指標/KPIをモニターする方法
業種や職種を問わず、ビジネスや業務を改善のための第一歩は指標/KPIを作ってモニターすることです。そこで、こちらのノートでは、Exploratoryでは指標を作ってモニターする方法と、指標をモニターするときに役立つ機能を紹介いたします。
1. 指標をつくる
指標を計算する
担当している業種や職種によって、モニターすべき指標は変わってきます。そこで、業種や職種に合わせて、重要な指標とその作り方をまとめた指標ページを公開しています。

- SaaS / サブスクリプション
- マーケティング
- 営業
- カスタマーサクセス
- 人事
継続して指標の情報は追加していますので、ぜひブックマークに追加のうえ、ご活用ください。
ラインチャートでトレンドを可視化する

指標をモニターするときには、多くの場合、指標の変化に注目することになるため、ラインチャートを使うことになります。ラインチャートの作り方は以下のリンクをご参考ください。
ラインチャートの効果を高めるテクニック
ラインチャートを使って指標を可視化するときに、チャートを見た人に、よりわかりやすく情報を伝えるためのテクニックがいくつかあります。
そこで、ここからは、ラインチャートで指標をモニターするときに役立つテクニックをいくつか紹介します。
なお、「2. シグナルとノイズを見分けられるようにする」のセクションにも、ラインチャートに関する情報をまとめていますので、そちらも合わせて、ご参考ください。
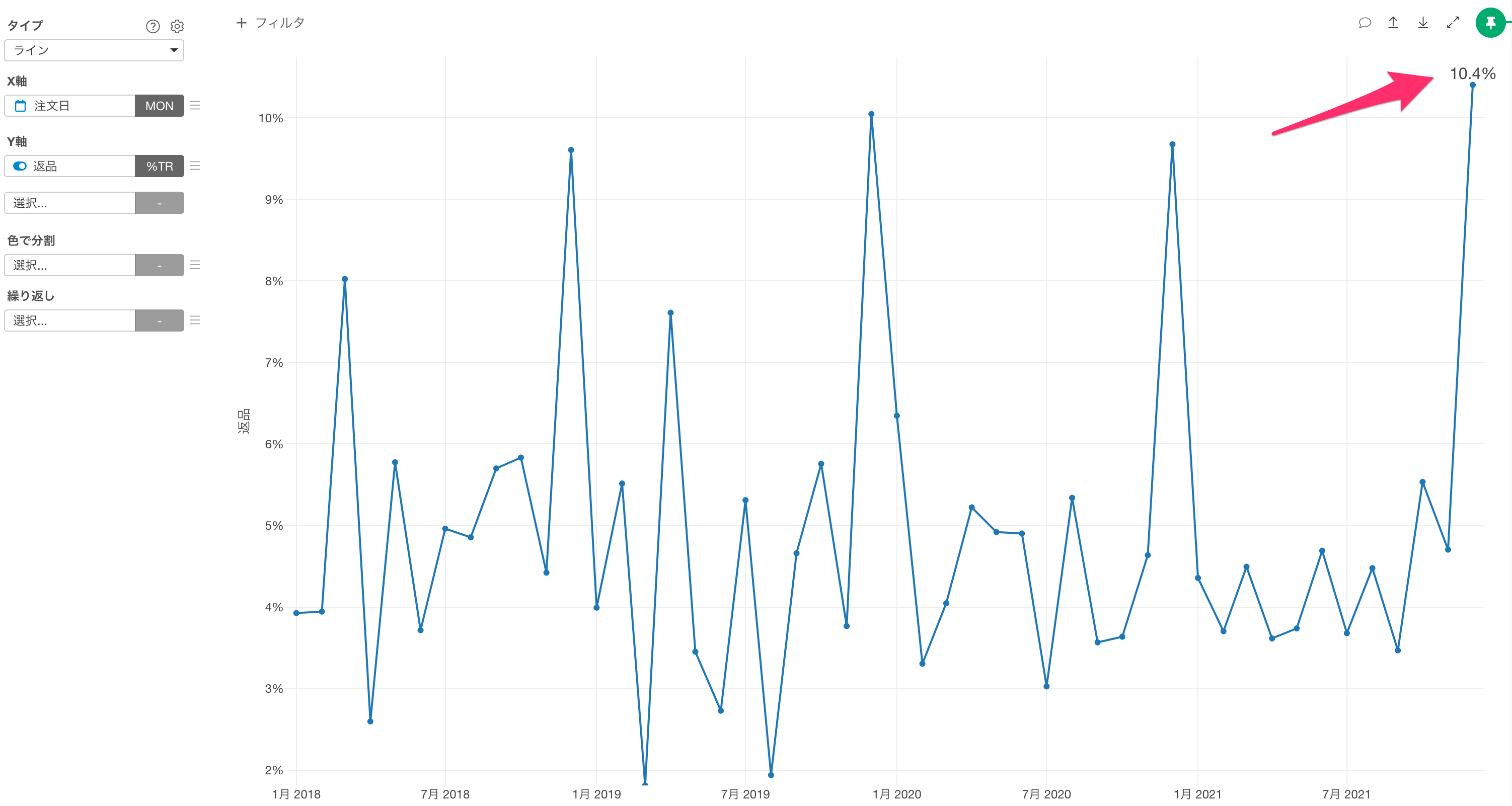
マーカーにサークルを利用する
マーカーを利用することで、データが存在しているところと、そうでないところを含めて、各時点における指標を直感的に理解しやすくできます。

マーカーの設定方法につきましては、以下のリンクをご参考ください。
- マーカーをライン+サークルに変更する - リンク
Y軸に0を含めないことも検討する
ラインチャートで指標をモニターする大きな理由の1つは、「線の傾斜」で変化を認識するためです。
言い換えれば、変化を伝えることが主目的となるため、Y軸に0を含めないことで、逆にその変化を捉えやすくなる場合があります。

そこで、Y軸に0を含めないことで指標の変化をよりわかりやすく捉えられるようになります。Y軸に0を含めない方法は以下のリンクをご参考ください。
- Y軸に0を含めない - リンク
なお、Y軸に0を含めなくていい理由については、以下のリンクでその詳細を紹介していますので、合わせてご参考ください。
- なぜラインチャートは0から始めなくてもよいのか - リンク
チャートに値を表示する
指標をモニターするときには、注目している指標の具体的な値がいくつかなのかを瞬時に把握したいことがあります。
そこで、チャートに値を表示することで、注目している指標の正確な数値を瞬時に理解できるようになります。

チャート上に値を表示する方法の詳細は以下のリンクをご参考ください。
- チャートの設定: 値 - リンク
ナンバーを作る
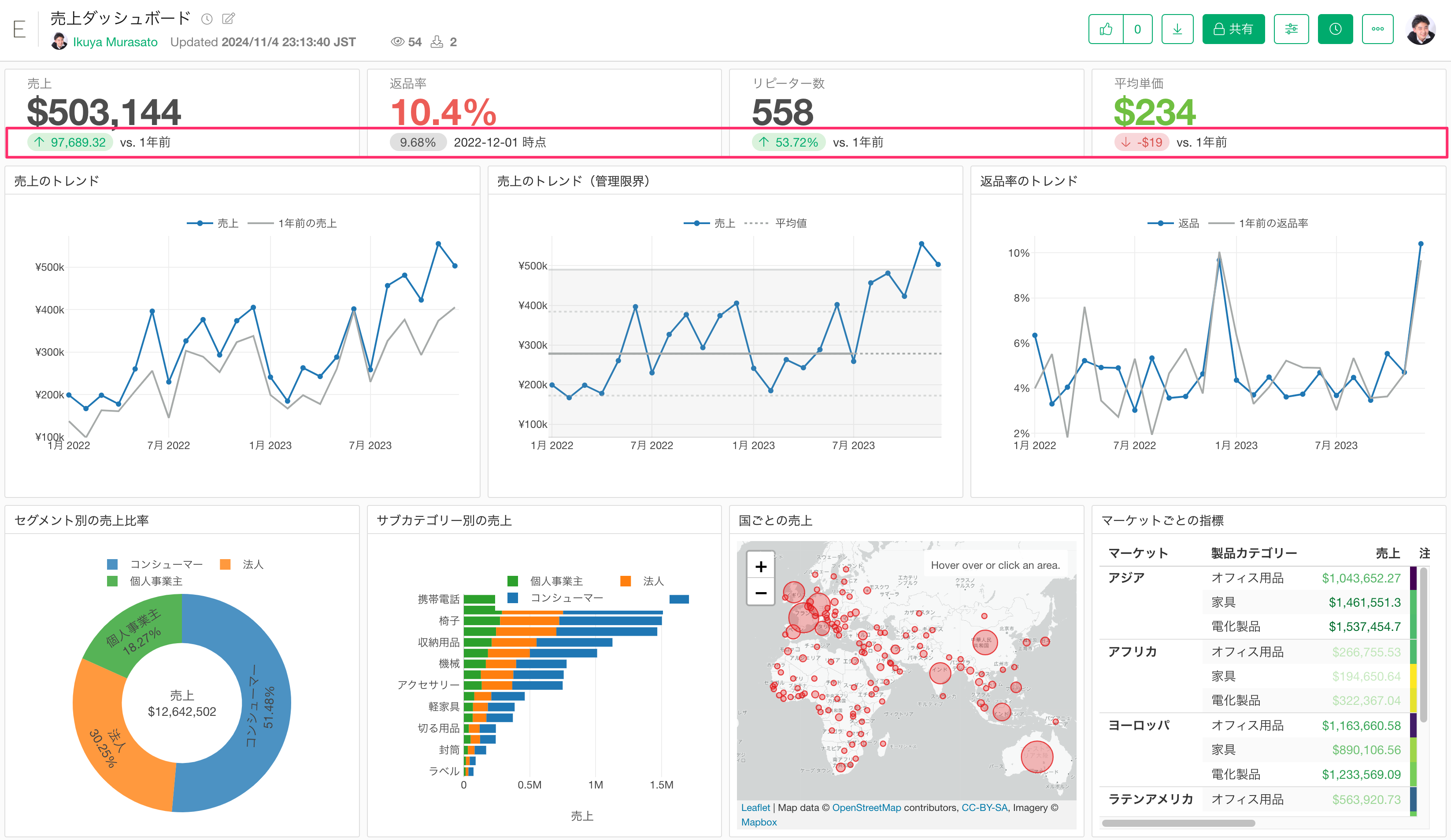
ラインチャートを利用することで、指標のトレンドを理解できますが、ダッシュボードにまとめるときには、ナンバーとして集計値だけを表示したいことがあります。

そのようなときには、以下のリンクを参考にナンバーのチャートをご利用ください。
なお、ナンバーではデータを加工することなしに、サブの指標に「前年同月比」、「ある時点の値」、「ある時点からの差/変化率」などの情報を表示させられます。\
それぞれの詳細は以下のリンクから確認いただけますので、ぜひご参考ください。
2. シグナルとノイズを見分けられるようにする
前の期間と比べる
ビジネスの指標には、1月と比べると12月の指標が良い、といった年間を通した周期的な季節性がつきものです。

そのような、指標を前年と比較することで、指標の状況をより適切に理解できるようになります。
一方で、月ごとにモニターしている指標の前年同月の値を、チャート上で表示させるためには、複雑なデータ加工が求められることも少なくあります。
そこで、Exploratoryでは、リファレンスラインの中で、データを加工することなしに、数クリックで、前の期間(例: 前年同月)の値を表示できるようになっています。

そちらの詳しいやり方につきましては以下のリンクをご参考ください。
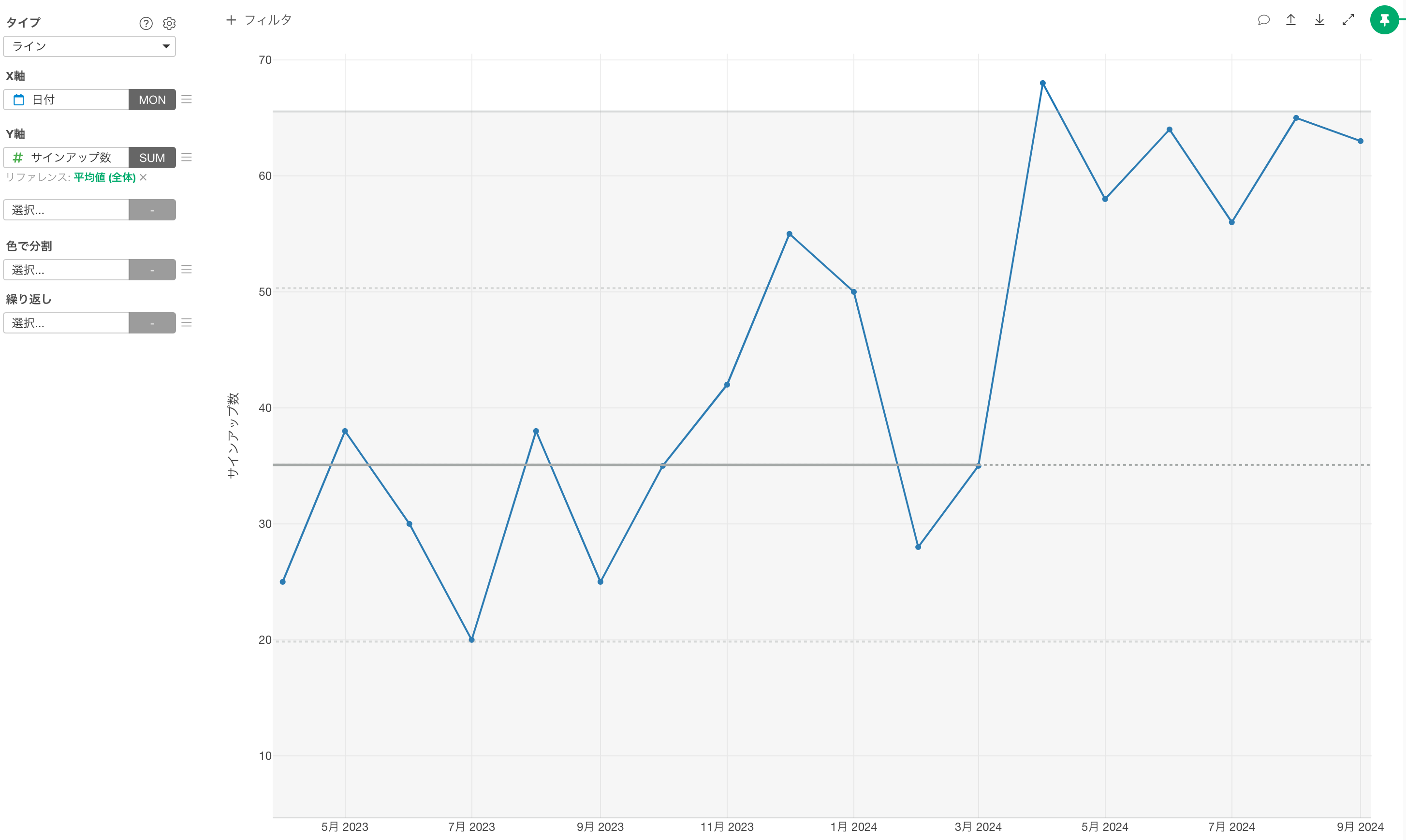
シグナルとノイズを見分ける
データはばらつくため、たまたま良かった、あるいは悪かった、ということは普通に起こります。このばらつきを理解することなしに、ビジネス指標をモニターしていると以下の2つの問題が起きます。
- 注意を払う必要がないばらつき(ノイズ)を、注意を払うべきもの(シグナル)として捉えて、余計な行動をとってしまった。
- 注意を払うべきもの(シグナル)を、注意を払う必要がないばらつき(ノイズ)だと捉えて、必要な行動を取れなかった。
そこで、ノイズからシグナルを正確に判断するために使えるのがラインチャートから作成が可能なXmRチャート(管理図、コントロールチャート)です。

XmRチャートを使えば、データからシグナルを読み取ることができるようになるため、必要なときに必要な行動を起こせるようになります。
XmRチャートの作り方は以下のリンクをご参考ください。
なお、XmRチャートにつきましては、以下のリンクで詳細を紹介していますので、ぜひこちらもご参考ください。
グループ間に有意な違いがあるかを調べる
これまでは指標のトレンドに注目して話をしてきましたが、ある時点におけるグループ間の指標を比べるためにバーチャートが利用されることも少なくありません。

しかし、バーチャートのようなチャートを使っている場合、目に見えている差が意味のある差なのかをどうかを判断することが難しくなっています。
そこで「エラーバー」を利用することで、グループ間の指標の差が意味のあるものなのかを判断できるようになります。

エラーバーの作り方の詳細は以下のリンクをご参考ください。
3. 指標をレポート(ダッシュボード・ノート)にまとめる
作成した指標のチャートはダッシュボードやノートなどのレポートにまとめて、定期的にモニターすることになります。
このとき、Exploratoryではダッシュボードとノートという2つタイプのレポートの作成が可能です。
ダッシュボード
ダッシュボードは、1つの画面上に複数のナンバーや複数のチャートをまとめることに適したフォーマットです。

Exploratoryのダッシュボードの詳細は以下のリンクをご参考ください。
なお、サンプルデータを使ったダッシュボード作りを体験いただけるコンテンツも用意していますので、合わせてご参考ください。
- Exploratoryの使い方 Part 5 - ダッシュボード - リンク
ノート
ノートは、文書(ドキュメント)形式でチャートをまとめられるフォーマットです。

ダッシュボードのように、1つの画面の多くチャートを表示させることには対応していませんが、各チャートの解釈をテキストとして残しやすいため、データからどのようなことが読み取れ、それをどのようなアクションにつなげていくのか、といったことをストーリー付きで閲覧者に伝えることが可能です。
ノートの詳細は以下のリンクをご参考ください。
サンプルデータを使っノート作りを体験いただけるコンテンツも用意していますので、合わせてご参考ください。
- Exploratoryの使い方 Part 6 - ノート - リンク
なお、思考を促す文章で書かれたドキュメントやノート形式を使ってレポートを書くべきである理由を詳しく解説する記事も公開していますので、こちらも合わせてご参考ください。
- パワポのスライドと箇条書きが人間を駄目にする - リンク
レポートを共有する
作成したコンテンツは多くの場合、チームのメンバーやお客様に見てもらうことになります。
そこで、Exploratoryでは作成したノートやダッシュボードのコンテンツをサーバーにパブリッシュして共有することが可能です。

レポートをサーバーにパブリッシュする方法の詳細は以下にて紹介しています。
なお、レポートの更新を効率的に行うために、チームでレポートをパブリッシュする方法があります。そちらの詳細は、「5. レポートの更新を効率化する」のセクションで紹介していますので、合わせてご参考ください。
また、パブリッシュしたブラウザを通して閲覧できるように、コンテンツの共有する方法については、以下をご参考ください。
4. レポートをインタラクティブにする
例えば、売上のレポートをモニターしているときには、データを特定の製品に絞ったり、特定の地域の情報に絞って見たい、など様々な切り口で探索的に見たい、と思うことが少なくありません。
そこで、Exploratoryでは、「インタラクティブ・フィルタ」と「パラメーター」という2つの機能を使って、作成したレポートの切り口を柔軟に変更することが可能です。
インタラクティブ・フィルタ
インタラクティブ・フィルタはチャートで表示されている値をクリックすることで、ダッシュボードの内容を動的に変更する機能です。(ノートではサポートされていない機能です)

例えば、上記の例では、「マーケット」の1つである「アジア」をクリックすることで、アジアにデータにダッシュボード全体をフィルタしています。
インタラクティブ・フィルタの使い方の詳細は以下のリンクをご参考ください。
5. レポートの更新を効率化する
更新を自動化する
Exploratoryでは、作成したノートやダッシュボードをサーバーにパブリッシュして、スケジュールを設定して、更新を自動化することが可能です。

そこでサーバーにパブリッシュしたコンテンツのスケジュールを設定して更新を自動化する方法の詳細を以下のリンクで紹介していますので、ご参考ください。
チームでレポートを管理する
Exploratoryサーバーと「コラボレーション」機能を使うことで、チームでプロジェクトを管理し、レポートの作成、データの加工や分析といった作業や、その管理・運用をチームのメンバーと共同で行うことができるようになります。
このコラボレーション機能の詳細は以下のリンクで紹介していますので、ご参考ください。
