How to Reduce your GeoJSON File Size Smaller for Better Performance

This note explains how to reduce the file size of your GeoJSON file using a tool called "mapshaper".
Problem
If you use large size GeoJSON files, the map tends to be slow and it may even hang in the worst case.
Typically, the map rendering becomes slower if the file size exceeds 20–30M (depending on how the GeoJSON is constructed though).
This is the same story when you use GeoJSON map in Exploratory, too.
Reduce the GeoJSON File Size
You can reduce the GeoJSON file size by simplifying the shapes.
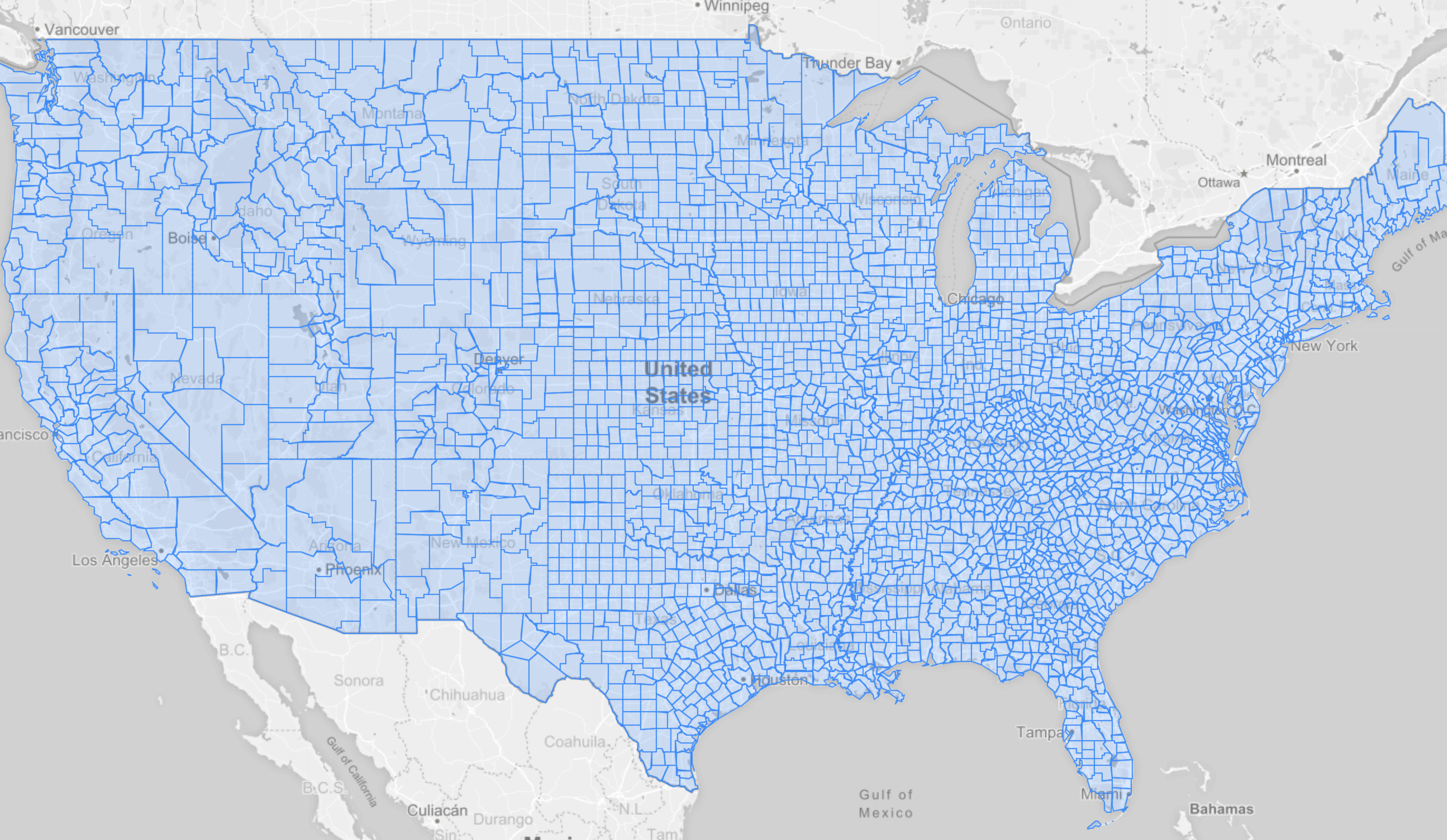
For example, if you have a GeoJSON file like the following.

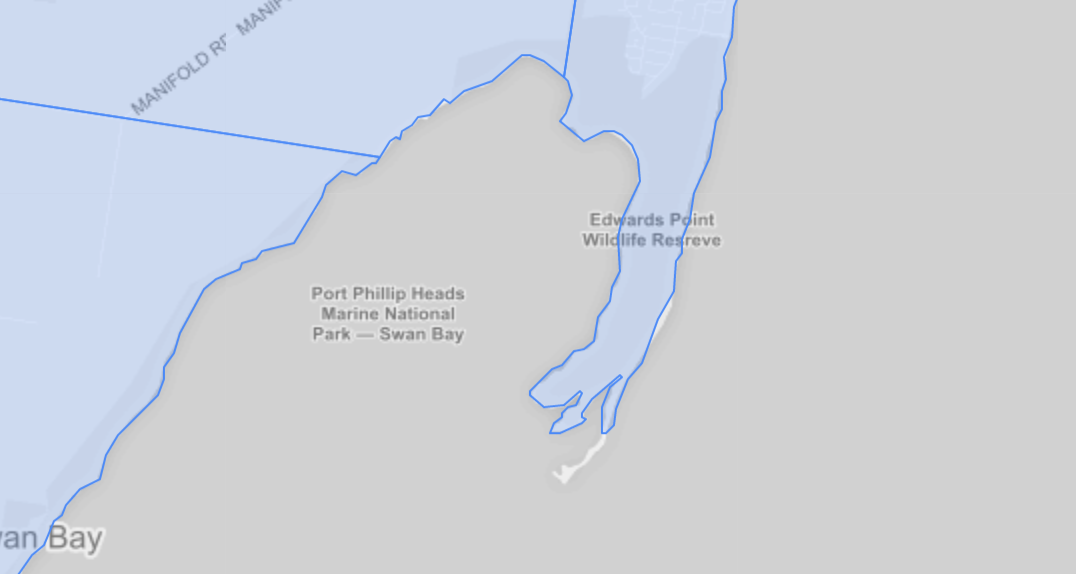
You can simplify the shapes like the following.

If you compare the coastline, you can see it is simpler (less detailed) than the original one.
The simplified one has less information hence the smaller file size.
You can use a tool called mapshaper to simplify the map.
Here’s how.
1. Install mapshaper
First, you need to install “mapshaper”.
Mapshaper is a Node.js application so you need to install Node.js first if you don’t have it.
Go to the Node.js download page, download, and install it.
Once the Node.js is installed, it’s time to install the mapshaper.
Open a command-line window and type the following command to install the mapshaper.
$ npm install -g mapshaper2. Reduce the file size of your GeoJSON
Suppose you have a 40MB GeoJSON file “original.geojson”.
$ ls -l
-rw-r--r-- 1 kei staff 41286585 Jul 13 22:31 original.geojsonYou can call the following command to simplify it.
mapshaper original.geojson -simplify dp 10% keep-shapes -o format=geojson new.geojson The simplified GeoJSON will be saved as “new.geojson”.
You can see the new file is smaller than the original. In this case, the new file size is one-tenth of the original size.
$ ls -l
-rw-r--r-- 1 kei staff 41286585 Jul 13 22:31 original.geojson
-rw-r--r-- 1 kei staff 4389969 Jul 13 22:54 new.geojsonUse GeoJSON Map in Exploratory
Once you get the GeoJSON file, it’s time to use it to visualize the data on the map.
Here’s how you can do it in Exploratory.
1. Install GeoJSON in Exploratory.
You can add your GeoJSON file quickly.
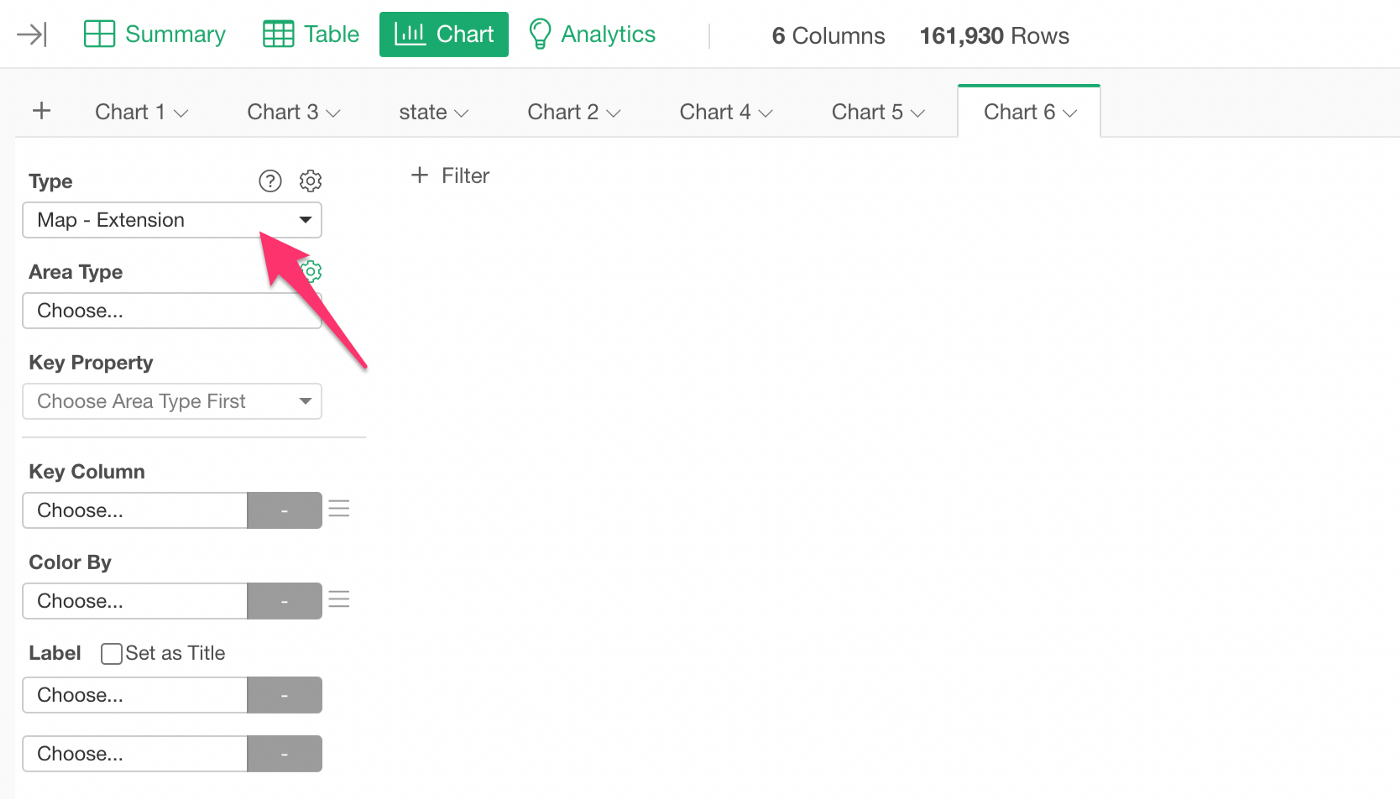
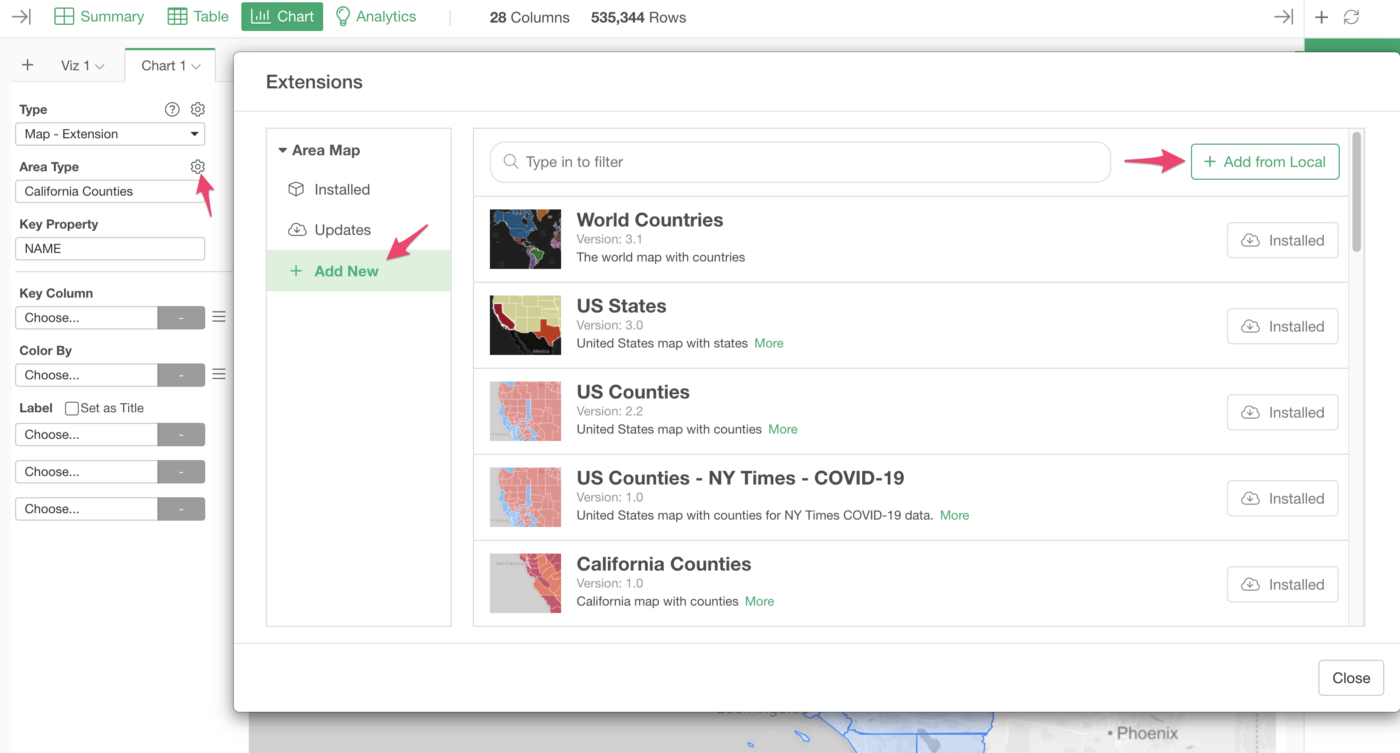
Select ‘Map — Extension’ type under the Chart view.

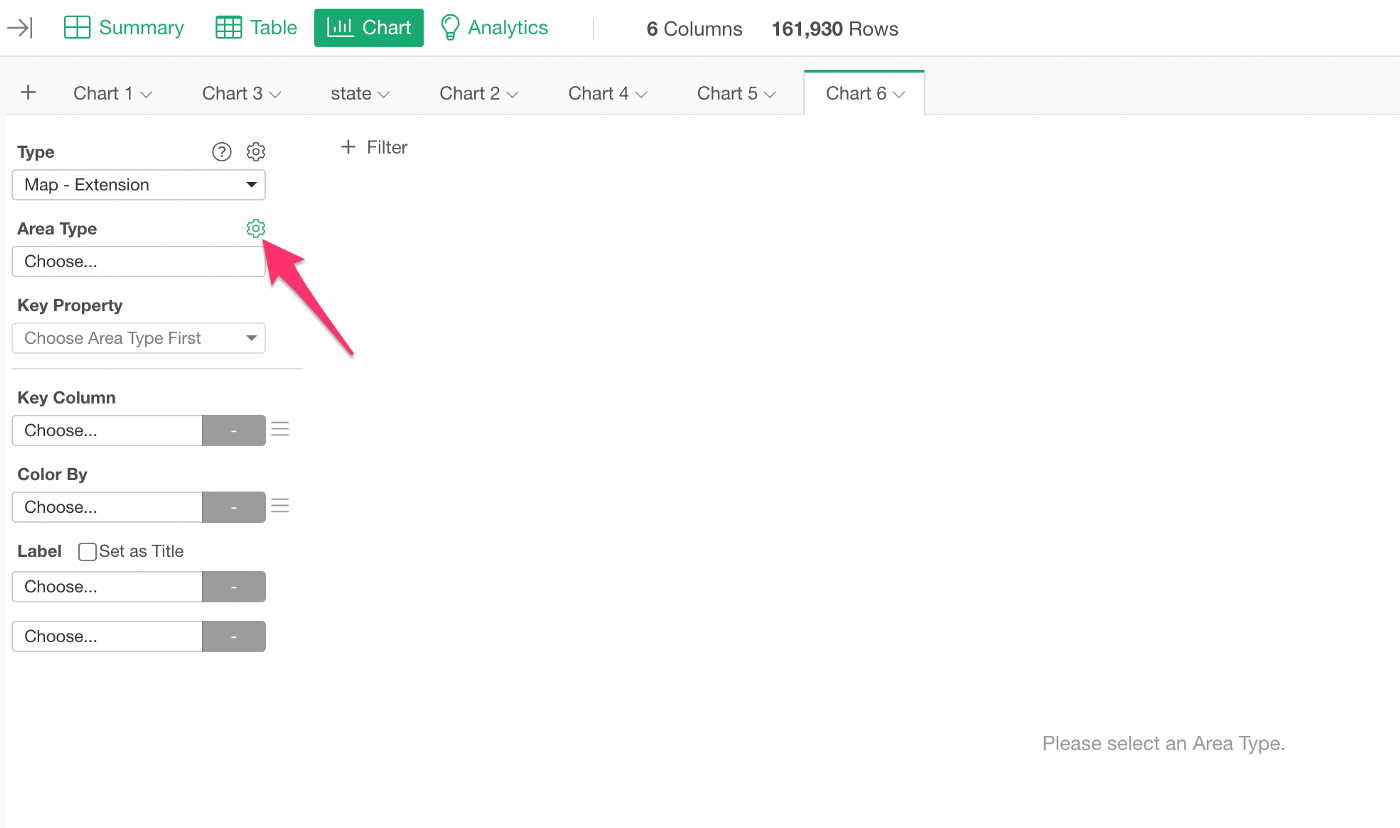
Click the gear icon next to ‘Area Type’ to open the Map Extension dialog.

Click “Add New” at the left-hand side and click the “Add from Local” button to select your GeoJSON file.

2. Use it
Once it’s installed, it’s time to visualize!
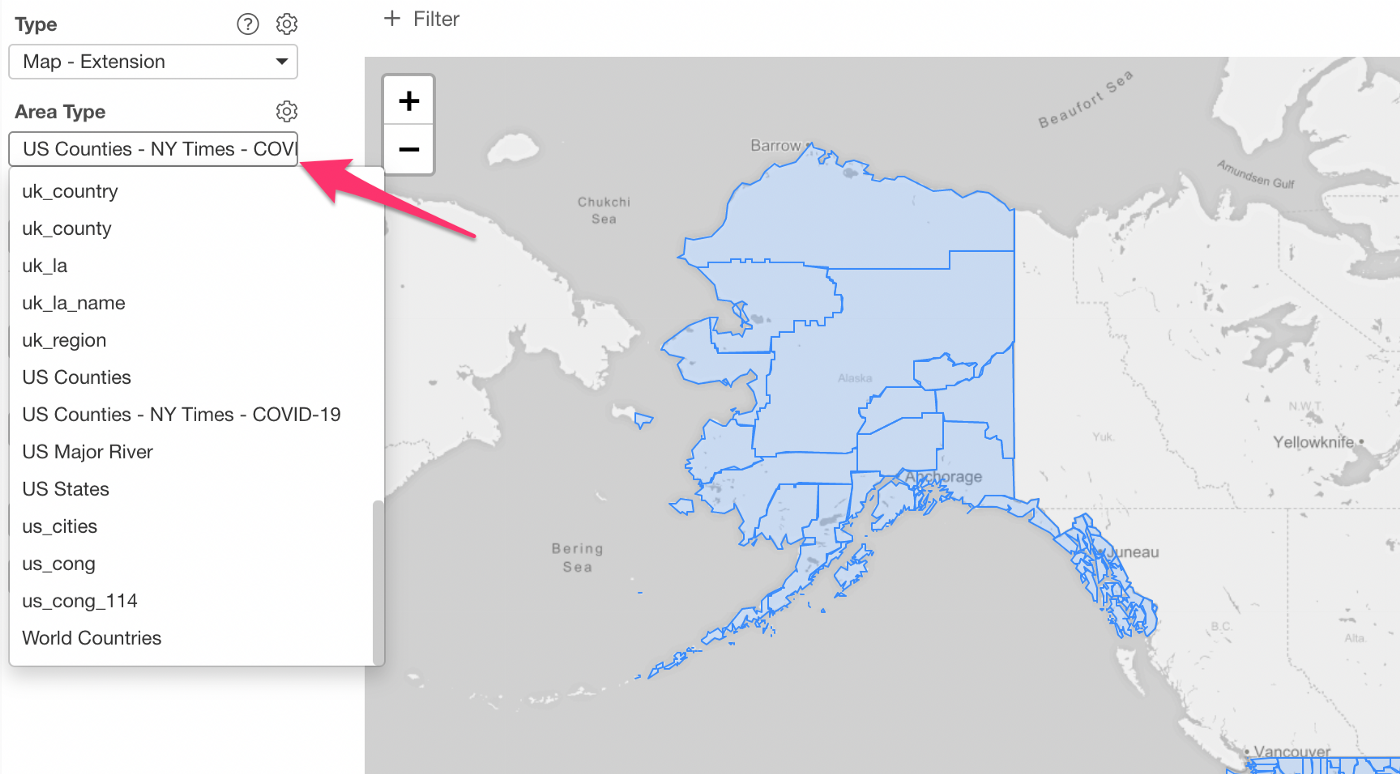
Select the map you have just installed.

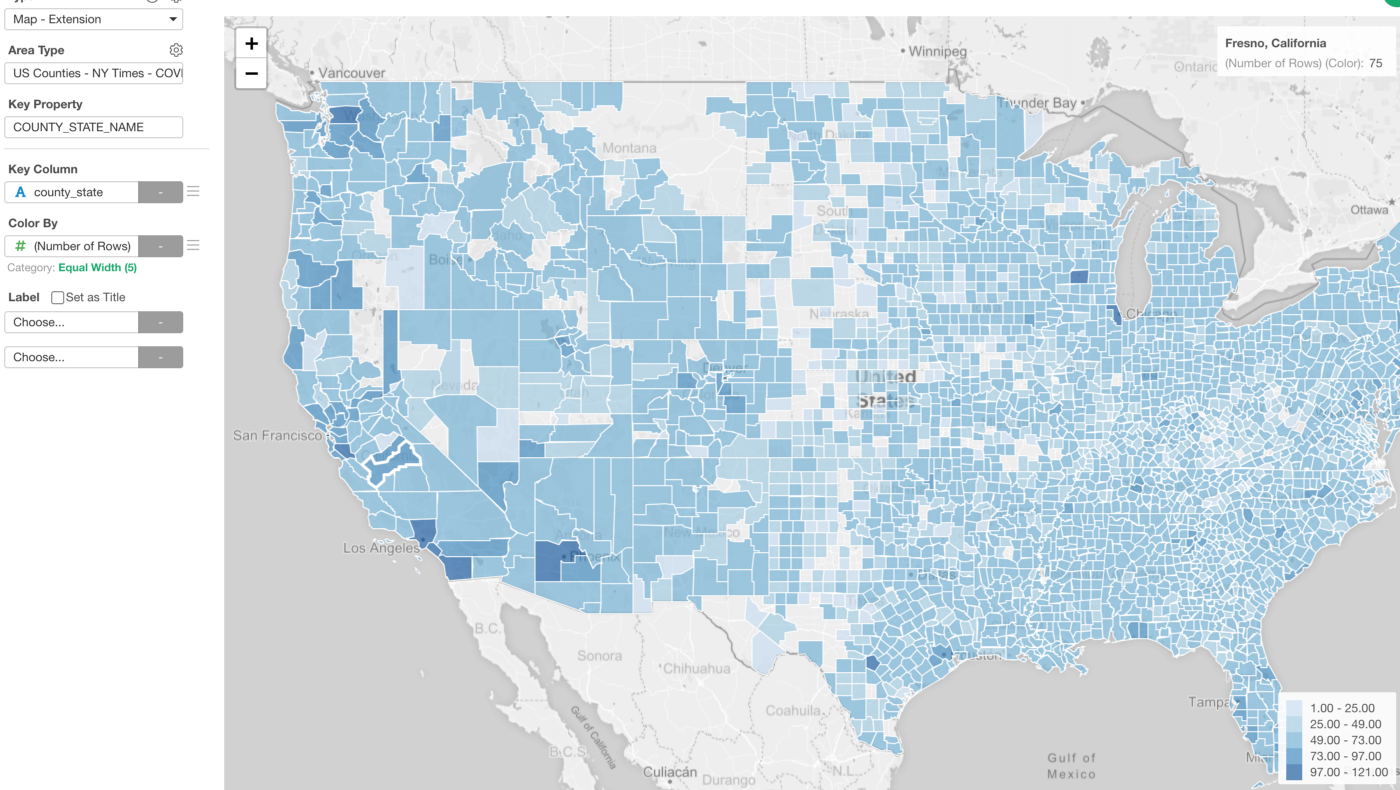
Then, assign the columns to the properties in the GeoJSON map.

Adjust GeoJSON File
If you look at the new map and feel the map is too simplified, you can run the mapshaper command again with the larger percentage value.
In the example above, I used “10%” so you can try like “20%” to make the map less simplified.
You can check out the mapshaper command line reference for more details and options.
Try it for Yourself!
If you want to quickly try it out and you don’t have an Exploratory account yet, sign up from our website for 30 days free trial without a credit card!
If you happen to be a current student or teacher at schools, it’s free! Sign up for Community Plan.
And, if you don’t mind sharing what you create publicly you can sign up for Public edition of Exploratory (FREE)!