
Exploratoryの使い方 Part 5 - ダッシュボード
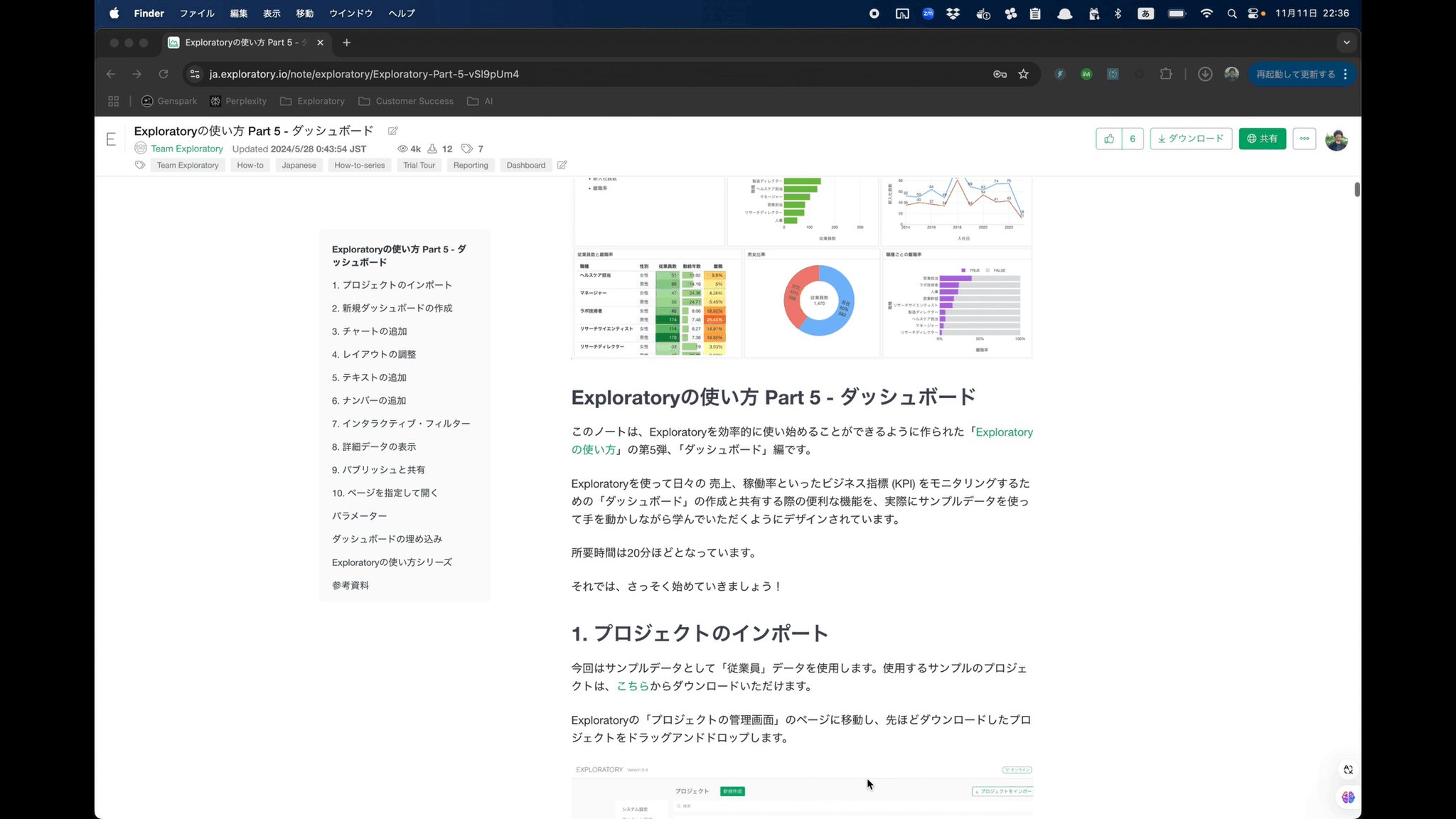
このノートは、Exploratoryを効率的に使い始めることができるように作られた「Exploratoryの使い方」の第5弾、「ダッシュボード」編です。
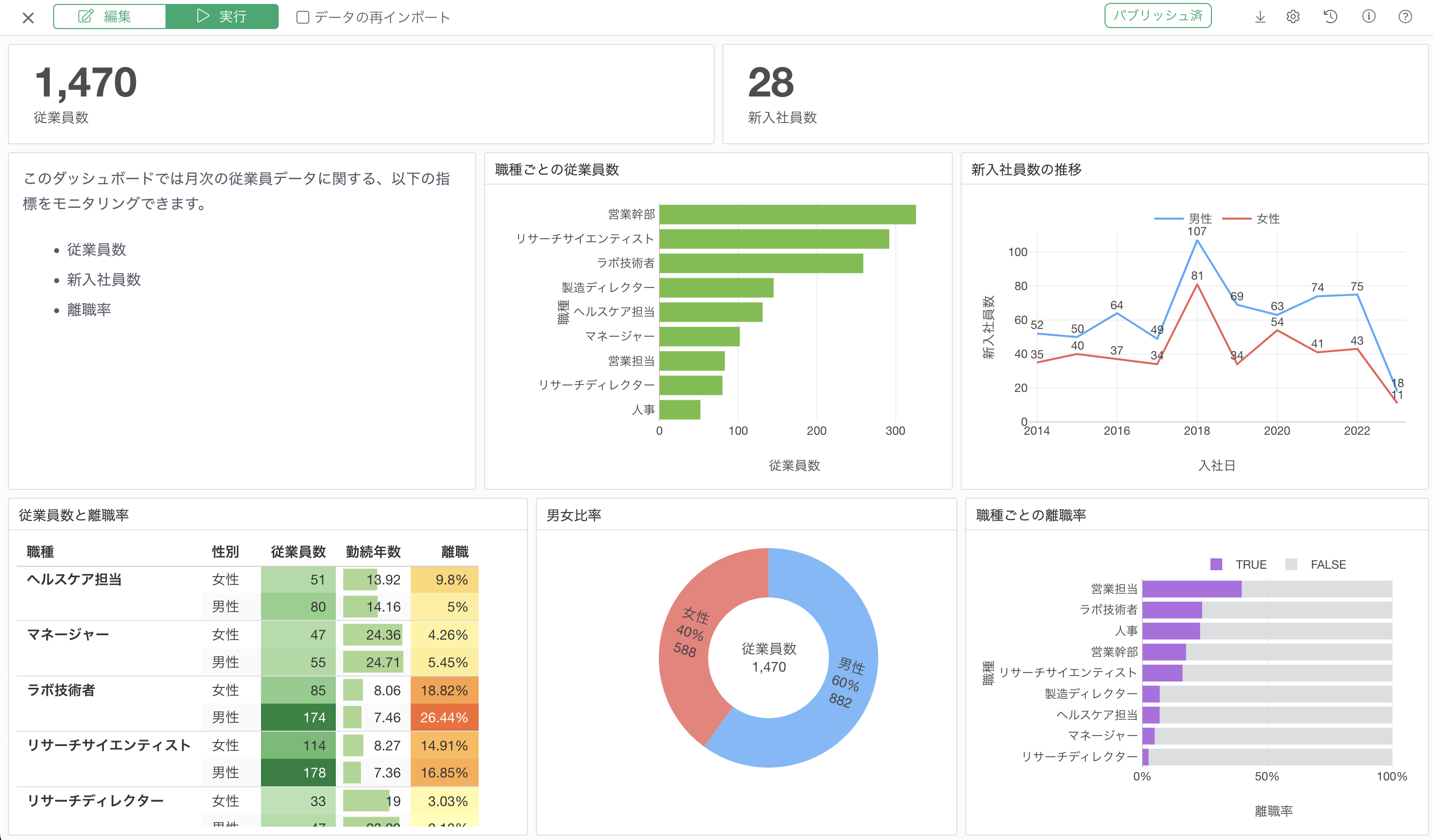
Exploratoryを使って日々の 売上、稼働率といったビジネス指標 (KPI) をモニタリングするための「ダッシュボード」の作成と共有する際の便利な機能を、実際にサンプルデータを使って手を動かしながら学んでいただくようにデザインされています。
所要時間は20分ほどとなっています。
それでは、さっそく始めていきましょう!
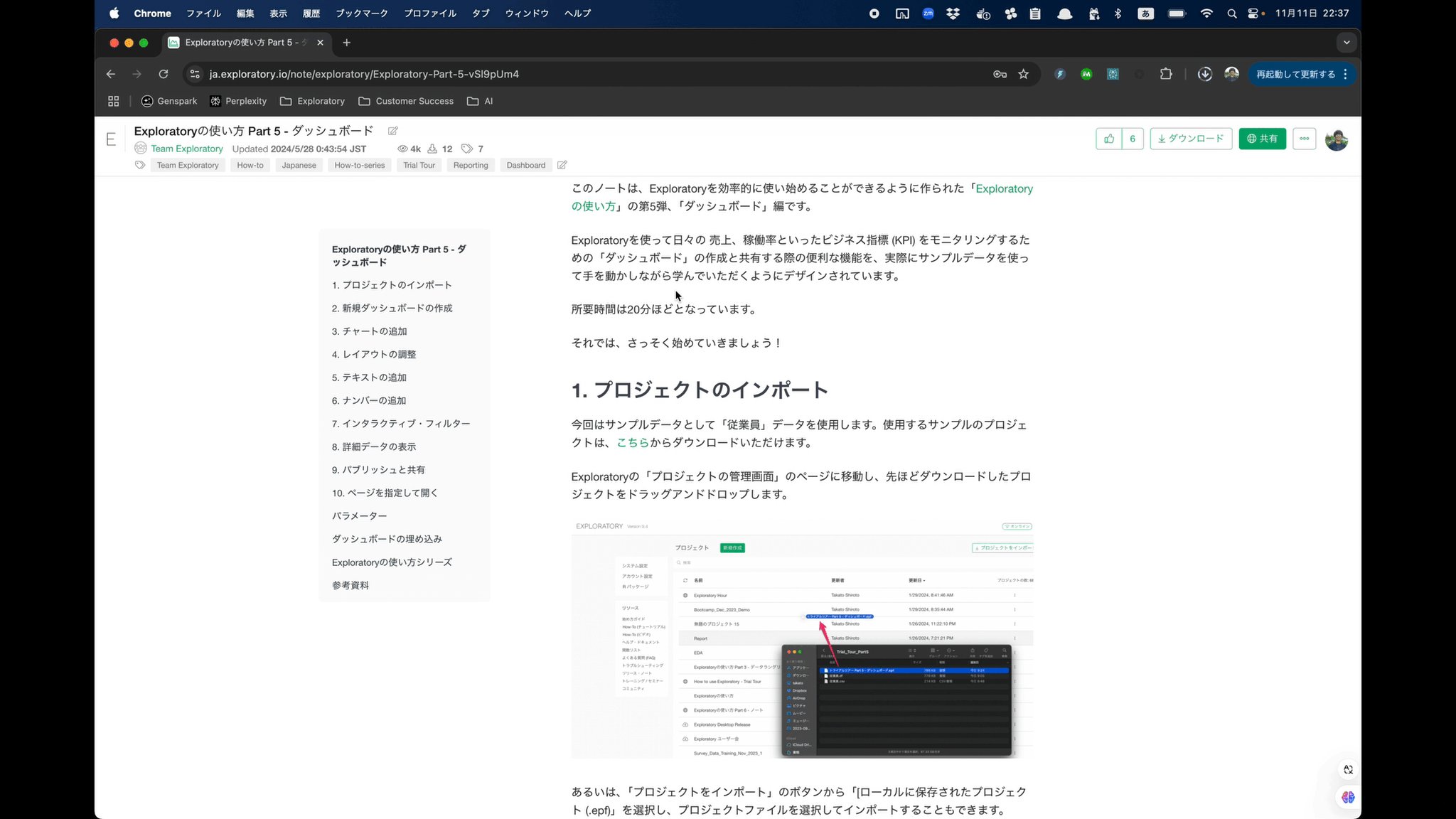
1. プロジェクトのインポート
今回はサンプルデータとして「注文」データを使用します。使用するサンプルのプロジェクトは、こちらからダウンロードいただけます。
プロジェクトは「トライアルツアー Part 5 - ダッシュボード.epf」といった.epfというExploratory独自のファイル形式となります。このepfは、プロジェクトをまるごとインポートができるものとなっており、そのプロジェクトの中にデータフレームやダッシュボードなどがあったとしても、全て再現されるようになっています。
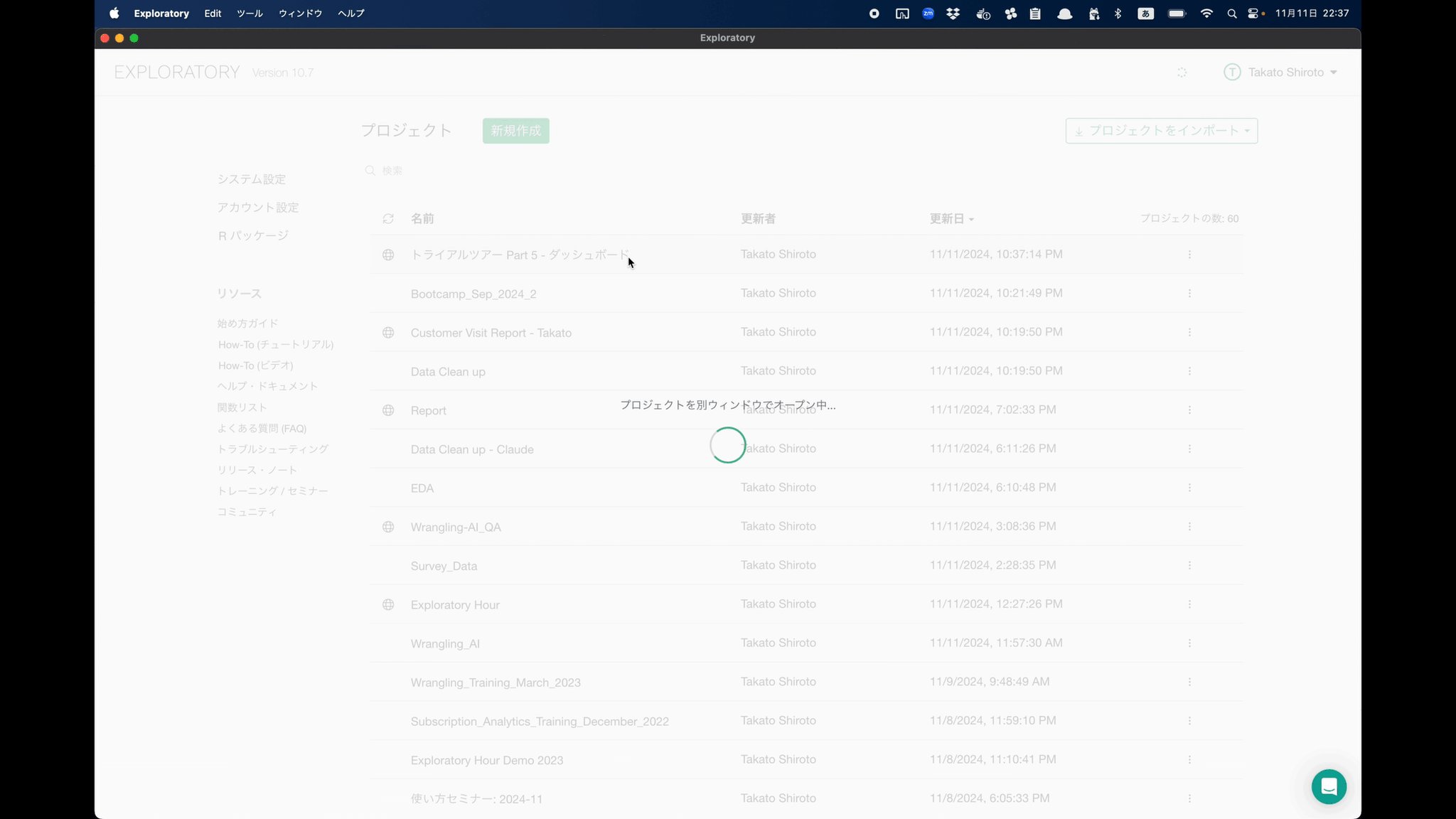
Exploratoryの「プロジェクトの管理画面」のページに移動し、先ほどダウンロードしたプロジェクトをドラッグアンドドロップします。プロジェクトのダウンロードからインポートまでの一連の流れには、以下をご覧ください。

このプロジェクトでは、すでにチャートを作成しているため、これらのチャートを今回作成するダッシュボードに追加していきましょう。

2. 新規ダッシュボードの作成
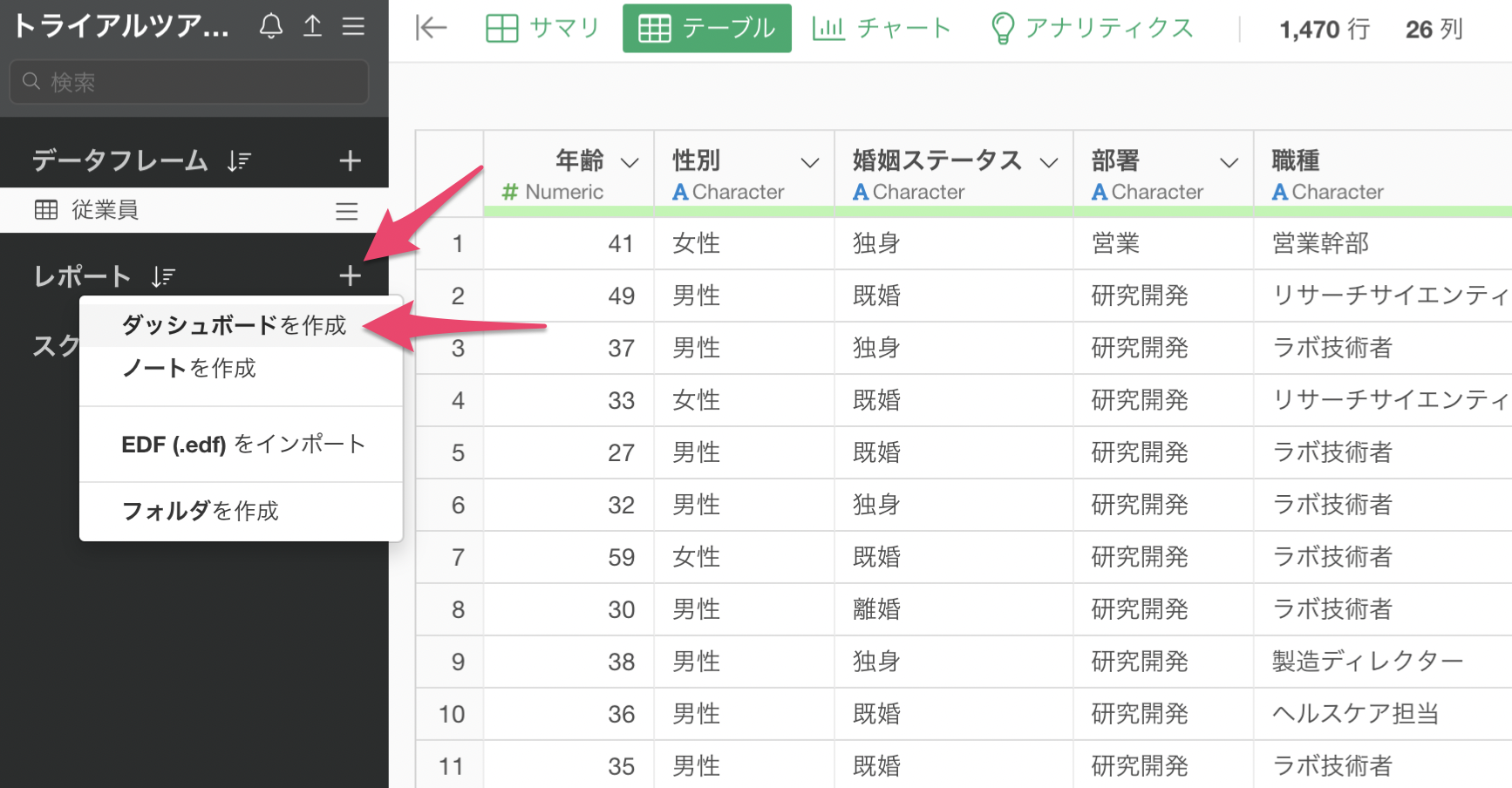
ダッシュボードを作成するために、レポートのプラスボタンから「ダッシュボード」を選択します。

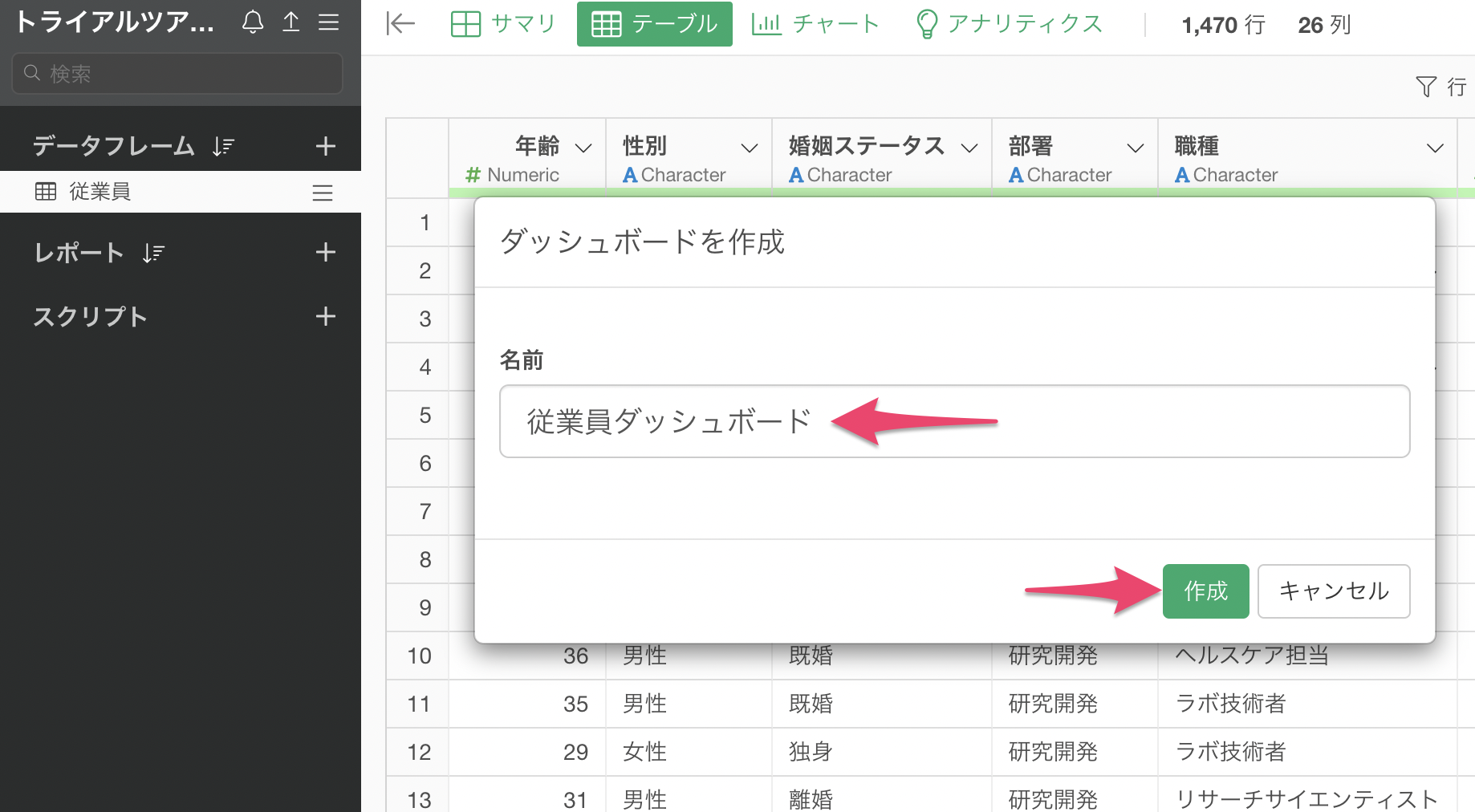
ダッシュボードに任意の名前を設定して「作成」ボタンをクリックします。

ダッシュボードを作成することができ、ダッシュボード用のウィンドウが開きました。

3. チャートの追加
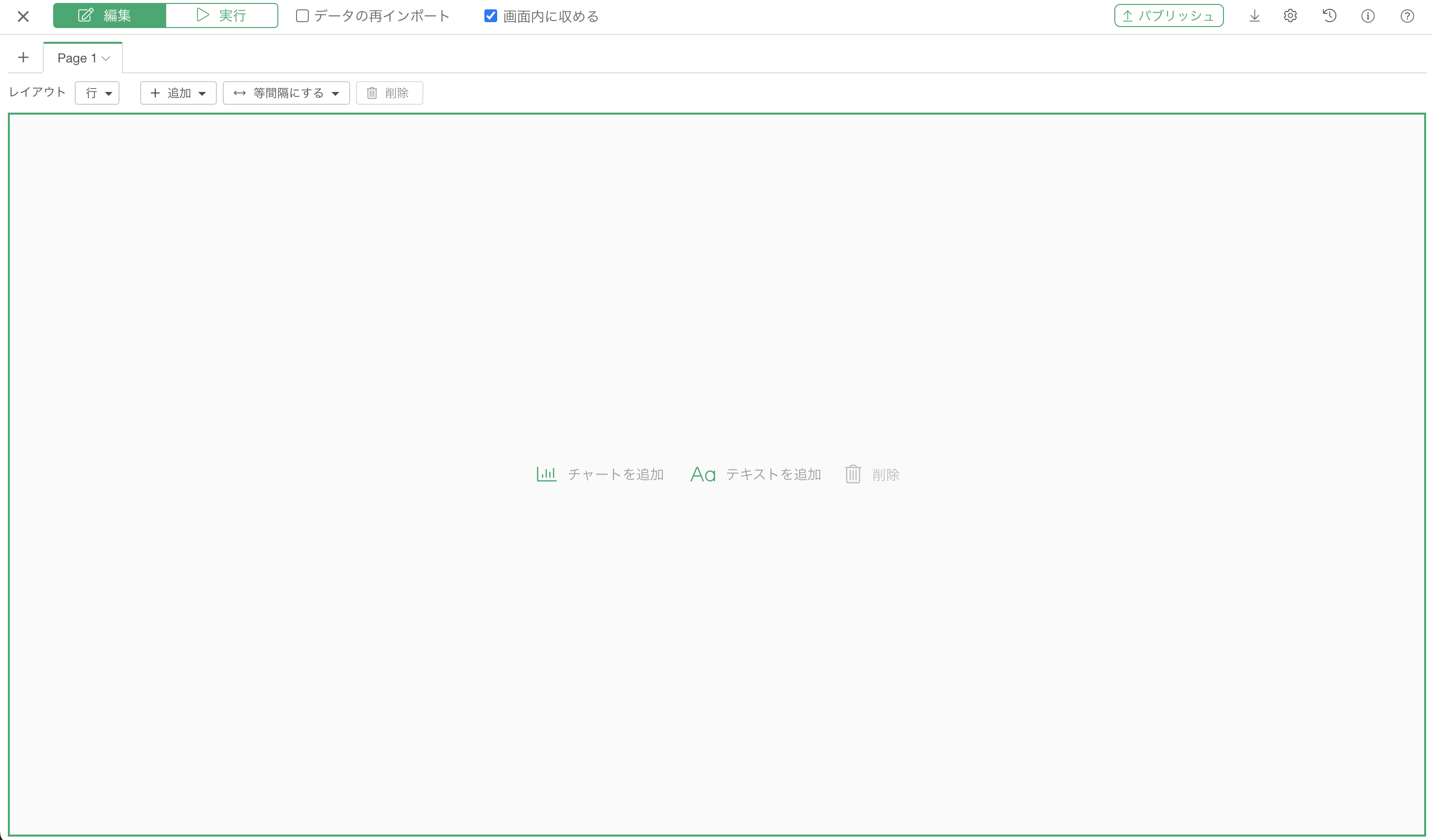
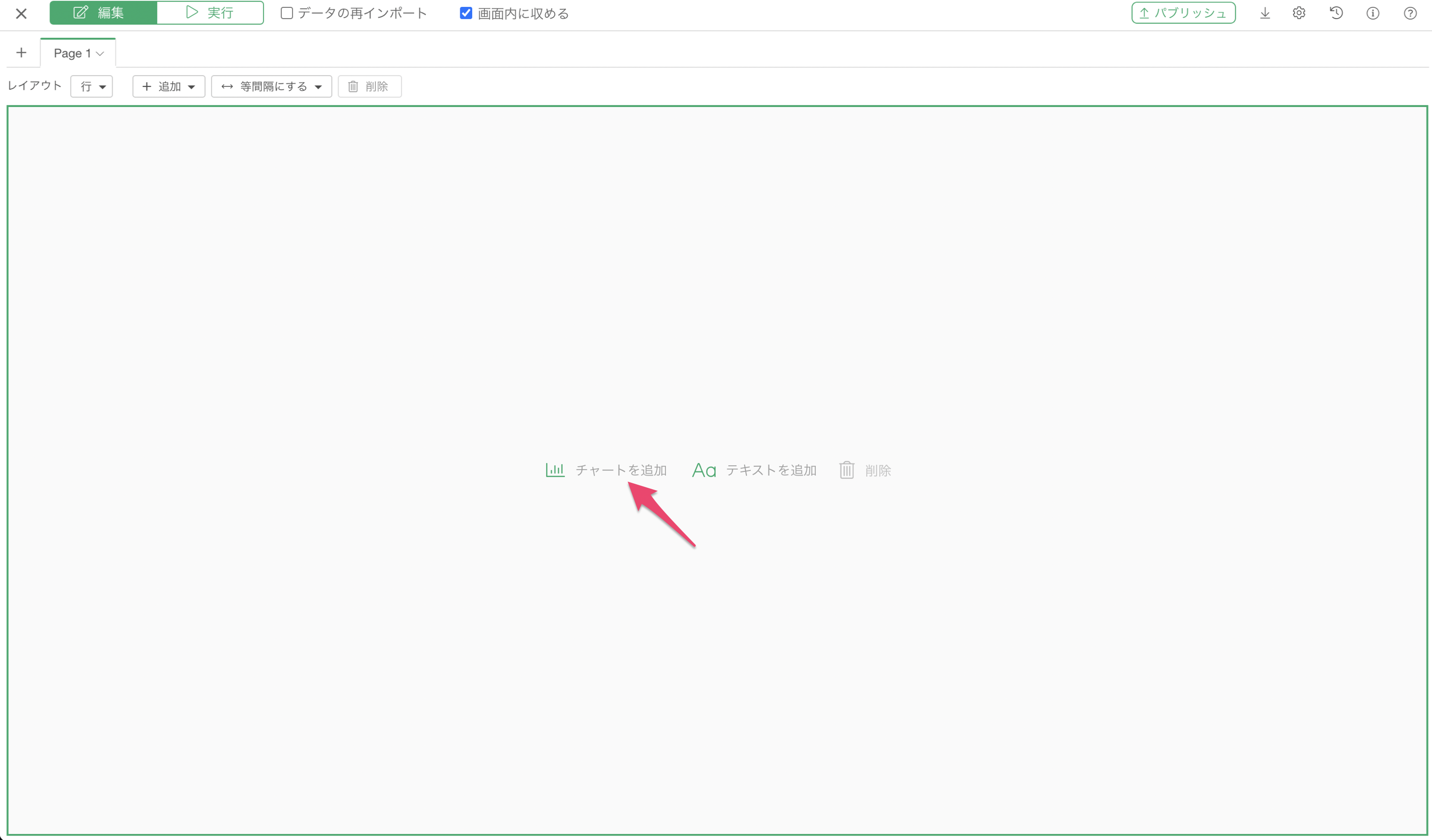
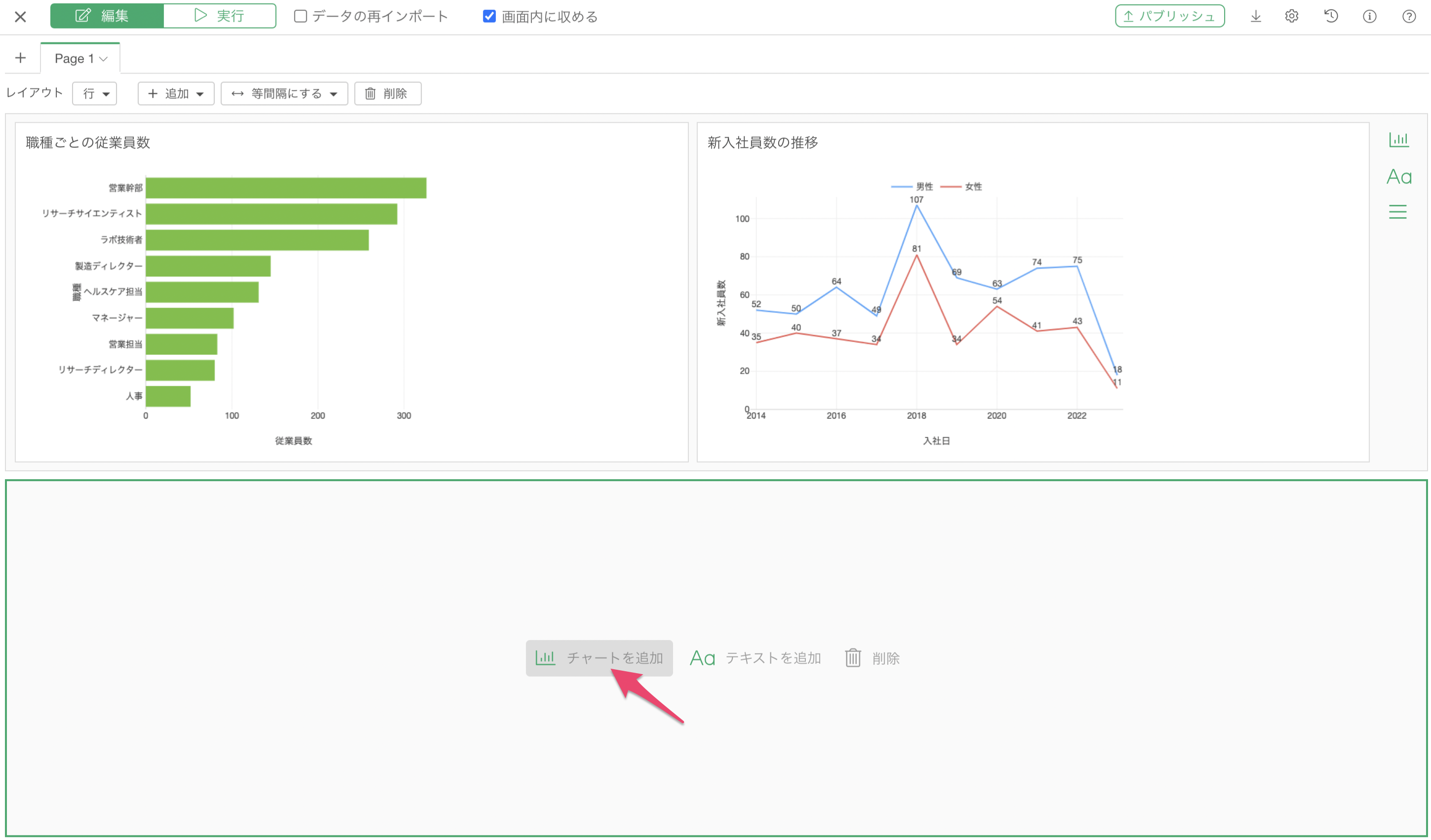
ダッシュボードにチャートを追加するため、「チャートを追加」を選択します。

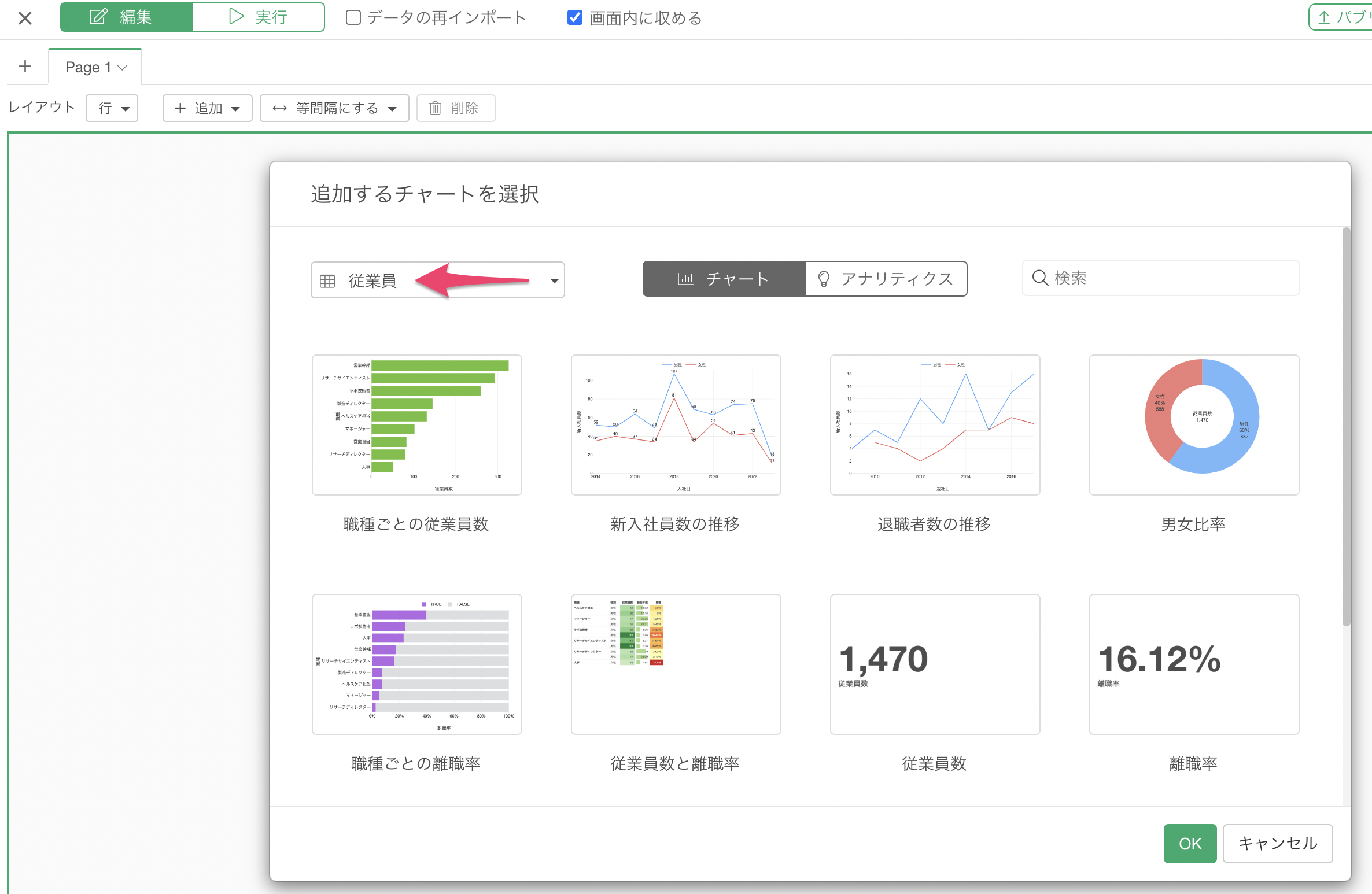
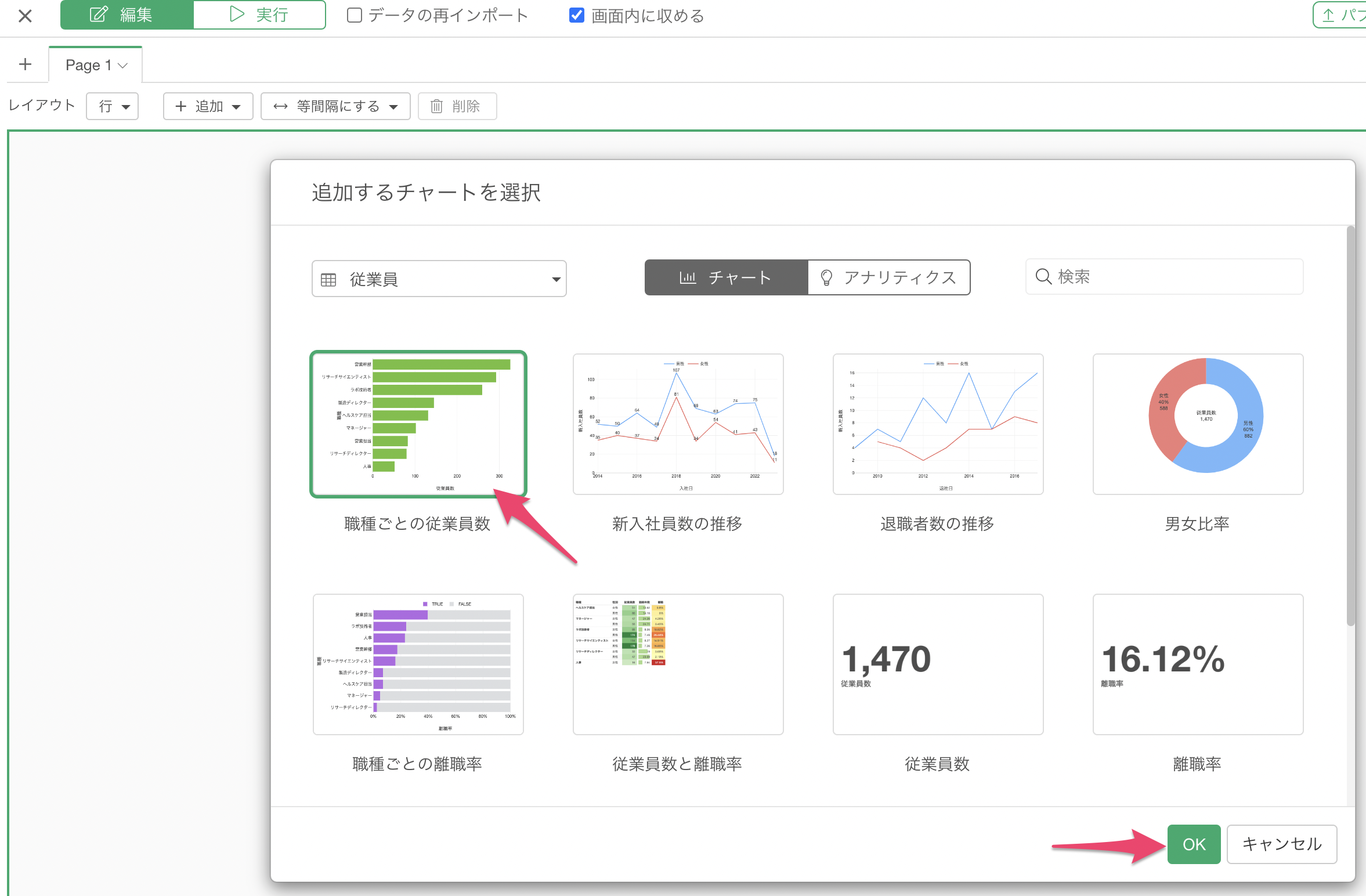
チャートの選択ダイアログが表示されます。このプロジェクトには、データフレームが1つしかありませんが、複数のデータフレームがある場合は、チャートを追加したいデータフレームを選択することが可能です。

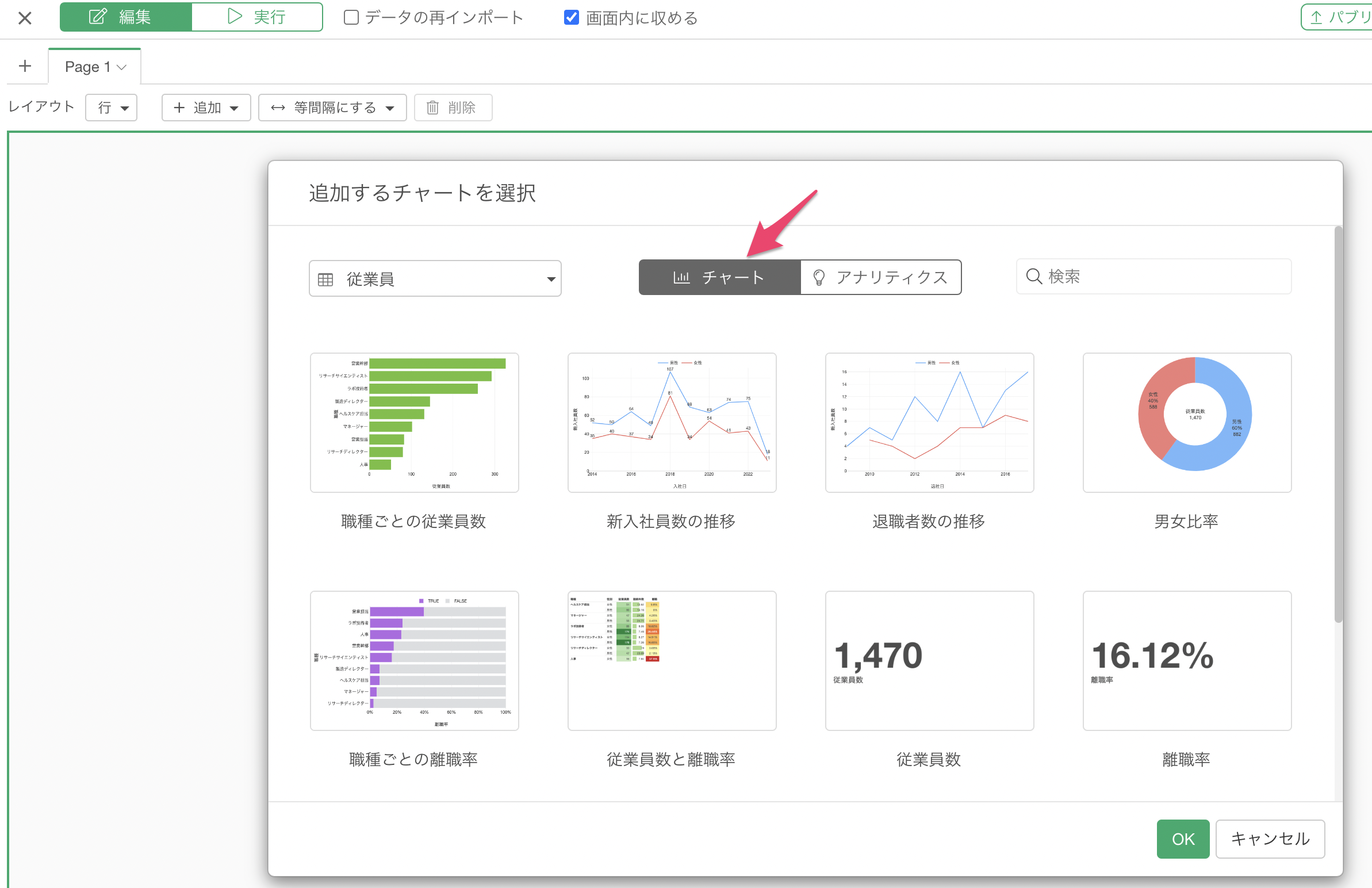
チャート・ビューで作成されたチャートは「チャート」タブの下に、アナリティクス・ビューで作成されたチャートは「アナリティクス」タブの下にそれぞれ表示されます。

「売上のトレンド」を可視化したバーチャートを選び、「OK」ボタンをクリックします。

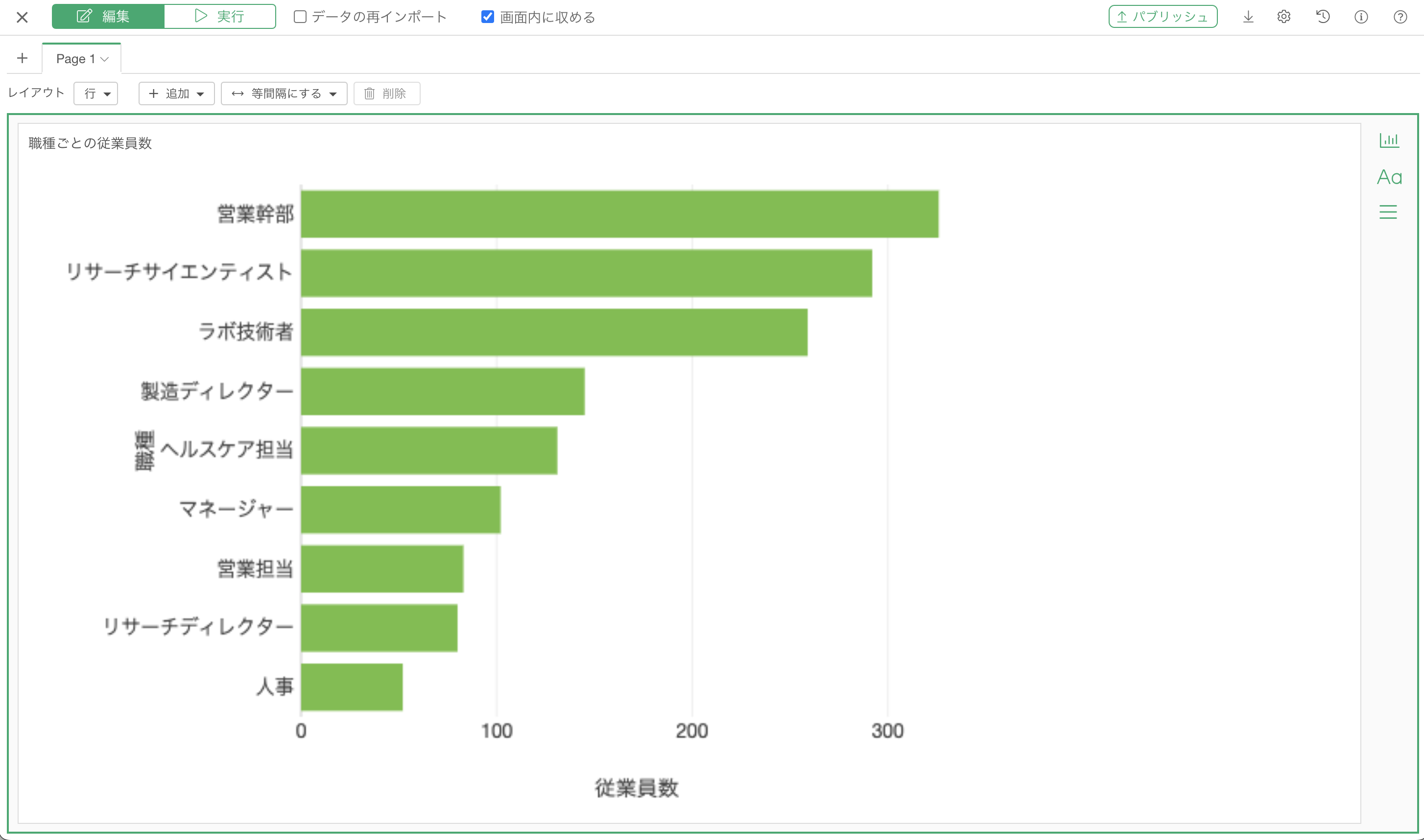
ダッシュボードにチャートを追加することができました。

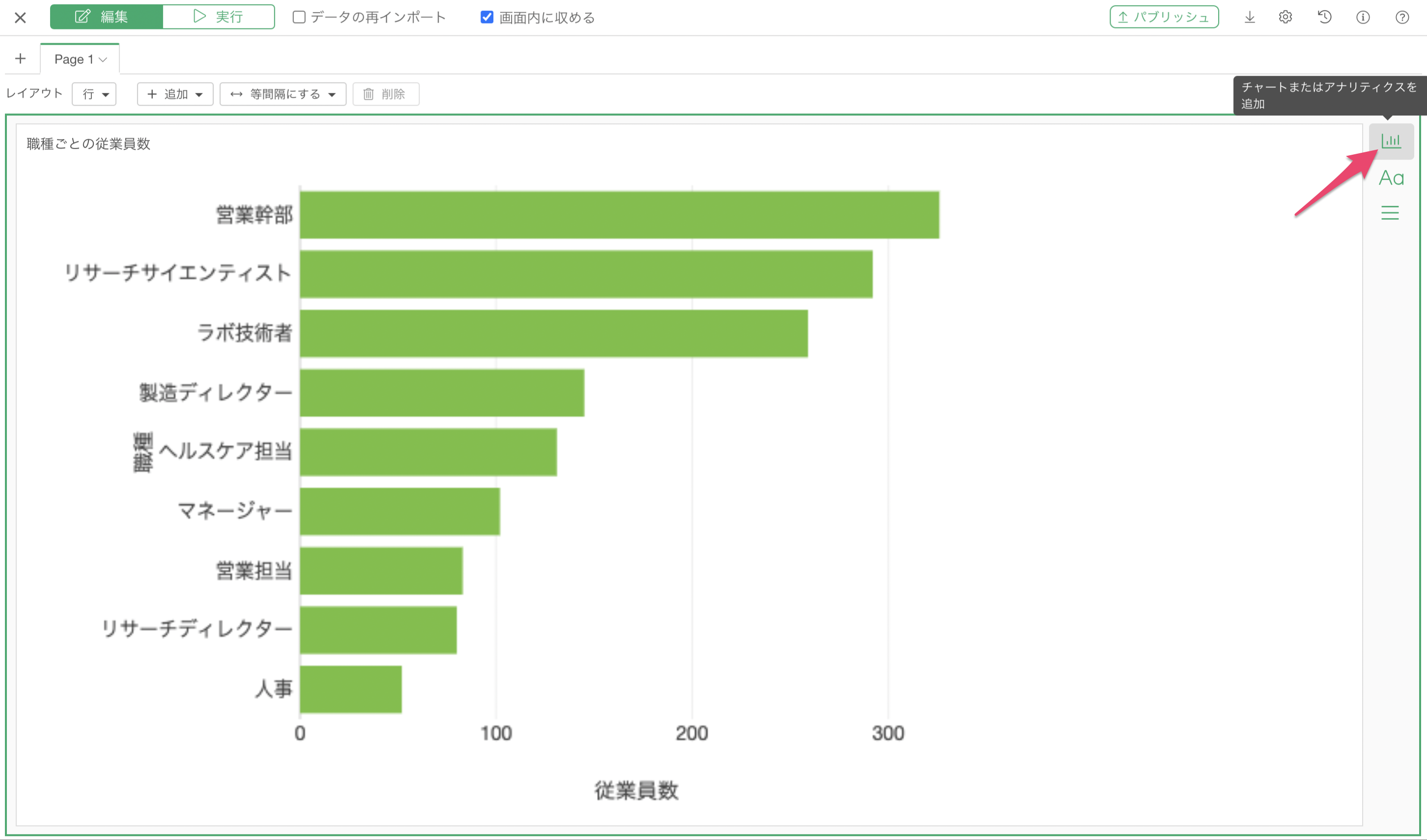
このバーチャートの横にチャートを追加したい場合は、右側にある「チャート」の追加ボタンをクリックします。

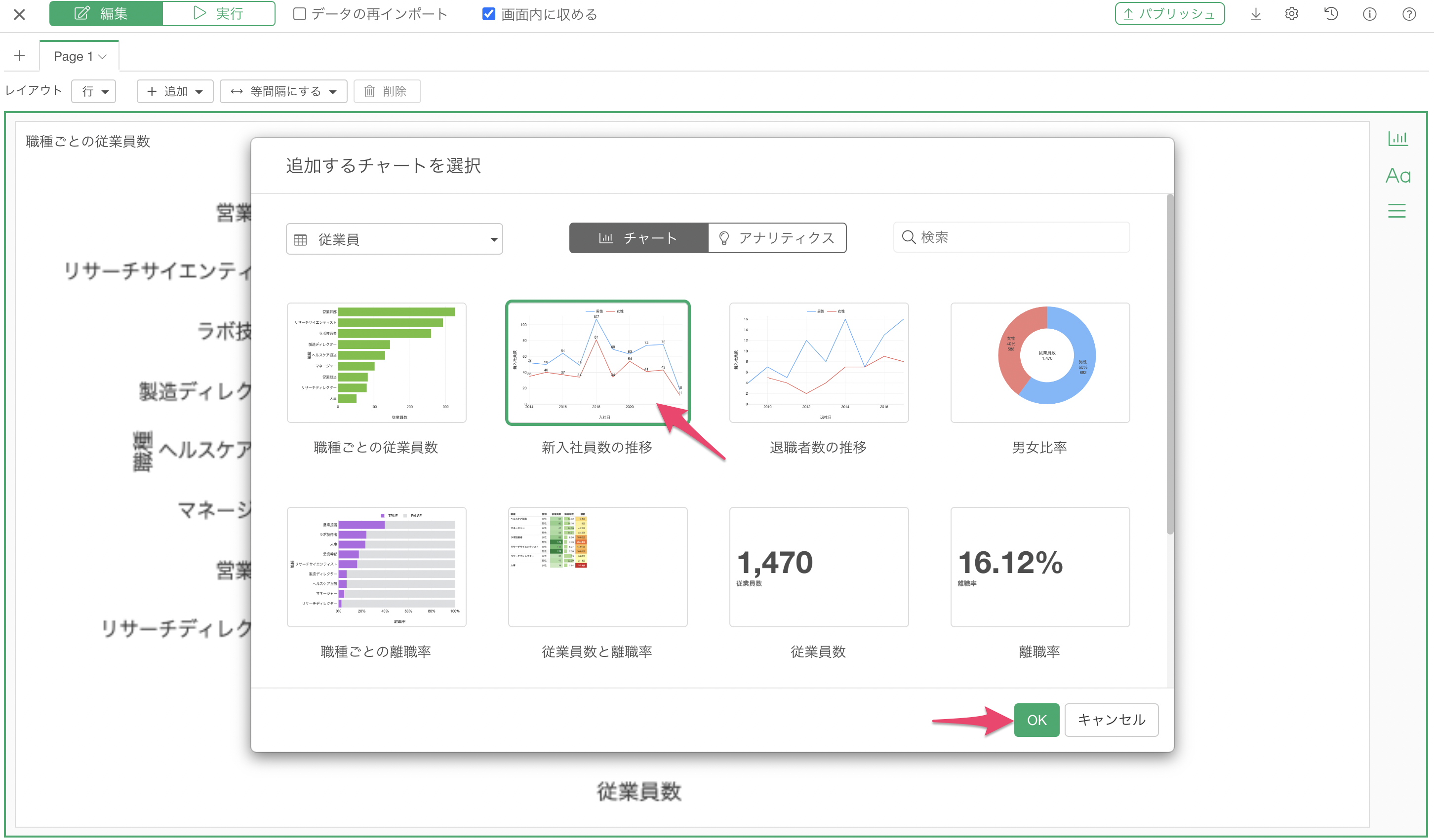
今回は「返品率のトレンド」のラインチャートを追加してみましょう。

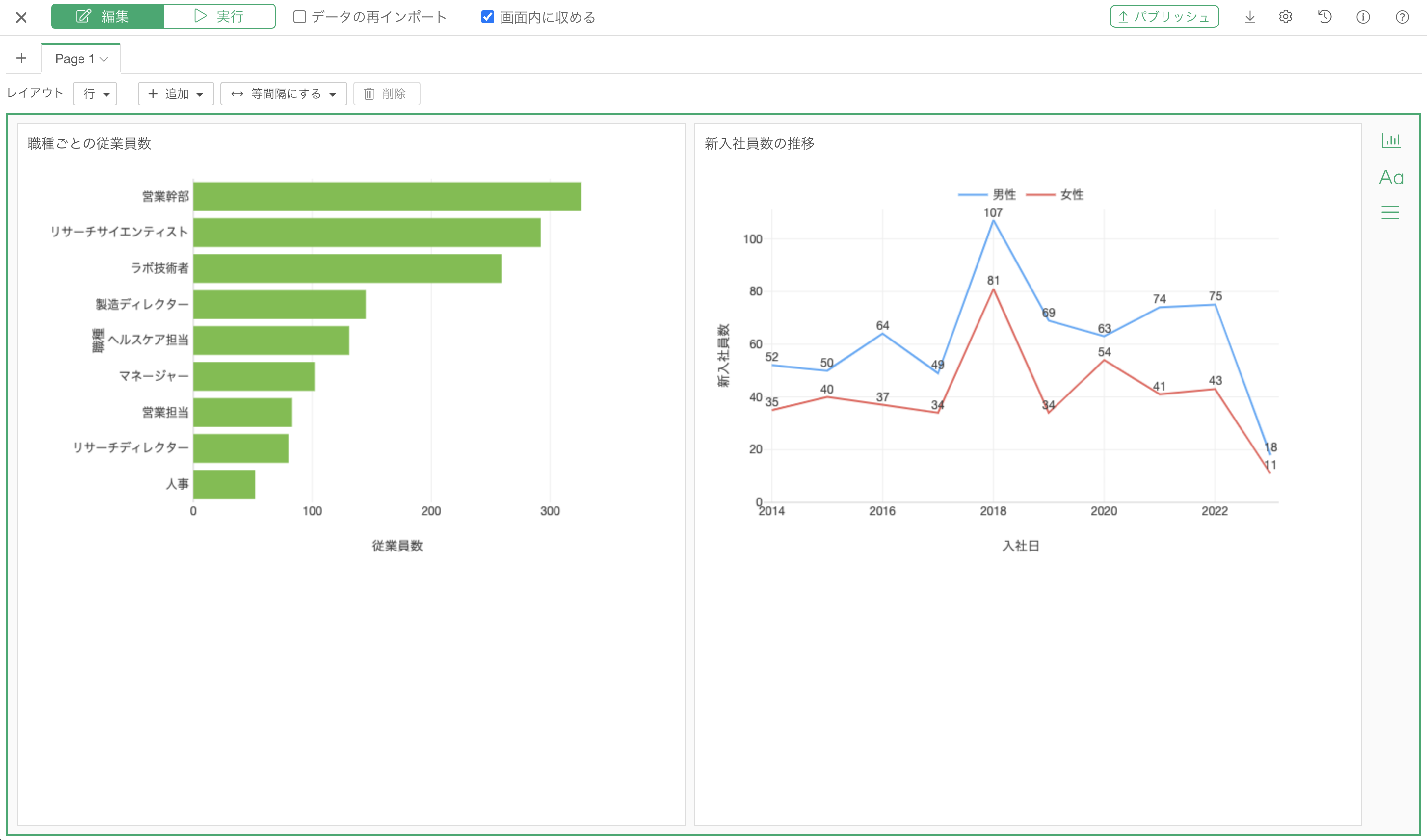
これにより、チャートを横並びでダッシュボードに追加することができました。

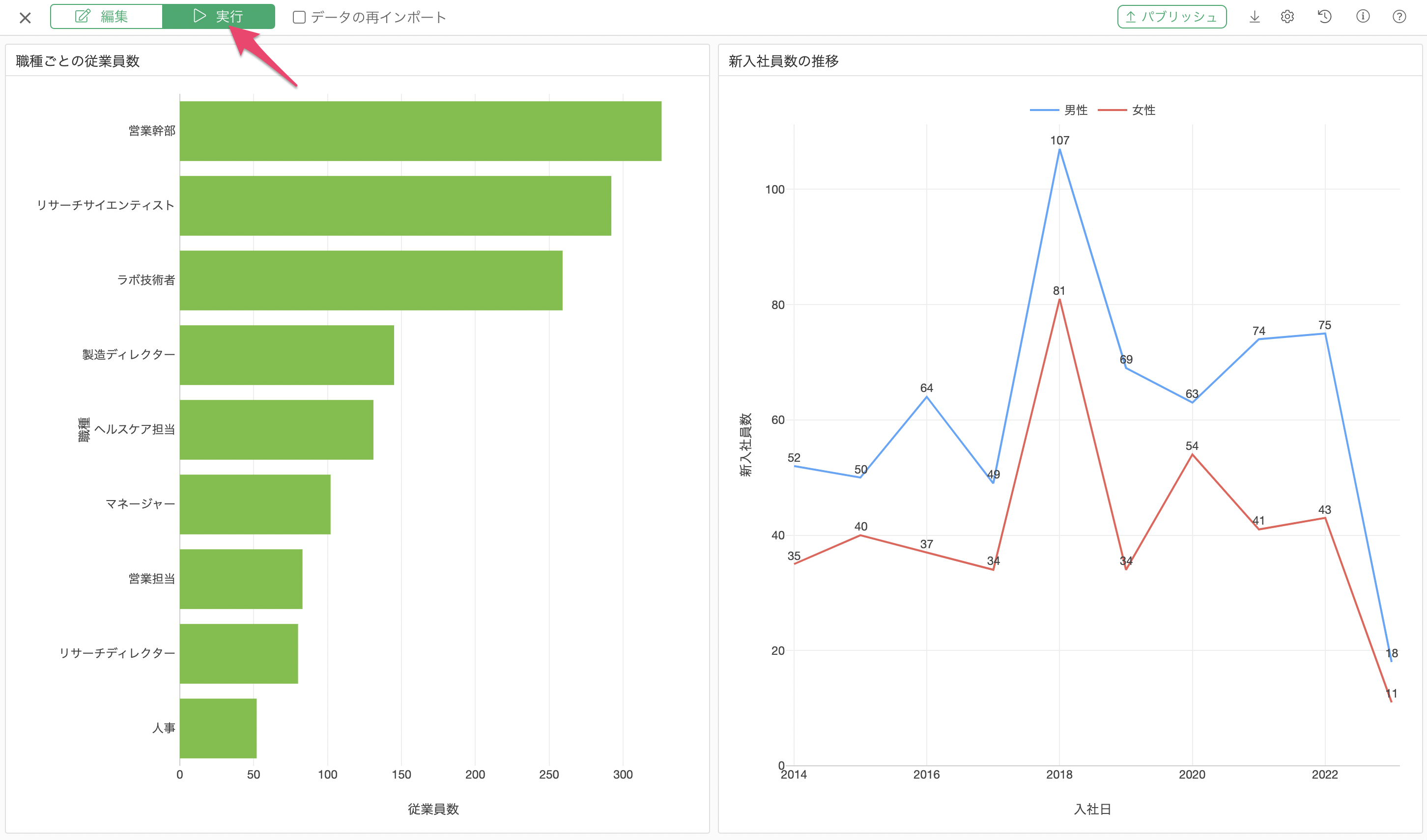
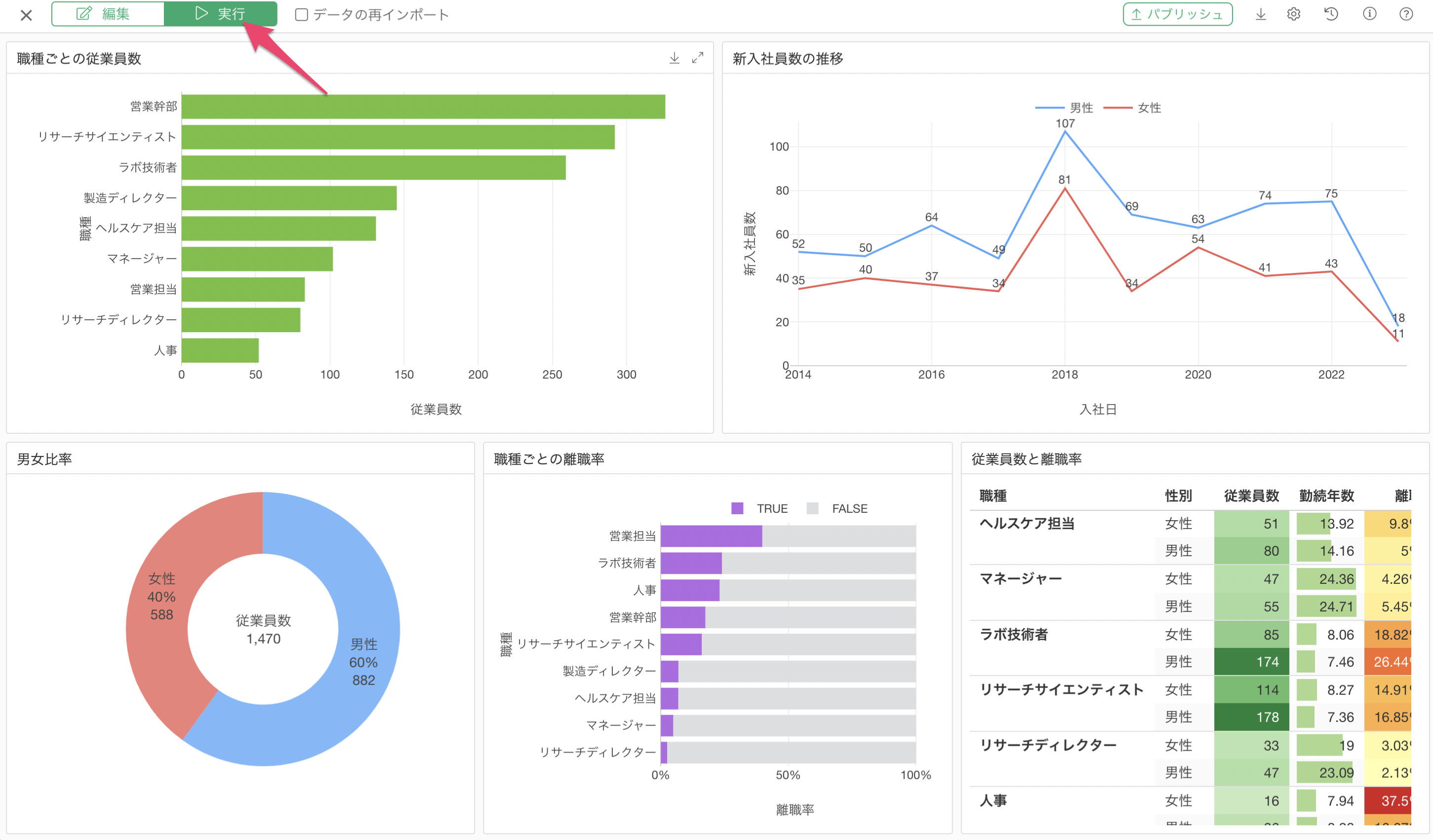
「実行」ボタンをクリックすることで、ダッシュボードの出力結果を確認できます。

4. レイアウトの調整
Exploratoryではダッシュボードのレイアウトを柔軟に設定することが可能です。
行の追加
このチュートリアルでは、チャートを2段にして、それぞれにチャートを配置したいとします。
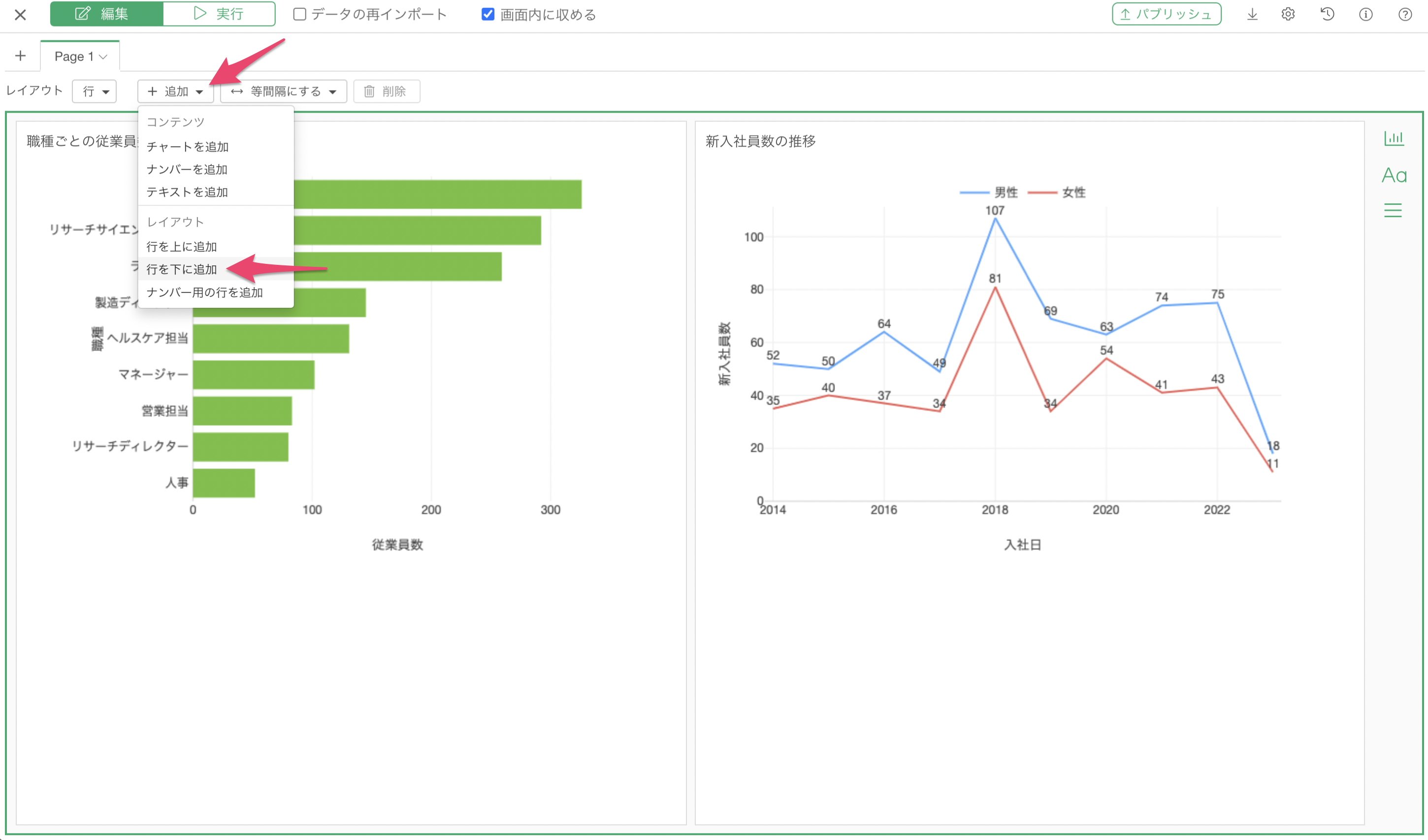
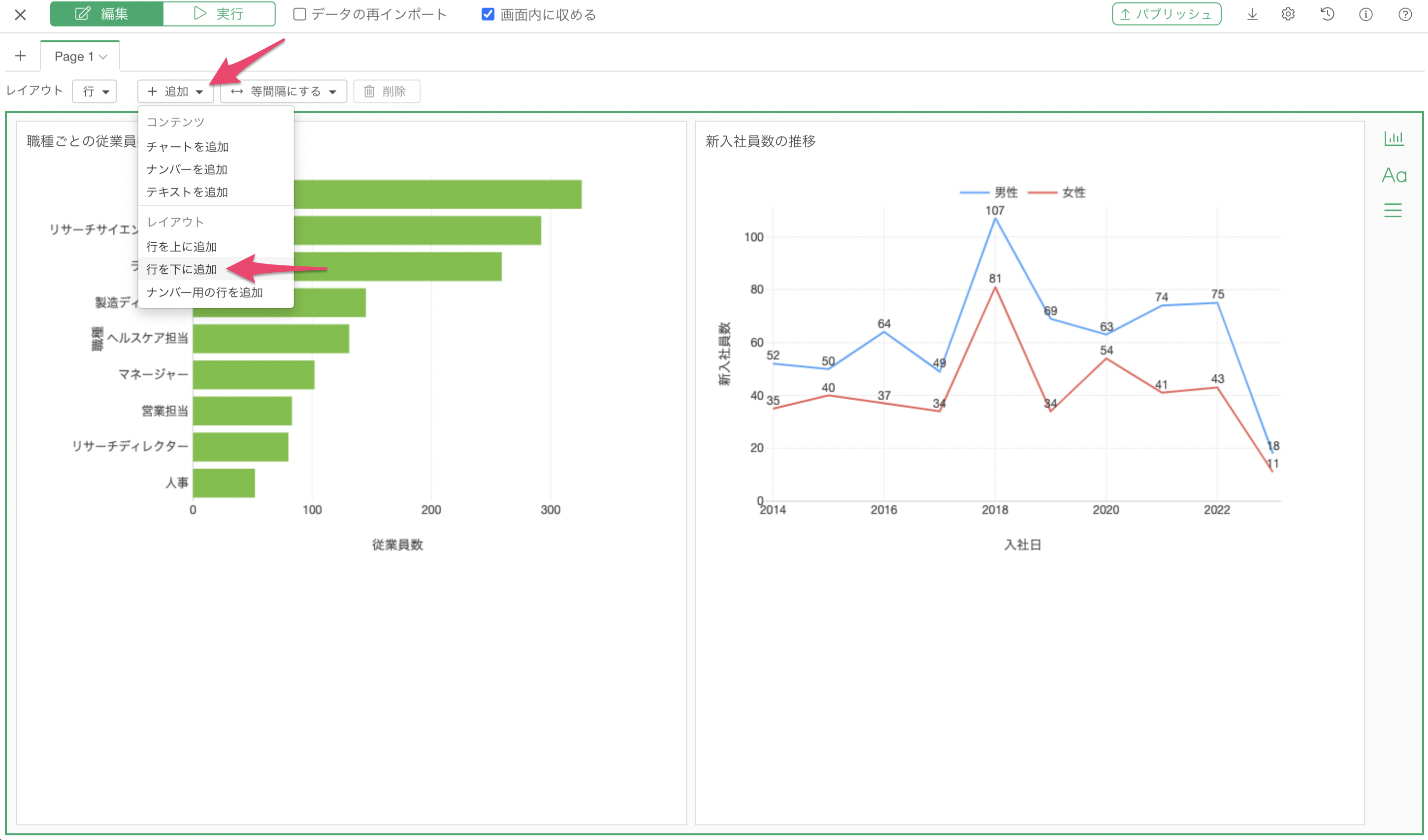
追加ボタンから「行を下に追加」を選択します。

空の行が追加されていることがわかります。

新しく作られた行から「チャートを追加」をクリックして、チャートを追加します。

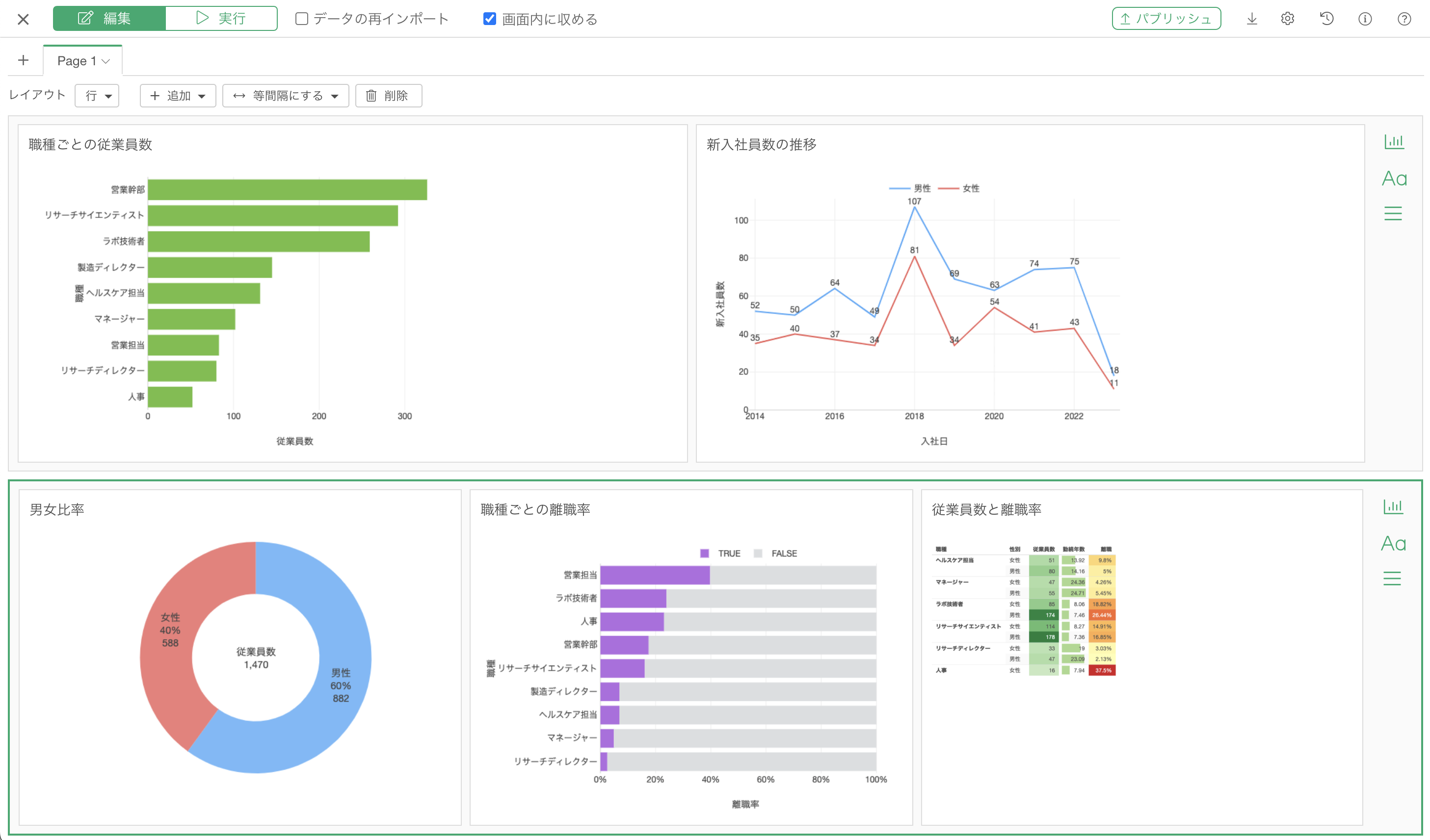
2行目に以下のようにチャートを3つ追加します。

チャートの位置の変更
追加したチャートの位置を変えたい場合、ドラッグ&ドロップで簡単に位置を変えることが可能です。
例えば、2行目にあるピボットテーブルのチャートの位置を最後(一番右)に持っていきたいとします。

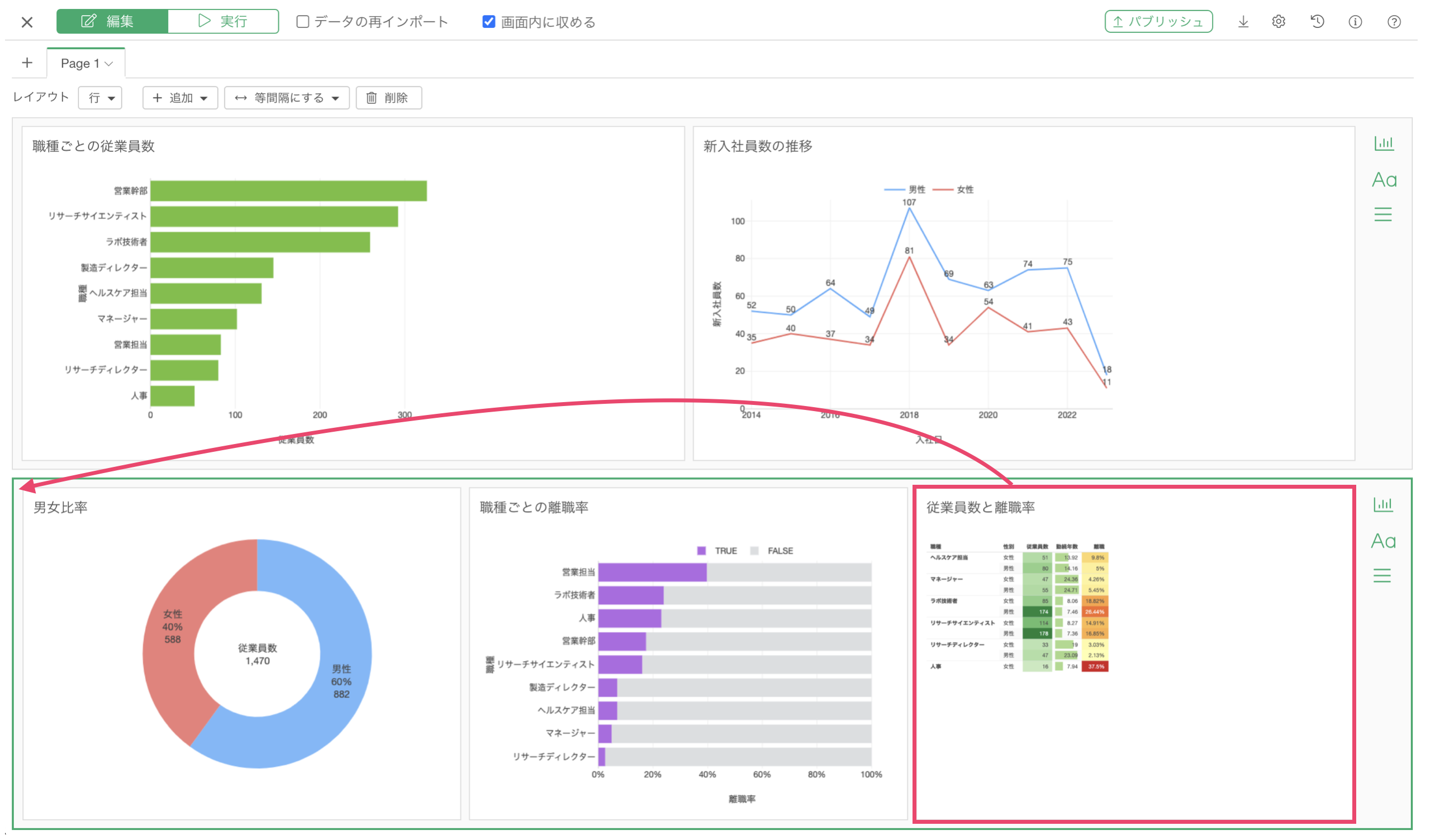
位置を変更したいチャートをクリックして、チャートの周りに緑の枠が表示されるようにします。(この状態がチャートが選択されている状態を表します。)

次に、チャートの位置を変更したいところにドラッグ&ドロップで位置を変更します。この時に、チャートのドロップ先を示す緑色の垂直の線が表示されていることを確認してください。

これによって、チャートの位置を変更することができました。

幅、高さの調整
それぞれの列の幅はチャートの間をクリックし、ドラッグ&ドロップで自由に変えることができます。

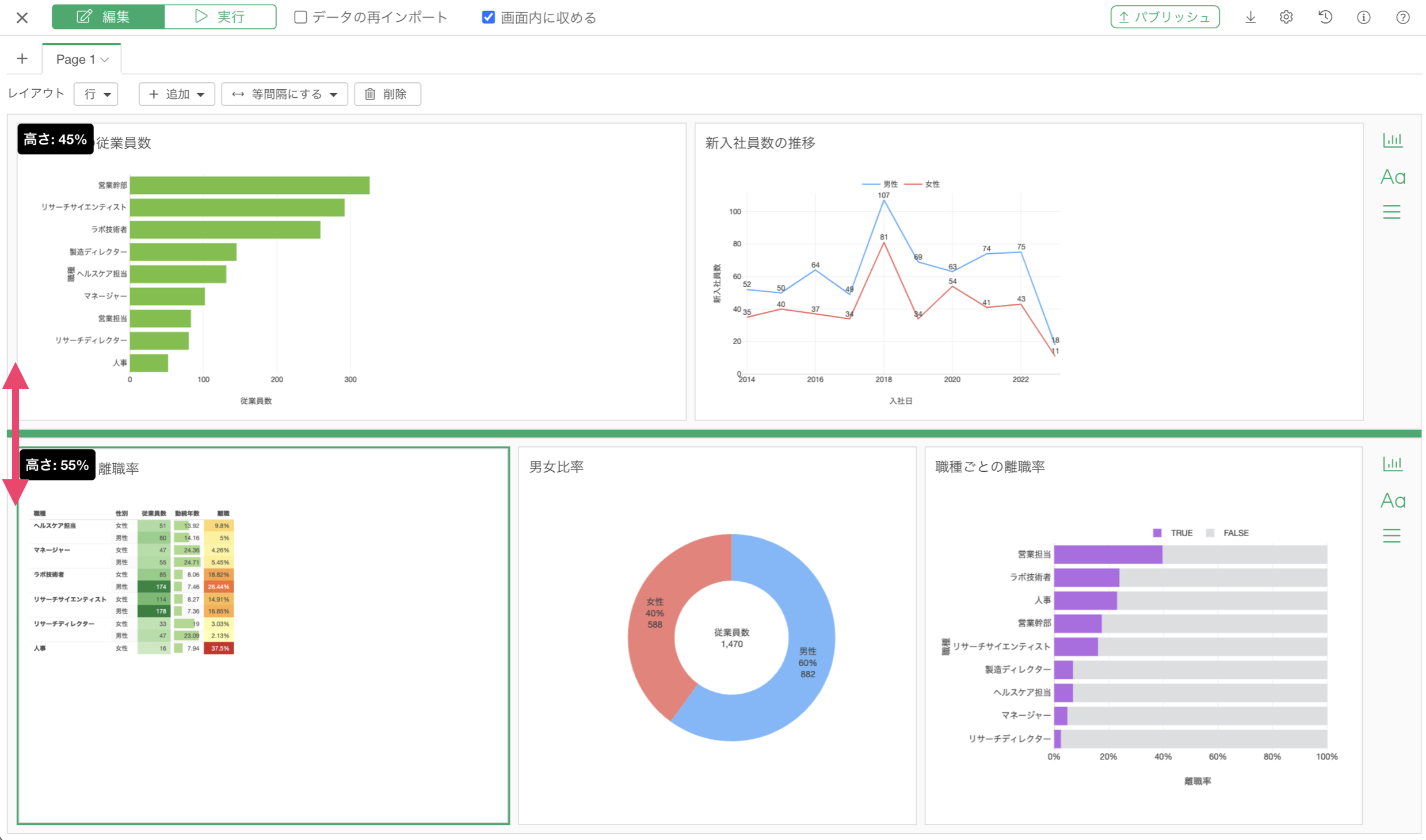
また、各行の高さもドラッグ&ドロップで自由に変えることができます。

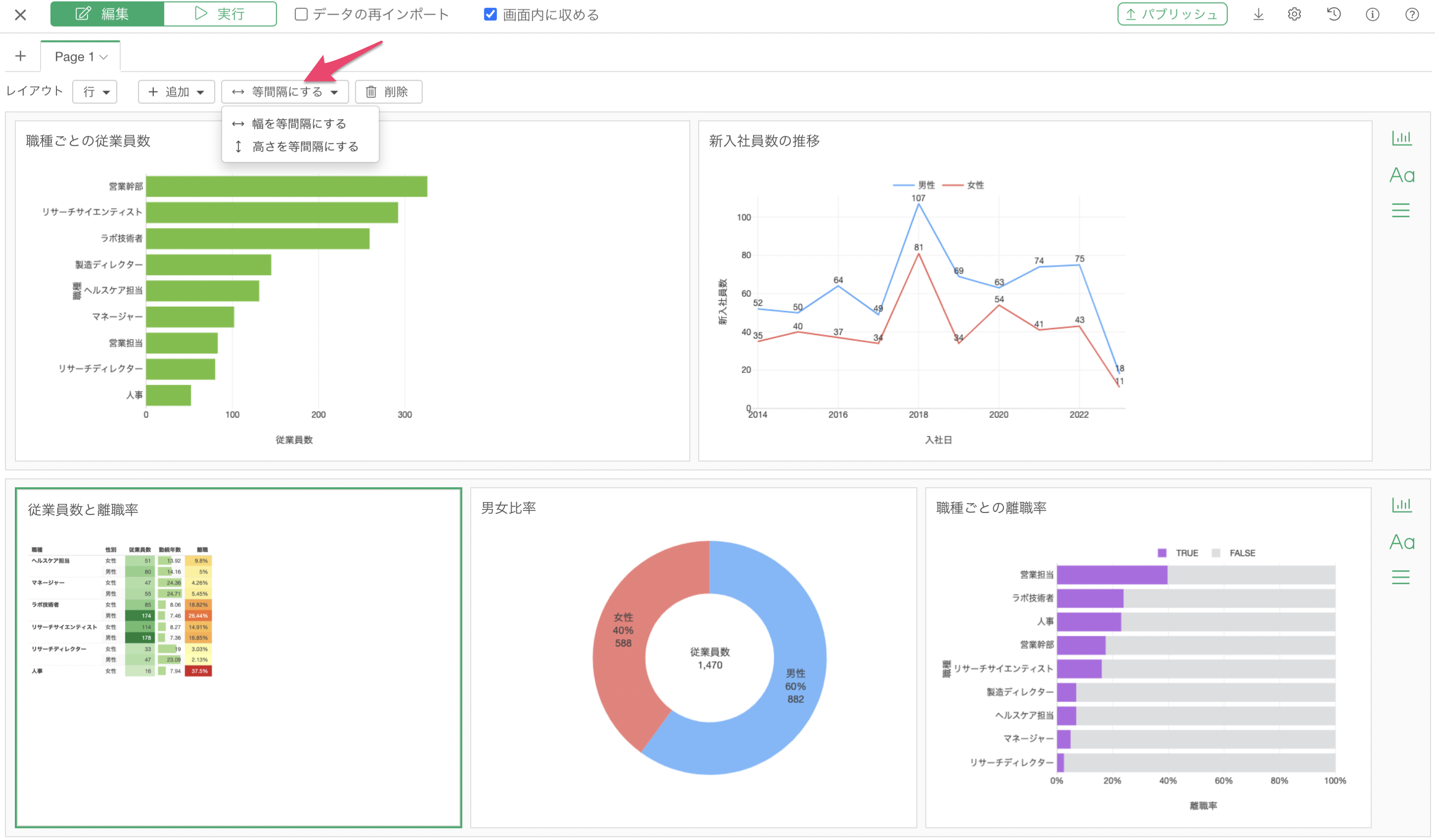
各チャートの「列の幅」や「高さ」を等間隔に設定したいときは、「等間隔にする」ボタンから行うことができます。

行レイアウトと列レイアウト
ダッシュボードのレイアウトには「行」と「列」の2つのタイプがあり、デフォルトでは「行」レイアウトになっています。
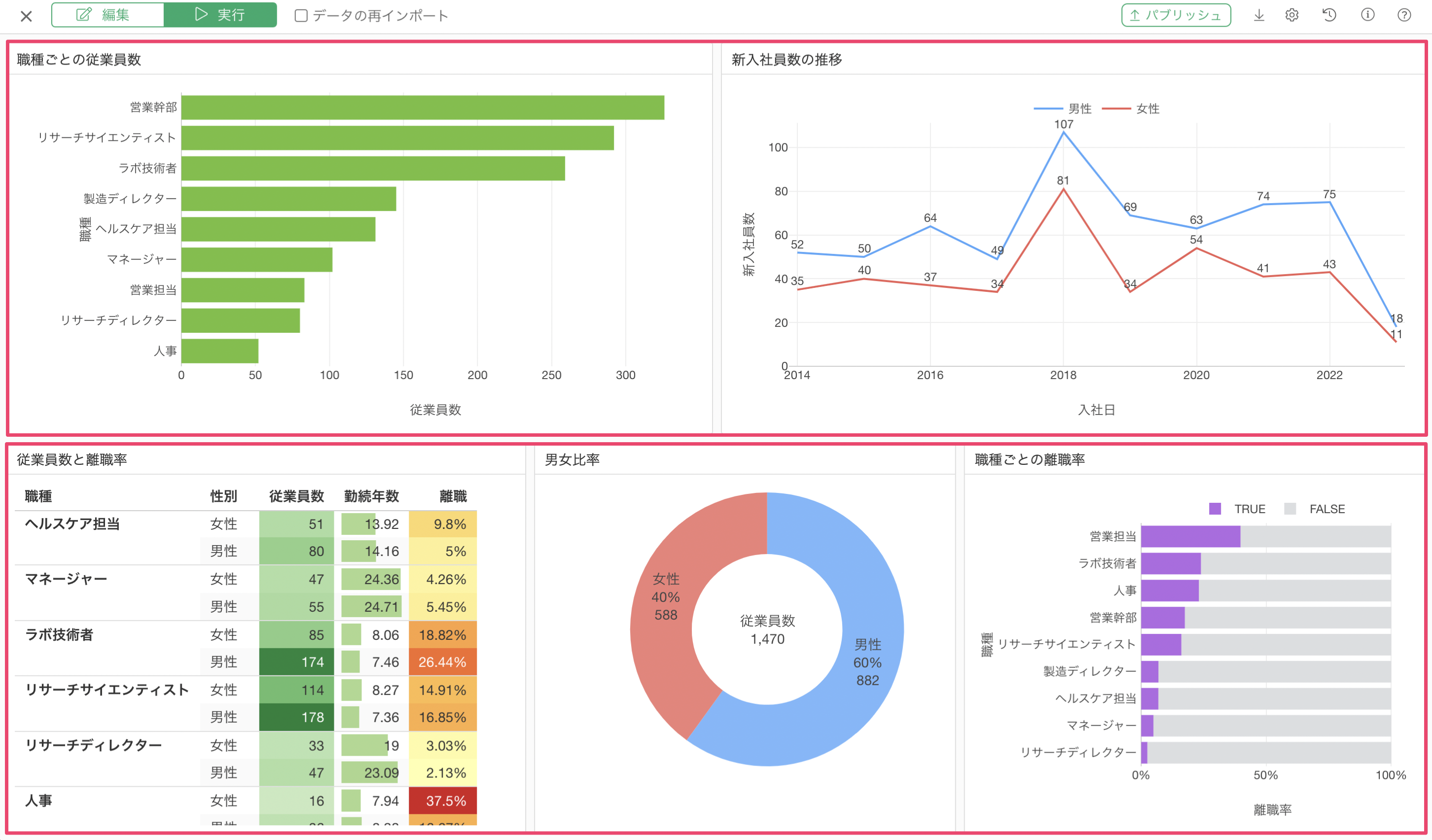
「行」レイアウトを選ぶと、下記のように「行」単位でレイアウトをデザインできます。

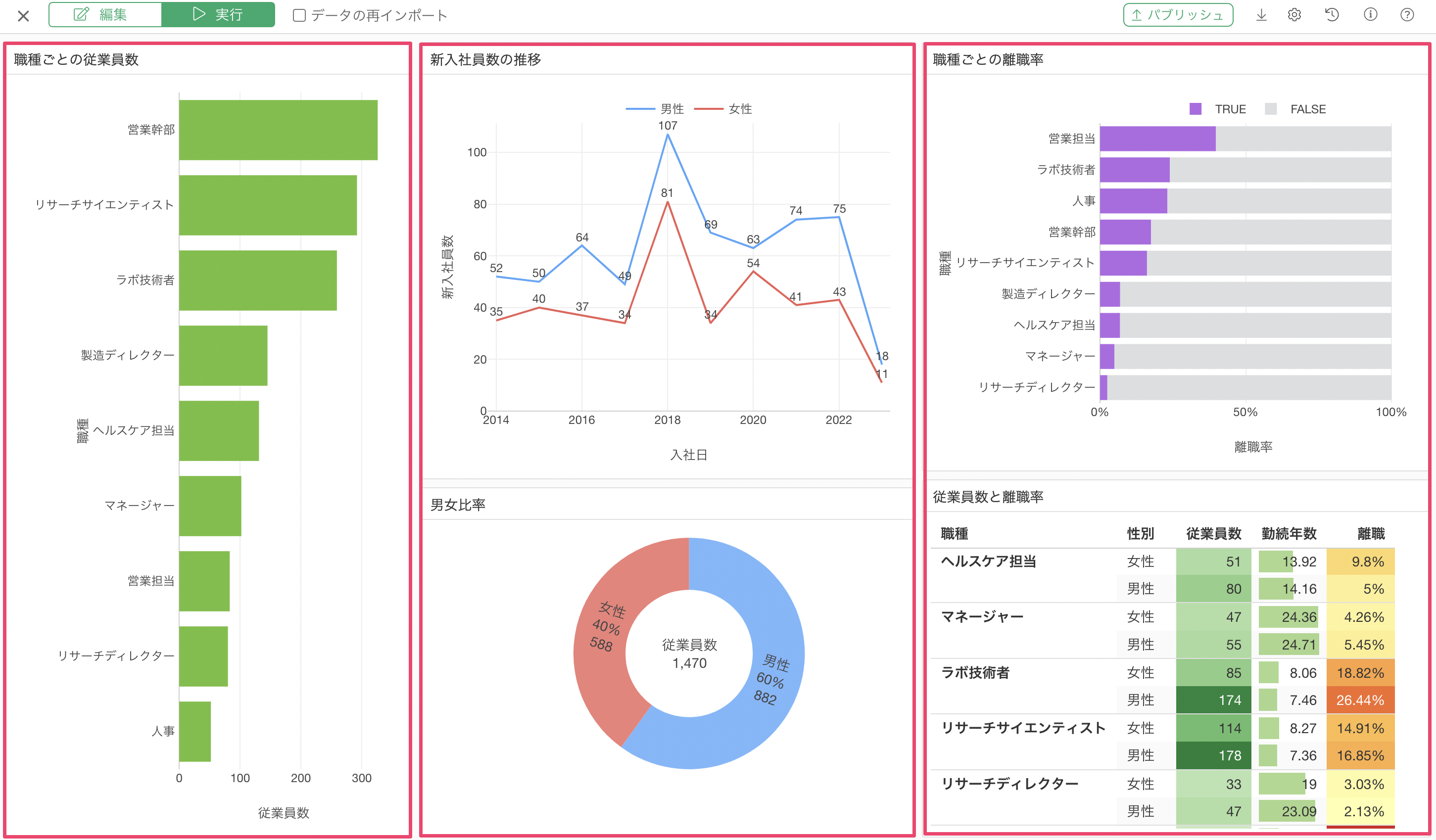
「列」レイアウトを使うと、下記のように「列」単位でレイアウトをデザインできます。

レイアウト・メニューから行、列を指定できます。

5. テキストの追加
ダッシュボードの中に、テキストボックスを追加して、ダッシュボードの説明や使い方、データの説明などを自由に記述していくことができます。
チャートの行の右のメニューにある「テキストを追加」のボタンをクリックします。

テキストボックスが追加されたため、「テキストを編集」をクリックします。

ノートエディタと同様に、見出しの追加や箇条書きなどの操作をツールバーから簡単に行うことができます。

このとき、タイトルのチェックボックスが付いていると、タイトルがテキストボックス上に表示されます。

チェックボックスを外すとタイトルが非表示になります。

テキストボックスをクリックして選択することで、チャートと同様にドラッグ&ドロップで表示位置を変更できます。

6. ナンバーの追加
ダッシュボードの最も一般的な使用法は、ビジネスの指標または KPIをモニタリングすることです。 Exploratory では、「ナンバー」チャートを用いて指標を表示できます。

サンプルのプロジェクトでは、これらの「ナンバー」はすでに作成されており、チャート・ビューから確認できます。

なお、ナンバーのチャートでは、データを加工することなく昨年同月比などの情報をサブの指標として表示させられます。詳細はこちらをご参照ください。

ナンバーの行を追加するため、「追加」ボタンから「ナンバー用の行を追加」を選択します。

ナンバーの行が追加されました。このナンバーの行は「ナンバー」チャート、または「テキスト」のみが追加できる行になります。

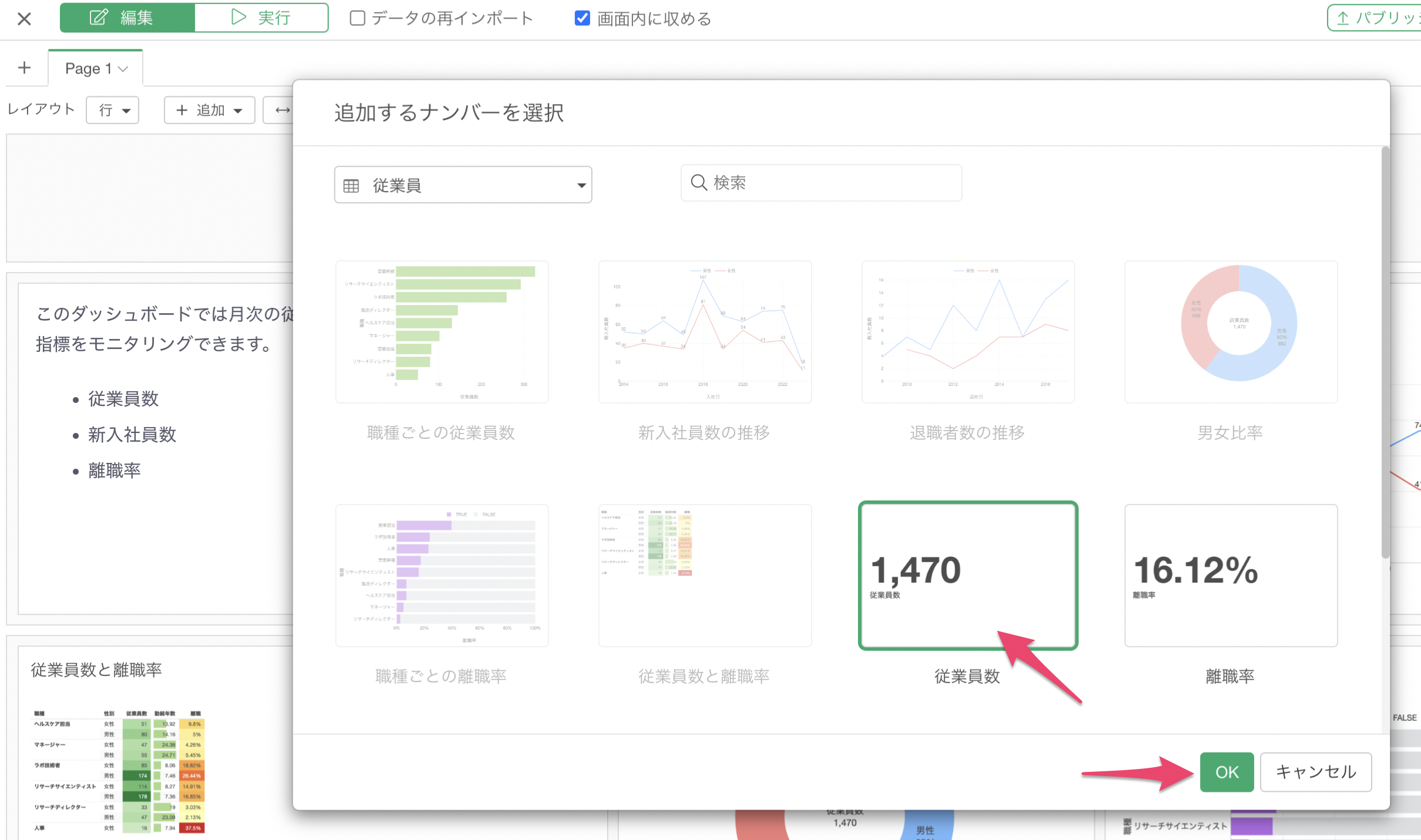
ナンバーを追加するため、「ナンバーを追加」をクリックします。

「売上」のナンバーを選び、OKボタンをクリックします。

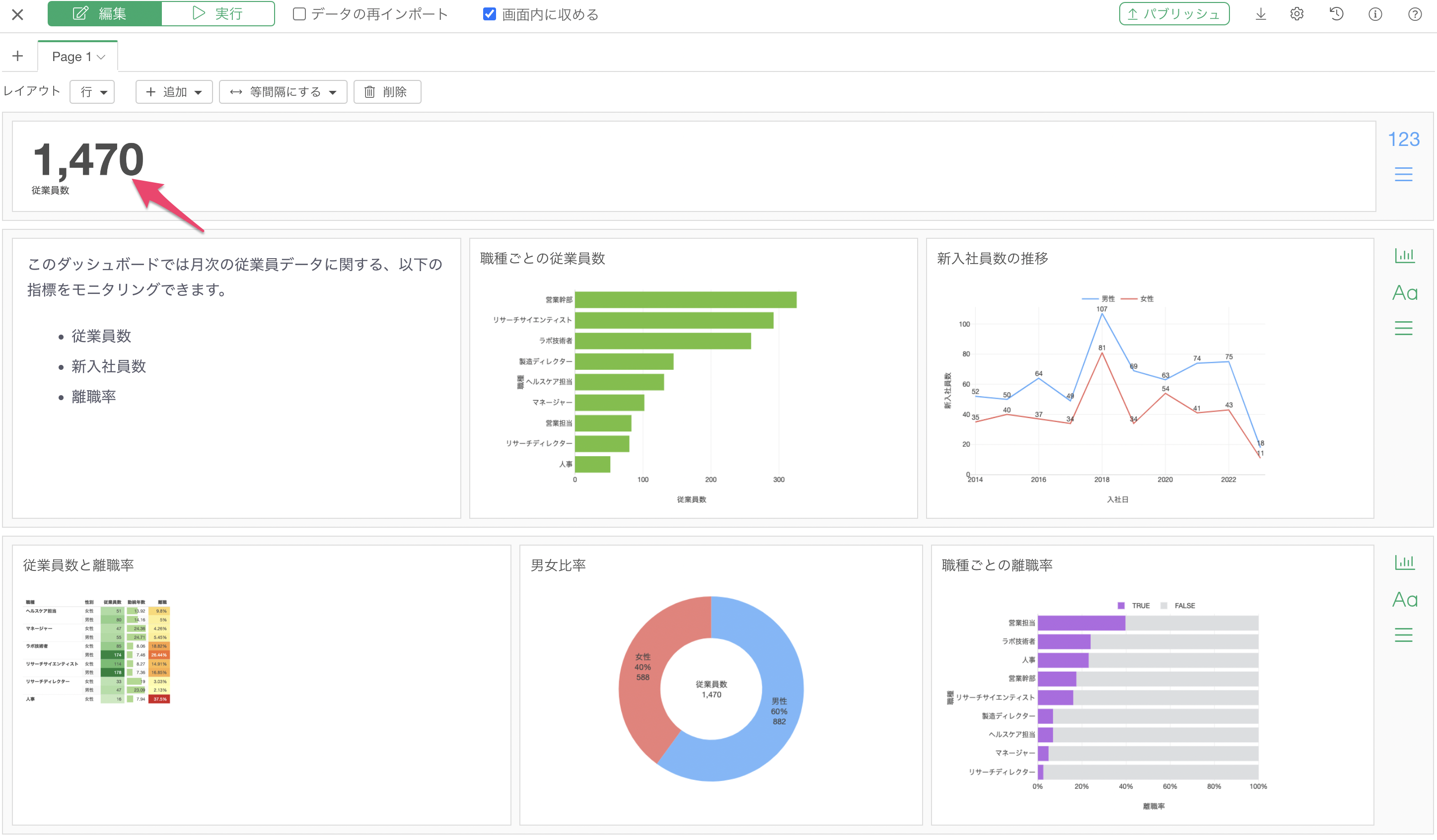
これにより、「売上」のナンバーを追加することができました。

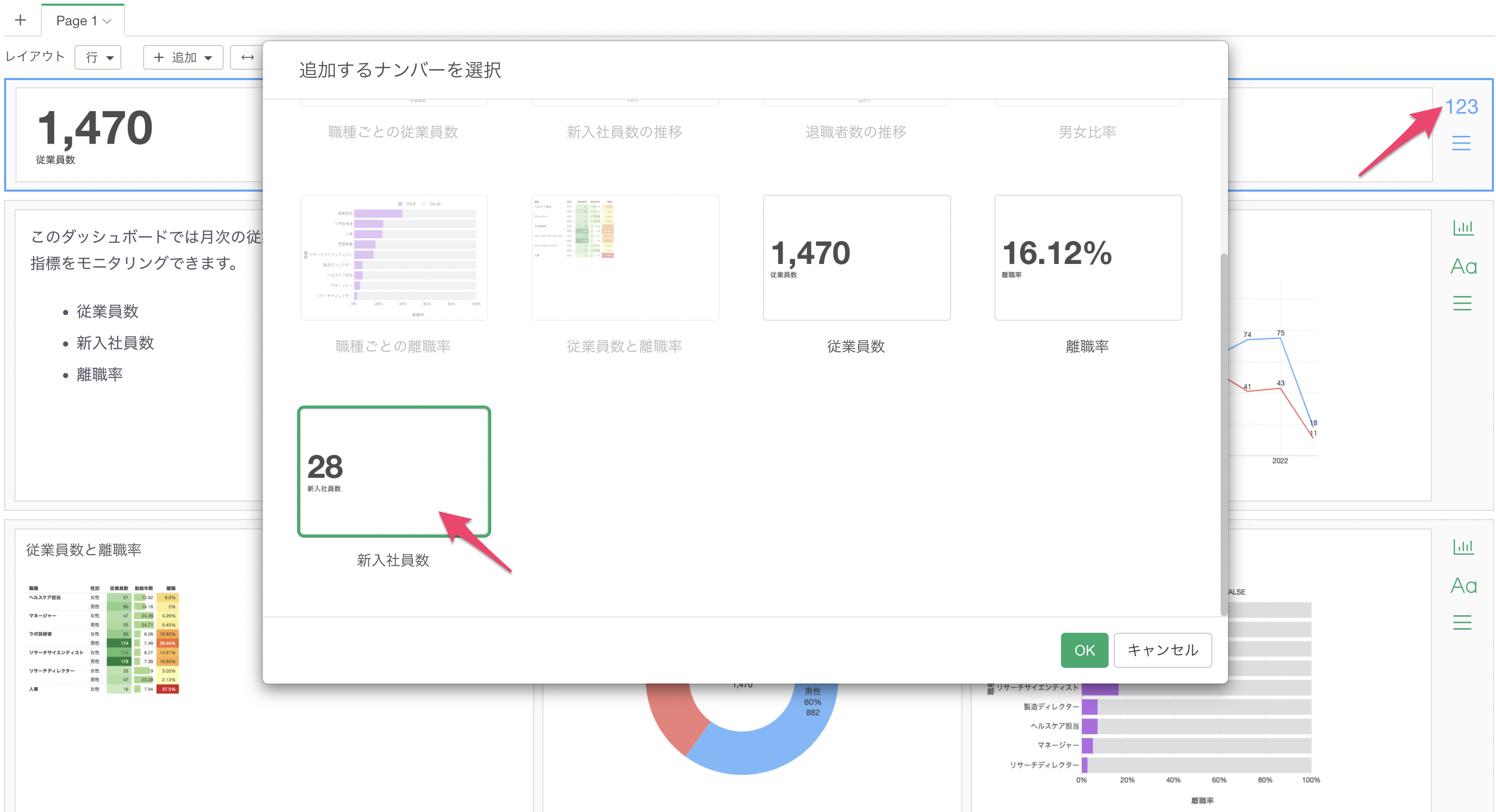
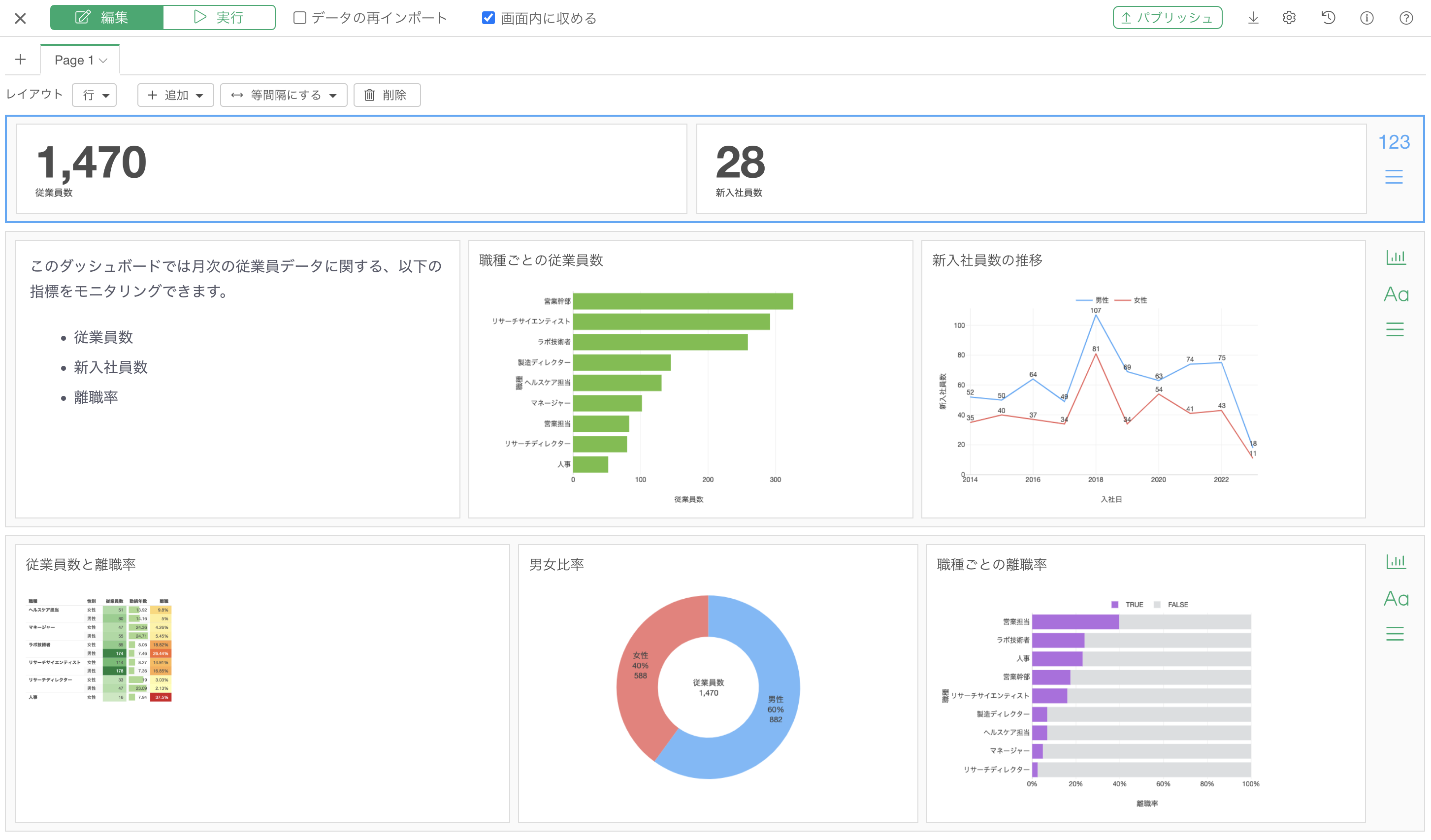
同じように、注文件数と返品率のナンバーも追加します。

ダシュボードを実行するとナンバーを追加したダッシュボードの出力結果を確認できます。

7. インタラクティブ・フィルター
ダッシュボードで表示するデータを絞り込みたい場合、チャートの中のグループをクリックすることで簡単に絞り込むことがで、この機能をインタラクティブ・フィルターと呼びます。
例えば、「女性」のデータのみに絞り込みたいため、パイチャートの「女性」をクリックします。

これによって、ダッシュボード内の他のチャートやナンバーにて「コンシューマー」のデータのみに絞り込んだ結果が表示されるようになります。
例えば、元々の売上は「$503,144」でしたが、「$273,684」に変わっていることがわかります。さらに、売上のトレンドも「コンシューマー」のみの結果に変わります。

インタラクティブ・フィルターを解除したいときには、適用したフィルターの箇所をクリックします。

インタラクティブ・フィルターの使い方の詳細は、こちらをご覧ください。
8. 詳細データの表示
ダッシュボードを共有された人の中には、チャートの中身の詳細なデータを知りたいことがあります。例えば、このチャートを構成している、顧客や売上の情報の詳細を知りたいといった時です。
そういった時には、ダッシュボード内のチャートの特定のグループをクリックし、チャートの右上に表示される「テーブル」ボタンをクリックします。

これにより「詳細データの表示」のダイアログが表示され、グループに属するデータを「テーブル形式」で確認できます。

9. パブリッシュと共有
ダッシュボードをExploratoryサーバーにパブリッシュすることで、他の人と簡単に安全に共有したり、またダッシュボードのデータ更新を自動化することができるようになります。
それでは、ダッシュボードをExploratoryのサーバーにパブリッシュしてみましょう。
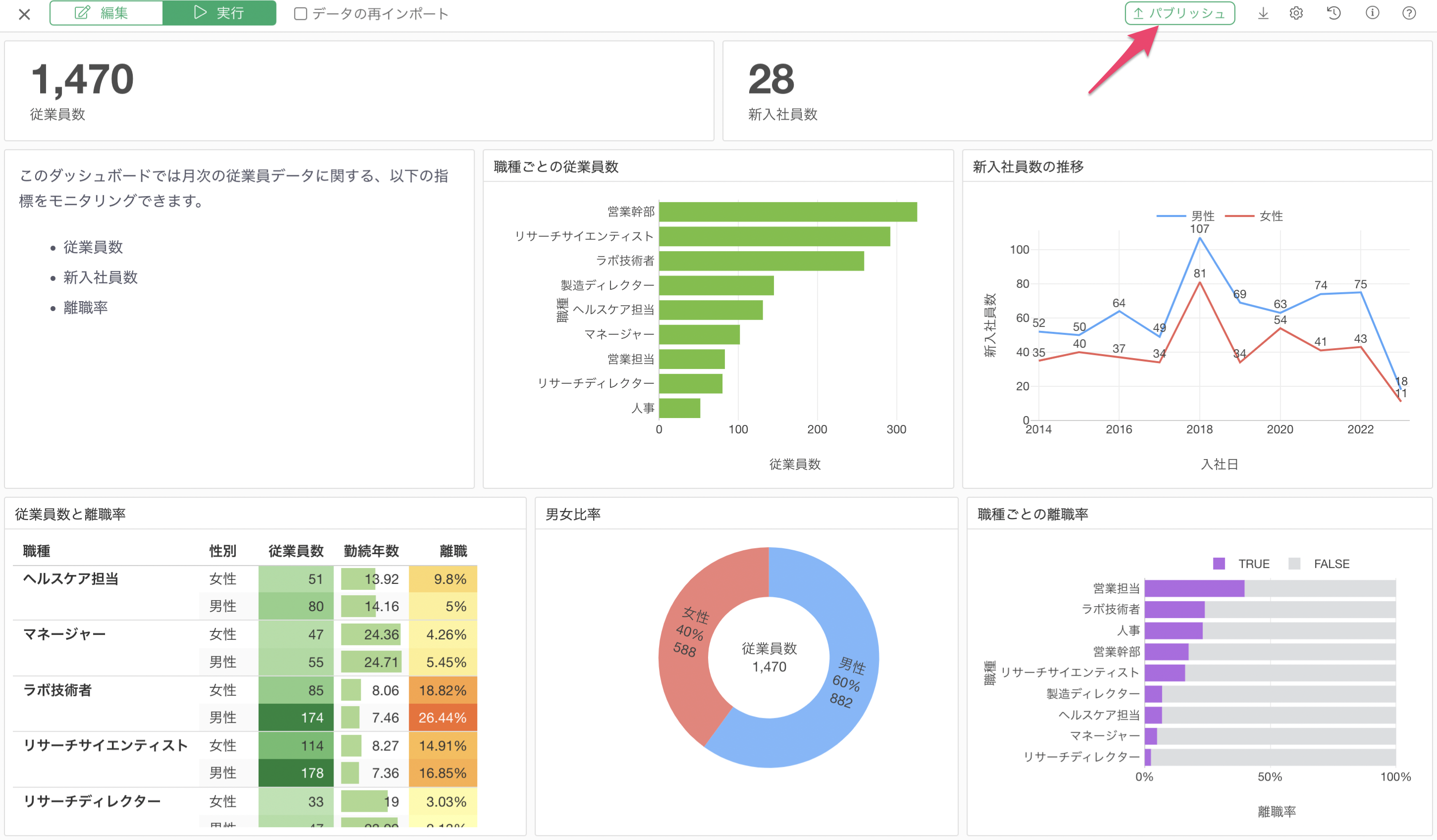
ダッシュボードを実行した状態で、「パブリッシュ」ボタンをクリックします。

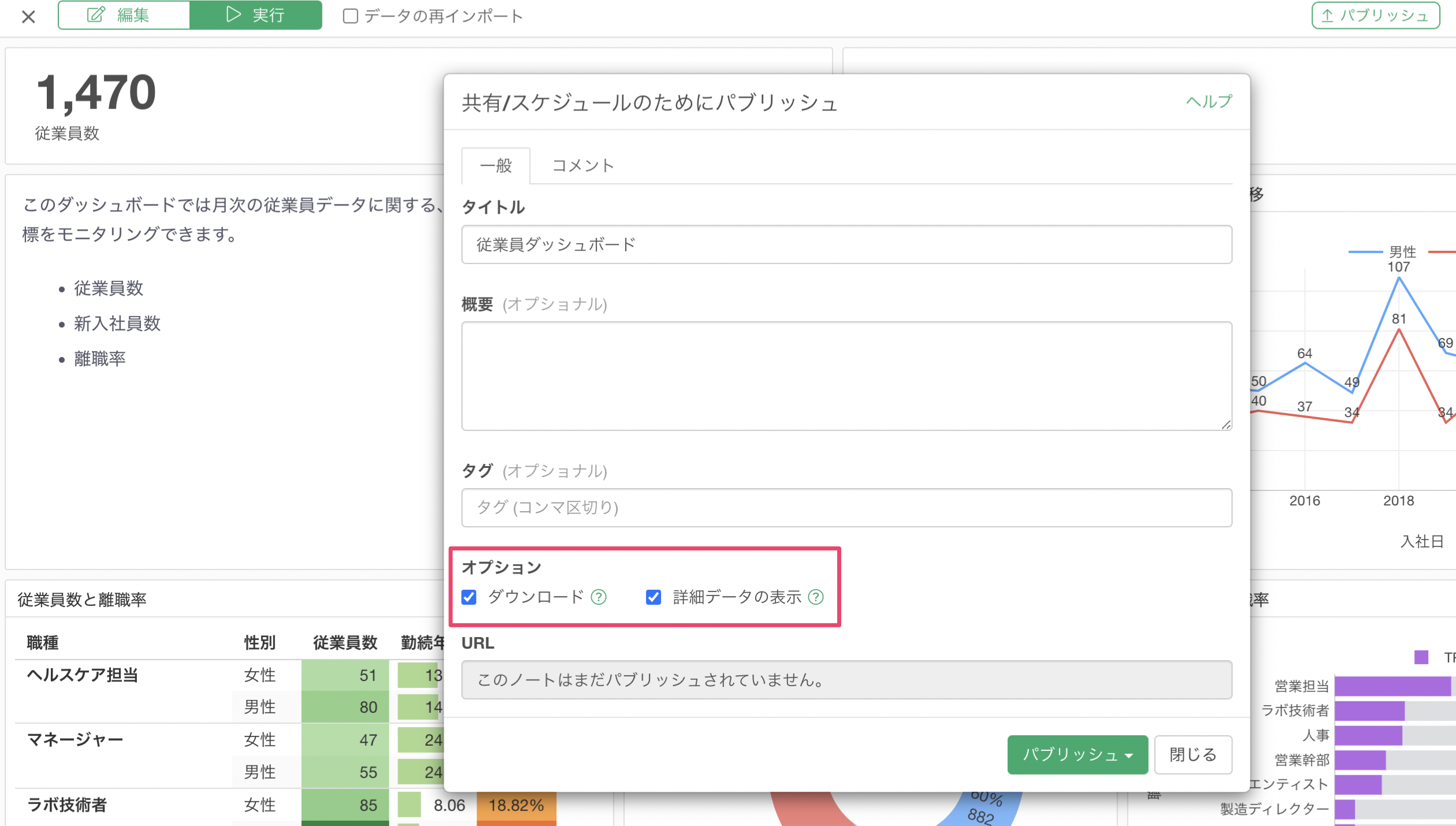
パブリッシュのダイアログが表示され、以下の内容を設定できます。オプションはそれぞれ下記の用途で使用ができます。
- タイトル
- 概要
- タグ

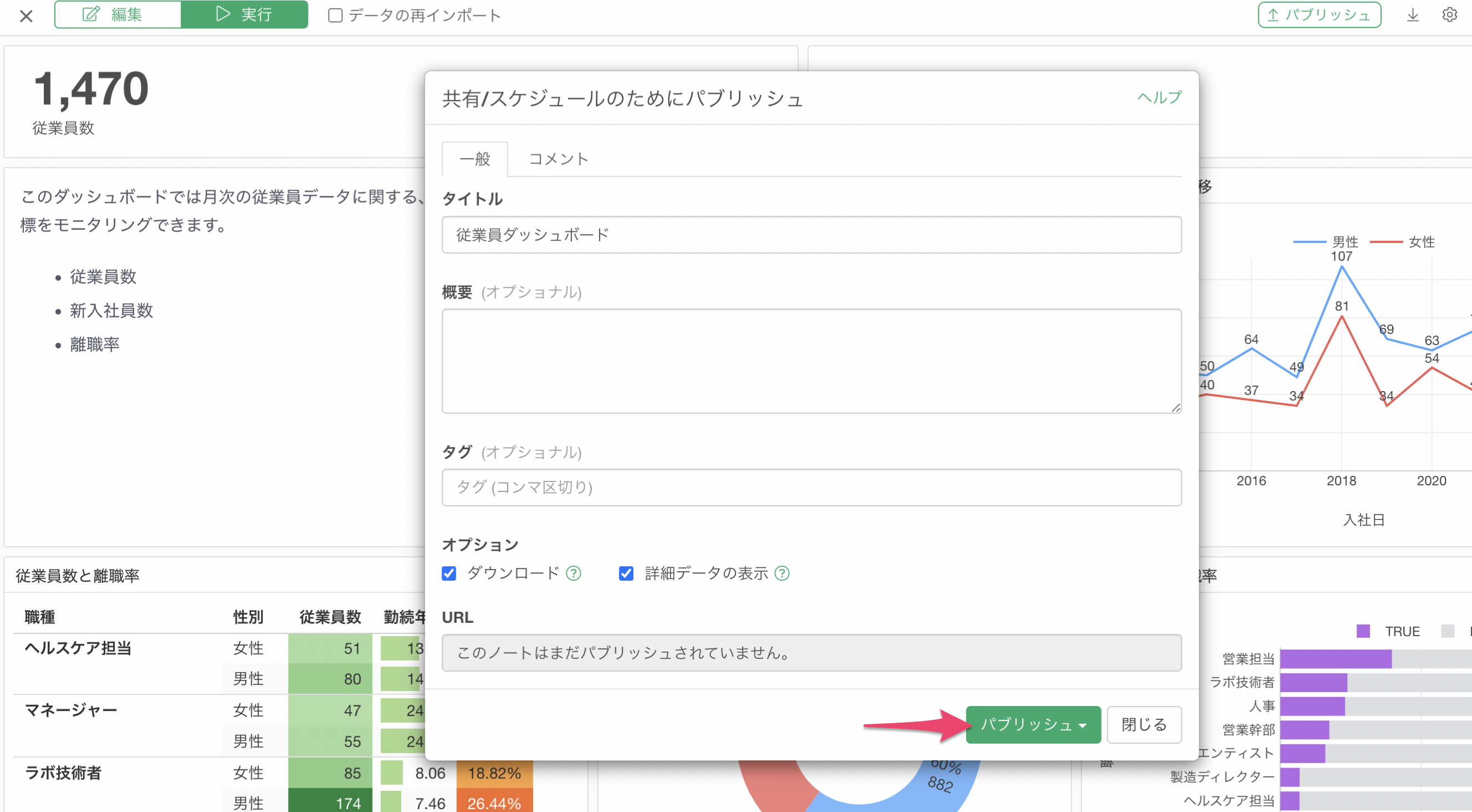
ダッシュボードを設定できたら、「パブリッシュ」のボタンをクリックします。

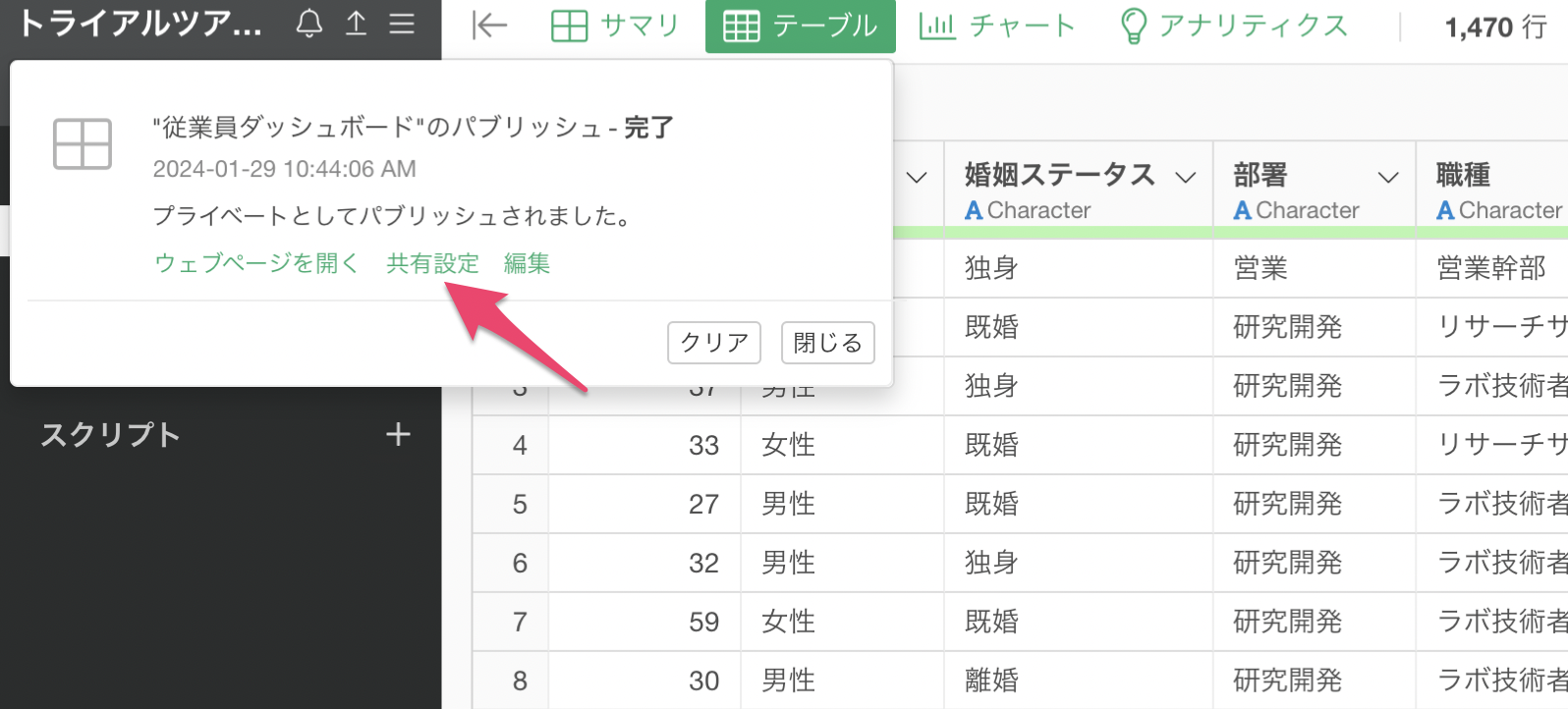
Exploratoryのサーバーにダッシュボードのパブリッシュが完了すると、メインのウィンドウで下記のように通知がポップアップとして表示されます。

デフォルトでは自分だけの閲覧が可能なプライベートな状態でパブリッシュされますが、他の人に共有したい場合は「共有」をクリックします。

これにより、ブラウザからパブリッシュされたダッシュボードを表示することができ、共有のためのダイアログが表示されます。

「To」のセクションに共有したい人のメールアドレス、またはチーム名を入力します。

チーム機能について詳しく知りたい方は、こちらの資料をご覧ください。
メールアドレスで共有する場合は、共有される人はExploratoryのアカウントが必要になります。招待された人がExploratoryのアカウントを持っていない場合、アカウントを作成するためのリンクが招待メールに含まれます。アカウントの作成は無料です。
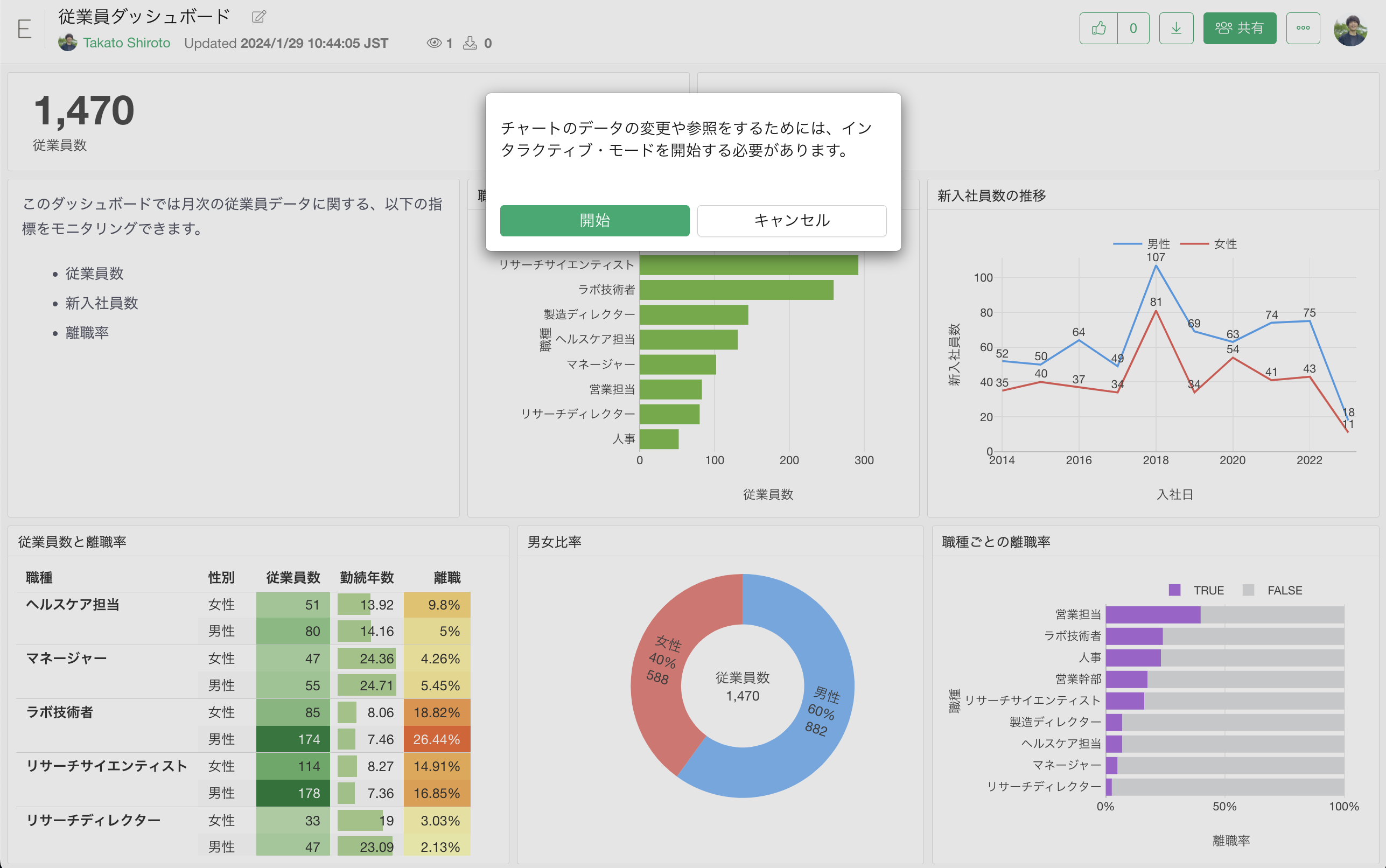
ダッシュボードでは、Exploratoryデスクトップと同じようにチャートやピボットテーブルをクリックして、ダッシュボード内のデータをフィルタできます。

Exploratoryの使い方のダッシュボード編は以上となります!
このチュートリアルではカバーできなかった機能が他にもたくさんあります。 ダッシュボードについてさらに詳しく知りたい方は、下記のセミナーをぜひ受講することをお勧めします。
- ダッシュボードの作り方 - リンク
10. ページを指定して開く
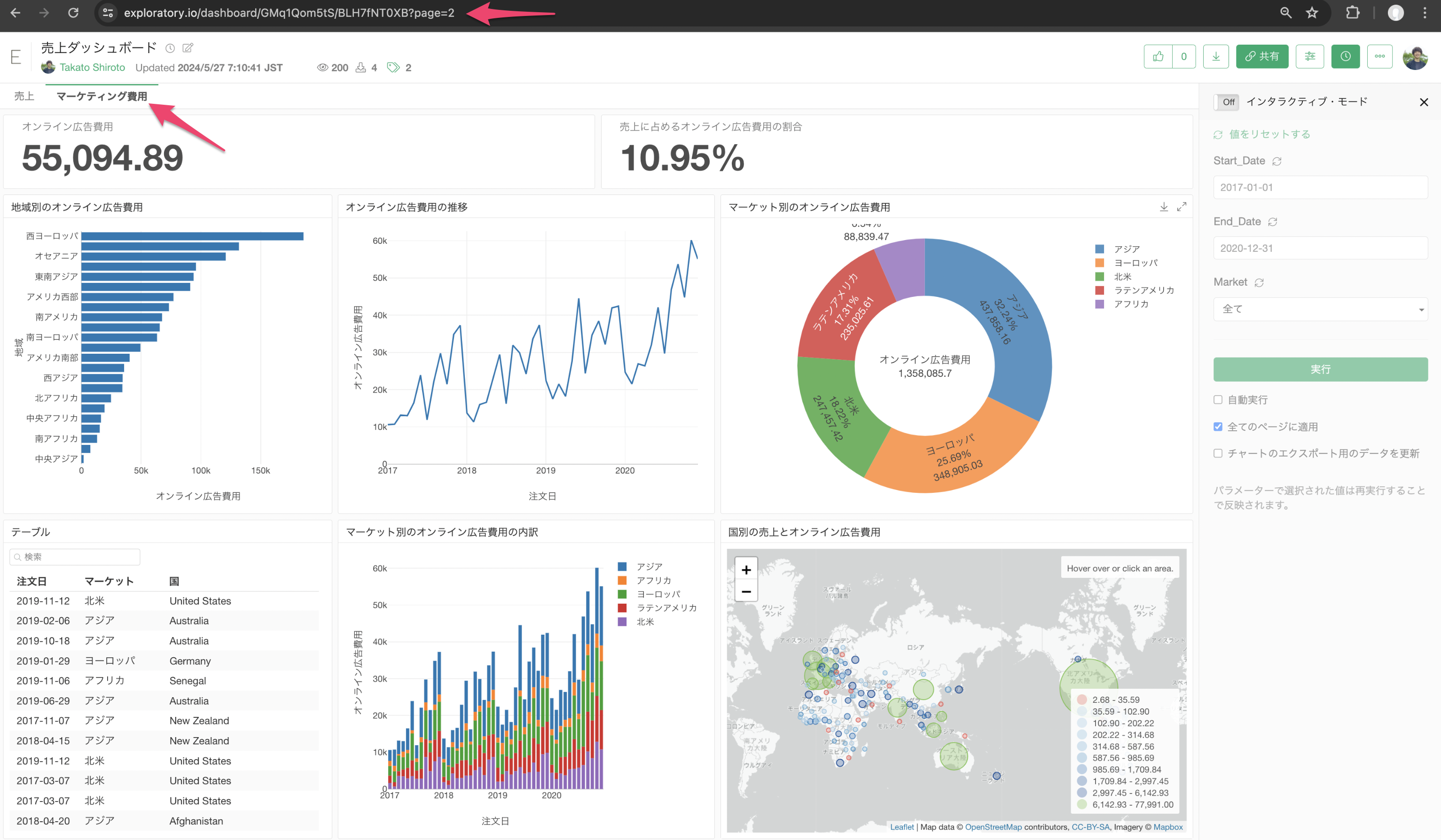
ダッシュボードを共有する際に、例えば2ページ目をデフォルトの表示としたいとします。
その場合は、ダッシュボードのURLの末尾に?page=2
と指定することで、2ページ目をデフォルトとして表示することができます。
https://exploratory.io/dashboard/GMq1Qom5tS/BLH7fNT0XB?page=2
インタラクティブ・チャート
「インタラクティブ・チャート」を利用すると、閲覧者が自分で見たいチャートを素早く確認でき、様々な視点からのデータの理解が可能です。
ダッシュボード内のチャート上部にあるヘッダーの中に「インタラクティブ・チャートを開く」ボタンをクリックします。

このボタンをクリックすることで、チャートの編集画面にアクセスすることができ、チャートタイプの変更はもちろん、軸の設定、フィルターの適用、リファレンスラインの追加など、デスクトップアプリケーションと同等の編集機能が利用できます。

パラメーター
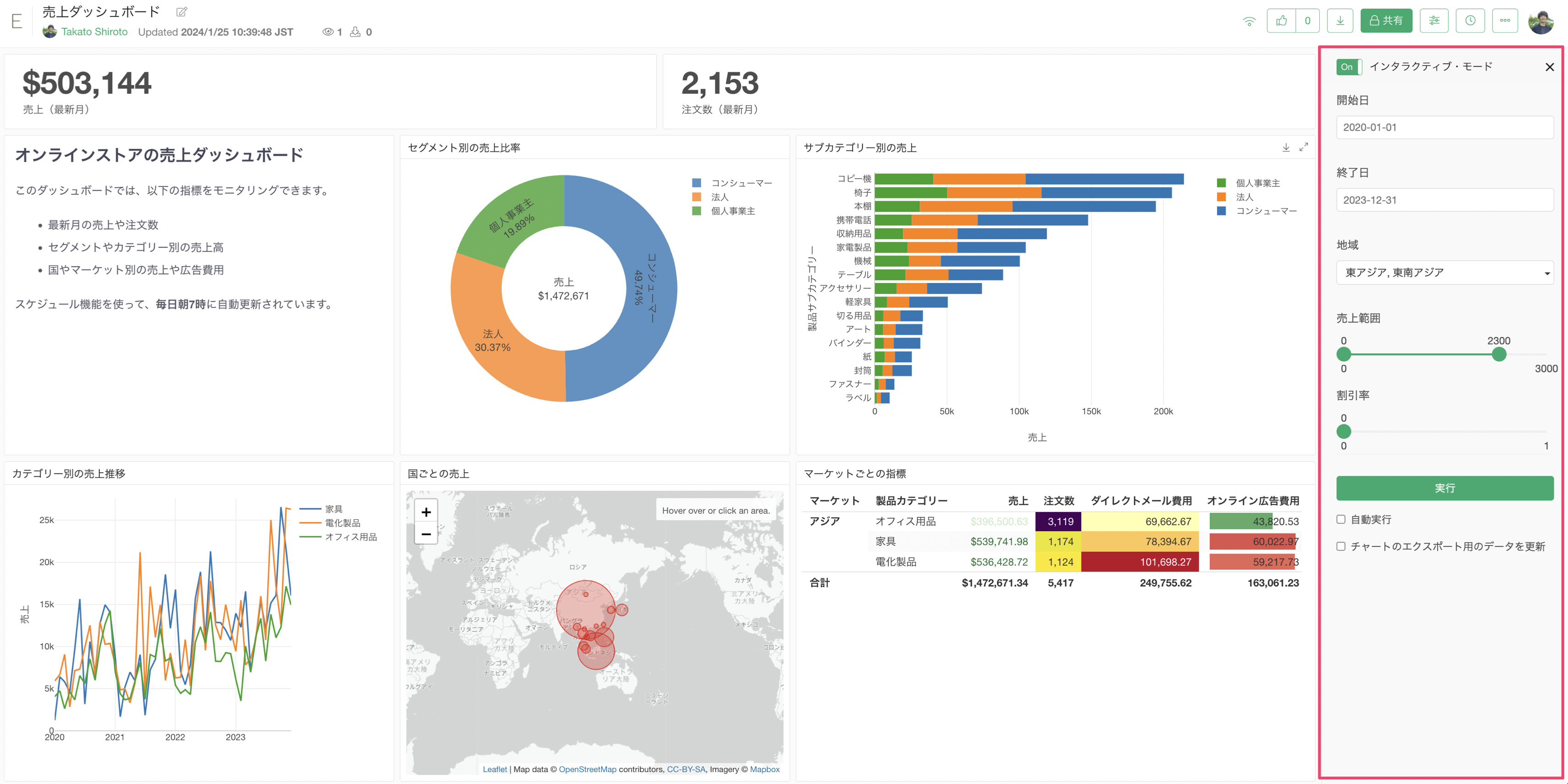
インタラクティブ・フィルターの機能では、クリックした特定のグループに絞り込んでチャートを表示することができましたが、日付の期間を指定したり、数値の範囲を指定するといったように、より柔軟にデータを絞り込みたい場合は「パラメーター」機能がおすすめです。
パラメーターはデータを絞り込む以外にも、計算方法やデータベースへのSQLクエリの内容を変えたりなど、ダッシュボードをよりインタラクティブなものにすることが可能です。

パラメーターの詳細は、こちらの資料をご覧ください。
データの再インポート
パブリッシュしているダッシュボードにて、データを再インポートして、最新のデータで結果を確認したいことがあります。
そういった時には、右上にあるメニューから「データ再インポート」を押すことで、データソースから再度データを取得して更新することが可能です。

注意点として、この機能はスケジュール機能と同じで、Exploratoryサーバーからデータにアクセスできるデータベース(例: BigQuery)やクラウドアプリケーション(例: Google Sheet、など)に限られています。
ダッシュボードの埋め込み
ダッシュボードはExploratoryノートやその他のサービスのWebページに埋め込むことができます。

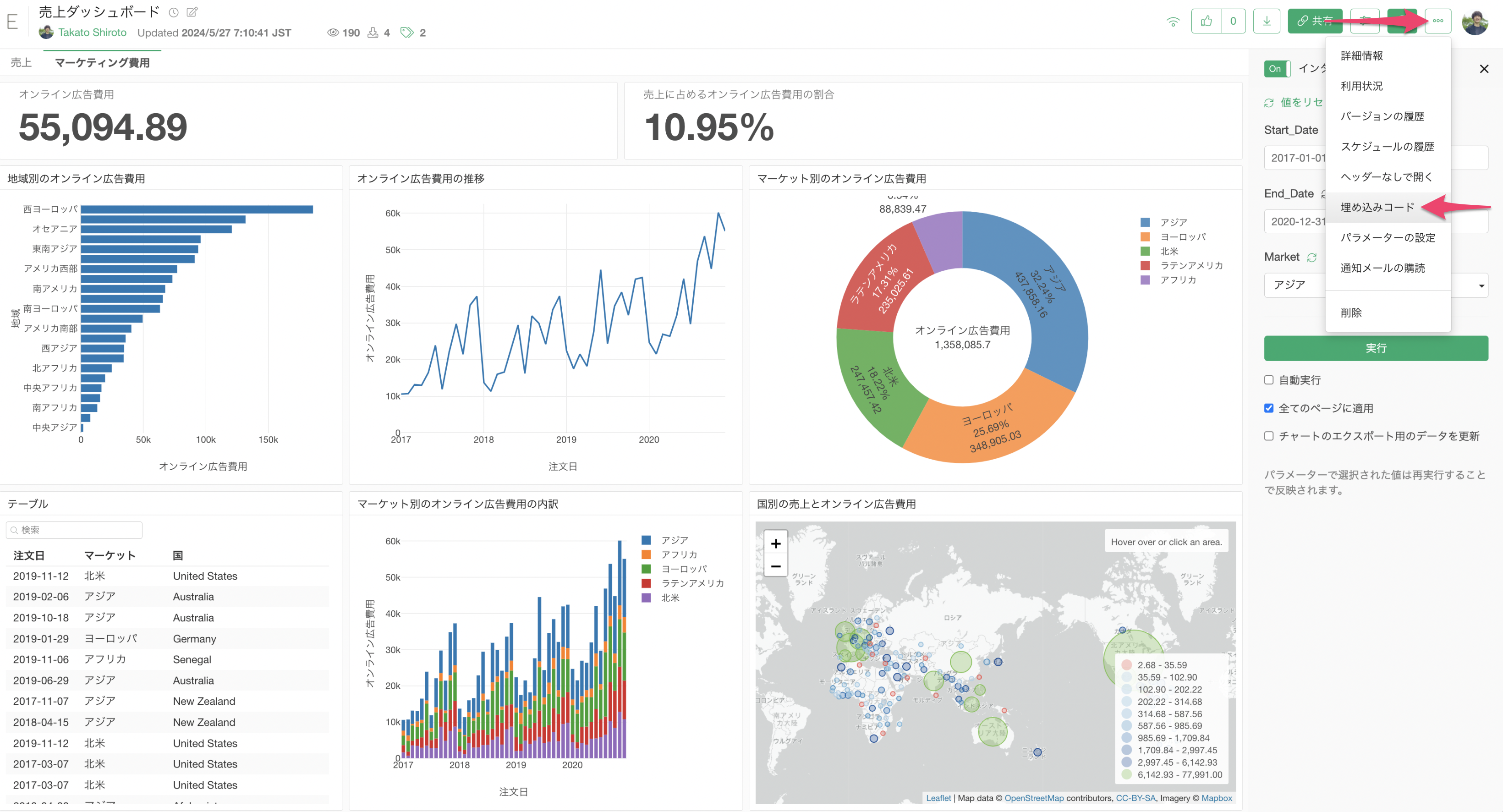
パブリッシュしたダッシュボードのメニューから「埋め込みコード」を選択します。

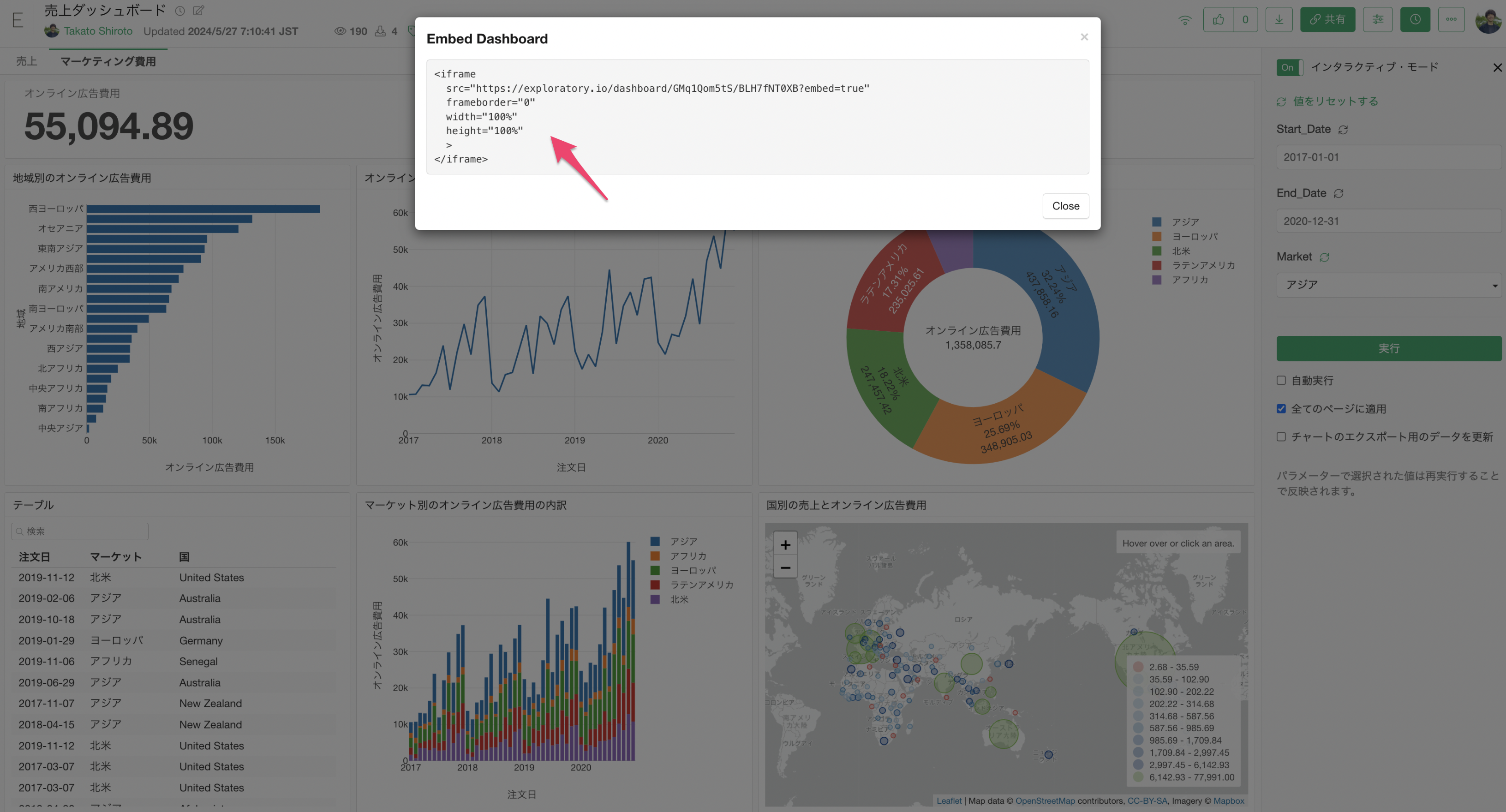
ダッシュボードの埋め込みコード(iframe)が表示されるため、このコードをコピーします。

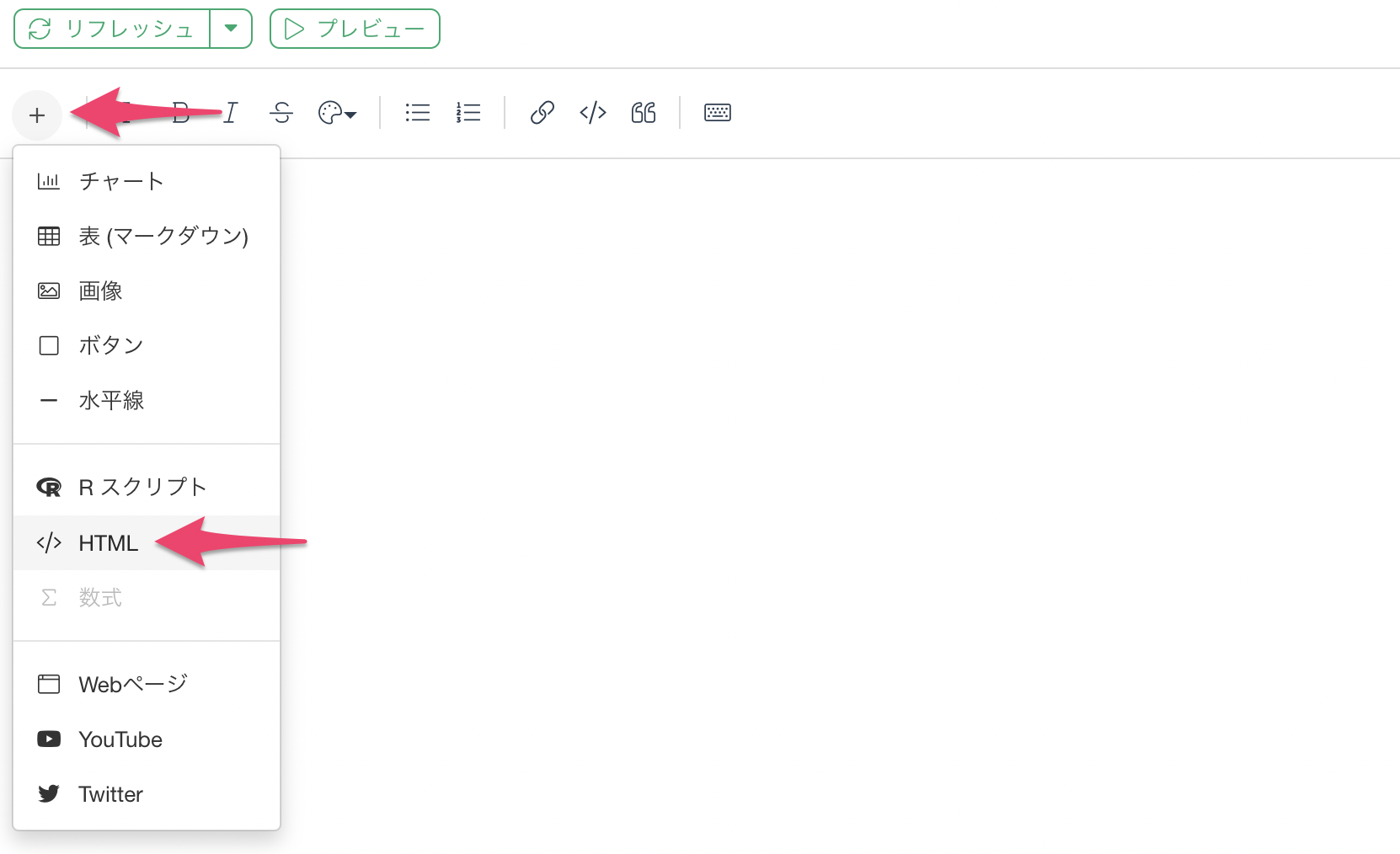
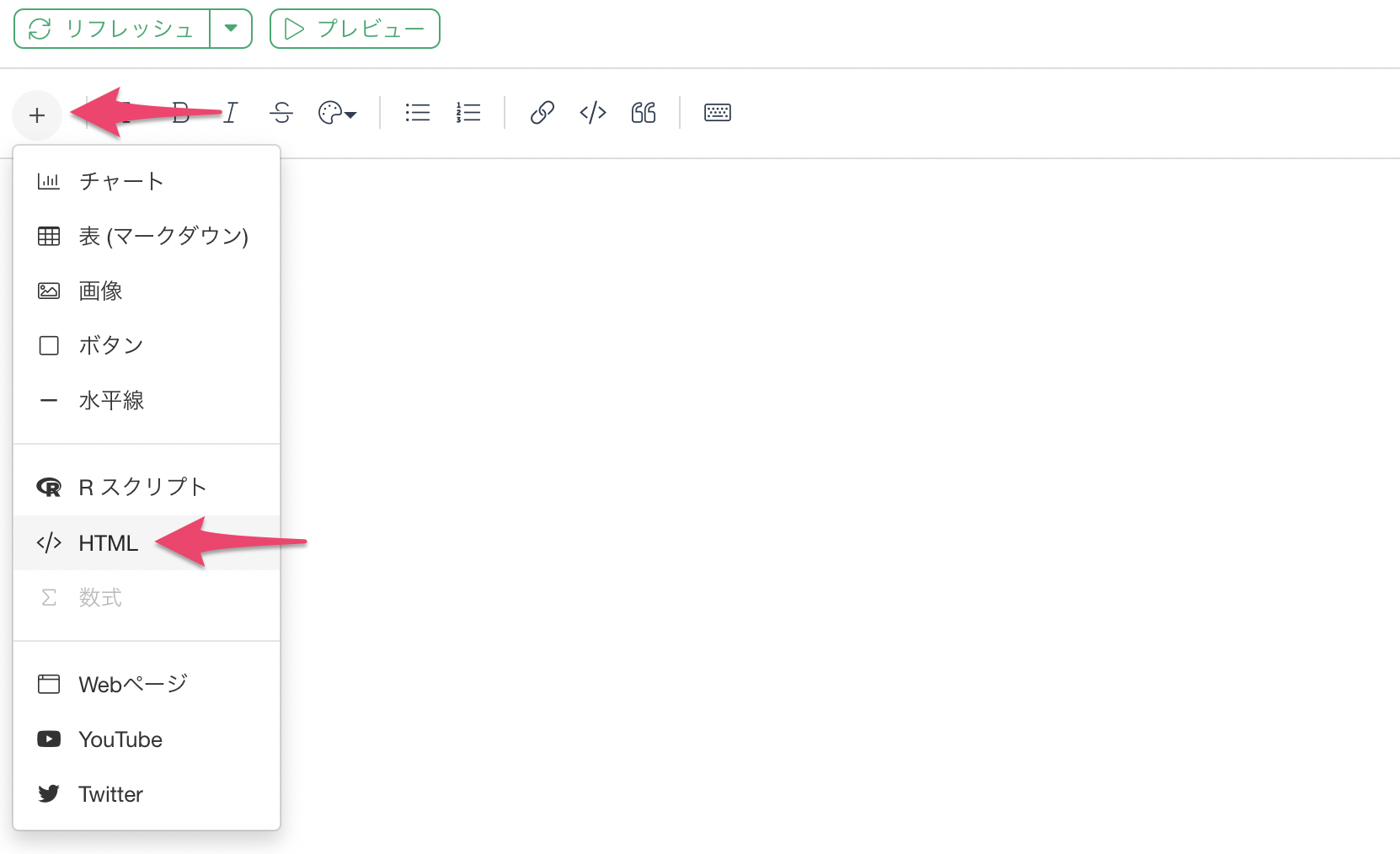
もしノートにダッシュボードを追加したい場合は、ノートのプラスボタンから「HTML」を選択します。

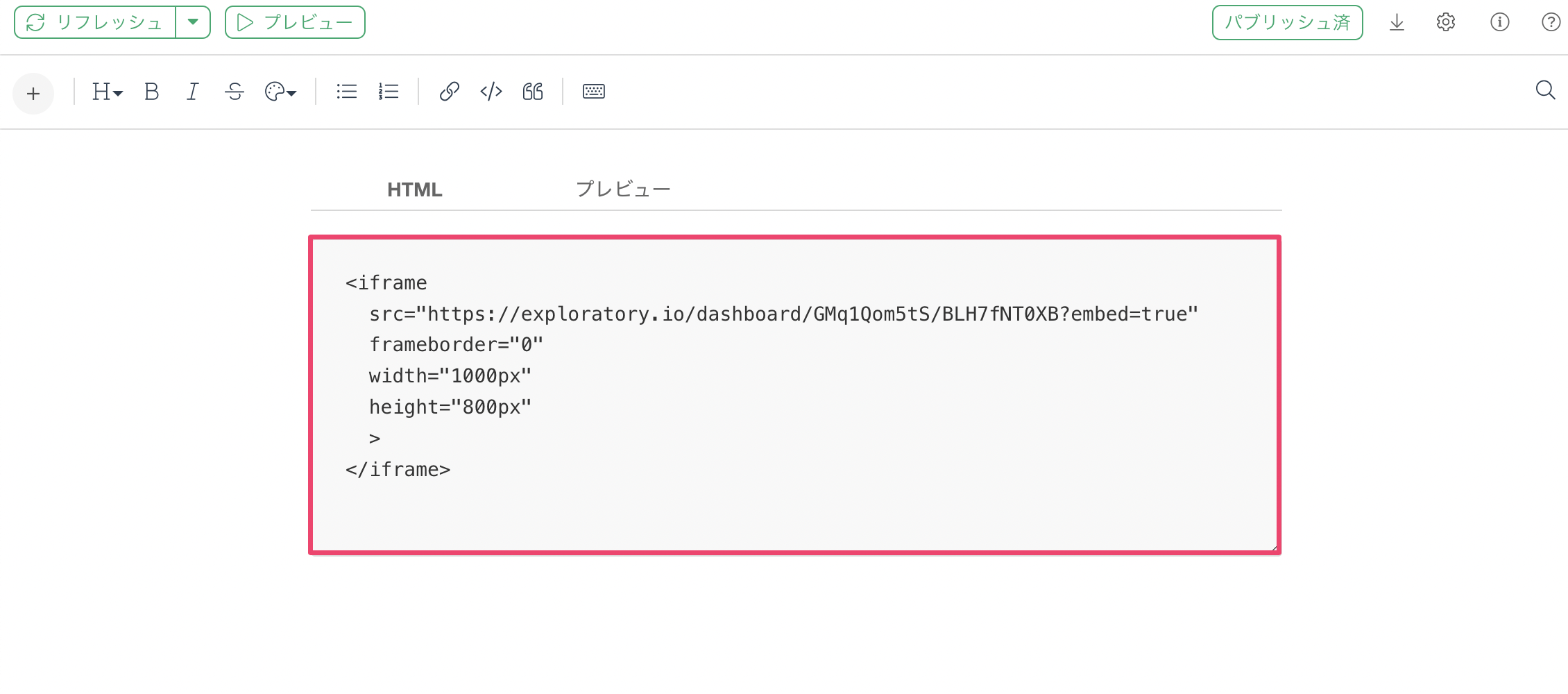
HTMLのコードブロックの中に先ほどコピーしたコードを貼り付けます。widthには1000pxをheightには800pxを指定すると、綺麗にダッシュボードが表示されるかと思います。

プレビューをすると、ノートにダッシュボードを埋め込めていることが確認できます。

Exploratoryの使い方シリーズ
Exploratoryの使い方シリーズの他のパートには下記のリンクからご確認いただけます。