
Extend Map with Your Own GeoJSON Files
If you don't find the maps you need under the 'Map - Standard' you can extend by installing the existing map extensions or bring your own GeoJSON files.
In this Note, I’m going to walk you through how you can install your GeoJSON files and start visualizing your data with Map.
1. Get GeoJSON files
You already have your GeoJSON files?
Great! Skip to the next section.
You don’t have GeoJSON files?
Not to worry.
There are tons of geographical data mostly in a form of Shapefile on the web and you can quickly convert them to GeoJSON format by following the steps I have written in this post before.
For you to quickly try the GeoJSON, I have shared a few sample GeoJSON files at our Map Gallery page as well.
In this example, I’m going to use US County GeoJSON file.

Once you download it, make sure to unzip it. You'll need the geojson file that is inside the zip file.
2. Install a GeoJSON file
Once you have your GeoJSON files, then you can easily install them to Exploratory.
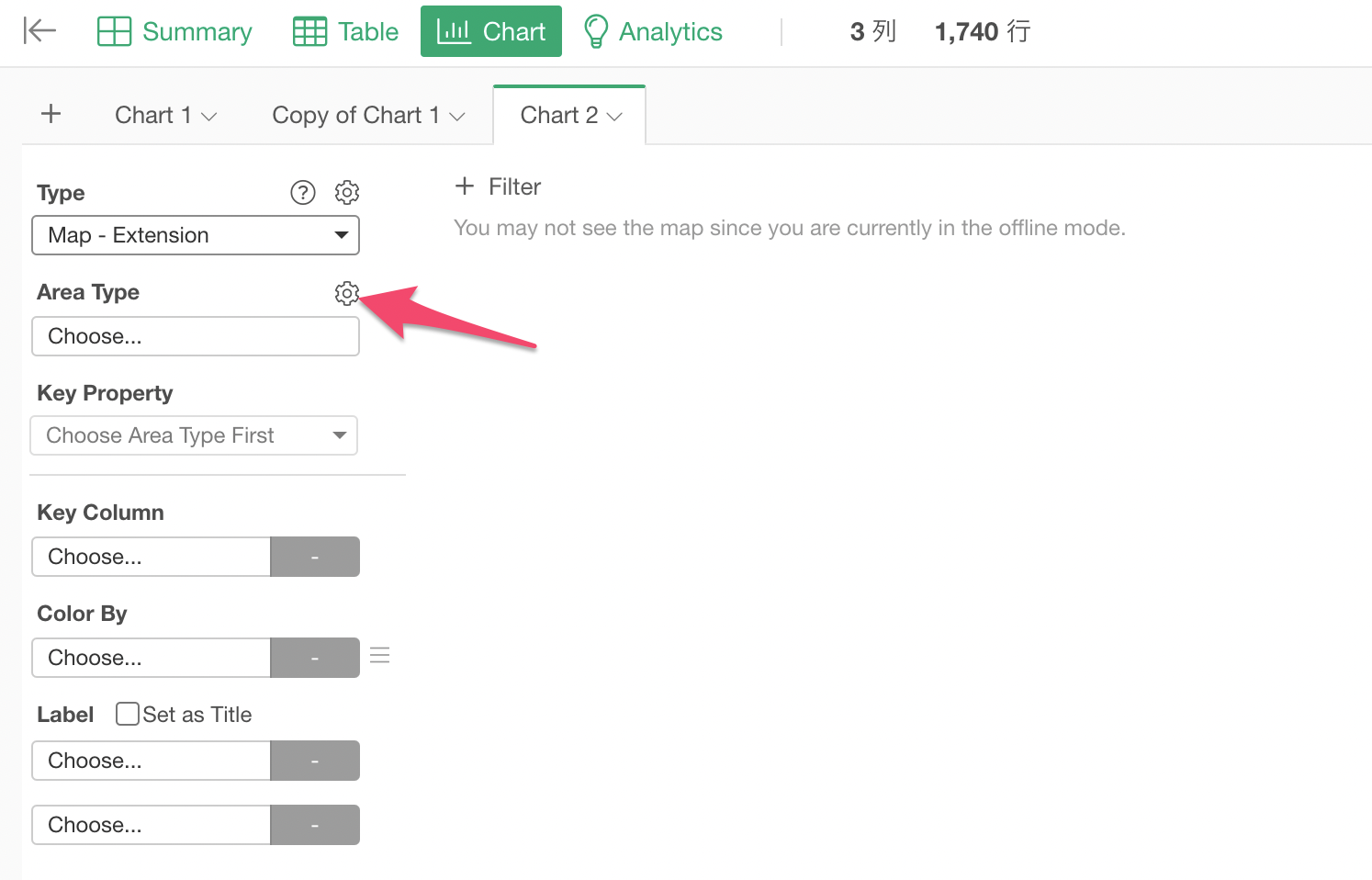
Go to Chart view, select ‘Map - Extension’ as Chart type, then click ‘Add New’ icon.

You will see Map Extension dialog.

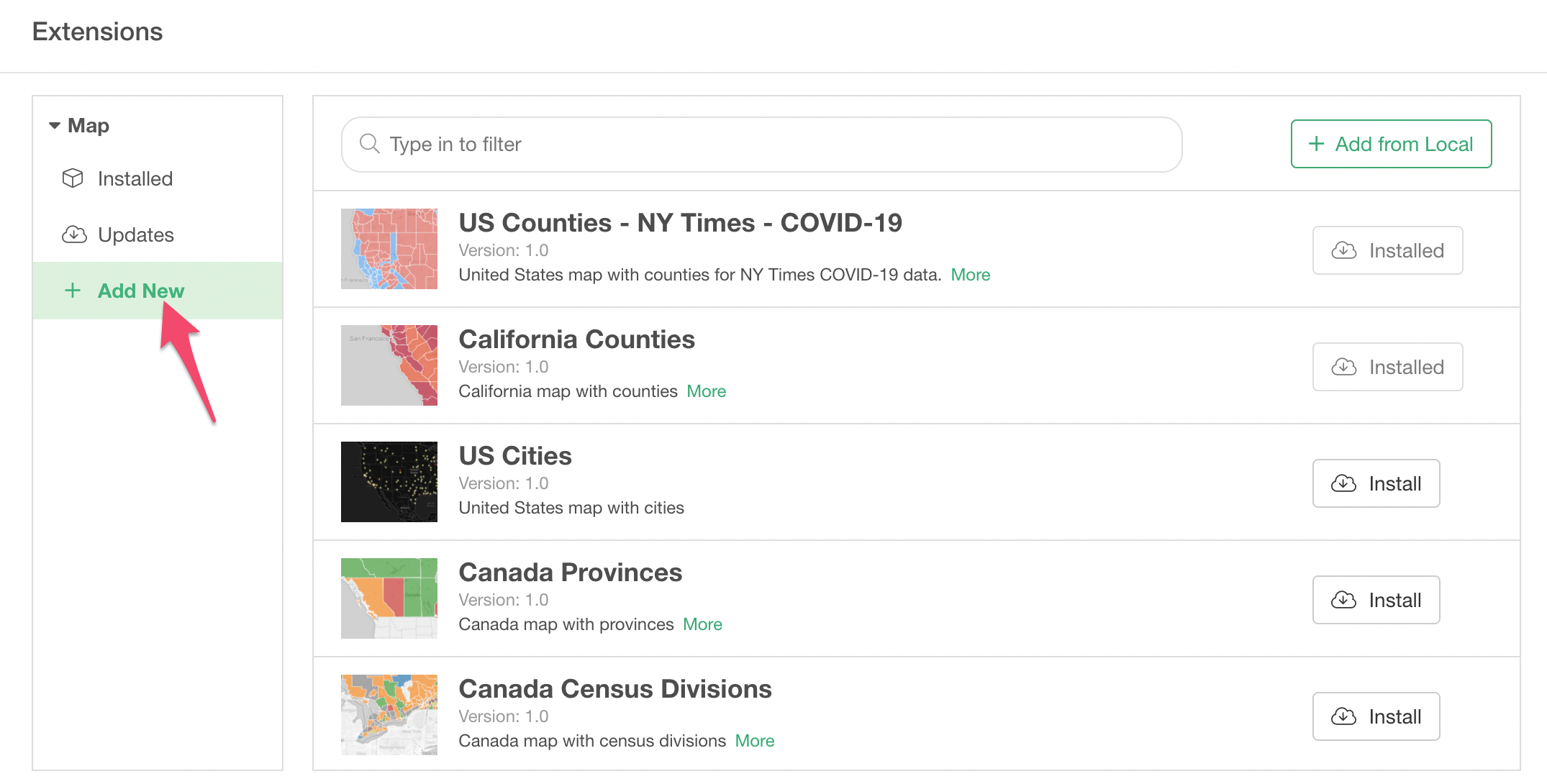
Click ‘Add New’ section at the left hand side

And, click ‘Add from Local’ button at the right hand side top.
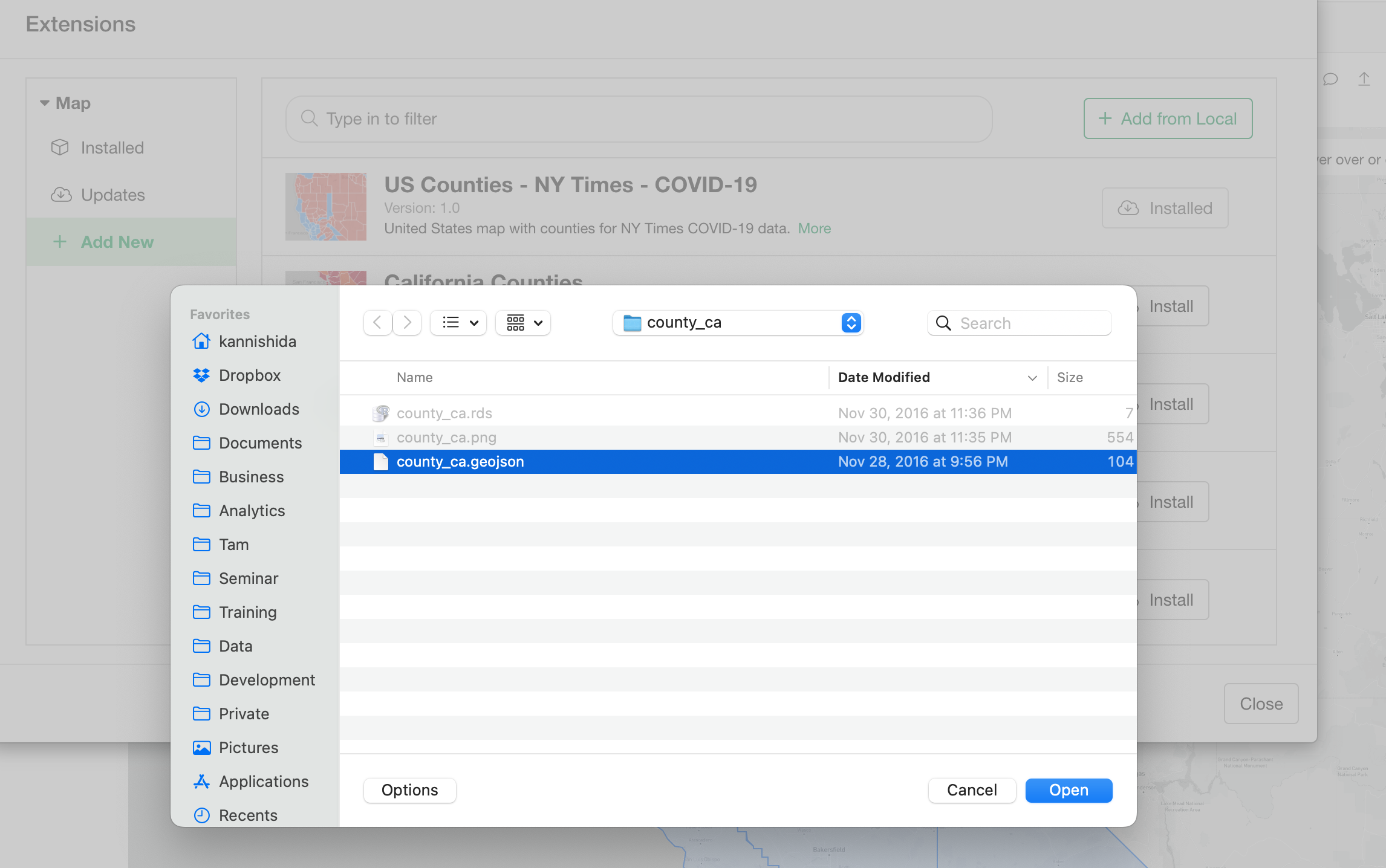
Select your GeoJSON file.

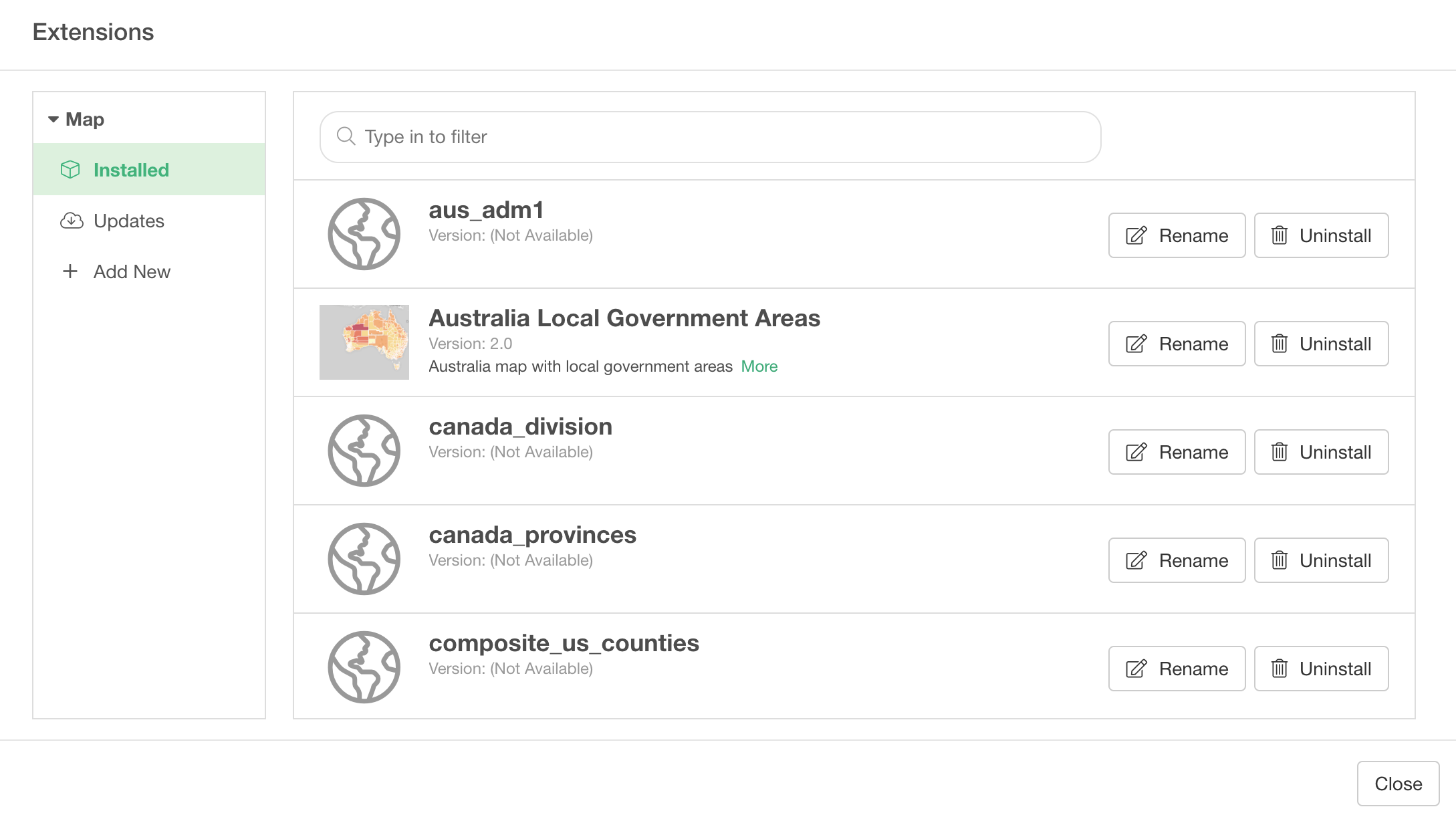
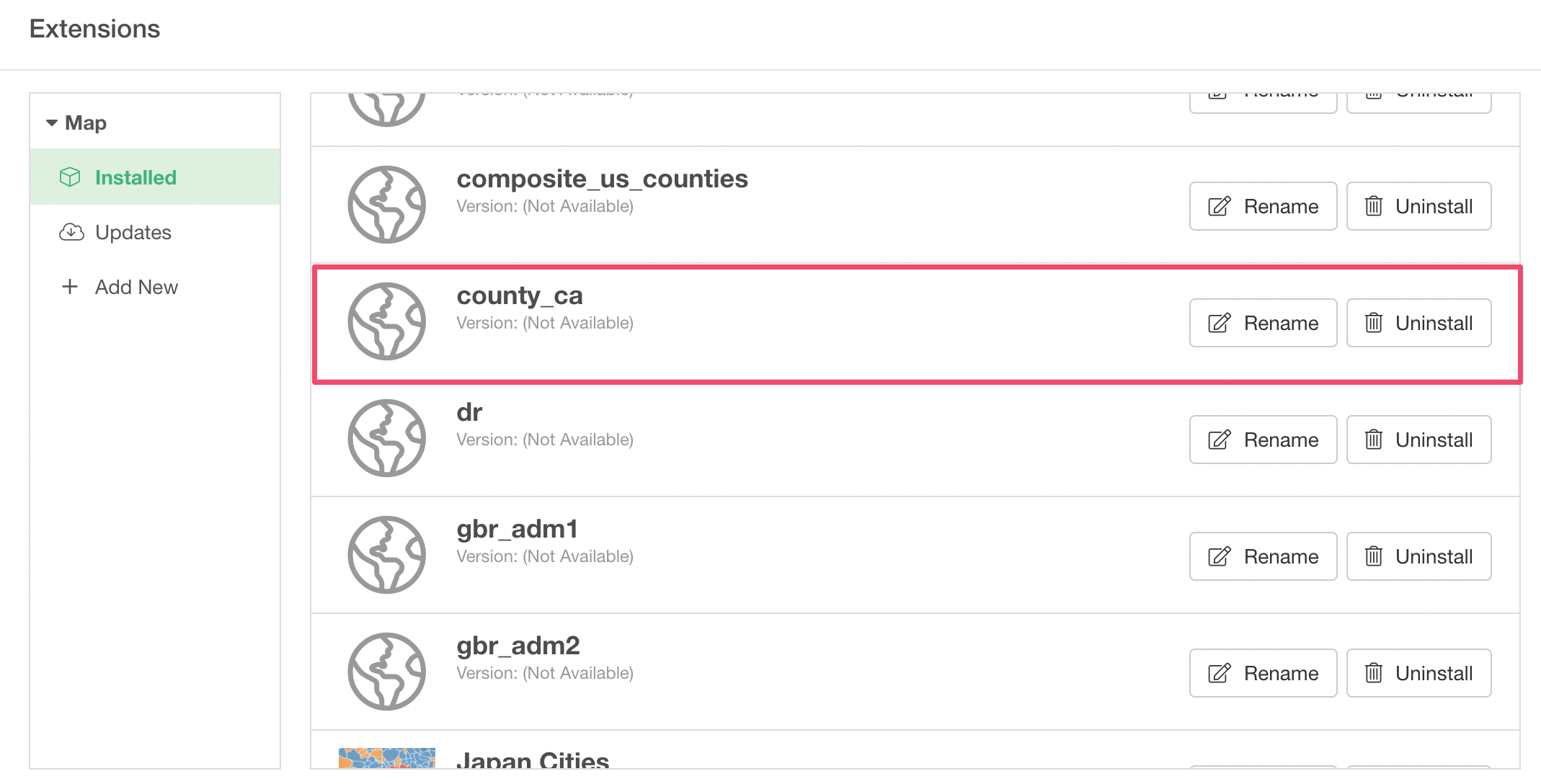
You should see the GeoJSON file as added a new entry under ‘Installed’ section.

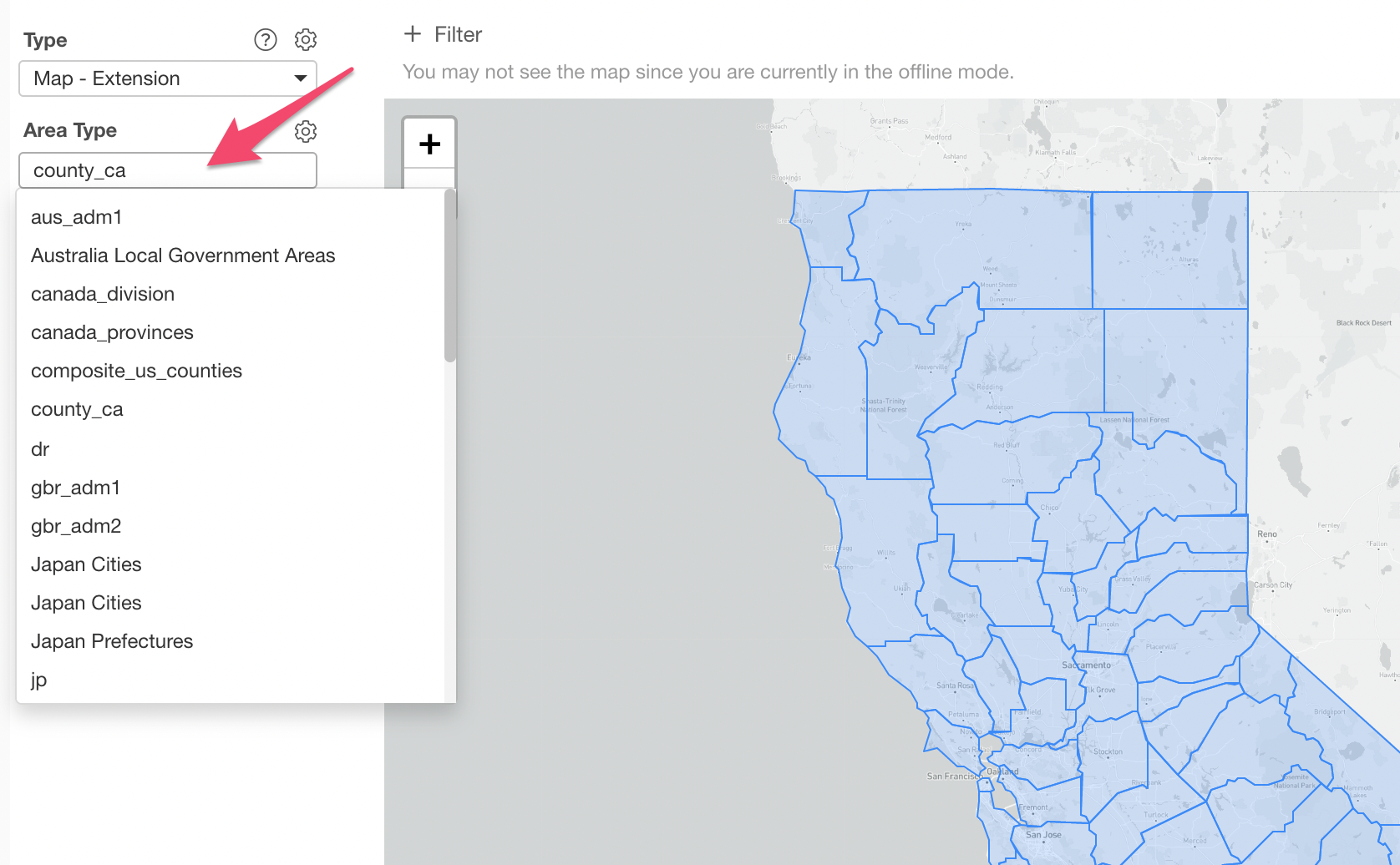
Now, it should show up as one of the Map Area types.

3. Visualize it
And, it’s time to visualize your data and share!
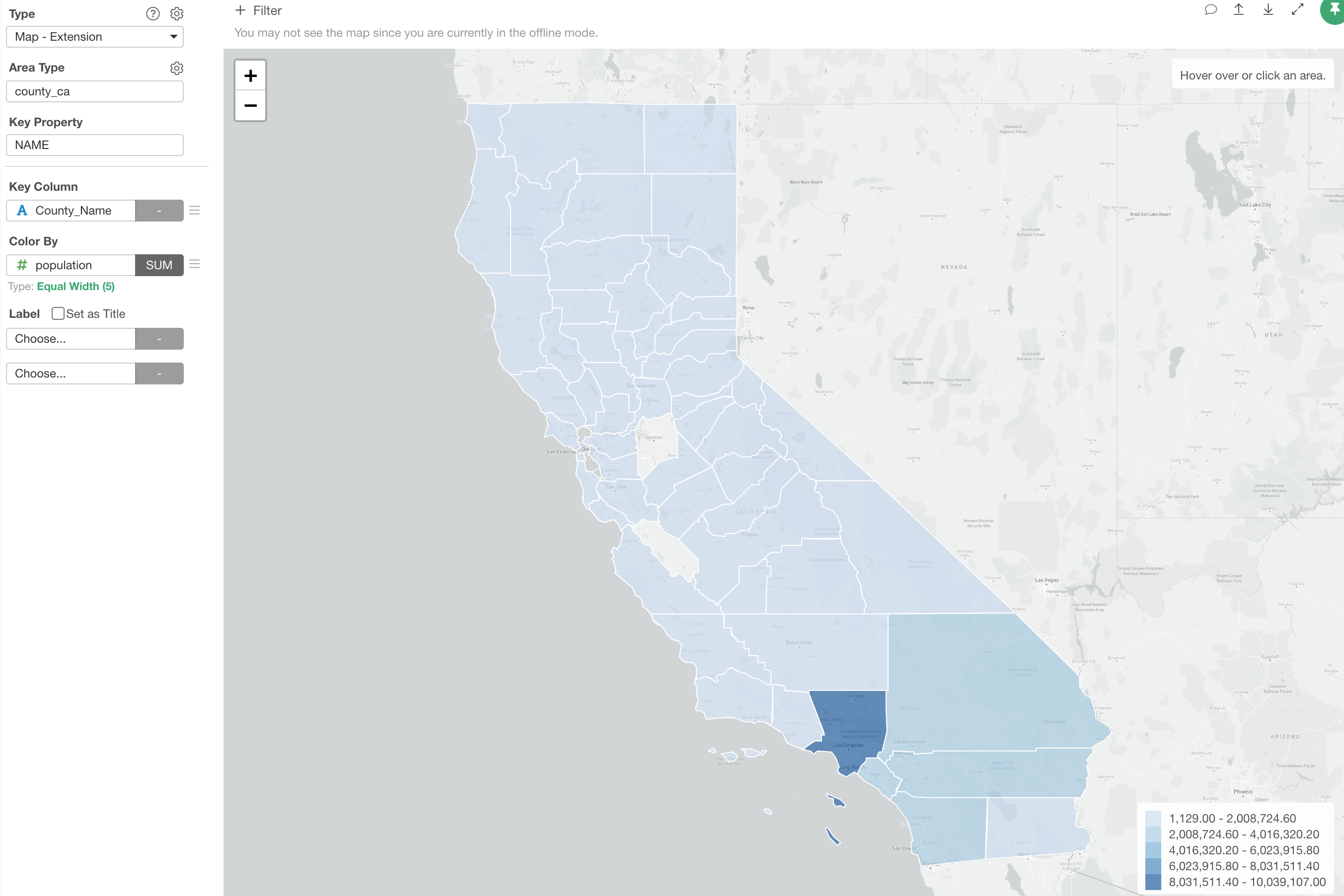
You can select an appropriate Key Property and aassign a column that has the matching information.

Supported Geometry Type
Exploratory internally uses leaflet.js to visualize the geographical data based on the geometry information in a given GeoJSON. It supports various geometry types such as Polygon, Multi Polygon, Line, Multi Line, and Marker.
Here are a few examples.
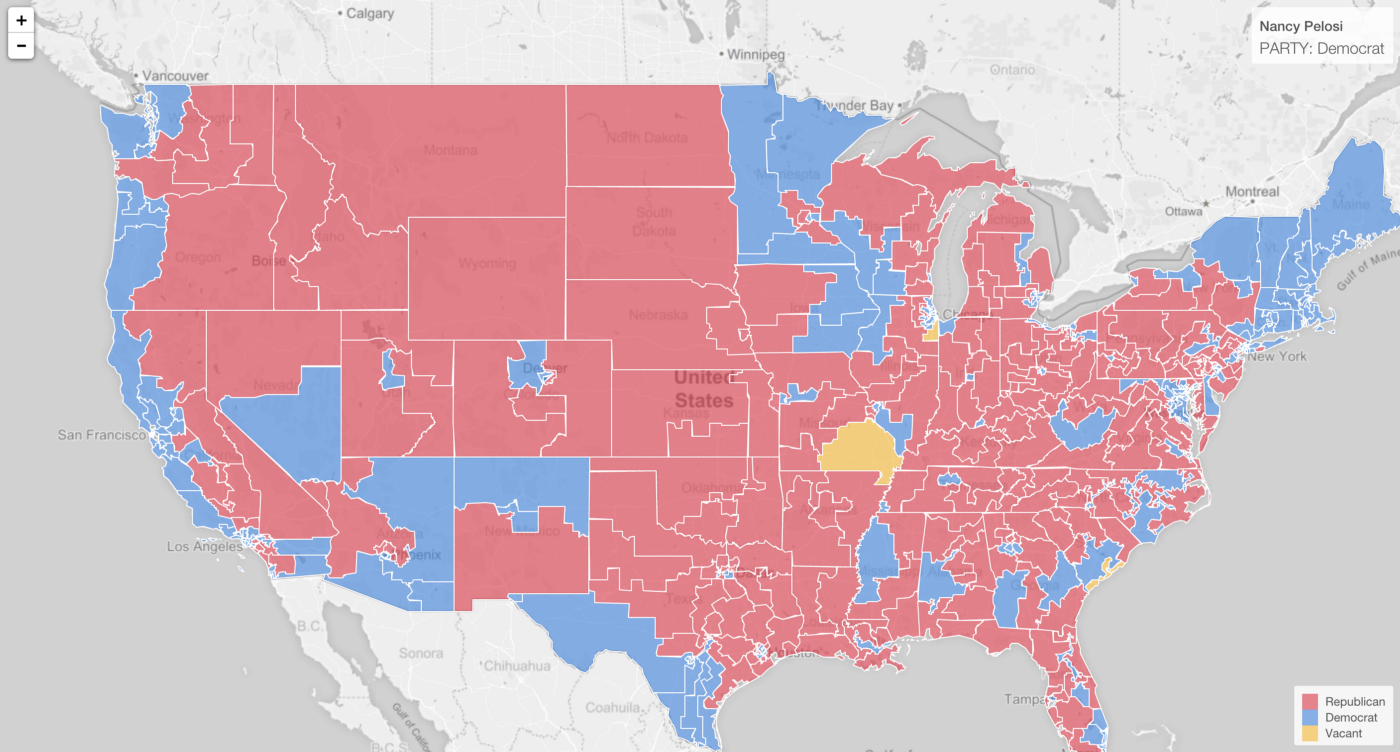
1. Polygon
US Congress District

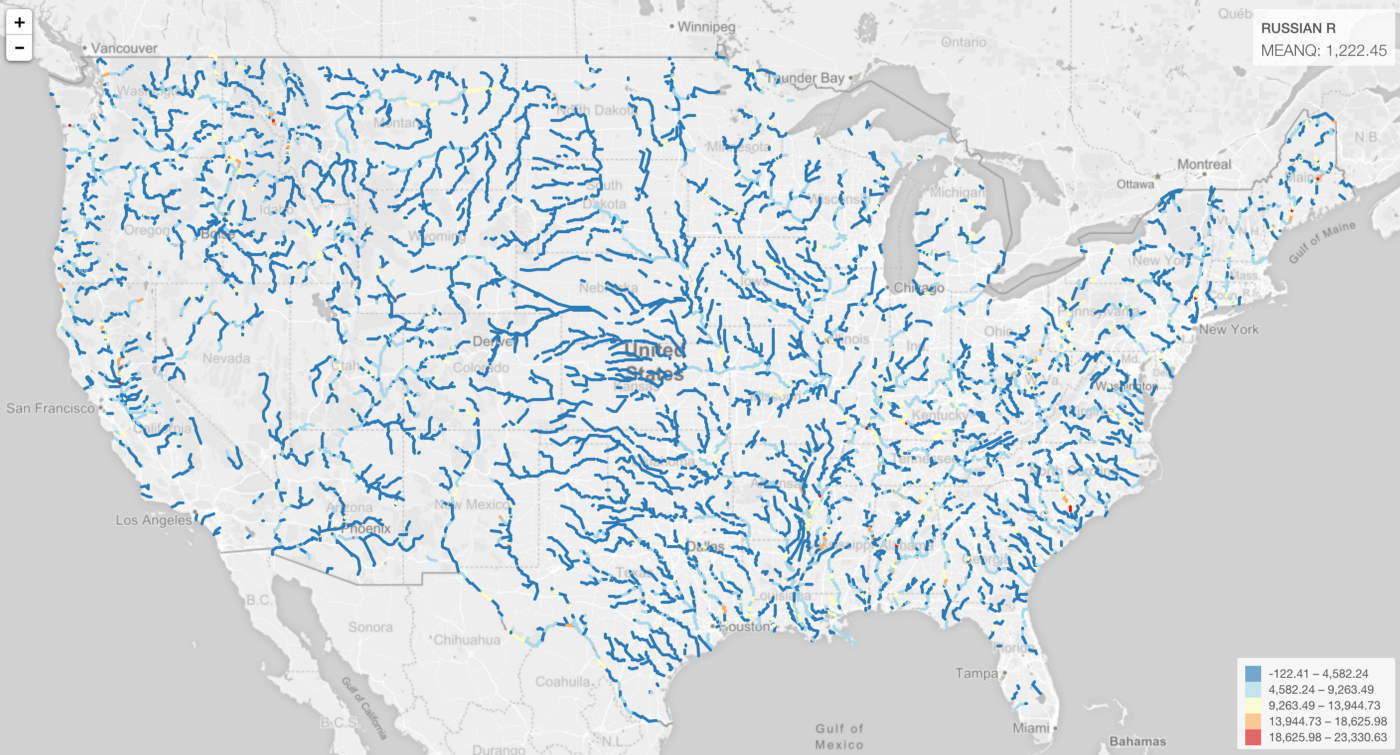
2. Line
Rivers in US

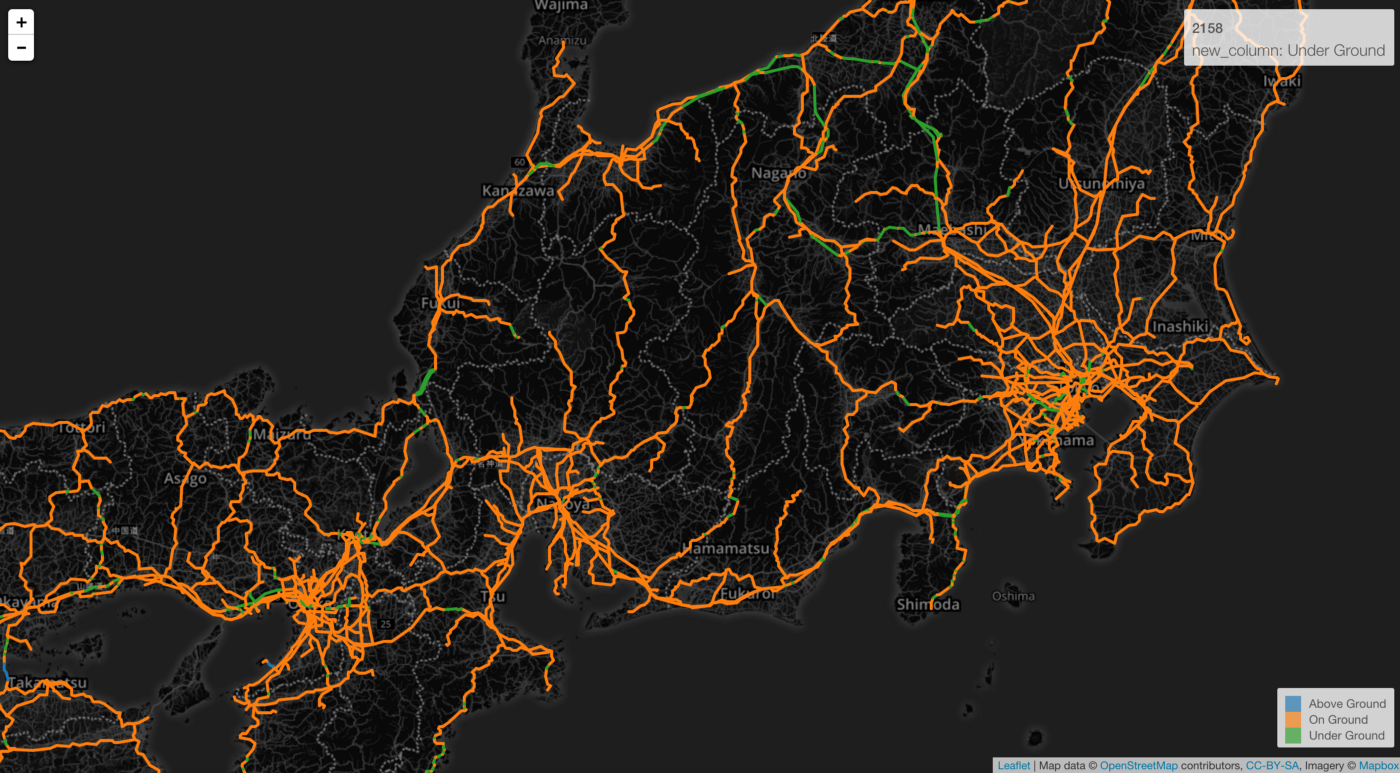
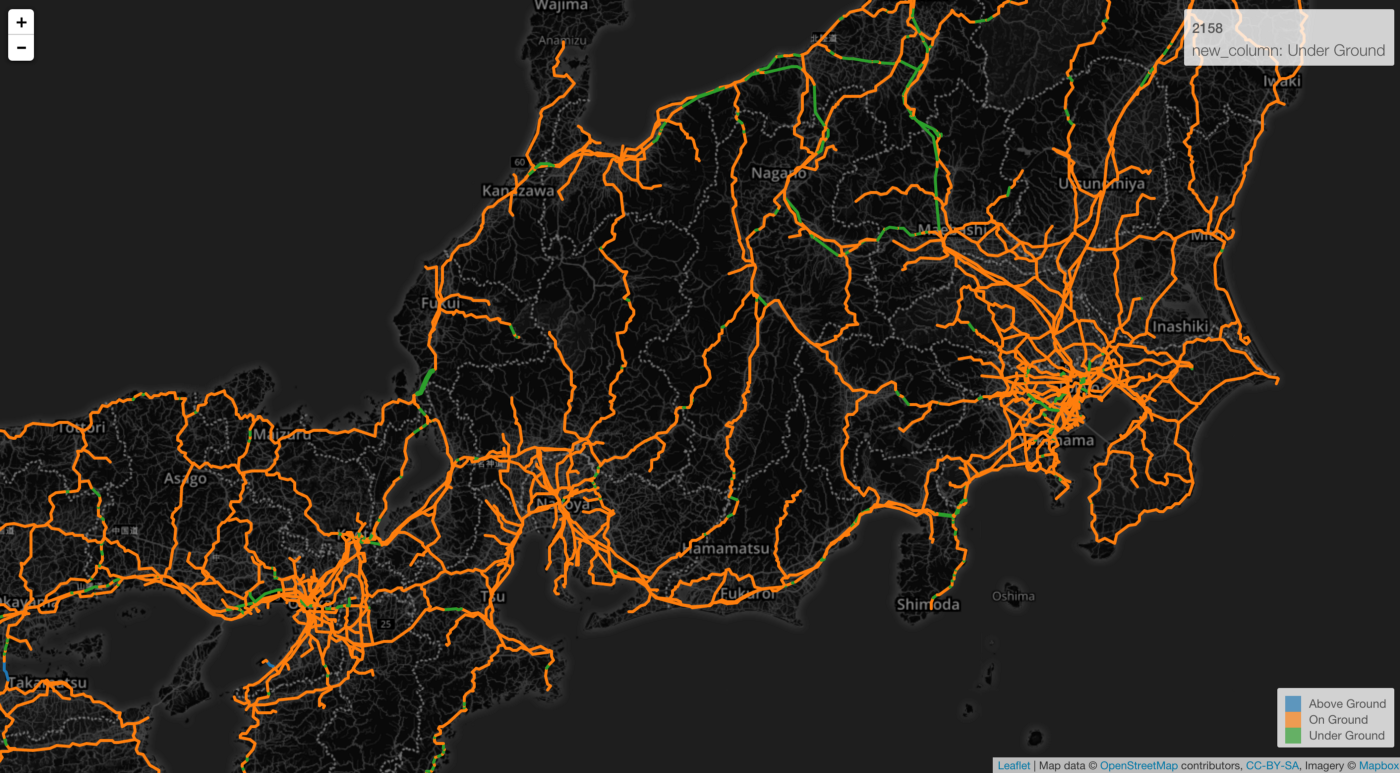
Railroads in Japan

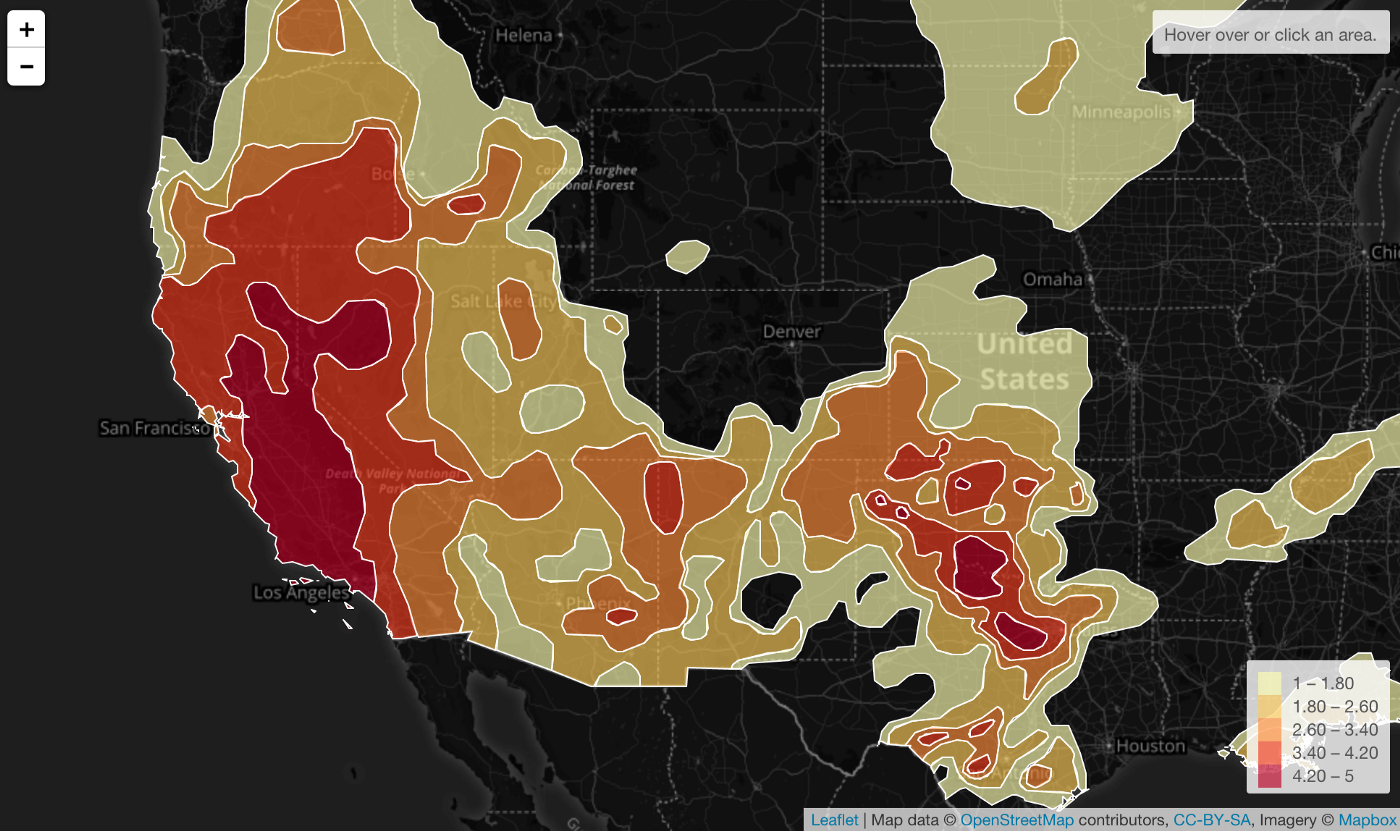
3. Multi Polygon
Draught warning levels in US

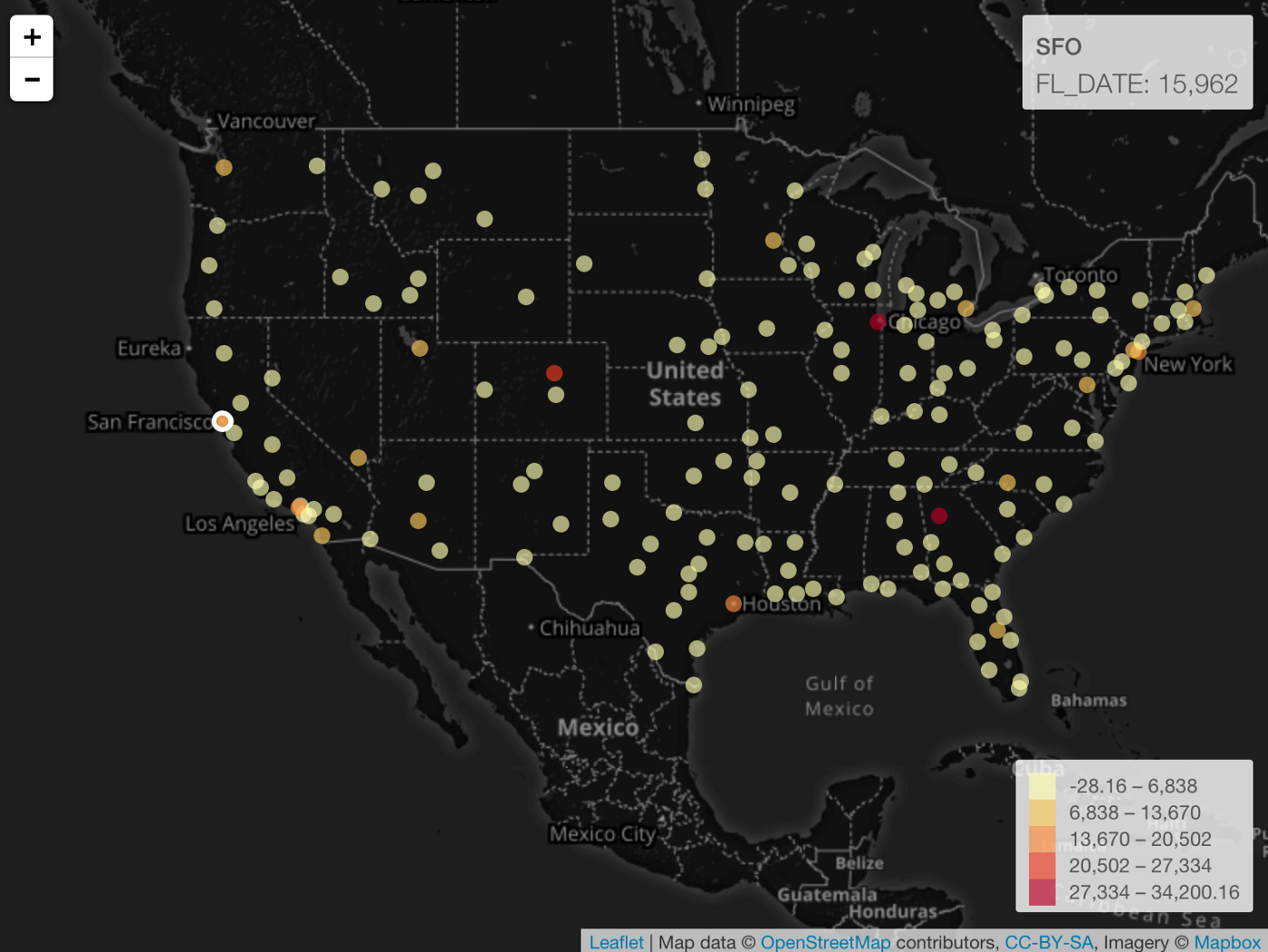
4. Point
Number of departure flights by US Cities

Try it for yourself!
If you don’t have Exploratory Desktop yet, you can sign up from here for 30 days free trial!