
Exploratoryの使い方 Part 6 - ノート
このノートは、Exploratoryを効率的に使い始めることができるように作られた「Exploratoryの使い方」の第6弾、「ノート」編です。
Exploratoryでチャートやアナリティクスを作って得られたインサイトを他の人たちにインタラクティブに共有できる「ノート」の作成と共有する際の便利な機能を、実際にサンプルデータを使って手を動かしながら学んでいただくようにデザインされています。
所要時間は20分ほどとなっています。
それでは、さっそく始めていきましょう!
プロジェクトのインポート
今回はサンプルデータとして「Airbnbの東京の宿泊施設」のデータを使用します。プロジェクトとして共有をしているため、すでに作成済みのチャートを用いてノートを作り始めることが可能です。
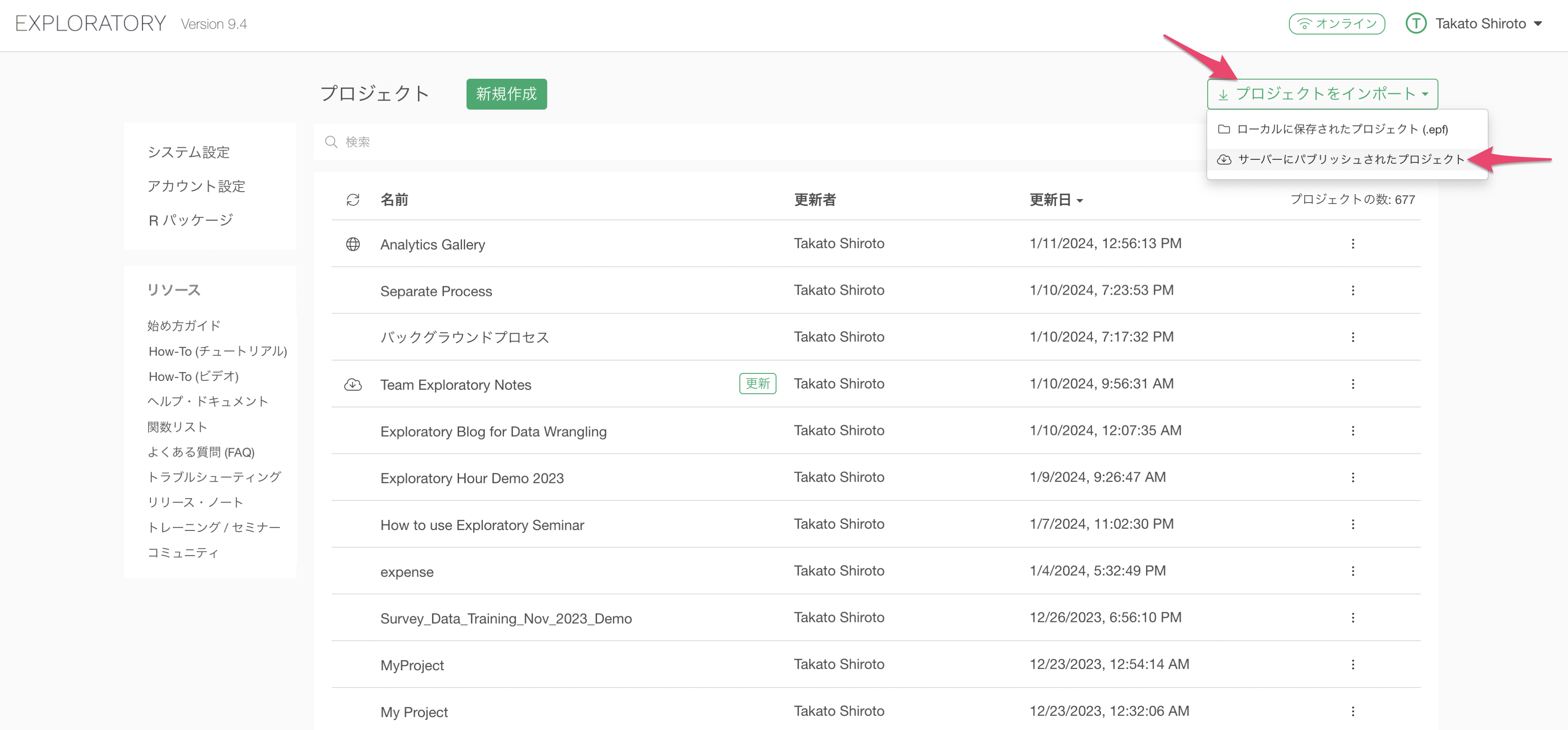
プロジェクトをインポートするためには、プロジェクトの管理画面から「プロジェクトをインポート」を選び、「サーバーにパブリッシュされたプロジェクト」を選択します。

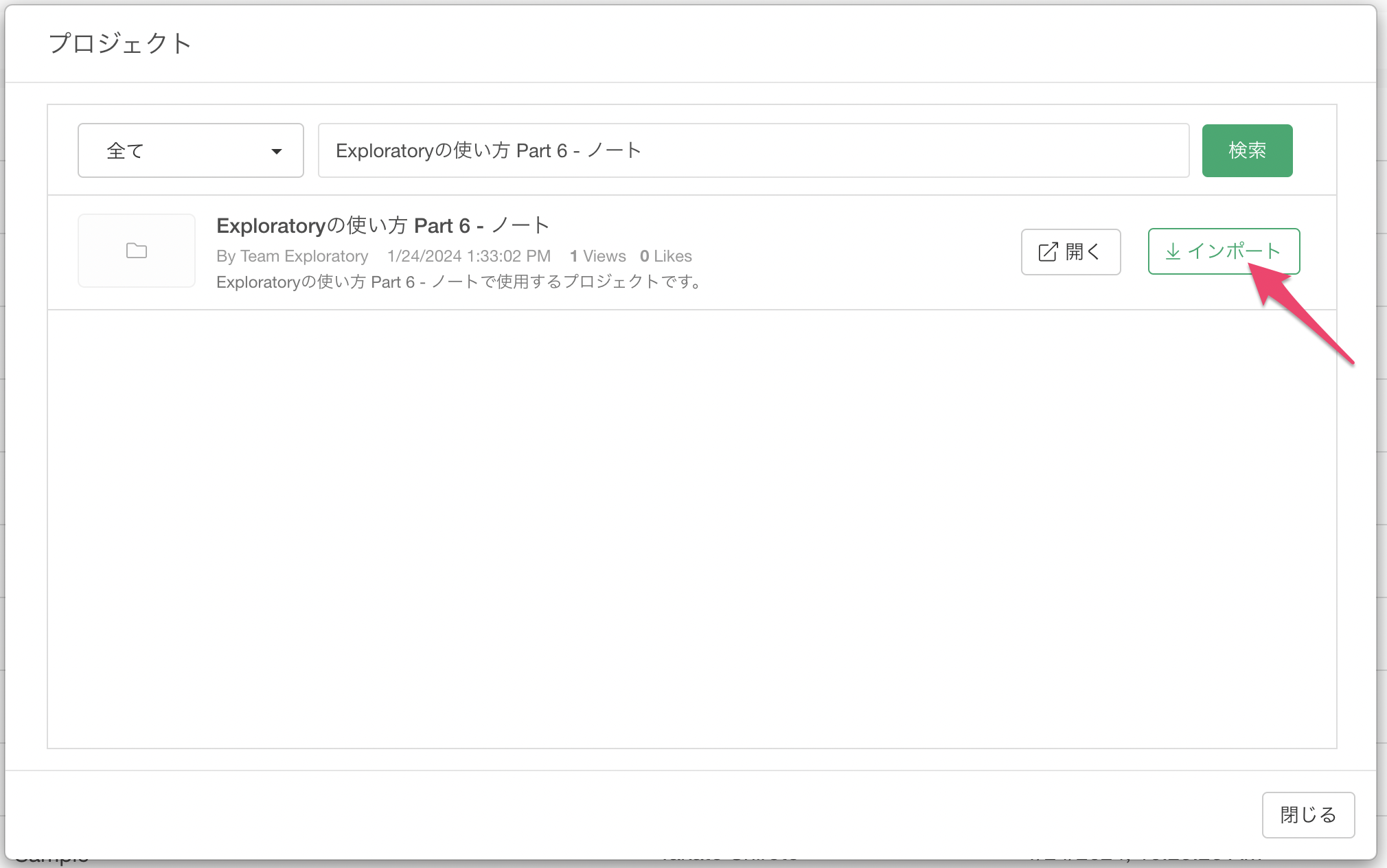
プロジェクトのインポートダイアログが表示されるため、検索ボックスに「Exploratoryの使い方 Part 6 - ノート」と検索をして、該当するプロジェクトのインボートボタンをクリックします。

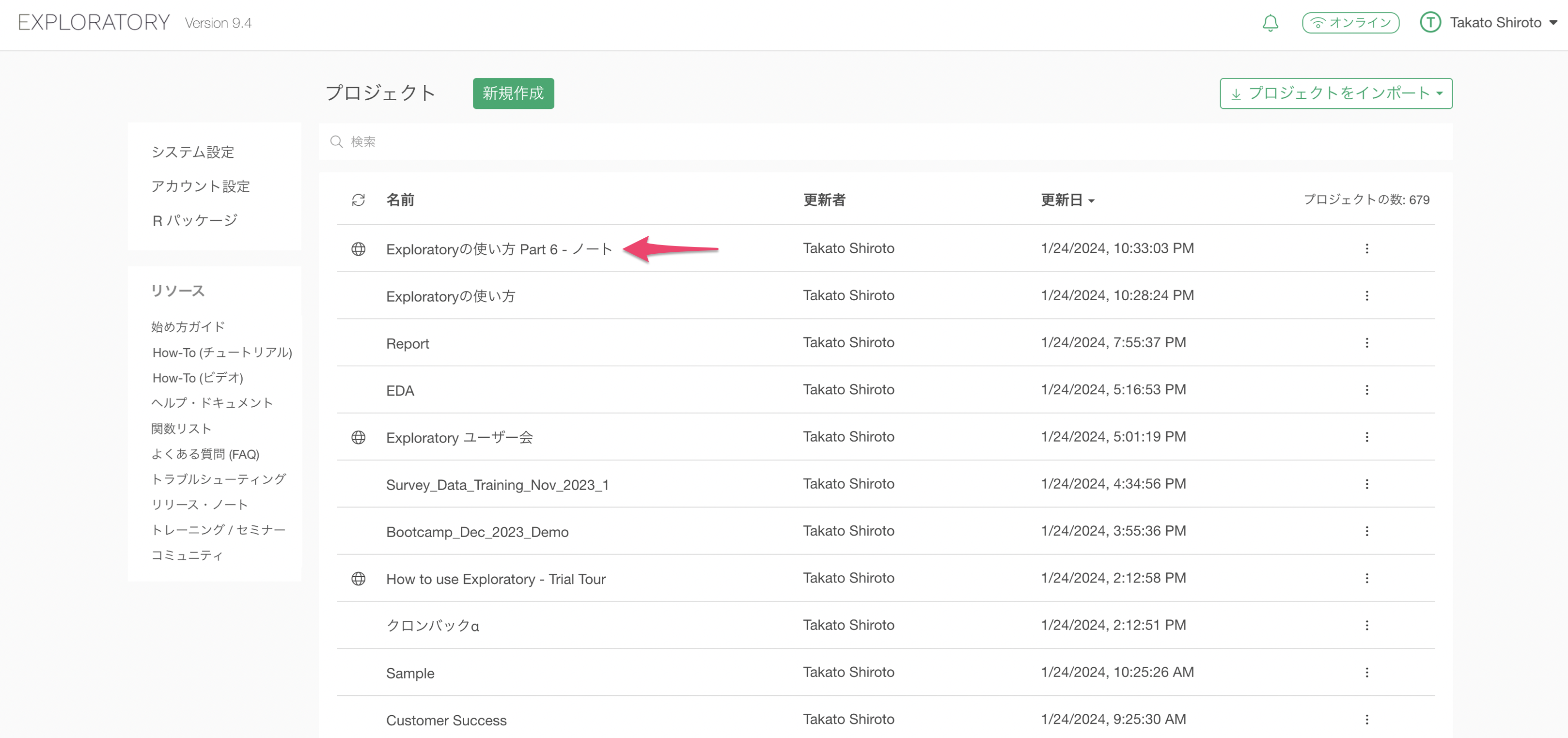
プロジェクトがインポートできたら、「Exploratoryの使い方 Part 6 - ノート」を開きます。

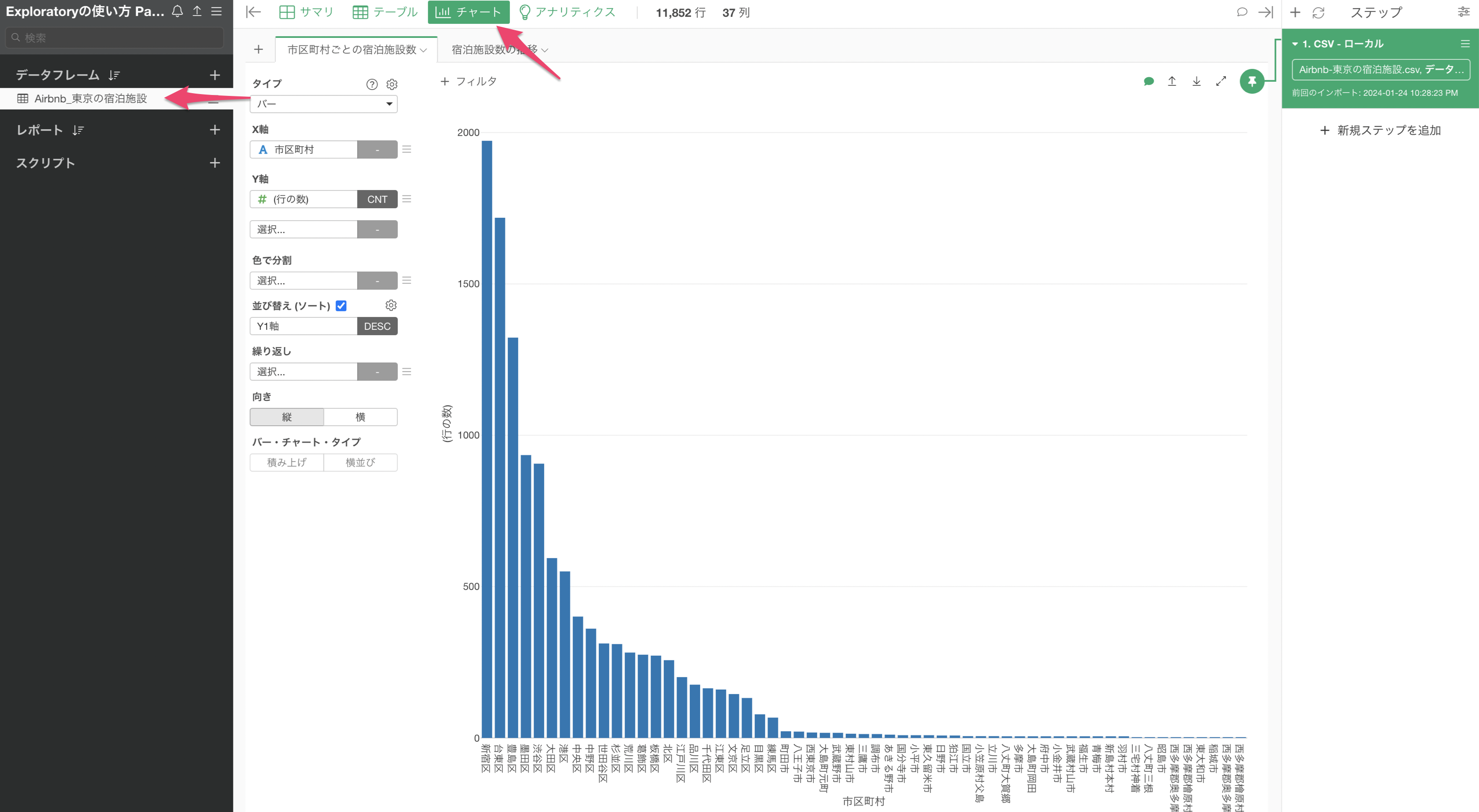
このプロジェクトでは、すでにチャートを作成しているため、これらのチャートを今回作成するノートに追加していきましょう。

新規ノートの作成
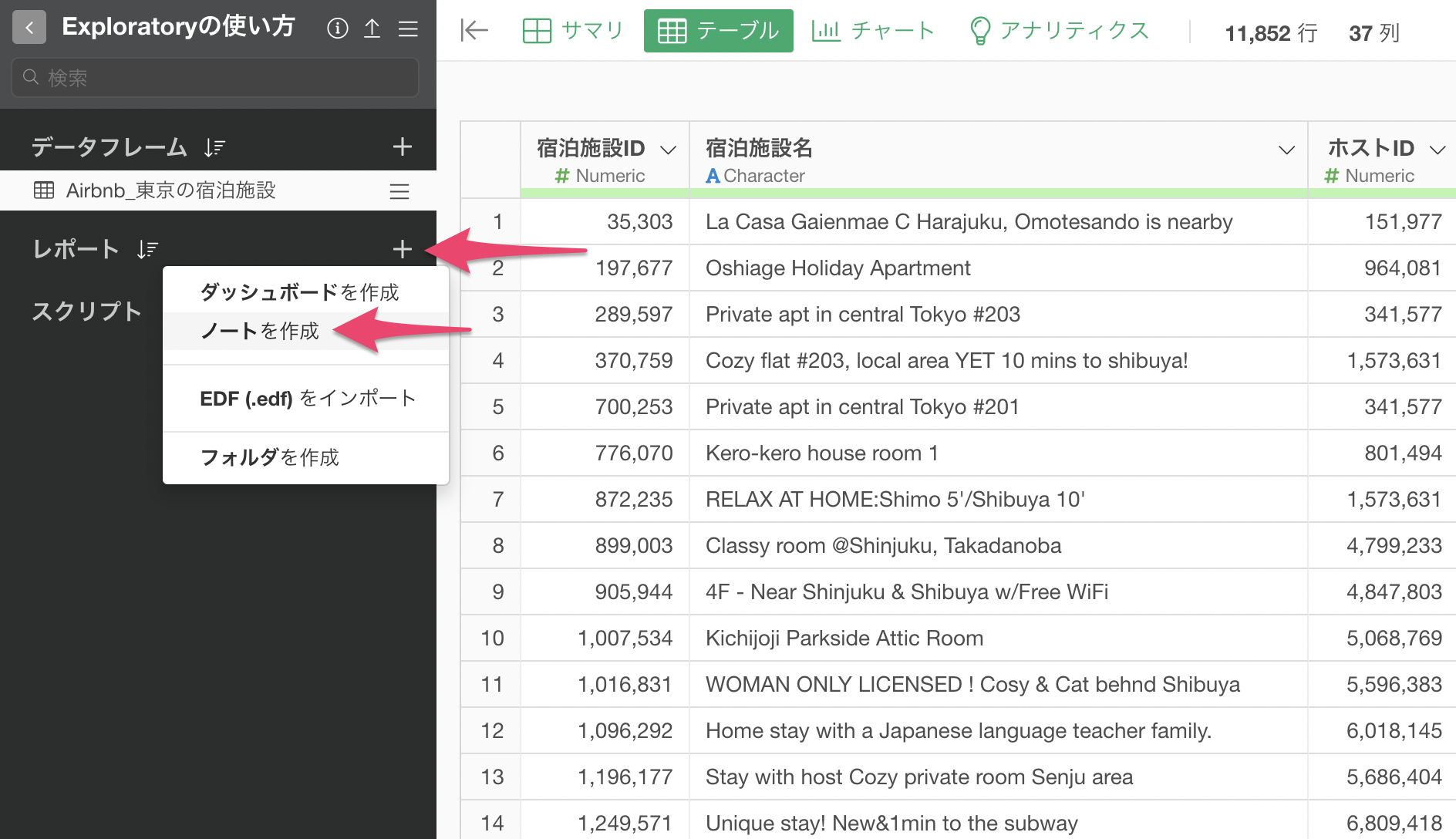
ノートを作成するために、レポートのプラスボタンから「ノート」を選択します。

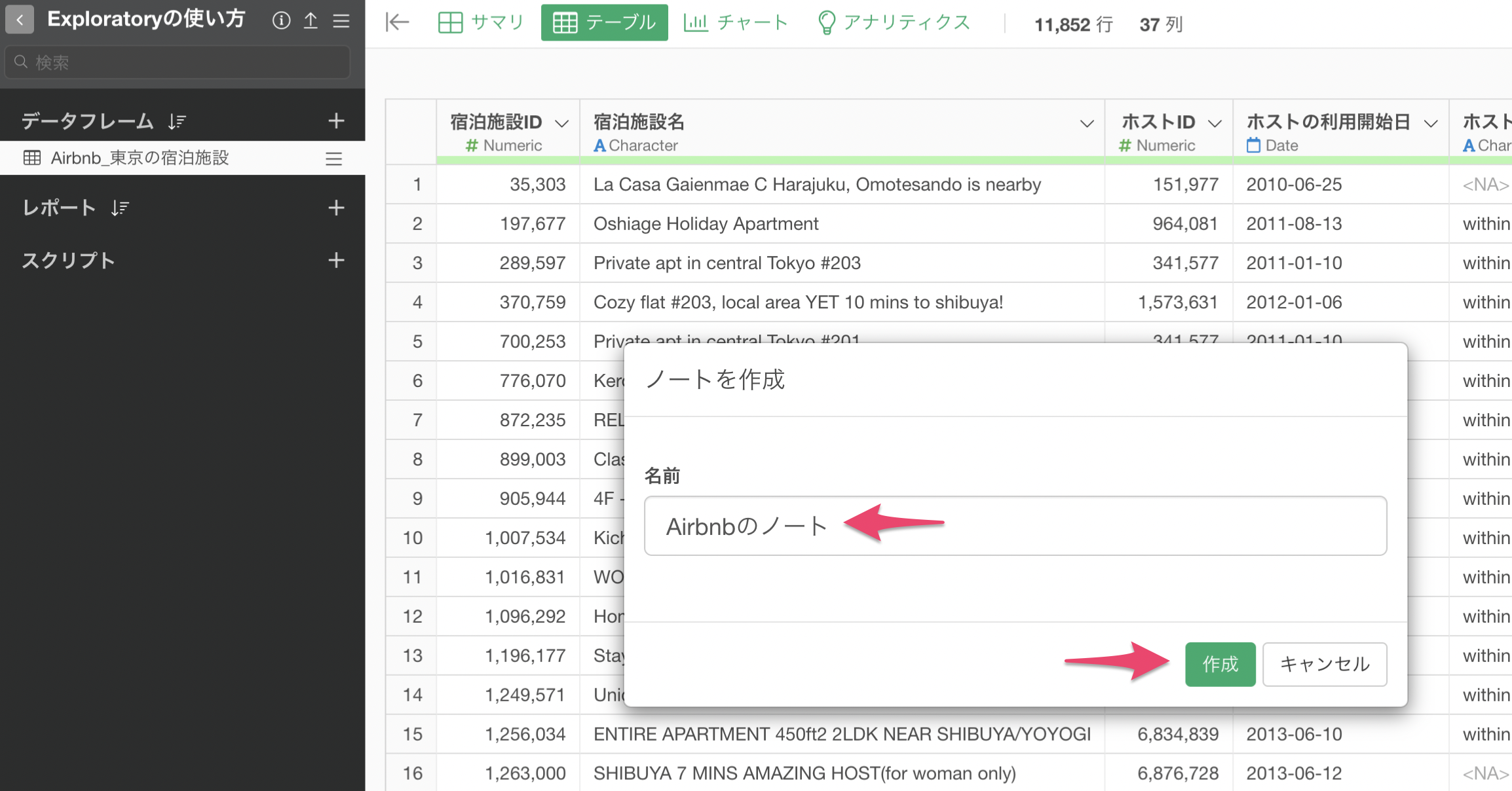
ノートに任意の名前を設定して「作成」ボタンをクリックします。

ノートを作成することができ、ノート用のウィンドウが開きました。

ノートではチャートを追加したり、チャートからわかったことをテキストベースで記述したり、ツールバーから直感的にノートを作れるようにデザインされています。

テキストのフォーマット
見出し
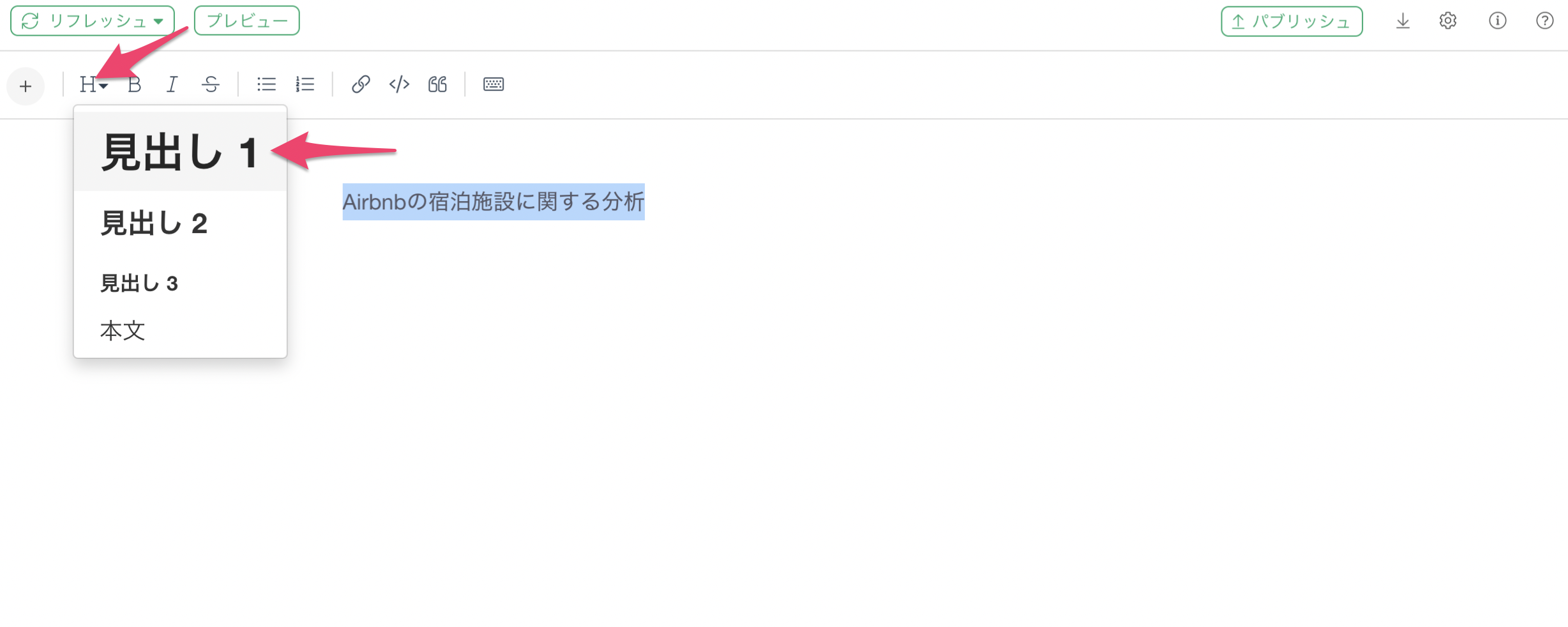
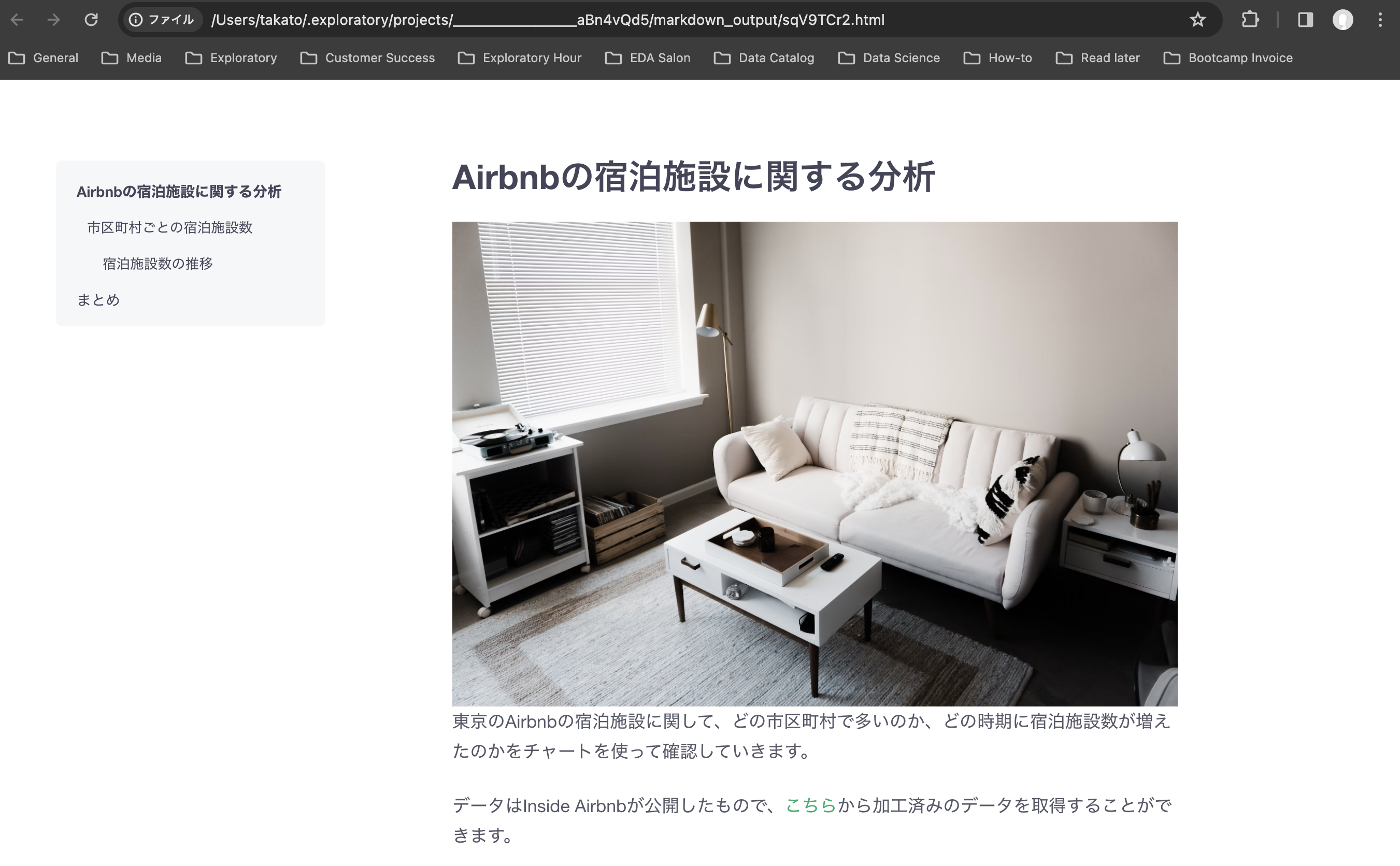
例えば、「Airbnbの宿泊施設に関する分析」といったタイトルを冒頭に大きな文字で表示したいとします。
しかし文字を入力しただけでは、文字はタイトルで使えるほど大きくはなりません。

そこで、タイトルにしたい文字またはその文字がある行を選択した状態で、ツールバーにある「H」のボタンから「見出し 1」を選択します。

これによって「Airbnbの宿泊施設に関する分析」といったタイトルにしたい文字を大きくすることができました。

タイトルより下には、テキストを本文として入力していくことでこのノートの説明文を作っていくことができます。

見出し1, 見出し2と数が増えるごとに文字も小さくなっていきます。

ちなみに、この見出しは目次として表示されるようになっています。

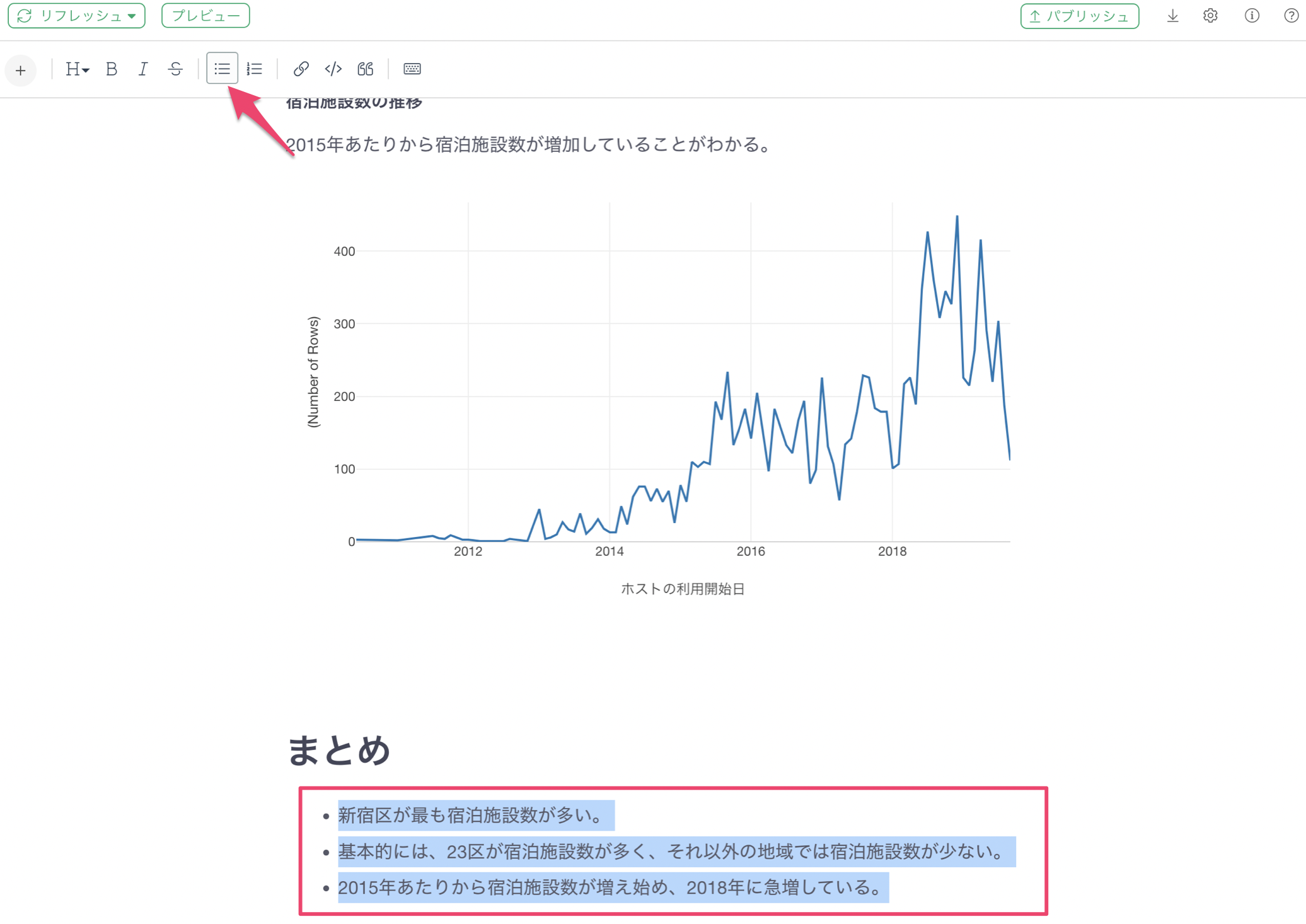
箇条書き
箇条書きにしたい場合は、いくつかの段落に分かれたテキストを選択した状態でツールバーから「箇条書き」のボタンを押すことで可能です。

チャートの追加
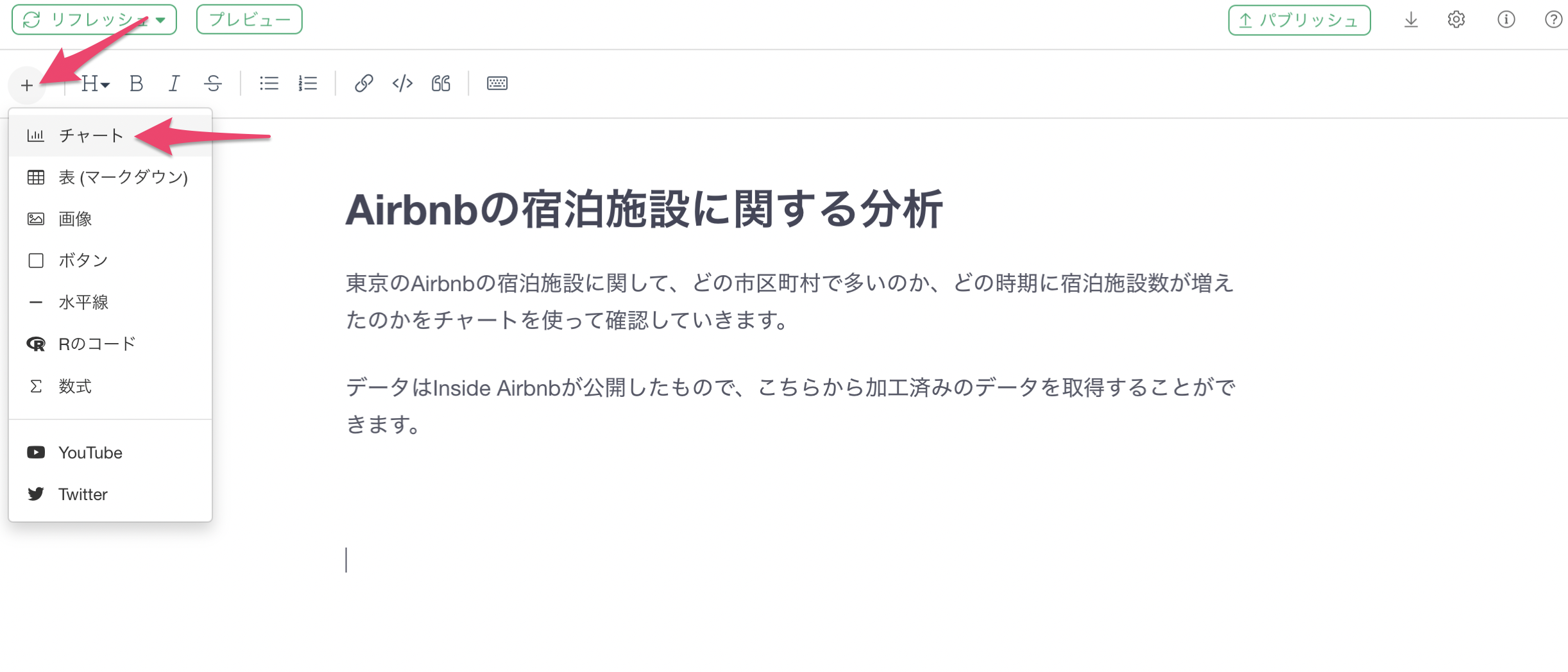
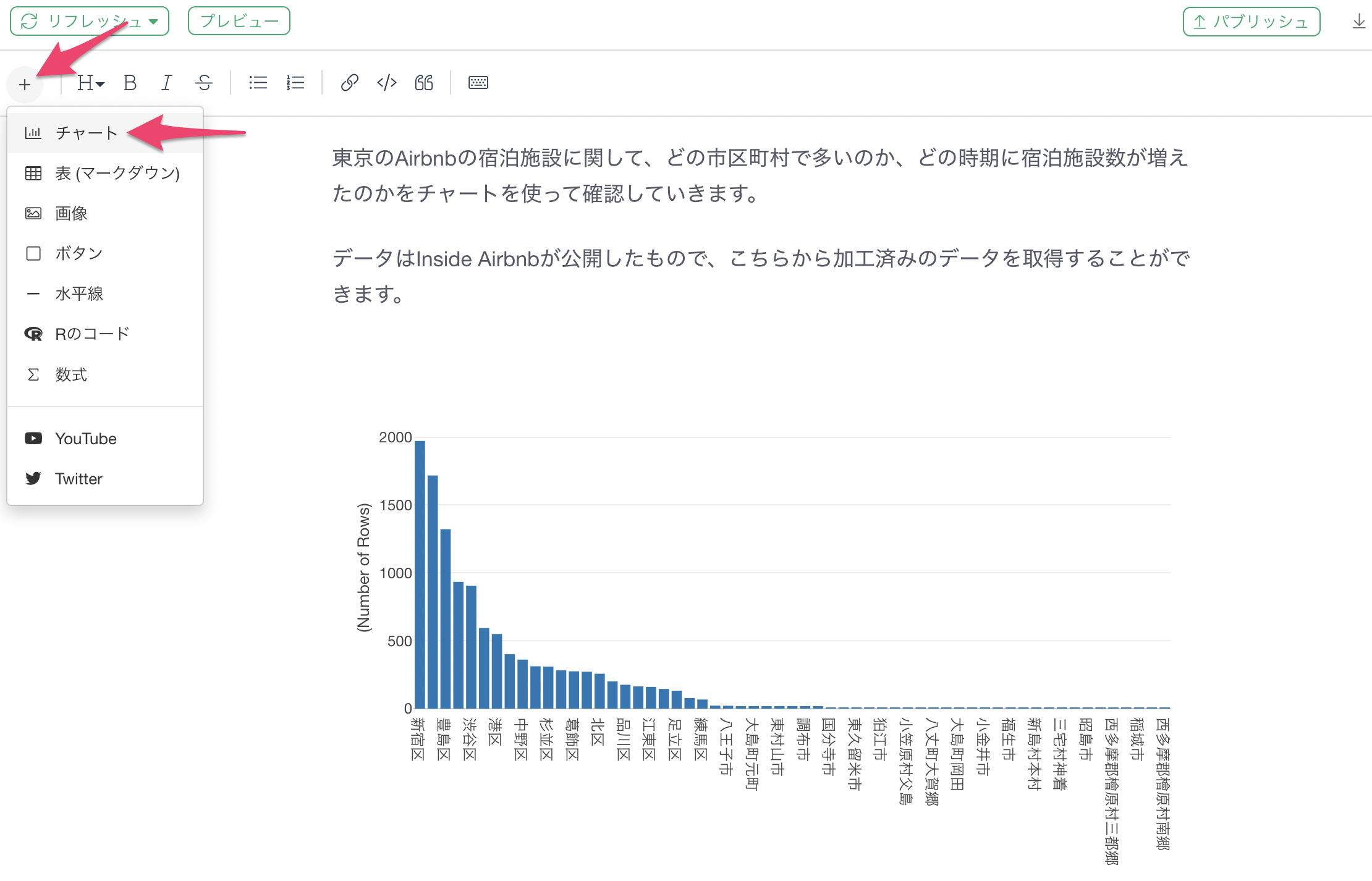
ノートにチャートを追加するため、「プラスボタン」を選択し、「チャート」を選択します。

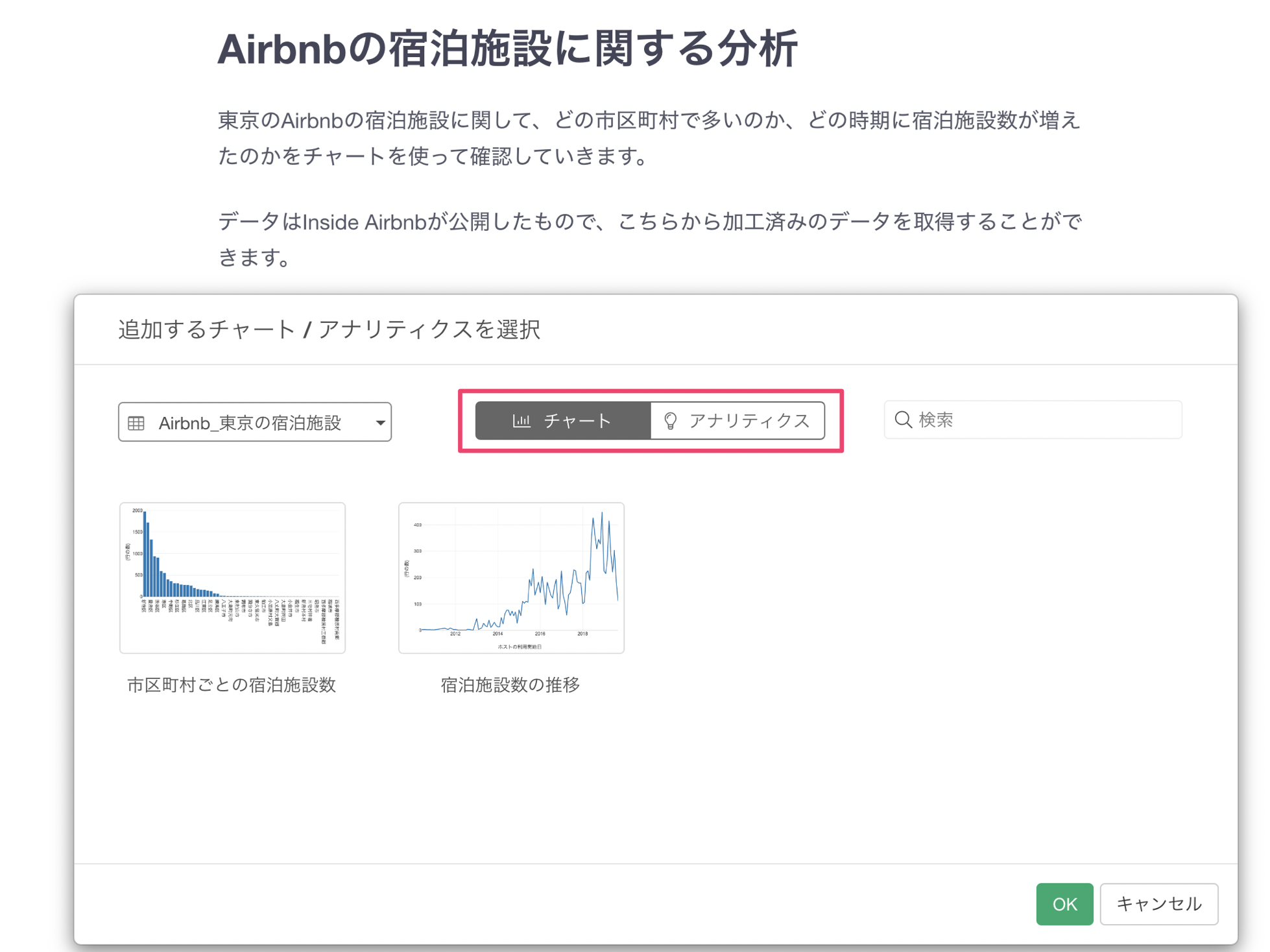
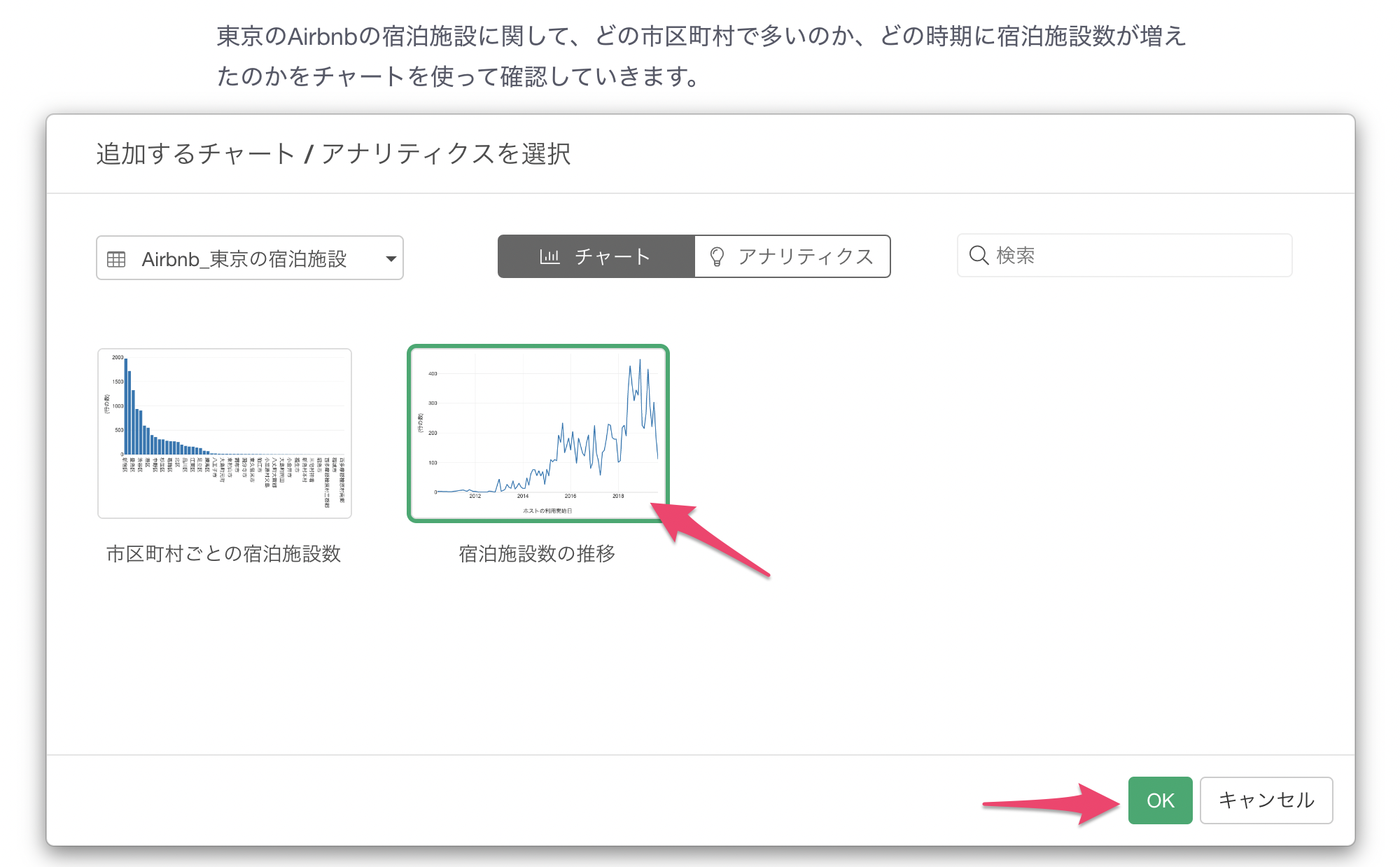
チャートの選択ダイアログが表示されます。チャート・ビューで作成されたチャートは「チャート」タブの下に、アナリティクス・ビューで作成されたチャートは「アナリティクス」タブの下にそれぞれ表示されます。

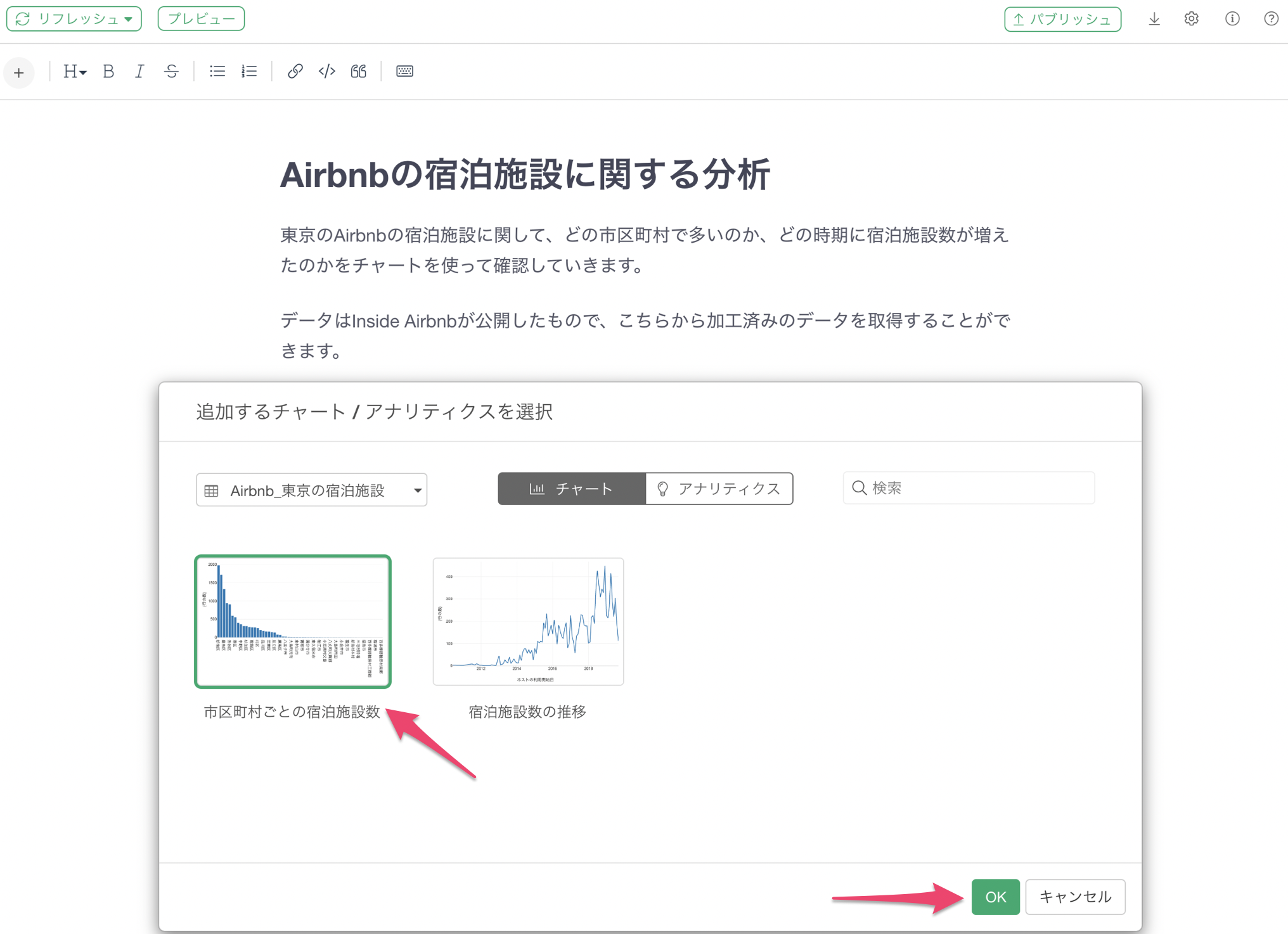
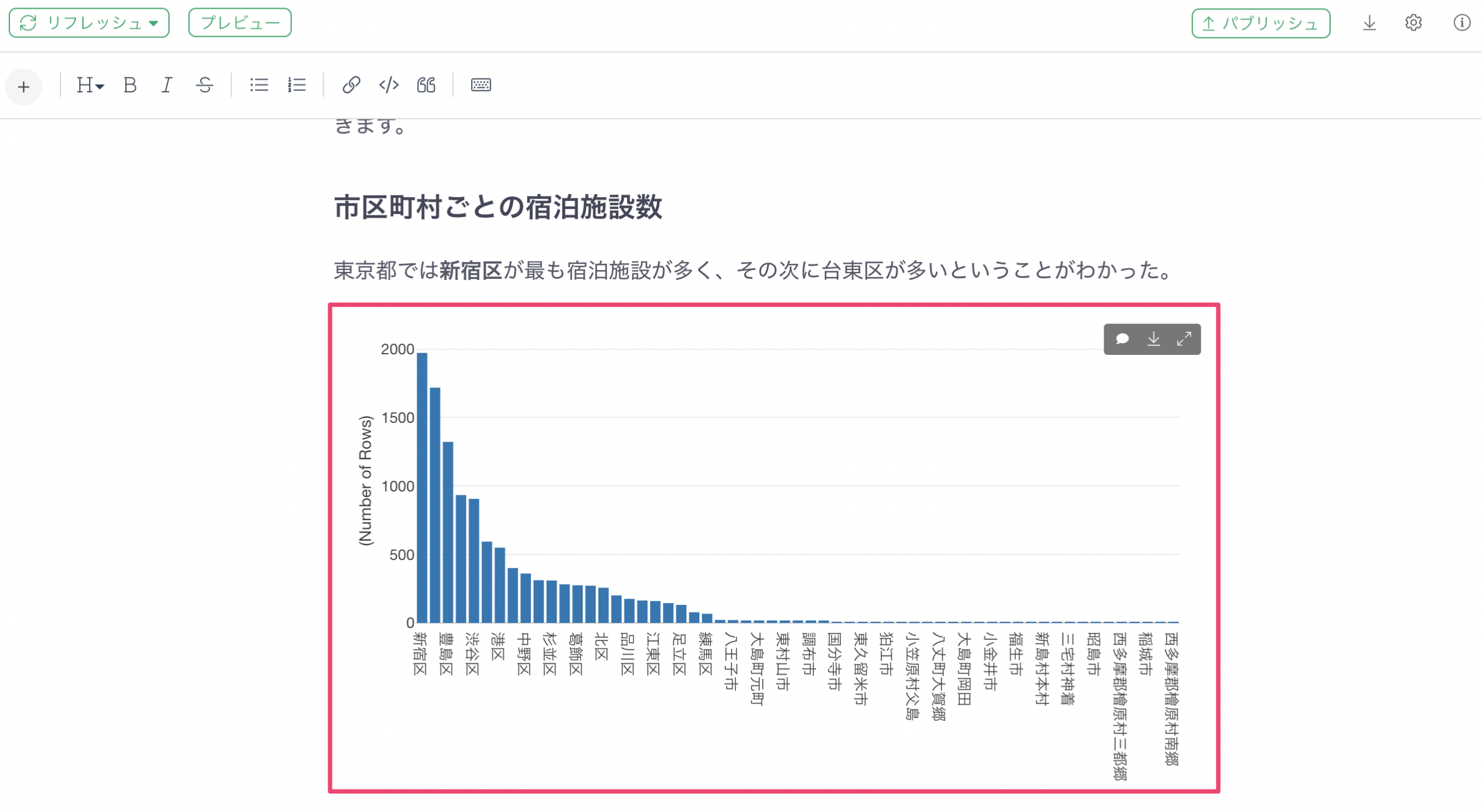
市区町村ごとの宿泊施設数を可視化したバーチャートを選び、「OK」ボタンをクリックします。

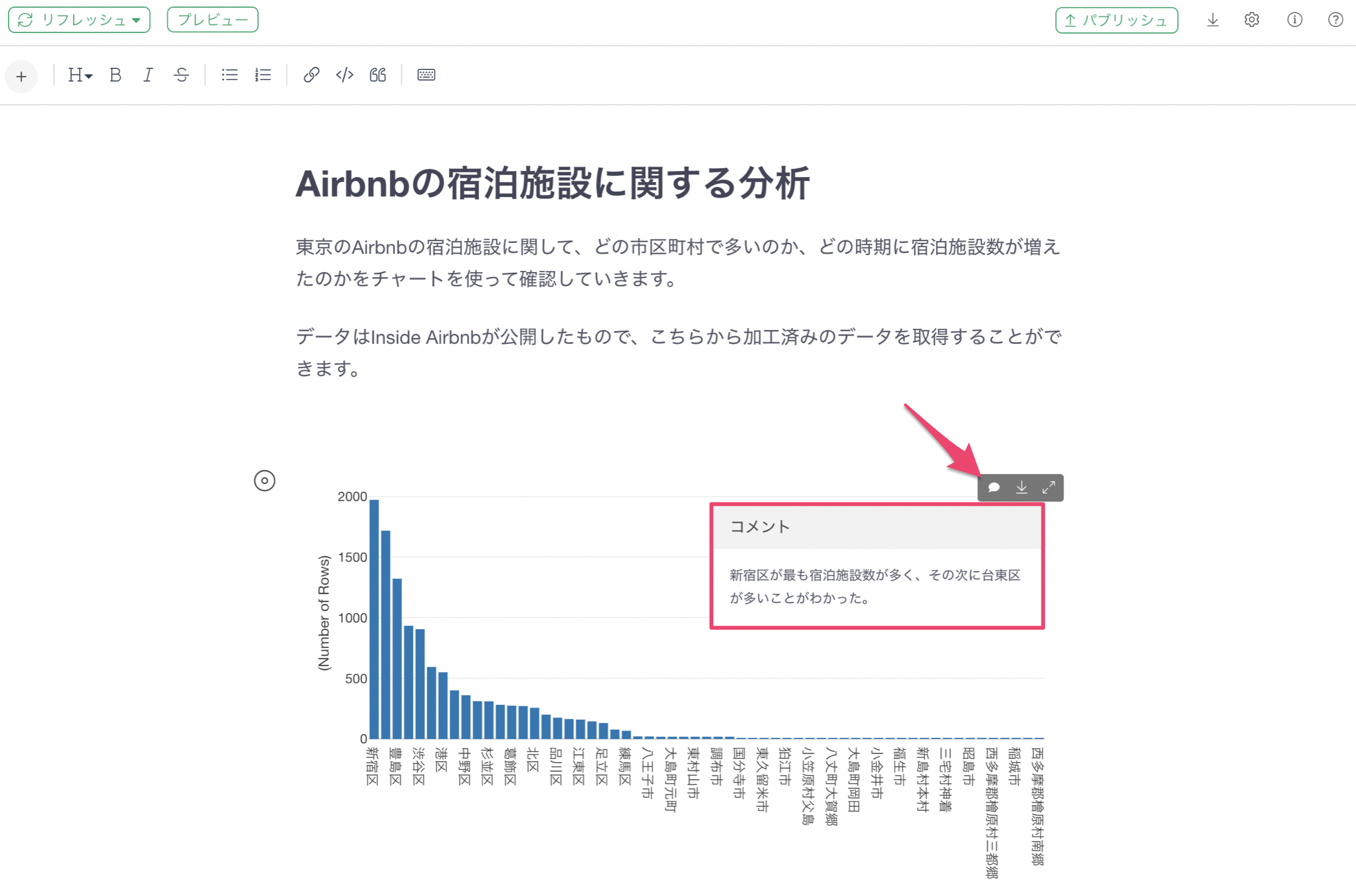
ノートにチャートを追加することができました。

ちなみに、チャートにコメントがある場合、チャートの中のコメントボタンにマウスを重ねることでコメント内容を確認することができます。

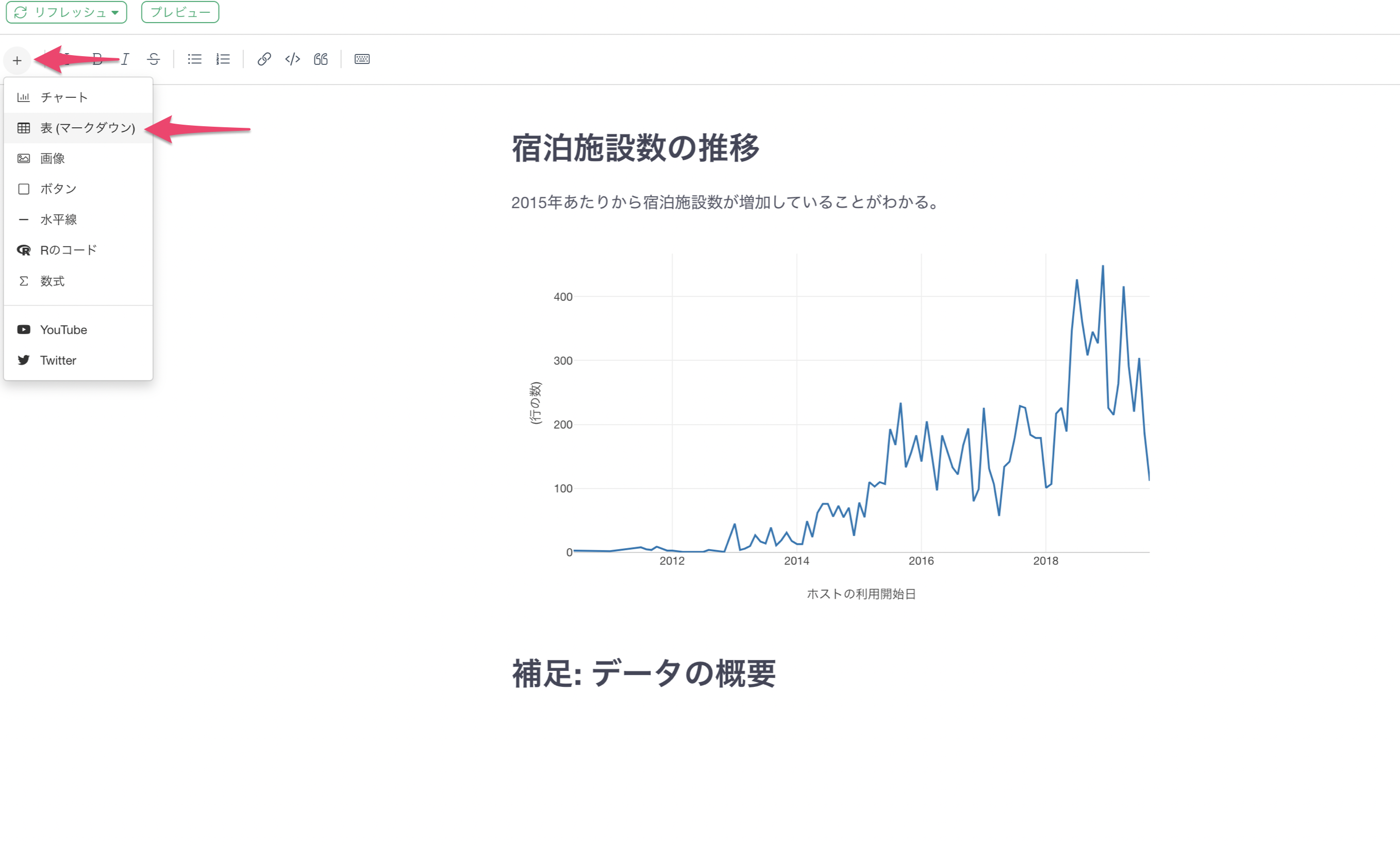
もう一つ作成をしていた宿泊施設数の推移を可視化した「ラインチャート」も追加しましょう。
「プラスボタン」を選択し、「チャート」を選択します。

宿泊施設数の推移を可視化したラインチャートを選び、「OK」ボタンをクリックします。

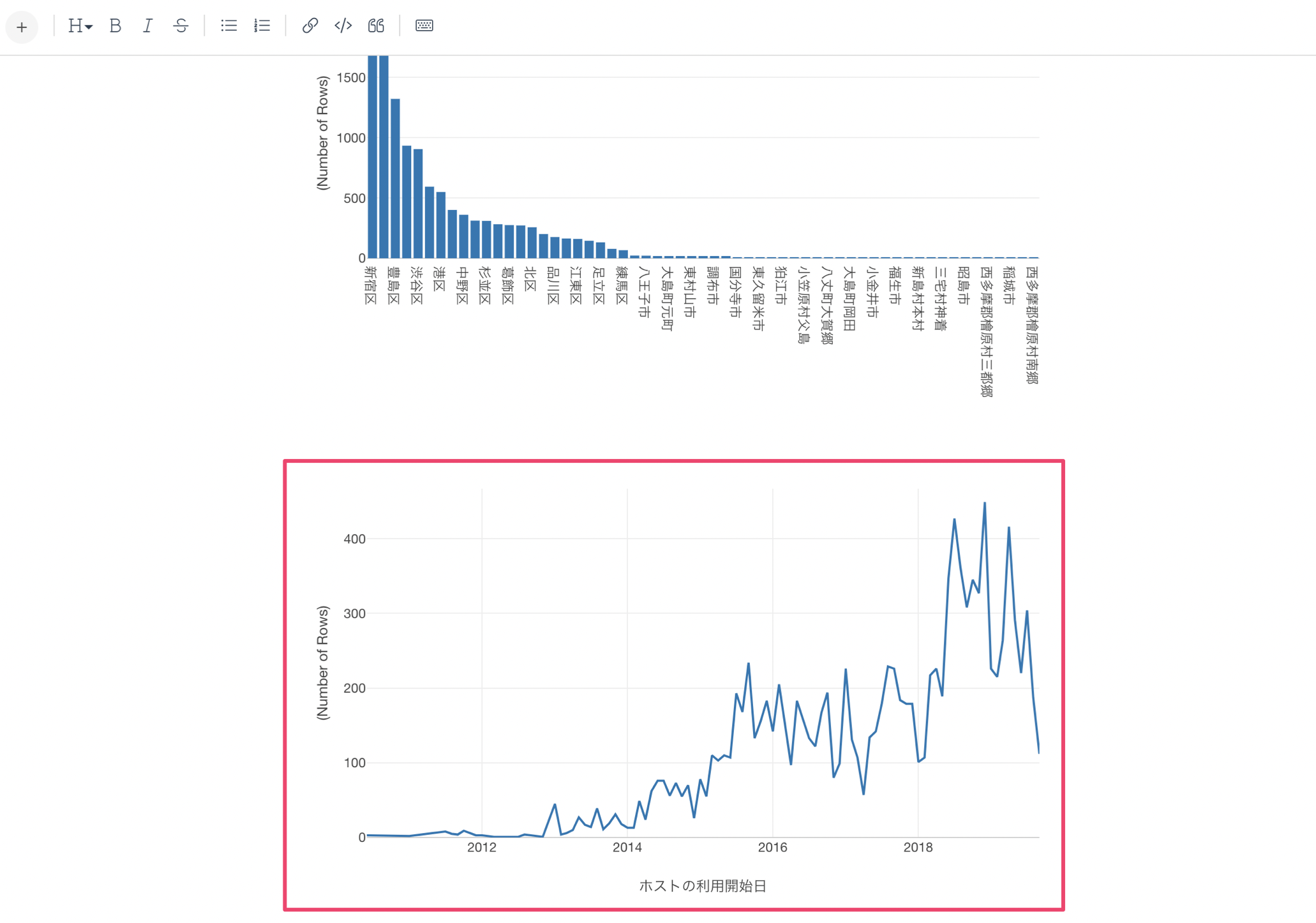
ノートに宿泊施設数の推移のラインチャートが追加されていることが確認できます。

URLリンクを付ける
文字列に対してURLリンクをつけたい場合、テキストを選択した状態でツールバーから「リンク」のボタンを押します。

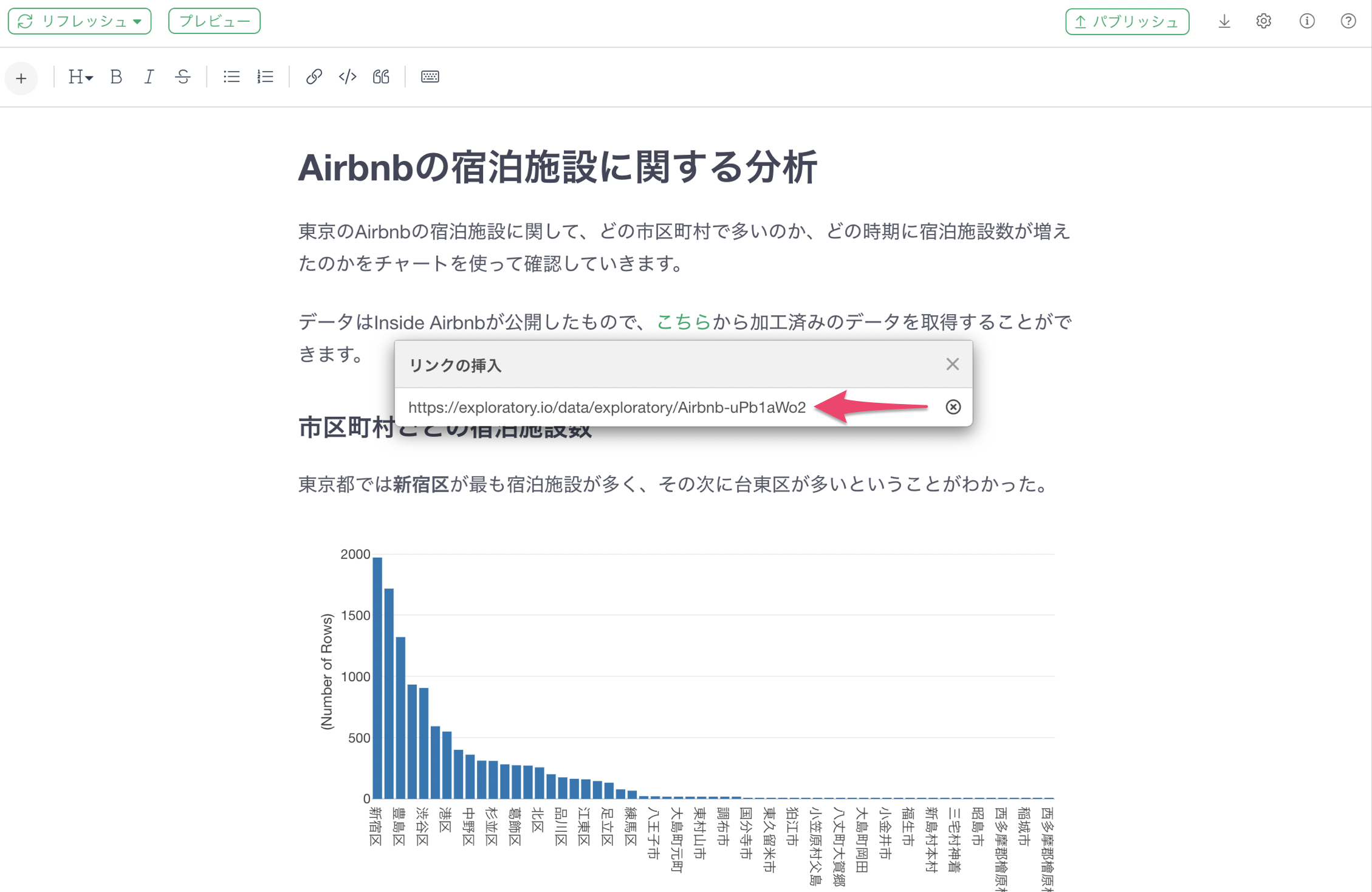
リンクの挿入のダイアログが表示されるため、URLを貼り付けてエンターキーを押します。

画像を追加する
Exploratoryのノートでは画像も簡単に追加することができます。
画像を追加する場合は、プラスボタンから「画像」を選択します。

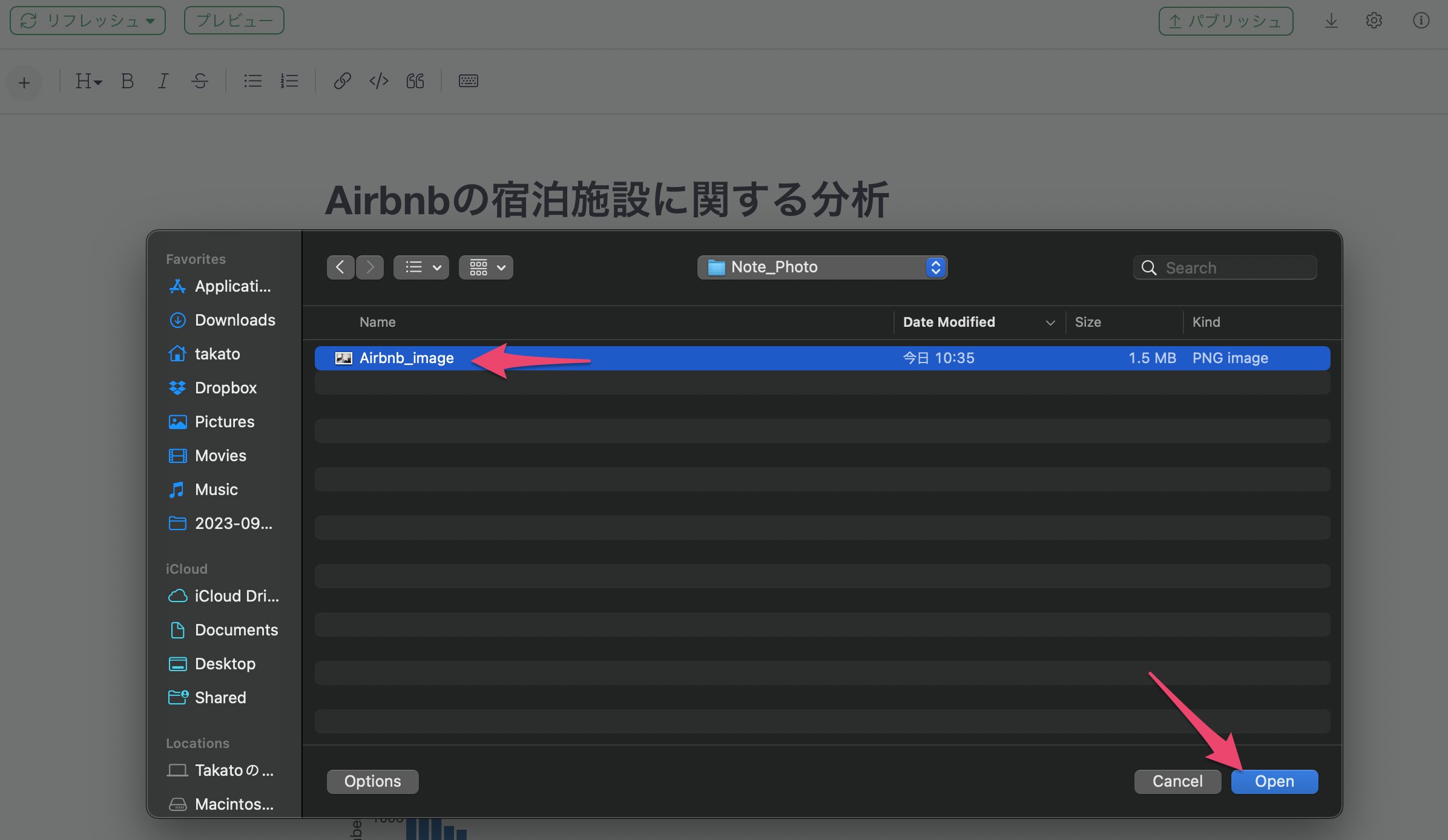
ファイルピッカーのダイアログが表示されるため、特定の画像を選択します。

これにより、画像をノート内に埋め込むことができました。

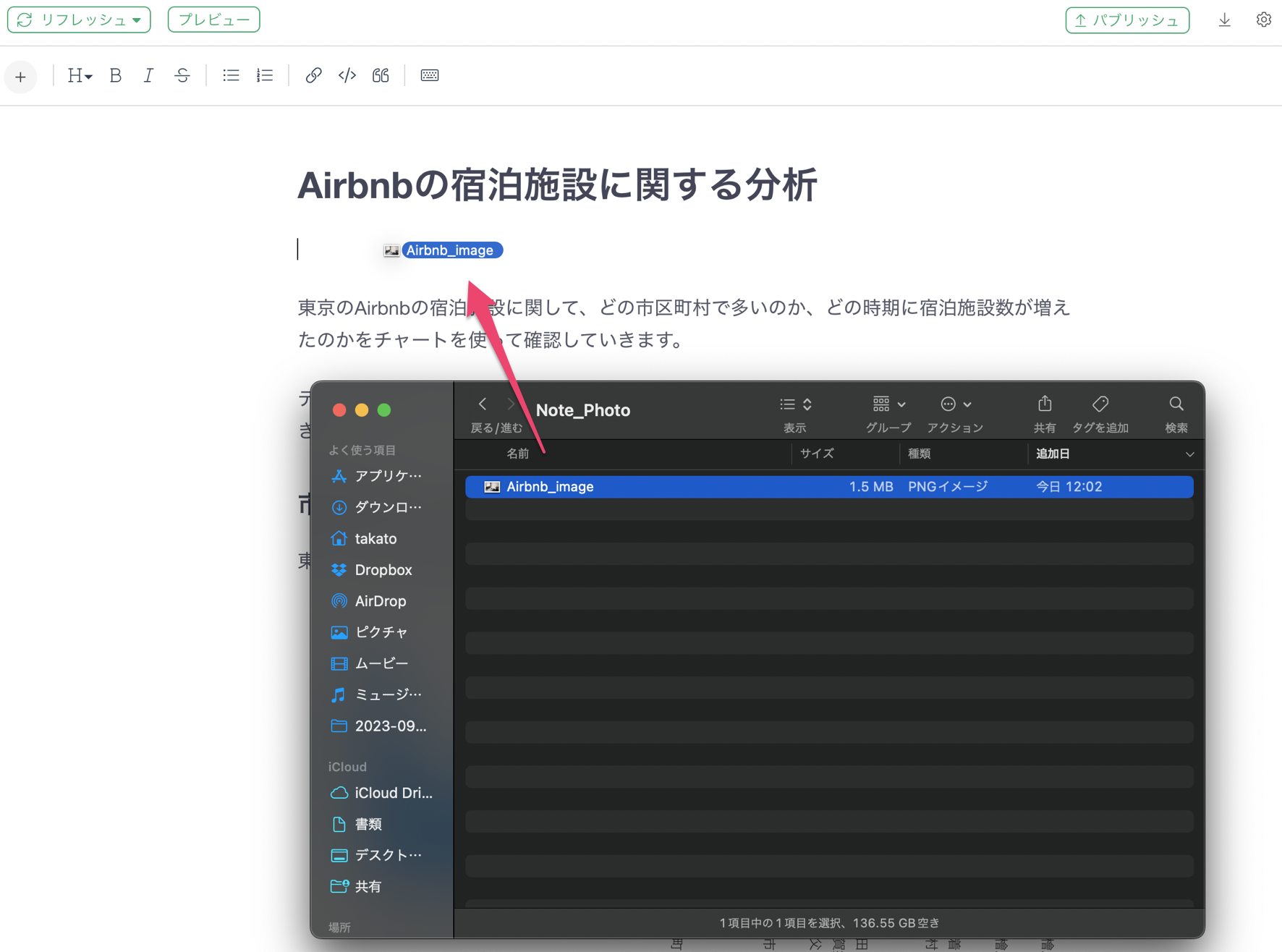
もしくは、画像ファイルをドラッグ&ドロップすることでも、ノート内に画像を埋め込むことが可能です。

表の追加
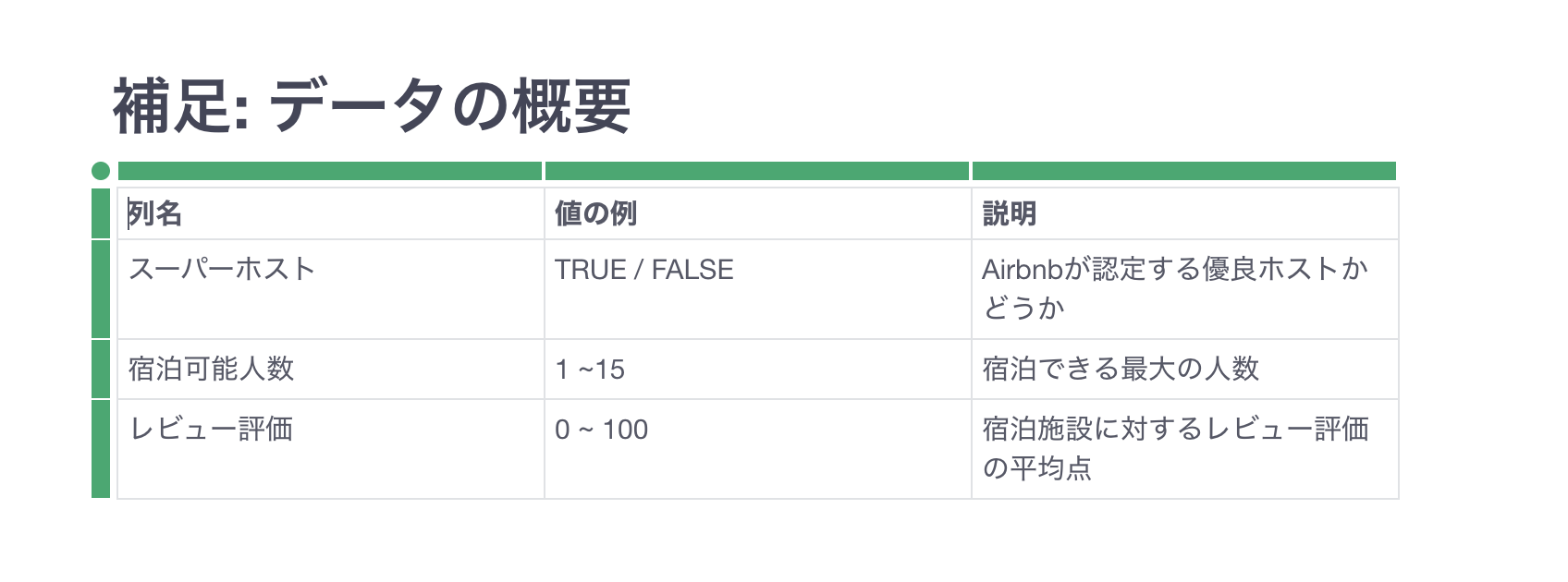
ノートでは、表を追加して下記のように自分で表の中身をデザインしていくことが可能です。

プラスボタンから「表」を選択します。

これによってからの表が追加されました。

表のセルに対して、自由に文字を指定していくことができます。

次に行を追加していきましょう。追加したい行の緑のバーをクリックし、上に追加する場合は上矢印(↑)、したに追加する場合は下矢印(↓)を選択します。

これによって行を追加することができました。

同様にして、列の方でも左矢印(←)、または右矢印(→)を押すことで、列を追加していくことが可能です。

さらに、列に含まれる文字の位置を調整したい場合は、左寄せ、中央寄せ、右寄せを指定することができます。

ノートの作成結果を確認する
目次の表示なども含めたノートの最終的な作成結果を確認したい場合は、「プレビュー」を押すことで確認ができます。

これによってブラウザ側で完成したノートの結果をプレビューできるようになっています。

チャートデータの更新
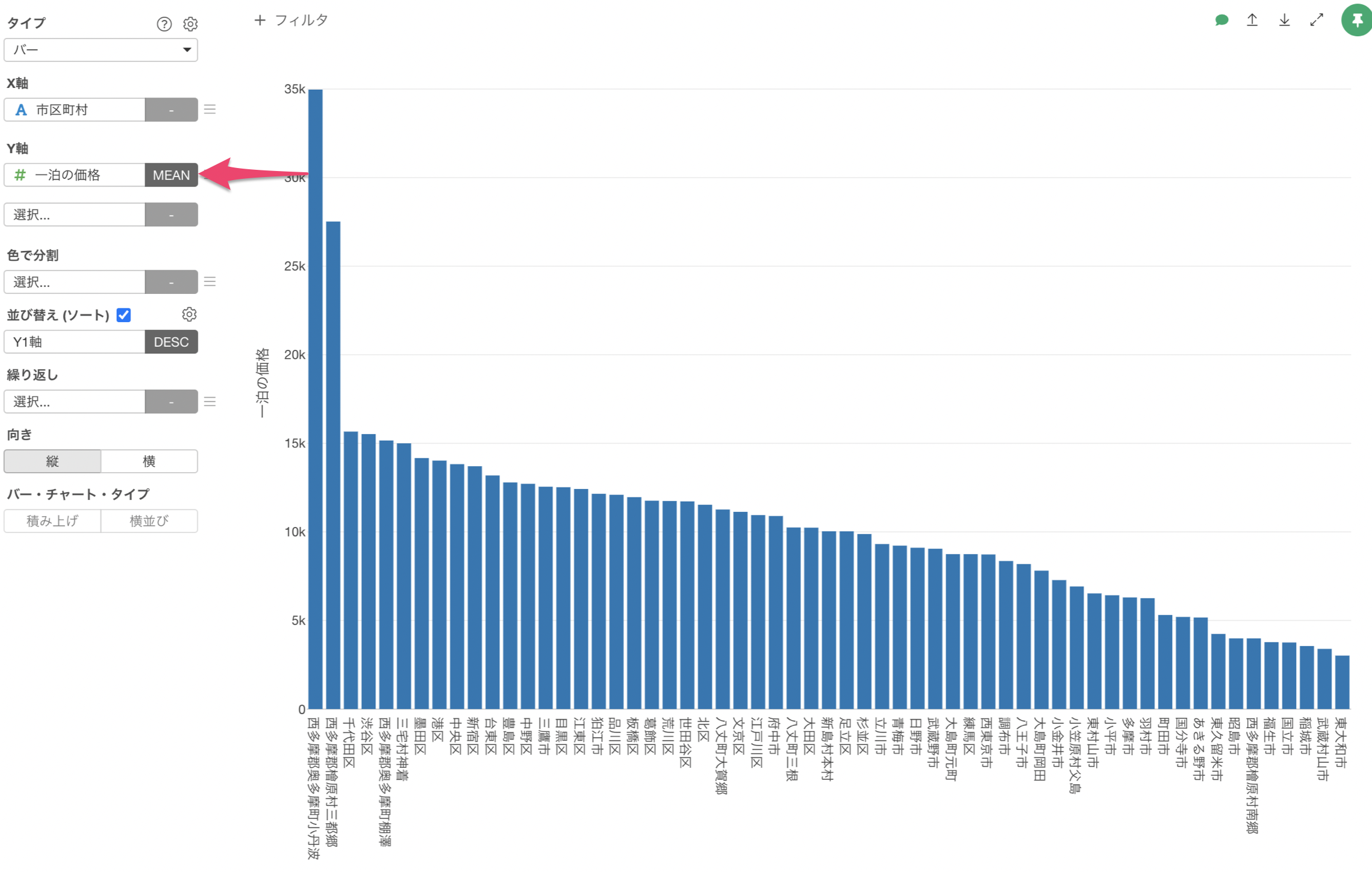
ノートの編集中に、先ほど作成していていた市区町村ごとの宿泊施設数のチャートのY軸を、一泊の価格の平均値(Mean)に変更していたとします。

しかしノートの方ではその変更が反映されていないように見えます。

ノートの方で見えるチャートでは、チャートの追加時点での結果が表示されているため、チャートの修正を行なった場合にはリフレッシュする必要があります。
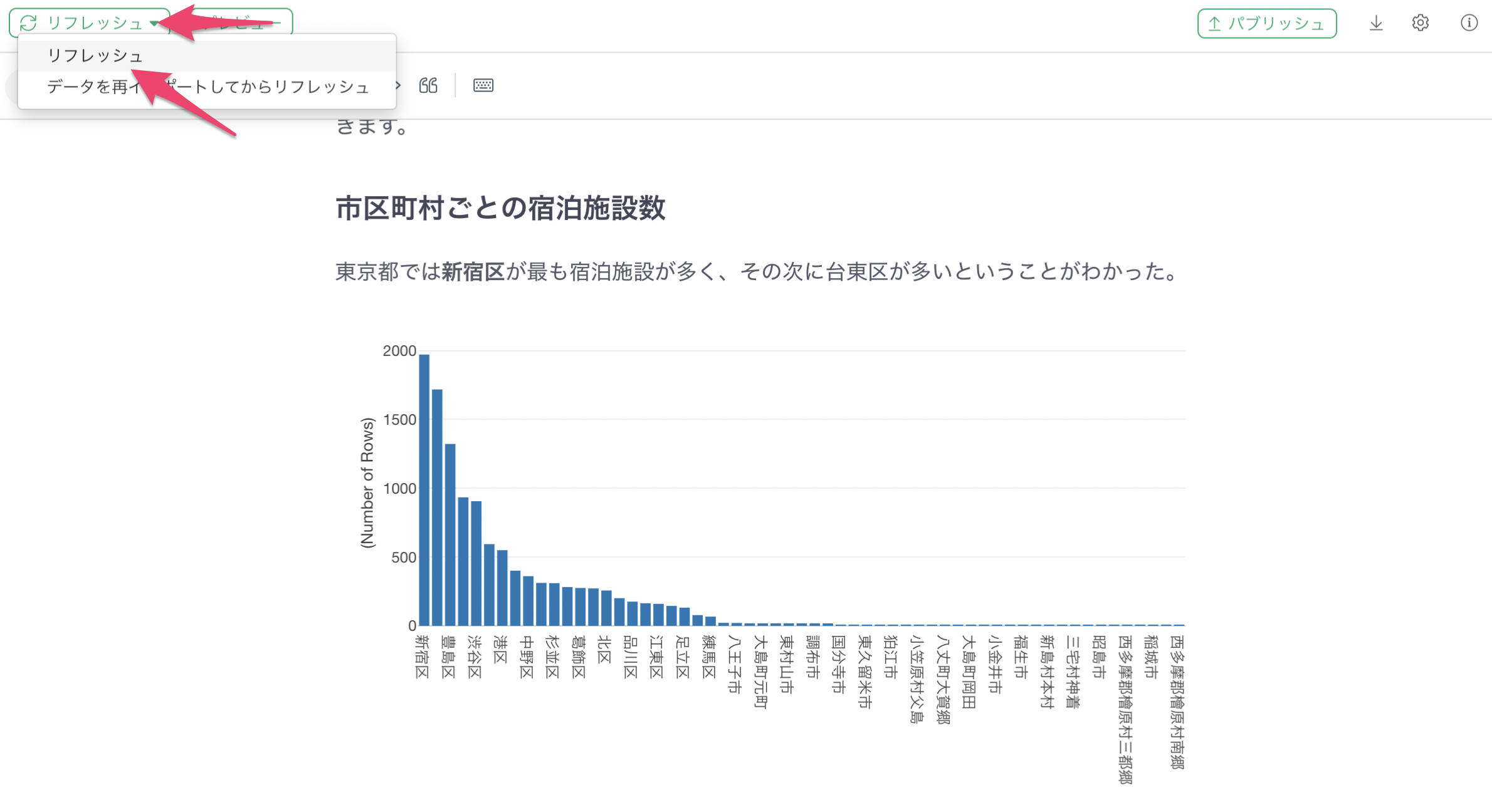
そのため、ノートの左上にある「リフレッシュ」をクリックします。もし、使用しているデータに変更があった場合、「データを再インポートしてからリフレッシュ」を押すことでデータを再度インポートしてからノートに含まれるチャートやアナリティクスを更新します。

リフレッシュを押すことによって、チャートの修正がノートの方にも反映されるようになっていることがわかります。

パブリッシュと共有
ノートをExploratoryサーバーにパブリッシュすることで、他の人と簡単に安全に共有することができます。
それでは、ノートをExploratoryのサーバーにパブリッシュしてみましょう。
ノートを実行した状態で、「パブリッシュ」ボタンをクリックします。

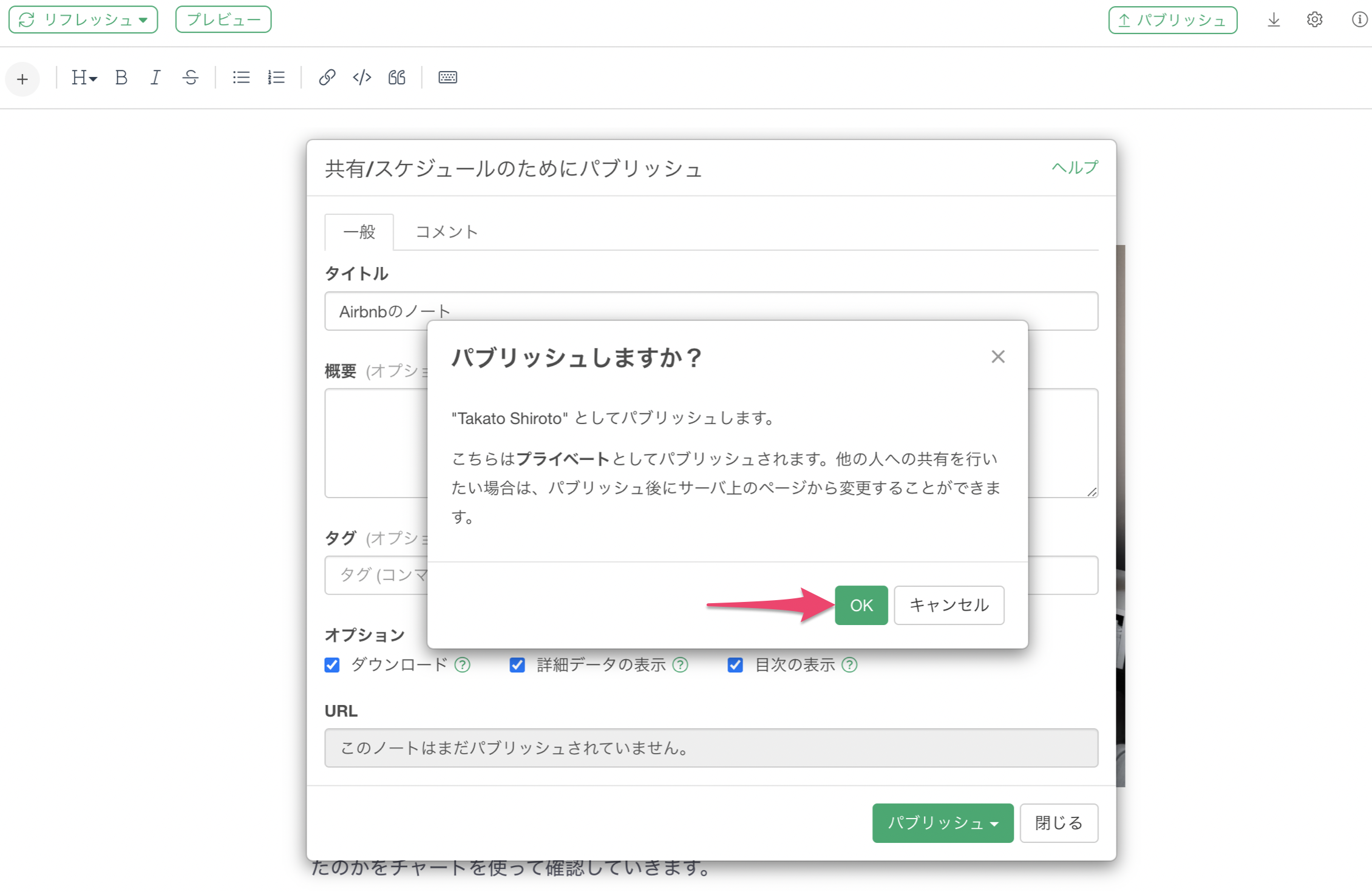
「ダウンロード」オプションにチェックをつけることで、共有した人がこのノートをダウンロードし、その人のExploratoryデスクトップ内で再現することができるようになります。

パブリッシュ時の設定ができたら、「パブリッシュ」のボタンをクリックし、個人としてパブリッシュを行います。

パブリッシュの確認ダイアログが表示されるため、「OK」ボタンをクリックします。

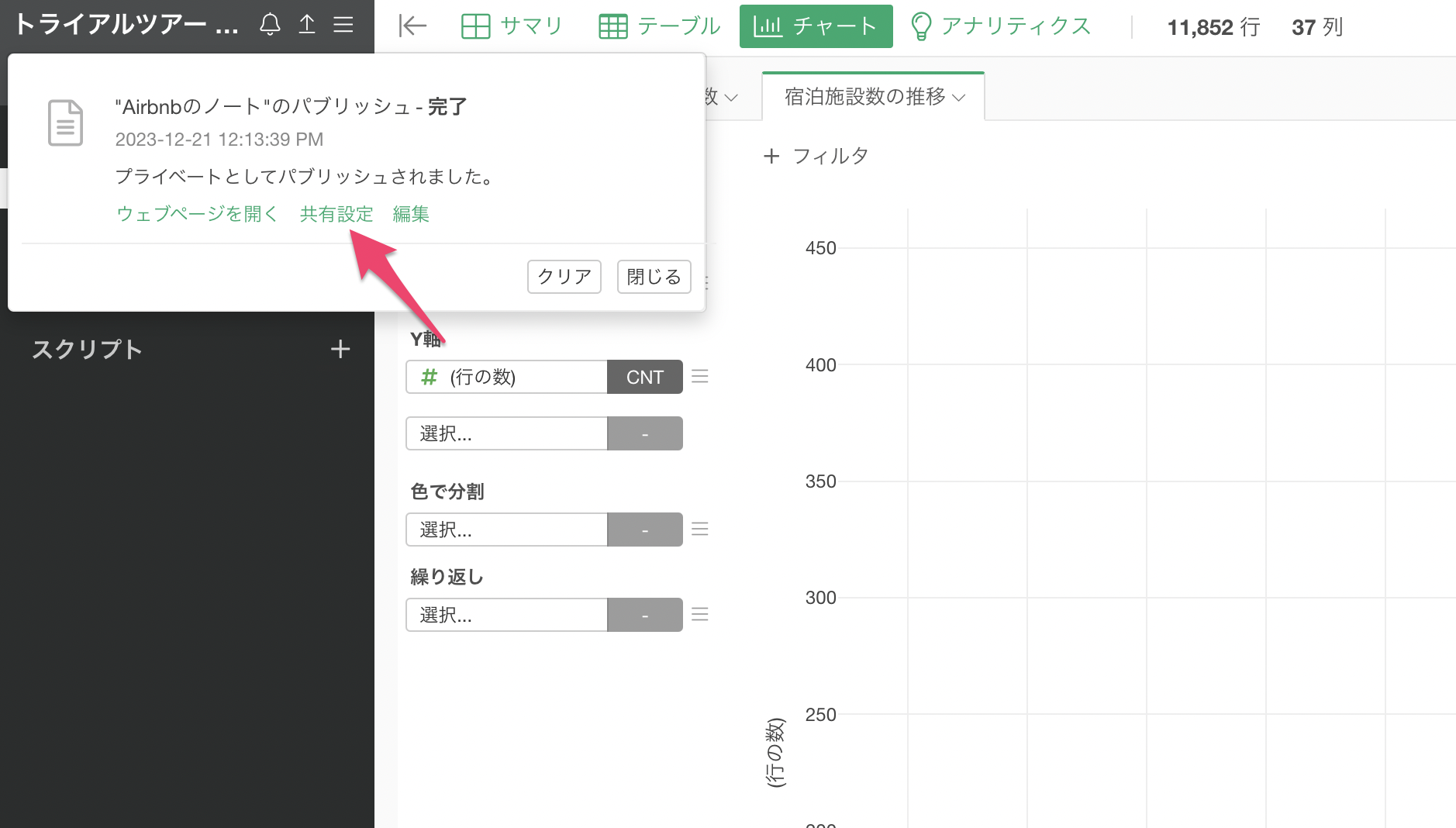
ノートをExploratoryサーバーにパブリッシュすることができました。デフォルトではプライベートとしてパブリッシュされますが、他の人に共有したい場合は「共有設定」をクリックします。

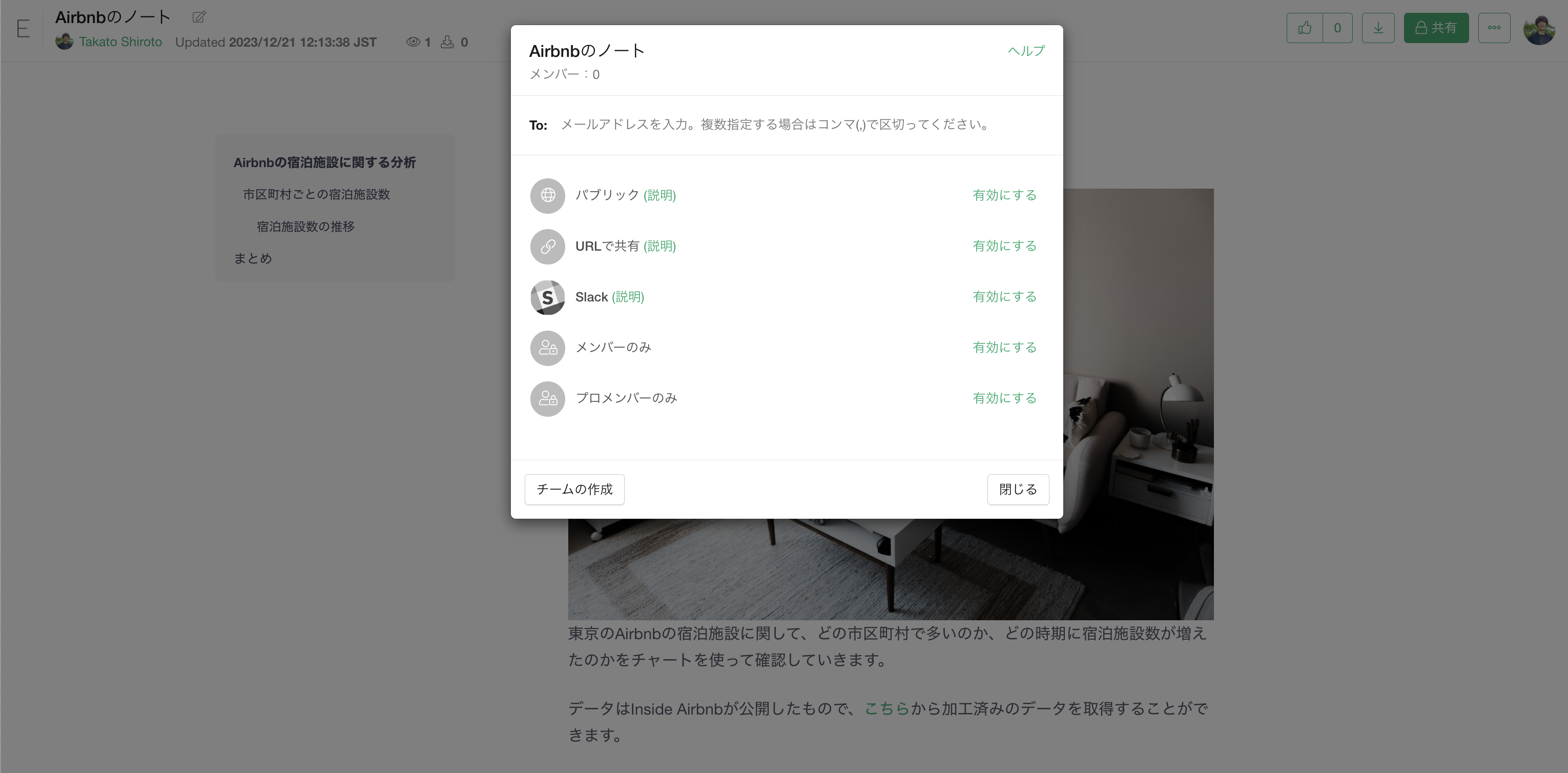
これにより、ブラウザからパブリッシュされたダッシュボードを表示することができ、共有のためのダイアログが表示されます。

共有方法は「メールアドレス」または「チーム」として共有、「URLリンク」として共有の2つがあります。
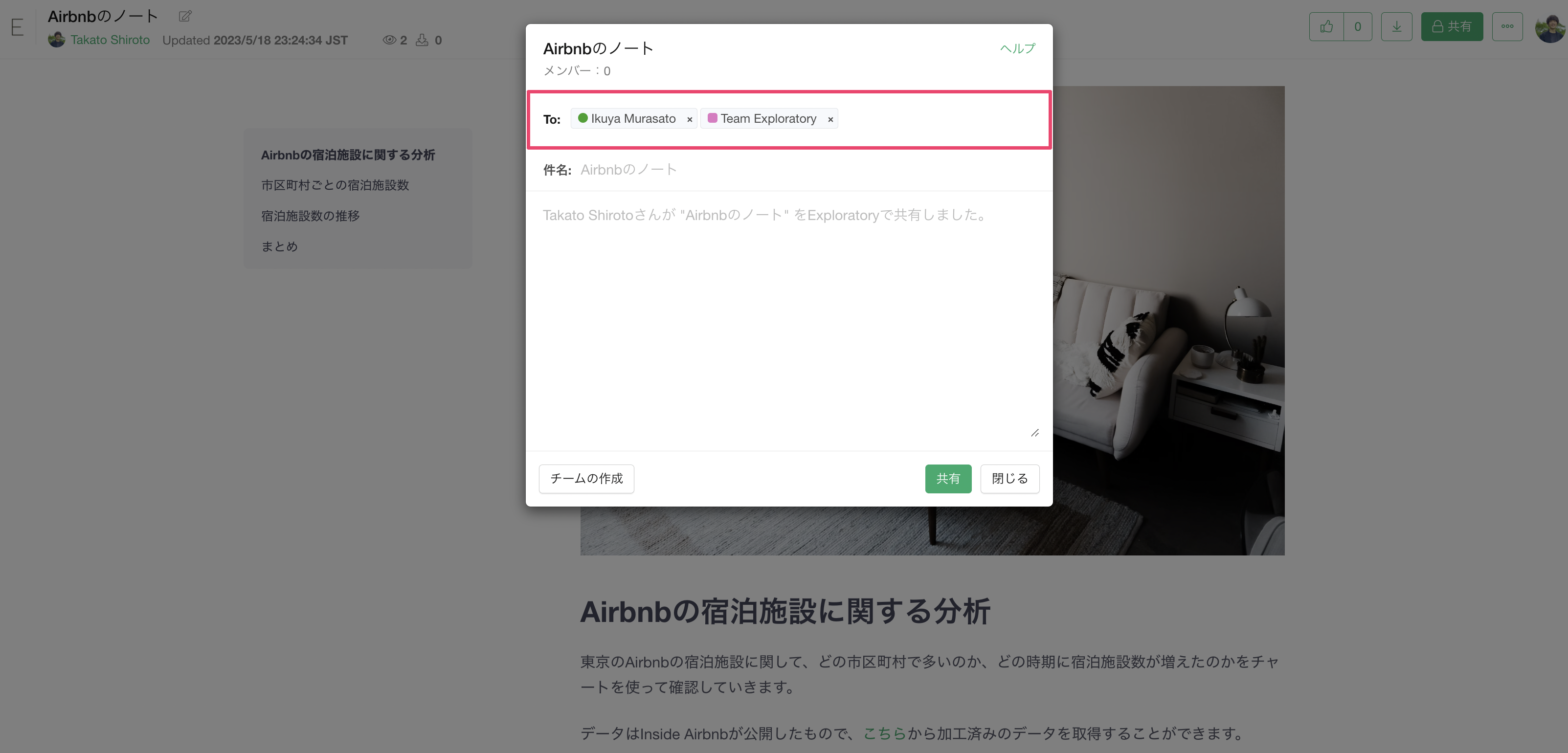
「メールアドレス」または「チーム」として共有する場合は、Toに対して共有したい人のメールアドレス、またはチーム名を入力して指定ができます。

チーム機能について詳しく知りたい方は、こちらの資料をご覧ください。
メールアドレスで共有する場合は、共有される人はExploratoryのアカウントが必要になります。招待された人がExploratoryのアカウントを持っていない場合、アカウントを作成するためのリンクが招待メールに含まれます。アカウントの作成は無料です。
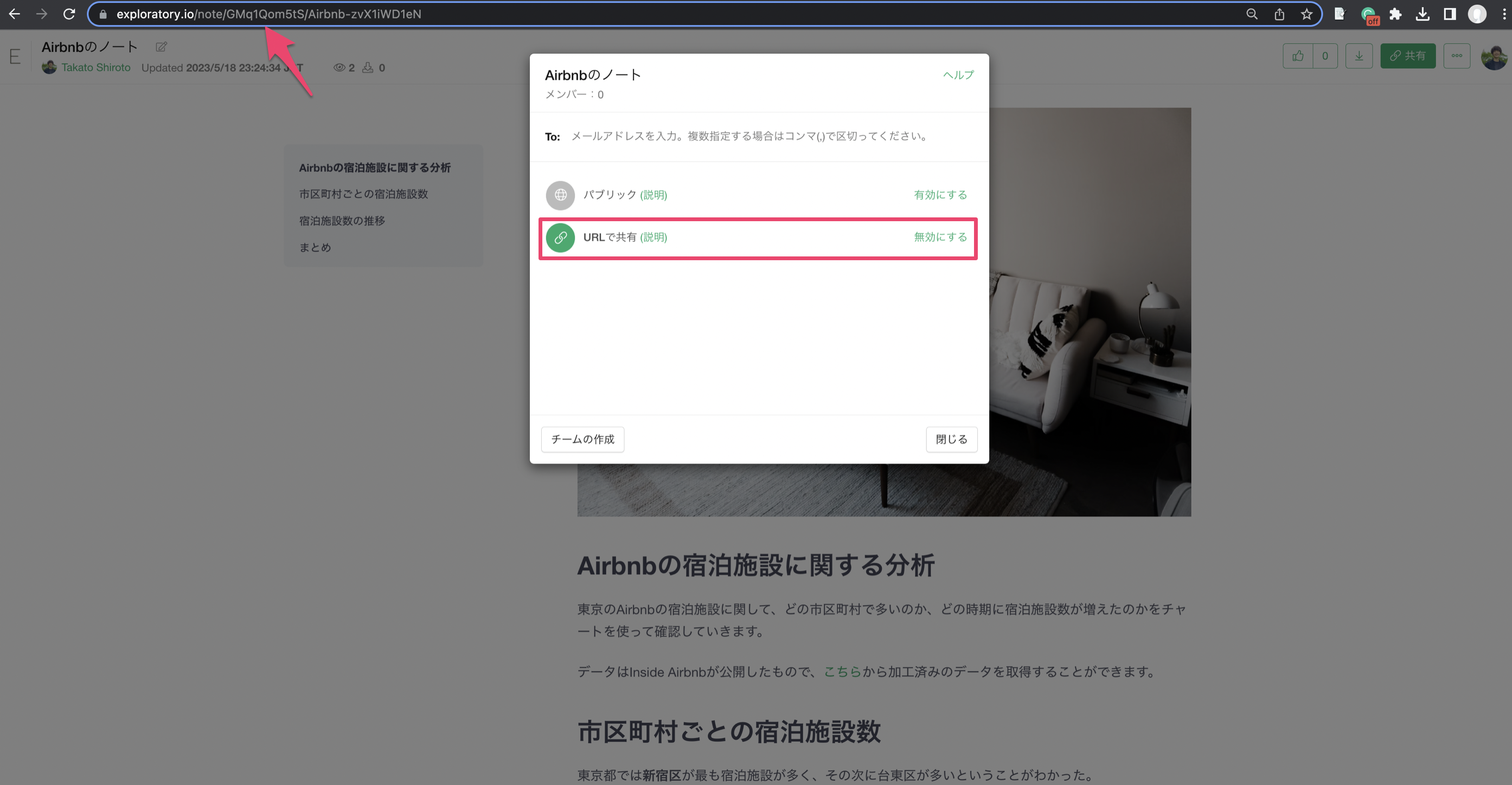
「URLリンク」で共有したい場合は、URLで共有の行にある「有効にする」という緑のテキストをクリックします。URLで共有を有効にした場合は、ダッシュボードのURLを共有することで、他の人はExploratoryにログインせずにダッシュボードを閲覧することができます。

URLリンクの共有は、メールアドレスの共有と違ってExploratoryのアカウントは必要ありませんが、第三者に生成されたURLリンクが共有されてしまった場合でも閲覧できてしまうというデメリットがあります。
もし、特定の人のみが閲覧できるようにしたい場合は、「メールアドレス」または「チーム」で共有することをお勧めしています。
Exploratoryの使い方のノート編は以上となります!
Exploratoryの使い方シリーズ
Exploratoryの使い方シリーズの他のパートには下記のリンクからご確認いただけます。