visNetworkパッケージを使ってネットワーク図を可視化する方法
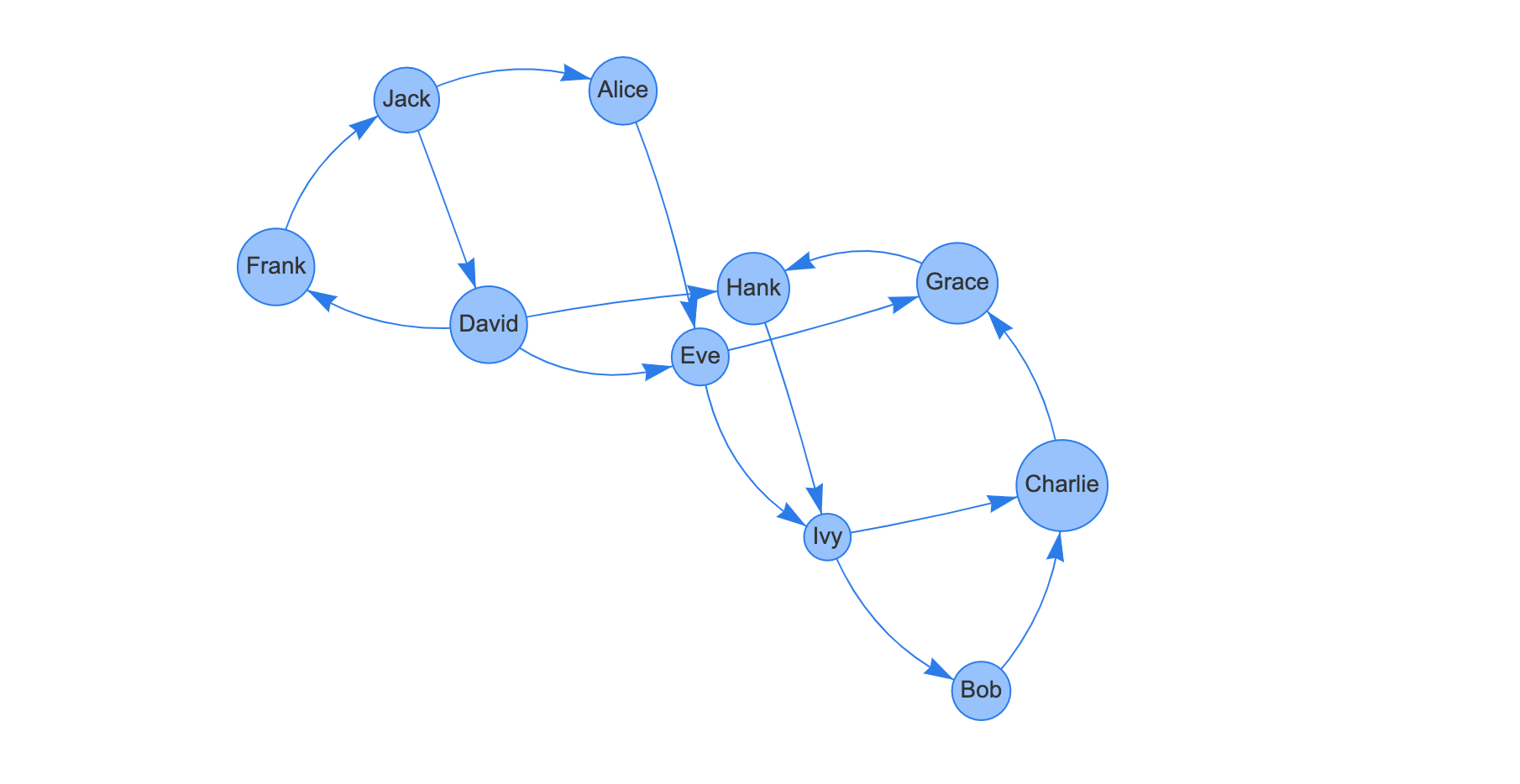
ネットワーク図は、以下の画像のような、データの中の関係性や構造を視覚的に表現するためのチャートの1つです。データ内の複雑な関係性を一目で理解できるため、ビジネス、科学、ソーシャルネットワークなど様々な分野で利用されています。

各サークルは「ノード」と呼ばれ、データの個別の要素(例: 人、ページなど)を表し、サークルをつなぐ線は、「エッジ」と呼ばれ、要素間の関係を示します。
また矢印は要素間の方向性(例: BobがCharlieを紹介した)を表します。
そのため、ネットワーク図を可視化するためには前述のノードと呼ばれる要素のリストと、エッジと呼ばれる要素間の関係を表すデータが必要です。
利用データ
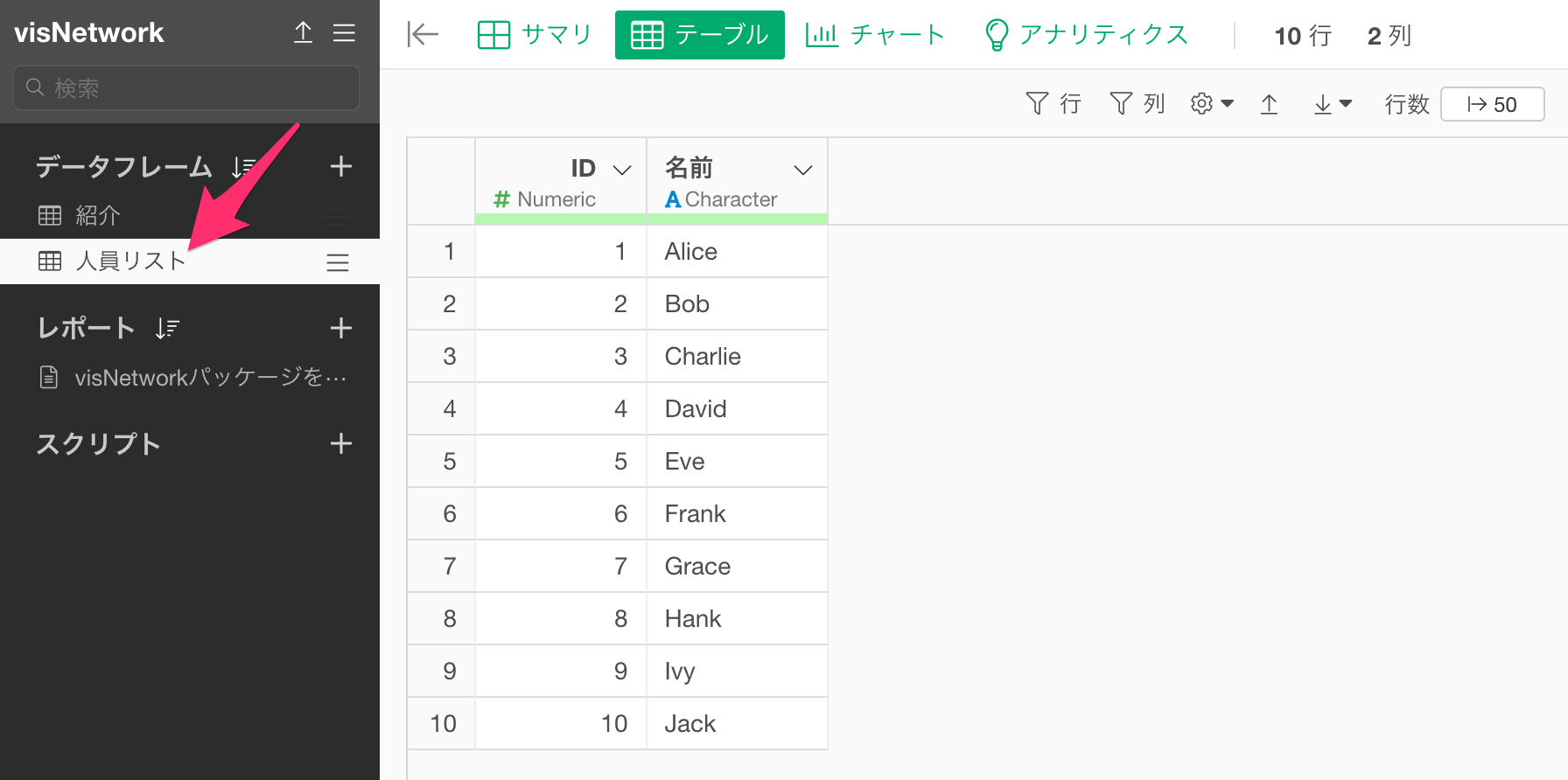
今回、ノードには、以下のように1行が1人を表していて、列にはその人を一意に識別するための「ID」列や、「名前」列を持つ「人員リスト」というデータフレームを利用します。

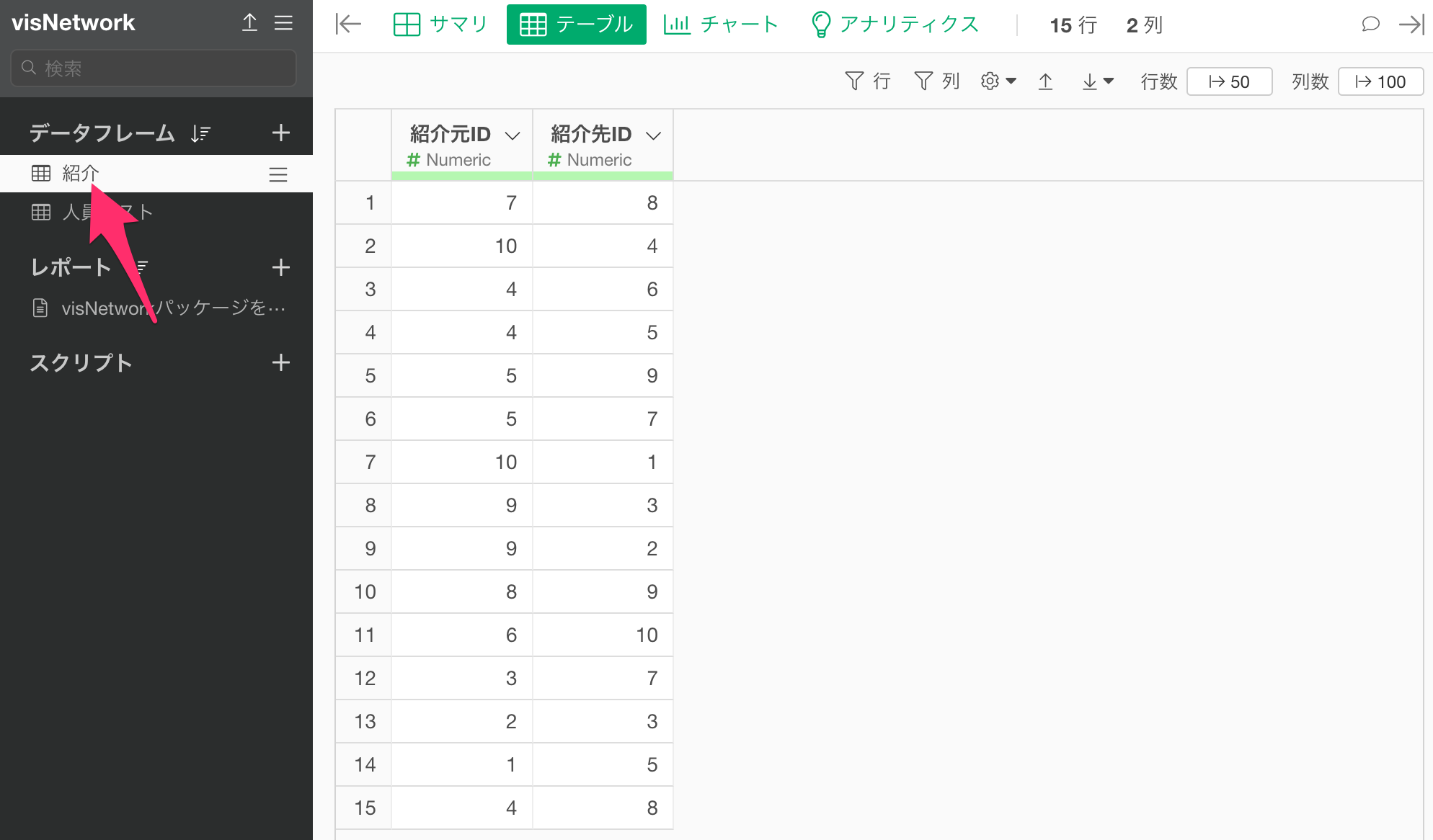
また、エッジには、1行が1つの紹介を表していて、列には紹介元の人のIDや、紹介先の人のIDの情報を持つ、「紹介」というデータフレームを利用していきます。

ではここから、visNetworkパッケージを使って、ネットワーク図を可視化していきましょう。
visNetworkライブラリをインストールする
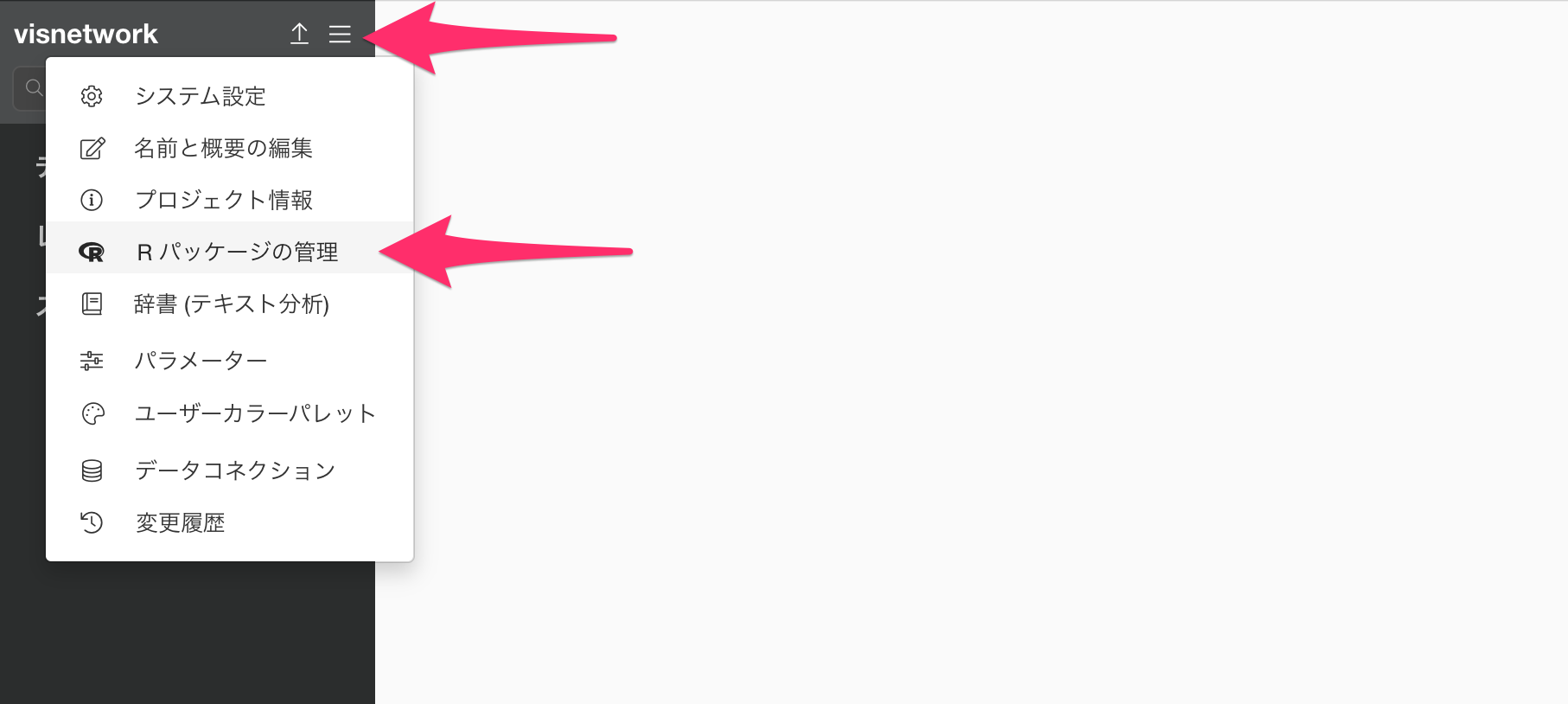
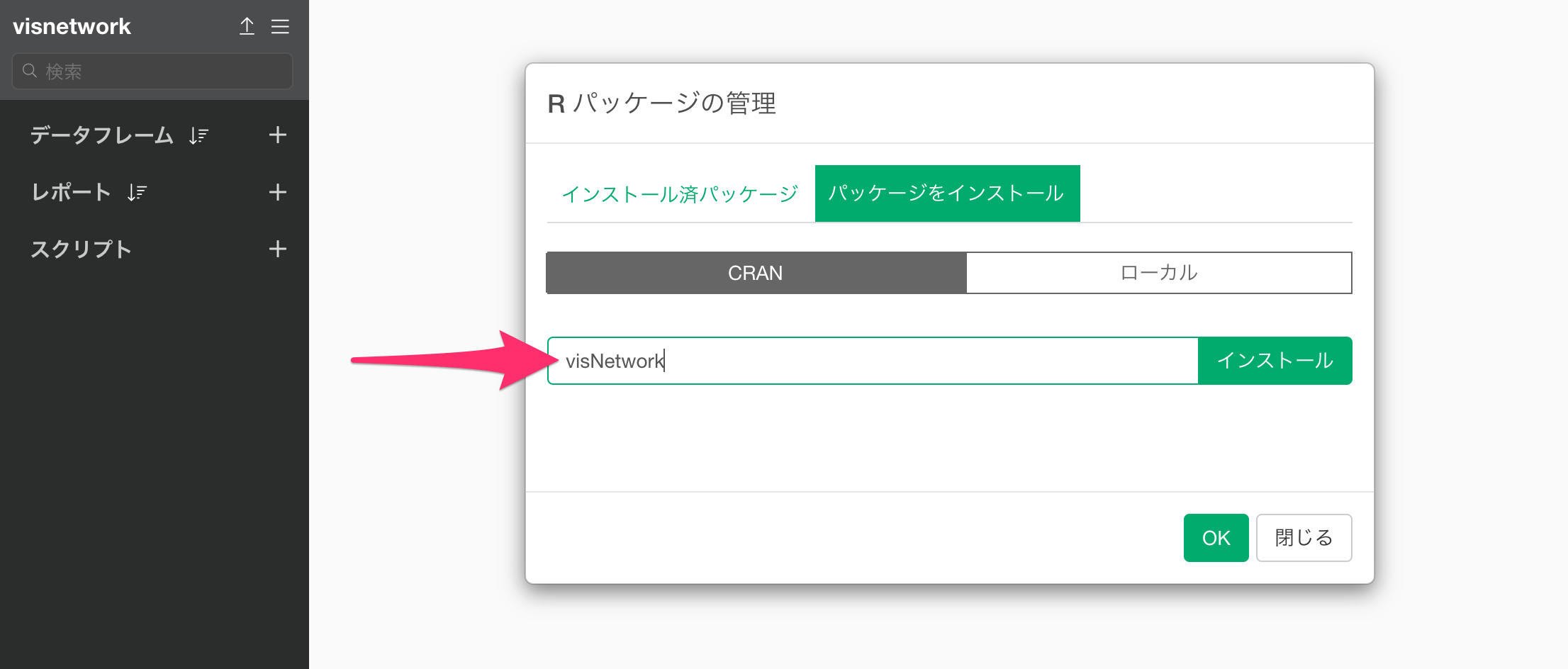
まずはネットワーク図を作成するために、visNetworkパッケージをインストールします。プロジェクトメニューから、Rパッケージの管理を選択します。

Rパッケージの管理のダイアログが開いたら、テキストボックスにvisNetworkとタイプし、インストールボタンをクリックします。

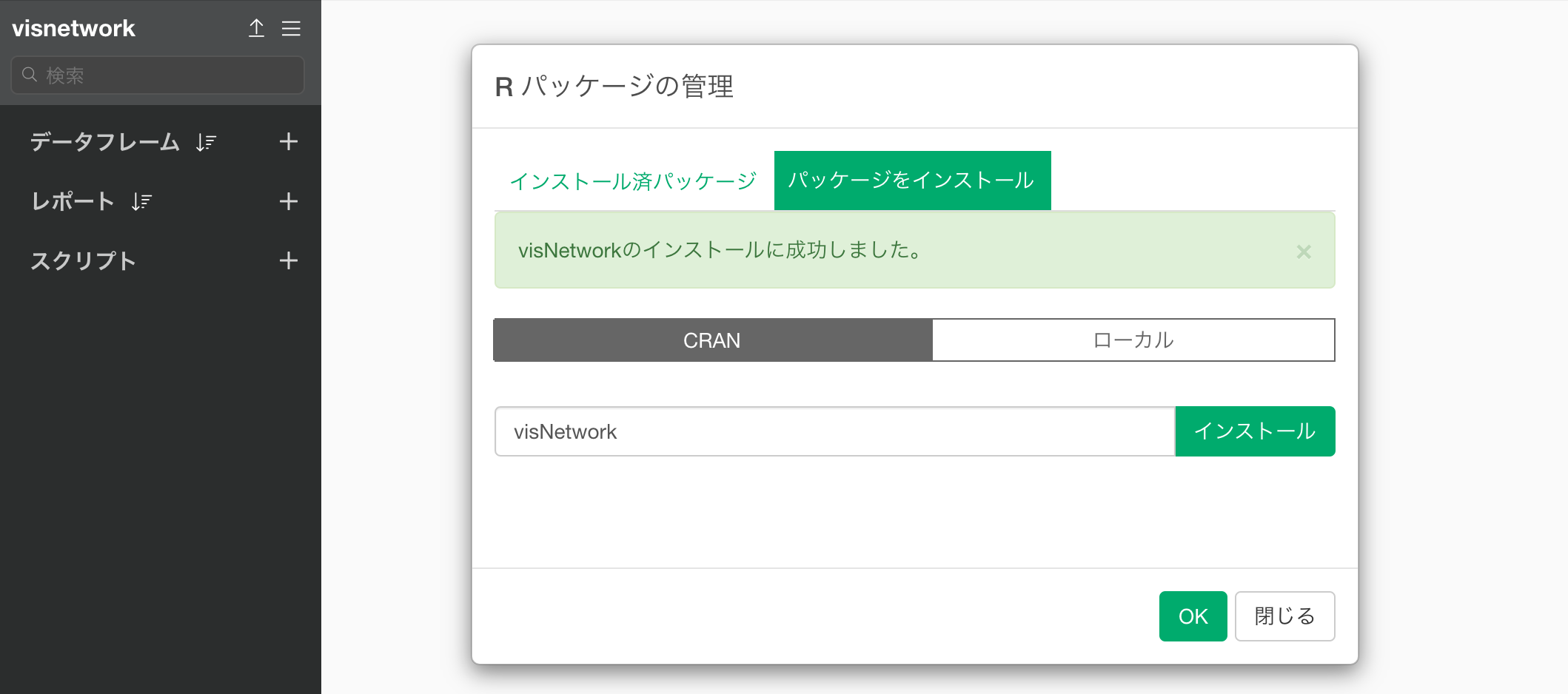
「visNetworkのインストールに成功しました。」というメッセージが表示され、パッケージのインストールに成功したら、OKボタンをクリックします。

これでvisNetworkパッケージを使って、ネットワーク図を可視化するための準備が整いました。
ネットワーク図を作成する
今回は「ノート」を使ってネットワーク図を作成します。

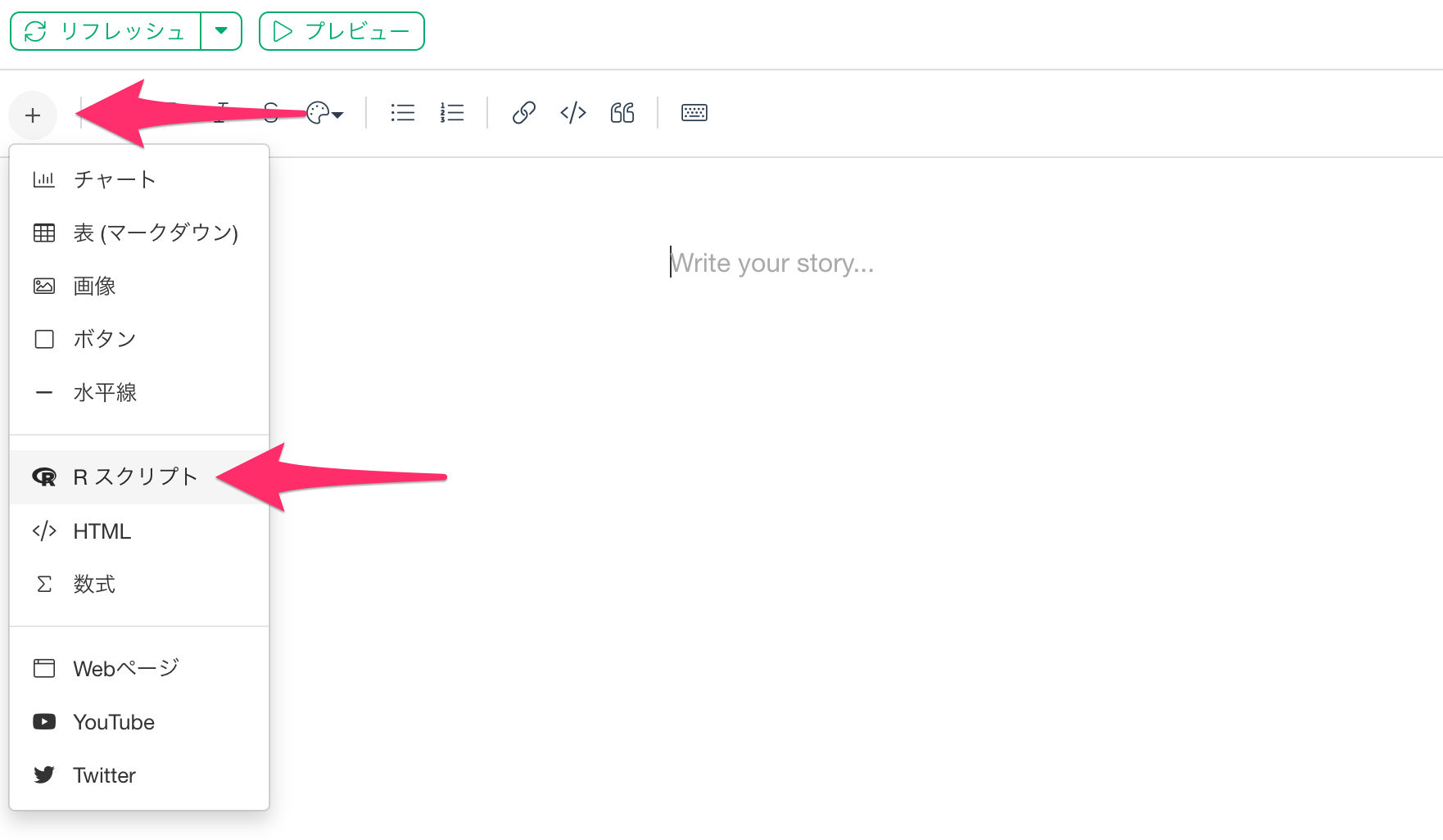
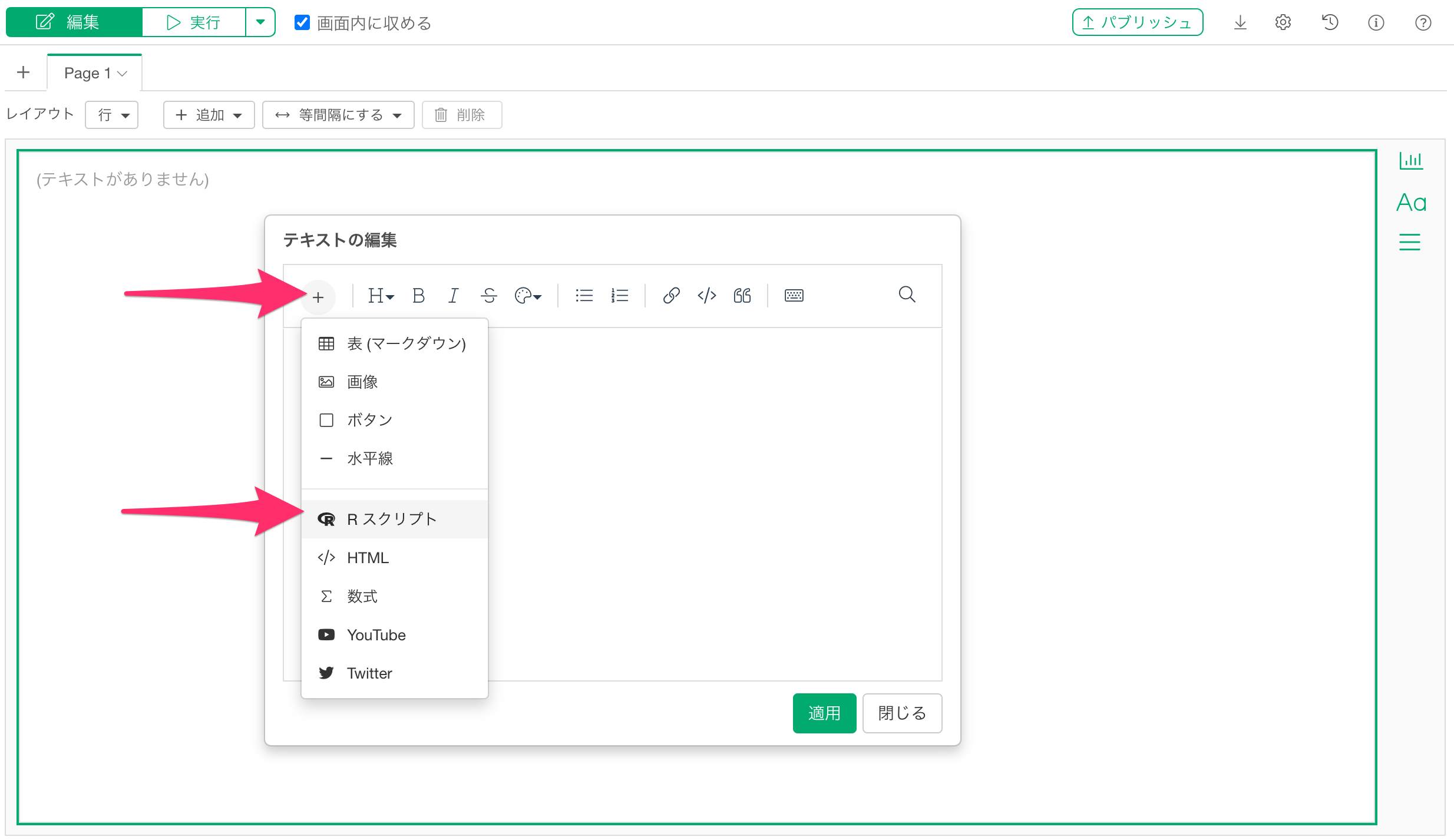
ノートエディタが表示されたら、「R スクリプト」のコンテンツを追加します。

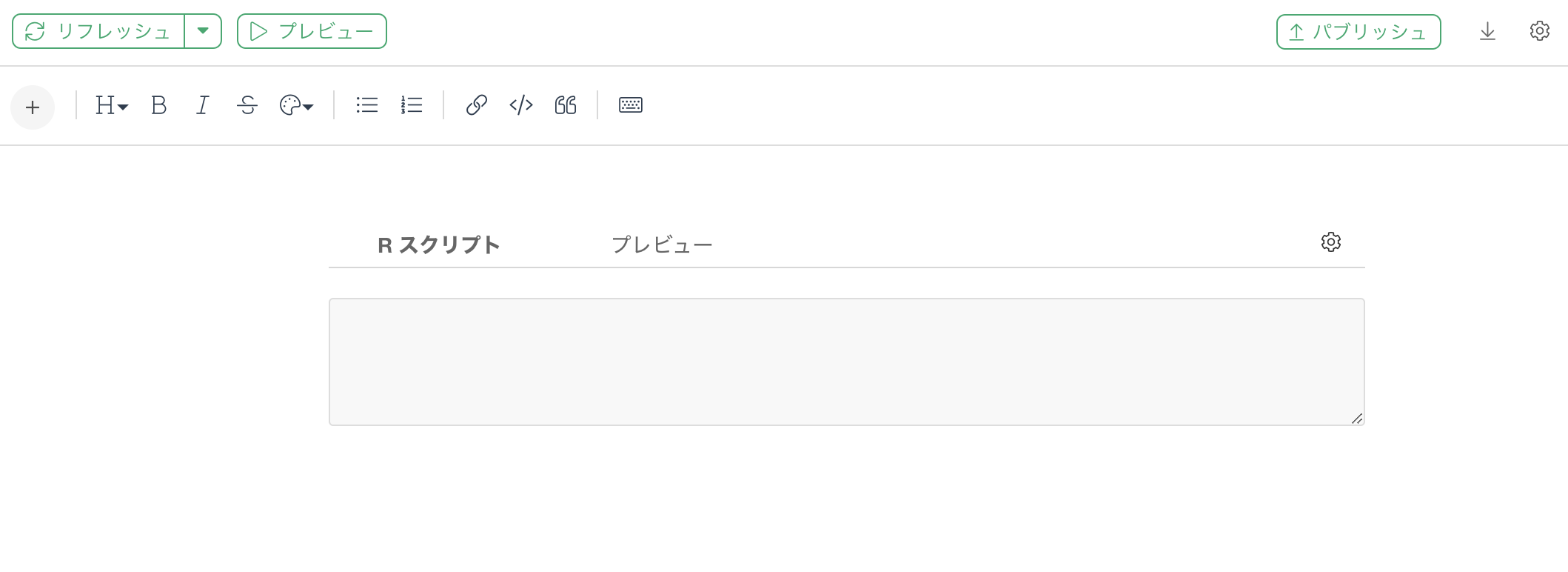
Rスクリプトを入力するためのコードブロックがノートに追加されます。

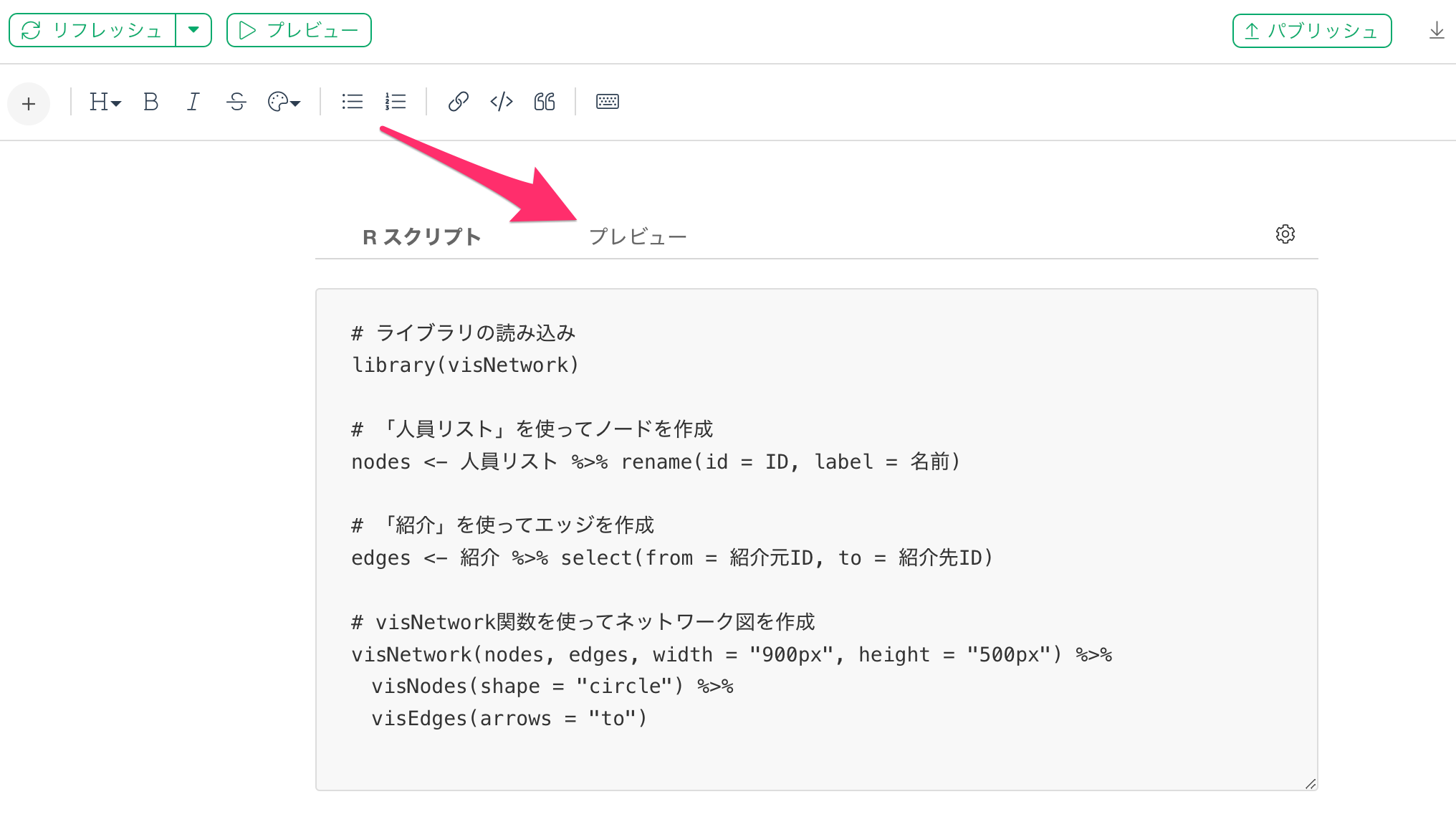
続いてスクリプトの記述欄に以下のコードを入力します。
# ライブラリの読み込み
library(visNetwork)
# 「人員リスト」を使ってノードを作成
nodes <- 人員リスト %>% rename(id = ID, label = 名前)
# 「紹介」を使ってエッジを作成
edges <- 紹介 %>% select(from = 紹介元ID, to = 紹介先ID)
# visNetwork関数を使ってネットワーク図を作成。widthで幅を指定しheightで高さを指定する。
visNetwork(nodes, edges, width = "900px", height = "500px") %>%
visNodes(shape = "circle") %>%
visEdges(arrows = "to") 入力が完了したら、「プレビュー」ボタンをクリックします。

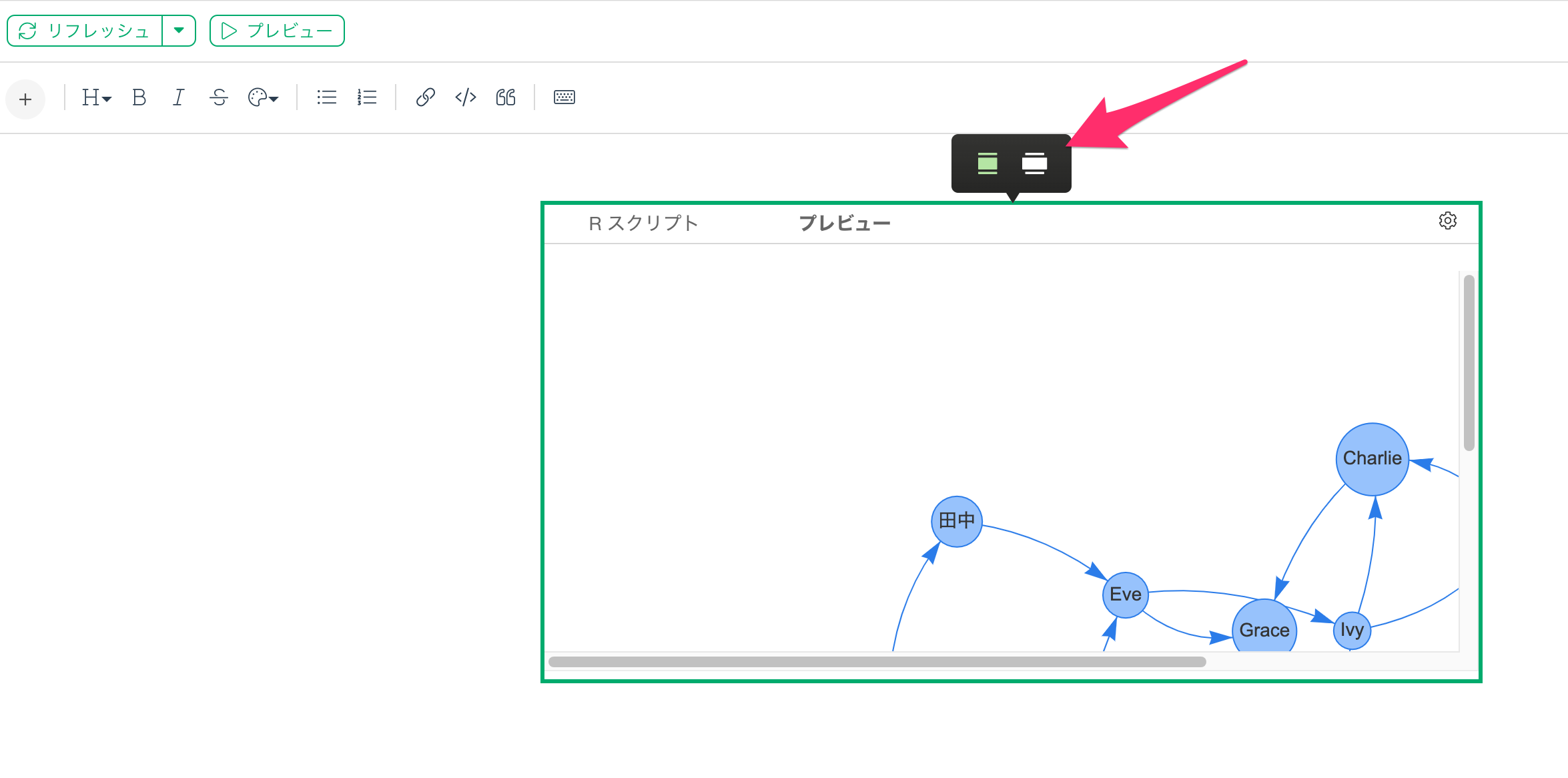
プレビュー画面が小さい場合、Rのコードブロックの上部に表示されるメニューからサイズの変更が可能です。
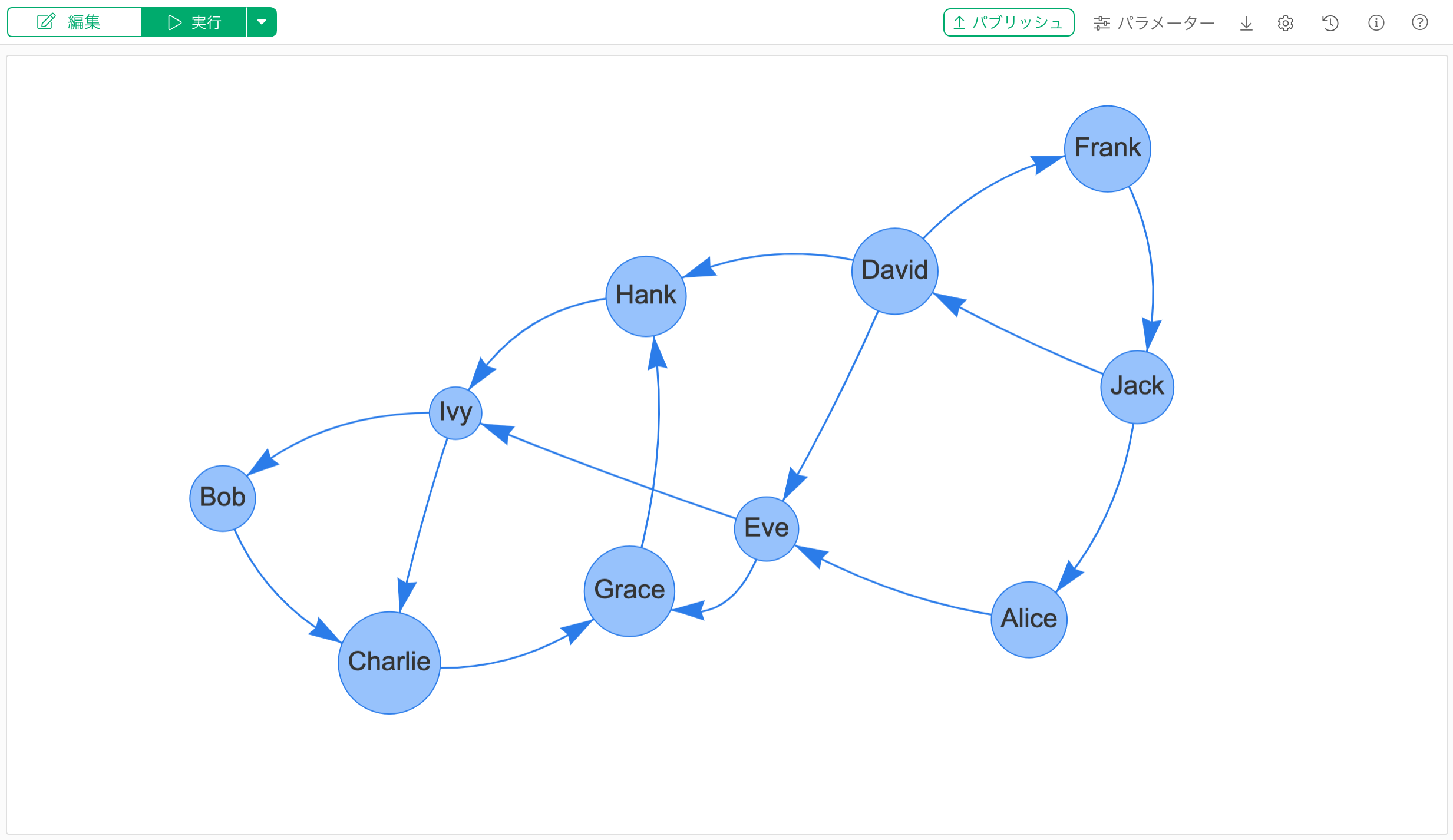
 すると以下のようにネットワーク図を可視化できます。
すると以下のようにネットワーク図を可視化できます。
ダッシュボードにネットワーク図を追加する
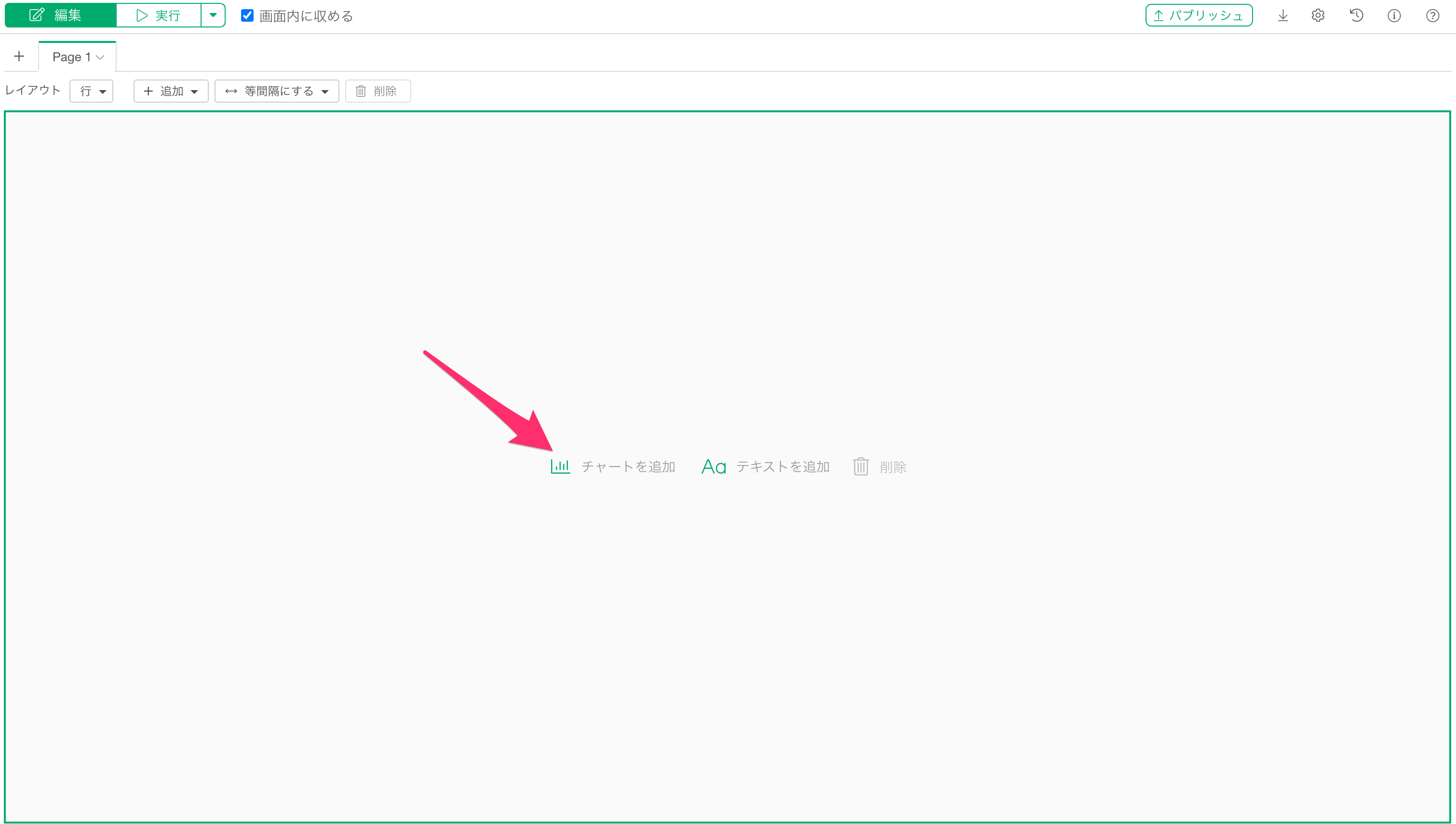
ダッシュボードにツリーマップを追加したい場合は、ダッシュボードエディタから、「テキストを追加」ボタンをクリックします。

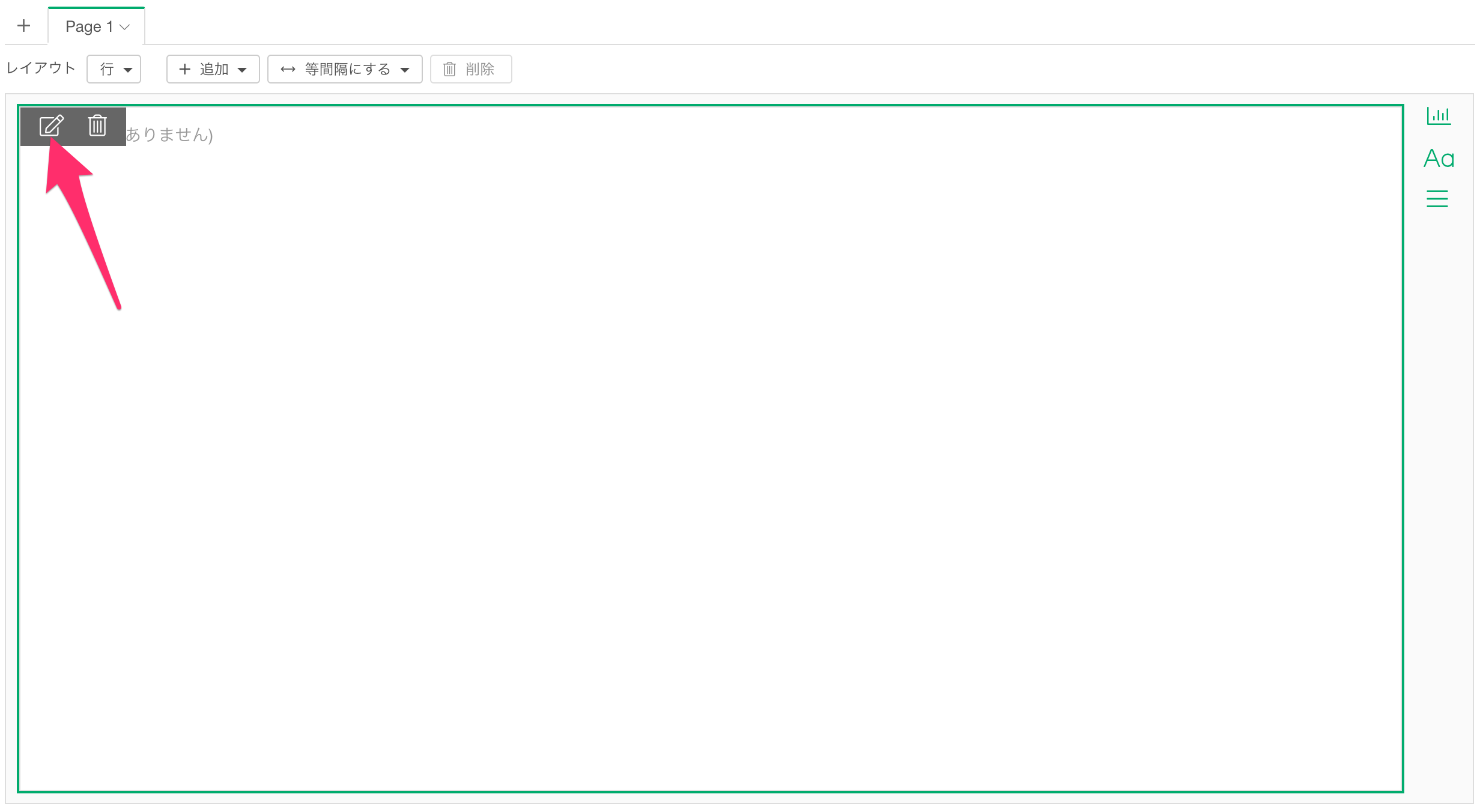
続いてテキストの編集アイコンをクリックします。

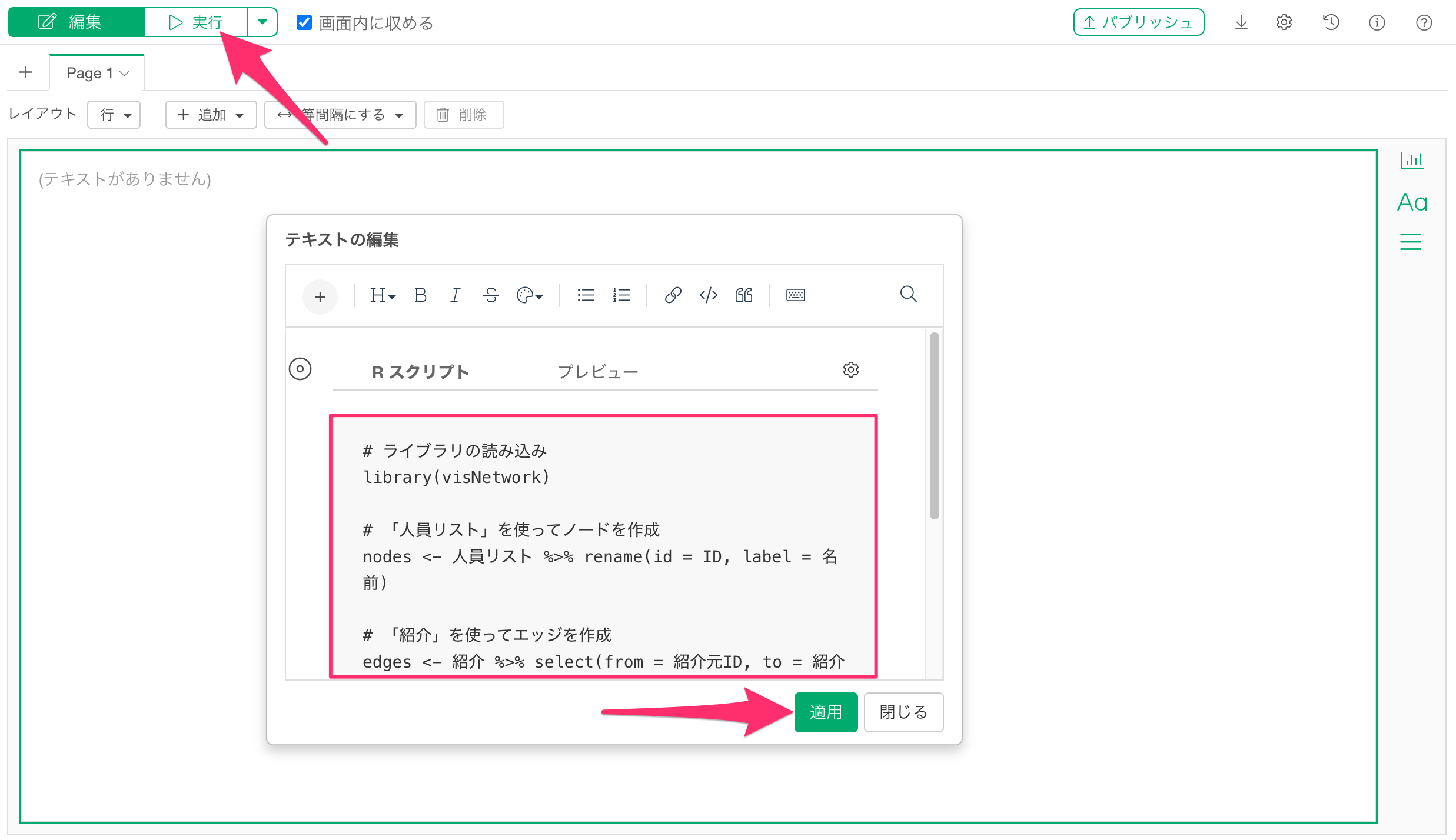
テキストエディタにRスクリプトのコードブロックを追加します 。

先程利用したコードをRスクリプトの入力ダイアログに追加し、適用を終えたら、ダッシュボードを実行します。

するとダッシュボード上にネットワーク図を追加できました。

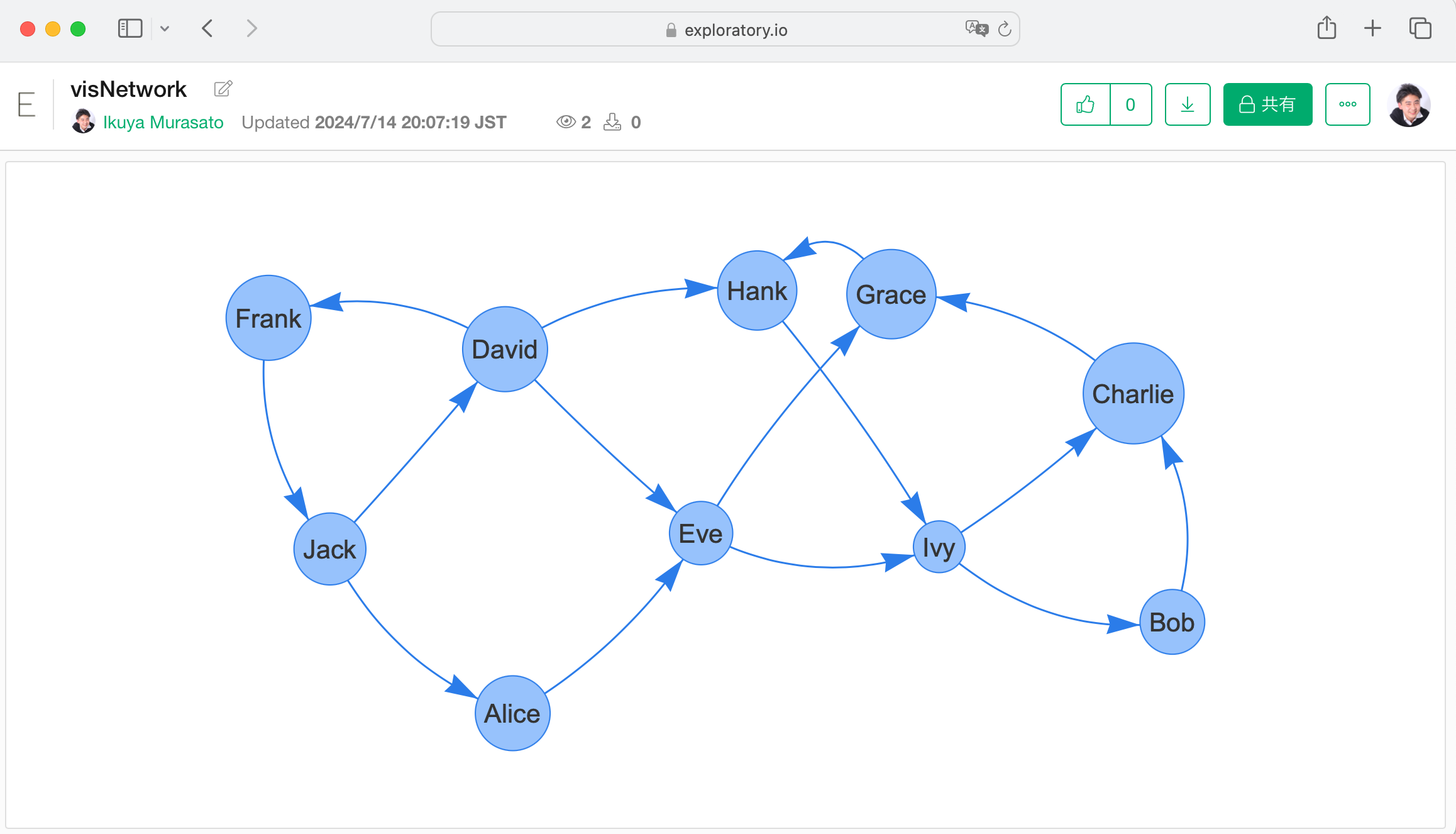
このダッシュボードをサーバーにパブリッシュしたときにも、Exploratoryデスクトップと同じように、ネットワーク図の確認が可能です。

制約
Exploratoryでは、visNetworkパッケージを使って可視化したネットワーク図をノートやダッシュボードにまとめてサーバーにパブリッシュして、チームのメンバーやお客様に共有することが可能です。
ただし、現在のところ、スケジュールやパラメーターの実行によって、パブリッシュしたネットワーク図の内容を動的に更新することはできませんので、ご注意ください。