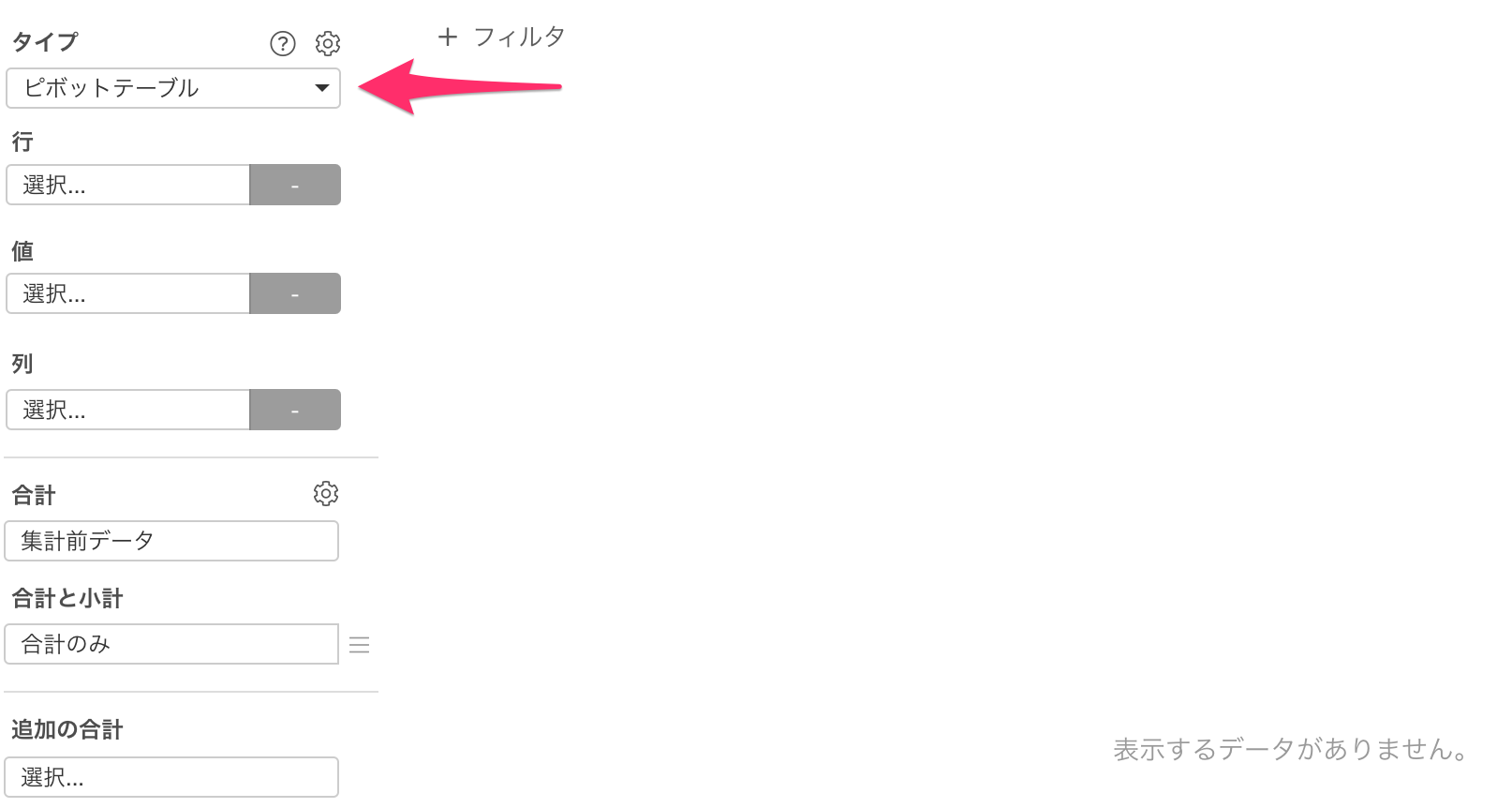
チャートビューからチャートを作成し、タイプに「ピボットテーブル」を選択します。

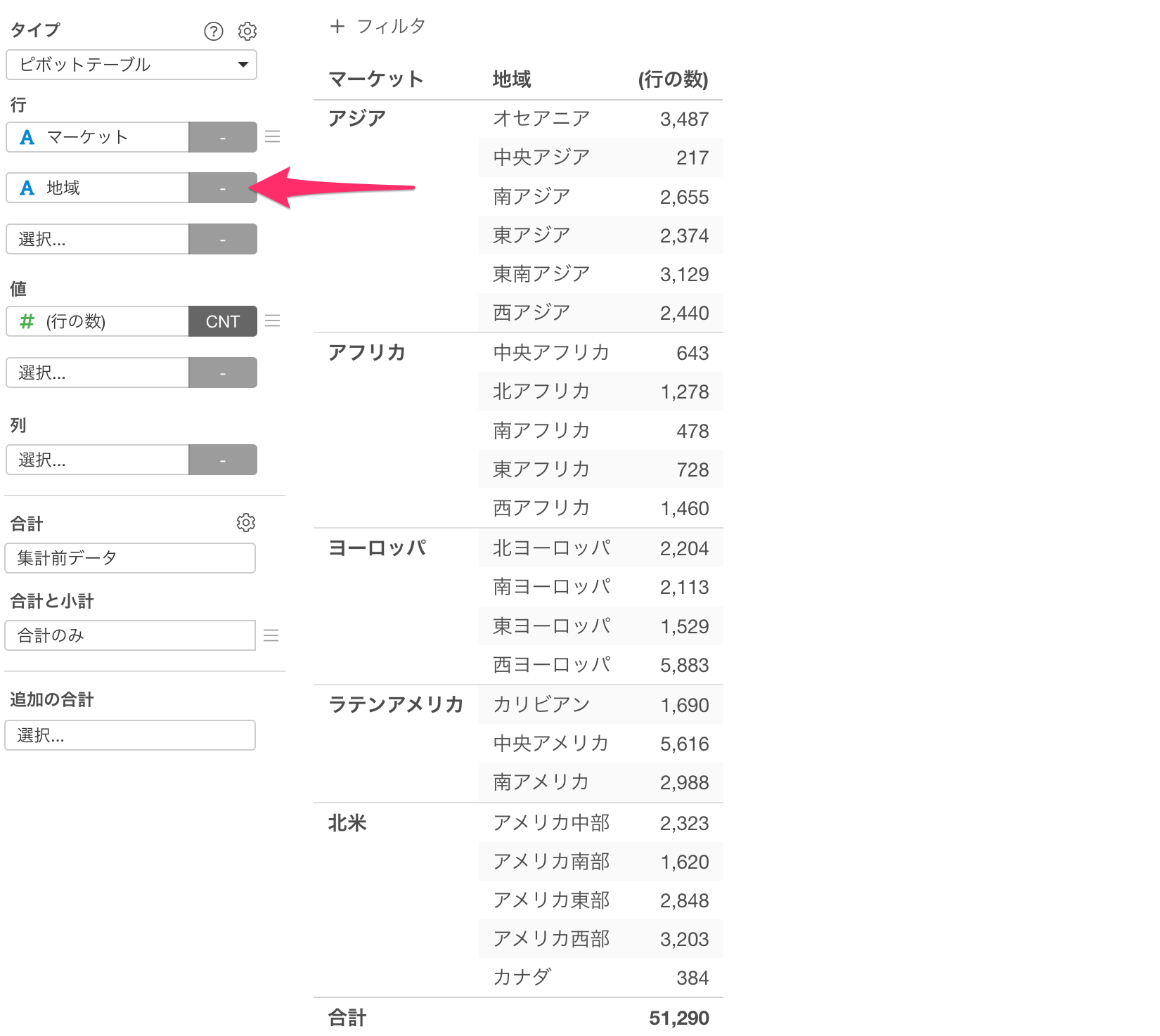
行に「マーケット」を選択します。

2つ目の行にマーケットの小分類である「地域」を選択します。

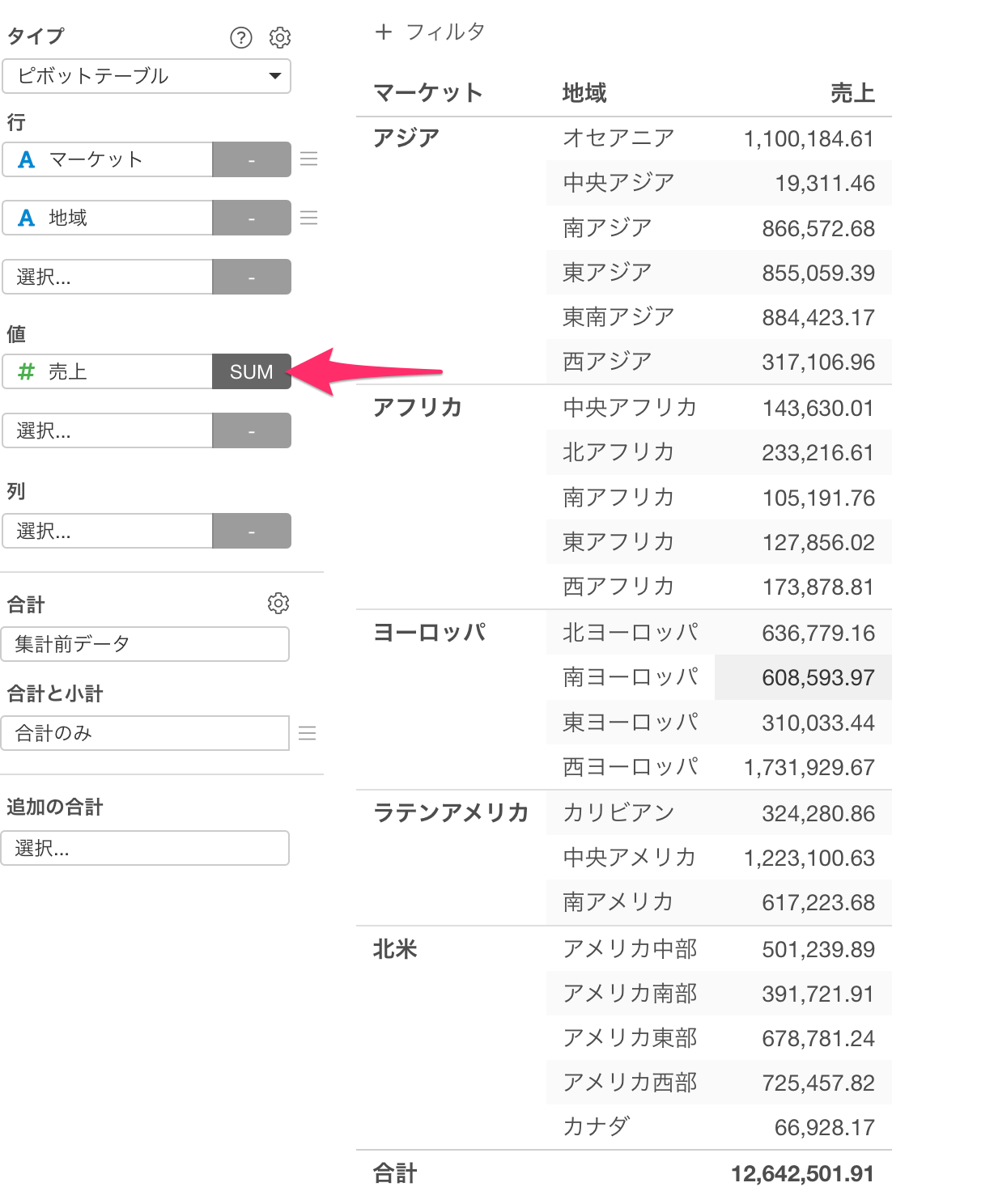
値に「売上」を選び、集計関数に「合計値(SUM)」を選択します。

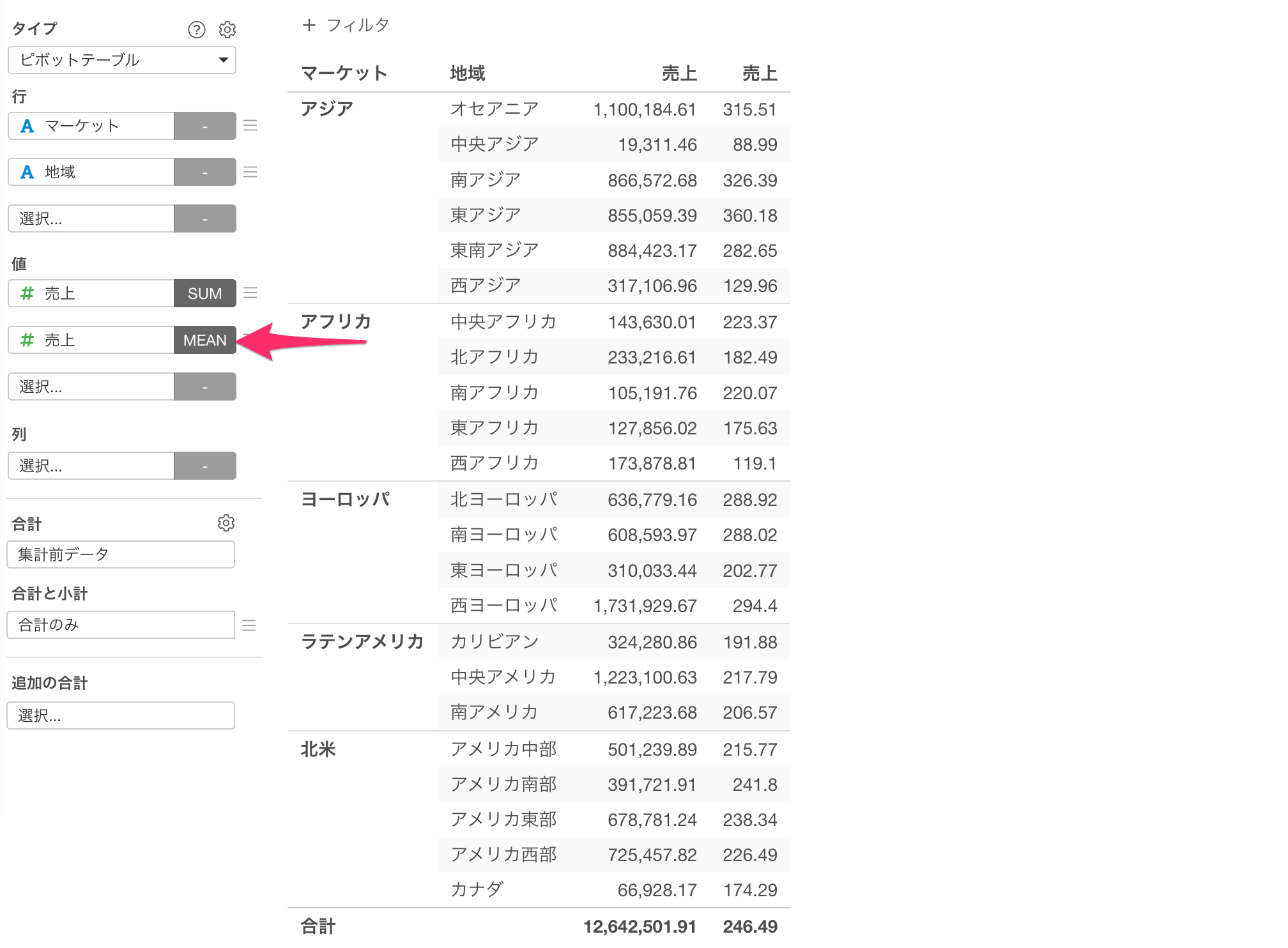
次に一注文あたりの売上平均の列を追加します。再び値に「売上」を選び、集計関数に「平均値(MEAN)」を選択します。

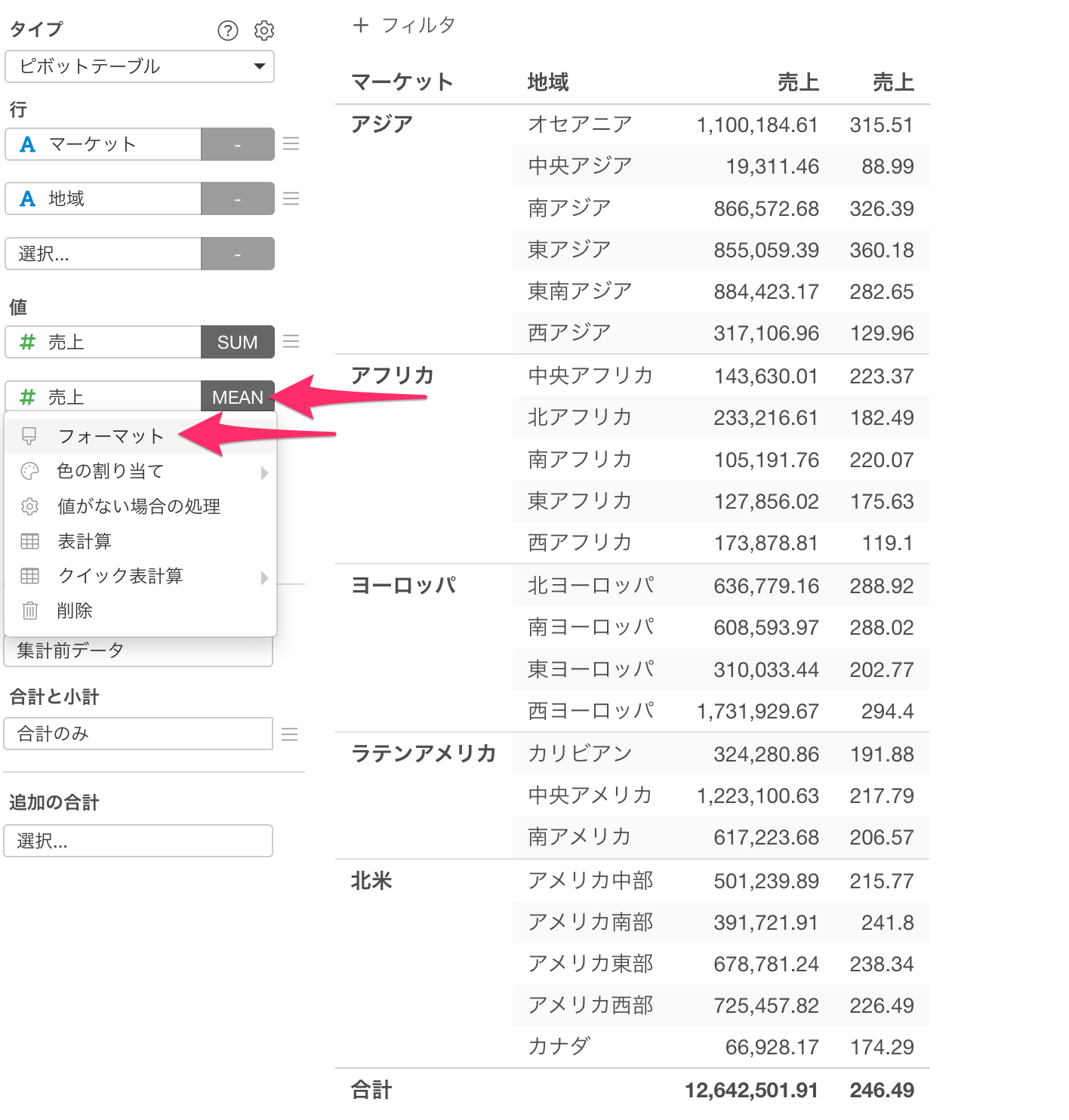
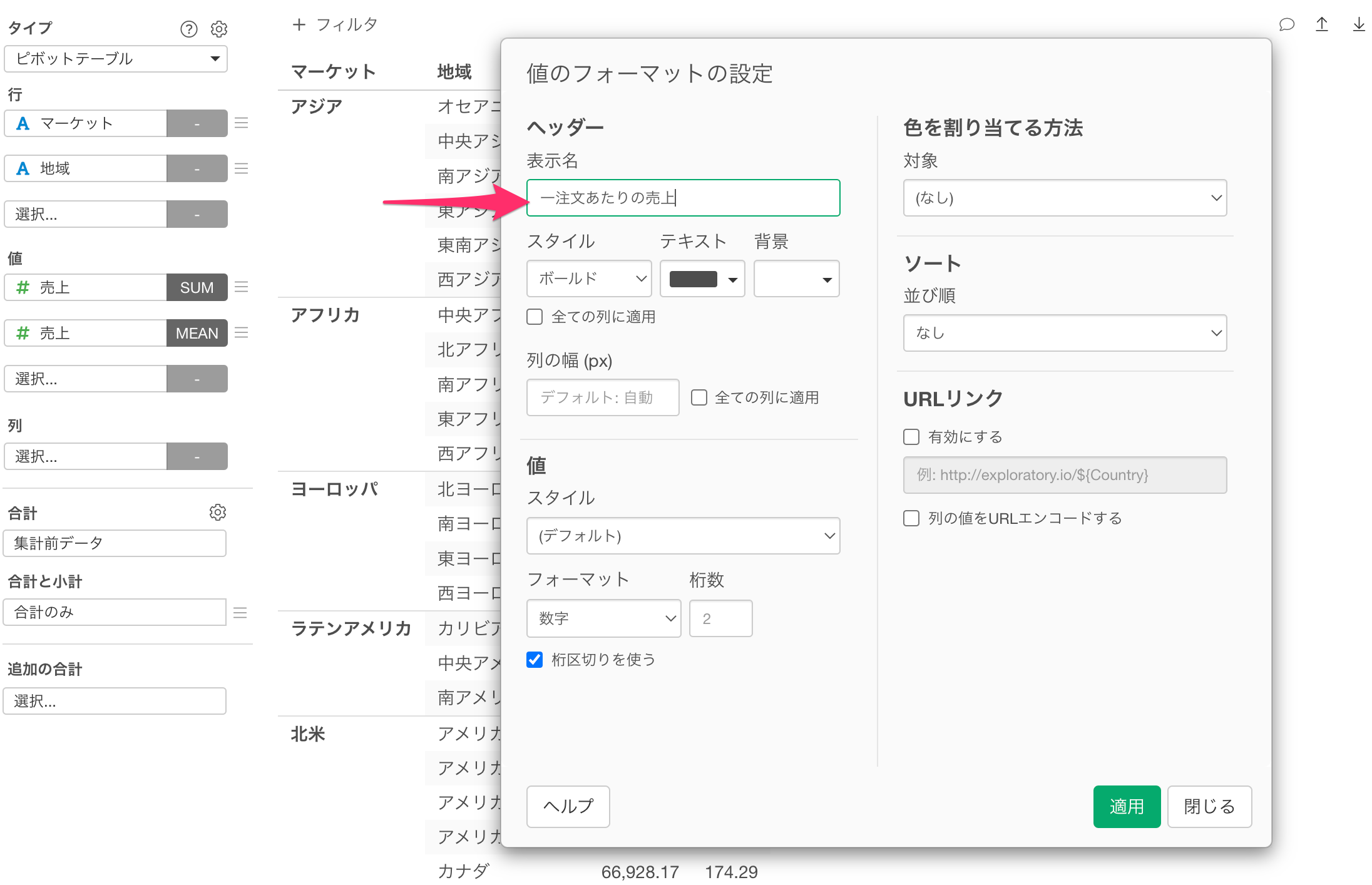
一注文あたりの売上平均の列名が「売上」となっているため、表示名を変更します。2つ目の「売上」のメニューから「フォーマット」を選択します。

表示名に「一注文あたりの売上」と入力して適用します。

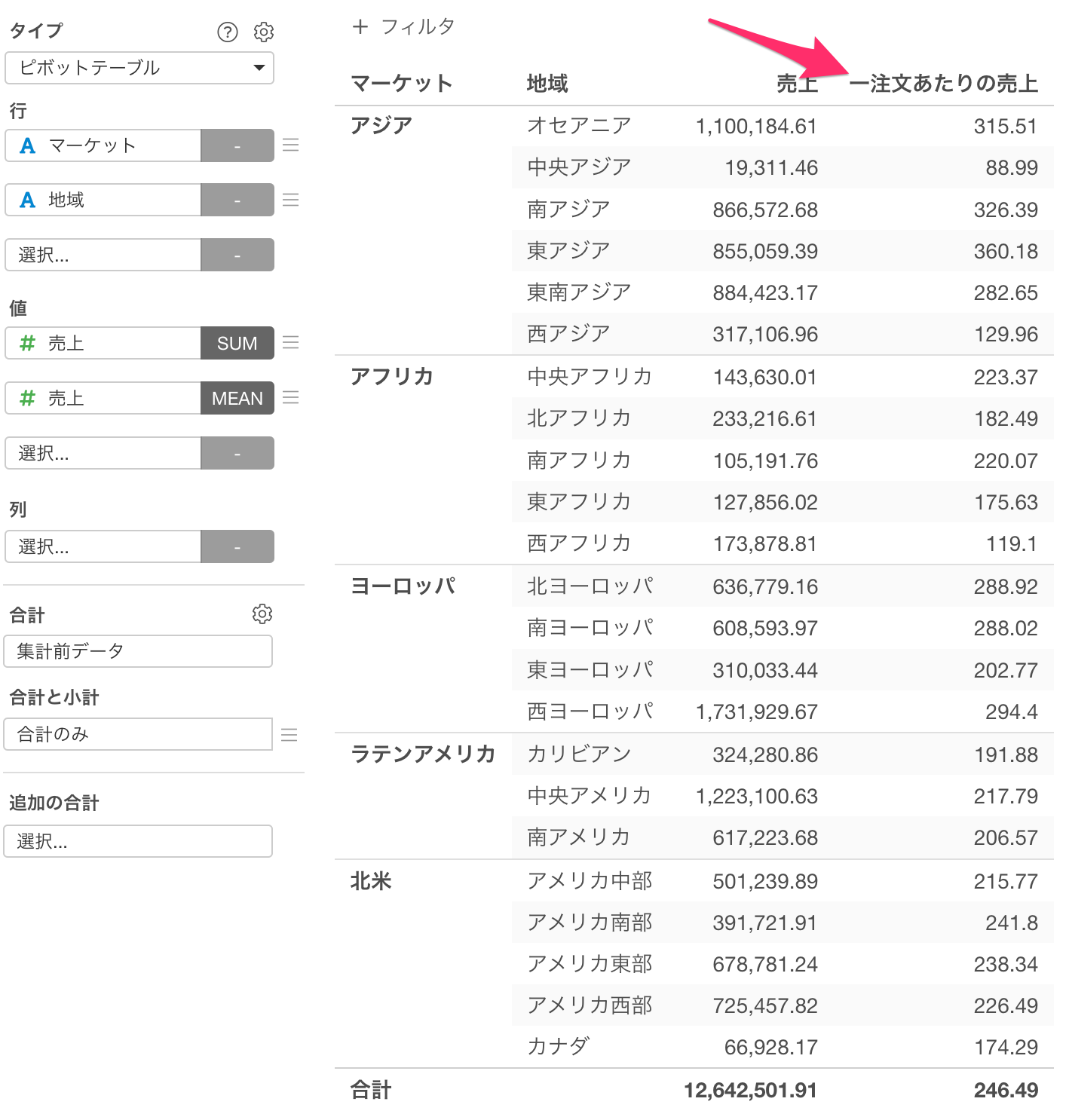
列の表示名を「一注文あたりの売上」に変更できました。

これで地域ごとの売上合計や一注文あたりの売上平均を集計することができました。
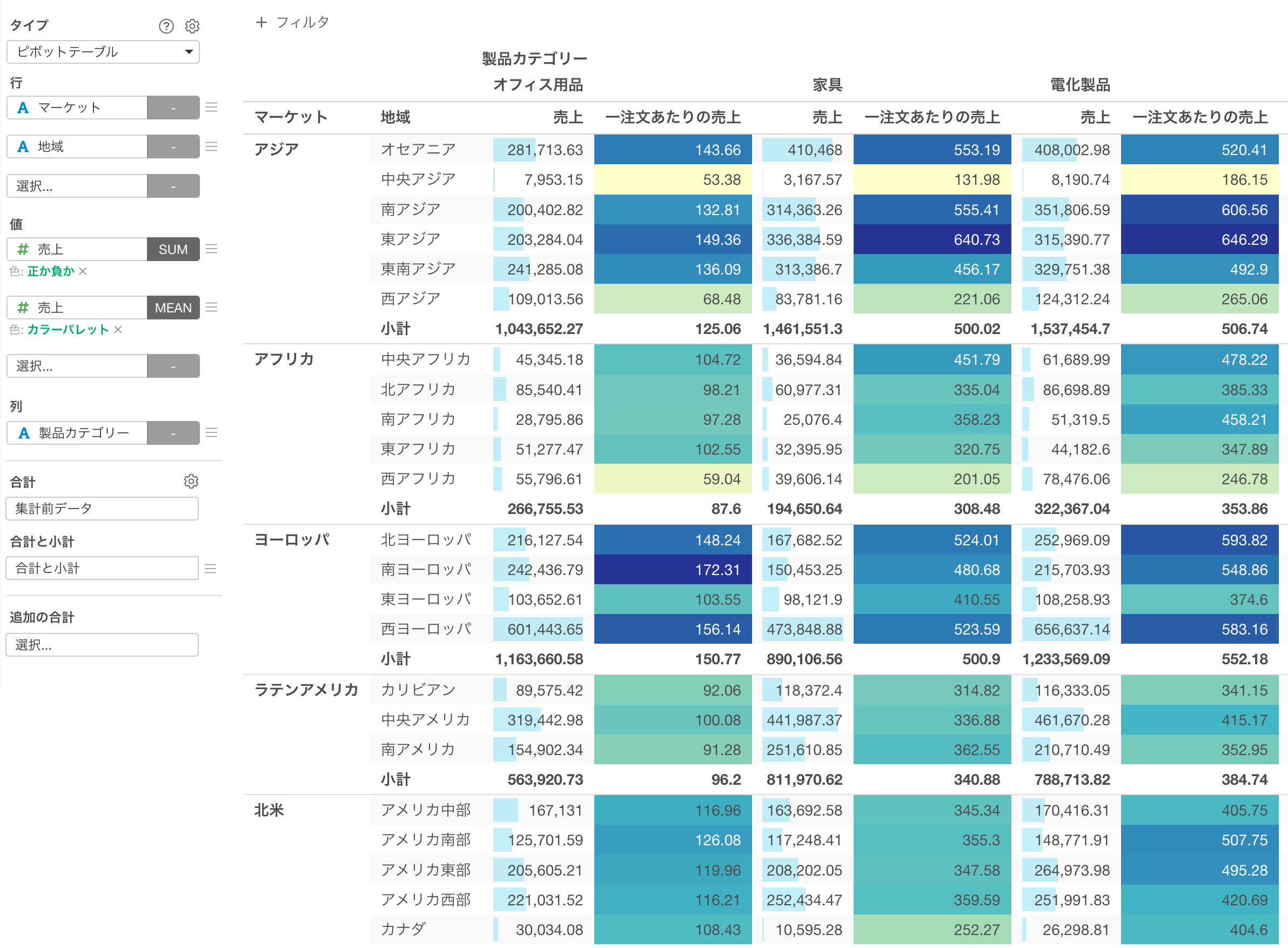
続いて、これらの指標を「製品カテゴリー」ごとに分けるために、列に「製品カテゴリー」を選択します。

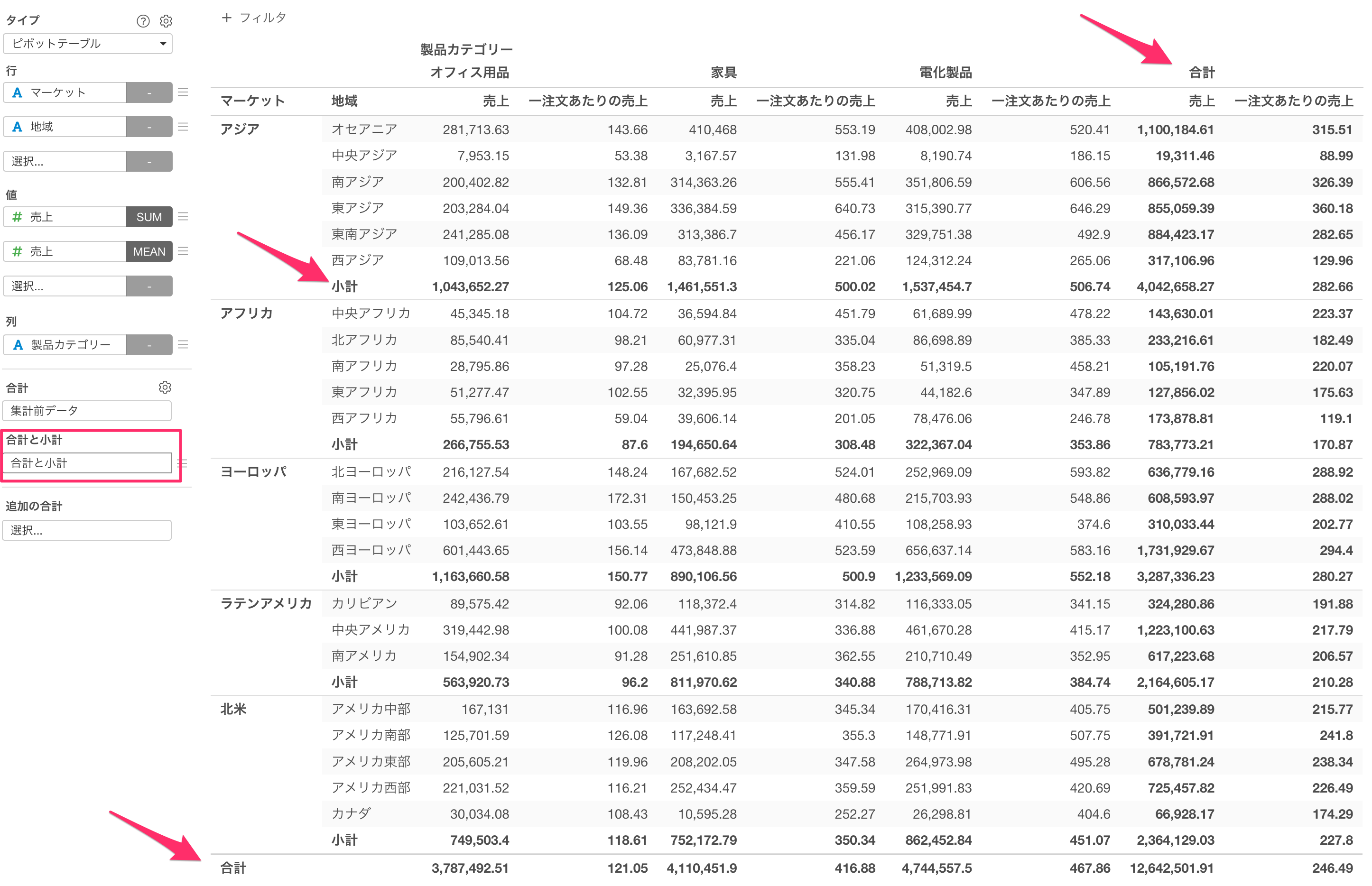
これにより、製品カテゴリー別に集計することができました。

合計
合計のセクションでは合計に関する設定が可能です。

集計前データ・集計後データ
合計のメニューからは、合計を計算するときに「集計前データ」を利用するか、「集計後データ」を利用するかを指定できます。

こちらは、例えば平均値などを集計関数に利用する場合などに影響します。

デフォルトでは「集計前データ」が指定されており、「ピボットテーブル」で集計する前の、1行が1注文を表すデータを使って平均が集計されます。

一方で、「集計後データ」を指定した場合、「ピボットテーブル」で集計した結果(平均値)の平均値」が集計されます。

合計と小計
合計と小計では、合計と小計の表示設定が可能です。

例えば、「合計と小計」を選択すると、各列と各行の合計と小計が表示されます。

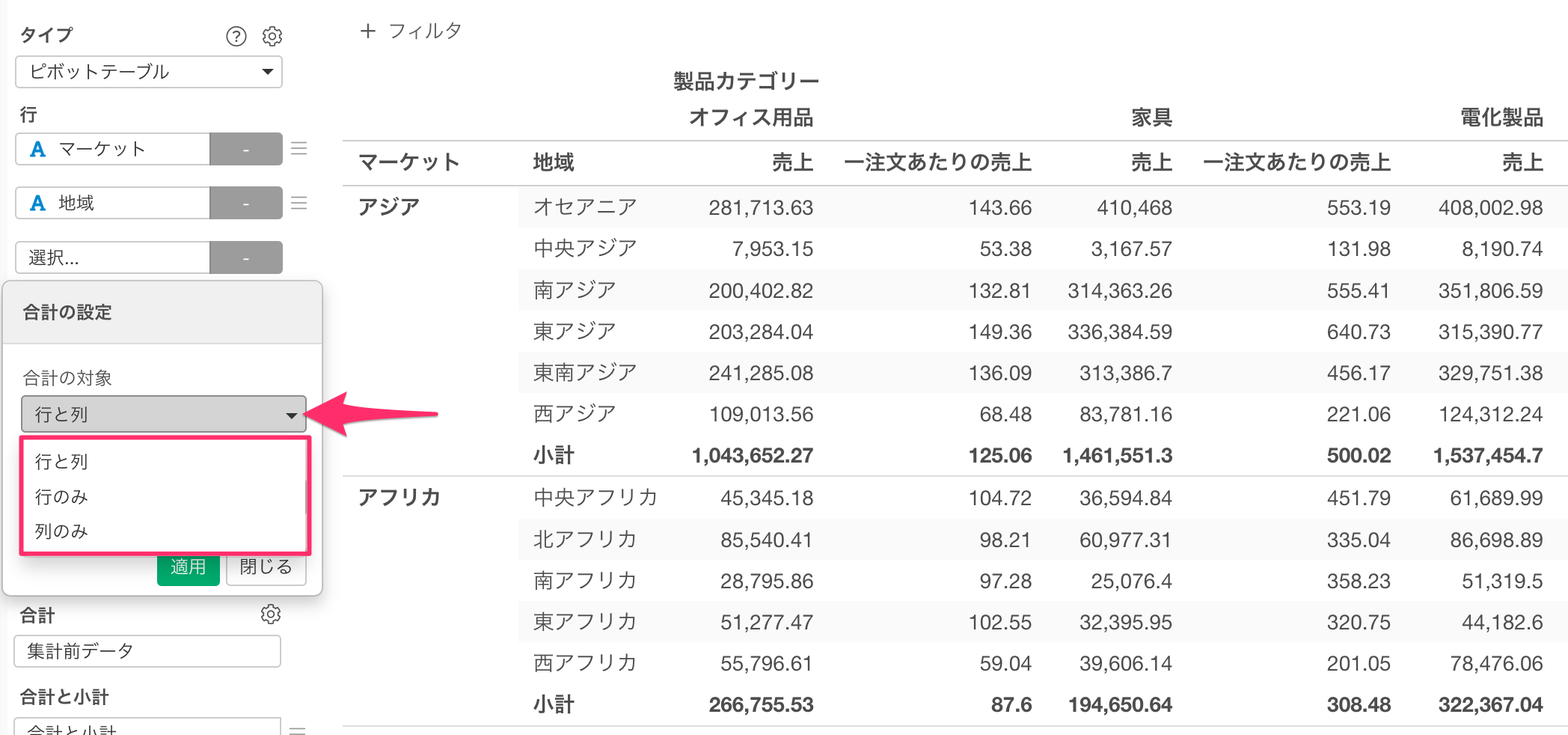
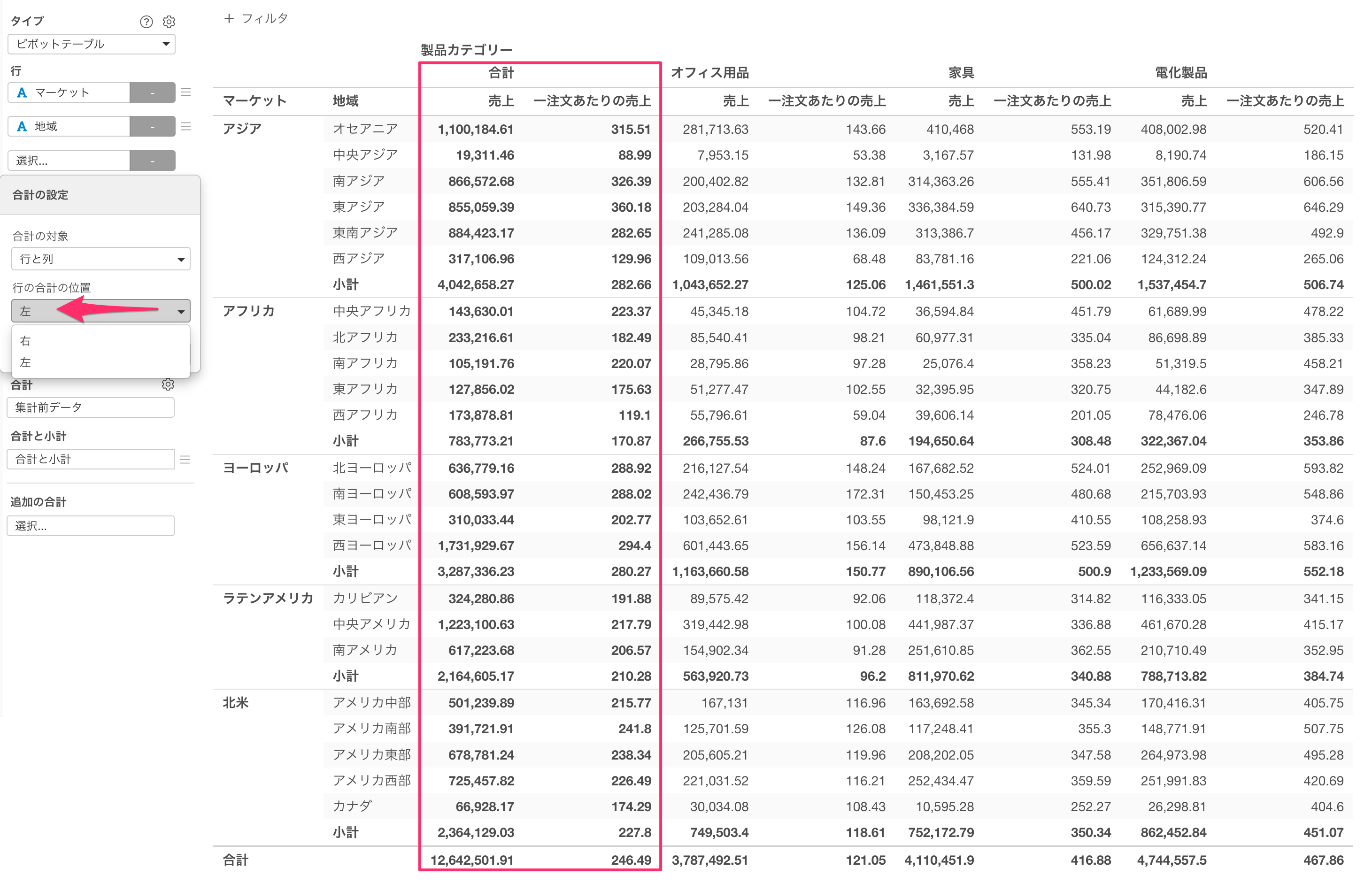
また、合計や小計の表示を列だけ、あるいは行だけに限定したいときには、合計の横にあるギアアイコンをクリックします。

「合計の対象」では、合計を列・行あるいはその両方に表示するかの指定が可能です。

また、「行の合計の位置」では合計を左右のどちらに表示させるかの指定が可能です。

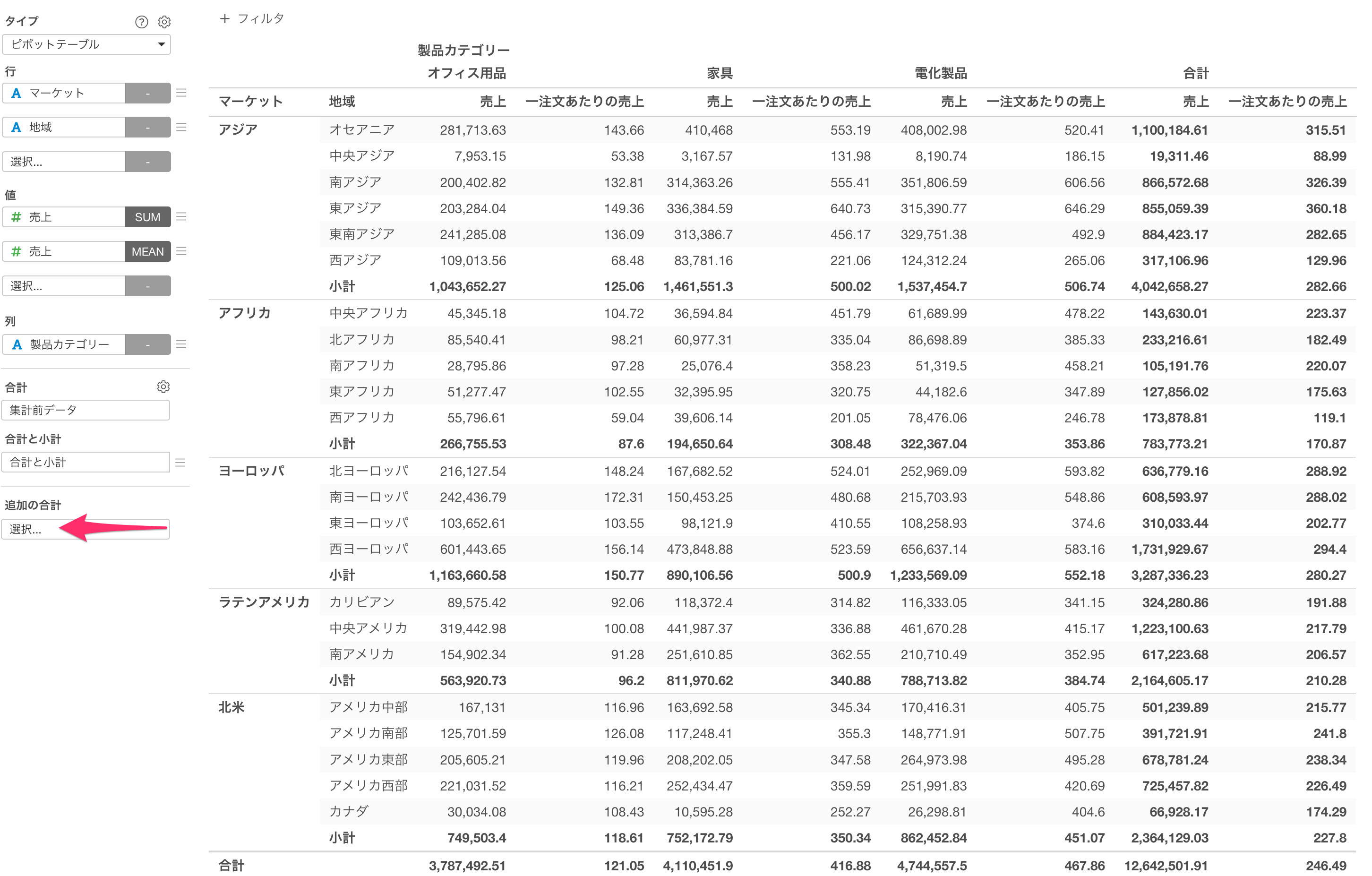
追加の合計
追加の合計では、特定の集計関数を使った合計値の追加が可能です。

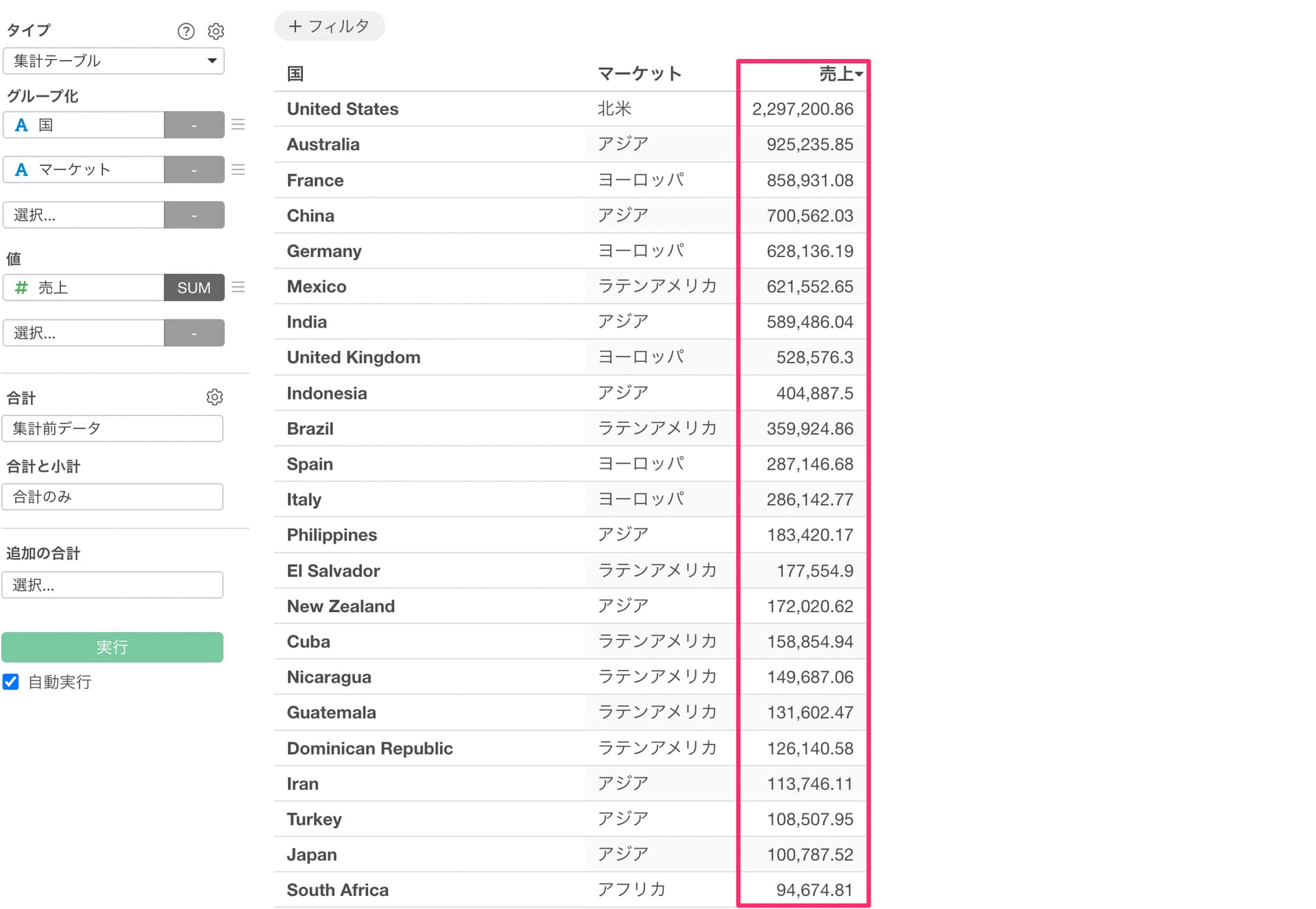
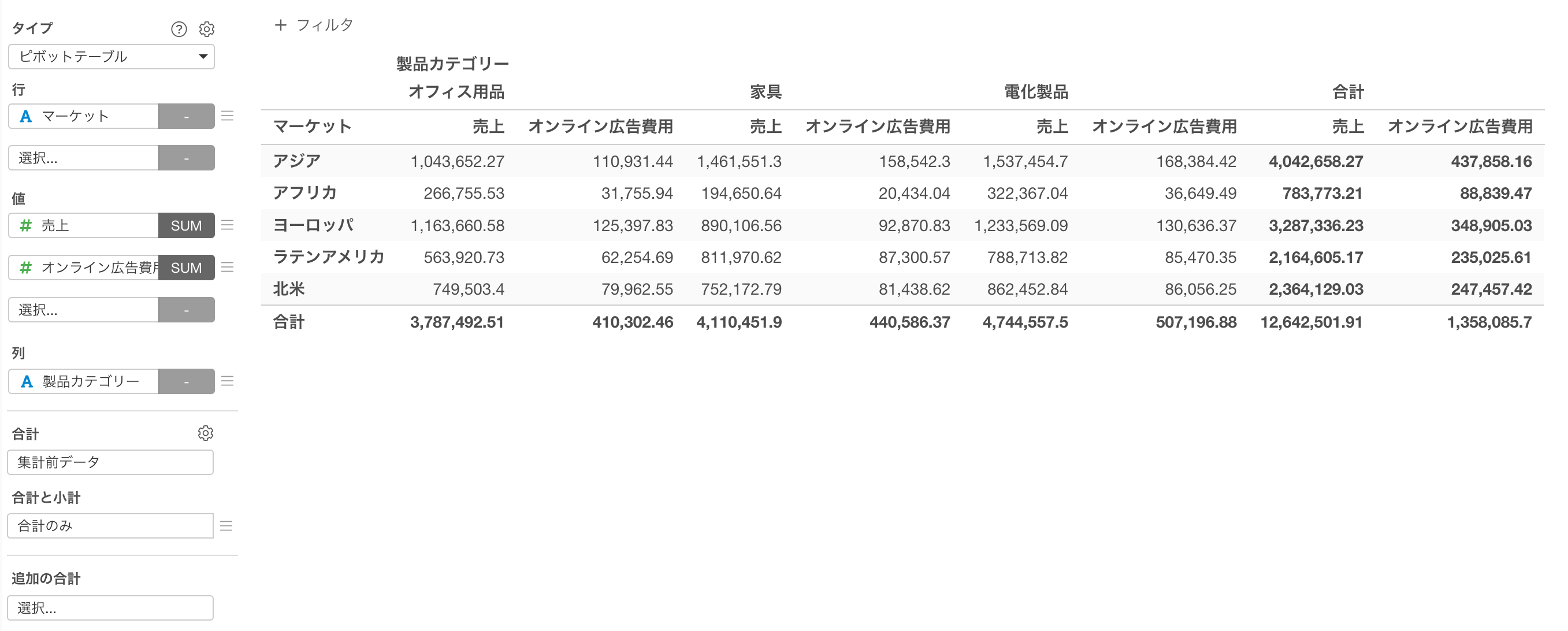
ここでは、以下のような、マーケットごとに売上・広告費用の合計値を集計したピボットテーブルを利用します。

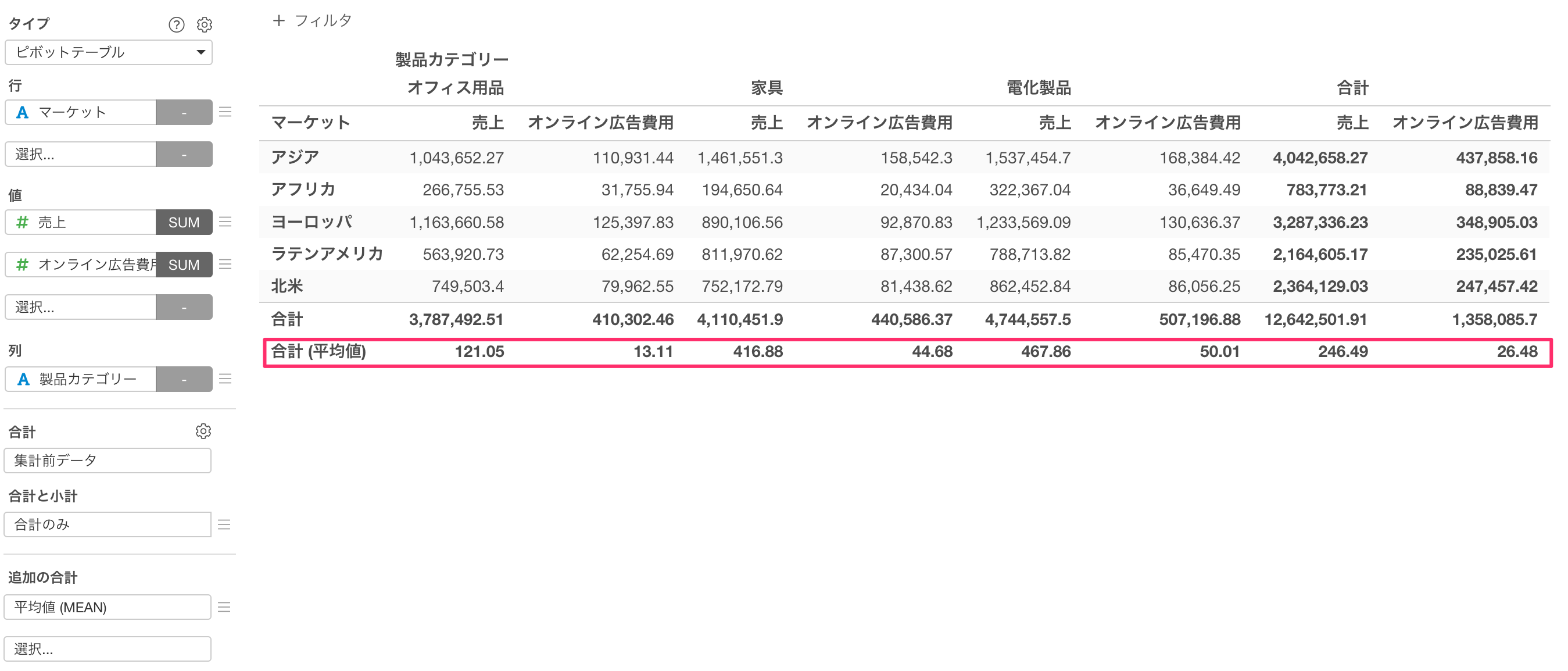
仮にこのようなピボットテーブルの合計値に、売上や広告費用の「平均」の行を追加したいときには、追加の合計に「平均値(Mean)」を追加します。

すると、売上・広告費用の「平均」が追加の合計として表示されます。

値のスタイルや色を指定する
下記のように、ピボットテーブルで表示した値を太文字(ボールド)にしたり、色を変更することができます。

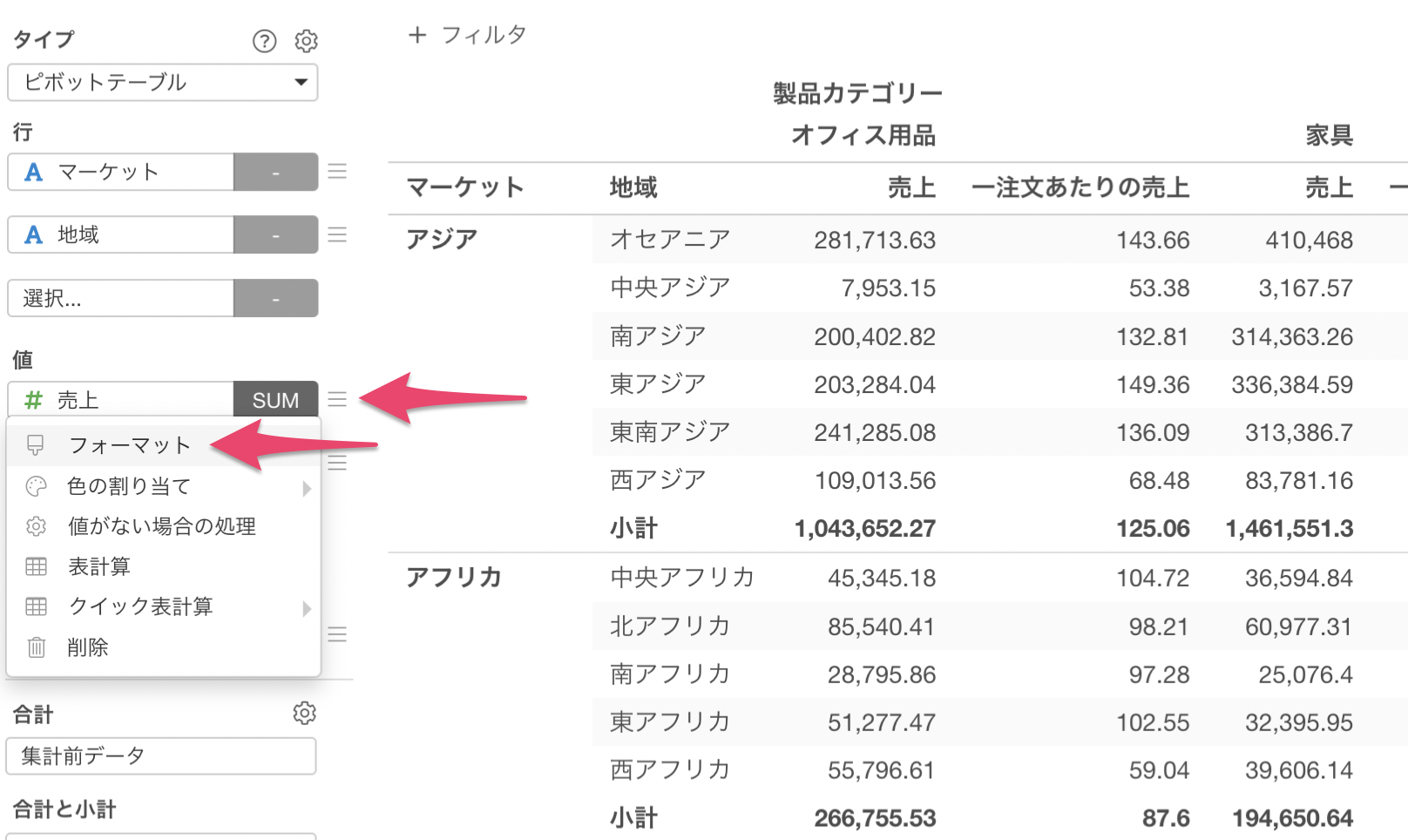
設定方法としては、値のメニューから「フォーマット」を選択します。

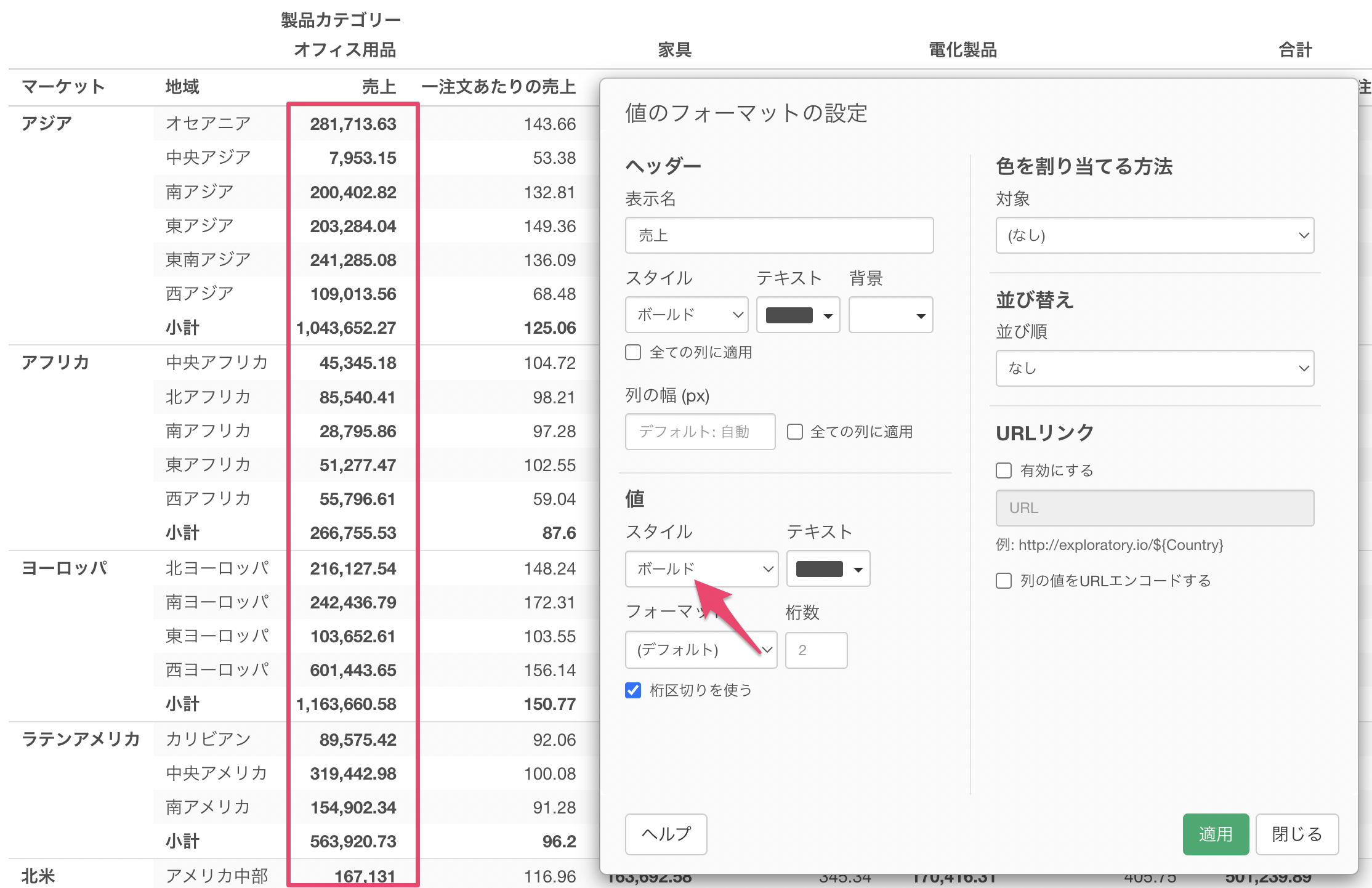
値のセクションにある「スタイル」からボールド(太文字)やイタリックに変更することができます。

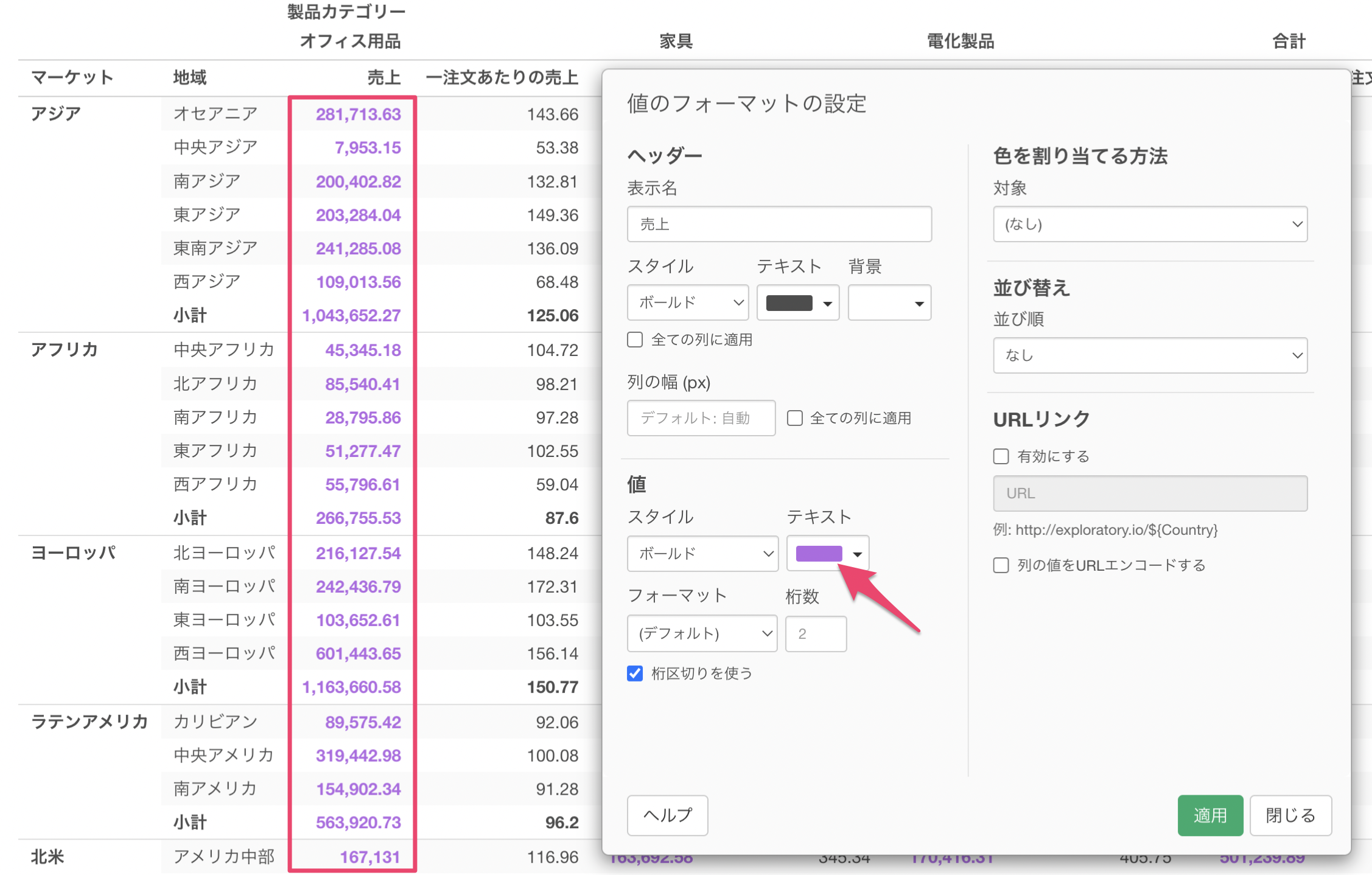
さらに、値のテキスト表示の「色」を変更していくことができます。

値の色を変更した際に、後述する「値の大きさに応じて色を割り当て」も同時に使用している場合は、小計や合計を除く値の色は、色を割り当てる方法が優先されるようになっています。

値の大きさに応じて色を割り当てる
ピボットテーブルでは、値の大きさを視覚的に判断しやすくするための機能として、「色を割り当てる方法」を設定できます。
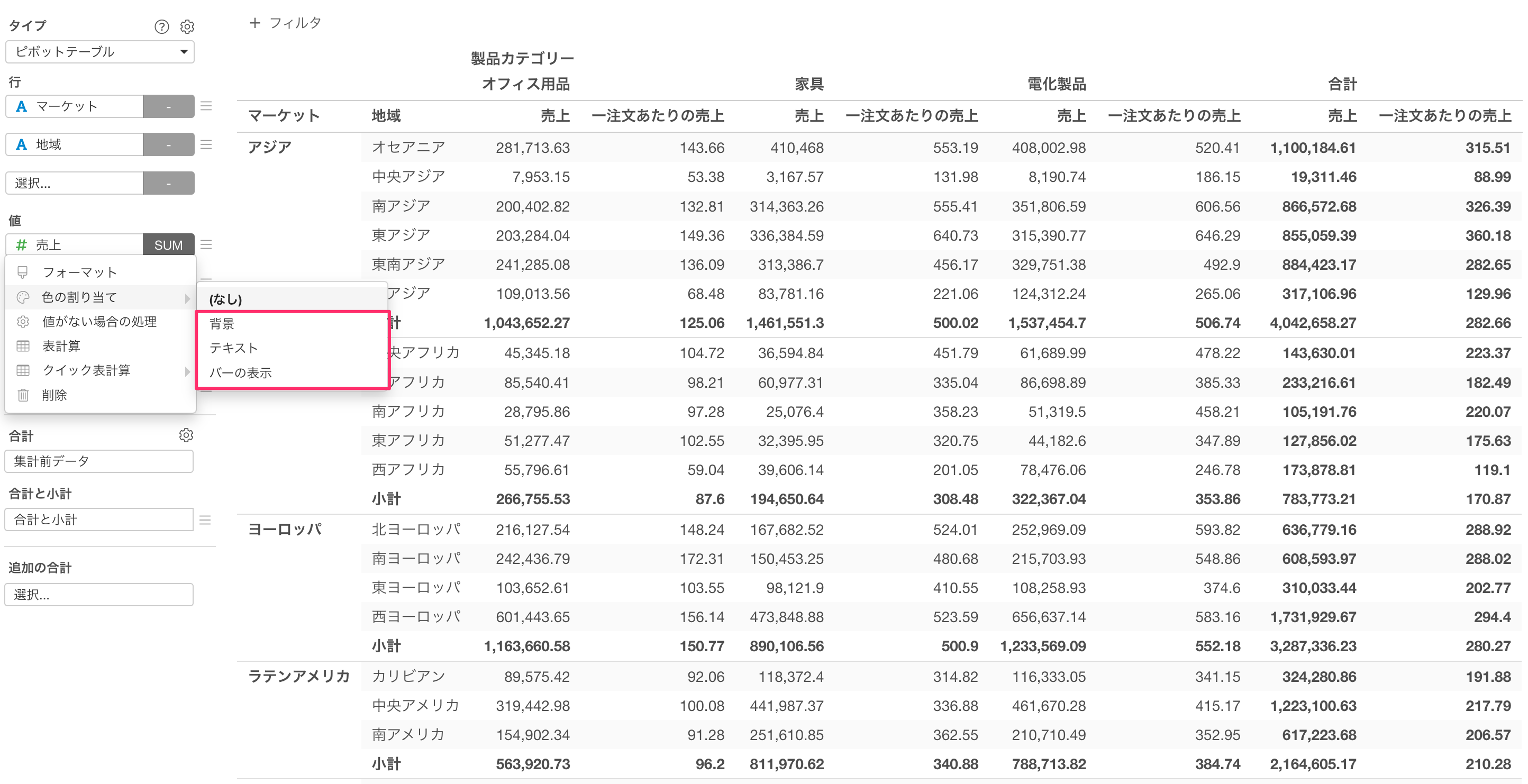
値に割り当てている「売上」のメニューから「色の割り当て」を選択します。

色は3種類の方法で割り当てることが可能です。

今回は値の大きさをバーの長さで表現できる「バーの表示」を選択します。

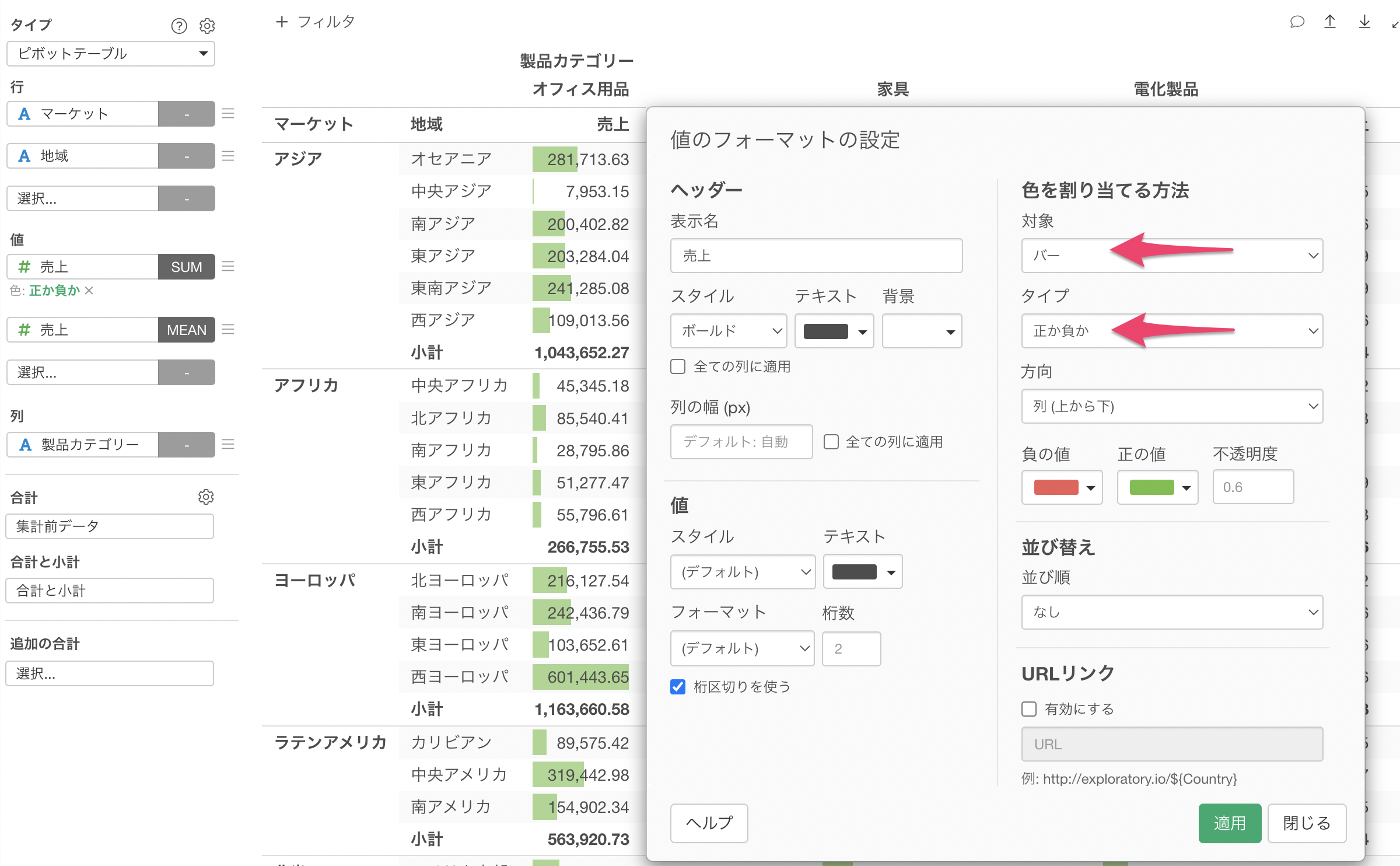
値のフォーマットの設定のダイアログが表示され、対象にはバーが選択されています。また、タイプには「正か負」が選ばれていますが、他にも「カラーパレット」や条件に応じて色を分けれる「条件付き」に変更することができます。

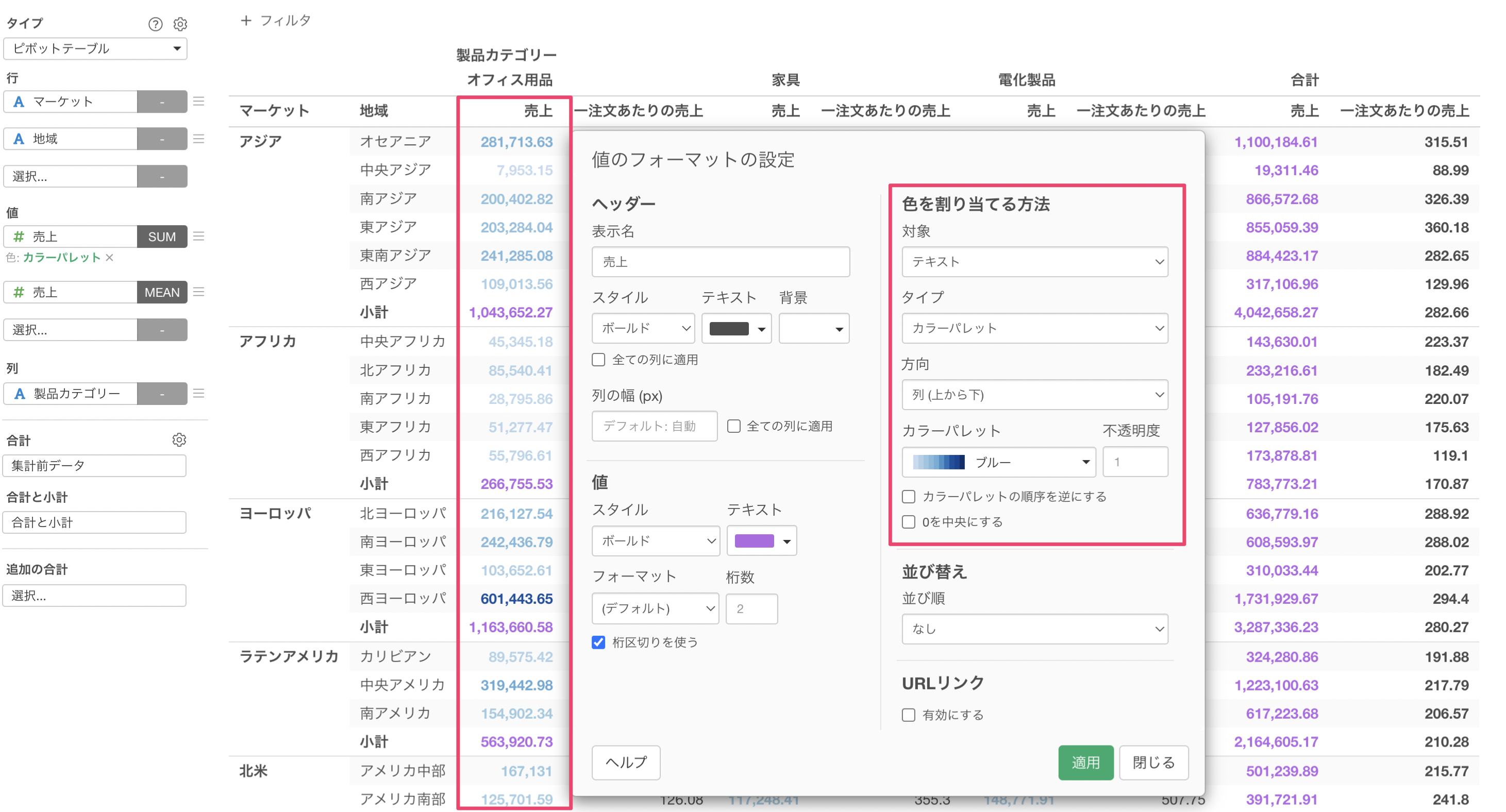
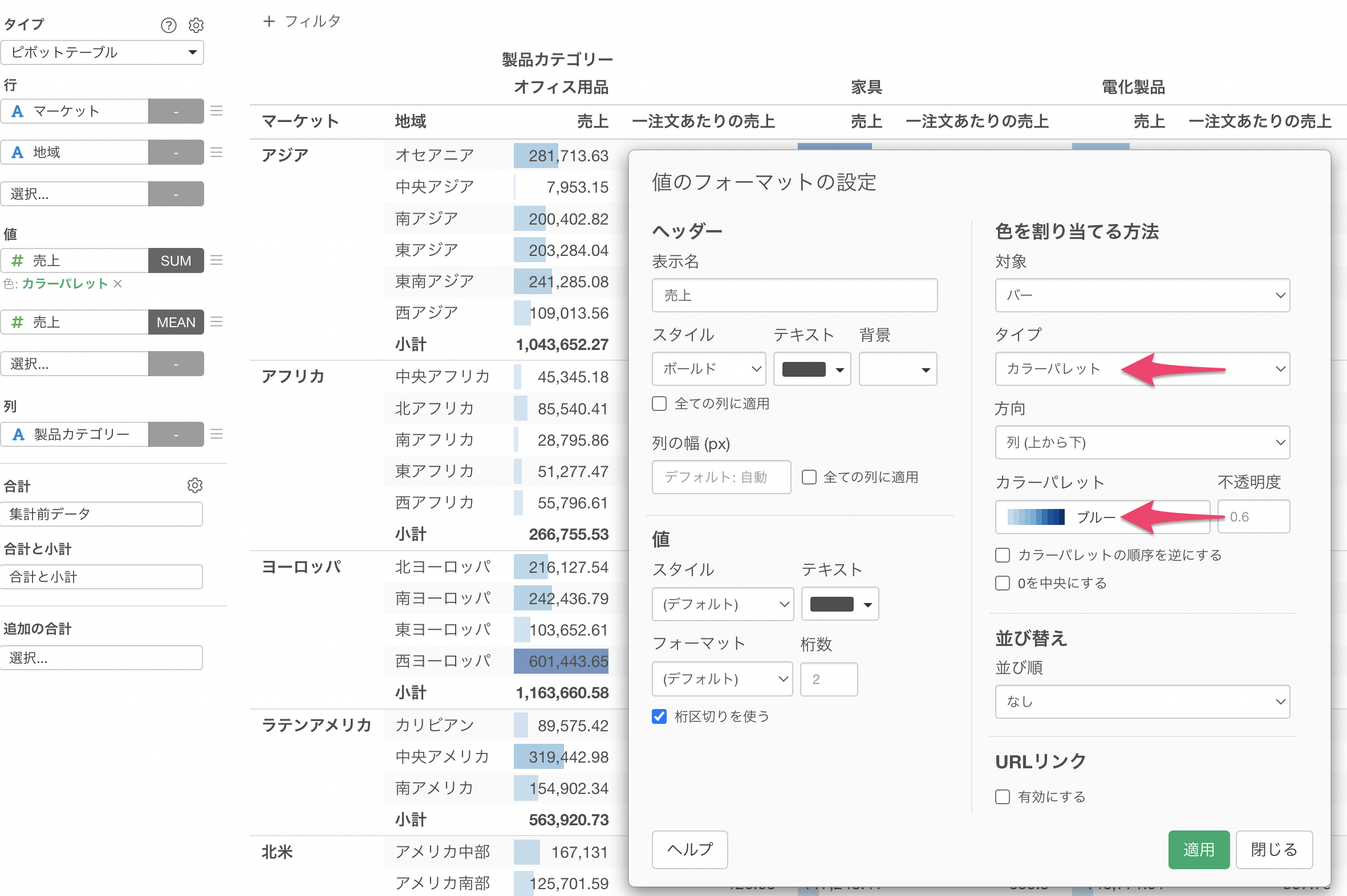
例えば、タイプに「カラーパレット」を選択し、カラーパレットにはデフォルトの「ブルー」を選んで適用します。

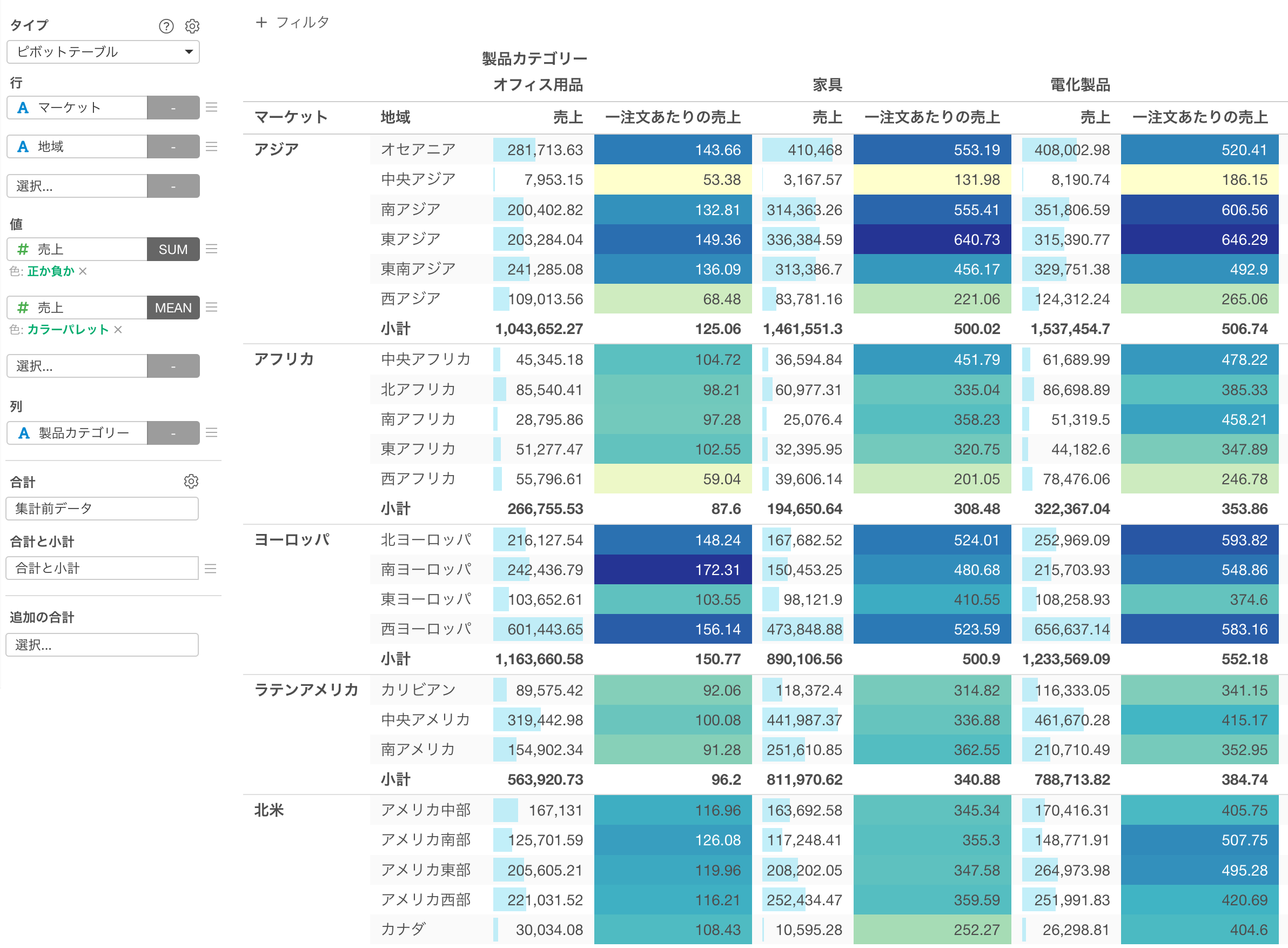
これによって値の大きさを「バー」と「色」を使って表現することができました。

「色を割り当てる方法の機能」を使うことで、集計した値の大きさをビジュアルで判断しやすくなります。

よくある質問
Q: 集計テーブルやピボットテーブルでグループを超えて値をソートできますか?
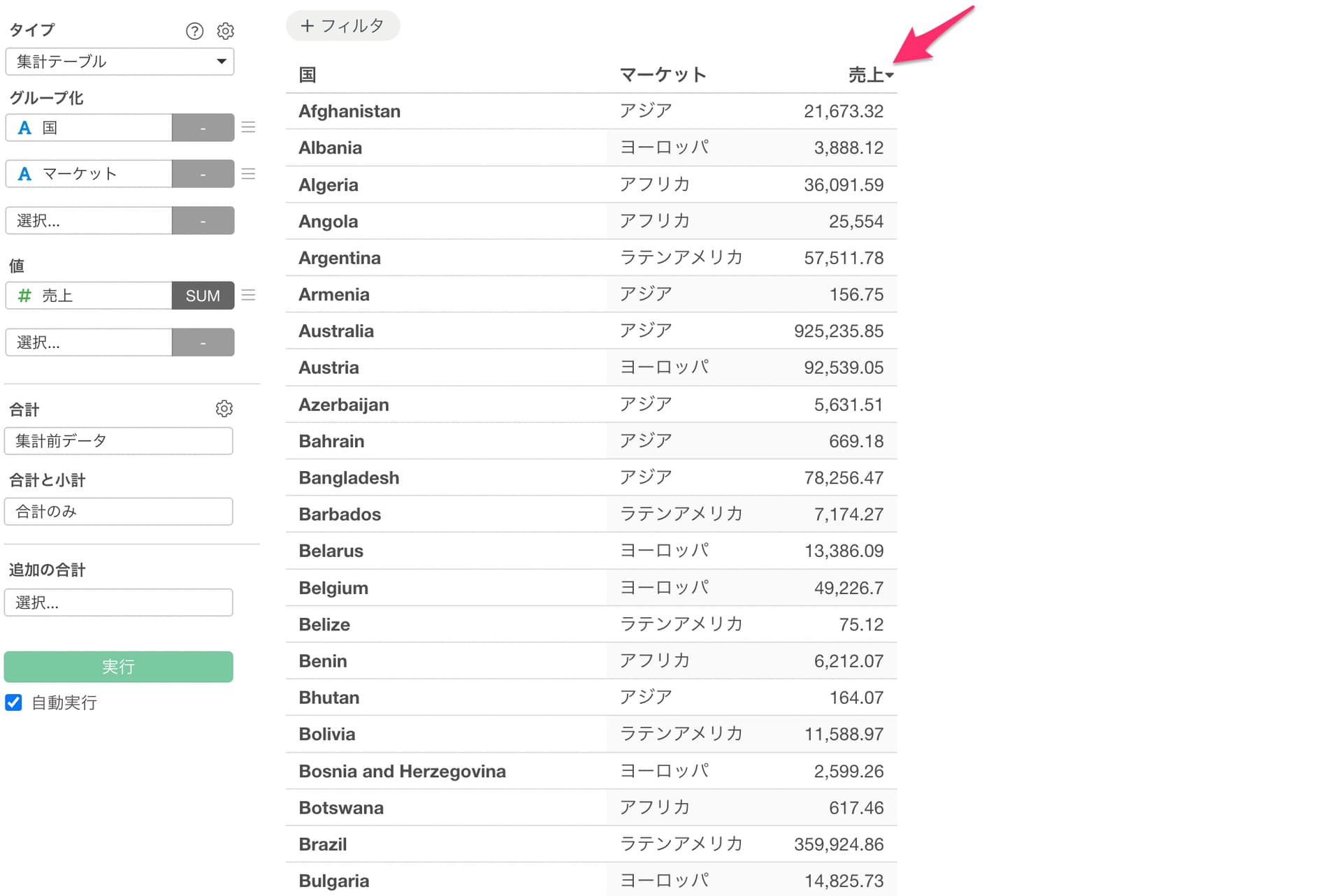
集計テーブルやピボットテーブルにて、グループに複数の列を割り当てていた時に、値の列ヘッダをクリックしてソートしても順番が変わらないことがあります。

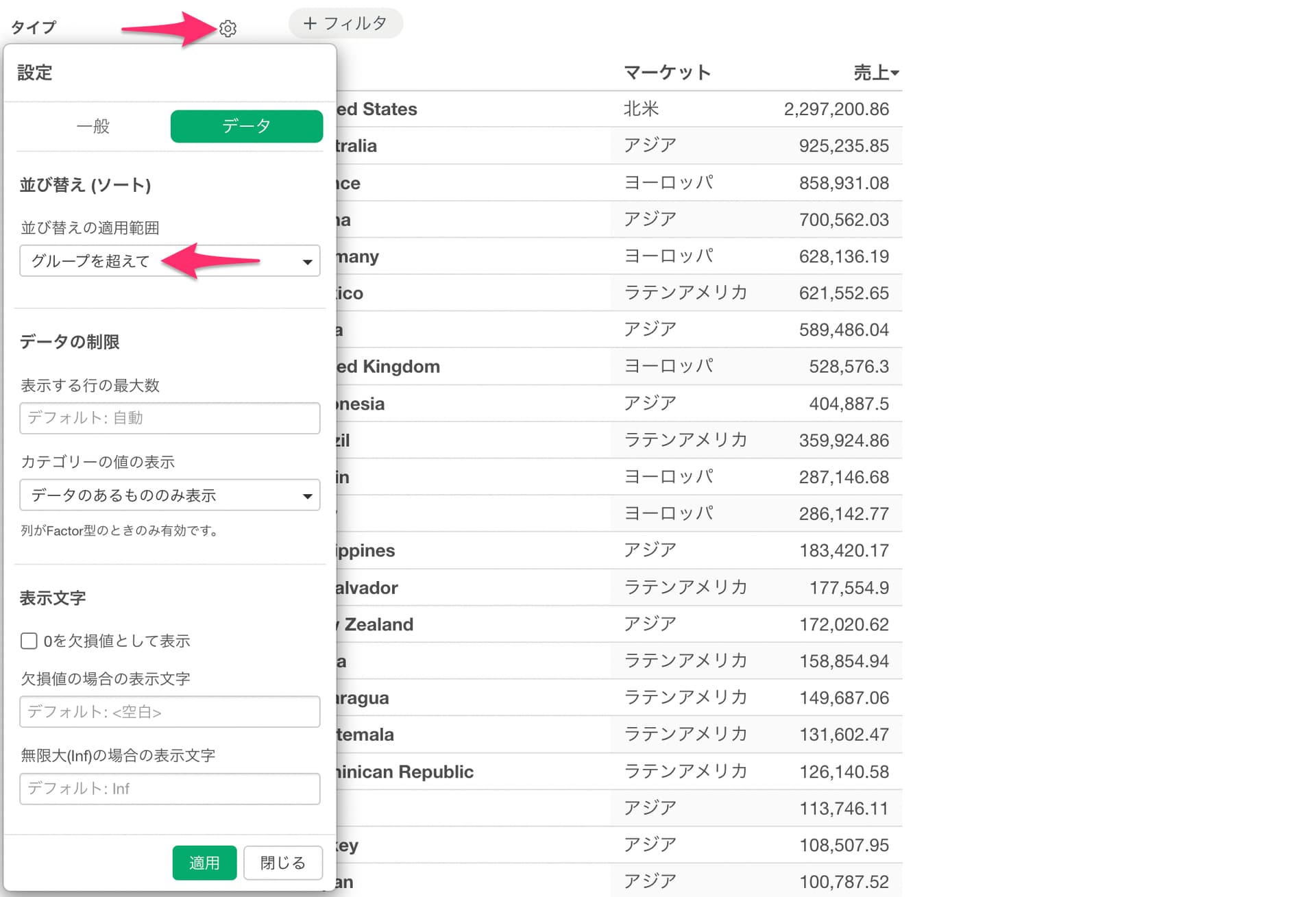
これはグループ内でのみソートが適用されているために、設定から並び替えの適用範囲に「グループを超えて」を指定することで解決できます。

これによって、グループを超えて値をソートすることができました。